Gutenberg Vs Elementor: Was ist besser im Jahr 2022
Veröffentlicht: 2022-06-16Gutenberg und Elementor sind weit verbreitete Begriffe, denen Sie vielleicht in der WordPress-Welt begegnet sind. Beim Entwerfen einer WordPress-Site ist Ihnen vielleicht schon der Gedanke gekommen, welchen Seitenersteller oder Site-Editor Sie verwenden sollen. Ein Seitenersteller, der ganz oben in der Liste steht, ist Elementor. Der Gutenberg-Editor ist auch etwas, das Ihre Aufmerksamkeit erregen wird.
Sowohl der Gutenberg-Editor als auch der Elementor-Seitenersteller sind ziemlich großartig, und die Auswahl, welche von ihnen verwendet werden soll, kann besonders für WordPress-Anfänger verwirrend sein.
In diesem Leitfaden werden wir uns mit jedem von ihnen befassen, wie man sie verwendet und einige der wichtigsten Vergleiche zwischen ihnen basierend auf bestimmten Metriken.
Inhaltsverzeichnis
Gutenberg
- Was ist Gutenberg
- Gutenberg-Funktionen
Elementor
- Was ist Elementor
- Elementor-Funktionen
Schlüsselvergleiche zwischen Gutenberg und Elementor
Fazit
Gutenberg
Was ist Gutenberg
Es ist der standardmäßige WordPress-Editor, auch als Blockeditor bekannt. Es wurde 2018 als Aufnahme in WordPress 5.0 eingeführt.
Der Editor verwendet Blöcke, die zum Hinzufügen von Inhalten zu einem Beitrag/einer Seite verwendet werden können und die nach den Vorlieben eines Benutzers gestaltet werden können.

Bei seiner Einführung ersetzte der Blockeditor den klassischen Editor. Gutenberg ist im Vergleich zum klassischen Editor besonders für Anfänger einfach zu bedienen. Sie müssen dem Editor kein HTML und CSS mehr hinzufügen, um Ihre Inhalte hinzuzufügen und zu gestalten.
Es befindet sich jedoch noch in der Wachstumsphase und es wird erwartet, dass es im Laufe der Zeit noch mehr Funktionen bieten wird, da es immer noch kontinuierlich weiterentwickelt und Verbesserungen hinzugefügt werden.
Gutenberg-Funktionen
Gutenberg verfügt über eine Reihe aufregender Funktionen. Hier werden wir uns fünf dieser Funktionen im Editor ansehen.
Blöcke
Es enthält eingebaute Blöcke, mit denen Sie jede Art von Inhalt wie Medien und Text in Ihren Beitrag oder Ihre Seite einfügen können.
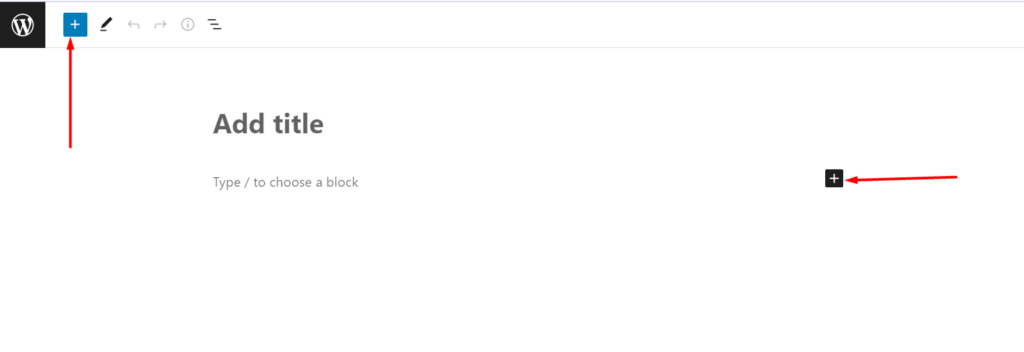
Diese Blöcke können zu einem Beitrag oder einer Seite hinzugefügt werden, indem Sie auf den darin enthaltenen Blockeinfüger klicken.

