7 richtige Wege, um ausgewählte Bilder in WordPress auszublenden
Veröffentlicht: 2022-12-20Das Ausblenden von hervorgehobenen Bildern in WordPress ist in manchen Situationen praktisch. Beispielsweise möchten Sie einen minimalistischen Look erzielen oder Bilder aus bestimmten Bereichen Ihrer Website entfernen.
Stellen Sie sich vor, Sie haben einen Blog-Beitrag, der mit dem vorgestellten Bild überladen aussieht. Sie möchten jedoch weiterhin, dass das vorgestellte Bild auf der Blog-Listing-Seite angezeigt wird. In diesem Fall ist es das Ticket, das Bild in Ihrem individuellen Blog-Beitrag zu verstecken, ohne es vollständig zu entfernen.
Die folgenden Anweisungen helfen Ihnen, WordPress-Featured-Bilder mithilfe der integrierten Funktion und anderer Optionen richtig auszublenden.
Lassen Sie uns darauf eingehen!
- #1 Ausgewählte Bilder hochladen
- #2 Hochgeladene Beitragsbilder entfernen
- #3 Deaktivieren Sie Auto-Set Featured Images
- #4 Ausgewählte Bilder in WordPress über die Theme-Einstellungen ausblenden
- #5 Verwenden Sie Code, um ausgewählte Bilder in WordPress auszublenden
- #6 Aktivieren Sie ein Hiding Featured Image Plugin
- #7 Aktivieren Sie ein Dateischutz-Plugin
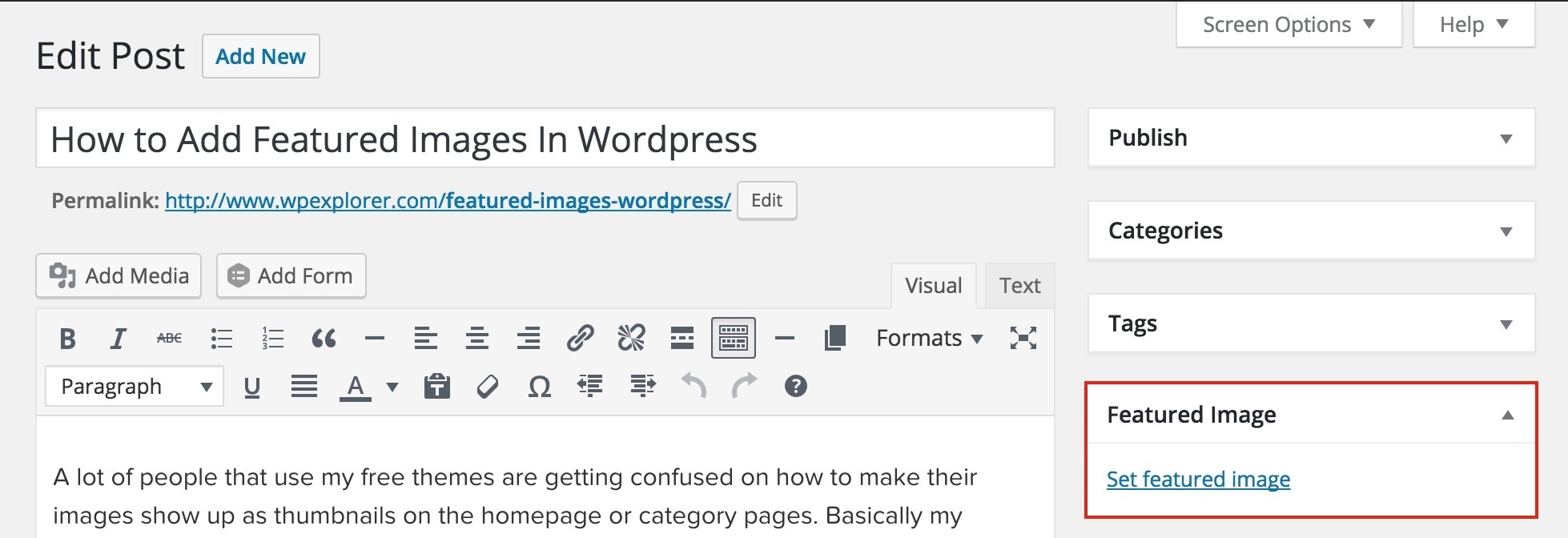
#1 Ausgewählte Bilder hochladen
Am einfachsten ist es, Ihre Beitragsbilder gezielt und übersichtlich hochzuladen und einzustellen. Sie sollten eine Liste von Blog-Beiträgen haben, in denen bestimmt ist, ob sie Bilder enthalten oder nicht. Indem Sie Ihre Bilder definieren und planen, haben Sie die volle Kontrolle über sie und können sie effektiv verwalten.
Lassen Sie den Abschnitt Vorgestelltes Bild leer, wenn Sie nicht möchten, dass das Vorgestellte Bild des Beitrags nirgendwo angezeigt wird.

