So verwenden Sie das erweiterte Datentabellen-Widget auf Elementor-Websites (5 einfache Schritte)
Veröffentlicht: 2021-07-03Haben Sie Probleme beim Erstellen von Datentabellen auf Ihrer Elementor-Website und suchen nach einer intelligenten Lösung, um weiterzumachen?
Sehen Sie sich das neue erweiterte Tabellen-Widget von Happy Addons an, mit dem Sie Tabellen erstellen können, indem Sie Daten aus Google Sheet, Website-Datenbank, TablePress-Plugin, CSV-Import und mehr importieren.
Das Erstellen von Websites wird mit der Leistungsfähigkeit von WordPress und Elementor einfacher als je zuvor.
In dieser vollständigen Anleitung zeigen wir Ihnen, wie Sie das erweiterte Datentabellen-Widget von Happy Addons verwenden, um eine Datentabelle für Ihre Elementor-Website zu erstellen.
Lass uns anfangen:
Warum das erweiterte Datentabellen-Widget von Happy Addons verwenden?

Es ist wichtig, die richtigen Elementor-Addons auszuwählen, wenn Sie mit einer Elementor-Website arbeiten. Happy Addons ist eines der am besten geeigneten Addons von Drittanbietern, das unzählige Widgets und Funktionen zum Erstellen einer beeindruckenden Website bietet.
Unter diesen leistungsstarken Widgets ist die erweiterte Datentabelle ein exklusives Widget, mit dem Sie in wenigen Minuten responsive Datentabellen auf Ihrer Website erstellen und importieren können.
Sie können der Datentabelle auch andere Happy Features und erweiterte Funktionalitäten hinzufügen und sie für Ihre Benutzer benutzerfreundlicher gestalten.
Dies sind wichtige Gründe, das Erweiterte Datentabellen-Widget für Ihre Website in Betracht zu ziehen:
- Ermöglichen Sie eine bessere Anpassung
- Exklusive vorgefertigte Demotische
- Einfache Importoption
- Unterstützung für WordPress-Tabellen-Plugins
- Kompatibel mit Google Tabellen
- Datenbanktabellendaten anzeigen
- & viel mehr
Sieht interessant aus, oder? Lassen Sie sich nun von uns anleiten, wie Sie mit diesem Widget auf Ihrer Elementor-Website ganz einfach eine Datentabelle erstellen können.
So erstellen Sie eine Datentabelle mit dem Advanced Data Table Widget von Happy Addons
Bevor Sie mit dem Tutorial beginnen, vergewissern Sie sich, dass Sie diese unten genannten Plugins erfolgreich auf Ihrer Website installiert und verwendet haben.
Voraussetzungen:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
- Glückliche Addons Pro
Erfahren Sie alles über Elementor: So verwenden Sie Elementor (Schritt-für-Schritt-Anleitung für Anfänger)
Schritt 1: Erstellen Sie eine neue Seite
Um eine neue Seite zu erstellen, müssen Sie WordPress Dashboard –> Seiten –> Neu hinzufügen aufrufen . Warten Sie eine Weile, Sie erhalten die Seiteneinstellungsoptionen.
Schritt 2: Fügen Sie das Widget „Erweiterte Datentabelle“ von Happy Addons zu Ihrer Webseite hinzu
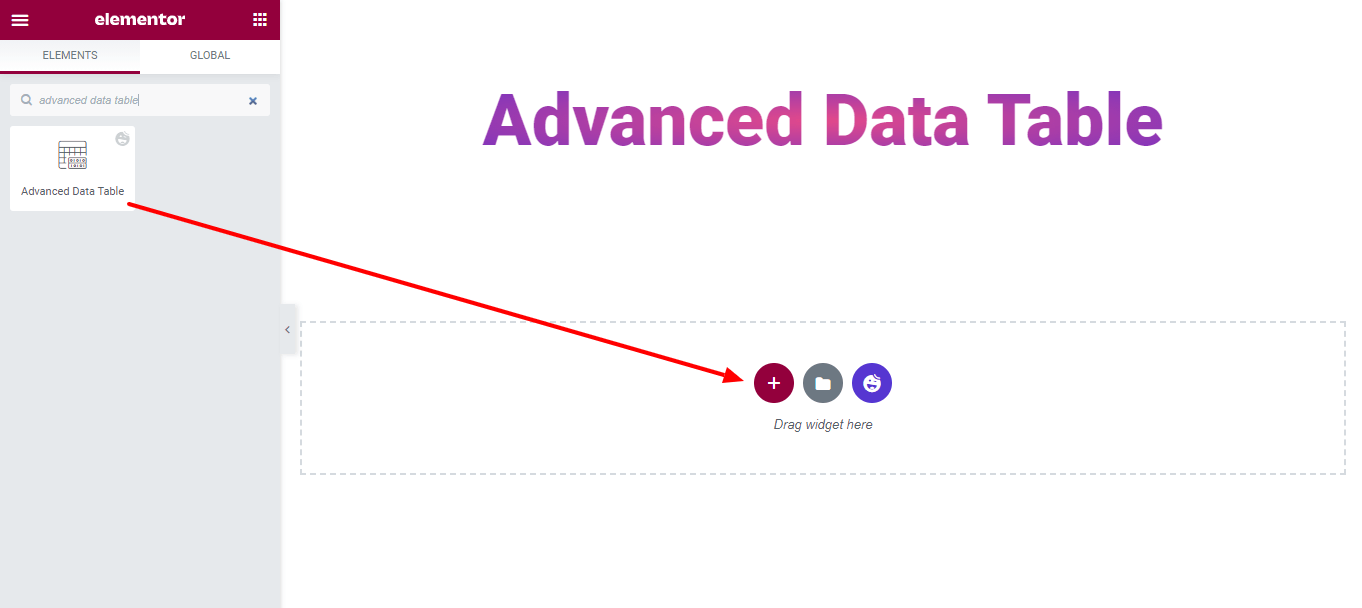
Suchen Sie das Widget „ Erweiterte Datentabelle “ in der Suchleiste.
Wählen Sie dann das Widget aus dem Menü auf der linken Seite aus. Ziehen Sie es schließlich per Drag & Drop auf den ausgewählten Bereich.

