Gutenberg vs. Elementor – Welcher Page Builder ist 2022 besser zu verwenden?
Veröffentlicht: 2022-03-08Versuchen Sie, zwischen Gutenberg und Elementor zu wählen?
Als WordPress-Fan haben Sie diese beiden Namen in den letzten Tagen vielleicht hundert Mal gehört. Verwenden Sie sie vielleicht auch, um das Design Ihrer WordPress-Site und andere Funktionen anzupassen und zu betreiben. In diesem Fall sind Sie bereits mit ihren Besonderheiten vertraut. Aber dennoch, wenn Sie Zweifel haben, wird Ihnen dieser Blog weiterhelfen.
Beide Produkte verfügen jedoch über unterschiedliche einzigartige Funktionen und Anpassungsoptionen, um Ihre Website-Entwicklungserfahrung zu verbessern. Sie waren extrem aggressiv bei der Veröffentlichung neuer Funktionen und machten die Reise der Benutzer reibungsloser. Basierend auf Ihren Anforderungen kann es Sie dazu bringen, den einen oder anderen Weg zu gehen.
In diesem Blog werden wir Gutenberg mit Elementor vergleichen, um Ihnen das wahre Szenario zu zeigen. Wir beginnen damit, uns mit den Funktionen zu befassen, die zwischen Gutenberg und Elementor größtenteils gleich sind. Bringen Sie danach etwas Licht ins Gegenteil und erkunden Sie, was anders ist.
Bereit zu beginnen? Fangen wir an zu vergleichen.
Gutenberg vs. Elementor Page Builder (Was ist der wahre Unterschied?)

Gutenberg ist ein brandneuer Editor, der in WordPress 5 eingeführt wurde. Zuvor mussten Sie in einem großen Content-Editor schreiben. Und da war das Einbinden verschiedener Inhaltstypen etwas mühsam. Bei Gutenberg ist alles ein Block. Durch die Verwendung individueller Blocktypen können Sie ganz einfach jede Art von Inhalt in Ihre Website integrieren.
Gutenberg ist ein wichtiger Schritt nach vorne für WordPress. Gutenberg ermöglicht es WordPress, Inhaltslayouts zu erstellen, nicht nur Artikel zu schreiben. Es ist einer der vielen Übergänge, die in WordPress zu einer vereinfachten Benutzererfahrung stattfinden
Zack Katz, Rede auf dem WordCamp Denver 2017
Elementor hingegen ist der beliebteste Website-Seitenersteller, der das Konzept der WordPress-Seitenentwicklung über Nacht verändert hat. Es ermöglicht allen Arten von Benutzern, unabhängig von ihren technischen Vorkenntnissen hochfunktionale Websites zu entwickeln.
Elementor ist ein WordPress-Seitenersteller, der das WordPress-Webdesign im Sturm erobert hat. Es hat den umfassendsten Funktionsumfang und ist dennoch sehr einfach zu bedienen und zu beherrschen. Elementor ist der umfassendste kostenlose Seitenersteller. Es gibt auch ein Pro-Add-on, um zusätzliche Entwicklerfunktionen hinzuzufügen.
Adam, WP Crafter
Gutenberg hat eine bessere Version des Inhaltseditors in WordPress eingeführt, um Benutzern zu helfen, Beiträge und Seiten flexibler zu erstellen. Während Elementor den gesamten Webentwicklungsprozess für alle einfacher gemacht hat, ohne Code zu kennen.
Wie Gutenberg dem Content Editor einen Schritt voraus ist

Gutenberg ist vor allem als Blockeditor bekannt, der die Bearbeitungserfahrung in WordPress verändert hat. Werfen Sie einen kurzen Blick auf seine einzigartigen Merkmale und Funktionen:
- Gutenberg bietet eine so perfekte Kompatibilität mit Mobilgeräten
- Wenden Sie Design an und erstellen Sie verschiedene Stile schneller als zuvor
- Führen Sie mehr Funktionen für Autoren ein und erleichtern Sie das Bloggen
- ermöglicht es Benutzern, die Reichweiteninhalte wie YouTube-Videos, Facebook, Twitter-Posts und Instagram-Bilder sofort in die Seite einzubetten
- Fügen Sie erforderliche Blöcke direkt aus einem Dropdown-Menü hinzu
- Verschaffen Sie sich einen schnellen Überblick über die Inhaltsstruktur im Menü oben links
Zweifellos hat dieser neue Blockeditor das Blogging-Erlebnis verbessert und eine Reihe neuer Funktionen und Attribute ermöglicht.
Wie Elementor die Ära der WordPress-Webentwicklung verändert hat

