Was ist Headless WordPress: Alles, was Sie wissen müssen
Veröffentlicht: 2022-05-24Was ist Headless WordPress?
Hat es keinen Kopf?
Wie unterscheidet es sich von normalem oder traditionellem WordPress ?
Sollte ich mein traditionelles WordPress aufgeben und anfangen, Headless WordPress CMS zu verwenden?
All diese Fragen, die Ihnen durch den Kopf gehen, lassen Sie ungeduldig auf Antworten zurück?
Wenn ja, dann sind Sie hier genau richtig. In diesem Artikel erfahren Sie alles, was Sie über Headless WordPress CMS wissen müssen.
Kommen wir also ohne Umschweife zum Punkt…
Was ist Headless WordPress CMS?

Headless WordPress CMS ist ein entkoppeltes Content-Management-System, bei dem das Frontend des Systems mit einem anderen eigenständigen Framework erstellt wird als das im Backend verwendete.
Klingt etwas kompliziert?
Lassen Sie es uns aufschlüsseln, damit Sie es leicht verstehen können.
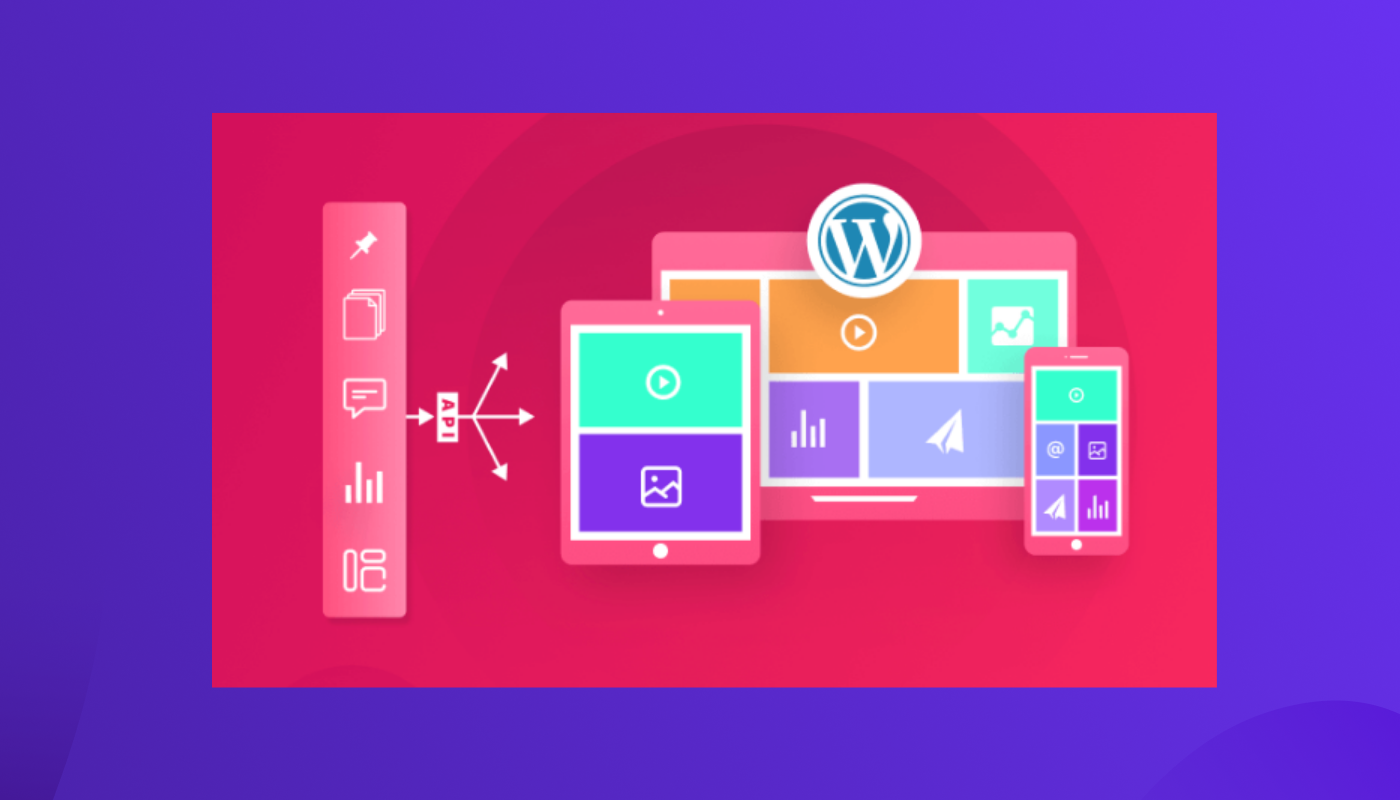
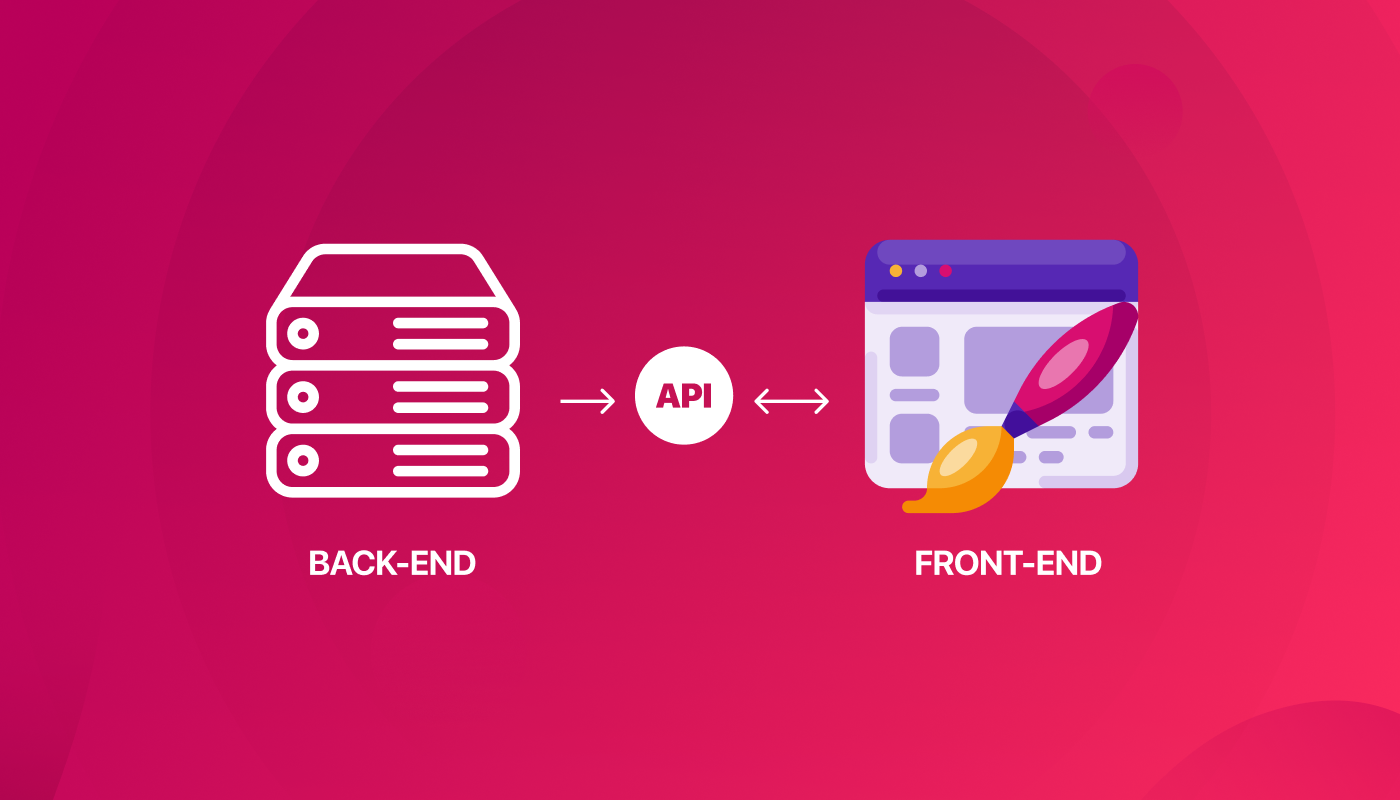
WordPress besteht wie die meisten anderen CMS aus zwei Teilen: Frontend (Head) und Backend (Body). Das Frontend ist die Schnittstelle der Website, die Besucher sehen und mit der sie interagieren. Andererseits ist das Backend der Teil, der den Server darstellt, auf dem der gesamte Code und die Datenbank gespeichert sind. Das Backend wird verwendet, um den Inhalt einer Website anzupassen und zu verwalten.
Normalerweise werden im traditionellen monolithischen WordPress-System sowohl das Backend als auch das Frontend mit derselben Sprache und demselben Framework erstellt und im selben System miteinander gekoppelt. Deshalb werden sie als gekoppelte Content-Management-Systeme bezeichnet. Mit dem gekoppelten CMS können Sie Ihre Ressourcen sowie die Front-End-Visuals (mithilfe von Designs und Block-Editoren) über das Dashboard verwalten.
Im Gegensatz dazu wird in WordPress Headless CMS oder doecoupled WordPress das Frontend (der Head) mit einem anderen Framework erstellt, das eigenständig ist. Da der Kopf getrennt wird und ein anderes Framework verwendet, heißt es Headless. Es ist also nicht wirklich kopflos, sondern ein anderer Kopf!

