Entwerfen Sie benutzerdefinierte Kopf- und Fußzeilen mit diesem kostenlosen Elementor-Plugin
Veröffentlicht: 2018-04-19Ist Ihnen schon einmal aufgefallen, dass Sie bei der Verwendung eines WordPress-Themes oder Seitenerstellers nicht so viel Kontrolle über die Kopf- oder Fußzeile haben, wie Sie möchten? Sicher, Sie können aus verschiedenen Ausrichtungsoptionen auswählen und vielleicht ein Einkaufswagensymbol einbetten oder die Suchfunktion aktivieren, aber reicht das aus?
Wenn Sie Websites für Kunden erstellen, ist das Letzte, was Sie tun möchten, ihnen eine Website zu geben, die wie ein Ausstecher aussieht. Sie sollten alles in Ihrer Macht Stehende tun, um völlig individuelle und beeindruckend aussehende Designs für sie zu entwickeln. Von oben nach unten.
Aber um das zu tun, muss der Code in den Dateien header.php und footer.php geändert werden … und ist das etwas, woran Sie wirklich herumspielen wollen? Wäre es nicht viel einfacher, wenn Sie die Ihnen bereits zur Verfügung stehenden Tools verwenden könnten, um Ihrer WordPress-Site einzigartige Kopf- und Fußzeilen zu geben?
Dank Elementor und einem weiteren praktischen Plugin – Elementor Header & Footer Builder – können Sie das!
So verwenden Sie das Elementor Header & Footer Builder Plugin für eine bessere Anpassung
Es ist nicht zu leugnen, wie großartig es ist, WordPress-Designs zur Verfügung zu haben, um die Website-Entwicklungs- und Designprozesse zu beschleunigen. Jedes WordPress-Theme hat jedoch eine Einschränkung, wenn es um die Kopf- und Fußzeile geht. So ist WordPress aufgebaut.
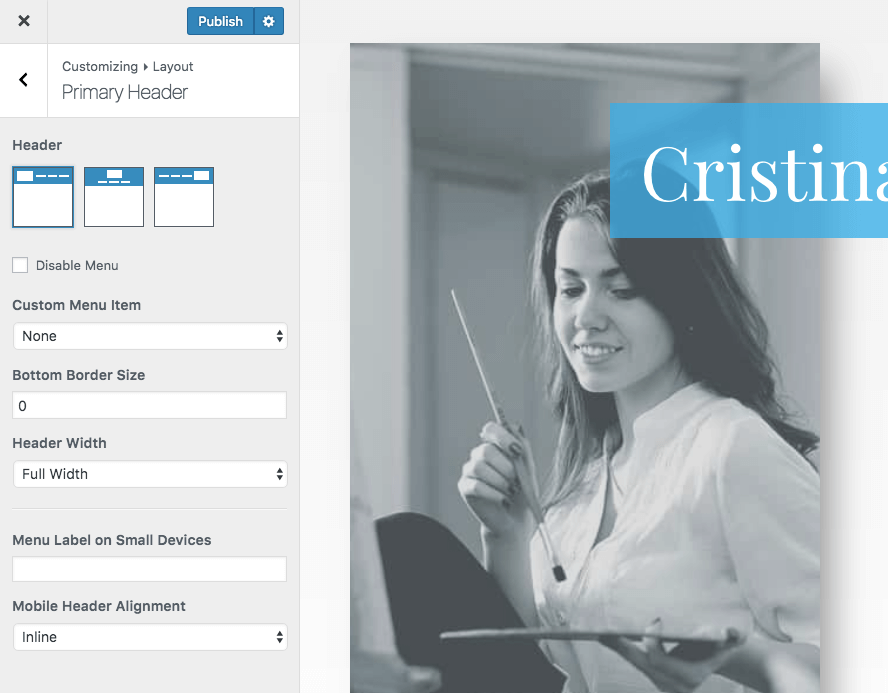
Die meisten Themes bieten Benutzern die Möglichkeit, das Layout der Kopfzeile auszuwählen:

Sie bieten auch die Möglichkeit, der Fußzeile verschiedene Widgets sowie zusätzliche Informationsleisten hinzuzufügen:
Wenn Sie hier etwas Benutzerdefiniertes erstellen möchten, insbesondere wenn Sie möchten, dass die ersten Eindrücke der Besucher von der Website aussergewöhnlich sind, haben Sie zwei Möglichkeiten:
1. Erstellen Sie ein untergeordnetes Thema. Bearbeiten Sie dann den Code in den Dateien header.php oder footer.php, um Ihre benutzerdefinierten Designs und Layouts zu erstellen.
2. Verwenden Sie den Elementor-Seitenersteller zusammen mit dem Elementor Header & Footer Builder- Plugin, um das Ganze zu vereinfachen.