Innerhalb des Editors können Sie jeden Block separat hinzufügen, wodurch Sie viel mehr Kontrolle über die Einstellungen jedes Blocks haben.
Es gibt auch eine ganze Reihe von Blöcken. Die große Auswahl an verfügbaren Blöcken ermöglicht es Ihnen, Ihrer Website verschiedene Inhaltssätze hinzuzufügen. Sie können auch benutzerdefinierte Blöcke erstellen, die Sie auf Ihrer Website verwenden können.
Wiederverwendbare Blöcke
Es bietet eine Option, um wiederverwendbare Blöcke an Ort und Stelle zu haben. Wiederverwendbare Blöcke sind eine Gruppe von Blöcken, die innerhalb Ihrer Website-Inhalte wiederholt verwendet werden können.
Wiederverwendbare Blöcke erweisen sich als recht sparsam. Dies liegt daran, dass Sie die Abschnitte nicht neu erstellen müssen, um sie in verschiedenen Abschnitten Ihrer Website zu verwenden.
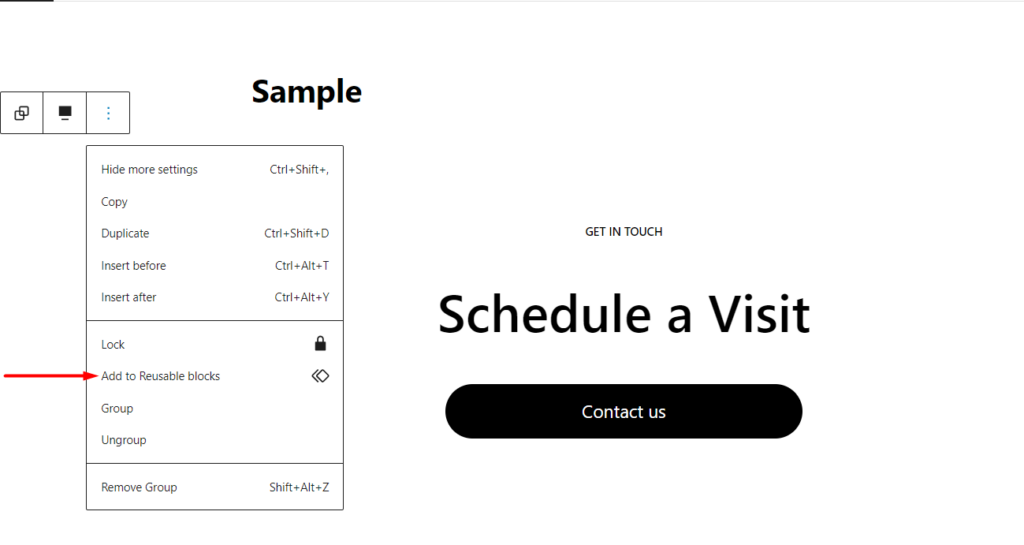
Unten ist ein Beispiel-Screenshot, der zeigt, wie Sie einen wiederverwendbaren Block aus einem bestimmten Block erstellen können:

Wenn Sie auf den Link „Zu wiederverwendbaren Blöcken hinzufügen“ klicken, wird ein Popup angezeigt, in dem Sie den Namen des wiederverwendbaren Blocks hinzufügen und Ihre Änderungen speichern müssen.

(WYSIWYG) Bearbeitung
Es führt einen WYSIWYG-Inhaltseditor (What You See Is What You Get) ein. Auf diese Weise können Sie den Inhalt Ihres Beitrags oder Ihrer Seiten bearbeiten und vor der Veröffentlichung eine Vorschau seiner Anzeige anzeigen.
Dies ist eine großartige Funktion, da Sie Ihre Änderungen nicht mehr speichern müssen, um eine Vorschau der Anzeige der Seite oder des Beitrags anzuzeigen. Dies ist zunächst etwas, das der vorherige WordPress-Editor nicht bereitgestellt hat.
