Headless WordPress: Was ist das und brauchen Sie es?
Veröffentlicht: 2022-09-22
Bei Servebolt sind wir große Befürworter von WordPress und seinem Ökosystem. Wir verwenden es auch für unsere eigenen Websites, weil wir es wirklich für das beste Content-Management-System halten, wie die Statistiken Jahr für Jahr zeigen. Es ist Open-Source, vielseitig und einfach ausgedrückt, es ist unglaublich einfach zu verstehen, warum es über 40 % aller Websites im Internet betreibt.
Angesichts der Größe des Ökosystems und der Entwickler-Community, die WordPress umgibt, ist es keine Überraschung, dass die Leute WordPress auf unterschiedliche Weise verwenden. Ein solcher Ansatz ist die Verwendung von WordPress als Headless CMS – kurz als Headless WordPress bezeichnet, das sich wachsender Beliebtheit erfreut.
In diesem Leitfaden werden wir alles, was Sie über Headless WordPress, seine Vor- und Nachteile und mehr wissen müssen, aus der Erfahrung unseres Teams aus erster Hand aufschlüsseln.
Was ist Headless WordPress?
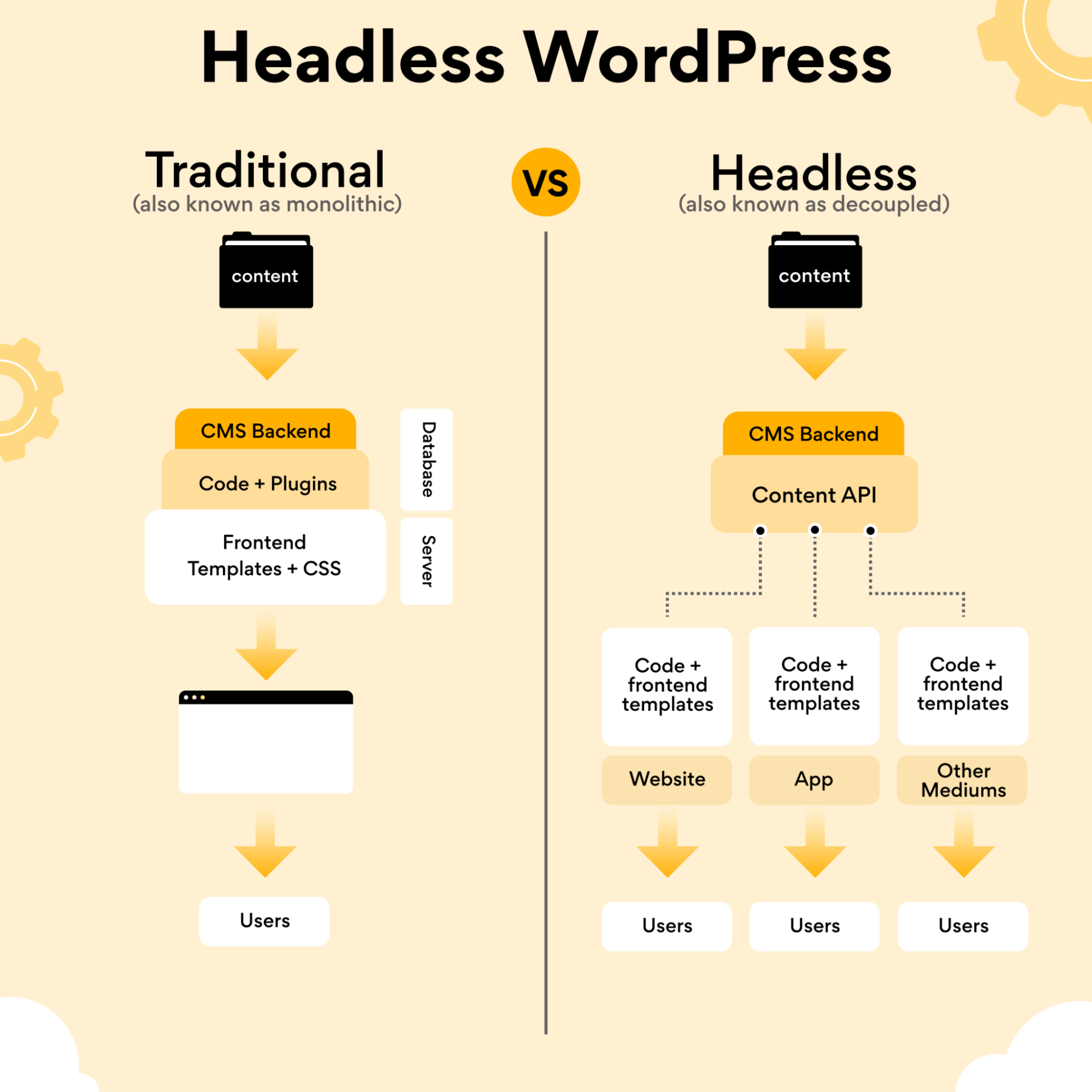
Um Headless WordPress zu verstehen, müssen Sie wissen, was monolithisches WordPress ist. Monolithisch oder WordPress in seiner traditionellen Form ist WordPress, wie Sie es kennen. Es ist ein Content-Management-System, mit dem Sie alle Inhalte auf Ihrer Website verwalten können.
