HappyForms Review - Kostenloser Drag & Drop Kontaktformular-Builder | JustLearnWP.com
Veröffentlicht: 2018-06-25Jede Website benötigt einige unverzichtbare Tools, Plugins und Dienste. Backups, Geschwindigkeitsoptimierung, mobilfreundliche Themen und Kontaktformulare, um nur einige zu nennen. Das Kontaktformular ist eines der Must-Have-Plugins für Ihre Website und in diesem Artikel werden wir HappyForms überprüfen.
Für WordPress-Benutzer gibt es viele Optionen. Sie können aus einfachen und komplexen Kontaktformular-Plugins wählen. Es gibt so viele leistungsstarke kostenlose und Premium-Plugins, mit denen Sie jede Art von einfachen und komplexen Formularen mit mehreren Schritten erstellen können.
Heute zeige ich Ihnen, wie Sie mit HappyForms ganz einfach Kontaktformulare erstellen können. Ein neues WordPress-Kontaktformular-Plugin.
Installation
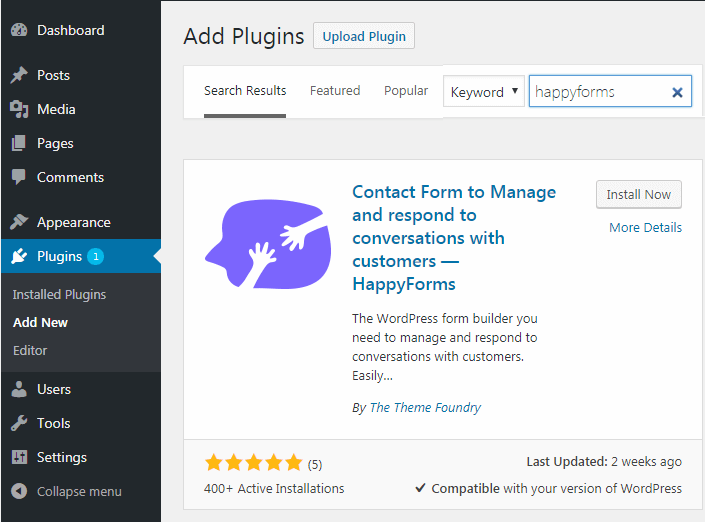
Der Einstieg in HappyForms ist sehr einfach. Melden Sie sich einfach bei Ihrem WordPress-Dashboard an und gehen Sie zu Plugins > Neu hinzufügen Abschnitt und geben Sie „happyforms“ in das Suchfeld ein.

Installieren Sie das erste Plugin aus der Liste von By The Theme Foundry. Klicken Sie nach Abschluss der Installation auf die Schaltfläche „Aktivieren“. Beim ersten Mal werden Sie zum Begrüßungsbildschirm weitergeleitet. Nach der Aktivierung des Plugins erscheint auch ein neuer Tab im Sidebar-Menü.

