Das MailChimp-Formular-Widget von Happy Addons: Einfache Möglichkeit, Ihrer Website kostenlos ein Abonnementformular hinzuzufügen!
Veröffentlicht: 2022-05-25Der Aufbau einer guten Beziehung zu Kunden durch E-Mail-Marketing ist sehr effektiv für die Langlebigkeit eines jeden Unternehmens. Mit der Leistungsfähigkeit moderner E-Mail-Marketing-Tools wie MailChimp können Sie Ihre E-Mail-Marketing-Strategie verbessern und letztendlich die Konversionsrate erhöhen.
MailChimp ist hochkompatibel mit Elementor. Sie können das Abonnementformular sogar in Ihre von Elementor betriebene Website einbetten. Das Problem ist jedoch, dass Sie zuerst ein Abonnementformular mit Hilfe von Elementor Form Builder entwerfen müssen. Dann können Sie das Formular mit dem MailChimp-API-Schlüssel integrieren. Sie müssen auch etwas codieren.
Und dieser manuelle Prozess wird für einige Benutzer mühsam sein. Um dieses Problem zu lösen, enthält Happy Addons ein fortschrittliches MailChimp-Formular , das fertige Abonnementformulare kostenlos anbietet. Sie können das Formular einfach in Ihrem eigenen Stil hinzufügen und anpassen.
In diesem Blog zeigen wir Ihnen, wie Sie mit dem MailChimp-Formular-Widget von Happy Addons ein E-Mail-Anmeldeformular in Ihre Website einbetten. Außerdem erhalten Sie Antworten auf einige häufig gestellte Fragen zu MailChimp.
Bevor wir in den Tutorial-Teil eintauchen, werfen wir einen kurzen Blick darauf, warum Sie das MailChimp-Formular-Widget von Happy Addons verwenden müssen, um ein benutzerdefiniertes Abonnementformular zu entwerfen.
Warum Sie das MailChimp-Formular-Widget von Happy Addons verwenden sollten

Das Entwerfen und Integrieren eines MailChimp-Abonnementformulars in Ihre von Elementor betriebene Website ist sehr schwierig. Sie müssen manchmal benutzerdefinierten Code schreiben und nach einem Experten suchen, um dieses Problem zu lösen. Um Ihnen dabei zu helfen, hat das Team von Happy Addons kürzlich ein erweitertes Widget namens „ MailChimp Form “ eingeführt.
Mit diesem kostenlosen Widget können Sie ein Abonnementformular sehr effizient gestalten und anpassen und es schließlich auf organisierte Weise auf Ihrer Website verwenden. Dieses Tool enthält jedoch kostenlose Newsletter-Formularvorlagen. Sie können jede dieser Vorlagen verwenden und ein einzigartiges Aussehen entsprechend den Anforderungen Ihrer Website erstellen.
Hauptmerkmale. ..
- Einfacher MailChimp-API-Schlüssel hinzuzufügen
- Vollständig anpassbar
- Bieten Sie vorgefertigte Formularvorlagen an
- Trennen Sie Ihre E-Mail-Abonnenten mithilfe von Tags
So binden Sie das MailChimp-Formular mit dem Widget von Happy Addons ein
Das Einbetten eines E-Mail-Abonnements auf Ihrer Website ist sehr einfach. Sie müssen die Happy Addons kostenlos installieren und den von MailChimp angebotenen API-Schlüssel erhalten. Befolgen Sie dann die folgenden Schritte.
- Fügen Sie den MailChimp-API-Schlüssel hinzu
- Fügen Sie das MailChimp-Formular-Widget hinzu
- Legen Sie API und Zielgruppe fest
- Formularinhalte verwalten
- Erfolgs- und Fehlermeldung aktivieren
- Stiloptionen des MailChimp-Formular-Widgets
Dies sind die Voraussetzungen, die Sie benötigen, um das MailChimp-Formular-Widget zu verwenden:
- MailChimp-API-Schlüssel
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
Lass uns anfangen:
Schritt 1: MailChimp-API-Schlüssel erstellen
Lesen Sie den Artikel About Mailchimp API Keys und führen Sie die folgenden Schritte aus, um den MailChimp API Key zu erstellen:
- Melden Sie sich zunächst bei Ihrem MailChimp-Konto an.
- Klicken Sie anschließend auf Ihren Profilnamen , um das Kontofenster zu erweitern, und wählen Sie das Konto aus.
- Klicken Sie drittens auf das Dropdown-Menü Extras und wählen Sie API-Schlüssel.
- Kopieren Sie viertens einen vorhandenen API-Schlüssel oder klicken Sie auf die Schaltfläche Schlüssel erstellen .
- Fünftens: Benennen Sie Ihren Schlüssel aussagekräftig, damit Sie wissen, welche Anwendung diesen Schlüssel verwendet.
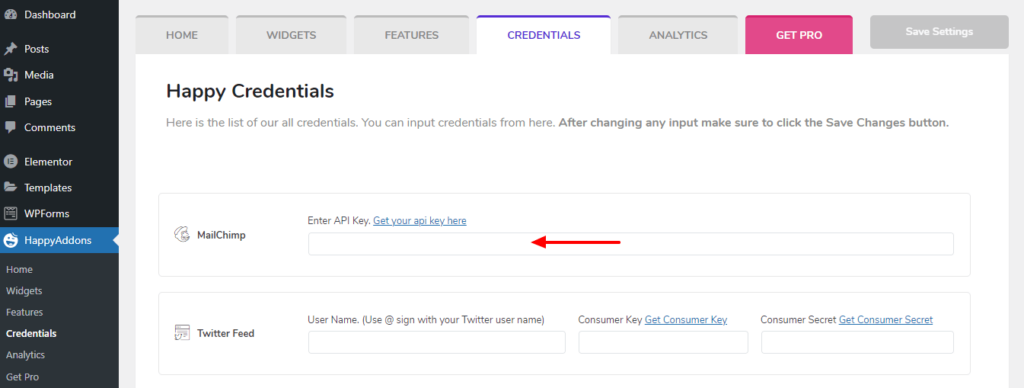
Schritt 2: MailChimp-API-Schlüssel hinzufügen
Sie müssen MailChimp und Happy Addons mit dem API-Schlüssel integrieren. Gehen Sie zuerst zum Bereich Dashboard->HappyAddons->Anmeldeinformationen . Dann müssen Sie den API-Schlüssel in den MailChimp- Bereich einfügen. Du bist fertig.