Im Allgemeinen hat WordPress das Backend (das Content-Management-System) und die Präsentationsschicht, mit der Sie Ihre Website gestalten können. Headless-WordPress-Sites sind jedoch solche, die einfach auf WordPress als Content-Management-System setzen und einen anderen Frontend-Stack verwenden, um die Inhalte anzuzeigen.
Dies ermöglicht eine größere Flexibilität in Bezug auf die Entwicklung. Im Wesentlichen könnten Sie mit Hilfe der REST-API WordPress für seine Content-Management-Funktionalität verwenden, während Sie es mit einem Frontend koppeln, das separat in einem Framework wie Vue.js oder React erstellt wurde (um nur einige zu nennen, es gibt eine ganze Reihe anderer). Frameworks und Frontend-Tools verfügbar).

WordPress wird als gekoppelte CMS-Architektur betrachtet, da alle Front-End-Bearbeitungstools und Back-End-Content-Management-(Bearbeitungs-)Funktionen gekoppelt sind. Dies ermöglicht Teams aus Entwicklern, Redakteuren, Textern und mehr, sowohl die Präsentationsebene als auch den Inhalt zu verwalten. Im Gegensatz zu Headless-WordPress-Websites, die einer entkoppelten Architektur folgen, bei der die Präsentationsschicht und der Inhalt – wie der Name schon sagt – entkoppelt sind.
REST-, GraphQL- und Flat-File-Integration
Ein Headless-CMS-Setup verwendet APIs und CDNs zum Rendern von Inhalten. Und im Moment sind drei Optionen verfügbar – die REST-API, Flat-File-Integration und GraphQL.
WordPress verwendet die REST-API, damit Sie das Frontend mit dem CMS verbinden können. Eine REST-API ist einfach eine Anwendungsprogrammierschnittstelle, die den Einschränkungen der REST-Architektur folgt und eine einheitliche Schnittstelle bereitstellt, mit der Server und Clients Daten untereinander übertragen können. REST ermöglicht es Entwicklern, bestimmte Daten bereitzustellen und zu verwenden. Wenn der REST-Endpunkt die Daten nicht direkt verfügbar hat, ist eine zusätzliche Entwicklung erforderlich.
Eine weitere Alternative ist GraphQL (QL ist die Abkürzung für Query Language). GraphQL macht es einfach, APIs mit bestimmten Feldern und Beziehungen abzufragen, genau wie Sie es mit einer Datenbank tun könnten. Dies ist eine deutliche Verbesserung, und es gibt ein Plugin, das eine GraphQL-API auf WordPress verfügbar macht . Dies kann bedeuten, dass keine zusätzliche Entwicklung erforderlich ist, um den Inhalt des CMS zu nutzen, da GraphQL bereits Zugriff darauf hat. Der komplexere Teil besteht darin, die richtigen effizienten Abfragen zu stellen, um ihn zu erhalten.
Die andere Option ist die Flat-File-Integration. Mit der Flat-File-Integration können Sie die Daten, die normalerweise über REST oder GraphQL bereitgestellt werden, als .JSON-Datei exportieren, sodass der Server sie zwischenspeichern kann und nicht bei jeder Anfrage generiert werden muss, was es viel schneller macht. Mit dieser Methode wird bei jeder Änderung an der Datenbank automatisch ein neuer Satz von .JSON-Dateien generiert. Dies ist normalerweise eine maßgeschneiderte Implementierung und nicht nur ein Plugin. Daher wird ein Entwickler benötigt, um es einzurichten.
Die Vor- und Nachteile von Headless WordPress
Nachdem Sie nun wissen, was Headless WordPress ist und wie es sich von einem herkömmlichen WordPress-Setup unterscheidet, sind hier die Vor- und Nachteile, die Sie kennen sollten, bevor Sie eine Entscheidung treffen.
Flexible Entwicklung, Während WordPress weiterhin als Content-Management-System verwendet wird, gibt die Entkopplung von WordPress Ihren Entwicklern die Flexibilität, mit den Frontend-Technologien ihrer Wahl zu bauen – dh Frameworks wie Next.js . Auf der Oberfläche bedeutet dies viel mehr Freiheit beim Bauen.