Sehen wir uns die Gründe an, die Elementor als eine der beliebtesten Plattformen für die Erstellung von Websites etabliert haben.
- Reichhaltige, fertige Vorlagenbibliothek, um in wenigen Minuten eine beeindruckende Website zu erstellen
- Erfordert keine Programmierung, um eine hochfunktionale Website zu entwickeln
- Eine Reihe hilfreicher Widgets, die fast alle Arten von Website-Inhalten abdecken
- Nahtlose Integration mit anderen beliebten WordPress-Plugins wie WooCommerce, Multivendor-Marktplatzlösung, WP ERP usw.
- Die Community aktiver Benutzer - bereit, die neuesten Nachrichten zu teilen oder eine Frage zu lösen
Unter der Haube können Sie mit diesem WordPress-Plugin fortgeschrittene Stil-, Layout- und Designelemente zu Ihren WordPress-Inhalten hinzufügen. Und alles, was Sie tun können, ist einfach den visuellen Drag-and-Drop-Editor zu verwenden.
Gutenberg vs. Elementor: Haben sie etwas gemeinsam?
Obwohl es immer noch einige große Unterschiede gibt, verhält sich Gutenberg den Seitenerstellern ähnlicher als der vorherige WordPress TinyMCE-Editor (AKA the Classic Editor).
Lassen Sie uns zunächst untersuchen, wie sich Gutenberg und Elementor überschneiden.
1. Gutenberg und Elementor unterstützen beide individuelle Inhaltsblöcke
Mit dem alten WordPress-Editor müssen Sie in ein großes Textfeld schreiben und alles an derselben rechteckigen Stelle einfügen. Es fühlt sich überlastet an, wenn verschiedene Arten von Inhalten zu demselben Beitrag oder derselben Seite hinzugefügt werden.
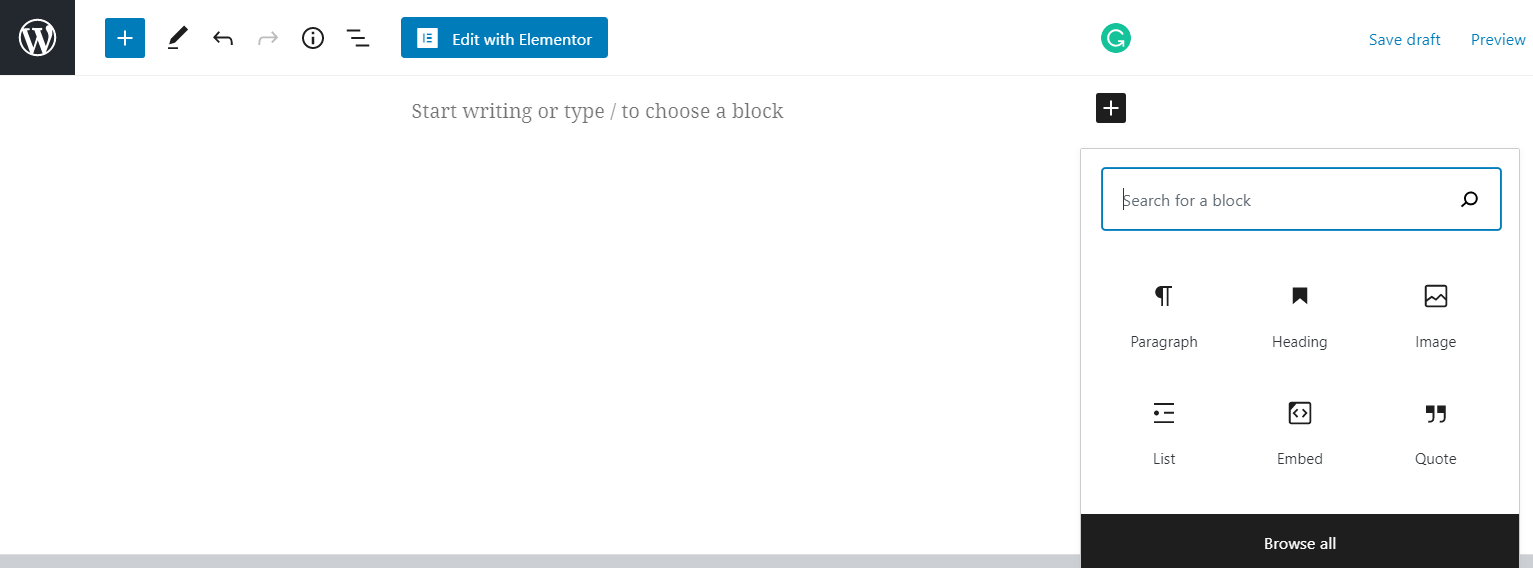
Aber Gutenberg hat einen besseren Ansatz eingeführt, der separate Blöcke für jeden einzelnen Inhalt bereitstellt. Ein Bild ist beispielsweise ein separater Block, ein Absatz oder eine Überschrift ist ein separater Block, eine Schaltfläche ist ein separater Block und so weiter:

Auf der anderen Seite arbeiten Seitenersteller wie Elementor auch mit einer anderen Terminologie nach ähnlicher Überzeugung. Hier finden Sie eine Reihe von Widgets, um einen bestimmten Inhaltstyp in Ihr Design einzuführen.
Vielleicht gibt es eine große Anzahl von Add-Ons mit verschiedenen Widgets, die Ihre Designmöglichkeiten erweitern. Trotzdem können Sie mit einer großen Anzahl von Gutenberg-Block-Plugins die Standardsammlung von Gutenberg-Blöcken leicht erweitern.
Folglich ist die Lücke in der Widget-Verfügbarkeit viel kleiner als erwartet und wird wahrscheinlich weiter abnehmen, wenn Gutenberg wächst.
2. Flexibilität zum Erstellen benutzerdefinierter Layouts
Früher war das Erstellen eines benutzerdefinierten Layouts mit dem alten klassischen Editor so kompliziert. Beispielsweise müssen Sie Shortcodes verwenden, um Ihrer Seite mehrere Spalten hinzuzufügen.
Gutenberg vereinfacht diese Vorgehensweise, indem er die Funktionen des Seitenerstellers scheinbar anpasst. Jetzt können Sie Ihre eigenen benutzerdefinierten Layouts erstellen, indem Sie einen neuen Spaltenblock hinzufügen. Es ermöglicht Ihnen, auch andere Blöcke innerhalb desselben Raums zu verschachteln.

Elementor hat das Ziel, Benutzern die Möglichkeit zu geben, jedes winzige Detail der Website anzupassen. Wie oben erwähnt, bietet dieser Seitenersteller viele Widgets, darunter mehrere Designoptionen. Mit diesen Funktionen können Sie in kürzester Zeit ganz einfach ein benutzerdefiniertes WordPress-Layout erstellen.
3. Einschließlich Add-Ons von Drittanbietern
Wenn es um Add-Ons von Drittanbietern geht, unterstützen sowohl Gutenberg als auch Elementor eine breite Palette von Add-On-Plugins, um ihre Kernfunktionalität zu erweitern.
Je nach Bedarf können Sie externe Plugins installieren, um die Gutenberg-Sperrliste zu erweitern. Es vereinfacht Ihren Arbeitsablauf in WordPress. Wenn Sie jedoch Gutenberg-Erweiterungen von Drittanbietern verwenden, können Sie Seitenerstellern wie Elementor tatsächlich ziemlich näher kommen. Erhalten Sie außerdem mehr Designflexibilität
Apropos Elementor – es bietet eine API, mit der Entwickler Add-Ons von Drittanbietern erstellen können. HappyAddons ist ein leistungsstarkes Elementor-Addon, das innerhalb kurzer Zeit für großes Aufsehen sorgt. Mit diesem fortschrittlichen Designtool können Sie noch mehr Designpotenzial erkunden und das Kern-Plugin noch weiter ausbauen.
Hauptunterschied zwischen Gutenberg vs. Elementor Page Builder
Aus der obigen Diskussion können wir leicht sagen, dass Gutenberg tatsächlich viel näher an einem Seitenersteller agiert als der klassische WordPress-Editor. Bei aller Funktionsähnlichkeit treten sie in ihren Entwicklungsstadien dennoch individuell auf und haben unterschiedliche Schwerpunkte.

