Gutenberg vs. Elementor: Was ist der beste Weg, um 2022 eine WordPress-Seite zu erstellen?
Veröffentlicht: 2022-06-16In diesem Artikel werden wir uns Gutenberg vs. Elementor ansehen. Diese WordPress-Seitenersteller sind bei Inhaltserstellern auf der ganzen Welt beliebt. Wir werden uns beide Website-Ersteller ansehen, um die Ähnlichkeiten und Unterschiede zwischen den beiden zu verstehen.
Überblick über den CMS Space
Die Erstellung von Inhalten ist für den Betrieb eines Online-Geschäfts unverzichtbar geworden. In der Welt des digitalen Marketings dreht sich alles um die richtige Erstellung und Verbreitung von Inhalten. Und wie Sie vielleicht bereits wissen, fängt alles mit einer Website an. Ihre Website ist Ihre Online-Identität. Vor zehn Jahren war der Besitz einer Website teuer und zeitaufwändig. Sie würden den langwierigen Prozess der Einstellung eines Webentwicklers und eines Webdesigners durchlaufen und dann Tage mit ihnen verbringen, um Ihre Website zum Laufen zu bringen.

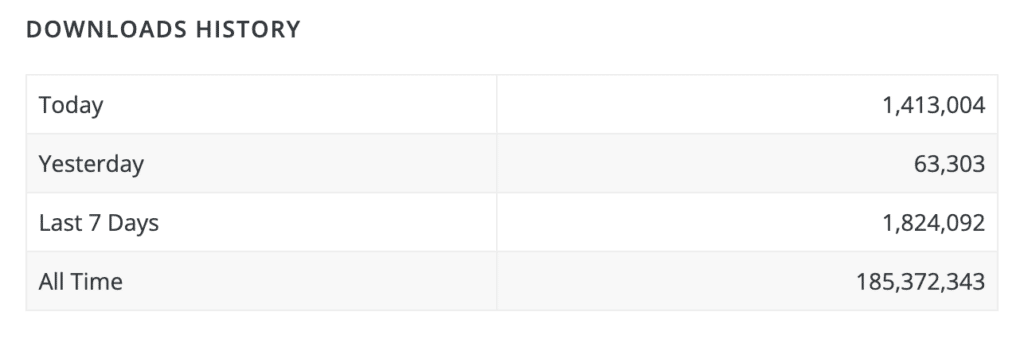
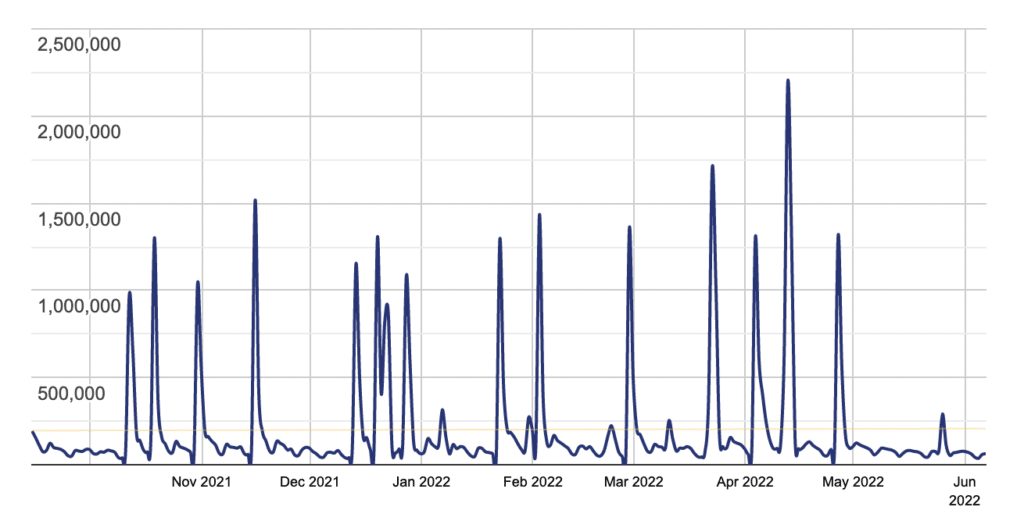
Zum Glück ist das nicht mehr der Fall. Willkommen in der Welt der Seitenersteller und Blockeditoren. Nicht zu vergessen der König aller CMS (Content Management Systeme), WordPress. Ich war schon immer ein großer Fan von WordPress. Dieses Open-Source-CMS hat es Millionen von Einzelpersonen und Unternehmen ermöglicht, ihr Geschäft online zu starten, ohne Tausende von Dollar ausgeben zu müssen. Die Popularität und Reichweite von WordPress ist so groß, dass heute fast eine halbe Milliarde Websites WordPress verwenden. Tatsächlich wird WordPress jedes Jahr über 2 Millionen Mal heruntergeladen.