An der Oberfläche ist das großartig. Aber es bedeutet auch, dass Sie am Ende das Rad für grundlegende Funktionen wie Sitemaps und Permalinks neu erfinden und sicherstellen, dass Live-Vorschauen von Post- und Seiteninhalten funktionieren.
Und Sie verlieren den Großteil des redaktionellen Workflows, für den WordPress bekannt ist. Das Einrichten neuer Seiten wird oft erheblich aufwändiger und erfordert, dass Entwickler in Bereitschaft sind, um Fehler zu beheben, wenn die Dinge nicht einfach funktionieren .
Erstellen von mobilen Apps mit einem WordPress-Backend
Ein häufig übersehener Anwendungsfall ist, dass Sie, wenn Sie WordPress entkoppeln und es ausschließlich für das Backend verwenden, mobile Apps erstellen können.
Apps sind komplex, wesentlich komplexer als das Erstellen von Websites von Grund auf (d. h. mit oder ohne WordPress). Wenn Sie also diesen Weg gehen, wird der Inhalt zwar API-gesteuert sein, der Rest jedoch größtenteils auf den nativen Gerätefunktionen beruhen mit Hilfe von Frameworks wie React Native. Hier ist ein großartiger Vergleich verschiedener Möglichkeiten zum Erstellen mobiler Apps von Scott Bollinger von AppPresser. Einer davon ist, wie Sie vielleicht erraten haben, AppPresser, eine großartige Implementierung für diejenigen, die sofort loslegen möchten. Es wird – natürlich – von WordPress betrieben und verwendet WordPress-Plugins, -Designs und die REST-API, um native/hybride iOS- und Android-Mobilanwendungen zu betreiben.
Wenn Sie mit einer Lösung wie dieser beginnen, sparen Sie Wochen, wenn nicht Monate an Entwicklungszeit und basieren letztendlich auf der jahrelangen Erfahrung des Teams im eigenen Haus aus der jahrelangen Arbeit an Kundenprojekten und dem Testen der Plattform in der Produktion, um sie zu verfeinern.
Bessere Leistung mit Kompromissen.
Headless kann auf drei Arten entwickelt werden
- Clientseitig : Alles wird auf dem Browser mithilfe von Javascript erstellt, wobei der Inhalt beim Zugriff vom Server geladen wird. Verwenden Sie beispielsweise React, da die Engine die Daten beispielsweise über die REST-API abruft. Wenn die Seite geändert wird, werden weitere Daten an die API angefordert, und eine neue Seite wird auf dem Client erstellt. Am häufigsten verwendet in Single Page Applications (SPA)
- Statisch veröffentlicht : Alles ist bereits als HTML, CSS und JS auf dem Server erstellt und exportiert. Da nur statische Dateien bereitgestellt und die Seite nicht dynamisch generiert wird, kann diese auf einem Server oder CDN mit sehr geringer Leistung gespeichert werden. Diese Methode ist blitzschnell. Dies geschieht oft mit etwas wie Next.js. Wenn die Seite geändert wird, wird eine neue HTML-Seite vom Server heruntergeladen und angezeigt. Wird am häufigsten auf Websites verwendet, die sich nicht häufig ändern, z. B. Broschüren-Websites oder Dokumentationen.
- Isomorphe Seiten : Die erste Webseite, auf die zugegriffen wird, wird serverseitig als HTML gerendert (SSR), aber alle anderen nachfolgenden Seiten werden auf der Client-Seite generiert, wenn der Client dazu in der Lage ist. Wenn der Client die Seite nicht generieren kann, fordert er sie vom Server an. Wird am häufigsten auf Progressive Web Apps (PWA), hochdynamischen Websites oder solchen verwendet, die ältere Webbrowser bedienen müssen. Oft wird dafür ein Framework wie Svelte.kit verwendet.
Methode 1 und 3 könnten flache Datendateien verwenden, um den HTML-Code zu generieren, was sie mit einer statischen veröffentlichten Website vergleichbar macht, aber die Verwendung von REST oder GraphQL verlangsamt sie ein wenig, da möglicherweise der JSON-Inhalt bei jeder Anfrage generiert werden muss.
Wenn Dinge wie benutzergenerierte Inhalte benötigt werden (Formulare oder Kommentare), werden diese drei Arbeitsweisen viel komplexer als Standard-WordPress.