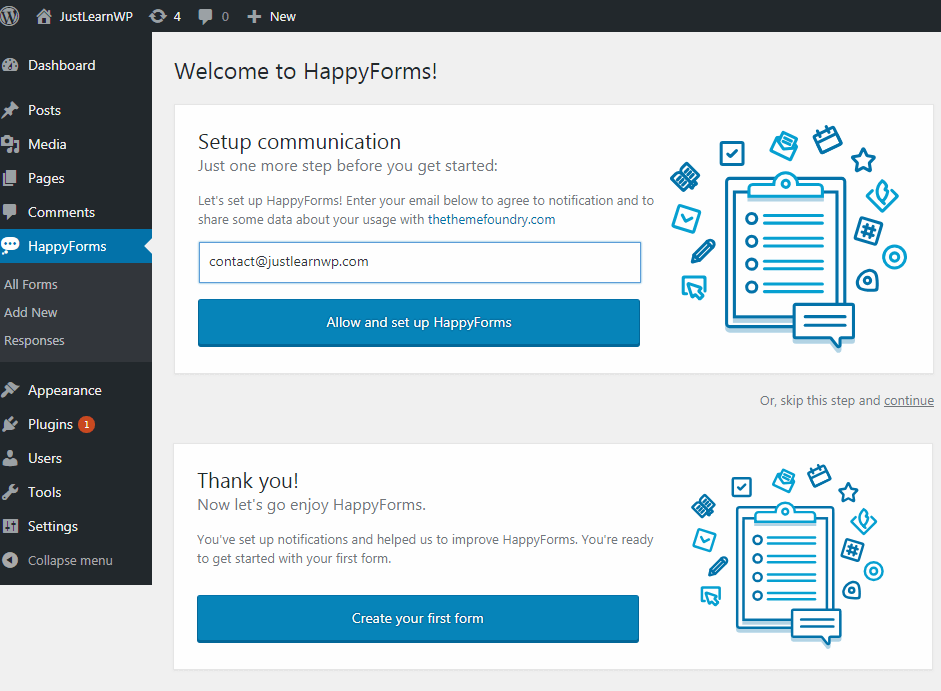
Sie werden aufgefordert, Ihre E-Mail-Adresse einzugeben, damit das HappyForms-Team Ihnen Benachrichtigungen über die neuesten Updates senden und einige Daten über Ihre Nutzung sammeln kann. Dies ist völlig optional und Sie können diese Option überspringen.
Geben Sie Ihre E-Mail-Adresse ein und klicken Sie auf Zulassen und die Schaltfläche HappyFoms einrichten. Nachdem Sie Benachrichtigungen eingerichtet haben, können Sie damit beginnen, Formulare für Ihre Website zu erstellen.
Gehen Sie jetzt zu HappyForms > Alle Formulare. Ein Beispielformular ist bereits verfügbar. Sie können den Shortcode einfach kopieren und dort einfügen, wo Sie das Kontaktformular anzeigen möchten.
Ich ziehe es vor, den Shortcode für das Beispielformular zu kopieren und einzufügen, um zu sehen, wie das Formular angezeigt wird und funktioniert. Nachdem Sie das Beispielformular getestet haben, können Sie das vorhandene Formular bearbeiten oder neue Formulare erstellen.
Erstellen eines neuen Formulars
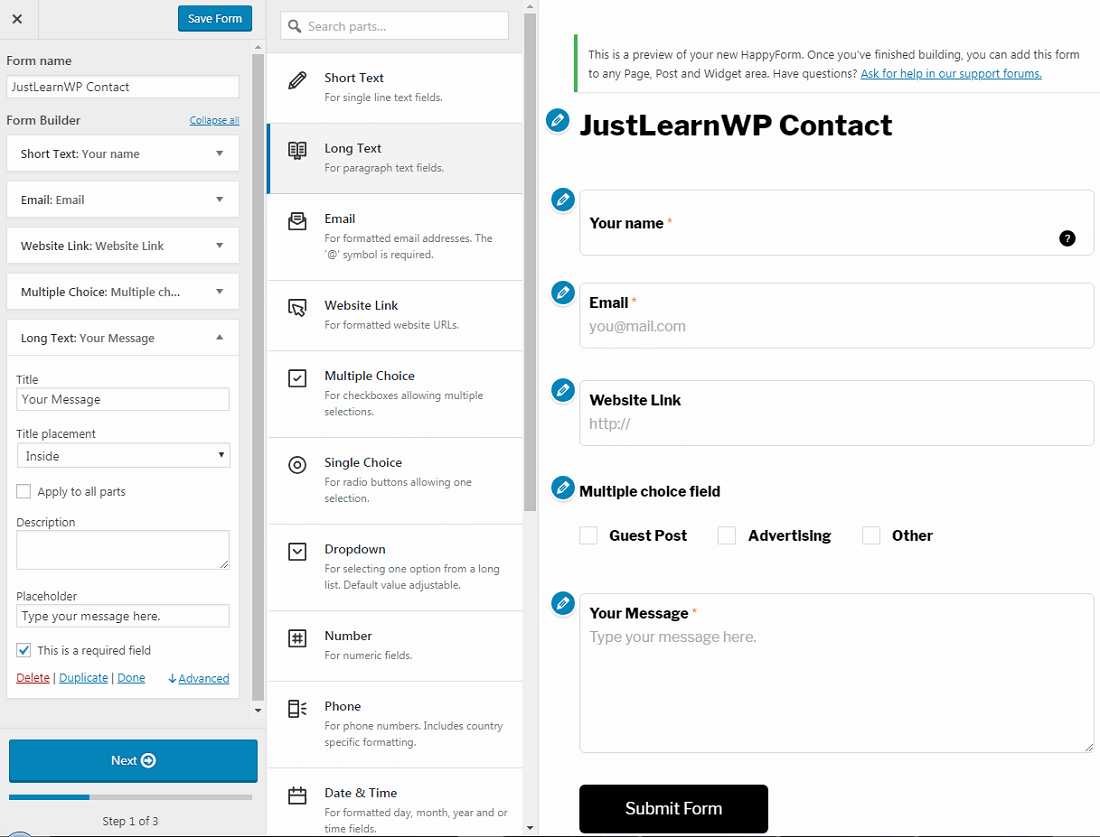
Um ein neues Formular von Grund auf neu zu erstellen, gehen Sie zu HappyForms und klicken Sie auf den Link Neu hinzufügen. Sie werden auf die neue Seite weitergeleitet, wo Sie nicht nur das Formular erstellen können, sondern auch eine Live-Vorschau zur Verfügung steht.
Sie können Ihren Formularen 16 verschiedene Arten von Feldern hinzufügen. Hier ist die vollständige Liste der verfügbaren Formularfelder.
- Kurzer Text
Für einzeilige Textfelder. - Langer Text
Für Absatztextfelder. - Email
