Die 21 besten Heimwerker-Websites im Jahr 2023
Veröffentlicht: 2024-01-05Sind Sie bereit, in die Welt der erstklassigen Heimwerker-Websites einzutauchen, um ernsthafte Design-Inspirationen zu erhalten?
Schnappen Sie sich Ihren virtuellen Werkzeuggürtel, denn wir sind dabei, die besten Online-Bereiche zu besichtigen, in denen Kreativität auf Handwerkskunst trifft.
Ganz gleich, ob Sie ein versierter Heimwerker mit einem Händchen für die perfekte Dekoration sind oder ein digitaler Schreiner, der eine atemberaubende Webpräsenz gestalten möchte, diese Zusammenfassung ist Ihr Leitfaden der Wahl.
Wir haben die digitale Nachbarschaft erkundet, um die Crème de la Crème an Heimwerker-Websites zu finden, die nicht nur funktional, sondern obendrein auch stilvoll sind.
Lösen Sie also die Radmuttern und legen Sie los.
Lassen Sie sich von eleganten Layouts, innovativen Funktionen und Designs begeistern, die so gut sind, dass Sie am liebsten Ihren virtuellen Pinsel zücken würden.
Bringen Sie Ihre Kreativität in Schwung.
Dieser Beitrag behandelt:
- Über 20 der besten Heimwerker-Websites
- Handy Tec
- ToddSunn
- Putnam Handwerkerdienste
- HandyMangum
- Fix-It-Freund
- Pro-Eigenschaft
- Die Britting-Gruppe
- Rundum-Rasenpflege
- Smith Handwerkerservice
- P5 Malerei
- Zach aller Berufe
- Handwerker mit Absicht
- New Bern Home Improvements
- Optimieren Sie die Dienste
- Handwerkerverbindung
- Cal Pacific Roofing
- Handwerkerdienste in DC
- Hausärzte
- Ehrliche Renovierer
- Der ultimative Heimwerker
- Hanks Handwerker
- Was eine großartige Website für Heimwerker ausmacht
- FAQs zu Heimwerker-Websites
- Wie sollte eine Handwerker-Website möglichst attraktiv gestaltet sein?
- Welche Funktionen sind für eine Handwerker-Website unerlässlich?
- Wie kann eine Handwerker-Website die Kundenbindung verbessern?
- Wie präsentiert man Dienstleistungen am besten auf einer Handwerker-Website?
- Wie wichtig ist SEO für eine Heimwerker-Website und wie kann es optimiert werden?
- Was sind die Best Practices, um sicherzustellen, dass eine Handwerker-Website benutzerfreundlich ist?
Über 20 der besten Heimwerker-Websites
Sind Sie bereit, sich von den Besten der Besten der digitalen Handwerkerwelt begeistern zu lassen?
Hier ist unsere handverlesene Liste herausragender Heimwerker-Websites, die Ihre Kreativität und Ihren Hype für die Erstellung einer epischen Website für Ihr Unternehmen anregen werden.
Hinweis : Möglicherweise interessieren Sie sich auch für Beispiele der besten Websites für Kleinunternehmen.
1. Handy-Technik
Gebaut mit: Webflow

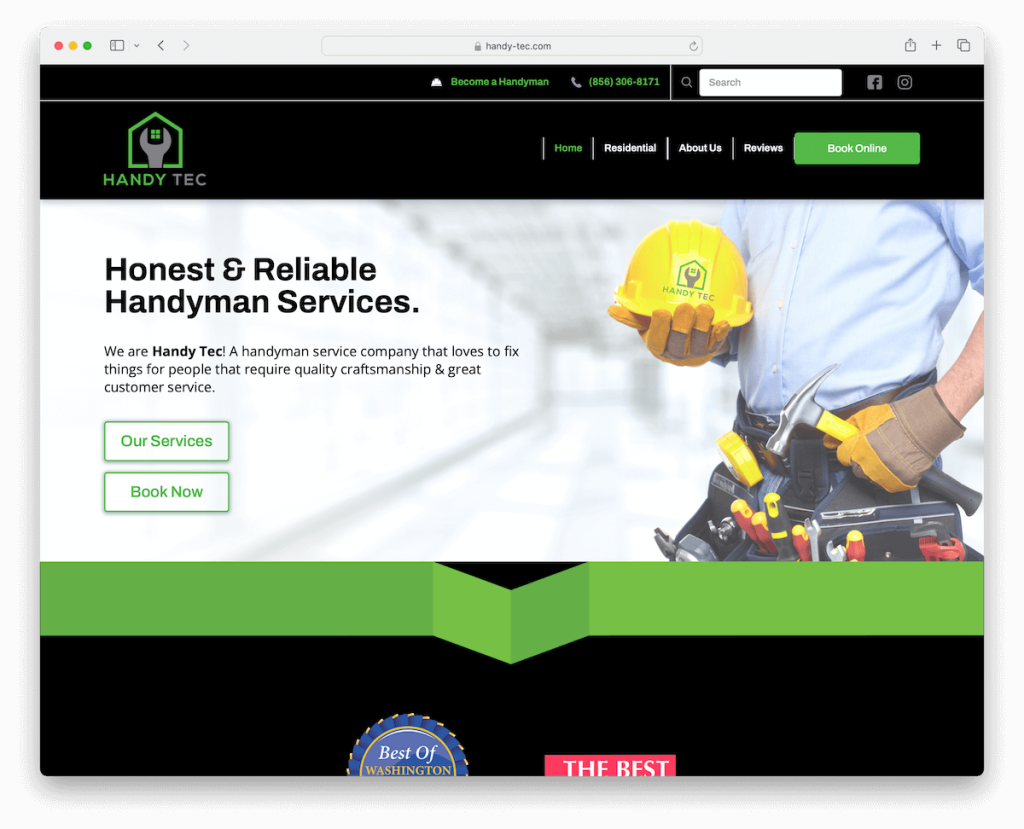
Handy Tec zeichnet sich durch seinen eleganten zweiteiligen Header aus, der über eine obere Leiste mit wichtigen Kontaktdaten, eine praktische Suchfunktion und Social-Media-Symbole für eine einfache Konnektivität verfügt. Und die Hauptnavigationsleiste, ergänzt durch eine auffällige Call-to-Action-Schaltfläche (CTA), verbessert das Benutzererlebnis.
Sein auffälliges dunkles Design mit Akzenten in leuchtendem Grün strahlt Professionalität und Modernität aus.
Die durchdacht gestaltete Fußzeile enthält zusätzliche Geschäftsinformationen, nützliche Links und eine praktische Buchungsoption und macht Handy Tec zu einem herausragenden Beispiel im Bereich der Heimwerker-Websites.
Hinweis : Teilen Sie die Kopfzeile in mehrere Teile auf, um sie mit nützlichen Links und Funktionen besser zu organisieren.
Warum wir uns dafür entschieden haben : Handy Tec bietet eine solide Mischung aus Funktionalität, Ästhetik und Benutzerfreundlichkeit und setzt damit einen hohen Standard für das Design von Heimwerker-Websites.
Wir haben auch eine vollständige Sammlung epischer Webflow-Websites, falls Sie diesen Builder verwenden möchten.
2. ToddSunn
Gebaut mit: Squarespace

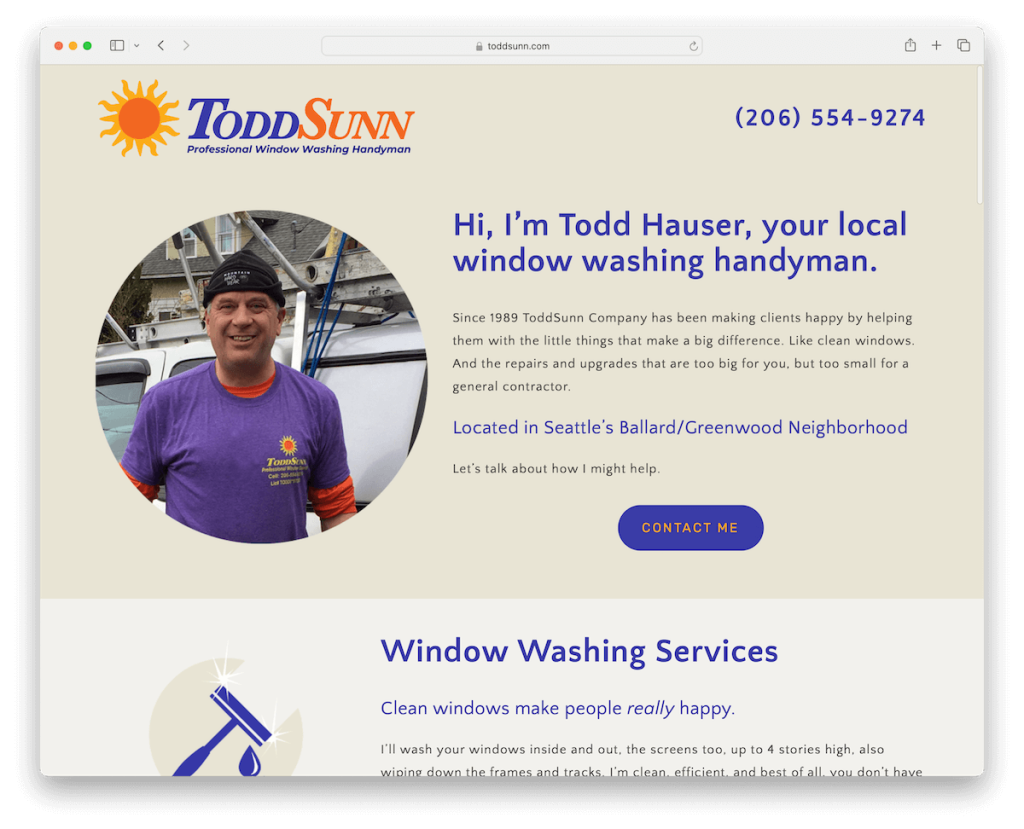
Die Website von ToddSunn glänzt mit einem transparenten Header, der eine anklickbare Telefonnummer für den sofortigen Kontakt enthält.
Die Website begrüßt Besucher mit einem Bild von Todd, begleitet von einer prägnanten Biografie und einem klaren Call-to-Action-Button, wodurch eine persönliche Verbindung hergestellt wird.
Es enthält sorgfältig getrennte Abschnitte für Dienstleistungen und herzliche Erfahrungsberichte, um die Glaubwürdigkeit zu erhöhen.
Die Integration von Google Maps zur Lokalisierung von Todds Standort sorgt für eine praktische Note und erleichtert Kunden das Auffinden.
Insgesamt vereint die Website von ToddSunn meisterhaft persönliches Branding mit benutzerfreundlichem Design.
Hinweis : Wenn Sie Geschäfte lieber per Telefon abwickeln möchten, fügen Sie an einer gut sichtbaren Stelle (oder an mehreren) eine anklickbare Telefonnummer ein, um den Zugriff zu erleichtern.
Warum wir uns dafür entschieden haben : Die Website von ToddSunn beeindruckt durch ihre persönliche Note und verbindet nahtlos Zugänglichkeit mit professioneller Servicepräsentation.
Vergessen Sie nicht, anhand dieser großartigen Squarespace-Website-Beispiele einen Blick auf weitere tolle Designs zu werfen.
3. Putnam Handyman Services
Erstellt mit: WordPress