Schritt-für-Schritt-Darstellung zur Erzielung professioneller Kopf- und Fußzeilen mit allen kostenlosen Ressourcen:
1. Plugins aktivieren

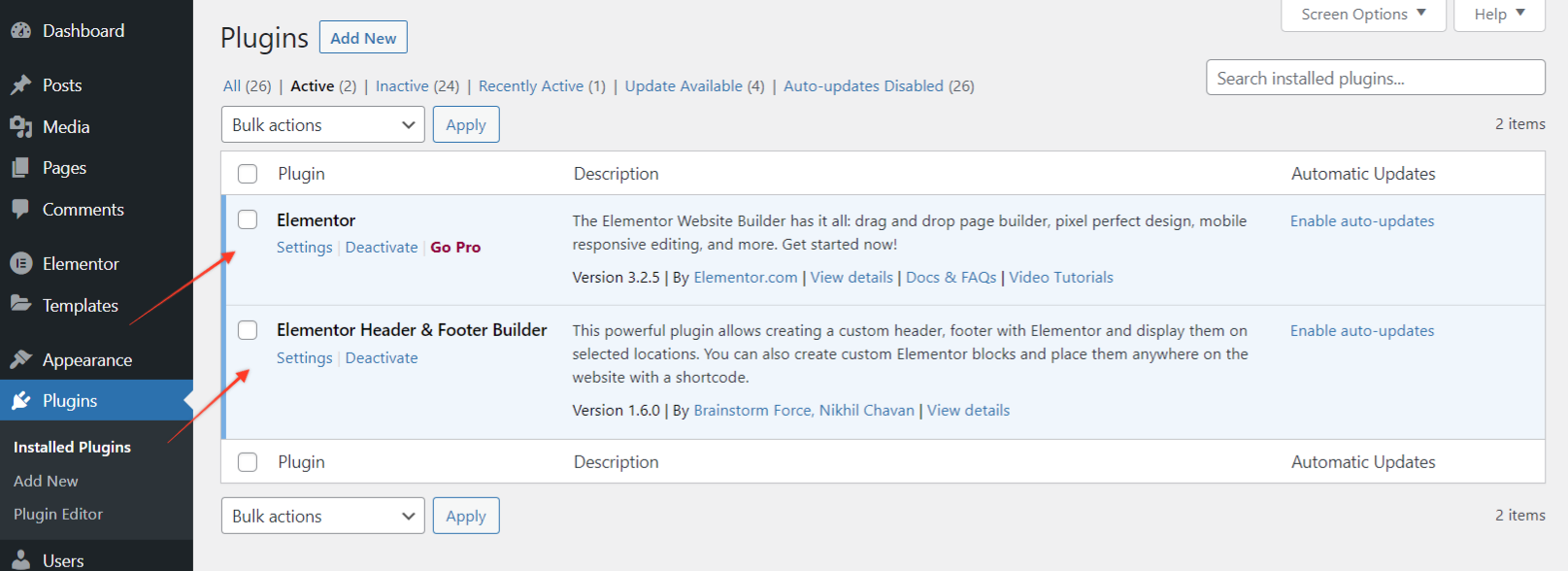
Stellen Sie zunächst sicher, dass Plugins aktiviert sind:
Zur Verdeutlichung benötigen Sie die beiden Plugins aus dem obigen Screenshot.
Das Elementor Header & Footer Builder-Plugin funktioniert mit allen Themen. Einige der Themen haben eine integrierte Unterstützung für dieses Plugin, während Sie für einige wenige eine Kompatibilitätsmethode auswählen müssten.
Falls Sie nach Aktivierung des Plugins einen Hinweis sehen –
Ihr aktuelles Design wird vom Elementor Header & Footer Builder-Plugin nicht unterstützt, klicken Sie hier, um verfügbare Kompatibilitätsmethoden zu überprüfen.
