So verbergen Sie die Schaltfläche „In den Warenkorb“ in WooCommerce
Veröffentlicht: 2020-09-21 Suchen Sie nach einer Möglichkeit, die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce auszublenden? Wenn ja, dann sind Sie an der richtigen Stelle, denn in diesem kurzen Tutorial werde ich Ihnen eine Lösung für dieses Problem bieten. Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass die Anpassung der WooCommerce-Shopseite zu einer besser angepassten Benutzererfahrung führt. Wir alle wissen, dass die Standardversion aktualisiert werden muss, damit Ihr Geschäft besser aussieht.
Suchen Sie nach einer Möglichkeit, die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce auszublenden? Wenn ja, dann sind Sie an der richtigen Stelle, denn in diesem kurzen Tutorial werde ich Ihnen eine Lösung für dieses Problem bieten. Wenn Sie mit WooCommerce vertraut sind, wissen Sie, dass die Anpassung der WooCommerce-Shopseite zu einer besser angepassten Benutzererfahrung führt. Wir alle wissen, dass die Standardversion aktualisiert werden muss, damit Ihr Geschäft besser aussieht.
Bevor Sie jedoch all diese Änderungen vornehmen können, müssen Sie zunächst das WooCommerce-Plugin installieren. Es ist kostenlos erhältlich und Sie können es direkt im Backend Ihrer Website herunterladen.
In diesem kurzen Tutorial zeige ich Ihnen, wie Sie die Schaltfläche „In den Warenkorb“ für ein bestimmtes Produkt und für eine bestimmte Zeit auf der Produkt- und Shop-Seite ausblenden.
Bevor wir zu den detaillierten Schritten dazu kommen, fragen Sie sich vielleicht, warum Sie die Schaltfläche „In den Warenkorb“ für ein bestimmtes Produkt ausblenden können. Es gibt viele Gründe, warum Sie dies tun möchten, zum Beispiel, wenn Sie mit Elektronik wie mobilen Geräten zu tun haben, werden viele Produkte einige Tage vor dem Kauf eingeführt.
Die Spezifikationen werden früh veröffentlicht, so dass viele Online-Shop-Besitzer detaillierte Spezifikationen der Produkte angeben, bevor sie zum Kauf angeboten werden.
Dies bedeutet, dass der Ladenbesitzer die Schaltfläche „In den Warenkorb“ nicht auf der Seite haben kann, da er nicht möchte, dass die Leute das Produkt jetzt kaufen, bis es zum Kauf verfügbar ist.
Schaltfläche „In den Warenkorb“ ausblenden WooCommerce
Lassen Sie uns nach all dem nun zur Lösung übergehen. Bei der Behandlung dieses speziellen Problems war der erste Gedanke, der in Betracht gezogen werden kann, die Vorlagendateien zu bearbeiten.
Dies könnte ein großartiger Ansatz sein, aber es ist keine kluge Lösung für so kleine Anpassungen wie die vorliegende. Dann wurde mir klar, dass WooCommerce mehrere Hooks zulässt, und mit Hilfe dieser Hooks können wir Preise und Schaltflächen entfernen. Lassen Sie uns nun einen Blick auf die Schritte werfen, die Sie befolgen müssen, um dies zu erreichen.
a) Schritte zum Ausblenden der Schaltfläche „In den Warenkorb“ in WooCommerce für ein bestimmtes Produkt
Für diese Lösung verwenden wir einen Filter namens „woocommerce_is_purchasable“, mit dem Sie überprüfen können, ob ein Produkt käuflich ist oder nicht.