Für formatierte E-Mail-Adressen. Das '@'-Symbol ist erforderlich. - Website-Link
Für formatierte Website-URLs. - Mehrfachauswahl
Für Kontrollkästchen, die eine Mehrfachauswahl zulassen. - Einzelauswahl
Für Optionsfelder, die eine Auswahl zulassen. - Dropdown-Liste
Zur Auswahl einer Option aus einer langen Liste. Standardwert einstellbar. - Nummer
Für numerische Felder. - Telefon
Für Telefonnummern. Beinhaltet länderspezifische Formatierung. - Terminzeit
Für die formatierten Felder Tag, Monat, Jahr und/oder Uhrzeit. - Adresse
Für geografische Standorte. Inklusive Google Maps-Integration. - Skala
Zum Sammeln von Meinungen mit einem horizontalen Schieberegler. - Titel
Zur Darstellung persönlicher Ehrungen. - Gesetzlich
Für das Erfordernis des Kleingedruckten vor der Annahme der Einreichung. - Bewertung
Zum Sammeln von Meinungen auf einer Skala von null bis fünf Sternen. - Platzhalter
Zum Hinzufügen von Hilfstext, horizontalen Linien und zusätzlichem Platz.
Die Benutzeroberfläche ist großartig und auch einfach. Das Erstellen von Formularen ist wirklich einfach und leicht, selbst unerfahrene Benutzer können problemlos einfache und komplexe Formulare erstellen.

Im obigen Screenshot sehen Sie, dass ich ein Formular mit mehreren Feldern erstellt habe. Auf der rechten Seite ist auch eine Live-Vorschau meines Formulars verfügbar.
Um ein Feld zu Ihrem Formular hinzuzufügen, bewegen Sie einfach die Maus und klicken Sie auf das Feld Ihrer Wahl aus allen verfügbaren Formularfeldern. Sie haben die volle Kontrolle über jedes Formularfeld.