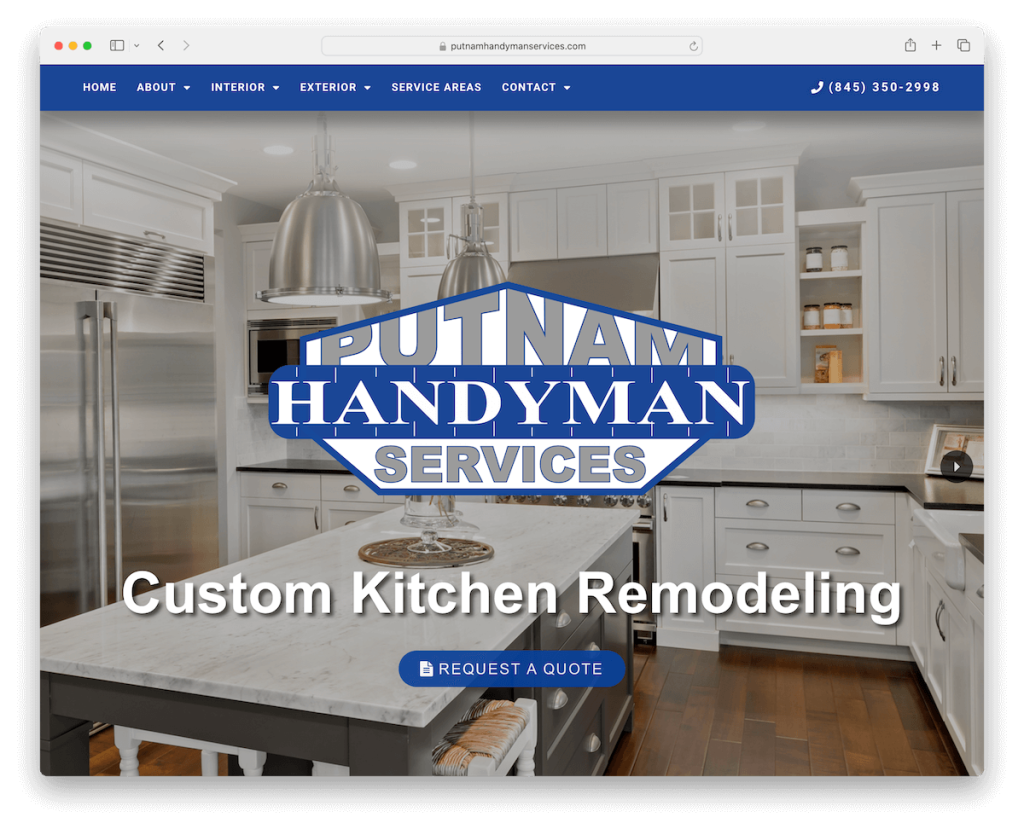
Die Website von Putnam Handyman Services besticht durch einen Vollbild-Slider, der ansprechende Texte und CTA-Buttons präsentiert, die sofort Aufmerksamkeit erregen.
Die Navigationsleiste mit Dropdown-Menü und gut sichtbarer Telefonnummer sorgt für Benutzerfreundlichkeit.
Zusätzlich zu ihrer Funktionalität enthält die Website ein Newsletter-Anmeldeformular, das Kunden auf dem Laufenden hält und engagiert.
Die durchdachte Hinzufügung einer Back-to-Top-Schaltfläche verbessert die Navigation, während in der Fußzeile praktische Öffnungszeiten angegeben sind, die es Kunden erleichtern, ihre Interaktionen zu planen.
Hinweis : Machen Sie die Navigation Ihrer Website praktischer, indem Sie ein Dropdown-Menü einfügen. (Bei vielen Inhalten und Kategorien ist ein Dropdown-Menü mit mehreren Ebenen möglicherweise noch besser.)
Warum wir uns dafür entschieden haben : Die Website von Putnam Handyman Services bietet mit ihrem ansprechenden Design (großer Schieberegler) und praktischen Funktionen (CTAs, eine anklickbare Telefonnummer usw.) ein benutzerfreundliches Erlebnis.
Wenn Sie Ihre Website mit WP erstellen, sparen Sie mit einem dieser praktischen WordPress-Themes viel Zeit.
4. HandyMangum
Erstellt mit: WordPress

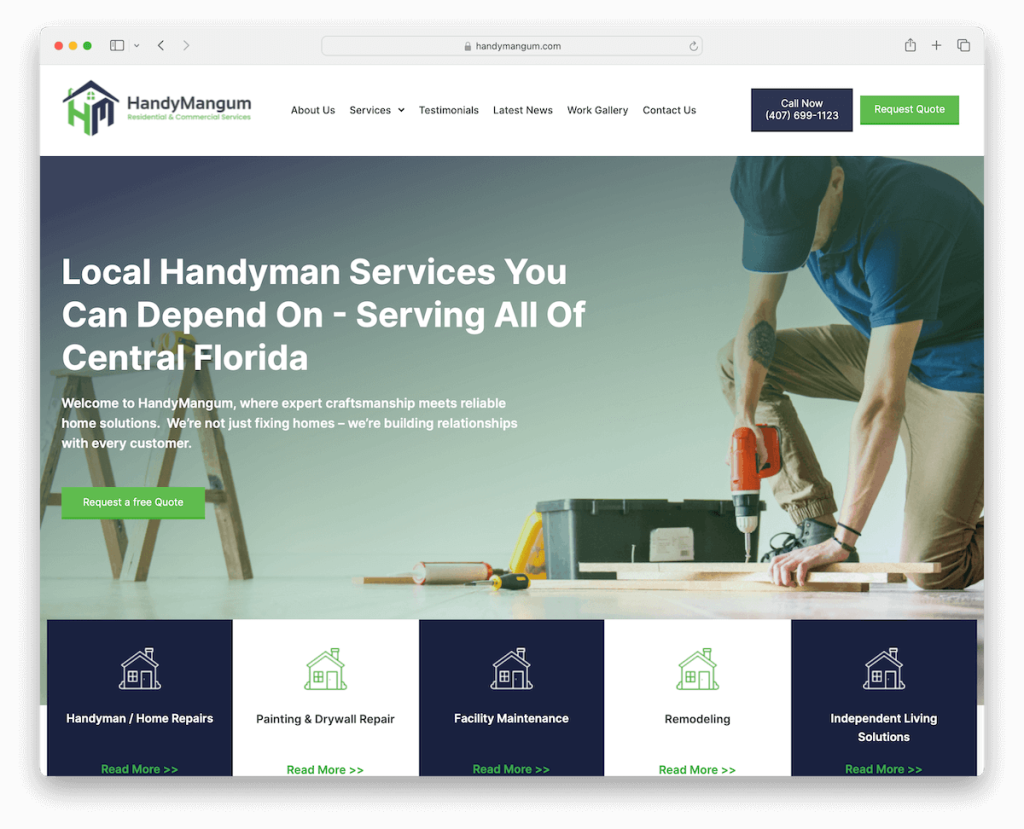
Die Website von HandyMangum zeichnet sich durch einen praktischen Header aus, der über ein mehrstufiges Dropdown-Menü verfügt, das die Navigation vereinfacht.
Es bindet Besucher mit CTA-Buttons für sofortige Kontaktaufnahme und Angebote ein, zusammen mit einem Banner in voller Breite, das Schlüsselbotschaften effektiv kommuniziert.
Die Website organisiert ihre Dienste intelligent in einem vierteiligen Abschnitt und sorgt so für Klarheit und einfachen Zugriff.
Darüber hinaus veranschaulicht es den Betriebsablauf, baut das Vertrauen der Kunden auf und enthält einen dynamischen Testimonial-Slider, der echtes Feedback präsentiert und so seine Glaubwürdigkeit und Attraktivität steigert.
Hinweis : Die Integration von Erfahrungsberichten in Ihre Handwerker-Website ist ein absolutes Muss.
Warum wir uns dafür entschieden haben : Die Website von HandyMangum kombiniert gekonnt umfassende Serviceinformationen, klare Betriebsabläufe und ansprechende Designelemente.
Brauchen Sie Hilfe bei WordPress? Dann sind diese WordPress-Themes für Hauswartungsdienste genau das Richtige.
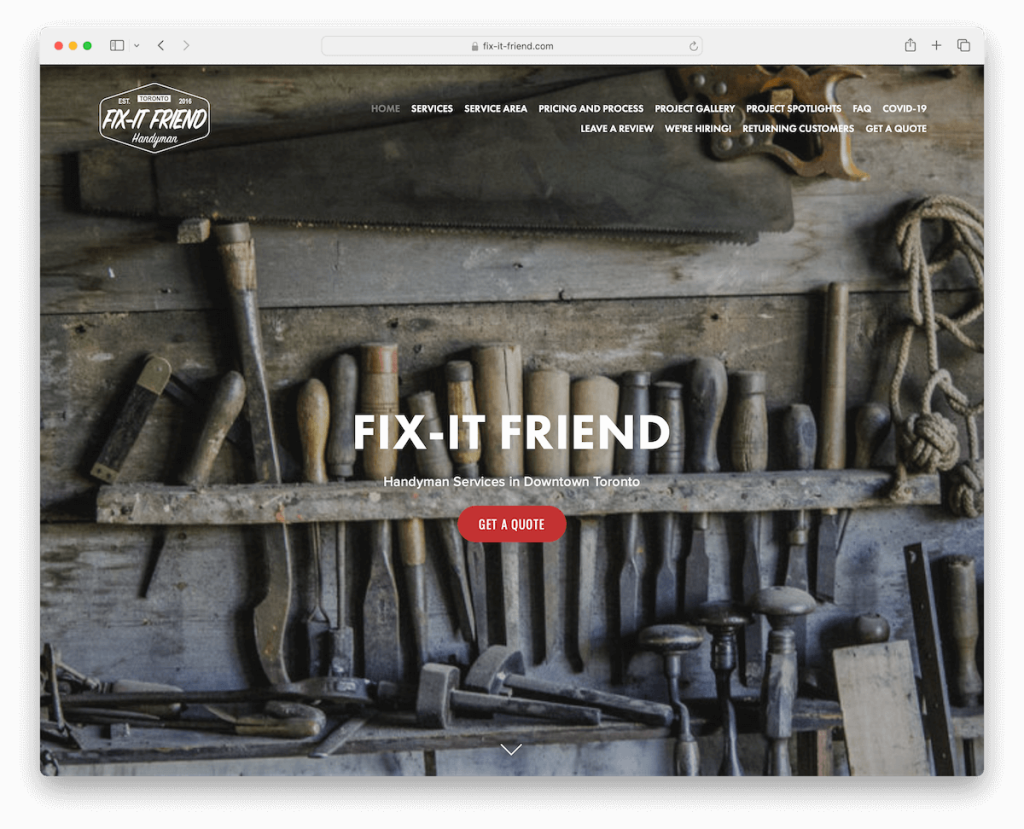
5. Fix-It-Freund
Gebaut mit: Squarespace