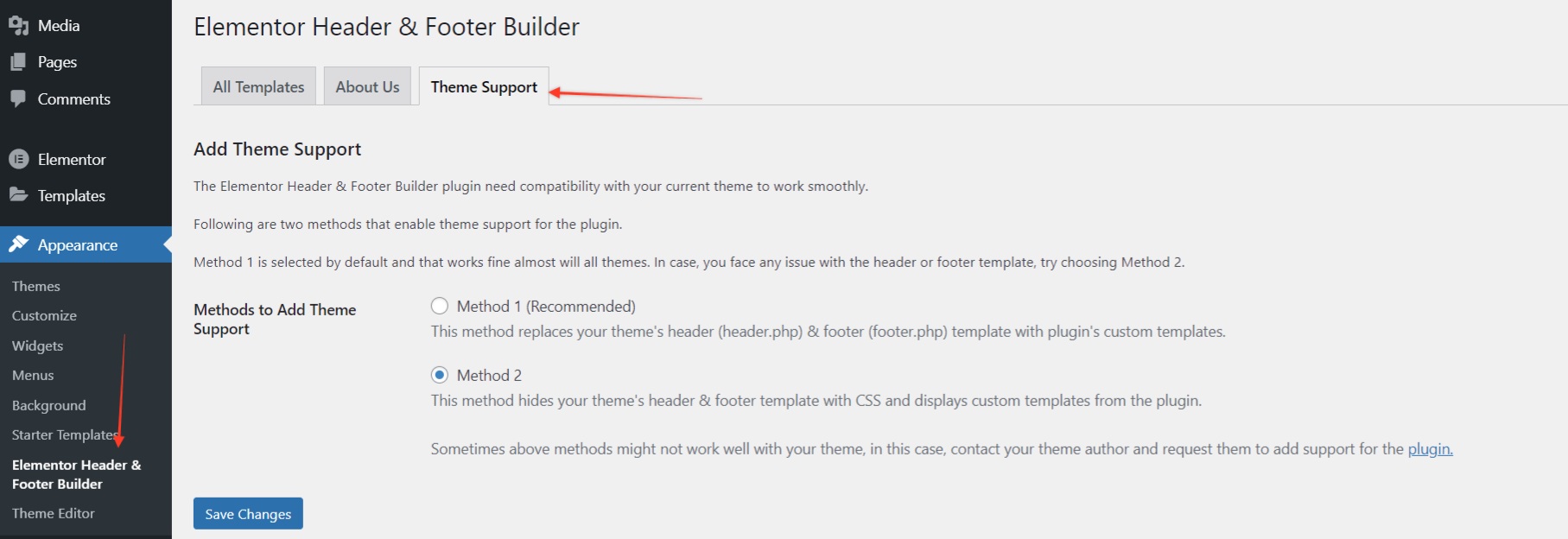
Navigieren Sie zu Darstellung > Elementor Header & Footer Builder > Designunterstützung. Wählen Sie eine Methode zum Hinzufügen von Designunterstützung aus. Falls diese Methoden nicht funktionieren, wenden Sie sich an Ihren Designautor und bitten Sie ihn, Unterstützung für das Plugin hinzuzufügen.