Anpassbare Schriftartaspekte
Der Editor macht es Ihnen ganz einfach, auch verschiedene Schriftaspekte Ihrer Inhalte wie Schriftgröße und Aussehen einfach anzupassen. Dadurch können Sie die Anzeige von Inhalten auf Ihrer Website personalisieren.
Alle Schriftartänderungen, die Sie an Ihren Inhalten vornehmen, sind sofort im Editor sichtbar.
Drag-and-Drop-Funktionalität
Mit dem Editor können Sie Blöcke innerhalb Ihrer Seiten oder Beiträge ziehen und ablegen. Dadurch können Sie vereinfachte Layouts Ihrer Wahl viel schneller erstellen.
Elementor
Was ist Elementor
Elementor ist ein Seitenersteller, mit dem Sie hochgradig anpassbare Layouts innerhalb Ihrer WordPress-Website entwerfen können.

Es ist einer der beliebtesten Seitenersteller. Die kostenlose Version hat derzeit über 5 Millionen Installationen.
Während Sie es verwenden, benötigen Sie keine Programmiererfahrung, um Ihre Website zu entwerfen. Es hat eine ganze Reihe von Widgets. Mit diesen können Sie Ihrer Website ganz einfach verschiedene Funktionen hinzufügen.
Der Seitenersteller kann auch für eine Vielzahl von Website-Typen wie Blogs, E-Commerce-Websites, Listing-Websites und viele mehr verwendet werden. Es gibt keine Beschränkung auf einen bestimmten Inhaltstyp.
Elementor-Funktionen
Elementor verfügt über eine breite Palette von Funktionen, die es ideal für Website-Entwickler und unerfahrene WordPress-Benutzer machen.
Einige dieser Funktionen umfassen:
Empfänglichkeit
Mit dem Builder können Sie Ihre Website für jedes Gerät (Handy, Laptop und Desktop) gestalten. Dies trägt dazu bei, dass Sie ein pixelgenaues responsives Design Ihrer Website erreichen, das auf jedem Gerät wie erwartet funktioniert.
Diese Reaktionsfähigkeit wird mit Hilfe von Haltepunkten erreicht, die basierend auf der Bildschirmgröße des Geräts eintreten. Sie können mit Hilfe von Elementor auch benutzerdefinierte Haltepunkte erstellen.

Live-Bearbeitung und Vorschau-Erfahrung
Mit Elementor können Sie Änderungen an Ihrer Seite oder Ihrem Beitrag vornehmen und eine Vorschau anzeigen, während die Änderungen vorgenommen werden. Sie müssen beispielsweise eine Seite nicht speichern und dann in der Vorschau anzeigen, um eine Ansicht der durchgeführten Änderungen zu erhalten.
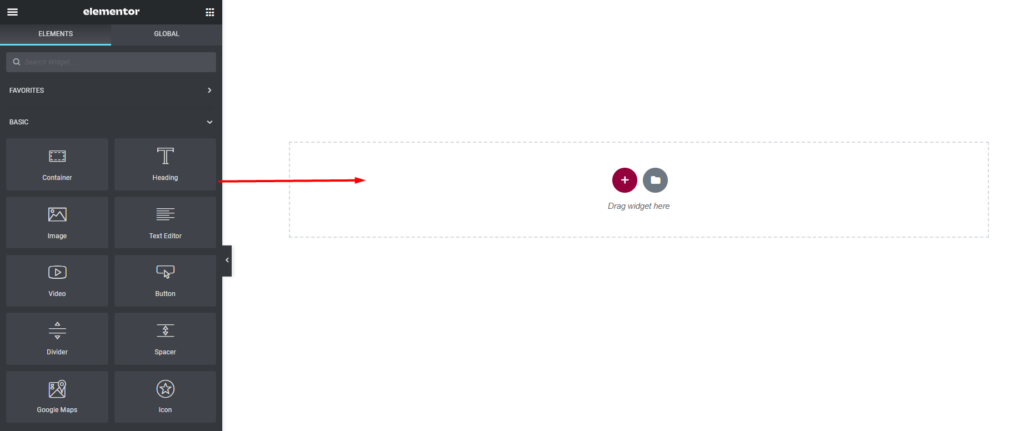
Drag-and-Drop-Funktionalität
Es bietet eine Drag-and-Drop-Funktion beim Entwerfen Ihrer Website. Sie müssen nur Widgets innerhalb Ihres Beitrags oder Ihrer Seite auf die Leinwand ziehen.