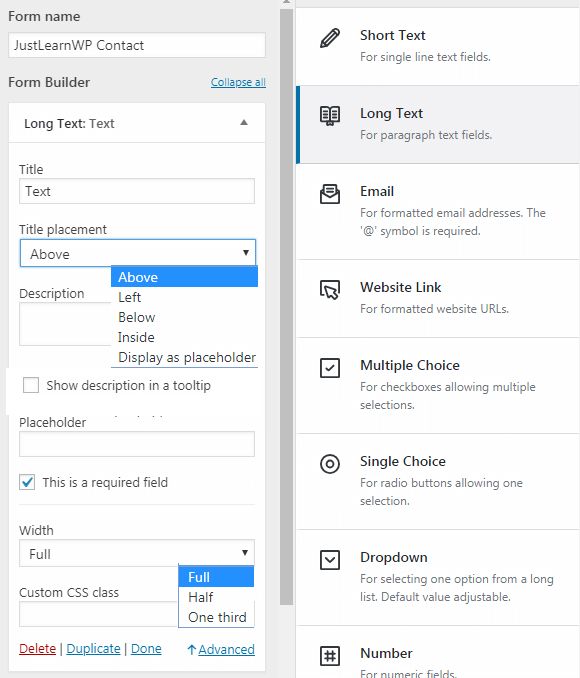
Zunächst müssen Sie Feldtitel wie Ihren Namen, Nachnamen usw. hinzufügen. Für die Titelplatzierung haben Sie fünf verschiedene Positionen/Optionen.

- Oben
- links
- unter
- Inneneingang
- als Platzhalter anzeigen
In meinem Beispielformular habe ich für die Titelplatzierung die Position „Inside Input“ gewählt. Sie können Formularfeldern auch eine Beschreibung geben, um sie weiter zu erläutern.
Um die Feldbeschreibung als Tooltip anzuzeigen, aktivieren Sie das Kontrollkästchen „Beschreibung in Tooltip anzeigen“.
Sie können auch jedes Feld zu einem Pflichtfeld machen, indem Sie das Kontrollkästchen „Dies ist ein Pflichtfeld“ aktivieren.
Für das Multiple-Choice-Feld haben Sie zwei Anzeigemöglichkeiten.
- Horizontal
- Vertikal
Schritt 2, um ein Formular zu erstellen
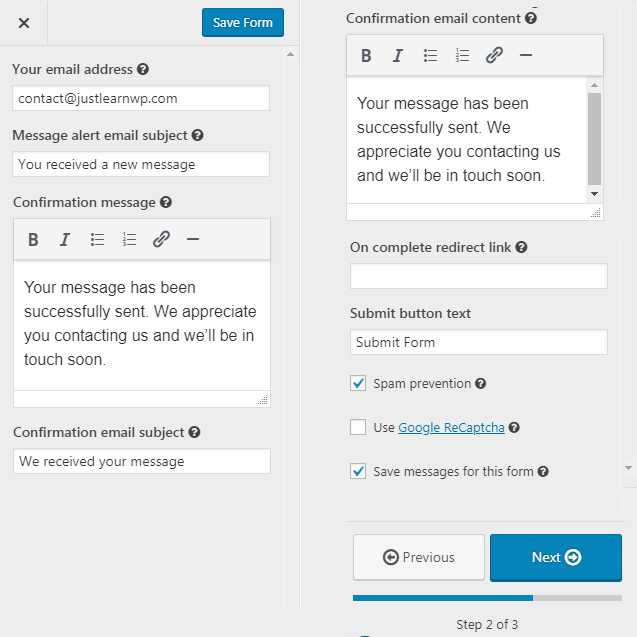
Nachdem Sie alle erforderlichen Felder zu Ihrem Formular hinzugefügt haben, klicken Sie auf die Schaltfläche Weiter. In Schritt 2 können Sie eine andere E-Mail-Adresse hinzufügen, um E-Mail-Nachrichten zu erhalten, andernfalls verwendet HappyForms Ihre Administrator-E-Mail-Adresse.