Um die von WordPress vorgestellten Bilder zu verstehen und wie man sie verwendet, lesen Sie unseren Artikel für weitere Details.
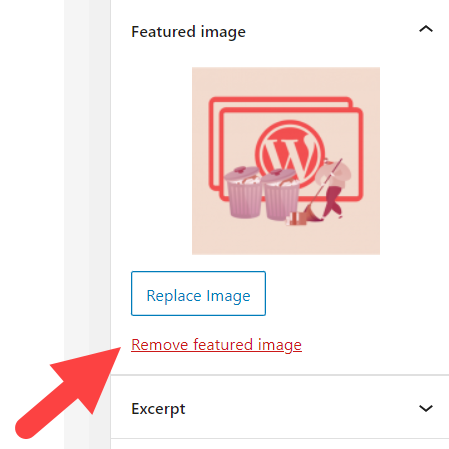
#2 Hochgeladene Beitragsbilder entfernen
Nachdem Sie ein Beitragsbild für Ihren Beitrag festgelegt haben, führen Sie diese Schritte aus, um es zu entfernen. Diese Methode funktioniert sowohl mit dem Classic-Editor als auch mit dem Gutenberg-Editor.
- Suchen Sie in Ihrem Beitrag oder Ihrer Seite den Abschnitt Vorgestelltes Bild .
- Klicken Sie auf die Schaltfläche Beitragsbild entfernen .

3. Zeigen Sie Ihren Beitrag in der Vorschau an und aktualisieren Sie ihn, um ihn fertigzustellen.
WordPress legt jedoch gelegentlich automatisch ein Standardbild für alle Ihre Blogbeiträge fest oder weist das erste Bild im Beitrag als Beitragsbild zu. Aus diesem Grund enthalten Ihre Beiträge immer noch ausgewählte Bilder, obwohl Sie sie gelöscht oder keine Bilder hochgeladen haben.
Tritt dieses Problem auf? Befolgen Sie die nachstehende Methode.
#3 Deaktivieren Sie Auto-Set Featured Images
Ihre vorgestellten Bilder werden an zwei Orten angezeigt:
- Beiträge/Seiten: Normalerweise am Anfang eines Beitrags oder einer Seite.
- Blog-Galerie-Seite: In der Beitragsliste, die Sie auf Ihrer Website veröffentlicht haben.
Wenn Sie ein Featured-Image-Plugin verwenden, generiert es wahrscheinlich automatisch ein Standard-Featured-Image für Ihren Inhalt. Mit anderen Worten, die automatisch generierten Beitragsbilder werden nicht in Ihren Posts, sondern auf der Post-Galerie-Seite angezeigt.
Die Funktionalitäten und Einstellungen jedes Plugins sind unterschiedlich. Sie sollten besser prüfen, ob Ihr Plugin eine Option zum Deaktivieren der automatisch eingestellten vorgestellten Bilder bietet. Sie können sich auch an das Support-Team des Plugins wenden, um Hilfe zu erhalten.
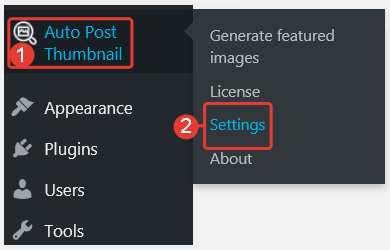
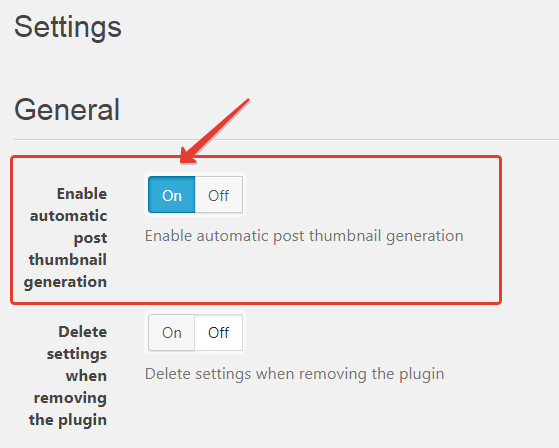
Angenommen, Sie verwenden das Plug-in für automatisch hervorgehobene Bilder. So deaktivieren Sie die automatischen Beitragsbilder:
- Navigieren Sie in Ihrem Admin-Dashboard zu Auto Post Thumbnail → Settings .

2. Scrollen Sie nach unten, um die automatische Generierung von Post-Thumbnails zu aktivieren und deaktivieren Sie sie.

#4 Ausgewählte Bilder in WordPress über die Theme-Einstellungen ausblenden
Das Neve-Design gibt Ihnen die Möglichkeit, vorgestellte Bilder auf der gesamten Website und sogar in bestimmten Beiträgen auszublenden. Darüber hinaus können Sie wählen, ob Sie ausgewählte Bilder von der Blog-Listing-Seite und einem einzelnen Beitrag/einer einzelnen Seite oder beiden ausblenden möchten.