Die Website von Fix-It Friend besticht durch bildschirmfüllende Bildhintergründe mit atemberaubendem Parallaxeneffekt, die ein dynamisches, immersives Erlebnis schaffen.
Der transparente Header fügt sich elegant in die Website ein, während eine praktische Scroll-Down-Schaltfläche die Besucher nahtlos zum Inhalt führt.
Die Projektgalerie mit Lightbox-Funktion präsentiert die Arbeit auf ansprechende und interaktive Weise.
Darüber hinaus regt die strategische Platzierung verschiedener CTAs auf der Website effektiv Benutzeraktionen an und steigert so das Engagement.
Diese Elemente machen die Website von Fix-It Friend sowohl optisch ansprechend als auch hochfunktional.
Hinweis : Verleihen Sie Ihrer Website mit dem einprägsamen Parallaxeneffekt Tiefe und Eindringlichkeit.
Warum wir uns dafür entschieden haben : Die Website von Fix-It Friend besticht durch ein ansprechendes und interaktives Design, das visuelle Effekte und strategische CTAs nutzt, um eine erstklassige UX zu schaffen.
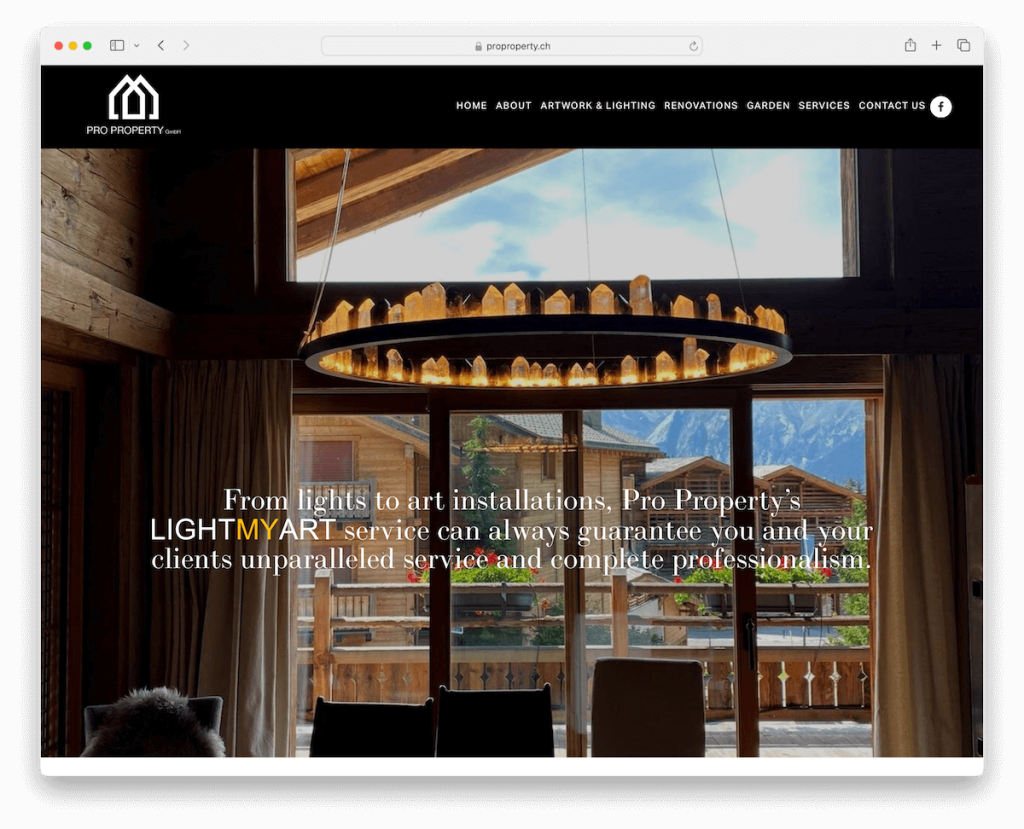
6. Pro-Eigenschaft
Gebaut mit: Squarespace

Die Website von Pro Property verfügt über eine schwebende Navigationsleiste, die einen einfachen Zugriff unabhängig vom Scrollen gewährleistet.
Die Verwendung von Parallaxeneffekten fügt dem Benutzererlebnis eine dynamische, visuell ansprechende Ebene hinzu. Und da der Inhalt beim Scrollen geladen wird, bleibt die Website interaktiv und lebendig.
Die Projektgalerie mit einem Leuchtkasten zur detaillierten Betrachtung präsentiert ihre Arbeit wirkungsvoll. Darüber hinaus haben Testimonials einen kontrastierenden Hintergrund, sodass sie stärker hervorstechen und kaum zu übersehen sind.
Eine übersichtliche und organisierte Fußzeile mit wichtigen Links und einer auffälligen Schaltfläche „Angebot anfordern“ verbessert die Funktionalität und macht die Website ästhetisch ansprechend und äußerst praktisch.
Hinweis : Erstellen Sie eine Projektgalerie mit der Lightbox-Funktion, damit Besucher Ihre Arbeit ungestört genießen können.
Warum wir uns dafür entschieden haben : Die Website von Pro Property bietet eine nahtlose und visuell ansprechende Benutzeroberfläche mit praktischen Funktionen und einem gut organisierten Layout.
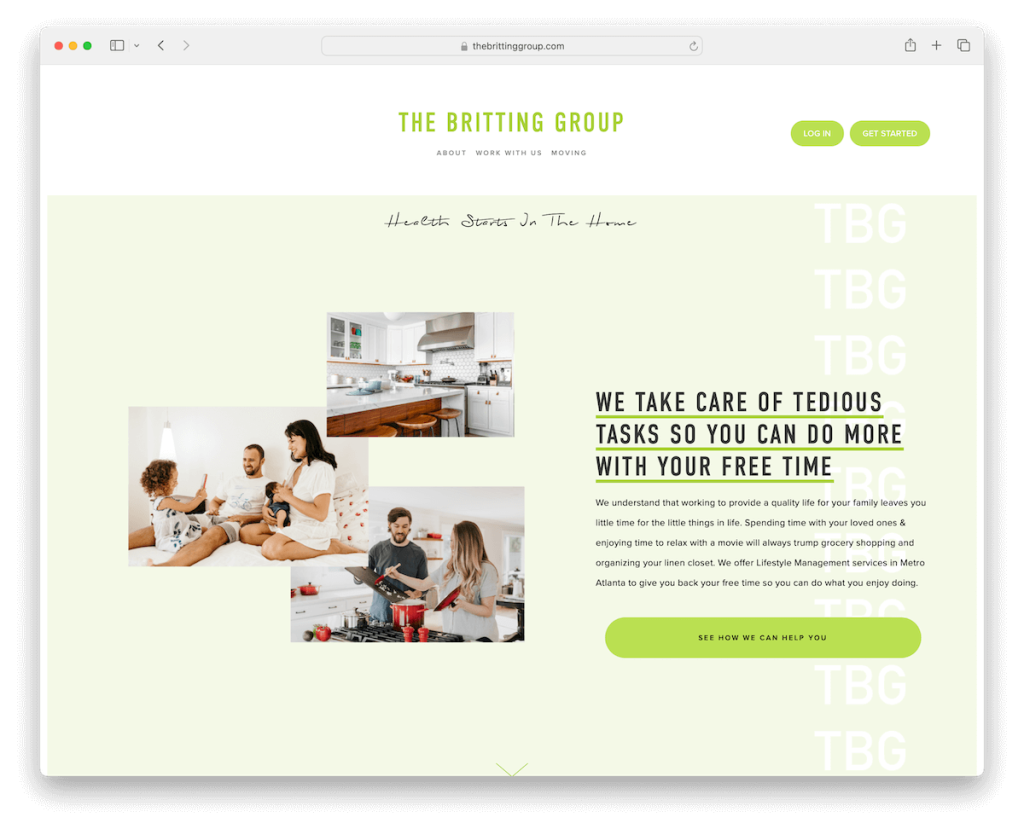
7. Die Britting-Gruppe
Gebaut mit: Squarespace

Die Website der Britting Group besticht durch ihr helles und lebendiges Erscheinungsbild und schafft eine einladende und energiegeladene Atmosphäre.
Die minimalistische Kopfzeile mit zwei wichtigen Schaltflächen zum Anmelden und Starten legt den Schwerpunkt auf Einfachheit und Benutzerfreundlichkeit.
Dieser optimierte Ansatz erstreckt sich auch auf die ebenso schlichte Fußzeile, die mit sozialen Symbolen und einem Newsletter-Abonnementformular für eine einfache Interaktion geschmückt ist.
Eine bemerkenswerte Funktion ist der Testimonial-Schieberegler, der Kundenfeedback elegant darstellt und so für Authentizität und Vertrauen sorgt.
Hinweis : Fügen Sie CTA-Schaltflächen zum Kopfzeilen-/Navigationsleistenbereich hinzu, damit sie leichter zu erreichen und anzuklicken sind.
Warum wir uns dafür entschieden haben : Die Website der Britting Group verbindet ein minimalistisches Design mit lebendiger Optik und benutzerfreundlichen Funktionen.
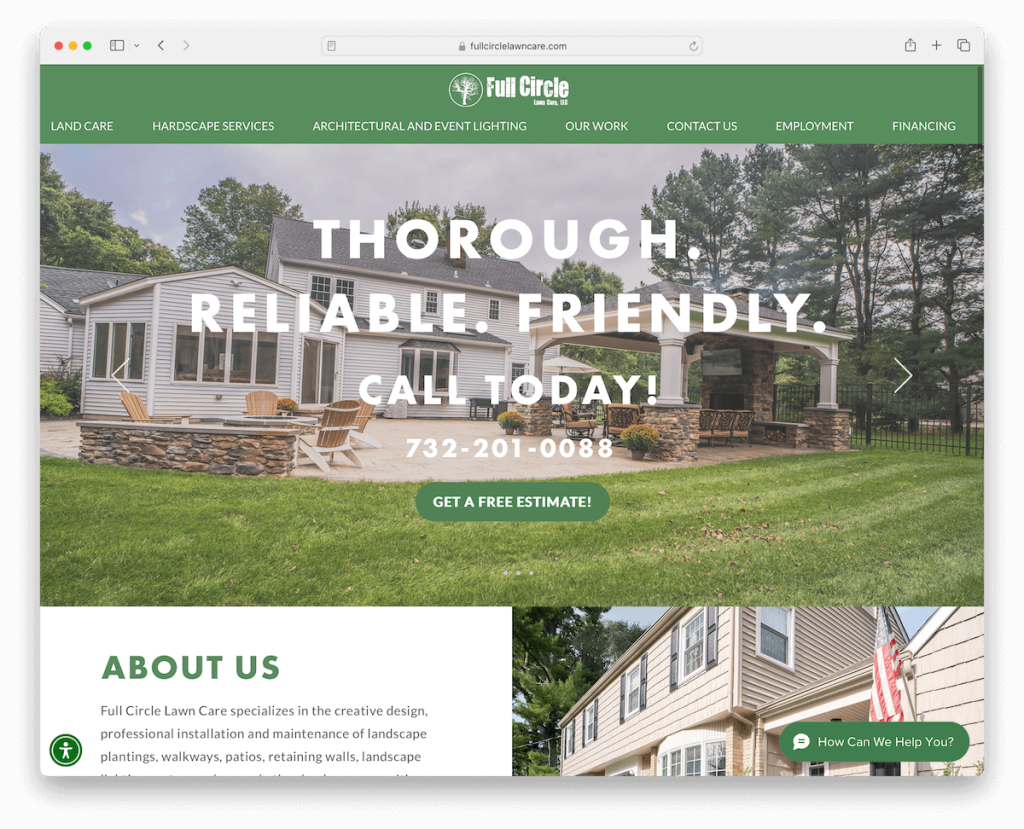
8. Vollständige Rasenpflege
Gebaut mit: Wix