Wie alle anderen Dinge hat auch WordPress seine eigenen Probleme – zu viele Optionen. Ja, es gibt über 55.000 Plugins im WordPress-Plugin-Verzeichnis. Und diese Zahl steigt Tag für Tag weiter an.
Hier stechen Tools wie Gutenberg und Elementor hervor. In diesem Artikel werden wir uns diese großartigen Tools ansehen und sie in Bezug auf ihre Funktionen, Benutzerfreundlichkeit, Preise, Kundensupport und andere aufschlüsseln.
Gutenberg-Übersicht
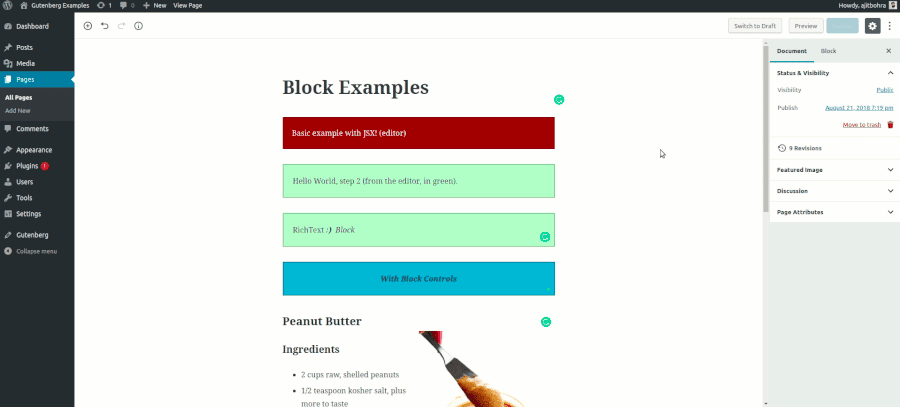
Gutenberg startete 2018 als WordPress-Editor-Plugin. Heute haben Sie jedoch Zugriff auf den neu gestalteten und verbesserten Gutenberg-Blockeditor für WordPress.
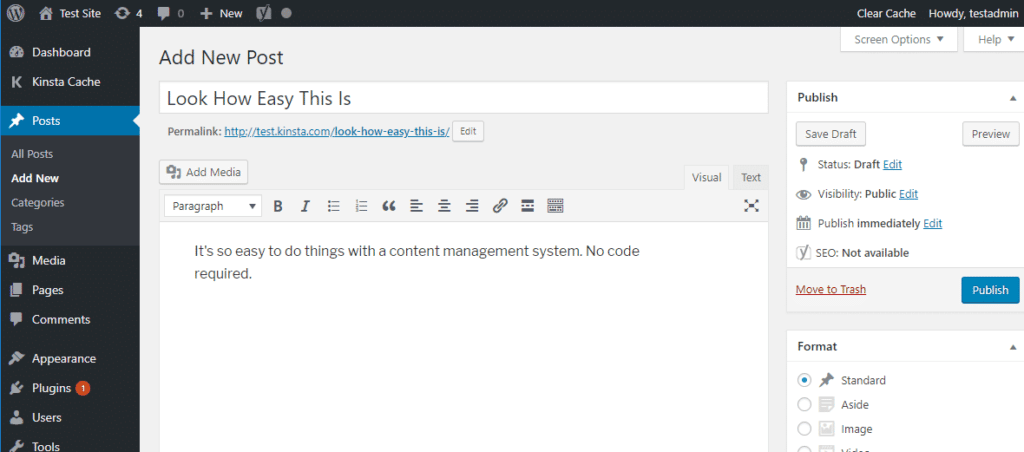
Der verbesserte WordPress-Editor zielt darauf ab, den Website-Erstellungsprozess zu verbessern, indem er ihn vereinfacht. Wie? Das neue Gutenberg macht das manuelle Schreiben von HTML- und CSS-Code überflüssig. Stattdessen kann sogar ein nicht technischer Benutzer den Editor verwenden, um mit dem Erstellen einer Website mit Gutenberg zu beginnen.