Wie genau funktioniert WordPress Headless CMS?

Nun stellt sich die Frage, wenn Kopf und Körper unterschiedliche Frameworks oder Systeme verwenden, wie kommunizieren diese beiden? Wie funktioniert die Headless-Architektur?
Nun, die Antwort ist über die REST-API. Sowohl Front- als auch Backend teilen Daten über die WordPress-REST-API . Auch mit Headless können Sie Inhalte aus dem WordPress-Dashboard erstellen, bearbeiten und löschen. Sie können jedoch keine Designs oder Front-End-Editoren verwenden, um eine Vorschau der Änderungen anzuzeigen oder die Änderungen am Front-End abzuschließen.
Sobald Sie Änderungen am WordPres-Backend vornehmen, werden die Daten grundsätzlich über die WordPress-REST-API an das Frontend gesendet, und dann übernimmt das Frontend-Framework die Daten und implementiert sie im Frontend.
Fragst du dich, warum jemand so etwas tun sollte? Weil es scheint, als würde man einen ziemlich langen Weg zurücklegen, um dasselbe zu tun.
Nun, niemand geht den langen und schwierigen Weg, es sei denn, er hat etwas Gutes zu bieten!
Auch wenn es wie zusätzliche Arbeit aussieht, hat es tatsächlich viele Vorteile und ist ideal für viele Unternehmen. Fahren Sie mit dem nächsten Abschnitt fort, um mehr darüber zu erfahren …
Vorteile des WordPress Headless CMS
Werfen wir einen Blick darauf, warum sich Leute dafür entscheiden, den Kopf von ihrer WordPress-Seite abzunehmen und stattdessen ein eigenständiges Frontend zu verwenden:
Schnelle Ladegeschwindigkeit

Einer der Vorteile des Wechsels zu Headless ist die schnellere Ladegeschwindigkeit der Website . Da WordPress PHP verwendet, trifft es jedes Mal, wenn ein Benutzer eine Anfrage sendet, auf den Server, um alle Daten zu sammeln und die Seite von Anfang an zu erstellen. Infolgedessen kann sich die Geschwindigkeit der Website verlangsamen.
Auf der anderen Seite verwendet Headless WordPress Javascript-Frameworks wie Vue.js, React.Js usw. Webseiten werden also nicht jedes Mal erstellt, wenn ein Benutzer eine Anfrage sendet. In diesen Frameworks werden die Seiten als statisches HTML erstellt und nur der Teil, der aktualisiert werden muss, wird aktualisiert, was zu einer schnellen Ladegeschwindigkeit führt. Infolgedessen wird Ihr Kunde eine bessere Benutzererfahrung haben.
Mehr Kontrolle über das Frontend
Während WordPress Ihnen eine gute Menge an Anpassungsoptionen bietet, wenn es um das Frontend geht, vervielfacht sich diese Menge mit Headless. Obwohl die meisten Leute die benutzerfreundlichen Anpassungsoptionen von WordPress lieben, fühlen sich einige dadurch eingeschränkt und möchten das Frontend von Grund auf neu erstellen.
Für solche Leute ist WordPress Headless CMS der richtige Weg. Außerdem gibt es keine festen Optionen , die Sie verwenden müssen, um mit Ihrer WordPress-Site kopflos zu arbeiten. Sie können jedes beliebige Javascript-Framework verwenden und Ihr Frontend mit Ihrem bevorzugten Framework erstellen.
Skalierbarkeit mit Multichannel-Publishing
Sie können eine traditionelle WordPress-Site für Desktop- und Mobilgeräte verwenden. Aber wenn Sie Ihr Unternehmen skalieren und auf mehreren Plattformen wie Social-Media-Plattformen, IoT-Geräten usw. funktionieren möchten, können Sie dies nicht tun.
Headless WordPress ermöglicht es Ihnen, eine einzige zentrale Website zu erstellen und diese auf mehreren Kanälen wie Social-Media-Websites, intelligenten Geräten, IoT-Geräten, mobilen Apps und virtuellen Assistenten wie Alexa usw. zu veröffentlichen.
Und das Tolle daran ist, sobald Sie Änderungen an Ihrem CMS-Ende vornehmen, wird es automatisch auf allen Plattformen veröffentlicht.
Verbesserte Sicherheit