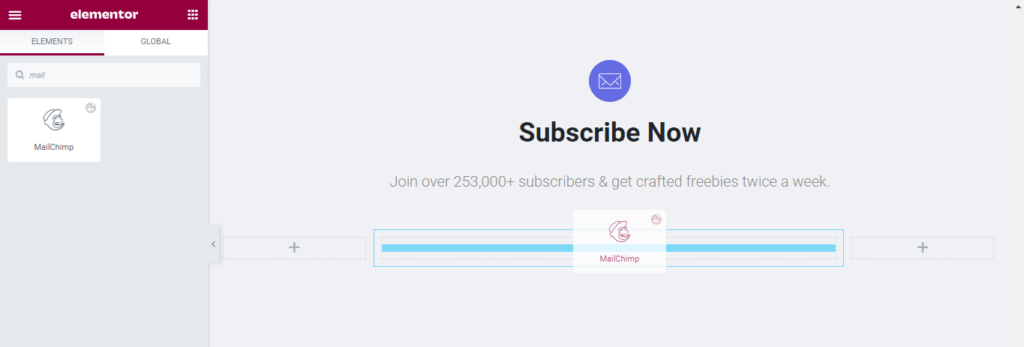
Schritt 3: MailChimp-Formular-Widget hinzufügen
Es ist an der Zeit, das MailChimp-Formular-Widget von Happy Addons hinzuzufügen. Suchen Sie zuerst das Widget im Elementor-Widgets-Bedienfeld und ziehen Sie es dann per Drag & Drop an die geeignete Stelle auf unserer Website.