Nehmen wir als Beispiel ein Kontaktformular, das Formular muss so erstellt werden, dass es auf der Client-Seite funktioniert und seine Informationen über Javascript/AJAX zurück an den Server senden kann, wo sie dann überprüft, bereinigt und in den Kontakt eingefügt werden Formular-Plugin-Verwaltungssystem. Da dies eine völlig andere Arbeitsweise ist, kann es sich nicht darauf verlassen, dass der Hersteller des Kontaktformular-Plugins dies bereitstellt oder dass Dinge wie Honey Pots und anderer Spam-Schutz weiterhin funktionieren. Möglicherweise ist ein Entwickler erforderlich, um einen REST-Endpunkt zu erstellen und alles nach Bedarf zum Laufen zu bringen. Viel komplexer.
Kommentare sind theoretisch viel einfacher, da die REST-Endpunkte bereits vorhanden sind, aber dennoch muss ein Entwickler es ermöglichen, die genehmigten Kommentare abzurufen und sie in einem Thread-Layout zu präsentieren und neue Kommentare in den Genehmigungsprozess hochzuladen , und natürlich mit Spam umgehen.
Bei der Headless-Entwicklung gibt es mehr zu tun, um die gleichen Ziele zu erreichen, die mit WordPress aus der Box kommen oder mit ein paar Plugins möglich sind.

Die Wahrnehmung einer Es gibt viele Fehlinformationen über die Sicherheit von Headless WordPress. Das Ausführen einer statischen Site-Einrichtung mit einem CDN ist eine gute vorbeugende Maßnahme gegen DDoS-Angriffe. Aber letztendlich kann jeder Server Opfer eines DDoS-Angriffs werden, wenn Sie nicht die erforderlichen Systeme (z. B. Cloudflare usw.) einrichten. Entkoppelte WordPress-Setups funktionieren mit WordPress, das auf einer separaten Domain oder Subdomain installiert ist, mit dem Frontend auf der Standarddomain.
Wenn wir beispielsweise diese Website verwenden würden, würden wir weiterhin servebolt.com als unsere öffentlich zugängliche Website verwenden, während Und wenn Sie beispielsweise ein Next.js-Frontend als Beispiel verwenden, haben Sie die Wahl, entweder SSR (serverseitiges Rendering), bei dem Seiten-HTML bei jeder Anforderung generiert wird, oder SSG (statische Generierung) zu verwenden, wobei das Seiten-HTML wird zur Buildzeit generiert. Die statische Generierung ermöglicht die Wiederverwendung des HTML für jede Anfrage, sodass es von einem CDN zwischengespeichert werden kann.
In beiden Fällen kommuniziert die Präsentationsschicht immer noch mit der Inhaltsschicht, auf der WordPress ausgeführt wird, und fordert Inhalte von dieser an. Dies bedeutet, dass der Bereich, in dem Sie die Content-Management-Schicht für Ihr Headless-WordPress-Setup hosten, weiterhin WordPress ausführen würde.
Zusammenfassend lautet die Antwort darauf, ob die Sicherheit auf Headless-WordPress-Websites besser ist als auf Websites, die mit dem herkömmlichen Setup ausgeführt werden, dass dies der Fall sein kann. Einfach gesagt, weil es ein weniger verbreitetes Setup ist. Was wir damit meinen, ist, dass der wahre Grund, warum einige versuchen, die Wahrnehmung zu vermitteln, dass es Sicherheitsprobleme mit Websites gibt, auf denen WordPress ausgeführt wird, darin besteht, dass so viele Websites WordPress ausführen und die Dinge völlig flexibel sind, also können Sie natürlich etwas bauen oder installieren nicht zuverlässig ist, das gleiche gilt, wenn Sie mit Headless und praktisch jedem anderen Stack bauen.
Wenn Sie mit einem WordPress-Hosting-Anbieter zusammenarbeiten, der Kompetenz in Sicherheit, Skalierung und Leistung mitbringt, wie wir es bei Servebolt tun , ist es immer noch möglich, Ihre Websites sicher zu halten, ohne alles zu opfern, was Sie mit WordPress tun können – teure Entwicklung tragen zu müssen Kosten für den Wiederaufbau von Grund auf.
Weitere Nachteile, auf die Sie wahrscheinlich bei Headless stoßen werden
Die Kosten von Headless WordPress
Wir haben das bereits kurz angesprochen, aber kurz gesagt, Headless WordPress kann ziemlich teuer werden. Nicht nur in Bezug auf die Entwicklungskosten, sondern vielleicht noch wichtiger in Bezug auf die Zeit.
Ihr Team verliert die Fähigkeit, sich schnell zu bewegen und zu iterieren, ohne sich auf interne Ingenieure (oder eine Agentur) stützen zu müssen.