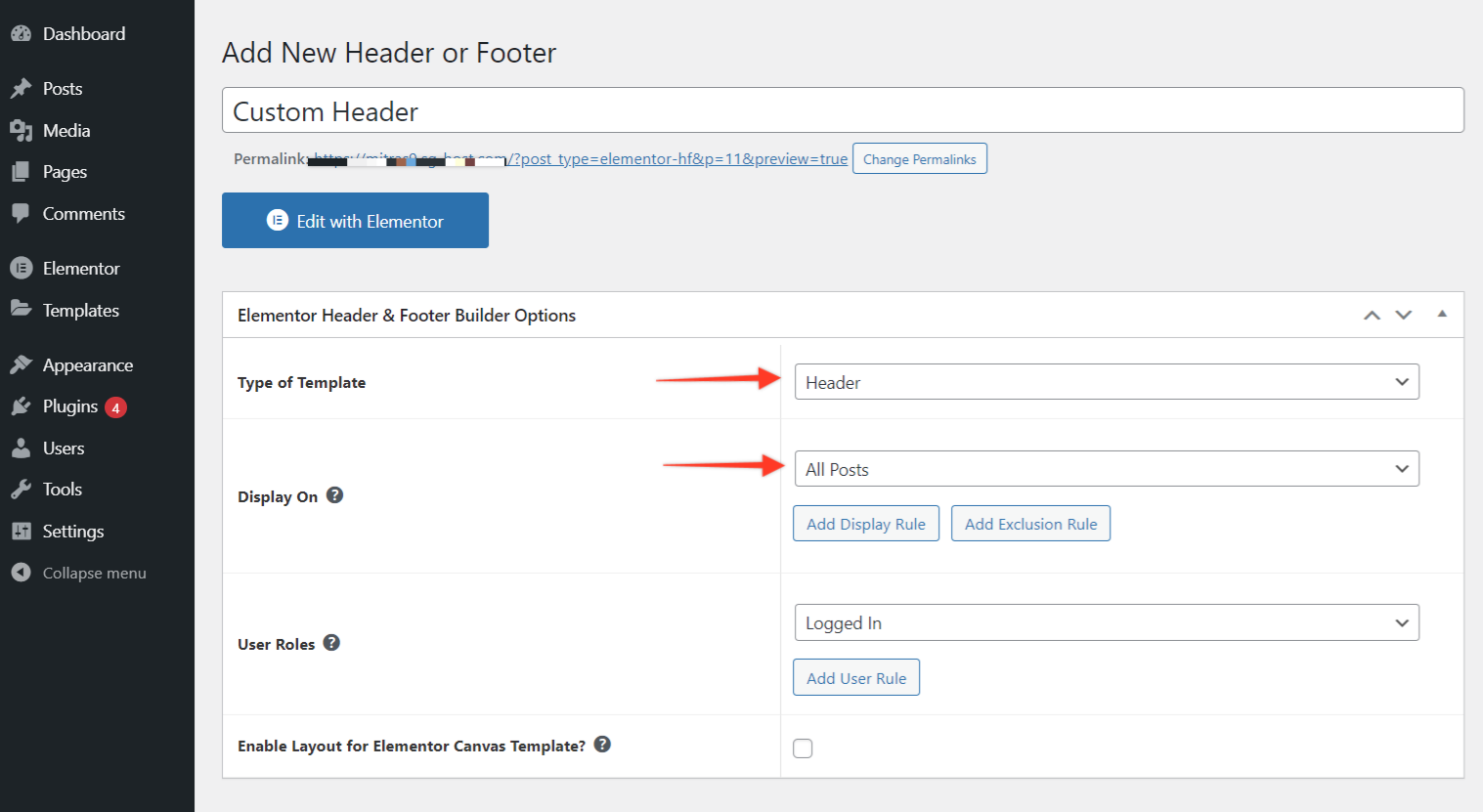
2. Richten Sie die Kopf- oder Fußzeilenvorlage ein.
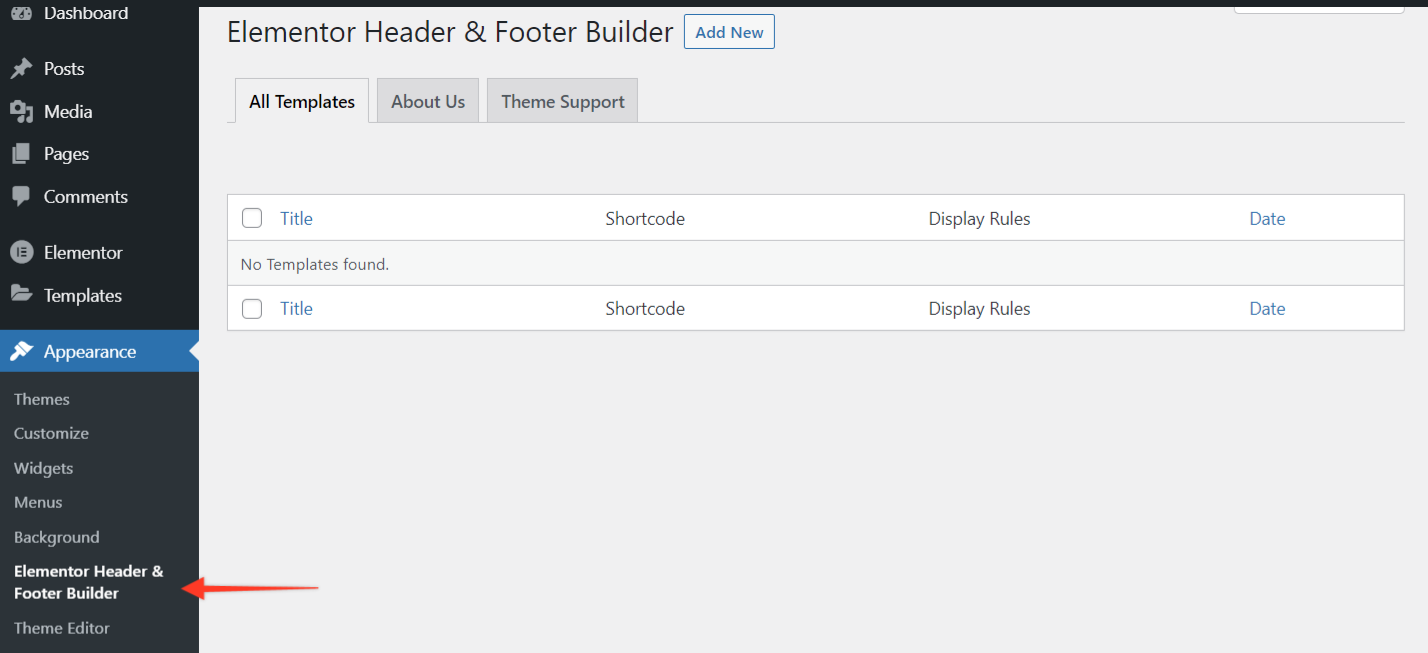
Klicken Sie im Menü „Darstellung“ in WordPress auf den Elementor Header & Footer Builder.

- Wählen Sie Neu hinzufügen aus.
- Benennen Sie die Vorlage.
- Wählen Sie aus, ob Sie eine Kopf- oder Fußzeilenvorlage erstellen möchten.
- Wählen Sie mit der „Anzeigeregel“ Zielorte aus, an denen die Vorlage erscheinen soll.
- Legen Sie Benutzerrollen fest, für die die Vorlage angezeigt wird.

Klicken Sie auf die Schaltfläche „Veröffentlichen“, wenn Sie fertig sind.
3. Erstellen Sie die Kopf- oder Fußzeilenvorlage in Elementor
Gehen Sie als Nächstes zu Bearbeiten mit Elementor. Von hier aus können Sie Ihre Kopf- oder Fußzeilenvorlage von Grund auf neu erstellen.
Ziehen Sie zuerst das Spaltenelement per Drag-and-Drop in die Oberfläche auf der rechten Seite. Legen Sie dann die Anzahl der Spalten fest, mit denen Sie arbeiten möchten.
Sobald Sie das Framework eingerichtet haben, füllen Sie die restlichen Elemente aus. Suchen Sie sie einfach auf der linken Seite und ziehen Sie sie per Drag-and-Drop an die richtige Stelle.