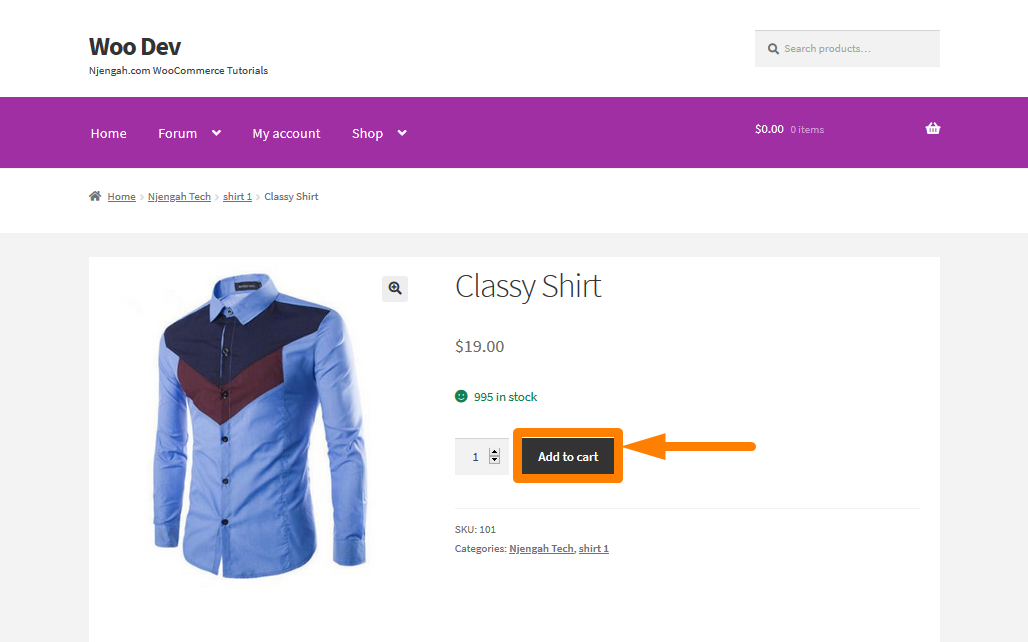
Zusätzlich verwenden wir eine Produkt-ID, die Sie benötigen, um die Änderungen an der Shop- und Produktseite vorzunehmen. Für dieses Beispiel verwende ich ein Produkt, das ich in meinem WooCommerce-Shop habe, mit einer Produkt-ID von 185, die so aussieht: 
Hier sind die einfachen Schritte, die Sie befolgen müssen:
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Suchen Sie nach dem Öffnen der Theme-Editor -Seite nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, die die Schaltfläche „In den Warenkorb“ in WooCommerce für ein bestimmtes Produkt ausblendet.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
/**
* @snippet „Zum Warenkorb hinzufügen“-Button in WooCommerce ausblenden
*/
add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 );
Funktion woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
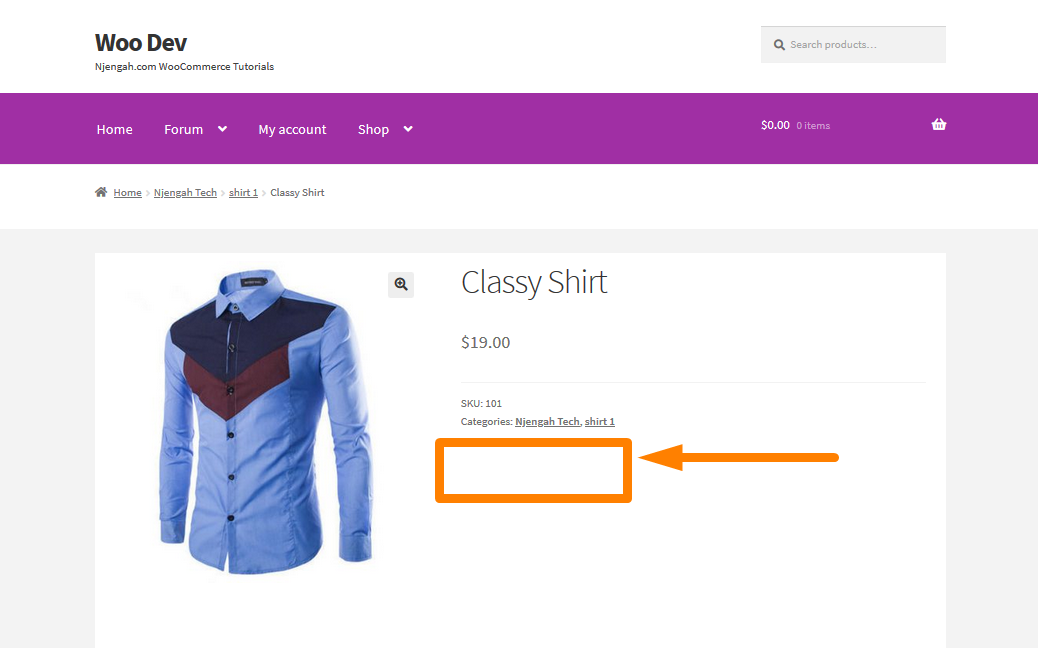
}- Um das Ergebnis zu sehen, aktualisieren Sie einfach die Seite und Sie sollten Folgendes sehen:

Wie der Kodex funktioniert
Im obigen Code prüfen wir, ob die aktuelle Produkt-ID 185 ist. Wenn es sich um dieses Produkt handelt, wird ein falscher Wert zurückgegeben, der besagt, dass dieses Produkt nicht käuflich ist. Wenn die Produkt-ID jedoch nicht 185 ist, wird „true“ zurückgegeben.