Ja! Auch wenn es den Anschein haben mag, dass Sie mit dem CMS herumspielen, indem Sie es trennen, bietet es tatsächlich eine bessere Sicherheit . Da das Frontend eigenständig ist, ist es für Hacker schwieriger, auf Ihre wertvollen Daten zuzugreifen.
Headless CMS hilft Ihnen, Ihre Website vor Cyber-Bedrohungen wie DDoS-Angriffen zu schützen. Dies ist einer der Hauptvorteile von Headless WordPress.

Möchten Sie wissen, wie Sie Ihre Website wiederherstellen können, wenn sie leider gehackt wird? Erfahren Sie, wie Sie eine gehackte WordPress-Site wiederherstellen.
Nachteile von Headless WordPress CMS
Nein! Headless WordPress ist nicht fehlerfrei. Hier sind einige der Nachteile bei der Verwendung dieser Art von CMS:
Zusätzliche Arbeitsbelastung

Da Sie mit Headless ein zusätzliches Frontend erhalten, das Sie separat verwalten müssen, entsteht ein zusätzlicher Arbeitsaufwand. Abhängig von Ihrer Arbeitskraft und Ihrem Fachwissen kann es schwierig werden, zwei separate Plattformen für eine Website zu unterhalten.
Teuer

Wir alle wissen, dass WordPress ein kostenloses CMS ist, das auch jeder ohne Programmierkenntnisse anpassen kann. Wenn Sie jedoch kopflos arbeiten möchten, müssen Sie Entwickler einstellen, die es für Sie erstellen. Wenn Sie mehrere Entwickler einstellen, um eine separate Front aufzubauen und zu warten, werden Sie viel mehr kosten . Einer der bemerkenswerten Nachteile der Verwendung von WordPress Headless CMS sind die zusätzlichen Kosten.
Abhängigkeit von Entwicklern
Einer der Hauptgründe für die Popularität von WordPress ist die Tatsache, dass man keine Codierung kennen muss, um eine Website mit diesem CMS zu erstellen. Kurz gesagt, keine Abhängigkeit von Programmierern. Dies ändert sich jedoch mit Headless CMS grundlegend.
Bei Headless sind Sie darauf angewiesen, dass die Entwickler das Frontend für Sie bauen. Außerdem können Sie keine Plugins verwenden, um das Frontend zu gestalten, sodass Sie selbst bei kleinsten Änderungen am Frontend auf die Entwickler angewiesen sind.
Kein Zugriff auf die WordPress-Funktion
Wenn Sie den „Kopf“ verlieren, verlieren Sie auch den Zugriff auf all die wunderbaren Funktionen, die WordPress bietet. Beispielsweise gibt es keine Live-Vorschau , die Sie mit den WordPress-WYSIWYG-Editoren erhalten. Darüber hinaus können Sie, wie ich bereits erwähnt habe, keine WordPress-Plugins verwenden, um das Frontend anzupassen.