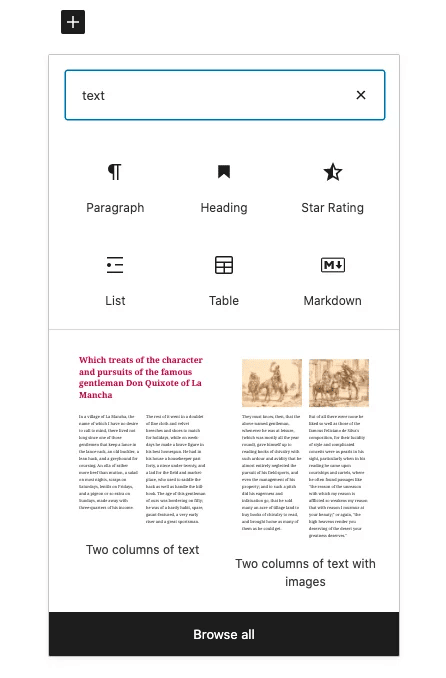
Sie können Elemente (in Gutenberg), auch bekannt als Blöcke, per Drag & Drop in den Editor ziehen und sie nach Bedarf anpassen, um eine Webseite zu erstellen.
Gutenberg-Addons
Da Gutenberg der Standard-Blockeditor in WordPress ist, können Sie leicht eine große Anzahl von Erweiterungen und Add-Ons finden, um den Website-Erstellungsprozess zu verbessern und zu verbessern.
Wie wäre es mit einem Beispiel?

Nun, Sie können die Spectra-Plugins verwenden, um neue Gutenberg-Blöcke wie Symbollisten, Benutzerreferenzen und Preislisten hinzuzufügen. Diese Funktionen sind praktisch, wenn Sie eine vollwertige Website entwickeln.
Und Sie können all dies tun, ohne eine einzige Codezeile zu schreiben.
Elementor-Übersicht
Seitenersteller sind großartige Tools. Zeitraum.
Ich kann mir nicht vorstellen, wie schwierig es war, eine Website zu erstellen, bevor diese raffinierten Tools auf den Markt kamen.
Und wenn wir über WordPress-Website-Builder sprechen, kommt kein Tool an Elementor heran.
Denken Sie darüber nach – über 8 Millionen Mal wurde Elementor weltweit heruntergeladen und installiert.


Mit seiner schlanken und benutzerfreundlichen Drag-and-Drop-Oberfläche macht es Elementor jedem leicht, Webseiten zu erstellen, ohne Kenntnisse in Codierung oder Webentwicklung zu haben.
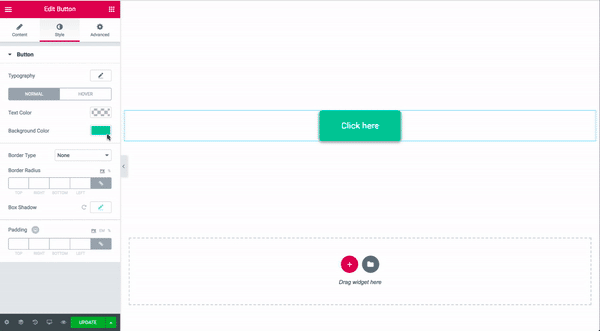
Sobald Sie Elementor auf WordPress installiert haben, haben Sie eine andere Oberfläche zum Spielen. Was ich meine ist, dass sich seine Benutzeroberfläche von der WordPress-Benutzeroberfläche unterscheidet. Ich liebe die große Anzahl von Widgets, die mit Elementor verfügbar sind. Stellen Sie sich Widgets als raffinierte Tools vor, um Ihrer Website weitere Funktionen hinzuzufügen.