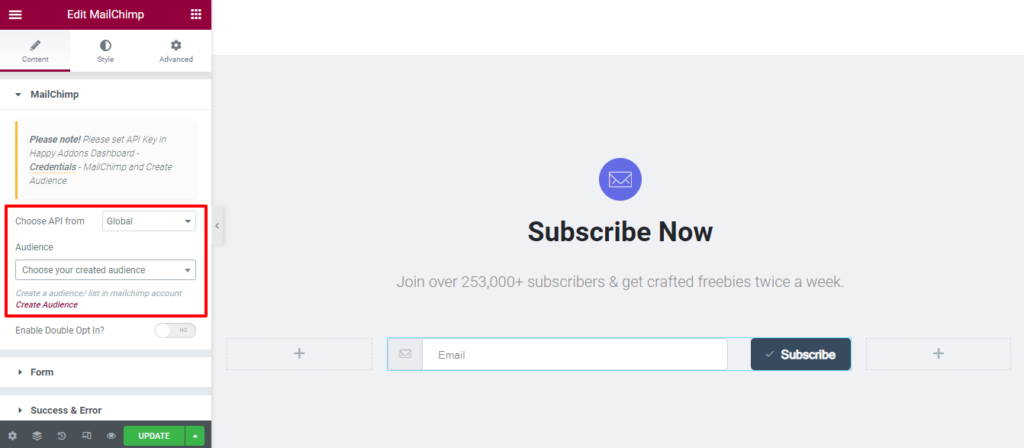
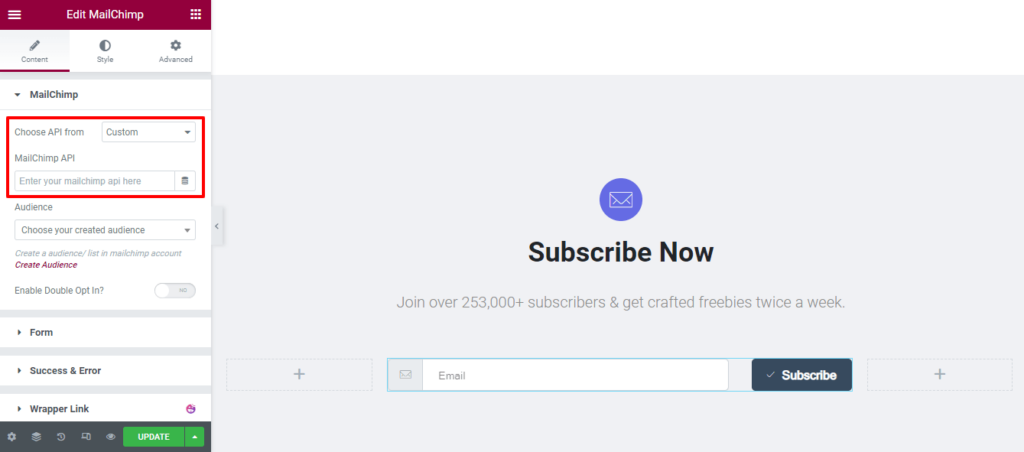
Schritt 4: Legen Sie API und Zielgruppe fest
Nachdem Sie das Widget hinzugefügt haben, müssen Sie den API-Speicherort festlegen. Hier haben wir Global API ausgewählt, da wir den API-Schlüssel bereits im Bereich HappyAddons->Credentials hinzugefügt haben. Dann müssen Sie die Zielgruppe aus der Dropdown-Liste auswählen. Sie können auch eine neue Zielgruppe erstellen, indem Sie auf den Link Zielgruppe erstellen klicken.
Wenn Sie ein Opt-In-Abonnement aktivieren möchten, können Sie die Option Double Opt-In aktivieren aktivieren.

Hinweis: Wenn Sie den API-Schlüssel dort nicht hinzufügen, sollten Sie API auswählen von -> Benutzerdefiniert auswählen und dann den API-Code in den MailChimp-API- Bereich einfügen.