Wer sollte sich nicht für ein Headless WordPress CMS entscheiden?
Hier sind einige der Fälle, in denen Sie die Verwendung einer Headless-WordPress-Site vermeiden sollten:
- Wenn Sie derzeit eine Website haben, die viele Plugins verwendet , die Ihr Frontend stark beeinträchtigen. Wie in Like ist Ihr Frontend stark von den Plugins abhängig.
- Auch, wenn Sie nicht wissen, wie man codiert, oder es sich nicht leisten können, einen Entwickler einzustellen , der die Codierung durchführt, die zum Erstellen des Frontends Ihrer Website erforderlich ist.
- Wenn Sie gerne Drag-and-Drop-Editoren wie Elementor zum Erstellen Ihrer WordPress-Site verwenden, sollten Sie Headless-CMS vermeiden.
Suchen Sie nach einer einfachen Anleitung zum Erstellen einer geräteresponsiven Website mit einer Seite? Schauen Sie sich den Blog an , wie man eine Single-Page-Website mit One-Page-Navigation in WordPress erstellt
Wer sollte sich für ein Headless WordPress CMS entscheiden?
Wenn Sie nach den unten aufgeführten Dingen suchen, dann werden Sie die kopflose WordPress-Website lieben:
- Wenn Sie die Sicherheit Ihrer WordPress-Website verbessern möchten.
- Sie brauchen mehr Flexibilität, wenn es um die Front-End-Anpassung geht, die WordPress-Themes und Plugins nicht leisten können.
- Schließlich, wenn Ihre Website keine regelmäßigen Updates und Upgrades benötigt.
Möchten Sie mehr über den Unterschied zwischen WooCommerce und OpenCart erfahren? Schauen Sie sich unseren Blog an
WooCommerce VS OpenCart: Detaillierter Vergleich
Was ist mit Headless WooCommerce?
Eine kopflose WooCommerce-Site hätte, wie bereits erwähnt, eine eigenständige Front-End-Benutzeroberfläche, die in einer anderen Sprache erstellt wurde. Auch hier hat es alle Vor- und Nachteile, die oben in diesem Blog bereits erwähnt wurden.
Eine WooCommerce-Site benötigt jedoch häufigere Updates als eine normale WordPress-Site. Also, ich würde sagen, wenn Sie Besitzer einer WooCommerce-Site sind, dann sollten Sie sich an WordPress halten, anstatt sich für Headless zu entscheiden.
Wenn Sie außerdem einen großartigen WooCommerce-Builder verwenden, erhalten Sie maximale Kontrolle über die Benutzeroberfläche Ihrer Website. Sie können zum Beispiel ShopEngine verwenden – den umfassendsten WooCommerce-Builder für Elemento r.
Mit diesem preisgekrönten Plugin können Sie alle Ihre WooCommerce-Seiten individuell gestalten, einschließlich der Produktseite, Kategorieseite, Warenkorbseite usw. Sie haben Zugriff auf über 70 Widgets, um diese Seiten ohne Programmierung individuell zu erstellen.
Zusammen mit den Seitenvorlagen erhalten Sie auch ein 13+ Modul für Fortgeschrittene, um Funktionen wie Vorbestellung, Nachbestellung, Schnellansicht, Schnellkasse, Teilzahlung usw. zu Ihrem WooCommerce-Shop hinzuzufügen.
Und da Sie so viele Funktionen in einem Plugin erhalten, müssen Sie sich auch keine Sorgen darüber machen, dass mehrere Plugins Ihre Website verlangsamen. Holen Sie sich also jetzt Ihre Kopie von ShopEngine, wenn Sie ein WooCommerce-Site-Besitzer sind, bei dem flexible Anpassungen oberste Priorität haben.
Abschließende Worte zu WordPress als Headless CMS
Jetzt wissen Sie, dass ein Headless WordPress nicht wirklich Headless ist! Es ist nur ein anderer Kopf (Frontend) mit einer anderen Sprache und einem anderen Framework.
Das Headless WordPress wurde nicht gebaut, um das traditionelle WordPress unbedingt zu ersetzen. Abhängig von den Anforderungen und Fähigkeiten der Person kann es jedoch für viele eine praktikable Option sein.
Und wenn Sie jemand sind, der nicht bereit ist oder es sich nicht leisten kann, Entwickler zu programmieren oder einzustellen, um kopflos zu werden, können Sie sich immer auf das zuverlässig gekoppelte WordPress-CMS verlassen, das mehr als eine gut genug Plattform bietet, um erstaunliche Websites zu erstellen.
Wenn Sie Ihr WordPress akzentuieren müssen, können Sie ElementsKit verwenden, um eine Website mit Ihrem gewünschten Aussehen zu erstellen. Dies ist ein Drag-and-Drop-WordPress-Plugin mit vielen integrierten Abschnitten und Seiten, die Sie mit wenigen Klicks importieren und im Handumdrehen nach Ihren Wünschen anpassen können.
Schließen Sie sich also einer Familie von einer halben Million Menschen an, die ElementsKit lieben, um noch heute eine Website zu erstellen. Sie können ElementsKit Pro jetzt mit 20 % RABATT mit dem Gutscheincode: community20