Was den Elementor zum Leuchten bringt, sind seine erstaunlichen Designmerkmale. Vom Ändern der Füllränder bis zum Festlegen benutzerdefinierter Positionen können Sie mit Elementor so kreativ wie möglich sein. Mit Elementor kannst du globale Regeln für Farben und Schriftarten auf deiner Website erstellen.
Mit Elementor können Sie alle Arten von Websites erstellen – Zielseiten, Blogs, E-Commerce und mehr.
Was ist der Unterschied zwischen einem Seitenersteller und einem Blockeditor?
Elementor ist ein Seitenersteller. Gutenberg ist ein blockartiger Editor.
Es ist wichtig, diesen Unterschied zu verstehen, bevor Sie diese Tools vergleichen.
Bei der Verwendung dieser Tools werden Sie möglicherweise eine Reihe von Ähnlichkeiten feststellen, insbesondere in Bezug auf ihre UI und UX.
Diese sind jedoch nicht gleich.
Mit einem Website-Builder können Sie eine Webseite in hohem Maße anpassen.

Block-Editoren hingegen sind etwas eingeschränkt in dem Sinne, dass sie von den WordPress-Themes abhängig sind.

Eine Möglichkeit, sich diese Tools anzusehen, besteht darin, dass Sie mit einem Seitenersteller eine ganze Webseite erstellen können, während Sie mit einem blockartigen Editor Abschnitte (Blöcke) innerhalb der WordPress-Seite hinzufügen können.
Im Gegensatz zu einem blockartigen Editor können Sie mit einem Seitenersteller Typografie, Farben und andere Designelemente der Webseite anpassen, ohne vom WordPress-Theme abhängig zu sein.
Trends: Gutenberg vs. Elementor
Zum Zeitpunkt des Schreibens dieses Artikels haben Seitenersteller im Vergleich zu Blockeditoren die Oberhand. Aber es ist sehr wahrscheinlich, dass ein blockartiger Editor wie Gutenberg in naher Zukunft Funktionen haben wird, die mit einem Seitenersteller wie Elementor vergleichbar sind. Ich glaube sogar, dass Sie in ein paar Jahren eine WordPress-Website erstellen können, ohne einen Page Builder verwenden zu müssen – Gutenberg-Blöcke werden die Arbeit erledigen.
Allerdings können Blockeditoren Seitenersteller aufgrund des Anpassungsgrades der letzteren möglicherweise nicht vollständig ersetzen.
Eigenschaften: Gutenberg gegen Elementor
Sowohl Gutenberg als auch Elementor bieten ähnliche Funktionen zum Erstellen von Webseiten.
Der größte Vorteil von Gutenberg ist, dass es mit allen WordPress-Themes und Plugins funktioniert. Dadurch wird dieser Blockeditor zu einem universellen Bestandteil von WordPress.
Benutzer, die Gutenberg-Blöcke verwenden, schlagen vor, dass dieser Blockeditor so funktioniert, als wäre er ein integrierter Bestandteil von WordPress.
Elementor hingegen fühlt sich nicht so an, als wäre es in WordPress integriert.
In Ermangelung eines besseren Wortes können wir sagen, dass es sich wie ein Plugin verhält und verhält.
Sie sollten die Tatsache verstehen, dass Elementor ein Seitenerstellungs-Plugin und keine in WordPress integrierte Funktion ist.
Wenn es jedoch darum geht, komplexe Layouts und Websites zu erstellen, zeigt Elementor erstaunliche Fähigkeiten.
Kompatibilität: Gutenberg vs. Elementor
Ich glaube fest an Systeme, die nahtlos zusammenarbeiten, also kompatibel sind. Und da WordPress ein System ist, das auf Plugins basiert, ist es sinnvoll zu wissen, ob Elementor und Gutenberg mit anderen Plugins kompatibel sind.
Wie ich bereits geschrieben habe, funktioniert Gutenberg, da es die Standardversion von WordPress ist, mit allen WordPress-Themen und Plugins. Wenn Sie ein Thema oder Plugin finden, das nicht mit Gutenberg funktioniert, können Sie fast immer sicher sein, dass es sich um veraltete handelt.