Die Website von Full Circle Lawn Care zeichnet sich durch einen dynamischen Slider aus, der Besucher sofort mit überzeugendem Text, einer Telefonnummer und einer klaren CTA-Schaltfläche anspricht.
Sein Engagement für Barrierefreiheit wird durch ein praktisches Barrierefreiheitsmenü zum Ausdruck gebracht, das ein benutzerfreundliches Erlebnis für alle gewährleistet.
Das schwebende Chat-Widget lädt zur sofortigen Interaktion ein und verbessert den Kundenservice.
Darüber hinaus verleiht ein Instagram-Feed eine persönliche Note und zeigt Echtzeit-Updates. Gleichzeitig bietet die integrierte Google Maps-Funktion ein praktisches Hilfsmittel zur Lokalisierung ihrer Dienste und macht die Seite sowohl informativ als auch interaktiv.
Hinweis : Ermöglichen Sie mehr Besuchern, das Beste aus Ihrer Website herauszuholen, indem Sie den Konfigurator für Barrierefreiheit einführen.
Warum wir uns dafür entschieden haben : Die Website von Full Circle Lawn Care zeichnet sich durch die Integration interaktiver Funktionen wie eines Chat-Widgets und sozialer Feeds sowie wichtiger Tools wie Google Maps aus und bietet ein äußerst ansprechendes und benutzerzentriertes Online-Erlebnis.
Da es vielen Spaß macht, mit Wix zu erstellen, haben wir für Ihr Sehvergnügen eine spezielle Liste der besten Websites erstellt, die auf der Wix-Plattform erstellt wurden.
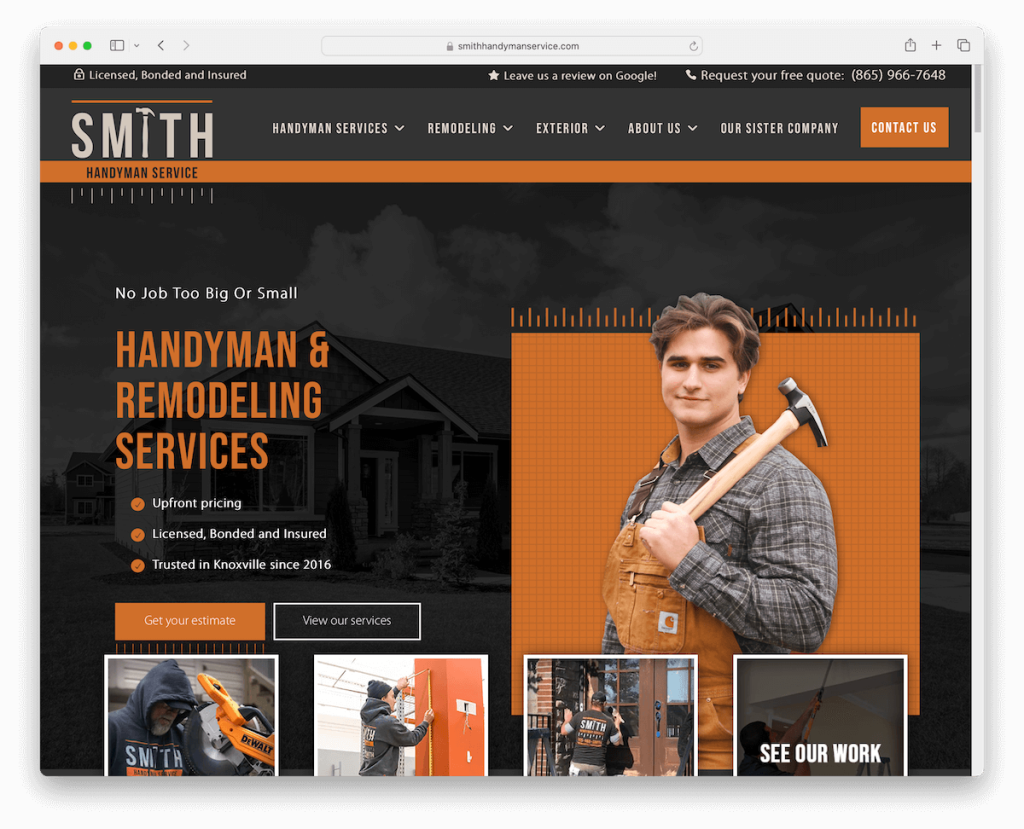
9. Smith Handyman Service
Erstellt mit: WordPress

Die Website von Smith Handyman Service steigert die Benutzerfreundlichkeit durch ihren dynamischen Header, der beim Scrollen intuitiv verschwindet und wieder erscheint und so die Benutzernavigation verbessert. Darüber hinaus bietet die obere Leiste schnellen Zugriff auf wichtige Informationen.
Die Vorher-/Nachher-Projektschieberegler bieten einen visuellen Beweis ihrer Handwerkskunst und fesseln die Benutzer effektiv.
Die Einbindung eines Blog-Bereichs fügt wertvolle Inhalte hinzu und positioniert sie als Branchenexperten.
Die Website ist in einer großen Fußzeile verankert, die voller nützlicher Links, Social-Media-Symbolen und Standortdetails ist und sie zu einer umfassenden Ressource für Besucher macht, die auf der Suche nach handwerklichen Dienstleistungen sind.
Hinweis : Ein schwebender Header ist effizient, aber es ist noch besser, ihn verschwinden/wieder erscheinen zu lassen.
Warum wir uns dafür entschieden haben : Die Website von Smith Handyman Service verfügt über eine dynamische Navigation, wirkungsvolle visuelle Inhalte und eine umfassende Fußzeile und bietet eine optimale Mischung aus Funktionalität und Benutzereinbindung.
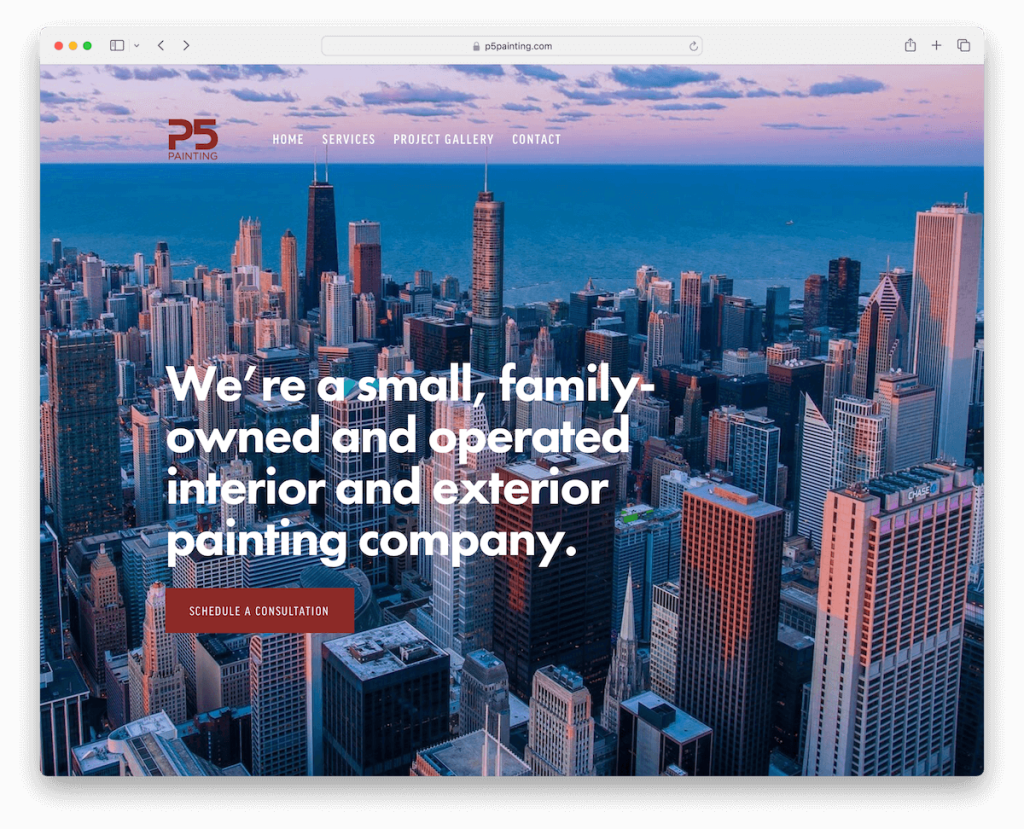
10. P5 Malerei
Gebaut mit: Squarespace

Das klare, leichte Design der Website von P5 Painting strahlt Einfachheit und Eleganz aus.
Das große Banner über dem Falz weckt in Kombination mit einem transparenten Header sofort Interesse, während der prägnante Text und die prominente CTA-Schaltfläche Kernbotschaften effektiv kommunizieren und die Benutzerinteraktion fördern.
Dieser Designansatz wird durch eine große, kontrastierende Fußzeile ausgeglichen, die wichtige Informationen bereitstellt, ohne den Benutzer zu überfordern.
Zusammen ergeben diese Elemente eine ansprechende und intuitive Website, ideal für einen modernen Handwerkerservice.
Hinweis : Eine kontrastierende Fußzeile hebt alle Inhalte, nützlichen Informationen, Links und CTAs stärker hervor.
Warum wir uns dafür entschieden haben : Die Website von P5 Painting bietet ein ausgewogenes Verhältnis von klarem und benutzerorientiertem Design und ist damit ein herausragendes Beispiel in der Heimwerker-Weblandschaft.
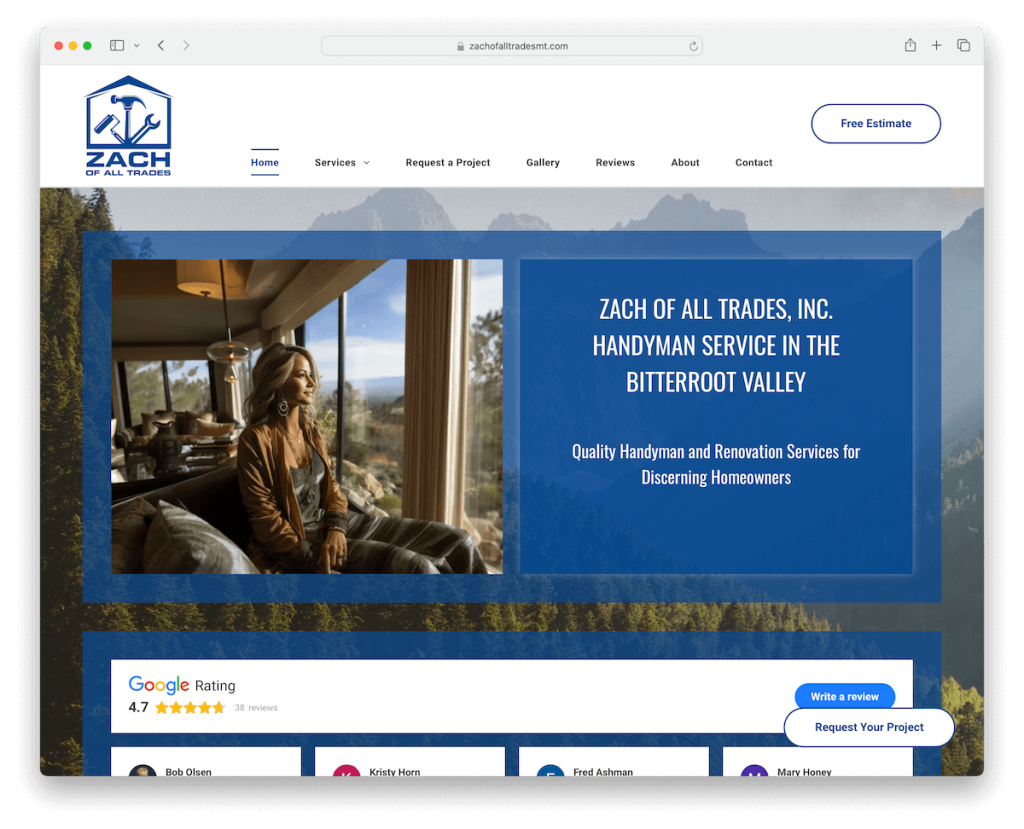
11. Zach aller Berufe
Gebaut mit: Duda

Die Website von Zach Of All Trades zeichnet sich durch ihren minimalistischen Header aus, der sich um eine auffällige Schaltfläche „Kostenloser Kostenvoranschlag“ dreht und zum sofortigen Engagement einlädt.
Die Website integriert Google-Bewertungen intelligent und verleiht Glaubwürdigkeit durch echtes Kundenfeedback.
Eine transparente, vierstufige Prozesserklärung entmystifiziert das Serviceerlebnis und stärkt das Vertrauen.
Die Hinzufügung einer schwebenden Projektanfrage-Schaltfläche sorgt für ständige Zugänglichkeit, während die Vorher- und Nachher-Bilder die Transformationsarbeit visuell darstellen.
Eine gut organisierte vierspaltige Fußzeile rundet das Design ab und bietet umfassende Informationen in einer klaren, leicht zu navigierenden Struktur.
Hinweis : Integrierte Rezensionen und Bewertungen von Drittanbieterplattformen wie Google und Yelp.
Warum wir uns dafür entschieden haben : Die Website von Zach Of All Trades zeichnet sich durch ein minimalistisches und dennoch informatives Design aus, das Kundenbewertungen und klare Prozesserklärungen effektiv einbezieht und für eine hervorragende UX sorgt.