Für schnelllebige Teams, die ihre Websites nicht als statisch betrachten, ist dies ein Kompromiss, der sich am Ende nicht lohnt. Wir haben aus erster Hand gesehen, wie 8-stellige Unternehmen – die eindeutig über die Ressourcen verfügen, um Headless-WordPress intern zu verwalten – die Entscheidung treffen, auf ein Headless-Setup umzusteigen und schließlich wieder zurückzugehen, weil sie es sich nicht leisten konnten, das zu ertragen Zeitverlust, Flexibilität, um schnell zu handeln und letztendlich mehr als nur einer Handvoll Personen in ihrem Team die Kontrolle über die Arbeit an ihrer Website zu geben.
Gute Entwickler, die wissen, was sie tun, können schwer zu finden sein
Headless WordPress ist noch ein relativ neues Setup. Obwohl es keineswegs besonders schwierig ist, JavaScript-Entwickler zu finden, die mit JavaScript (und Frameworks wie React, Vue, Svelte, Gatsby) vertraut sind – und vielleicht sogar einfacher, als derzeit großartige WordPress-Entwickler zu finden, die tatsächlich mit der Integration der Frontend-Schicht vertraut sind WordPress auf herkömmliche Weise, das sich an alle Best Practices hält, ist tendenziell schwieriger zu bekommen.
Nicht immer schneller als Full-Page-Edge-Caching
Es gibt einfachere – und möglicherweise bessere – Wege zu einer schnelleren Website.
Die meisten Unternehmen, die eine Headless-Architektur in Betracht ziehen, sollten zuerst ihr Hosting reparieren, bevor sie eine wesentlich kompliziertere Entscheidung treffen. Dies ist nicht nur viel einfacher, sondern Sie werden auch ohne große Vorabinvestitionen schnell signifikante Verbesserungen feststellen. Ohne in den Wiederaufbau Ihrer Website zu investieren und alle Vorteile Ihrer WordPress-Installation in ihrem aktuellen Zustand einzutauschen.
Wann sollten Sie Headless WordPress vermeiden?
Als allgemeine Faustregel gilt, dass Headless WordPress für die meisten Unternehmen, die mit WordPress bauen, nicht geeignet ist. Kurz gesagt, diejenigen, die:
- Sie möchten vermeiden, zwei getrennte Ebenen (die Inhalts- und die Präsentationsebene) beizubehalten.
- Du möchtest nicht auf den Redaktions- und Content-Management-Workflow verzichten, für den WordPress bekannt ist.
- Geben Sie ihrem Team die Kontrolle und Flexibilität, um zu arbeiten, ohne sich ständig auf Ihre Entwickler verlassen zu müssen.
- Ressourcen sparen möchten (Zeit und Geld).
- Sie haben keine erfahrenen Entwickler zur Verfügung, um die richtigen Entscheidungen darüber zu treffen, wie das System erstellt wird.
- Sie suchen Arbeitnehmerüberlassung oder lassen Ihren Standort von einer Agentur zukunftsorientiert weiterentwickeln?
Für wen ist Headless WordPress gut?
Headless WordPress kann eine gute Option für Ihr Team sein, wenn:
- Ihr Entwicklungsteam ist im Erstellen von JavaScript-Frameworks erfahren, und die Suche nach einem WordPress-Entwickler ist keine Option (aus welchen Gründen auch immer). Wer WordPress aber auch weiterhin als Content-Management-System nutzen möchte, für den kann Headless WordPress eine gute Option sein.
- Ihr Team möchte bestimmte Dinge erreichen, wie z. B. Kontinuität zwischen dem Design einer bereits erstellten SaaS-Plattform, was den Neuaufbau und die Pflege in WordPress erschweren würde. In diesem Fall kann die Trennung von Inhalts- und Präsentationsebene eine gute Option sein.
- Sie sind darauf eingestellt, nicht innerhalb der Grenzen von WordPress-Themes zu bauen und sich nicht speziell auf zusätzliche Funktionen zu verlassen, die Plugins bieten.
- Als Arbeitgeber möchten Sie Ihr technisches Personal kontinuierlich mit den neuesten Fähigkeiten ausbilden und wissen, dass es Ihnen mit größerer Wahrscheinlichkeit länger erhalten bleibt, wenn Sie ihm dieses Wissen vermitteln.
- Ihr Ziel ist es, Optimierungen n -ten Grades an allen Teilen des Stacks durchzuführen .