Elementor Page Builder funktioniert nicht auf diese Weise. Es passt nicht zu jedem einzelnen Thema und Plugin auf WordPress. Tatsächlich finden Sie Dutzende von WP-Designs und Plugins, die nicht mit Elementor funktionieren.
Benutzerfreundlichkeit: Gutenberg vs. Elementor
Ich habe immer gesagt, nur weil ein Tool eine Fülle von Funktionen hat, heißt das nicht, dass es das richtige für Sie ist. Ihre Erfahrung mit dem Tool und Ihre Vorlieben spielen eine große Rolle bei der Entscheidung für welches Tool Sie sich entscheiden.
In diesem Zusammenhang haben sowohl Gutenberg als auch Elementor einige Vor- und Nachteile.
Angesichts der nativen Integration von Gutenberg in WordPress ist die UX nahtlos. Sie werden nicht einmal das Gefühl haben, ein anderes Tool zu verwenden, wenn Sie mit Gutenberg arbeiten – es ist nur eine Erweiterung von WP.

Die Installation neuer Themes und Plugins in WordPress wäre bei der Verwendung von Gutenberg nie ein Problem, da es mit allen funktionieren würde (abzüglich der veralteten).

Stellen Sie sich Elementor als Drittanbieter-Zubehör für WordPress vor. Nachdem ich dieses Tool einige Jahre lang verwendet habe, kann ich sagen, dass es insgesamt leicht zu erlernen ist. Für den Anfänger kann es jedoch einige Zeit dauern. Aufgrund seiner nicht-technischen Natur wird es höchstwahrscheinlich kein Problem darstellen, mit Funktionen herumzuspielen.
Eigenschaften: Gutenberg gegen Elementor
Mit Gutenberg können Sie ganz einfach moderne Layouts erstellen. Bei Gutenberg finden Sie eine große Anzahl vorgefertigter Vorlagen und Blockmuster. Dieser Blockeditor ist reaktionsschnell und mobilfreundlich. Sie müssen kein Programmierer sein, um Gutenberg zu verwenden.
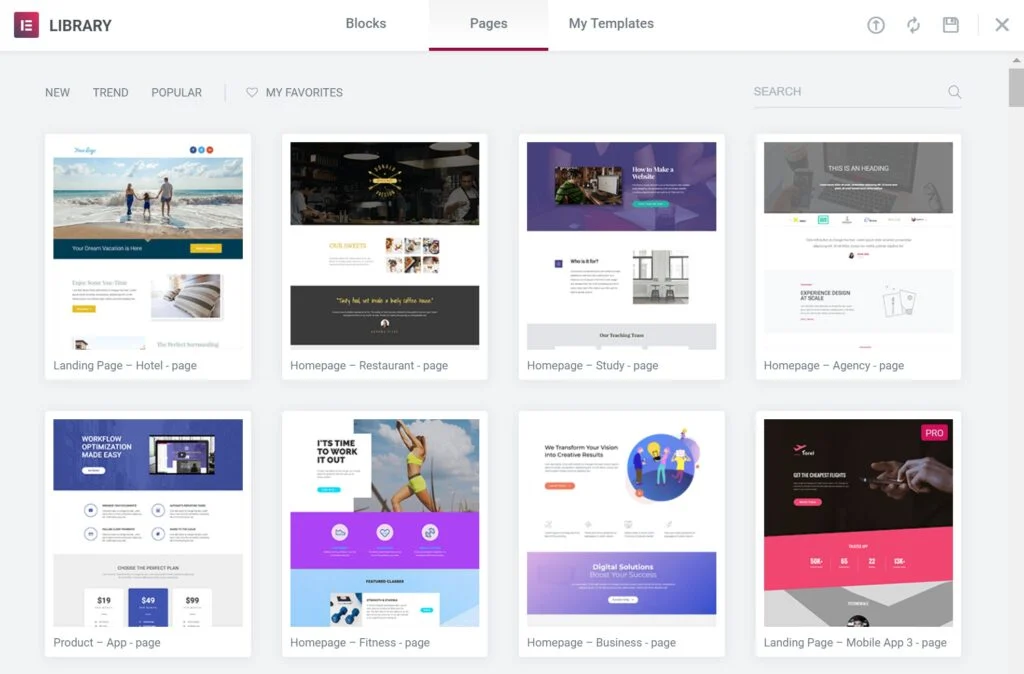
Mit Elementor Page Builder können Sie über seine einfach zu bedienende Drag-and-Drop-Oberfläche schöne Webseiten erstellen. Es verfügt über eine große Bibliothek mit Add-Ons und vorgefertigten Themen und Vorlagen. Sie finden Dutzende von Stilen in Kopfzeilen, Widgets und mehr. Im Gegensatz zu Gutenberg können Sie mit Elementor kreativ sein, indem Sie Karussells, Galerien und andere Designelemente hinzufügen.