Dies ist eine Funktion, die es zu einem großartigen Seitenersteller macht, der in Betracht gezogen werden sollte, insbesondere für Anfänger, da keine Programmierkenntnisse erforderlich sind.
Fertige Vorlagen
Es bietet über 300 vorgefertigte Vorlagen, die Sie beim Entwerfen Ihrer Website verwenden können.
Sie können diese Vorlagen verwenden, um Websites jeder Art von Branche zu erstellen. Nach dem Hinzufügen zu Ihrer Seite können Sie die Vorlagen weiter nach Ihren Wünschen anpassen.
Mehrere Widgets
Es enthält eine Vielzahl von Widgets, mit denen verschiedene Arten von Inhalten hinzugefügt werden können. Es gibt auch Plugins von Drittanbietern, die sich leicht in den Builder integrieren lassen, um zusätzliche Widgets bereitzustellen, die Sie auf Ihrer Website verwenden können.
Schlüsselvergleiche zwischen Gutenberg und Elementor
Sowohl Elementor als auch Gutenberg haben eine Reihe von Ähnlichkeiten, wie in ihren oben beschriebenen Merkmalen zu sehen ist. Sie übertreffen sich jedoch tatsächlich in verschiedenen Aspekten. Nachfolgend finden Sie einige dieser Vergleiche.
Empfänglichkeit
Sowohl Gutenberg als auch Elementor können verwendet werden, um responsive Websites zu erstellen.
Mit Elementor sind Sie in der Lage, die Anzeige von Widgets auf verschiedenen Gerätebildschirmen zu steuern. Beispielsweise können Sie eine Schaltfläche auf Mobilgeräten ausblenden und nur auf Desktop- und Tablet-Geräten darstellen lassen. Sie können verschiedenen Elementen auf verschiedenen Gerätebildschirmen auch zusätzliches Styling hinzufügen. Diese Funktion bietet zusätzliche Flexibilität beim Entwerfen Ihrer Website.
In Gutenberg sind Sie jedoch standardmäßig nicht in der Lage, die Anzeige von Blöcken basierend auf Gerätebildschirmen anzupassen, es sei denn, Sie verwenden ein Design oder Plugin, das diese Funktion hinzufügt.
Benutzerfreundlichkeit und Verständnis
Während du Gutenberg verwendest, kannst du ganz einfach Blöcke zu deiner Website hinzufügen, indem du einfach auf den Block-Inserter klickst und den gewünschten Block auswählst. Ein Nachteil dieses Editors ist, dass er nicht ganz intuitiv ist und Benutzer möglicherweise lernen müssen, wie man Layouts mit Blöcken richtig gestaltet.
Was Elementor angeht, müssen Benutzer nur ihr gewünschtes Widget per Drag & Drop auf die Seite ziehen und ihren Inhalt ändern, um den gewünschten Inhalt zu rendern. Dies ist ein viel einfacherer Ansatz, insbesondere für neue WordPress-Benutzer.
Leistung
Gutenberg erzielt im Vergleich zu Elementor bessere Leistungswerte.
Eine mit Gutenberg erstellte Seite wird wahrscheinlich viel schneller geladen als eine mit Elementor erstellte Seite.