Beispiele für Websites, die mit Headless WordPress erstellt wurden
Gesundheitslinie

TechCrunch

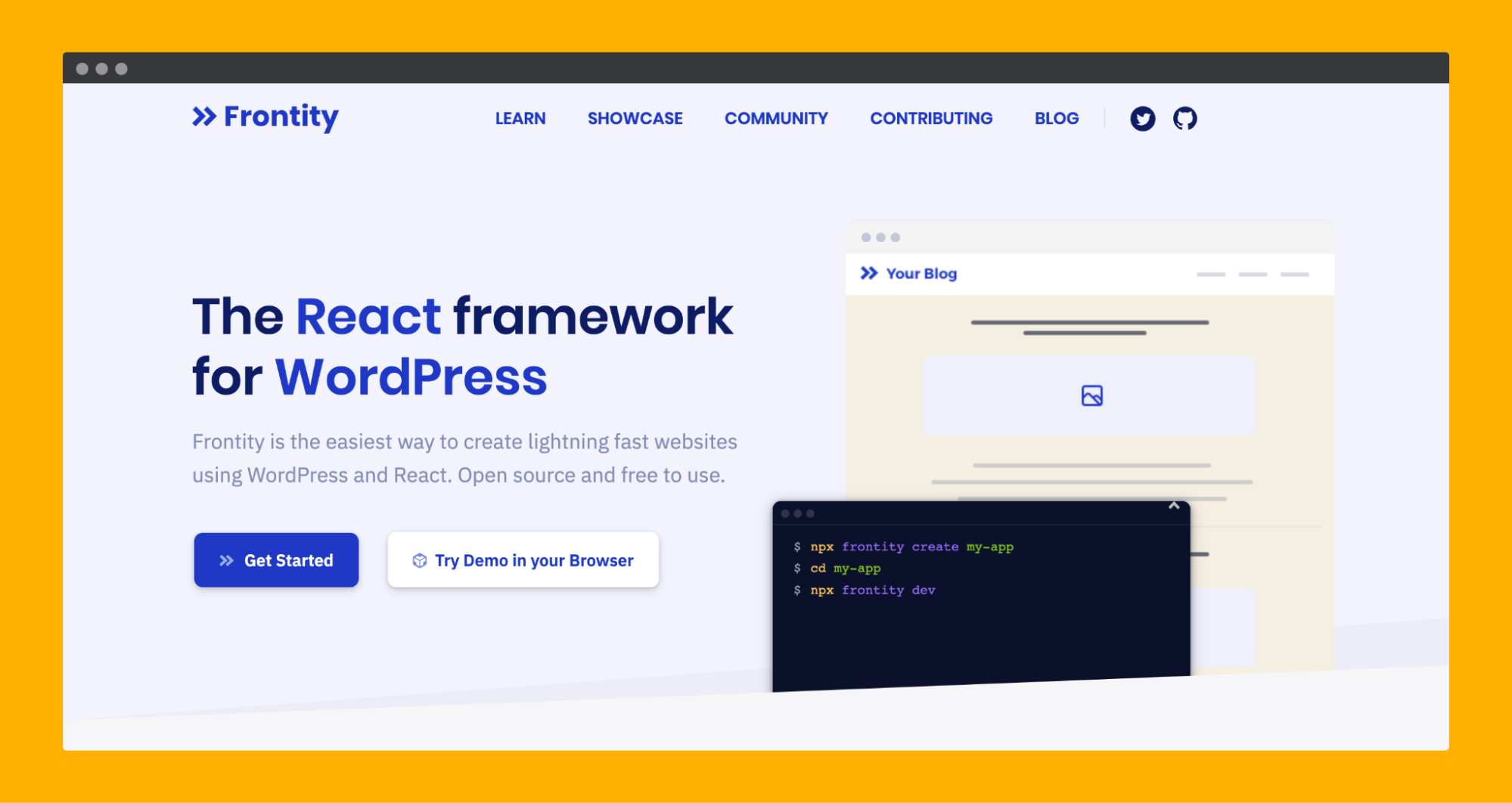
Front

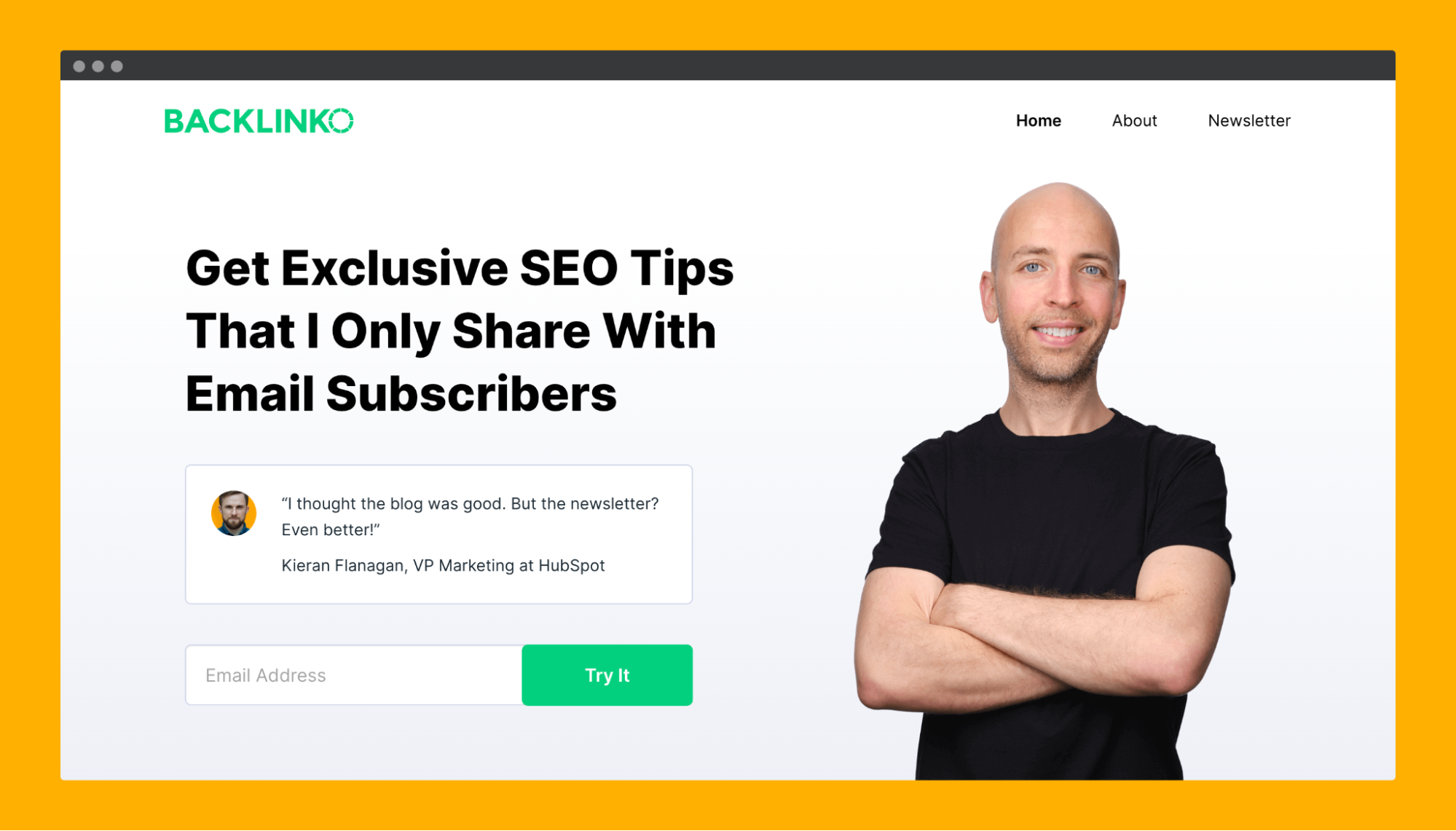
Backlinko

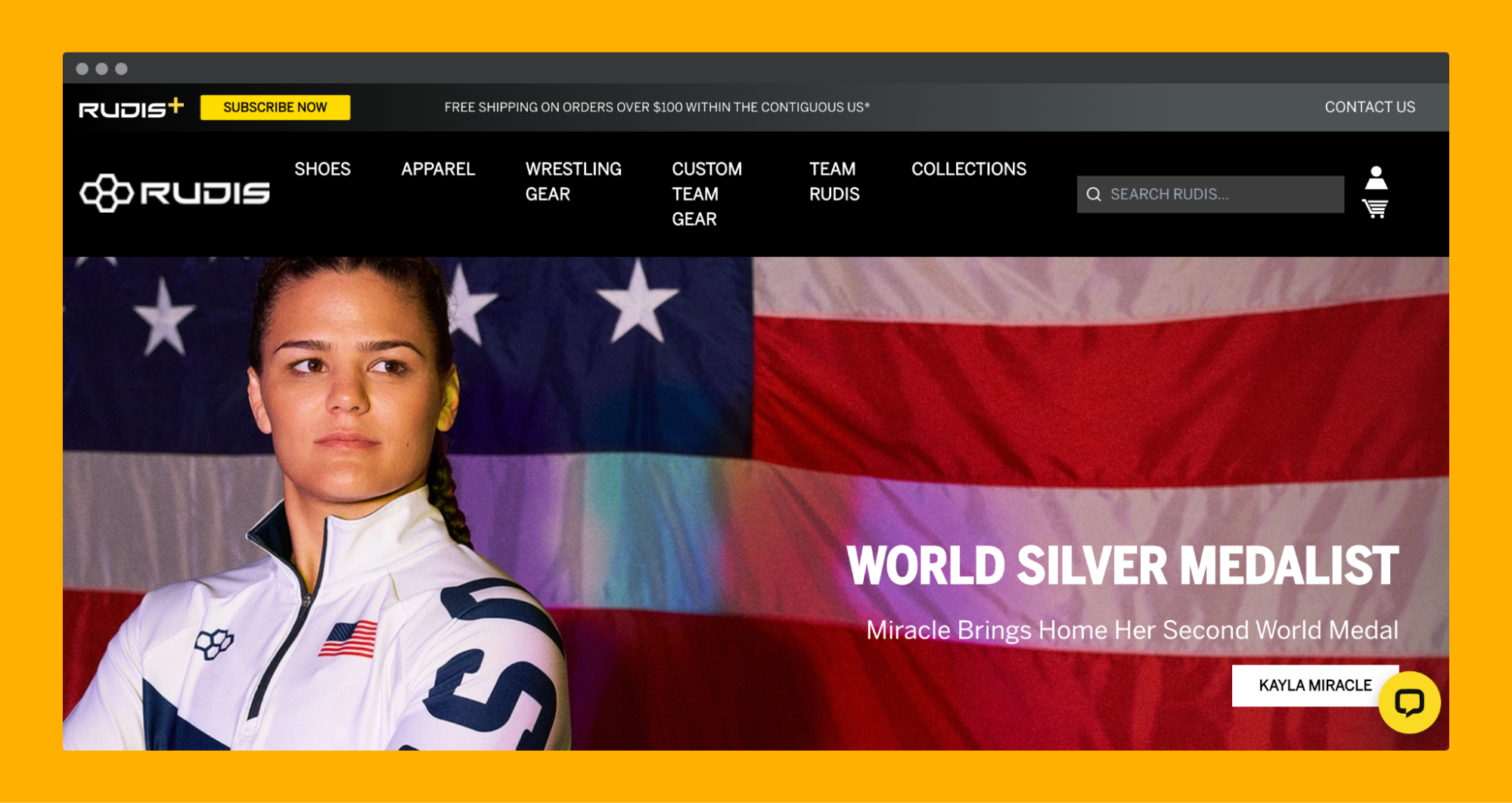
Rudis

After Action Report – Bewertung von Headless als Lösung
Einige wollen Headless erkunden, weil es das glänzende Neue ist, mit dem nur wenige andere arbeiten. Nicht, weil es wirklich die beste Lösung für ein bestimmtes Problem ist, die sonst nicht erreichbar wäre. Als Nebenprodukt fallen die meisten Websites, die den Headless-Ansatz verfolgen, ohne die Notwendigkeit in die Kategorie des Over-Engineering.