Sie werden feststellen, dass Elementor beim Anpassen einer Website fortgeschrittener ist als Gutenberg. Im Gegensatz zu Elementor bietet Gutenberg keine Zielseitenerstellung, Marketingintegration oder Workflow-Optimierung an. In Gutenberg fehlen Bewegungseffekte und dynamische Inhalte.
Sie können jedoch das Plug-in für dynamische Inhalte von If-So installieren, um die Funktionalität für dynamische Inhalte auf Gutenberg zu bringen.
Seitengeschwindigkeit: Gutenberg vs. Elementor
Fragen Sie einen Entwickler oder Designer, und eine ihrer größten Beschwerden ist, dass Seitenersteller Ihre Website verlangsamen.
Dies gilt auch für unsere Diskussion von Elementor vs. Gutenberg.
Bei Elementor wird die Website etwas langsamer geladen als bei der Arbeit mit Gutenberg.
Im Vergleich zu anderen Seitenerstellern ist Elementor jedoch schneller und besser.
Die Art des verwendeten Designs und die Anzahl der hinzugefügten Plugins tragen zur Geschwindigkeit der Website bei.
Nicht zu vergessen Ihren Webhoster.
Gutenberg vs. Elementor: Preise
Gutenberg ist kostenlos erhältlich.
Dies ist auch ein kleines Problem, wenn es um den Kundensupport geht.
Ein kostenloses Tool wie Gutenberg ist zur Unterstützung auf eine Open-Source-Community angewiesen.


Elementor (kostenpflichtige Versionen) beseitigt dieses Problem, da Sie sich jederzeit an den Kundensupport wenden können, falls Sie auf ein Problem stoßen.

Vergleich von kostenlosen und Pro-Versionen von Elementor
Welchen Sinn hat es, für ein Tool zu bezahlen, wenn man es nicht beurteilen kann?
Deshalb mag ich Elementor.
Sie können Elementor kostenlos testen.
Mit über 40 Basis-Widgets und über 30 Vorlagen ist die kostenlose Version genau richtig für den Einstieg.
Wenn Sie ein absoluter Anfänger sind und Webdesign mit Elementor lernen möchten, ist der kostenlose Plan ausreichend.
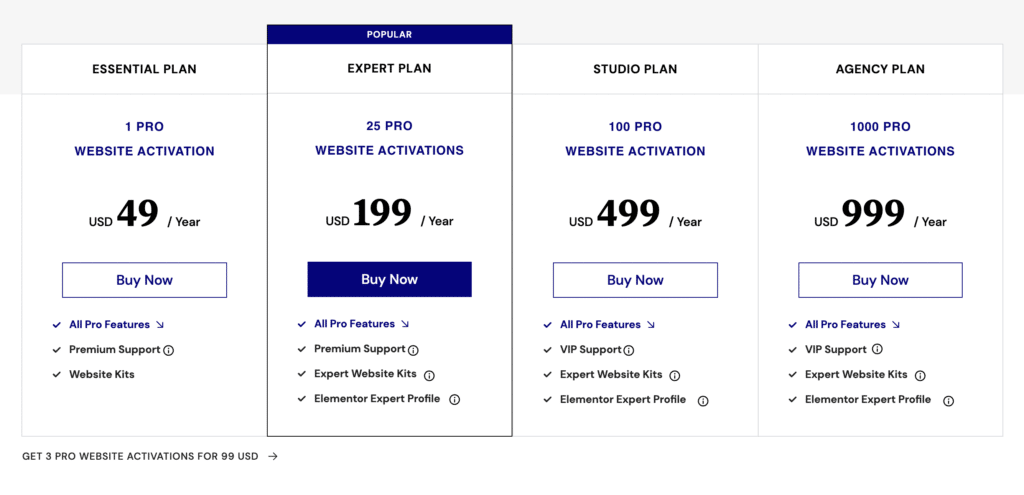
Sobald Sie Ihre Fähigkeiten verfeinert haben und mehr Funktionen wünschen, können Sie auf Elementor Pro upgraden. Dieser Plan kostet 49 $ pro Jahr und Website. Der Pro-Plan kostet 999 US-Dollar pro Jahr und ermöglicht bis zu 1000 Websites für Agenturen.