Dies impliziert, dass das Produkt käuflich ist. Die Schaltfläche „In den Einkaufswagen“ wird auf der Produktseite nicht angezeigt, wenn sie nicht käuflich ist.
b) Schritte zum Anzeigen der Schaltfläche „In den Warenkorb“ nach einem bestimmten Datum
Nachdem wir nun wissen, wie man die Schaltfläche „In den Warenkorb“ auf der Shop- und Produktseite ausblendet, lassen Sie uns für ein bestimmtes Produkt untersuchen, wie Sie es für eine bestimmte Zeit ausblenden können.

Es ist sehr einfach und alles, was Sie tun müssen, ist, diesen Schritten zu folgen. Möglicherweise müssen Sie dies tun, wenn das jeweilige Produkt ein Veröffentlichungsdatum hat und Sie die Anpassung nicht zweimal vornehmen möchten.
Diese Methode spart Ihnen viel Zeit, da sie automatisch im Hintergrund ausgeführt wird, ohne dass Sie etwas tun müssen. Das bedeutet, dass Sie ein Veröffentlichungs- oder Startdatum benötigen, da ich in meinem Fall die Schaltfläche nach dem 10. August 2020 anzeigen werde.
- Melden Sie sich bei Ihrer WordPress-Site an und greifen Sie als Admin-Benutzer auf das Dashboard zu.
- Klicken Sie im Dashboard-Menü auf Darstellungsmenü > Themen-Editor-Menü . Wenn die Seite „Design- Editor “ geöffnet wird, suchen Sie nach der Datei mit den Designfunktionen, in der wir die Funktion hinzufügen, die nach einem bestimmten Datum die Schaltfläche „In den Warenkorb“ anzeigt.