Schritt 3: Wählen Sie eine geeignete Datentabelle aus
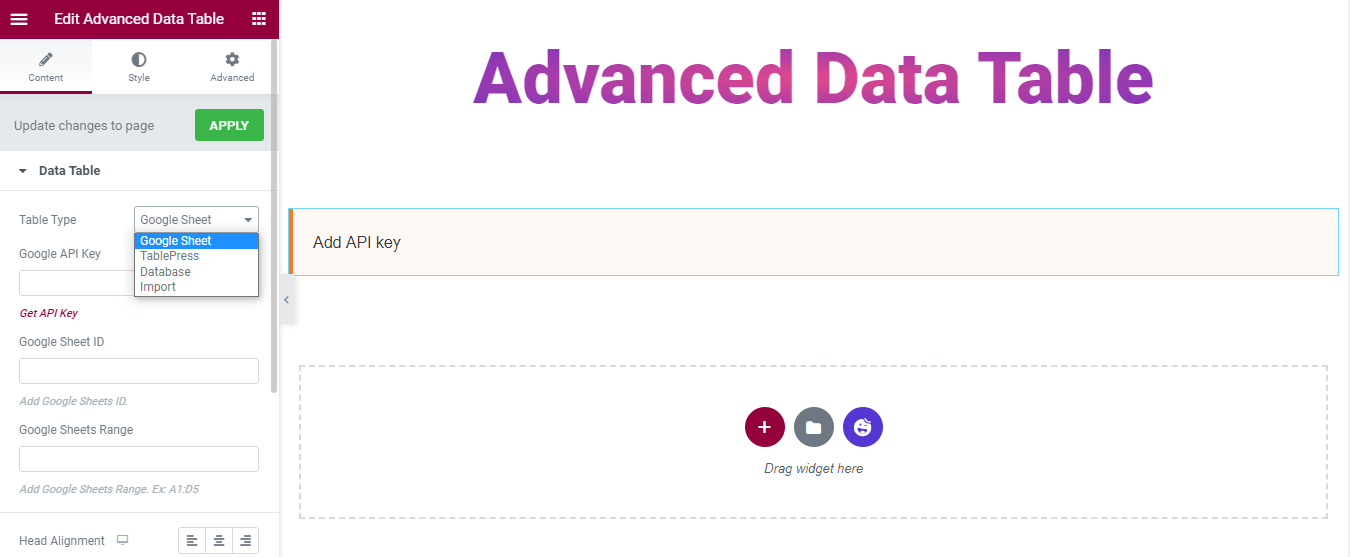
Es ist an der Zeit, eine geeignete Datentabelle nach Ihren Bedürfnissen auszuwählen. Es gibt 4 verschiedene Tabellentypen , die Sie zum Erstellen der Tabelle verwenden können.
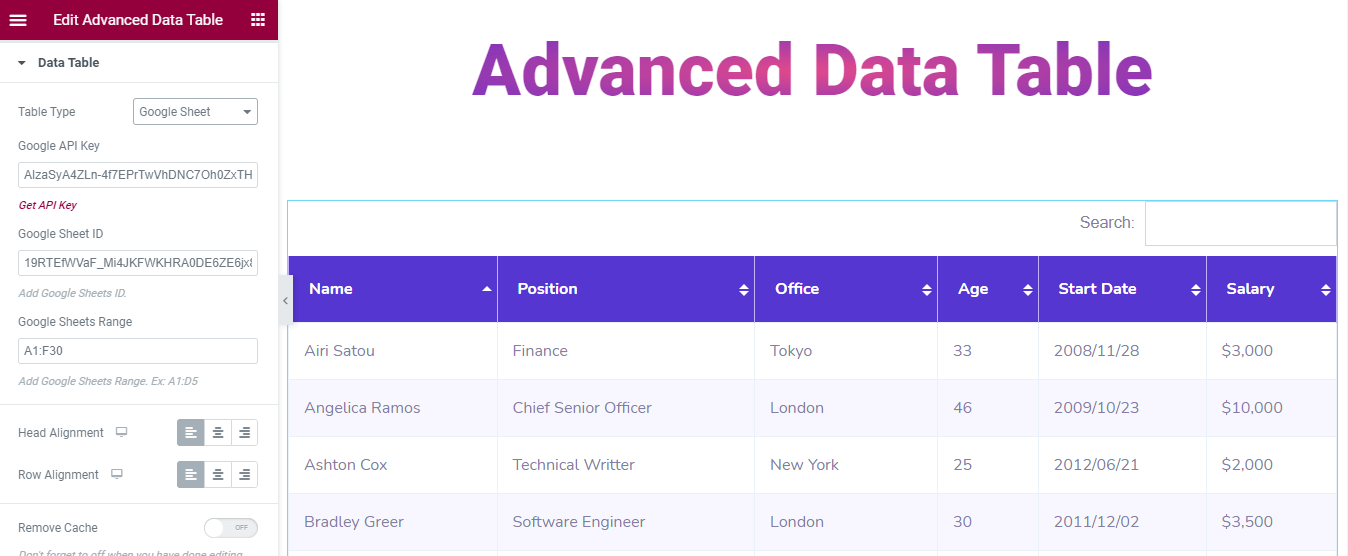
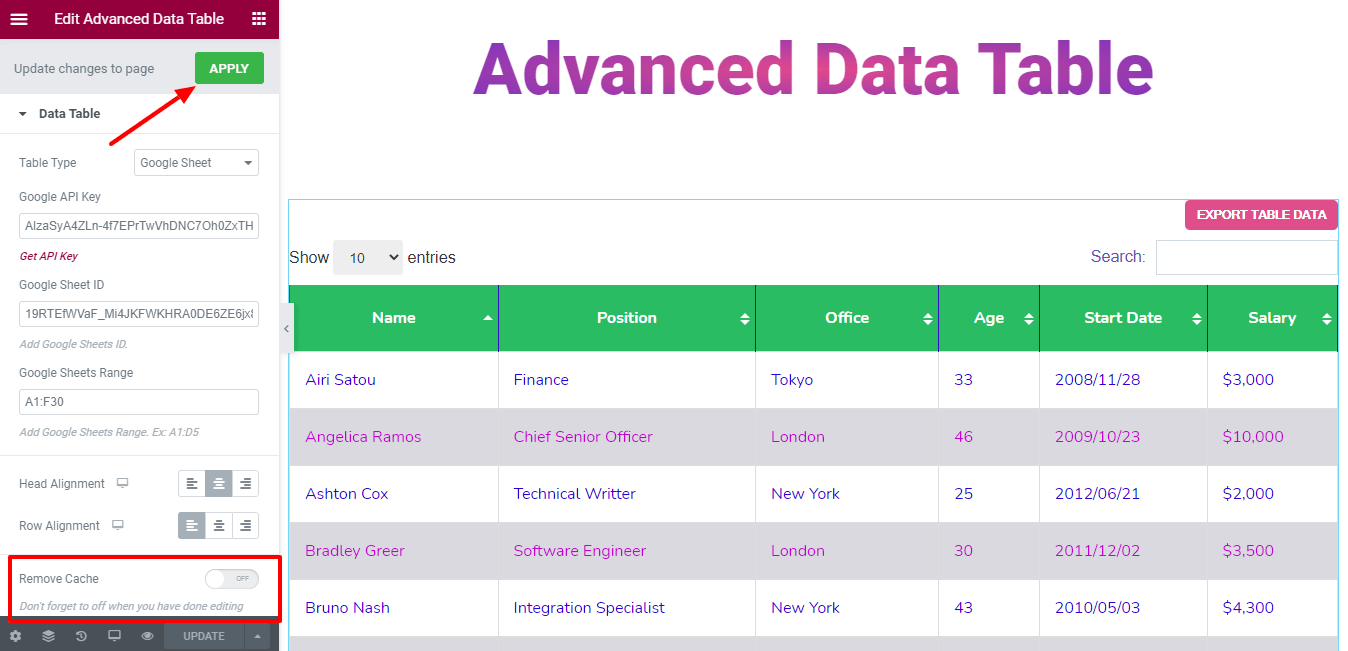
1. Google Sheets: Sie können ein Google Sheet verwenden, um eine Tabelle einzufügen. Dazu müssen Sie den Google API Key hinzufügen und die Google Sheet ID festlegen sowie den Google Sheets Range definieren. Das ist es.