Im Gegensatz zum kostenlosen Plan bietet Elementor Pro über 90 Widgets, mehr als 300 Vorlagen, Website-Builder-Kits, Premium-Kundensupport und eine Reihe von Funktionen.
Wie ich bereits sagte, ist der Pro-Plan für Benutzer sinnvoll, die einen vollwertigen Shop erstellen möchten oder möchten, dass ihre Website zusätzliche Funktionen enthält.
Vor- und Nachteile: Gutenberg vs. Elementor
Wenn Sie nicht technisch versiert sind, werden Sie Elementor benutzerfreundlich finden. Es ist in der Tat einfach zu bedienen. Dieser Seitenersteller bietet eine Menge Funktionen sowohl für Anfänger als auch für fortgeschrittene Benutzer. Das Maß an Anpassungsmöglichkeiten, das Elementor bietet, ist unglaublich. Sie können praktisch jeden Zentimeter Ihrer Website anpassen.
Selbst wenn Sie sich für die kostenpflichtige Version (49 $/Jahr/Website) entscheiden, bekommen Sie viel für diesen Preis. Elementor lässt sich in eine Vielzahl von Marketing-Tools wie ActiveCampaign, HubSpot, GetResponse, MailChimp und ConvertKit integrieren.
Ich finde es toll, dass Sie mit diesem Seitenersteller Ihre Website für mobile, Tablet- und Desktop-Ansichten optimieren können.
Der Nachteil?
Ich habe beobachtet und von meinen Freunden und Kollegen gehört, dass Elementor Leistungsprobleme hat, wenn es um die Geschwindigkeit der Website geht. Das bedeutet nicht, dass Gutenberg ganz rosig ist. Der Blockeditor wird manchmal auch klobig. Es ist schwierig, zwischen den Bearbeitungs- und Vorschaubildschirmen von Gutenberg zu wechseln, was bei Verwendung des Elementor-Seitenerstellers ein Kinderspiel ist.
Elementor veröffentlicht oft Updates (das ist eine gute Sache).
Ich habe jedoch festgestellt, dass einige dieser Verbesserungen tatsächlich Website-Probleme verursachen.
Eine schnelle Lösung: Sichern Sie Ihre Website immer, bevor Sie Elementor aktualisieren.
Gutenberg bietet mehrere Blocktypen, den TINY MCE-Editor, umgestaltet alte Posts automatisch, bietet durchsuchbare Blöcke, hat individualisierte Blockeinstellungen und wird mit einer praktischen Informationsbox geliefert. Auf der anderen Seite unterscheidet sich die neue Gutenberg-Benutzeroberfläche stark vom TinyMCE-Editor. Dies könnte ein Problem für diejenigen sein, die an den älteren Editor gewöhnt sind.
Fazit: Gutenberg vs. Elementor
Für wen sind Elementor und Gutenberg?
Wenn Sie gerade erst anfangen, entscheiden Sie sich für Gutenberg. Spielen Sie mit diesem Blockeditor an einem einfachen WordPress-Theme, um sich daran zu gewöhnen.
Sobald Sie sich ein wenig damit vertraut gemacht haben, probieren Sie die kostenlose Version von Elementor aus und passen Sie Ihre Website besser an.
Wenn Sie bereits ein erfahrener Programmierer/Designer sind, können Sie sich auch für die kostenpflichtige Version von Elementor entscheiden.
Wenn Sie eine Agentur sind, würden Sie natürlich von den kostenpflichtigen Versionen von Elementor profitieren, da Gutenberg Ihre Erwartungen nicht erfüllen könnte.