Im obigen Screenshot sehen Sie alle notwendigen Einstellungen. Vergessen Sie nicht, den E-Mail-Betreff für die Nachrichtenbenachrichtigung hinzuzufügen. Wenn Ihnen ein Leser Ihres Blogs eine Nachricht sendet, erhalten Sie eine Nachricht mit dem von Ihnen angegebenen Betreff.
Mit der Umleitungsoption können Sie eine bestimmte Seite Ihrer Wahl festlegen. Sie können den Benutzer auf Ihre Blog-Homepage, auf eine bestimmte Seite/Post, Downloads, einen Store oder eine andere Seite umleiten.
Der Standardtext für die Schaltfläche „Senden“ ist „Formular senden“, Sie können ihn ändern „Nachricht senden“.
oder etwas anderes.
Spamschutz : Vergessen Sie im nächsten Schritt nicht, das Kontrollkästchen Spamschutz zu aktivieren, um Ihre Formulare mithilfe der HoneyPot -Sicherheit vor Spam-Bots zu schützen. Sie können sogar Google Recaptcha für den erweiterten Spamschutz verwenden.
Nachrichten speichern : Mit dem letzten und dritten Kontrollkästchen können Sie Nachrichten und Empfängerantworten für alle Ihre Formulare speichern. Wenn Sie mehrere Formulare haben und keine Nachrichten für ein bestimmtes Formular speichern möchten, deaktivieren Sie einfach dieses Kontrollkästchen.
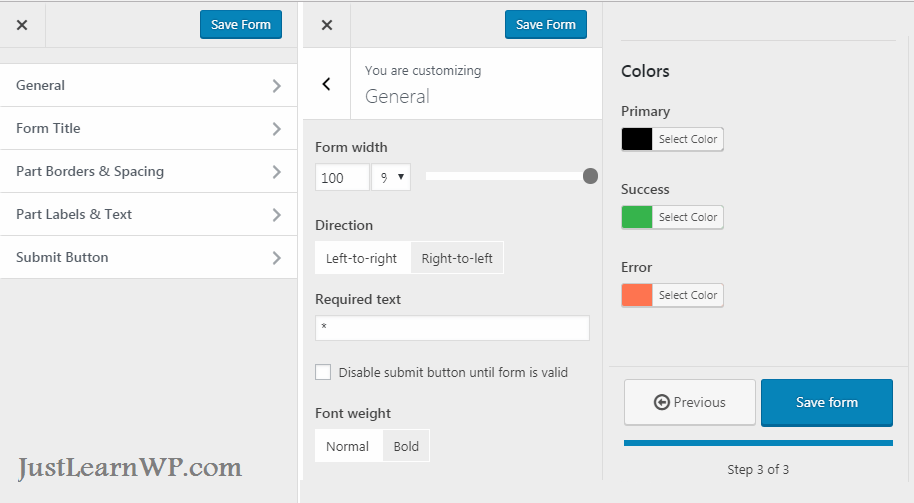
Endgültige Formulareinstellungen

In diesem dritten und letzten Schritt der Formularerstellung haben Sie einige zusätzliche Einstellungen, um das Formular vollständig anzupassen. Sie können die Breite, Richtung, Farben, Schriftstärke und andere Einstellungen ändern.
Sie können sogar die Senden-Schaltfläche deaktivieren, bis das Formular gültig ist . Die meisten Freiform-Plugins bieten diese Funktion nicht.
Unter den Einstellungen für den Formulartitel können Sie den Titel ausblenden/anzeigen, die Ausrichtung (links, rechts, Mitte) und die Schriftgröße ändern.
Unter den Einstellungen für die Schaltfläche „Senden“ können Sie diese Schaltfläche vollständig anpassen, indem Sie die Farbbreite, -höhe, -größe und den Rahmenradius ändern.