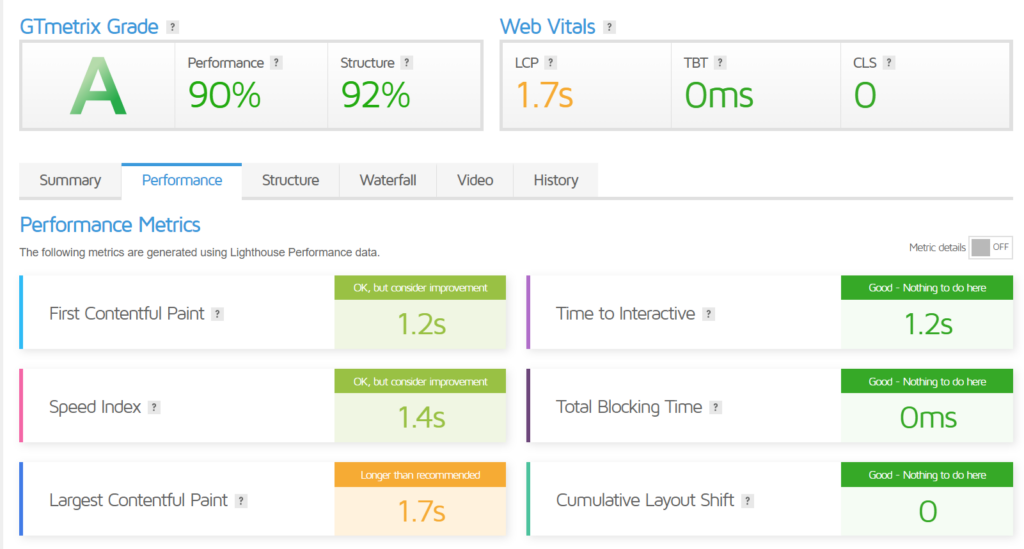
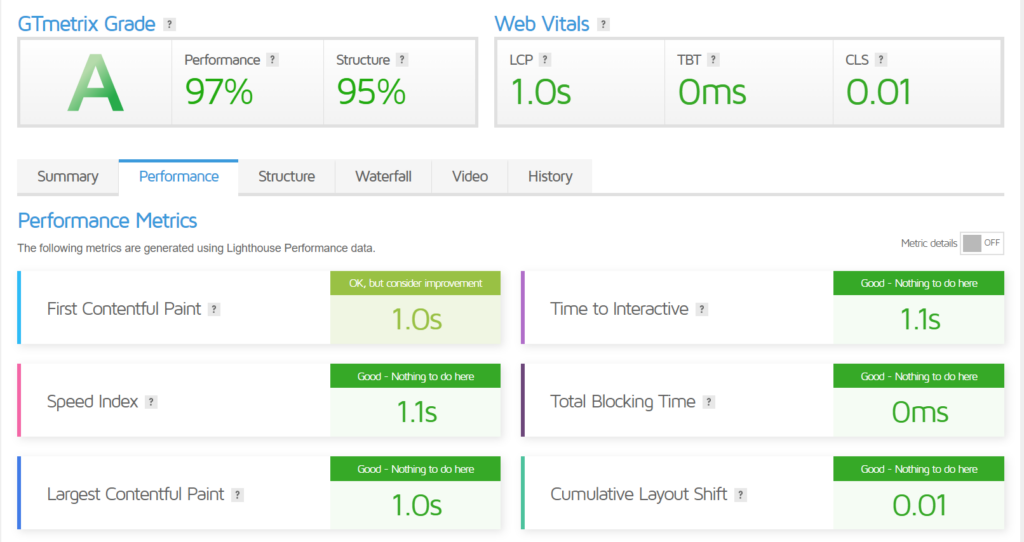
Unten ist ein Beispiel für einen Leistungsvergleich zwischen einer Seite, die mit Elementor erstellt wurde, und einer Seite, die mit Gutenberg erstellt wurde:
Seite mit Elementor

Seite mit Gutenberg

Elementor verfügt über mehr Anpassungsfunktionen und Daten, was einer der Gründe für die niedrigeren Leistungswerte im Vergleich zu Gutenberg ist. Gutenberg ist auch in WordPress selbst integriert, im Gegensatz zu Elementor, bei dem Sie zuerst das Elementor-Plugin installieren müssen, um Ihre Website damit gestalten zu können.