2. TablePress: Mit dem Happy Addons Pro Advanced Data Table-Widget können Sie Ihre Datentabelle auch mit dem TablePress-Plugin erstellen.
Schauen Sie sich den Blog an, um die besten WordPress-Tabellen-Plugins nebeneinander zu vergleichen.
3. Datenbank: Manchmal müssen Sie Daten aus Ihrer Datenbank mithilfe einer Tabelle anzeigen. Dazu können Sie als Tabellentyp die Datenbank wählen.
4. Import: Sie können ganz einfach jede Tabelle auf Ihrer Elementor-Website importieren. Sie müssen Ihre Tabellendaten im CSV -Format einfügen.

Hier in diesem Handbuch haben wir Google Sheet als Tabellentyp verwendet. Schauen Sie sich das folgende Bild an.

Sie können auch die Kopf- und Zeilenausrichtung der Tabelle festlegen.
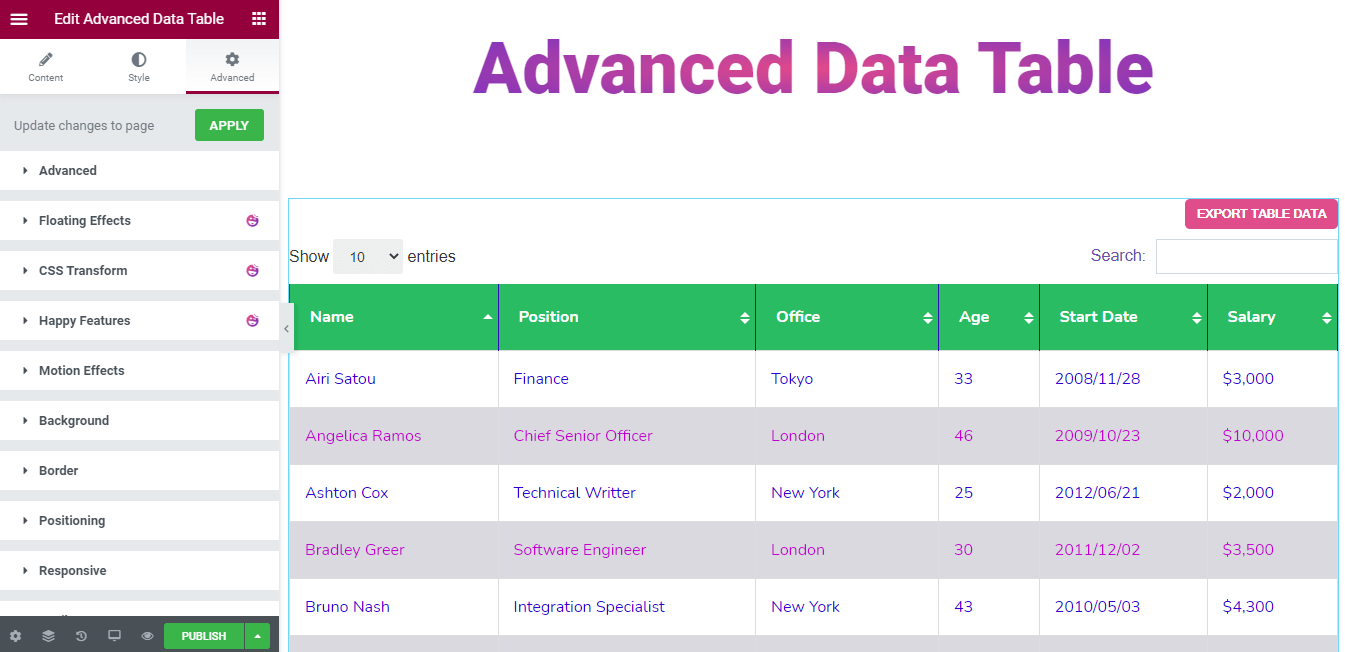
Schritt 4: Passen Sie das erweiterte Datentabellen-Widget an
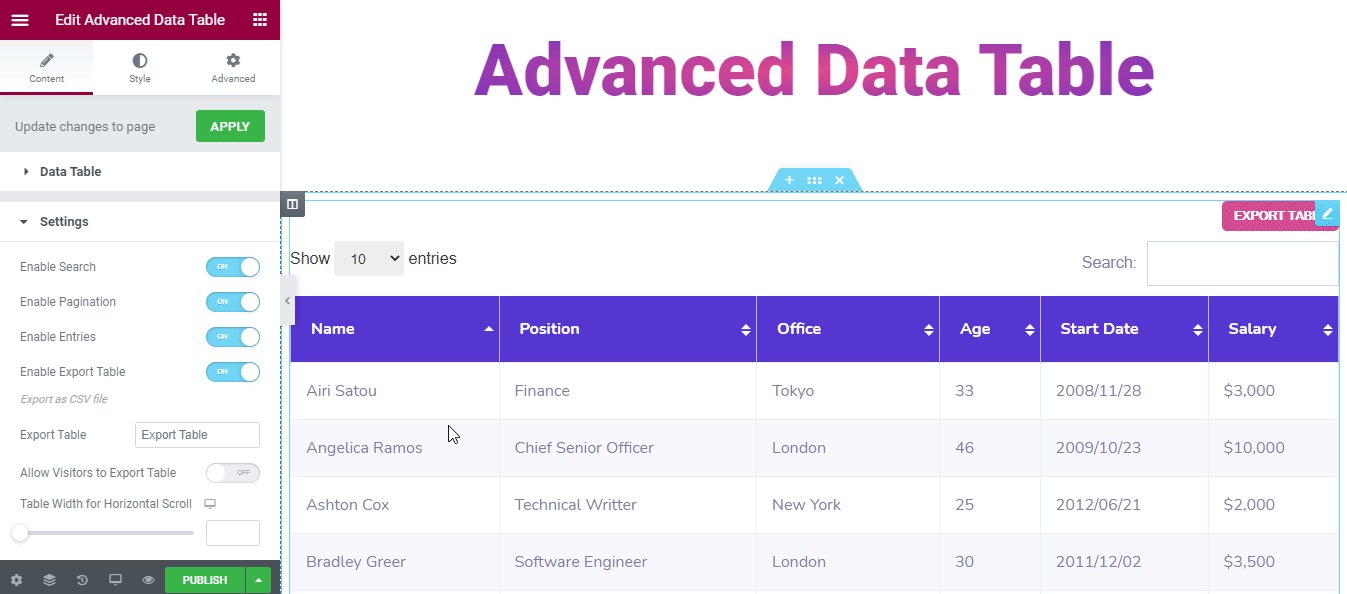
Sie können Ihre Tabelleneinstellungen anpassen. Gehen Sie zu Inhalt –> Einstellungen und stellen Sie Ihren Tisch auf Ihre eigene Weise ein.

Sie erhalten all diese verschiedenen Einstellungsoptionen:
- Suche aktivieren
- Paginierung aktivieren
- Einträge aktivieren
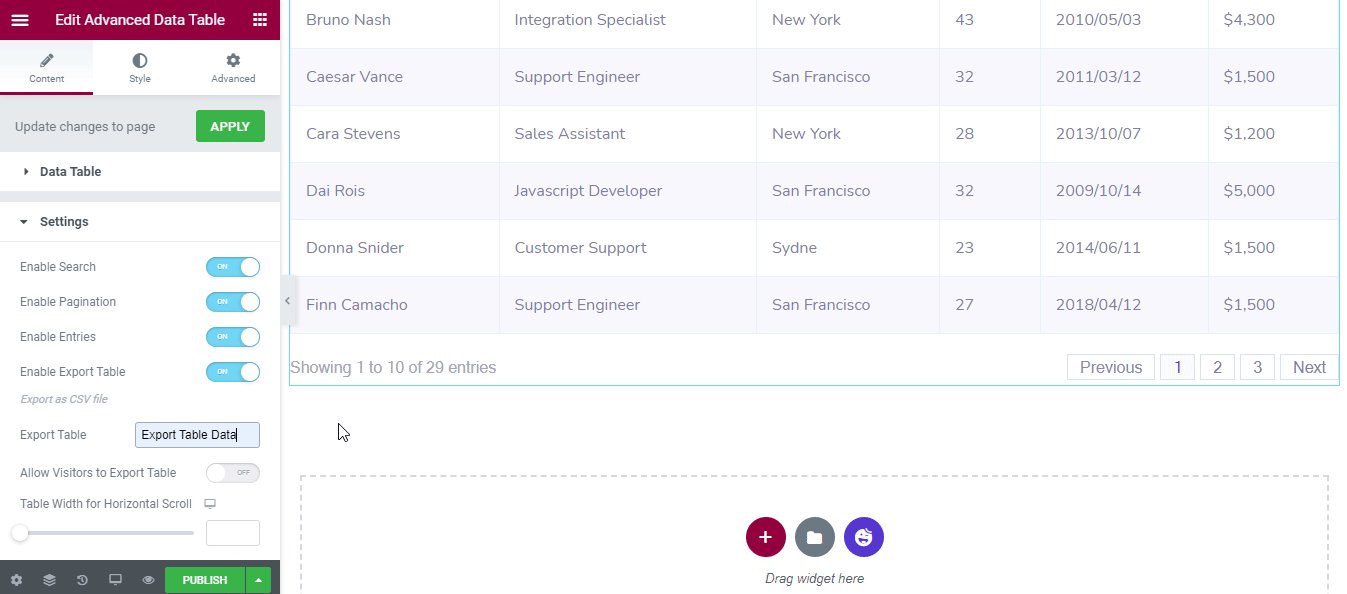
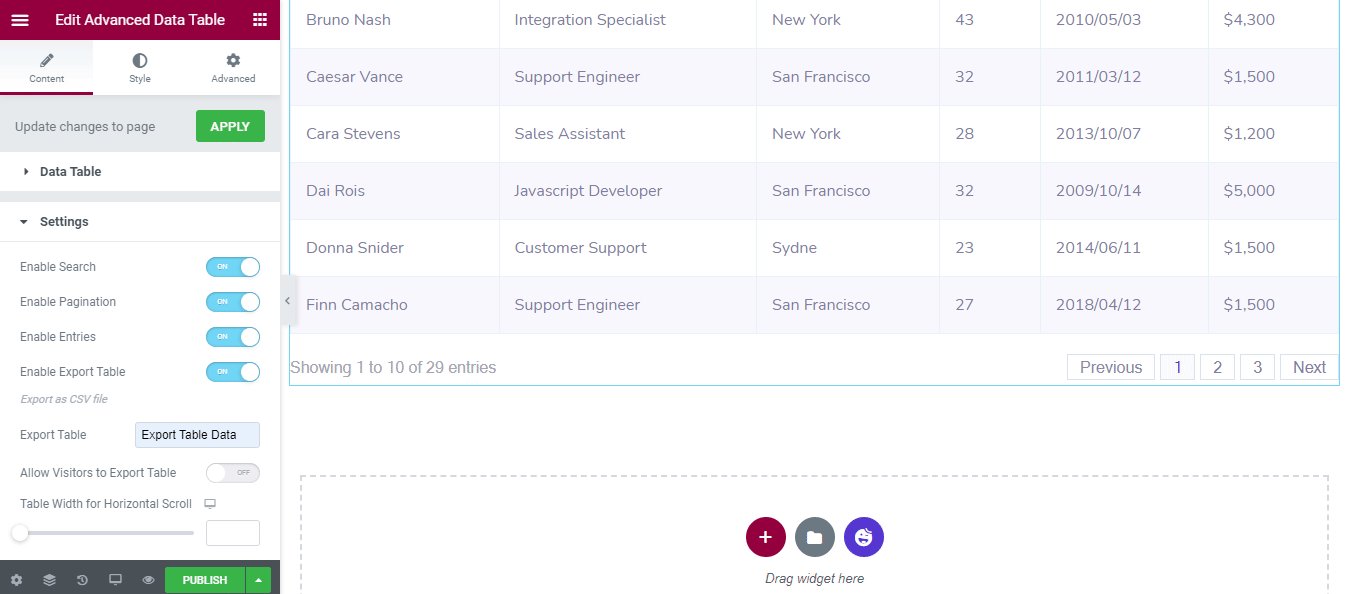
- Tabelle exportieren aktivieren