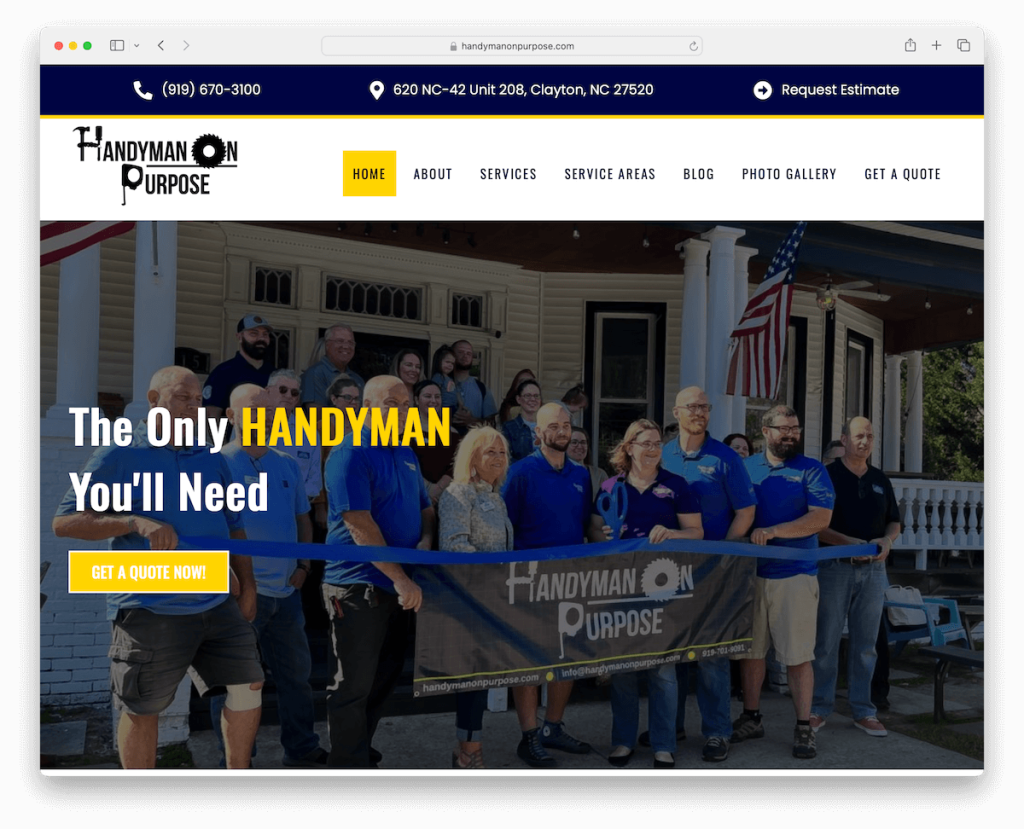
12. Handwerker mit Absicht
Erstellt mit: WordPress

Die Website von Handyman On Purpose zeichnet sich durch ihre auffällige obere Leiste mit einer anklickbaren Telefonnummer, einem Standort, der Google Maps öffnet, und der Option „Kostenvoranschlag anfordern“ aus, die sofortige Konnektivität und Komfort bietet.
Die Website integriert gekonnt einen Slider, der Google- und Facebook-Bewertungen präsentiert, um soziale Beweise zu liefern und die Glaubwürdigkeit zu erhöhen.
Seine Dienste werden in einem leicht zu navigierenden Rasterlayout präsentiert, das Klarheit und einfachen Zugriff gewährleistet.
Die Einbindung einer Schaltfläche „Zurück zum Anfang“ und der Google Maps-Integration für den Standort erweitern die Funktionalität der Website und machen sie abgerundet und benutzerfreundlich für Handwerkerdienste.
Hinweis : Präsentieren Sie den genauen Standort Ihres Unternehmens, indem Sie Google Maps in Ihre Handwerker-Website integrieren.
Warum wir uns dafür entschieden haben : Handyman On Purpose vereint wirkungsvoll mutiges Design, Social Proof durch Rezensionen und praktische Funktionen und sorgt so für hohe Zugänglichkeit und Vertrauenswürdigkeit.
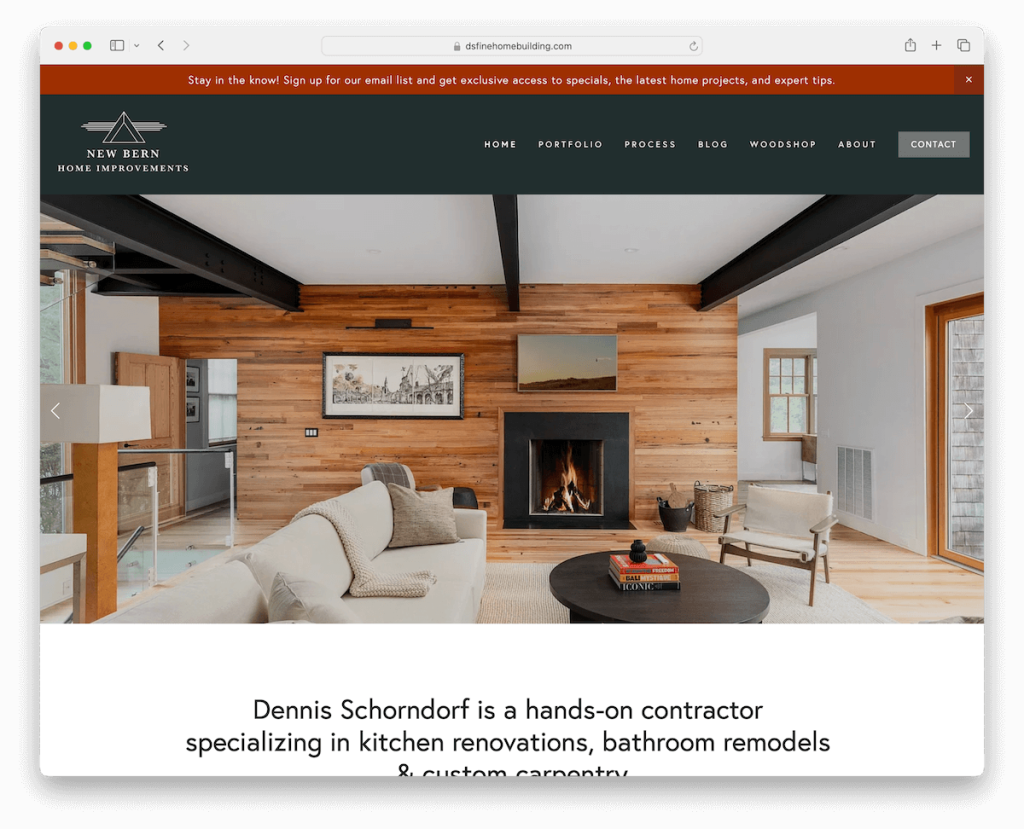
13. New Bern Home Improvements
Gebaut mit: Squarespace

Die Website von New Bern Home Improvements besticht durch eine Benachrichtigungsfunktion in der oberen Leiste, die zeitnahe Updates und Informationen auf einen Blick bietet.
Die übersichtliche Navigationsleiste sorgt für ein reibungsloses, benutzerfreundliches Erlebnis und führt zu einem Schieberegler in voller Breite, der hochwertige Bilder ohne Text- oder CTA-Wirrwarr präsentiert.
Das Design der Website zeichnet sich durch Ordnung und ausreichend Weißraum aus und sorgt so für ein aufgeräumtes, professionelles Erscheinungsbild.
Einzelne Projektportfolioseiten bieten detaillierte Einblicke, und die fett gedruckte Fußzeile schließt die Website mit wesentlichen Informationen ab und verkörpert Eleganz und Effizienz.
Hinweis : Haben Sie eine besondere Ankündigung oder ein Angebot? Erstellen Sie eine Benachrichtigung in der oberen Leiste mit einer lebendigen Hintergrundfarbe.
Warum wir uns dafür entschieden haben : Die Website von New Bern Home Improvements setzt auf klares, übersichtliches Design und fokussierte Inhalte und bietet ein elegantes und effizientes Online-Erlebnis.
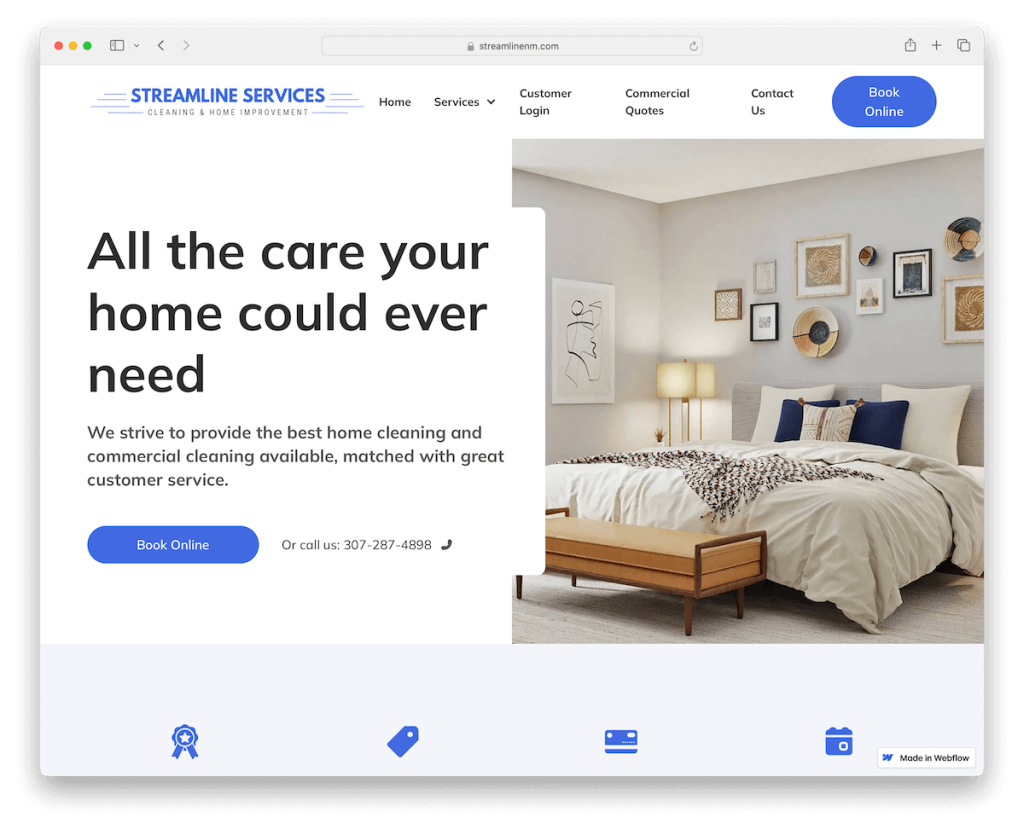
14. Optimieren Sie die Dienste
Gebaut mit: Webflow