Drag-and-Drop
Sowohl Gutenberg als auch Elementor bieten eine Drag-and-Drop-Funktion beim Entwerfen Ihrer Website.
Mit Elementor können Sie Widgets in andere Widgets ziehen und dort ablegen, wodurch Sie komplexe Layouts erstellen können. In Gutenberg ist diese Funktionalität jedoch einschränkend, da Sie Blöcke nur per Drag-and-Drop dorthin ziehen können, wo Sie sie zum Beispiel in Spalten gerendert haben möchten, aber nicht wirklich Blöcke per Drag-and-Drop auf andere Blöcke ziehen können. Sie können beispielsweise keinen zu rendernden Zitatblock über ein Bild ziehen. Es wird stattdessen als separater Block über dem Bild gerendert. Dies macht es etwas schwierig, komplexe Layouts innerhalb Ihrer Website zu erstellen.
Preisgestaltung
Da Gutenberg in WordPress selbst integriert ist, ist es kostenlos.
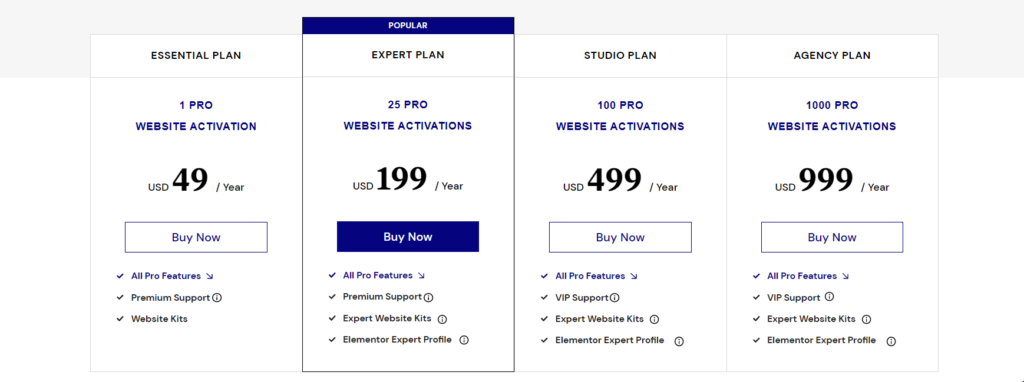
Elementor hingegen ist sowohl als kostenloses Plugin als auch als Pro-Plugin verfügbar. Das kostenlose Plugin ist etwas einschränkend, insbesondere in Bezug auf die leicht verfügbaren Widgets und Vorlagen. Um die große Anzahl von Widgets und Vorlagen zu genießen, müssen Sie das Pro-Plugin aus den verfügbaren Plänen kaufen.
Es stehen vier verschiedene Pläne zur Verfügung. Dazu gehören: Essential, Expert, Studio und Agency. Die Preisvariationen für jeden dieser Pläne hängen stark von der Anzahl der Websites ab, auf denen das Pro-Plugin aktiviert wird.

Fazit
In diesem Artikel haben wir uns die Funktionen und Vergleichsmetriken von Elementor und Gutenberg angesehen. Die Wahl, welche Sie verwenden, hängt ausschließlich von Ihnen ab.
Wenn Sie nur ein einfaches Layout-Design für Ihre Website erstellen möchten, ist Gutenberg die richtige Wahl. Sie können die standardmäßigen Gutenberg-Blöcke auch mit verschiedenen Addons wie Spectra (früher als Ultimate Addons für Gutenberg bekannt) und Stackable erweitern. Es wird auch erwartet, dass Gutenberg mit der Zeit wächst, daher sollten Sie damit rechnen, einige weitere aufregende Funktionen zu sehen.
Wenn Sie andererseits ein komplexes Layout mit einem scheinbar einfach zu bedienenden Builder erstellen möchten, ist Elementor eine gute Wahl.
Sollten Sie jedoch Fragen zu einem dieser Punkte haben, wenden Sie sich bitte an den Kommentarbereich unten.