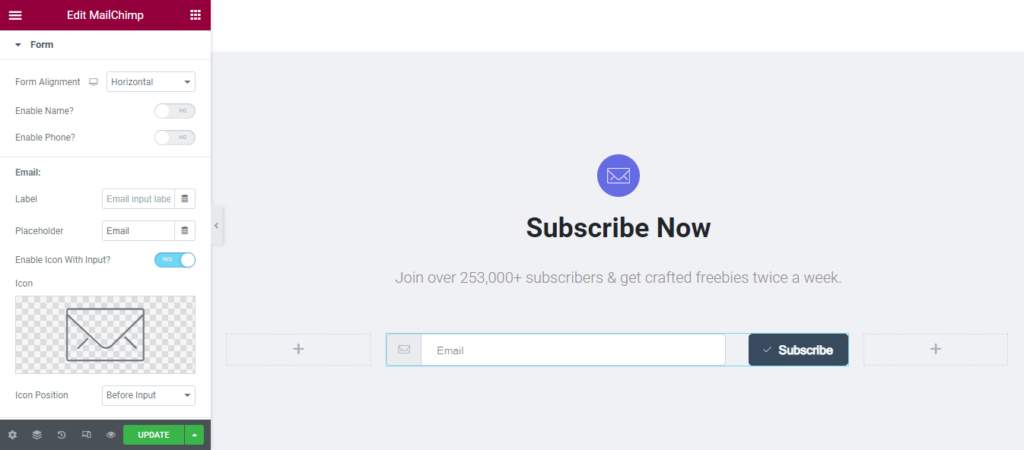
Schritt 5: Verwalten Sie den Formularinhalt
Gehen Sie zum Bereich Inhalt->Formular , um den Formularinhalt zu verwalten. Hier können Sie die Formularausrichtung (horizontal und vertikal) festlegen und Name & Telefon aktivieren . Sie können auch die E- Mail -Beschriftung, den Platzhalter, das Symbol mit Eingabe aktivieren und die Symbolposition festlegen .
Sie können jedoch den Schaltflächentext ändern. Und Symbol mit Schaltfläche aktivieren sowie die Symbolposition definieren.

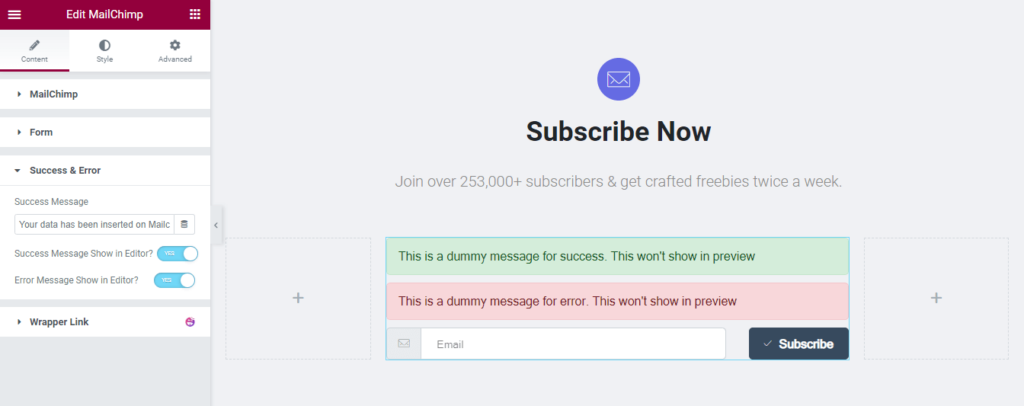
Schritt 6: Erfolgs- und Fehlermeldung aktivieren
Im Abschnitt Inhalt->Erfolg & Fehler können Sie die Erfolgsmeldung im Editor anzeigen aktivieren? und Fehlermeldung im Editor anzeigen? Möglichkeit. Auf diese Weise können Sie den Nachrichtenstil ganz einfach anpassen.


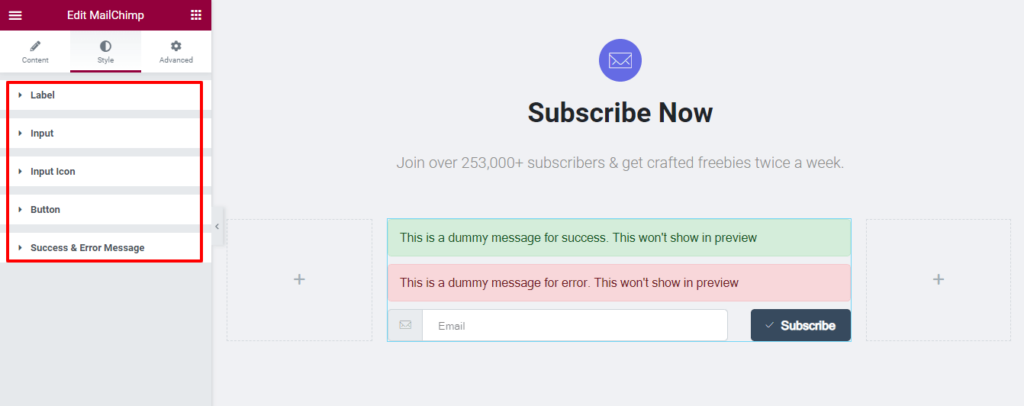
Schritt 7: Stiloptionen des MailChimp-Formular-Widgets
Zum Anpassen des Elementor MailChimp-Formular-Widgets von Happy Addons können Sie die folgenden Gestaltungsoptionen verwenden.
- Etikett
- Eingang
- Eingabesymbol
- Taste
- Erfolgs- und Fehlermeldung