Die Website von Streamline Services zeichnet sich durch ihr modernes, minimalistisches Design aus und bietet eine optisch ansprechende und leicht zu überblickende Benutzeroberfläche.
Ein strategisch platziertes Newsletter-Popup lockt Besucher mit einem Rabatt und fördert so das Engagement und die Anmeldung.
In der Kopfzeile befindet sich eine auffällige CTA-Schaltfläche, die Benutzer reibungslos zu ihren Diensten führt.
Für zusätzlichen Komfort bietet die Website Akkordeons für häufig gestellte Fragen, sodass Benutzer schnell Antworten finden können, sowie ein Online-Buchungsformular, das den Terminprozess vereinfacht.
Hinweis : Ein Newsletter-Abonnement-Popup mit einem Rabatt ist eine großartige Möglichkeit, E-Mails für zukünftige Marketingkampagnen zu sammeln.
Warum wir uns dafür entschieden haben : Die Website von Streamline Services verfügt effektiv über ein minimalistisches Design mit funktionalen Elementen wie einem Newsletter-Popup und einer Online-Buchung.
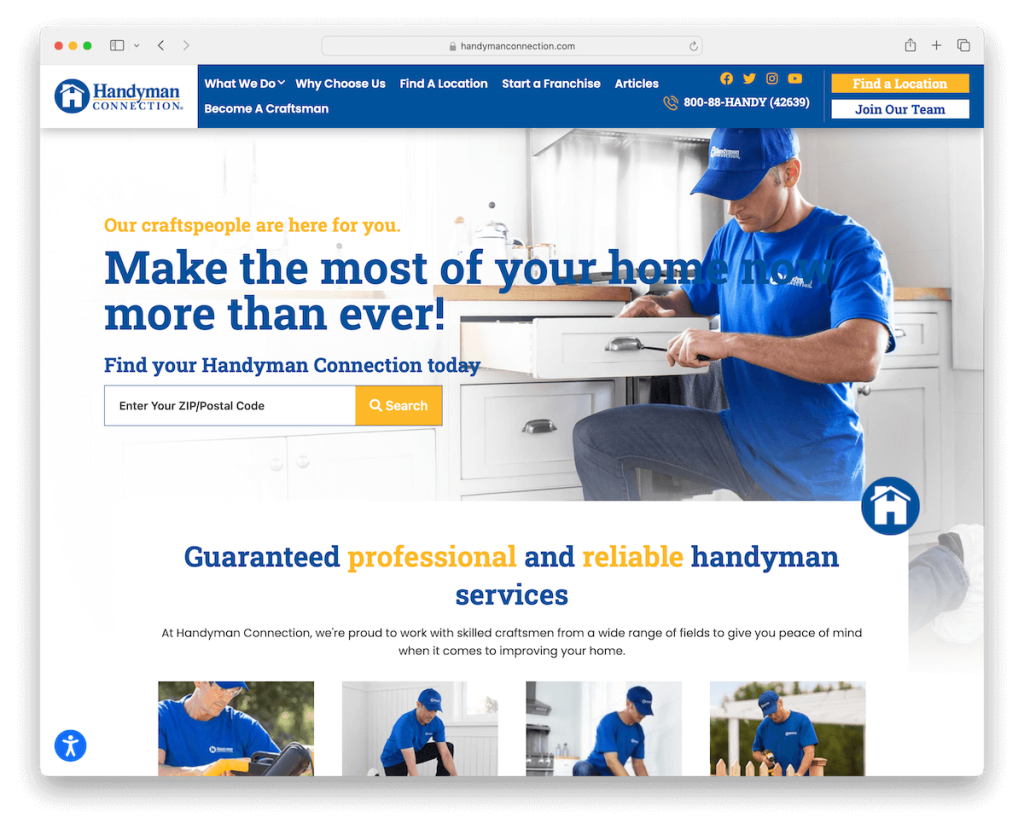
15. Handwerkerverbindung
Erstellt mit: WordPress

Die Website von Handyman Connection verfügt über einen schwebenden Header, der eine einfache Navigation unabhängig von der Seitenposition gewährleistet.
Die vorne und in der Mitte platzierte Suchleiste, die deutlich über dem Falz platziert ist, bietet sofortige Funktionalität für die Suche nach Postleitzahlen.
Eine Lightbox-Videofunktion fügt ein ansprechendes Multimedia-Element hinzu, während ein Zertifizierungslogo-Schieberegler Vertrauen schafft, indem er professionelle Empfehlungen präsentiert.
Die Fußzeile ist reich an Funktionen, vollgepackt mit nützlichen Links, klaren CTAs, Social-Media-Symbolen und Kontaktdaten, alles verpackt in einem eleganten und benutzerfreundlichen Design.
Hinweis : Verbessern Sie das Benutzererlebnis Ihrer Handwerker-Website mit einer leicht zugänglichen Suchleiste.
Warum wir uns dafür entschieden haben : Die Website von Handyman Connection bietet nahtlose Navigation, Multimedia-Einbindung und eine ausführliche Fußzeile.
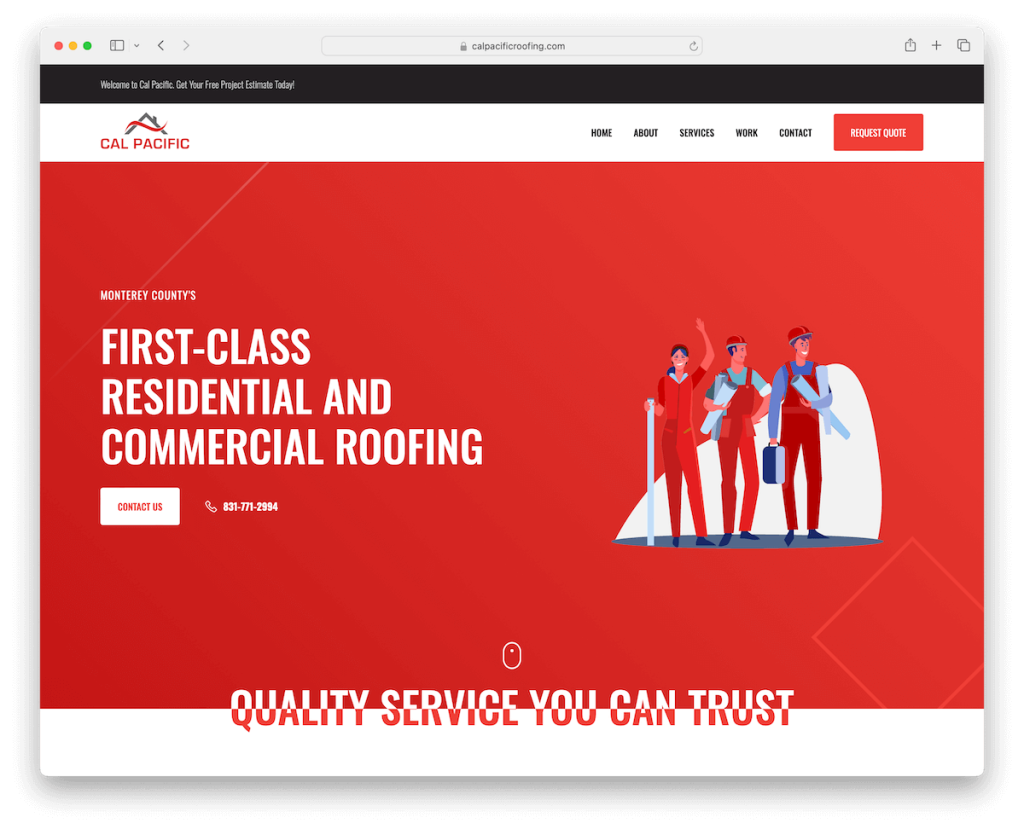
16. Cal Pacific Roofing
Gebaut mit: Webflow

Die Website von Cal Pacific Roofing ist ein hervorragendes Beispiel für ein einfaches, aber effektives Design, das durch klare Branding-Details in Rot hervorgehoben wird und eine einprägsame Online-Präsenz schafft.
Die Benachrichtigung in der oberen Leiste bietet eine bequeme Möglichkeit, wichtige Informationen an Besucher weiterzuleiten. Und eine schwebende Navigationsleiste, ausgestattet mit einem klaren CTA, sorgt für eine einfache Navigation und fördert die Benutzerinteraktion.
Das einseitige Layout der Website, eine einzigartige Wahl, ermöglicht eine nahtlose und unkomplizierte Benutzeroberfläche und macht Informationen mit minimalem Scrollen und Klicken zugänglich.
Hinweis : Erleichtern Sie potenziellen Kunden das Leben, indem Sie ein einseitiges Website-Layout erstellen, damit alle Informationen leicht zugänglich sind.
Warum wir uns dafür entschieden haben : Die Website von Cal Pacific Roofing beeindruckt durch ihr klares, starkes Branding, ihr benutzerfreundliches einseitiges Layout und strategisch platzierte CTAs.
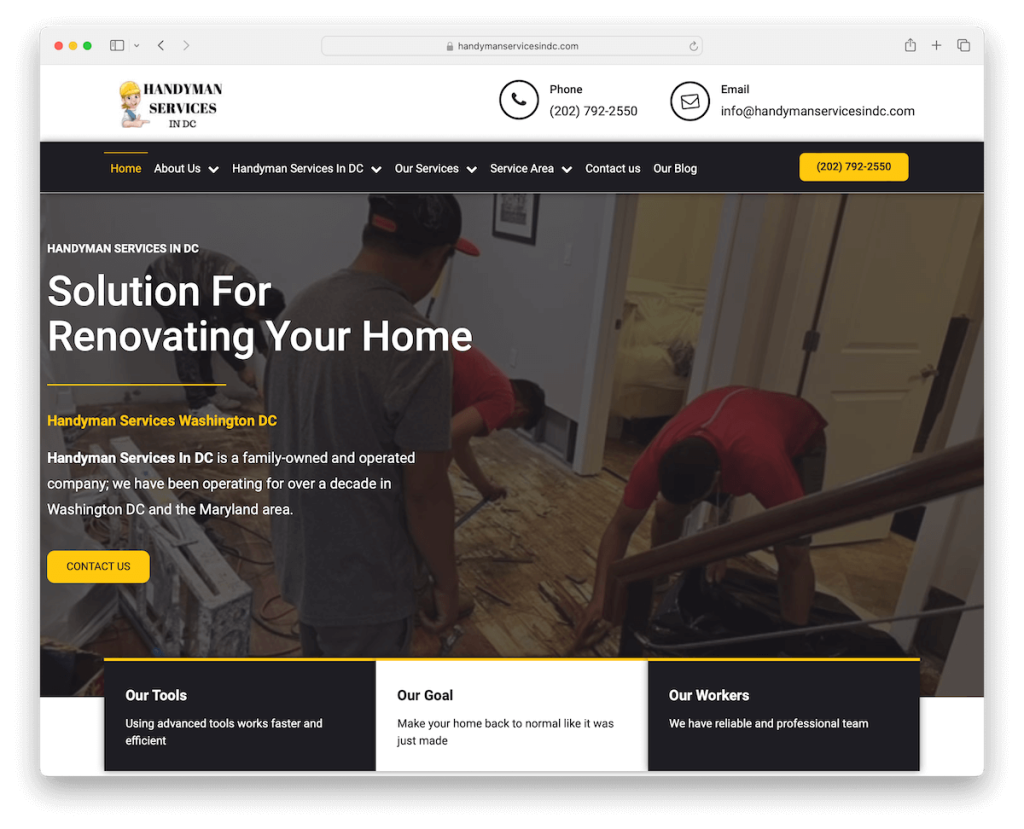
17. Handwerkerdienste in DC
Erstellt mit: WordPress