Hinzufügen von Formularen zu Ihrem Beitrag oder Ihrer Seite
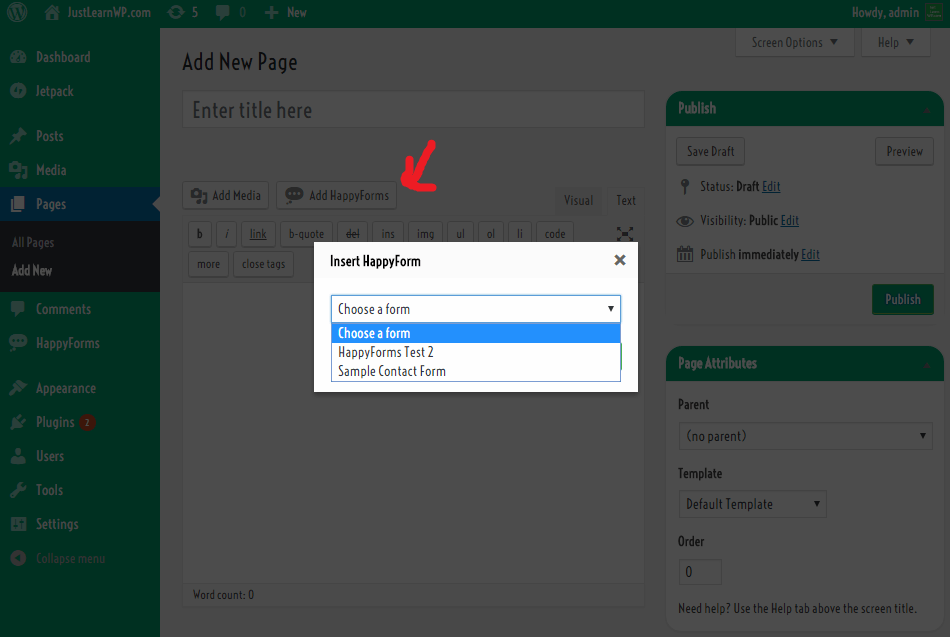
Nachdem Sie die Formulare erstellt haben, können Sie jeden Post-, Seiten- oder Widget-Bereich hinzufügen. Sie können zum Bildschirm Happy Forms > Alle Formulare gehen, um alle Ihre Formulare anzuzeigen. Kopieren Sie von diesem Bildschirm aus einfach den Shortcode für Ihr Formular und fügen Sie ihn überall dort ein, wo Sie Ihr Formular anzeigen möchten.

Wenn Sie einen Beitrag oder eine Seite erstellen, können Sie auf die Schaltfläche Happy Forms hinzufügen klicken, ein Dialogfeld wird angezeigt, wählen Sie Ihr Formular aus und klicken Sie auf die Schaltfläche Einfügen, ein Sortiercode wird Ihrem Beitrag oder Ihrer Seite hinzugefügt.
HappyForms ist auch als Widget unter Widget-Abschnitten verfügbar, sodass Sie es einfach per Drag-and-Drop auf einen beliebigen Widget-Bereich ziehen, Ihr Formular auswählen und Änderungen speichern können. Das ist alles.
Letzte Worte
Ich habe viele Kontaktformular-Plugins verwendet, und dieses ist das beste Kontaktformular-Plugin. Es gibt Ihnen genügend Optionen, um Formulare sehr einfach zu erstellen und anzupassen. Standardoptionen sind ausreichend und Sie müssen keine zusätzlichen Add-Ons installieren.
Wenn Sie nach einem großartigen kostenlosen Kontaktformular-Plugin suchen, probieren Sie es einfach aus. Ich wette, Sie werden dieses großartige kostenlose Kontaktformular-Plugin lieben.
Besuchen Sie die HappyForms-Website | Laden Sie HappyForms kostenlos herunter