Der größte Unterschied zwischen diesen beiden Editoren ist deutlich wahrnehmbar – Gutenberg ist der Standard-Inhaltseditor in WordPress, während Elementor ein Drittanbieter-Plugin ist, das Sie auf Ihrer WordPress-Site installieren müssen.
Lassen Sie uns einige weitere Unterschiede zwischen diesen beiden untersuchen:
1. Backend vs. Frontend-Editor
Gutenberg ist ein Backend-Editor. Während Sie Ihre Inhalte aktualisieren, erhalten Sie fast denselben Überblick, wie Ihre Inhalte in der Vorschau aussehen werden. Visualisieren Sie dennoch die tatsächliche Ansicht, die Sie benötigen, um auf die Vorschauschaltfläche zu klicken.
Andererseits verfügt Elementor über eine Frontend-Bearbeitungsfunktion, sodass Sie die Änderungen live sehen können, ohne die Seite zu speichern. Es gibt Ihnen sofort eine echte Vorschau Ihrer Seite, während Sie sie bearbeiten.
2. Drag & Drop-Funktionen
Sowohl Gutenberg als auch Elementor verfügen über die Drag-and-Drop-Funktion. Aber Gutenberg schränkt das Hinzufügen von Blöcken und das Verschieben nach oben und unten ein. Hier können Sie ihre Höhe und Breite nicht ändern, Blöcke innerhalb anderer Blöcke erstellen oder komplexe Layouts mithilfe von Spalten und Zeilen anpassen. Sie können Blöcke jedoch einfach einfügen und an eine beliebige Stelle ziehen.
Mit Elementor können Sie jedoch tatsächlich noch etwas weiter gehen. Es gibt Ihnen auch die Flexibilität, Blöcke/Widgets zu ziehen und abzulegen. Darüber hinaus können Sie ihre Höhe und Breite anpassen, Blöcke in andere Blöcke einfügen und sogar ein komplexes Layout mit Spalten entwerfen.
3. Kompatibilität mit Themenstilen

Gutenberg überschreibt deine Themenstile und -einstellungen nicht. Sie können Ihre Blöcke mit dem benutzerdefinierten CSS anpassen, aber das Gesamtbild der Seite hängt vollständig von Ihrem gewählten WordPress-Theme ab.
Innerhalb von Elementor können Sie auch mit Ihrem Themenstil arbeiten. Alternativ können Sie die Stile des Themas überschreiben, wenn Sie möchten. Hier erhalten Sie die volle Kontrolle über Ihr Design-Layout. Es ist also super einfach, mit Elementor ein benutzerdefiniertes Seitenlayout zu erstellen.
4. Formatierungs- und Gestaltungsoptionen
Gutenberg-Blöcke bieten eine Reihe von Stil- und Formatierungsoptionen, um Ihre Inhaltspräsentation zu verbessern. Darüber hinaus können Sie Ihr eigenes benutzerdefiniertes CSS für einen Block hinzufügen, um das Design zu personalisieren.
Elementor hingegen gibt Ihnen die volle Kontrolle, um eine Seite zu übernehmen und alle Elemente anzupassen. Neben Grundeinstellungen wie dem Ändern von Farben oder Schriftarten können Sie Bildstile ändern, Hintergrundfarben ändern, Farbverläufe anwenden, die Größe von Elementen ändern und vieles mehr.
5. Widgets & Blöcke

Gutenberg unterstützt eine breite Palette von Standardblöcken, mit denen Sie alle häufig verwendeten Inhaltstypen zu Ihrer Seite oder Ihrem Beitrag hinzufügen können. Sie können die Blöcke auch speichern und für andere Posts wiederverwenden, sogar für andere WordPress-Websites.
Dieser Blockeditor verfügt über eine leistungsstarke API, sodass Plugin-Entwickler auch ihren eigenen benutzerdefinierten Block erstellen können. Beliebte WordPress-Plugins werden mit eigenen Gutenberg-Blöcken geliefert, um Ihnen zusätzliche Funktionen zu bieten.