Die Website von Handyman Services In DC besticht durch animierte Symbole für Telefon und E-Mail im Header, die die Sichtbarkeit verbessern und zur Interaktion anregen.
Sein helles Design mit kontrastierenden Abschnitten sorgt für ein optisch ansprechendes und benutzerfreundliches Layout.
Die Einbindung eines Blogs stellt für Besucher eine wertvolle Ressource dar, die Einblicke und Tipps bietet. Darüber hinaus bietet der Testimonials-Bereich mit Bewertungen einen sozialen Beweis und schafft Vertrauen bei potenziellen Kunden.
Hinweis : Vernachlässigen Sie nicht die Vorteile eines Heimwerker-Blogs. Veröffentlichen Sie hochwertige Inhalte und bringen Sie Ihr Unternehmen auf die nächste Stufe.
Warum wir uns dafür entschieden haben : Die Website von Handyman Services In DC weckt Interesse durch ansprechende Animationen, klare Kontraste im Design und den effektiven Einsatz von Erfahrungsberichten und einem Blog.
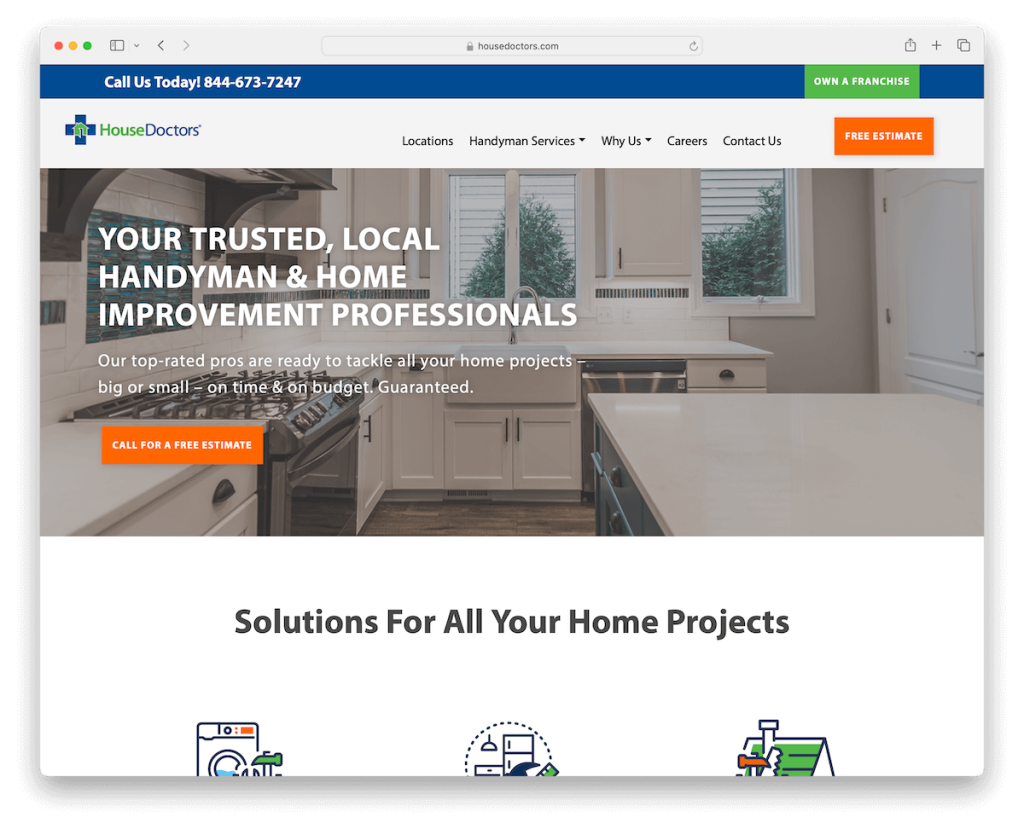
18. Hausärzte
Erstellt mit: WordPress

Die Website von House Doctors zeichnet sich durch eine schwebende obere Leiste und eine Hauptkopfzeile aus, die dafür sorgen, dass wichtige Informationen und Navigation immer in Reichweite sind.
Das Banner in voller Breite, komplett mit ansprechendem Text und einem Call-to-Action, fesselt effektiv die Aufmerksamkeit der Besucher.
Einzigartig auf dieser Website sind einzelne Seiten, die ihren Dienstleistungen und Lösungen gewidmet sind und detaillierte Einblicke bieten und ihr Fachwissen präsentieren.
Darüber hinaus bietet das integrierte Google Maps mit Standortauswahlfunktion ein praktisches und benutzerfreundliches Tool für Kunden, mit dem sie ganz einfach Dienstleistungen in bestimmten Gebieten finden können.
Hinweis : Ist Ihr Unternehmen an verschiedenen Standorten tätig? Erstellen Sie Google Maps, um alle Standorte mit zusätzlichen Geschäftsdetails anzuzeigen.
Warum wir uns dafür entschieden haben : Die Website von House Doctors bietet detaillierte Serviceinformationen und Benutzerfreundlichkeit mit schwebender Navigation und interaktiven Standortfunktionen.
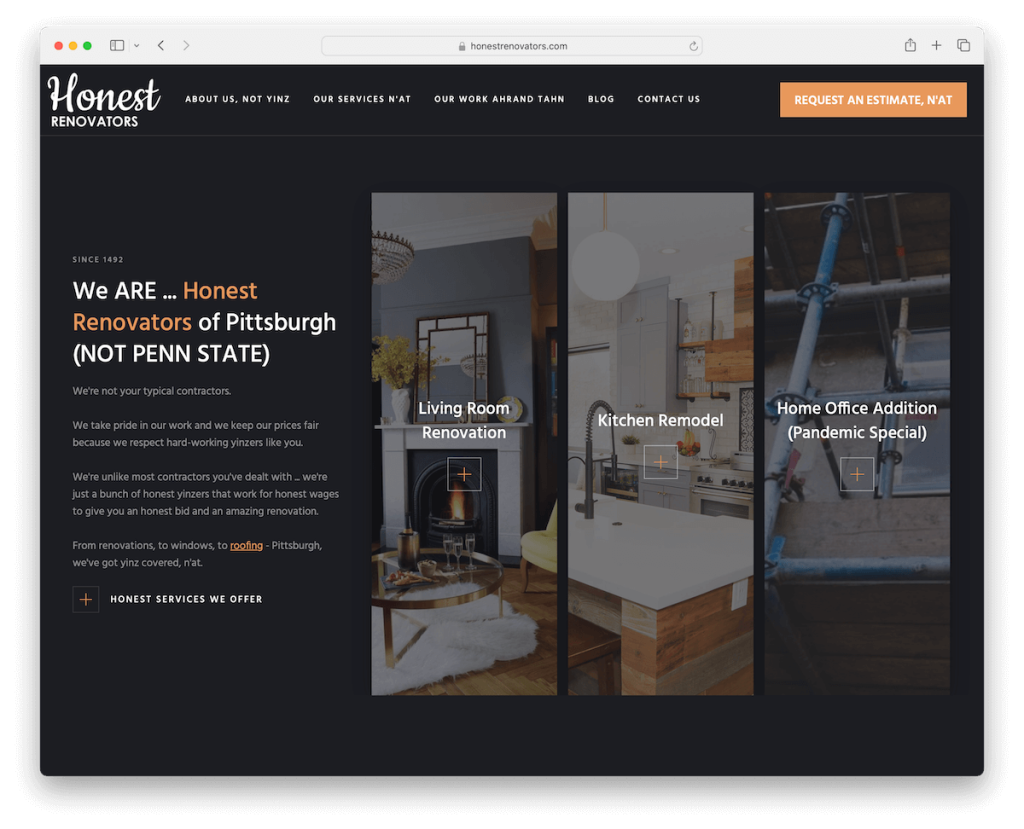
19. Ehrliche Renovierer
Gebaut mit: Webflow

Die Website von Honest Renovators beeindruckt durch ihr auffälliges dunkles Design, das durch die Verwendung des gleichen Hintergrunds für Kopf-, Fuß- und Fußzeile eine zusammenhängende und moderne Ästhetik bietet.
Dieser einzigartige Ansatz wird durch Elemente verstärkt, die beim Scrollen geladen werden und dem Benutzererlebnis eine interaktive Dimension verleihen.
Ein Sticky-Header sorgt für ständigen Navigationszugriff, während ein Blog-Artikel-Slider ihr Fachwissen und Updates präsentiert.
Durch die Einbindung eines Instagram-Feeds werden soziale Medien nahtlos integriert, sodass Besucher einen Einblick in ihre Projekte und den täglichen Betrieb erhalten.
Hinweis : Während ein helles Website-Design in der Handwerksbranche häufiger vorkommt, sollten Sie mit einem dunklen oder schwarzen Design gegen den Strich gehen.
Warum wir uns dafür entschieden haben : Die Website von Honest Renovators erregt Aufmerksamkeit durch ihr stimmiges, dunkles Design, die ansprechenden, durch Scrollen ausgelösten Elemente und die nahtlose Integration in soziale Medien.
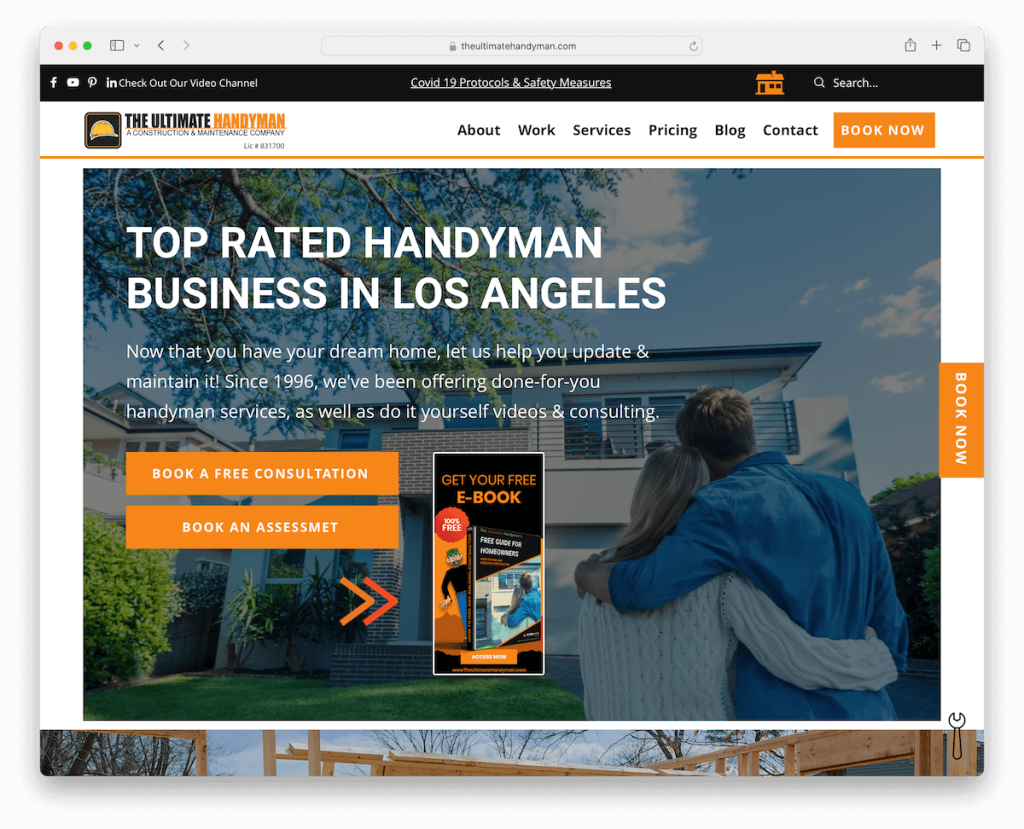
20. Der ultimative Heimwerker
Gebaut mit: Wix