Natürlich gibt es auch spannende Implementierungen von Headless WordPress und Szenarien, in denen es eine gute Wahl sein kann. Solche, bei denen die Auswahl es Teams ermöglicht, unglaubliche Websites zu erstellen, die das Ergebnis vorantreiben, das sie erreichen möchten.
Du fragst dich immer noch, ob Headless WordPress zu dem passt, wonach dein Team sucht? Fühlen Sie sich frei, einen Anruf mit uns zu vereinbaren, und wir würden uns freuen, mit Ihnen über die Probleme zu sprechen, die Sie haben und die die Implementierung von kopflosem WordPress in Betracht ziehen, um sie zu lösen.
Oder, wenn dieser Leitfaden bereits alle Ihre Fragen beantwortet hat und Sie bereit sind, den Servebolt-Ansatz auszuprobieren:
Interessiert an Managed Hosting, das empirisch schneller ist? Probieren Sie unseren Ansatz für WordPress-Hosting aus :
- Skalierbarkeit: In den realen Benutzer-Workload-Tests lieferte Servebolt durchschnittliche Reaktionszeiten von 65 ms, 4,9-mal schnellere Reaktionszeiten als die zweitbeste Lösung.
- Die schnellsten globalen Ladezeiten: Durchschnittliche Seitenladezeiten von 1,26 Sekunden bringen uns an die Spitze der Liste der globalen WebPageTest-Ergebnisse.
- Die schnellste Rechengeschwindigkeit: Servebolt-Server bieten bisher unerreichte Datenbankgeschwindigkeiten, verarbeiten 2,44-mal mehr Abfragen pro Sekunde als der Durchschnitt und führen PHP 2,6-mal schneller aus als die zweitbesten!
- Perfekte Sicherheit und Betriebszeit: Mit 100 % Betriebszeit auf allen Monitoren und einer A+-Bewertung unserer SSL-Implementierung können Sie sicher sein, dass Ihre Website online und sicher ist.