- Als CSV-Datei exportieren
- Tabelle exportieren
- Besuchern erlauben, Tabelle zu exportieren
- Tabellenbreite für horizontales Scrollen

Im Abschnitt Stil erhalten Sie 3 Gestaltungsmöglichkeiten, um den Tisch zu gestalten.
- Gemeinsam
- Tabellenkopf
- Tischreihe
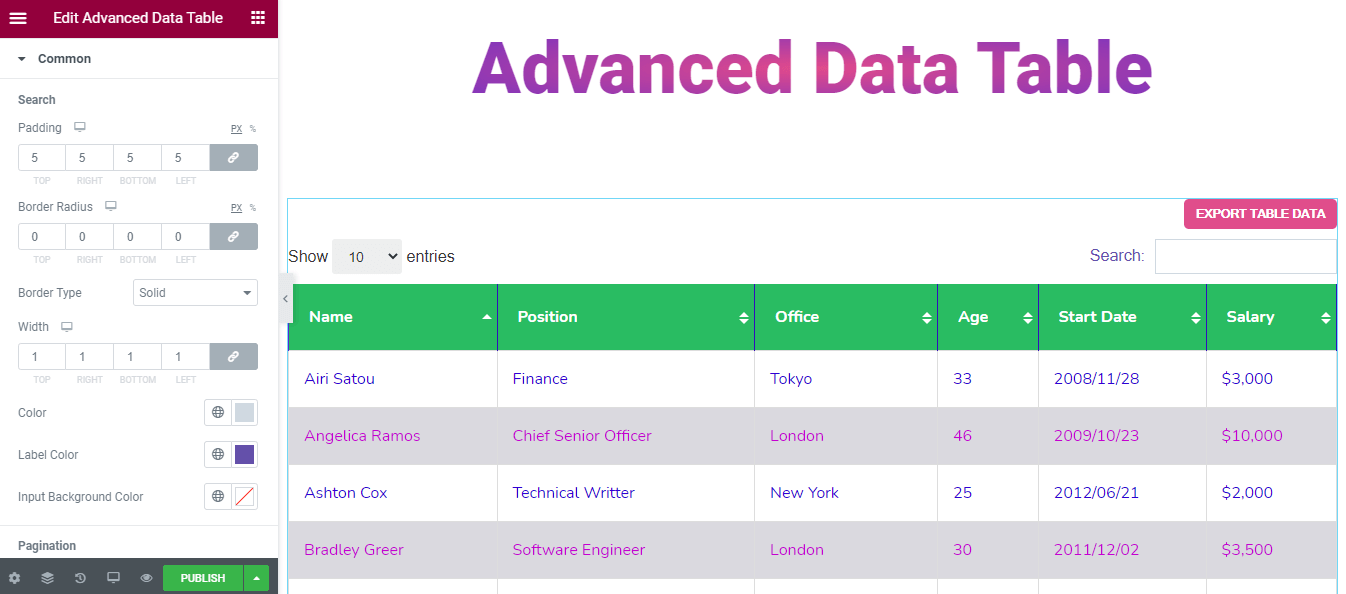
Gemeinsamer Stil
Unter Stil -> Allgemein können Sie die Stile für Suche und Paginierung neu gestalten. Sie können den Stil der Suchleiste auch mit ändern.
- Polsterung
- Grenzradius
- Grenztyp
- Breite
- Farbe
- Etikettenfarbe
- Hintergrundfarbe eingeben
Und auch die Paginierung der Tabelle neu gestalten mit ..