In der offiziellen Dokumentation finden Sie detaillierte Informationen zur Verwendung des MailChimp-Abonnementformular-Widgets von Happy Addons.
Endgültiger Ausblick auf unser MailChimp-Abonnementformular
So sieht unser aktuelles Anmeldeformular aus. Wenn Sie die obigen Schritte befolgen, erhalten Sie am Ende des Tutorials ein Formulardesign wie das folgende Bild.

FAQs zum MailChimp-Formular
Es gibt viele Fragen, die häufig online zum MailChimp-Formular gestellt werden. Hier haben wir einige der effektivsten Fragen beantwortet, die Ihnen helfen, mehr über das MailChimp-Formular zu erfahren.
1. Wie erstelle ich ein E-Mail-Anmeldeformular in MailChimp?
Melden Sie sich zunächst bei Ihrem MailChimp-Konto an.
Navigieren Sie anschließend zum Form Builder- Tool.
Schließlich können Sie das E-Mail-Anmeldeformular erstellen und anpassen.
2. Sind Mailchimp-Formulare kostenlos?
Im MailChimp Free Plan können Sie kostenlose Anmeldeformulare erstellen.
3. Bietet Mailchimp ein Kontaktformular an?
MailChimp wird mit einem Kontaktformular geliefert, das Sie für die weitere Verwendung auf Ihre eigene Weise anpassen können. Das Problem ist jedoch, dass das integrierte Kontaktformular auf einer Drittanbieter-URL generiert wird.
Das bedeutet, dass Sie dieses Formular nur per E-Mail verwenden, es zu einer Schaltfläche oder einem Link auf Ihrer Website hinzufügen und in sozialen Medien teilen können.
4. Wie erstelle ich mehrere Formulare in Mailchimp?
Mit dem Tool MailChimp Form Builder können Sie mehrere Formulare erstellen. Sie können die Anmeldeformulare mit dem Formularerstellungstool entwerfen, erstellen, übersetzen und teilen.
5. Wie füge ich meiner Website ein Mailchimp-Abonnementformular hinzu?
Schritt 1: Klicken Sie auf Zielgruppe und wählen Sie die aktuelle Zielgruppe aus der Dropdown-Liste aus und wählen Sie die richtige aus, mit der Sie arbeiten möchten.
Schritt 2: Klicken Sie auf Anmeldeformulare .
Schritt 3: Wählen Sie Eingebettete Formulare aus .
Schritt 4: Klicken Sie neben Eingebettete Formulare auf Auswählen
Schritt 5: Klicken Sie auf die Schaltfläche Weiter .
Schritt 6: Klicken Sie auf die Schaltfläche Code kopieren .
Bereit, Ihr Abonnementformular zu erstellen
Ein gut gestaltetes E-Mail-Anmeldeformular hilft Ihnen, potenzielle Kunden zu generieren. Es erhöht auch die Conversion-Rate. Aus diesem Grund sollten Sie sich immer auf die Gestaltung Ihres Anmeldeformulars konzentrieren.
In diesem Blog haben wir gezeigt, wie effizient Sie mit dem MailChimp-Formular-Widget von Elementor und Happy Addons ein Anmeldeformular für Ihre WordPress-Website entwerfen können.
Wir haben erläutert, warum Sie ein erweitertes Elementor MailChimp-Formularerstellungs-Widget verwenden müssen. Außerdem haben wir einige hilfreiche Fragen beantwortet, die Ihr Wissen über das E-Mail-Automatisierungstool MailChimp verbessern können.
Wenn Sie diesen Blog hilfreich finden, teilen Sie ihn in Ihren sozialen Netzwerken. Außerdem bitten wir Sie, sich für unseren Newsletter anzumelden, um weitere hilfreiche Anleitungen zu WordPress und Elementor zu erhalten.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