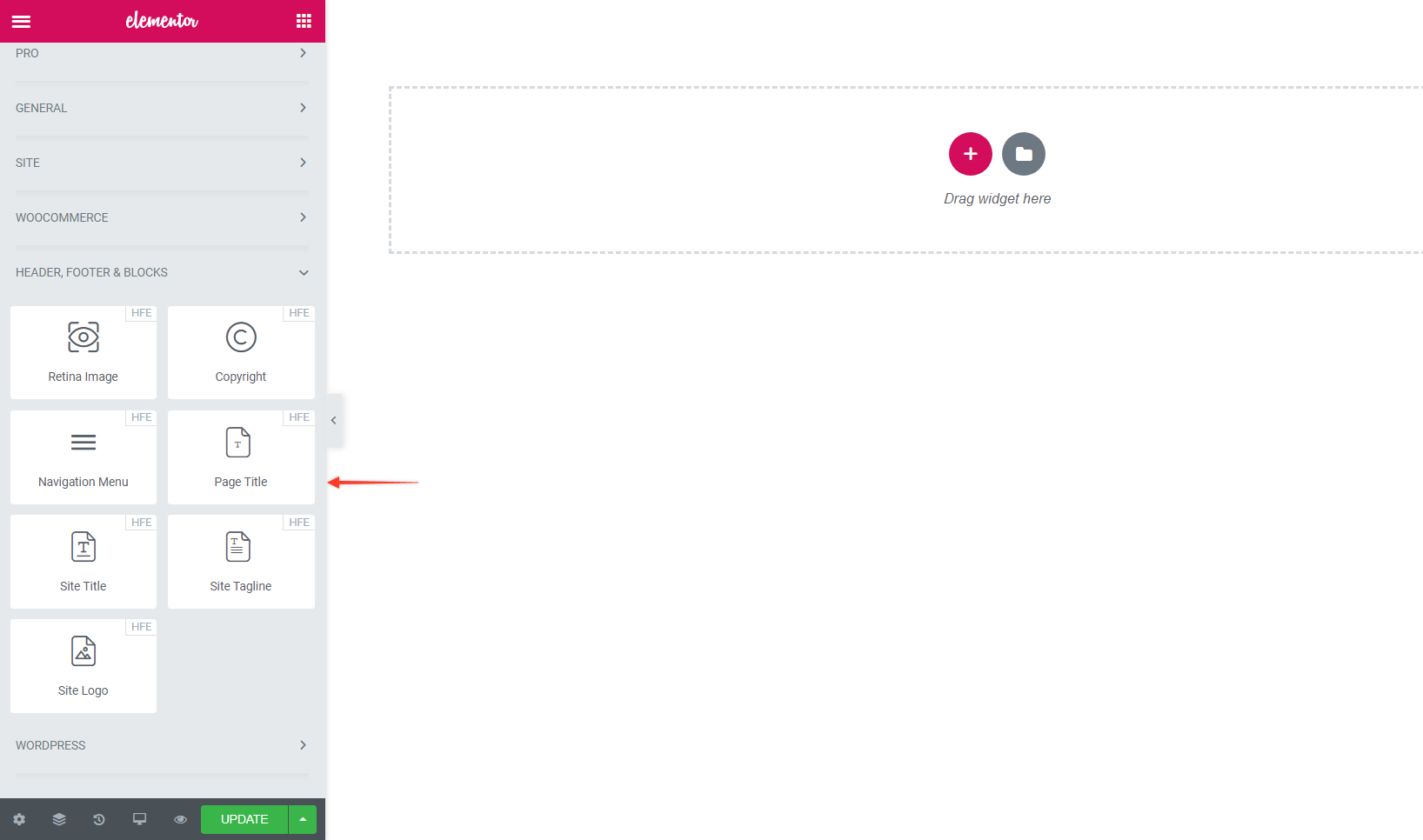
4. Fügen Sie das Navigationselement zu Ihrer Vorlage hinzu
Hier ist zu beachten, dass das kostenlose Elementor-Plugin kein Menü-Widget enthält. Aber das Plugin Elementor – Header, Footer & Blocks tut es
Das Plugin fügt die folgenden Widgets im Elementor-Editor hinzu.

- Website-Logo
- Seitentitel
- Website-Slogan
- Navigationsmenü
- Seitentitel
- Netzhautbild
- Urheberrechte ©

Wie bei anderen Elementen in Elementor müssen Sie lediglich das Navigationsmenü-Widget per Drag-and-Drop verschieben. Solange Sie ein Menü unter der Registerkarte Aussehen > Menüs in WordPress erstellt haben, wird Ihr neues Menü jetzt in der Vorlage ausgefüllt.