Die Ultimate Handyman-Website besticht durch ein verschiebbares Popup mit einem kostenlosen Leitfaden, der geschickt zur E-Mail-Anmeldung anregt.
Die Suchleiste liefert Live-Ergebnisse und trägt so zur Benutzerinteraktion und Effizienz bei.
Eine auffällige schwebende Schaltfläche „Jetzt buchen“ sorgt für eine einfache Terminplanung. Darüber hinaus ist die vierspaltige Fußzeile sorgfältig mit Links, Kontaktdaten und sozialen Medien gegliedert und bietet detaillierte Informationen.
Eine einzigartige Note ist das Schraubenschlüsselsymbol in der unteren rechten Ecke, das gleichzeitig als einfallsreicher Back-to-Top-Button fungiert und sowohl Funktionalität als auch ein spielerisches Element hinzufügt.
Hinweis : Erstellen und bieten Sie ein kostenloses E-Book an und sammeln Sie geschickt die E-Mails Ihrer Besucher.
Warum wir uns dafür entschieden haben : Die Website von The Ultimate Handyman besteht aus cleveren Engagement-Strategien, intuitiver Navigation und einzigartigen Designelementen.
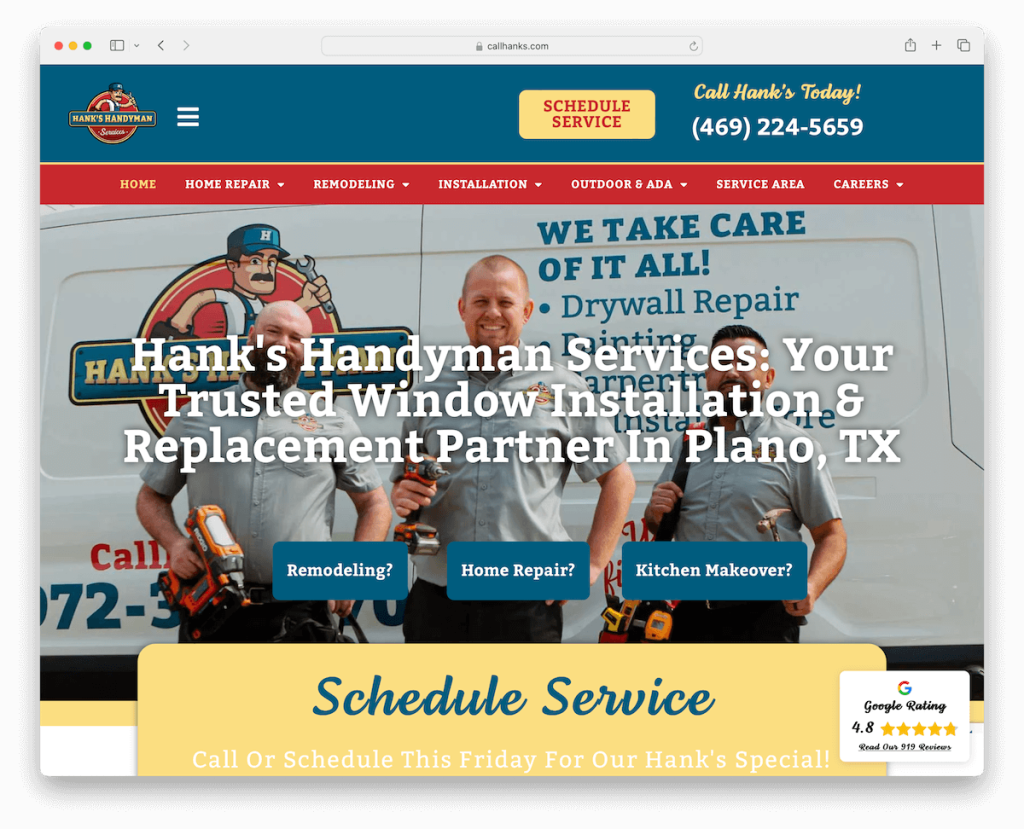
21. Hanks Handwerker
Erstellt mit: WordPress

Die Website von Hank's Handyman verfügt über eine Kopfzeile voller nützlicher Links, einen CTA und eine anklickbare Telefonnummer, sodass wichtige Informationen nur einen Klick entfernt sind.
Unterhalb der Falte auf der Startseite bietet ein „Terminplan-Service“-Formular Komfort und regt zum schnellen Handeln an.
Das schwebende Google-Rezensions-Widget sorgt für ein Vertrauenselement und zeigt echtes Kundenfeedback.
Das Design mit seinen abgerundeten Kanten spiegelt eine moderne, mobile Ästhetik wider und bereichert die allgemeine visuelle Attraktivität und UX sowohl auf Desktop- als auch auf mobilen Plattformen.
Hinweis : Termin-/Buchungsformulare können auf der Homepage einer Handwerker-Website sehr gut funktionieren.
Warum wir uns dafür entschieden haben : Die Website von Hank's Handyman bietet praktische Funktionen wie ein Service-Planungsformular und ein Google-Rezensions-Widget in einem modernen, mobilfreundlichen Design.
Was eine großartige Website für Heimwerker ausmacht
Durch die Konzentration auf diese Schlüsselfunktionen und die Umsetzung dieser Tipps und Tricks kann eine Heimwerker-Website ihre Attraktivität und Funktionalität erheblich verbessern.
Gewinnen Sie mehr Kunden und bauen Sie eine stärkere Online-Präsenz auf!
- Benutzerfreundliche Navigation: Halten Sie das Menü einfach und intuitiv. Kategorien sollten klar gekennzeichnet sein, damit Besucher die benötigten Informationen leicht finden können.
- Hochwertige Bilder und Videos: Nutzen Sie Vorher-Nachher-Aufnahmen Ihrer Arbeit. Videos können kurze Clips sein, die Ihren Arbeitsprozess zeigen, oder Erfahrungsberichte zufriedener Kunden.
- Klare und detaillierte Leistungsbeschreibungen: Listen Sie alle von Ihnen angebotenen Leistungen (mit Preisen) mit detaillierten Beschreibungen auf. Dies hilft dabei, die richtigen Erwartungen zu setzen und hilft bei der Suchmaschinenoptimierung.
- Mobile Reaktionsfähigkeit: Stellen Sie sicher, dass Ihre Website auf allen Geräten gut aussieht und gut funktioniert. Die meisten Menschen verwenden ihr Telefon für die Suche, daher ist ein mobilfreundliches Design unerlässlich.
- Starker Call-to-Action (CTA): Verwenden Sie klare CTAs wie „Angebot einholen“, „Jetzt anrufen“ oder „Termin vereinbaren“. Platzieren Sie sie strategisch auf Ihrer Website, um Benutzer zum Handeln zu bewegen.
- Erfahrungsberichte und Rezensionen: Zeigen Sie Rezensionen und Erfahrungsberichte prominent an. Echte Kundenerlebnisse verleihen Ihrem Service Glaubwürdigkeit und Vertrauenswürdigkeit.
- Kontaktinformationen und Online-Buchung: Machen Sie Ihre Kontaktinformationen leicht auffindbar. Das Anbieten eines Online-Buchungs- oder Anfrageformulars kann die Kundenbindung und den Komfort erheblich steigern.
FAQs zu Heimwerker-Websites
Wie sollte eine Handwerker-Website möglichst attraktiv gestaltet sein?
Eine Handwerker-Website sollte ein klares, professionelles Design mit einfacher Navigation haben. Entscheidend sind hochwertige Bilder vergangener Arbeiten, klare Leistungsbeschreibungen und eine Farbgebung, die Zuverlässigkeit und Fachwissen widerspiegelt. Fügen Sie einen auffälligen Call-to-Action ein, z. B. ein Kontaktformular oder eine Telefonnummer.
Welche Funktionen sind für eine Handwerker-Website unerlässlich?
Zu den wesentlichen Funktionen gehören eine Serviceseite, Kontaktinformationen, Kundenstimmen, eine Galerie vergangener Projekte, ein Info-Bereich sowie Online-Buchungs- oder Angebotsanfrageformulare. Auch die Reaktionsfähigkeit auf Mobilgeräten und schnelle Ladezeiten sind von entscheidender Bedeutung.
Wie kann eine Handwerker-Website die Kundenbindung verbessern?
Binden Sie Kunden ein, indem Sie wertvolle Inhalte wie DIY-Tipps, Blogs zu Reparaturthemen und Wartungstipps anbieten. Interaktive Elemente wie ein Projektkostenkalkulator und ein Chatbot für sofortige Anfragen können ebenfalls das Engagement steigern.
Wie präsentiert man Dienstleistungen am besten auf einer Handwerker-Website?
Die Leistungen sollten klar aufgelistet und detailliert beschrieben werden. Verwenden Sie separate Seiten oder Abschnitte für verschiedene Dienste mit begleitenden Bildern und Erklärungen. Vorher-Nachher-Fotos vergangener Projekte können die Qualität der Arbeit wirkungsvoll veranschaulichen.
Wie wichtig ist SEO für eine Heimwerker-Website und wie kann es optimiert werden?
SEO ist entscheidend für die Erhöhung der Sichtbarkeit in Suchmaschinenergebnissen. Optimieren Sie mit relevanten Schlüsselwörtern, lokalen SEO-Strategien (z. B. Auflistung in lokalen Verzeichnissen), mobilfreundlichem Design, schnellen Ladezeiten und regelmäßig aktualisierten Inhalten wie Blogs oder Projektgalerien.
Was sind die Best Practices, um sicherzustellen, dass eine Handwerker-Website benutzerfreundlich ist?
Um die Benutzerfreundlichkeit zu gewährleisten, sollte die Website einfach zu navigieren und logisch aufgebaut sein. Es sollte schnell laden, auf verschiedenen Geräten zugänglich sein, klare Handlungsaufforderungen enthalten und den Kunden unkomplizierte Möglichkeiten bieten, mit dem Handwerker Kontakt aufzunehmen oder Dienstleistungen anzufordern.