- Oberer Abstand
- Zwischenraum
- Polsterung
- Nicht verknüpfte Werte Randradius
- Grenztyp
- Breite
- Farbe
- Farbe der Einträge anzeigen
- Farbe des Datenzählers
- Hintergrundfarbe
- Farbe

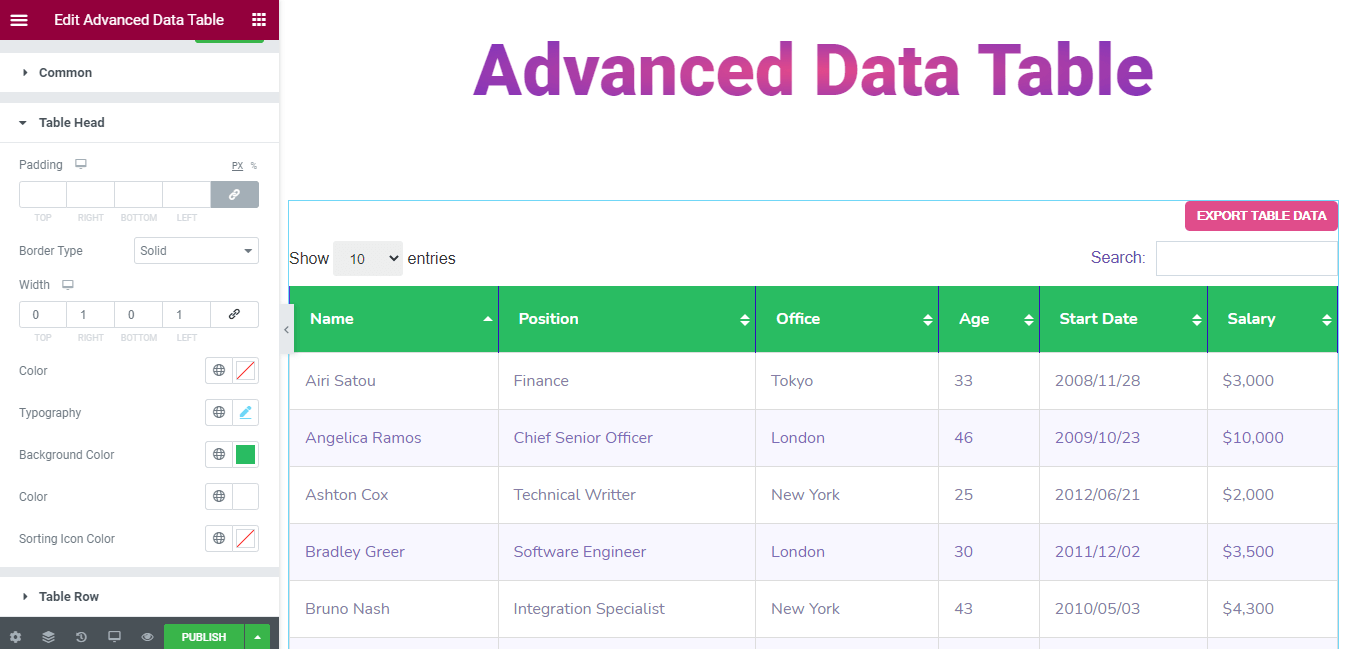
Style-Tischkopf
Sie können dem Tischkopf sogar einen atemberaubenden Look verleihen. Dies sind die Styling-Optionen, die Ihnen dabei helfen werden.
- Polsterung
- Grenztyp
- Breite
- Farbe
- Typografie
- Hintergrundfarbe
- Farbe
- Symbolfarbe sortieren

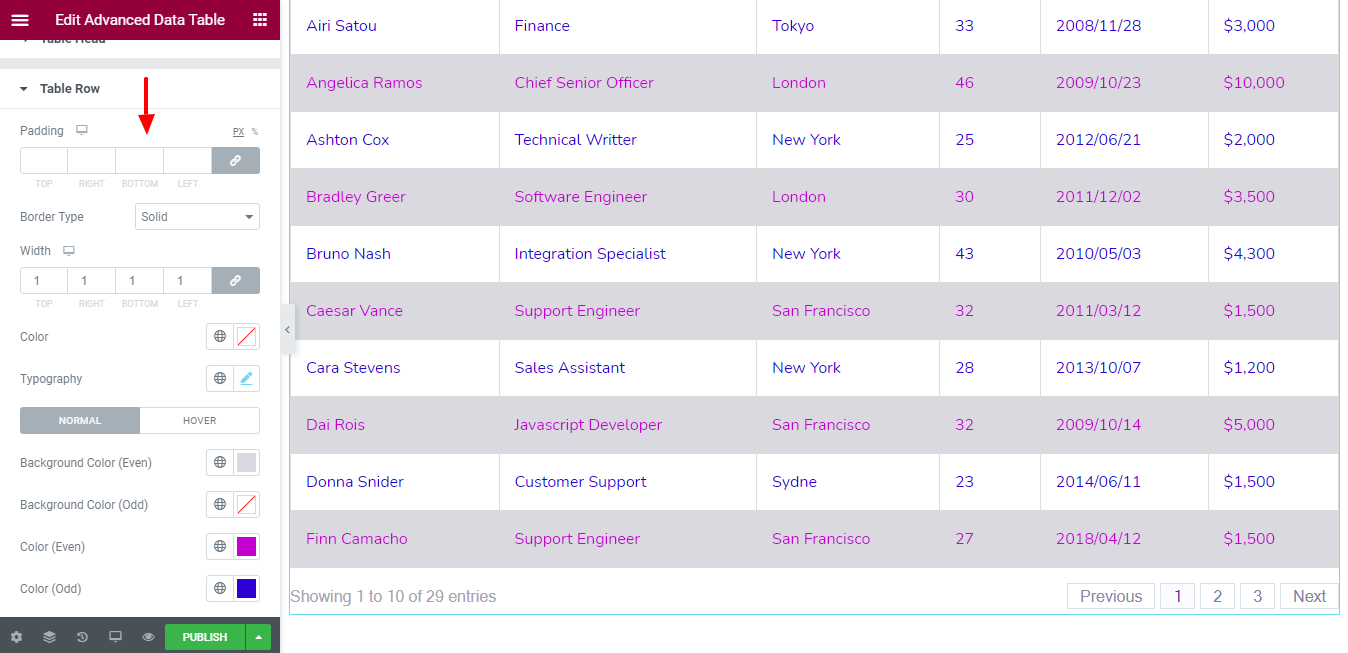
Zeile der Stiltabelle
Wenn Sie den Tabellenzeilenstil in Ihrem eigenen Stil ändern möchten. Sie können die folgenden Optionen verwenden.
- Polsterung
- Grenztyp
- Breite
- Farbe
- Typografie
- Hintergrundfarbe (gerade)
- Hintergrundfarbe (ungerade)
- Farbe (gleichmäßig)
- Farbe (ungerade)

Hinweis: Vergessen Sie nicht, Cache entfernen zu deaktivieren, wenn Sie mit der Bearbeitung von Google Sheet fertig sind. Und stellen Sie sicher, dass Sie auf die Schaltfläche Übernehmen klicken, um die Änderungen auf Ihrer Webseite zu aktualisieren.