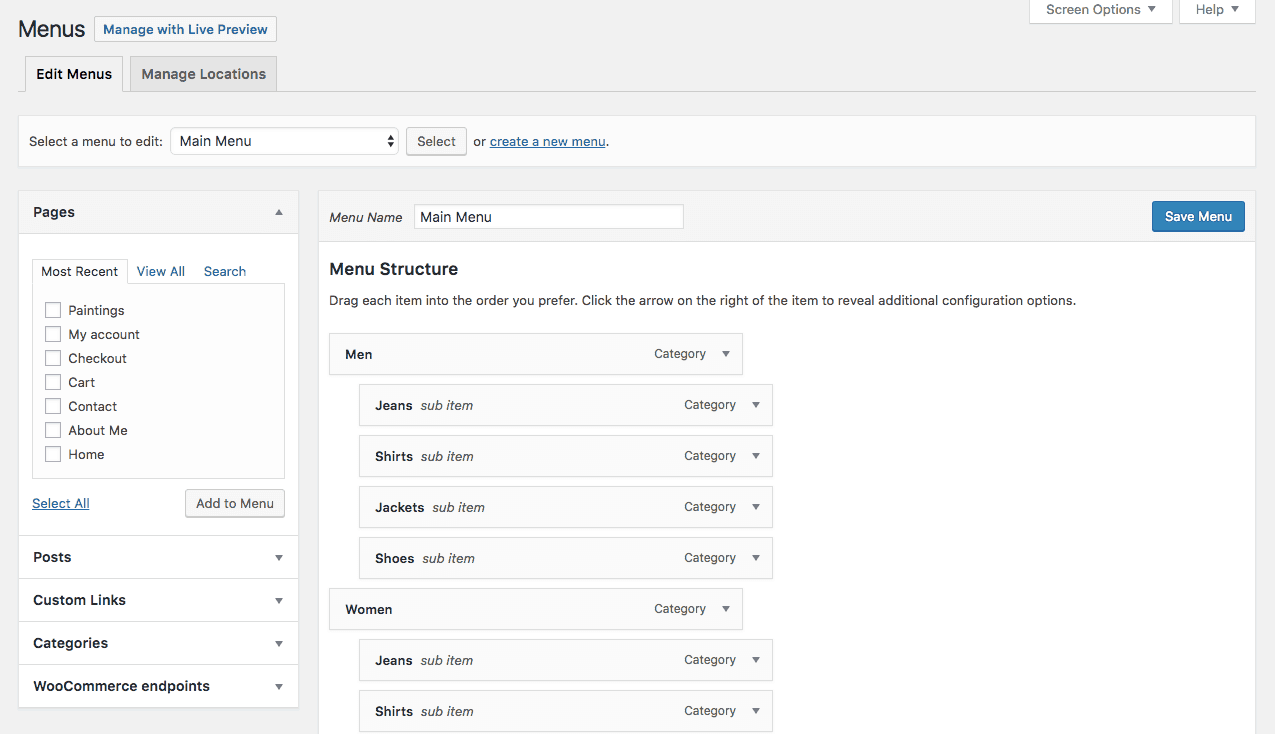
Wenn nicht, kehren Sie zu WordPress zurück und erstellen Sie ein neues, damit Sie eine Navigationsleiste haben, die Sie in die Vorlage aufnehmen können:

Wenn Ihr Navigationsset, Ihre Vorlage fertiggestellt und alle Elemente nach Ihren Wünschen angepasst sind, klicken Sie auf die Schaltfläche Aktualisieren.
5. Achten Sie auf Reaktionsfähigkeit
Eine weitere Sache, die Sie hier tun sollten, bevor Sie zum WordPress-Dashboard zurückkehren, ist die Überprüfung der Reaktionsfähigkeit Ihres neuen Header-Elements. Wie Sie wissen, können mobile Menüs die horizontalen, die gesamte Breite überspannenden Elemente, die wir auf einem Desktop verwenden, nicht wirklich aufnehmen. Stellen Sie also sicher, dass Sie das anpassen, bevor Sie fortfahren.