- Fügen Sie der PHP -Datei den folgenden Code hinzu:
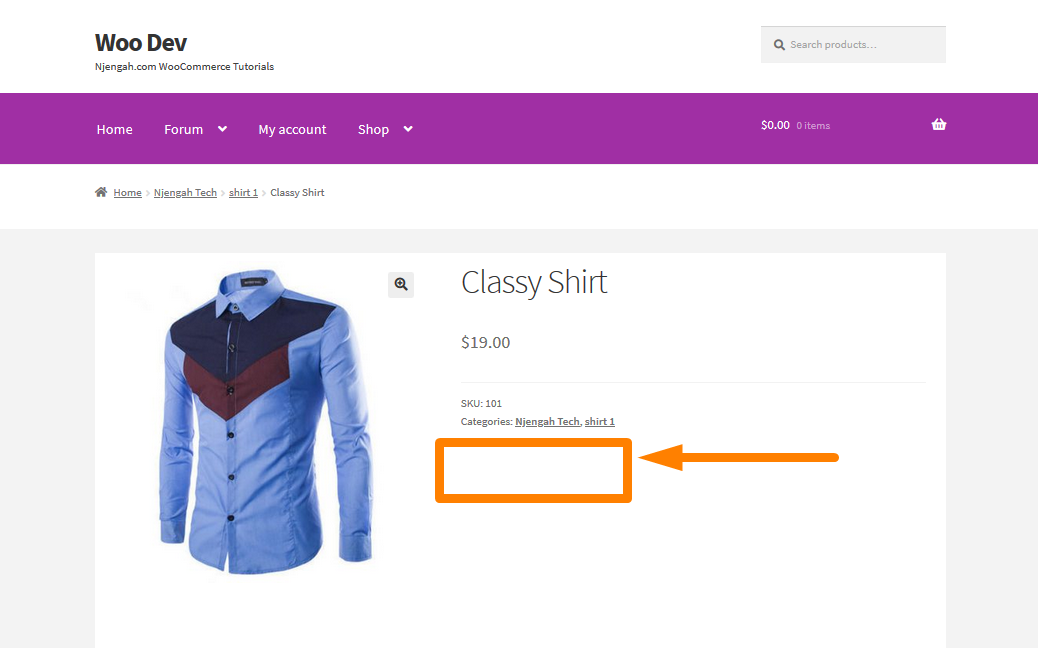
/** * @snippet Zeigt die Schaltfläche „In den Einkaufswagen“ nach einem bestimmten Datum */ add_filter( 'woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2 ); Funktion woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) { $aktuelles_datum = date('Ymd'); $release_date = date( 'Ymd', strtotime('2020-08-10') ); if( strtotime($aktuelles_datum) < strtotime($release_date) && $product->get_id() == 185 ) { $is_purchasable = falsch; } Rückgabe $is_purchasable; }Um das Ergebnis zu sehen, müssen Sie die Produktseite aktualisieren, und Sie sollten Folgendes sehen:

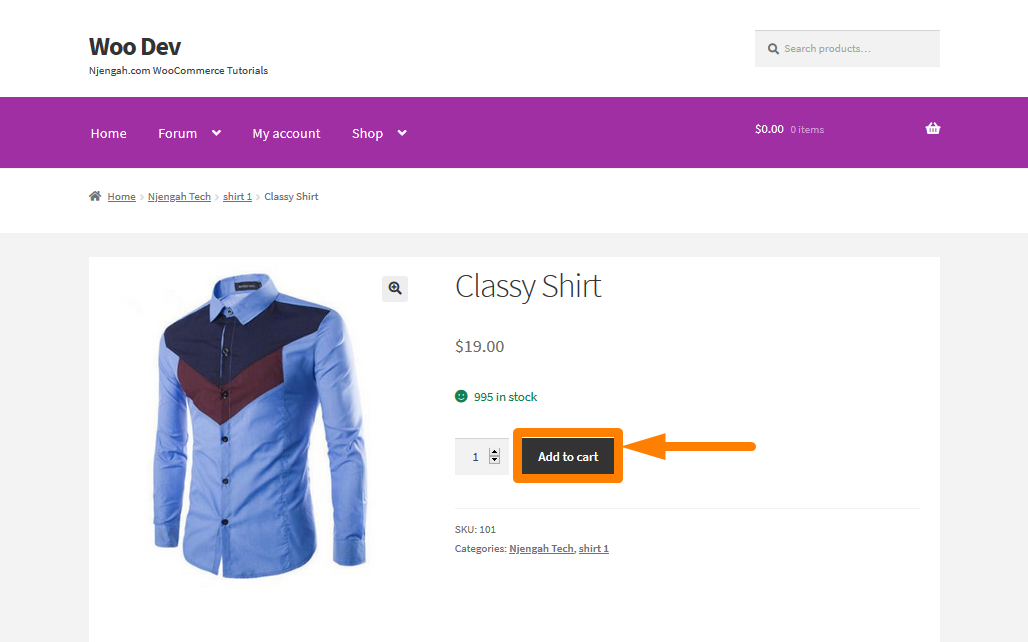
Nachdem die Zeit verstrichen ist, sollten Sie die Schaltfläche In den Warenkorb sehen: 
Wie der Kodex funktioniert
Im obigen Code prüfen wir zunächst, ob das aktuelle Datum kleiner als das Veröffentlichungsdatum ist. Mit anderen Worten, wir überprüfen nur, ob das aktuelle Datum nicht das Veröffentlichungsdatum ist. Wenn dies der Fall ist, gibt der Code ein False zurück, was bedeutet, dass die Schaltfläche „In den Warenkorb“ nicht angezeigt wird.