Schritt 5: Verwenden Sie den erweiterten Abschnitt, um weitere Stile und Effekte hinzuzufügen
In der Standardoption „ Erweitert “ von Elementor erhalten Sie weitere Optionen zum Hinzufügen von Bewegungseffekten, Happy Effects, Hintergrund und eine Option, um Ihre Seite ebenfalls reaktionsfähig zu machen.

Lesen Sie dieses Dokument, um mehr über erweiterte Funktionen und ihre Verwendung zu erfahren.
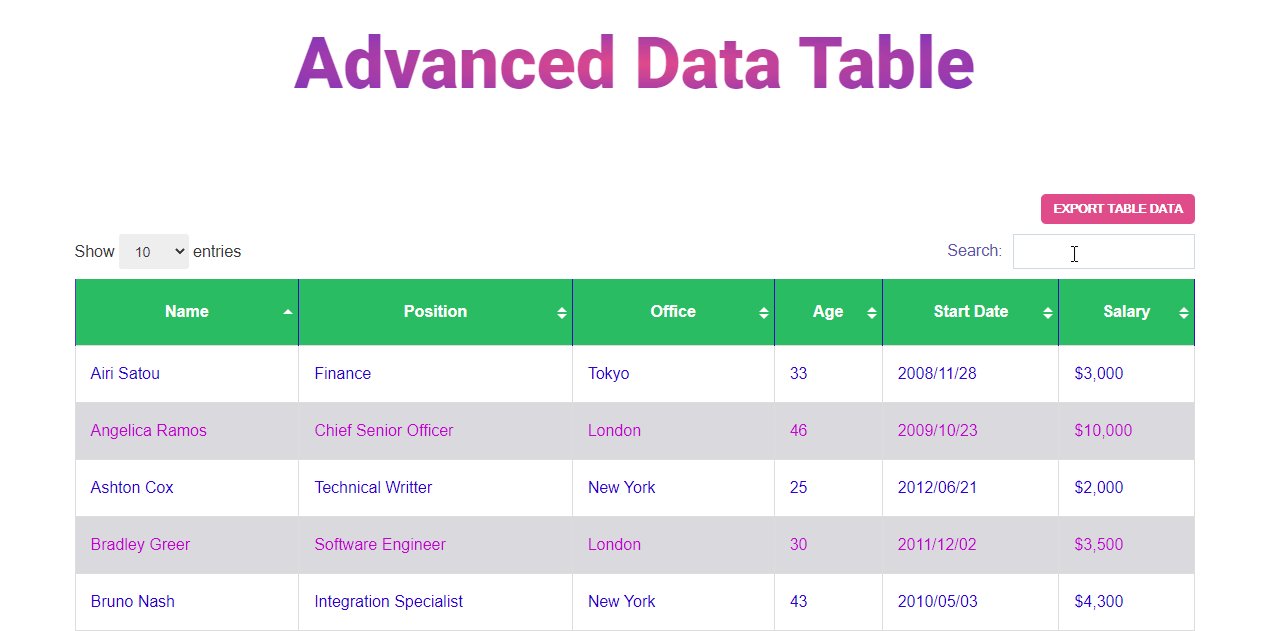
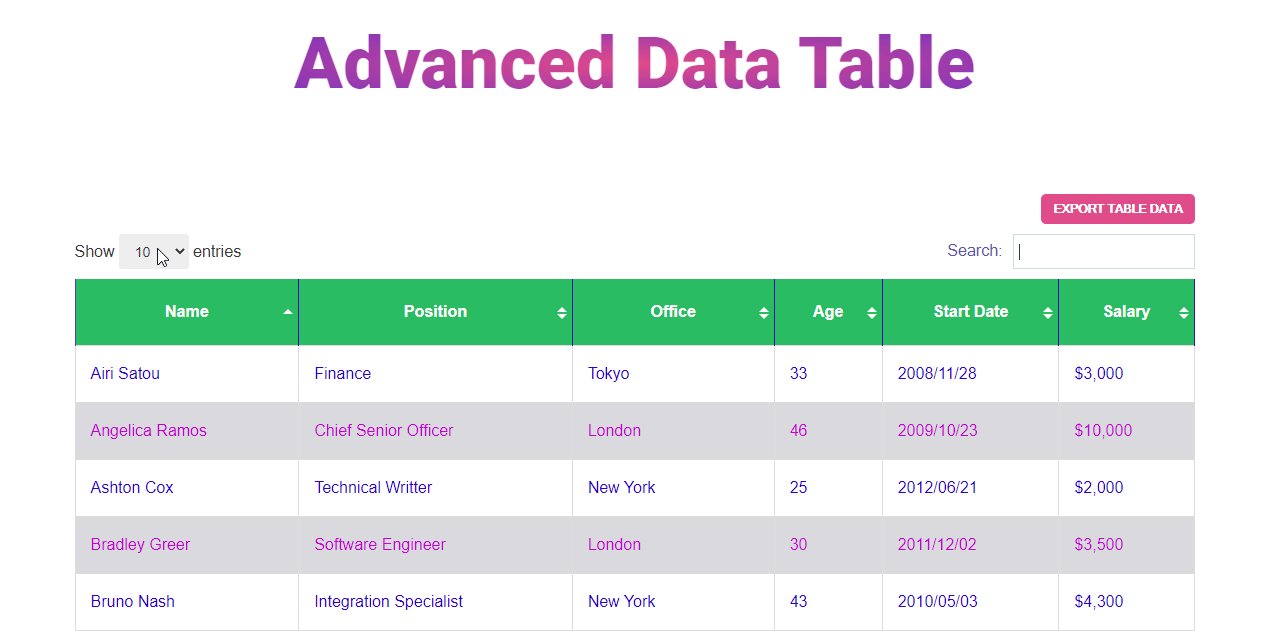
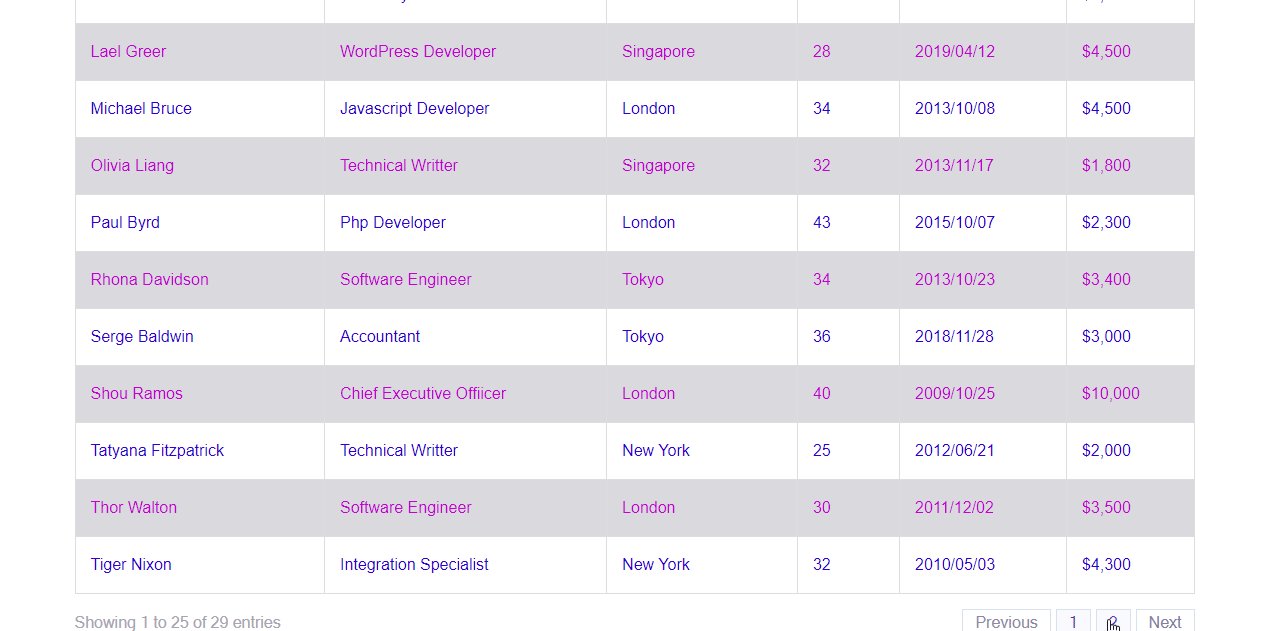
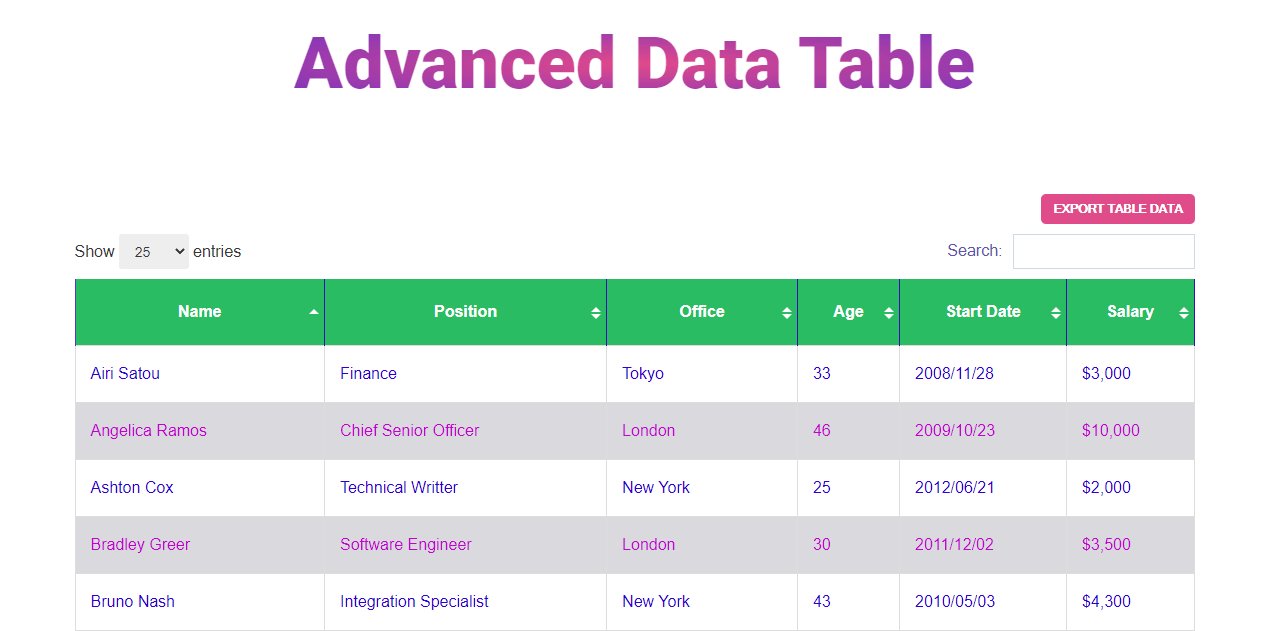
Endgültige Vorschau der Webseite
Nachdem Sie mit diesem praktischen Widget gearbeitet haben, ist hier unsere endgültige Ausgabe.

Sind Sie bereit, das erweiterte Datentabellen-Widget zu verwenden?
In diesem Blog haben wir gezeigt, wie Sie auf Ihrer Elementor-Website effizient eine Datentabelle erstellen können. Wir haben auch erklärt, warum Sie das Happy Addons Advanced Data Table-Widget verwenden sollten, um die Datentabelle zu erstellen und anzupassen.
Jetzt ist es an der Zeit, die Datentabelle für Ihre Site zu erstellen. Bist du bereit zu gehen? Stellen Sie vor dem Tauchgang sicher, dass Sie die vollständige Dokumentation gelesen haben.
Sie können diesen Blog auf Ihren sozialen Kanälen teilen, wenn er Ihnen gefällt.
Und vergessen Sie nicht, Ihren Newsletter zu abonnieren. Es ist kostenlos!
Sehen Sie sich an, wie Sie die WooCommerce-Produkttabelle auf Ihrem Online-Marktplatz nutzen können!