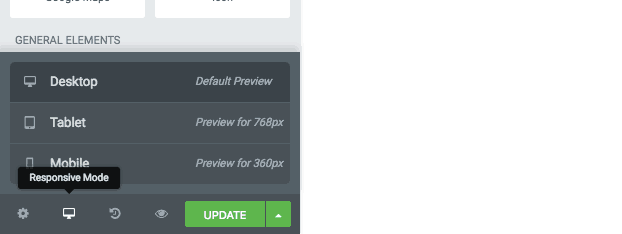
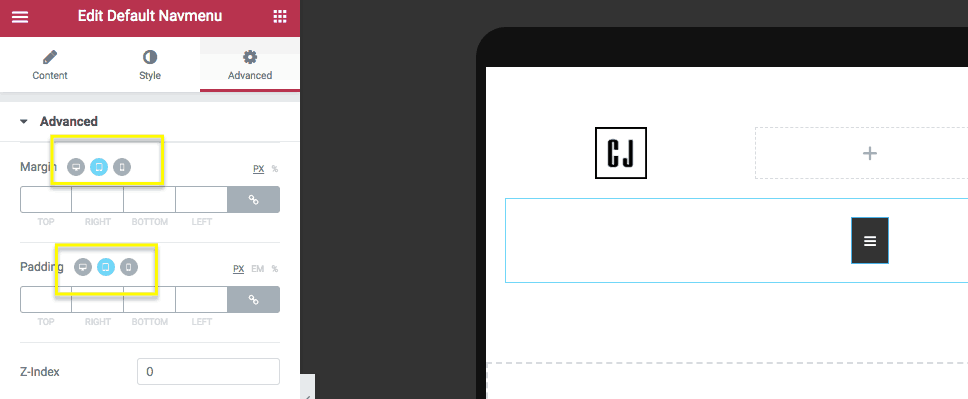
Sie können die mobilen Versionen Ihrer Kopf- und Fußzeilenvorlagen mit den responsiven Schaltern unten im Widget-Menü gestalten:
So sehen Sie, wie Ihr neues Kopf- oder Fußzeilenelement sowohl auf Tablets als auch auf Smartphones aussehen wird. Wenn Sie eines der Elemente für bestimmte Gerätebildschirmgrößen bearbeiten möchten, suchen Sie nach den Symbolen neben den Elementen:

Wechseln Sie zu dem Gerät, für das Sie die Einstellung anpassen möchten, übernehmen Sie die Änderung und wiederholen Sie den Vorgang für alle anderen Bildschirmgrößen. Klicken Sie auf die Schaltfläche Aktualisieren, um alle Ihre Änderungen zu speichern.
6. Überprüfen Sie das Design
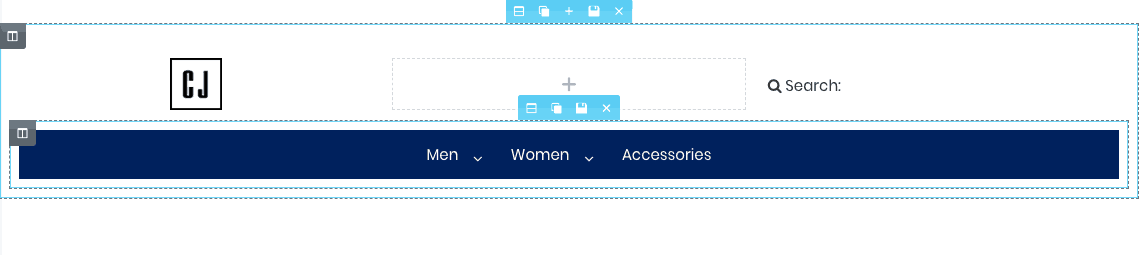
In Elementor sieht Ihre Vorlage nun etwa so aus:

( Hinweis : Dies ist ein rudimentäres Header-Mockup. Wir fügen dieses Beispiel nur hinzu, damit Sie sehen können, dass es möglich ist, die Standardeinstellungen des Designs zu löschen und Ihre eigenen zu erstellen.)
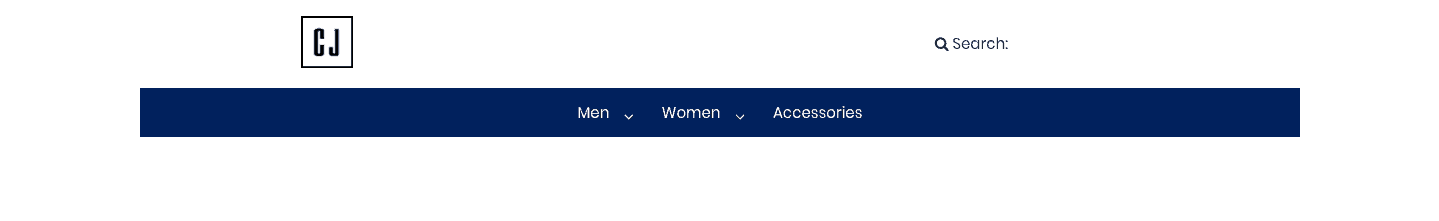
Kehren Sie zu WordPress zurück, veröffentlichen Sie die Änderungen auf Ihrer Website und klicken Sie dann auf die Schaltfläche Vorschau, um sicherzustellen, dass auf dem Frontend der Website alles gut aussieht:

Um diese neue Kopf- und/oder Fußzeile, die Sie erstellt haben, auf den Rest Ihrer Website anzuwenden, führen Sie den letzten Schritt aus.
7. Wenden Sie die Vorlage auf der gesamten Website an (optional)
Wenn Sie eines der unterstützten WordPress-Designs verwenden, haben Sie hier weniger Arbeit, da Ihre neuen benutzerdefinierten Kopf- und Fußzeilenelemente bei der Veröffentlichung automatisch auf der gesamten Website ausgefüllt werden. In diesem Fall gibt es eigentlich keinen vierten Schritt für Sie (was ein noch größeres Argument für die Verwendung dieser Themen ist).