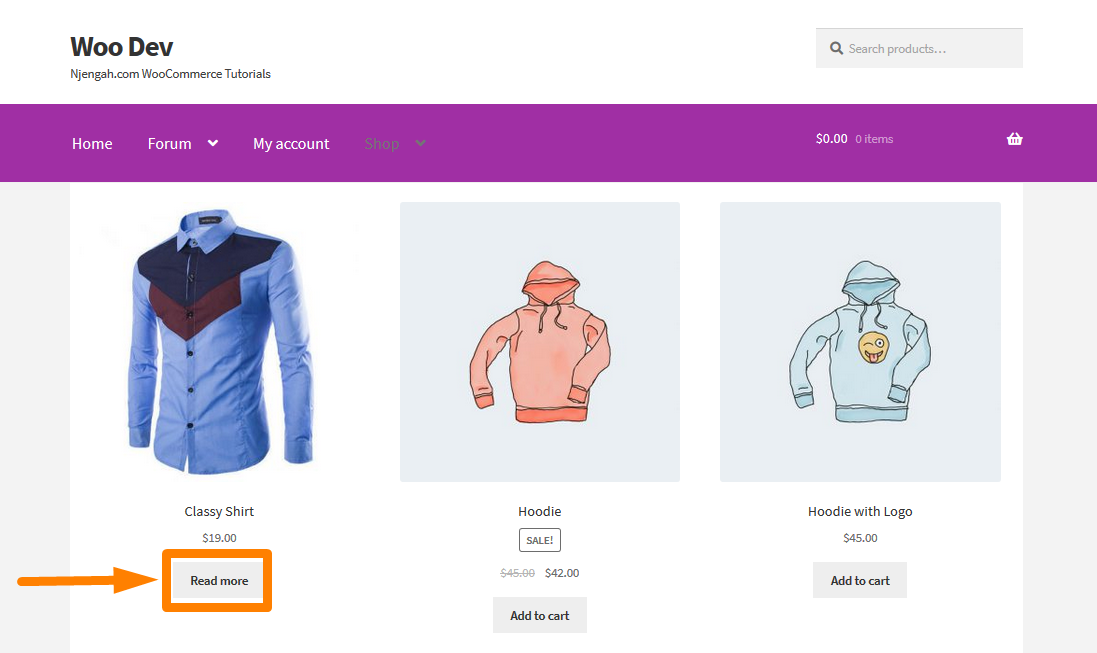
Es ist jedoch wichtig zu beachten, dass alle Lösungen in diesem Artikel auf der Shop-Seite mit dem Link zur Produktseite „Weiterlesen“ für das Produkt anzeigen. So wird das Produkt auf der Shop-Seite angezeigt: 
Fazit
In diesem Tutorial habe ich Ihnen eine detaillierte systematische Anleitung gegeben, wie Sie die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce auf der Produktseite ausblenden können. Im ersten Beispiel habe ich Ihnen gezeigt, wie Sie diesen Button auf der Produktseite für ein bestimmtes Produkt ausblenden können. Im zweiten habe ich gezeigt, wie Sie die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce für eine bestimmte Zeit ausblenden können. Dies kann insbesondere dann nützlich sein, wenn ein Produkt ein Start- oder Veröffentlichungsdatum hat.
Ähnliche Artikel
- So entfernen Sie verwandte Produkte in WooCommerce in 3 einfachen Optionen
- So stellen Sie ausgewählte Produkte in WooCommerce ein
- So ändern Sie die Größe von WooCommerce-Produktbildern
- So fügen Sie das Entfernen-Symbol zur WooCommerce-Checkout-Seite hinzu
- So entfernen Sie wurde zu Ihrem Warenkorb hinzugefügt Nachricht WooCommerce
- So verstecken Sie alle Produkte auf der Shop-Seite in WooCommerce
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- So benennen Sie Bestellstatusmeldungen in WooCommerce um
- So verkaufen Sie digitale Produkte mit WooCommerce
- So blenden Sie das WooCommerce-Gutscheincodefeld aus
- So verbergen oder entfernen Sie das Mengenfeld von der WooCommerce-Produktseite
- So zeigen Sie WooCommerce-Produkte nach Kategorie an
- So ändern Sie den vorrätigen Text in WooCommerce
- So sortieren Sie WooCommerce-Kategorien für eine bessere Benutzererfahrung
- So fügen Sie eine Beschreibung nach dem Preis in WooCommerce hinzu
- So fügen Sie Kategorien zu WooCommerce-Produkten hinzu
- So deaktivieren Sie die Zahlungsmethode für eine bestimmte Kategorie
- So deaktivieren Sie die Option „An eine andere Adresse versenden“.
- So überspringen Sie den Warenkorb und leiten Sie zur Checkout-Seite WooCommerce weiter
- So erstellen Sie einen WooCommerce-Admin-Hinweis für das Plugin – WooCommerce-Entwicklung