Ebenso erleichtert Ihnen Elementor mit vielen nützlichen Widgets die nahtlose Gestaltung Ihrer Website. Sie können vorgefertigte Vorlagen oder Blöcke verwenden, um Ihre Website sofort anzupassen. Darüber hinaus haben Sie die Möglichkeit, einzelne Blöcke, Zeilen oder die gesamte Vorlage zur späteren Wiederverwendung zu speichern.
6. Inhaltslayout vs. Seitendesign
In Gutenberg haben Sie die Freiheit, Ihre Inhalte auf Ihre eigene Weise anzupassen. Obwohl Sie damit Spalten, Tabellen und Titelbilder in voller Breite verwenden können. Das Kernlayout der Seite bleibt jedoch gleich. Das bedeutet, dass Sie das Gesamtbild der Seite, einschließlich Kopfzeilen, Fußzeilen, Seitenleiste und andere, nicht ändern können.
Elementor bietet Ihnen jedoch die Flexibilität, das Themenlayout aufzubrechen und ihm auf Ihre eigene Weise einen einzigartigen Geschmack zu verleihen. Neben dem Hinzufügen neuer Inhalte erhalten Sie eine anständige Reihe von Designoptionen für jedes Widget und jeden Block.
Wird Gutenberg WordPress Page Builder ersetzen?
Nach dem Start von WordPress mit Gutenberg als Standardeditor stellt sich die größte Frage in den Köpfen der Menschen:
Wird der Blockeditor den Seitenersteller ersetzen?
Nun, diese Antwort wird in gewisser Weise schwierig sein. Derzeit haben diese beiden Editoren eine unterschiedliche Benutzerbasis und arbeiten einzeln. Zweifellos ist Gutenberg ein besserer Inhaltseditor als WordPress zuvor hatte/hat. Aber wir können nicht sagen, dass es ein Ersatz für einen Seitenersteller wie Elementor ist.
Hören Sie also auf, über dieses Thema zu diskutieren, und führen Sie konstruktive Diskussionen, um einen besseren Raum für die Arbeit in WordPress zu schaffen.
Der Kampf zwischen Gutenberg und Elementor wird weitergehen und in gewisser Weise für die Benutzer von Vorteil sein. Da es sie beeinflusst, regelmäßig nützliche Funktionen zu bringen.
Orte, an denen sich Gutenberg auszeichnet
Gutenberg ist eine großartige Option, wenn Sie:
- Sie müssen Inhalte einfügen, die in Ihr Design passen: Wie Sie bereits gesagt haben, greift Gutenberg auf den Standardstil Ihres Designs zurück. Ihre Inhalte sollten also perfekt zum Look Ihres Themes passen.
- Sie möchten ein einfaches Layout: Sie können es einfach halten und für ein komplexeres Layout eine Erweiterung von Drittanbietern verwenden. Obwohl es ein bisschen schwierig ist, das Layout eines Seitenerstellers anzupassen, da Gutenberg keine visuelle Designoption hat. Und Sie sind nicht berechtigt, den Abstand für einzelne Blöcke anzupassen.
Orte, an denen Elementor Excel
Elementor ist eine großartige Option, wenn Sie:
- Benötigen Sie volle Ausrichtungskontrolle: Elementor gibt Ihnen die Flexibilität, die Position jedes einzelnen Elements anzupassen.
- Viele Design- und Stiloptionen : Sie finden eine Reihe von Widgets und einen individuellen Satz von Designoptionen, um diese Widgets entsprechend anzupassen.
- Gestalten Sie Ihre Inhalte mobilfreundlich : Heutzutage surfen viele Menschen mobil im Internet. Daher ist es wichtig, dass Ihre Website auf allen Bildschirmgrößen reibungslos funktioniert.
Die gute Nachricht ist: Sie müssen sich nicht für eine entscheiden!
Wie andere Seitenersteller lässt sich Elementor auch in Gutenberg integrieren. Das bedeutet, dass Sie diese beiden Editoren gleichzeitig auf Ihrer Website für die Bearbeitung von Inhalten verwenden können, anstatt mit Gutenberg vs. Elementor zu konkurrieren. Damit Sie Ihr Seitendesign ganz einfach anpassen können. Aktualisieren Sie außerdem Ihren Seiteninhalt mühelos mit dem WordPress-Standardeditor.

Einfache Lösung - Verwenden Sie Gutenberg, wenn es sinnvoller ist, oder bringen Sie Elementor in die Szene, wenn es sinnvoller ist.
Endgültiges Urteil zu Gutenberg vs. Elementor
Die Diskussion über Gutenberg vs. Elementor ist wie der Vergleich zweier Superhelden. Beide haben eher erhebliche Vorzüge als Nachteile. Zu sagen, welches besser ist, ist extrem schwierig. Wenn Gutenberg ein Fachgebiet gewinnt, beherrscht Elementor einen anderen Teil der Flexibilität.
Gutenberg ist ein Segen für diejenigen WordPress-Benutzer, die mit Polsterung und Rändern nicht vertraut sind, eine einfache Möglichkeit zum Hinzufügen von Schaltflächen, Tabellen und anderen Elementen wie diesen suchen oder beabsichtigen, unterschiedliche Stile auf einzelne Blöcke anzuwenden usw.
Während Elementor Ihnen die volle Kontrolle über Designs, Formatierung, Abstände und andere gibt. Außerdem können Sie eine vorgefertigte Vorlage verwenden, um den Arbeitsaufwand zu verringern. Es ist einfach, das Standarddesign des Themas anzupassen und in wenigen Minuten einzigartige Designs zu erstellen.
Daher kann man sagen, dass es bei diesem Wettbewerb keinen klaren Gewinner gibt. Versuchen Sie besser, ihre Fähigkeiten in einem bestimmten Bereich zu verstehen!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen dem Gutenberg-Blockeditor und dem Elementor-Seitenersteller zu verstehen. Wenn Sie dennoch Fragen oder Schwierigkeiten haben, zwischen diesen beiden Editoren zum Erstellen von Inhalten zu wählen, können Sie diese im Kommentarbereich unten teilen.