Wenn die Website Ihres Kunden jedoch mit einem anderen Thema hängen bleibt und Sie dennoch eine benutzerdefinierte Kopf- oder Fußzeile hinzufügen möchten, müssen Sie Folgendes wissen:
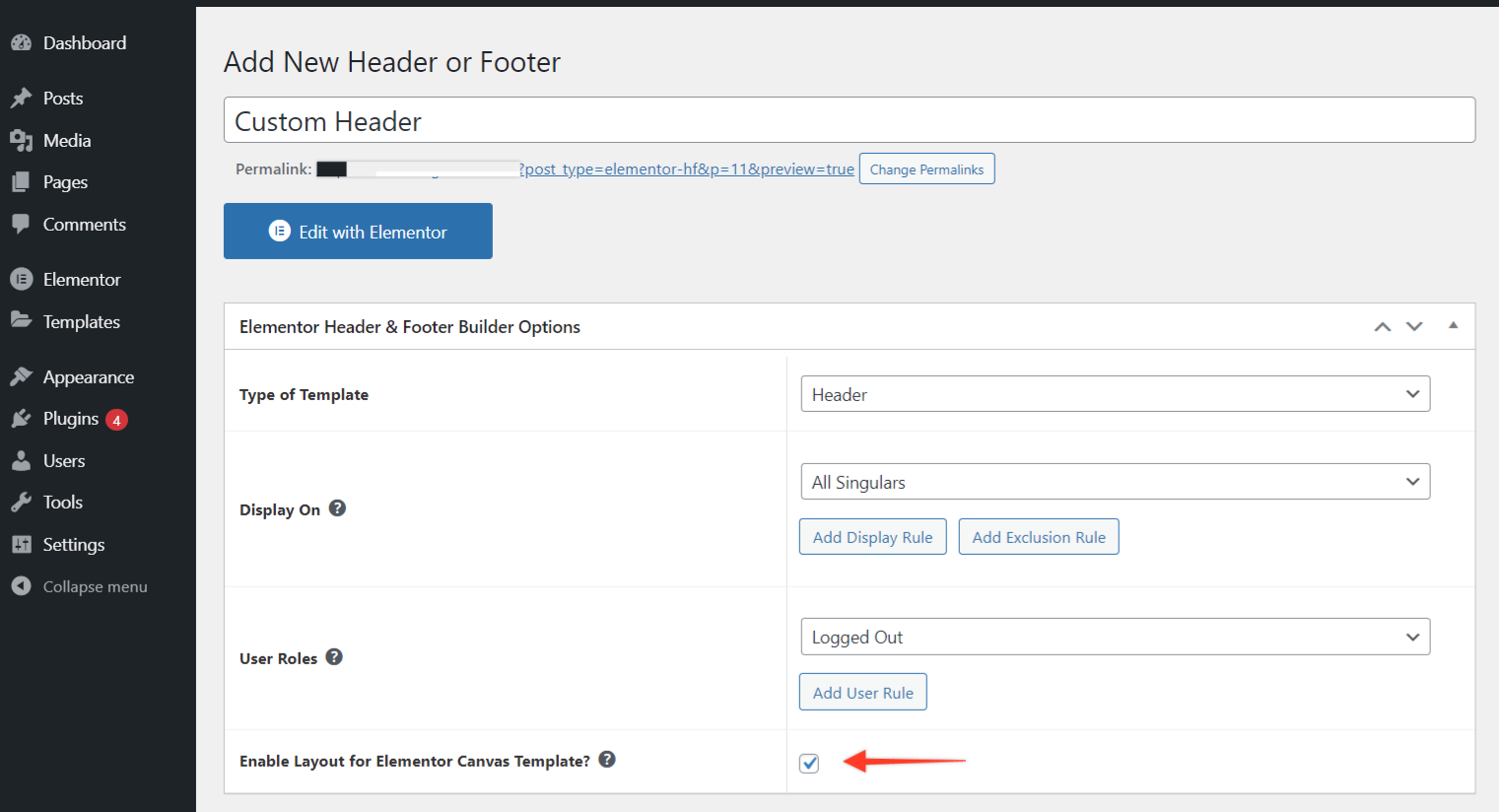
Wenn Sie eine neue Seite in WordPress erstellen, wählen Sie die Elementor Canvas-Vorlage aus, wenn Sie ein nicht unterstütztes Design verwenden.

Wenn dieses Kontrollkästchen aktiviert ist, können Sie Ihre Vorlage schnell zum Elementor Canvas-Seitenattribut hinzufügen. Durch einfaches Auswählen dieses Seitenattributs wird Ihre Webseite jetzt automatisch mit der von Ihnen generierten Kopf- oder Fußzeilenvorlage ausgefüllt:

Einpacken
Sehen Sie, WordPress ist ein fantastisches Tool. Aber manchmal hat es seine Grenzen. Wenn es um die Gestaltung von Kopf- und Fußzeilenelementen geht, ist das völlig klar. Mit diesem WordPress-Plugin von Elementor können Sie jedoch jetzt eine größere Kontrolle über diese Teile Ihrer Website demonstrieren und den Websites Ihrer Kunden ein völlig eigenes Aussehen verleihen.