Blenden Sie Miniaturbilder von Blog-Listing-Seiten aus
Zuerst müssen Sie das Neve-Design installieren und aktivieren. Dann:
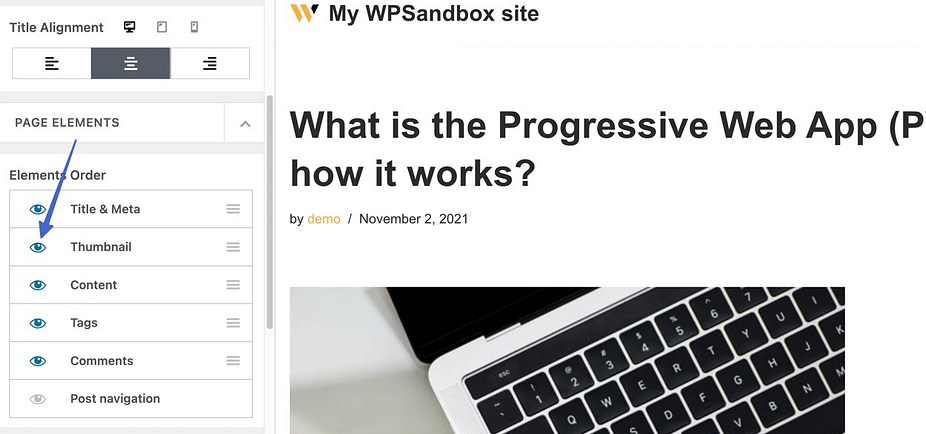
- Gehen Sie zu Aussehen → Anpassen und wählen Sie Layout → Blog/Archiv .
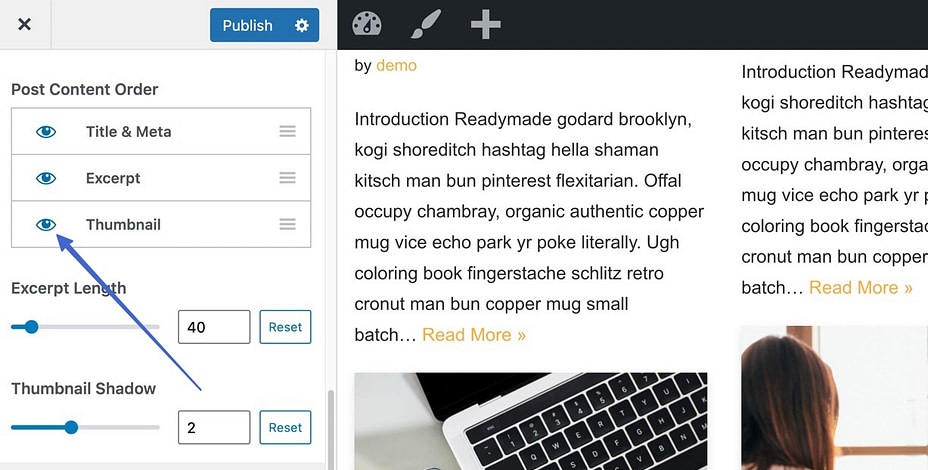
- Drücken Sie im Menü „ Post Content Order “ auf das Augensymbol unter dem Abschnitt „ Thumbnails “.

Dadurch wird die Anzeige von Miniaturansichten auf Ihrer Blog-Galerieseite deaktiviert. Daher werden nur die von Ihnen eingegebenen Beitragstitel, Beschreibungen und Metadaten angezeigt.

Post-Miniaturansichten von der gesamten Website verbergen
Neben der Post-Listing-Seite ermöglicht das Neve-Theme das Ausblenden aller vorgestellten Bilder auf Ihren Posts/Seiten.
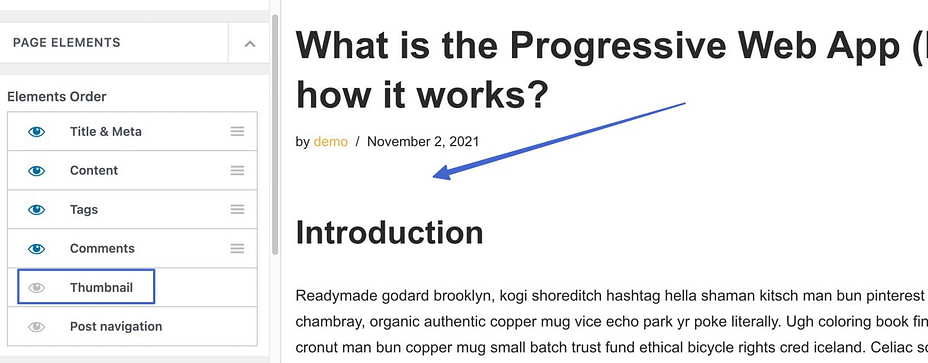
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen → Anpassen und klicken Sie dann auf Layout → Einzelner Beitrag .
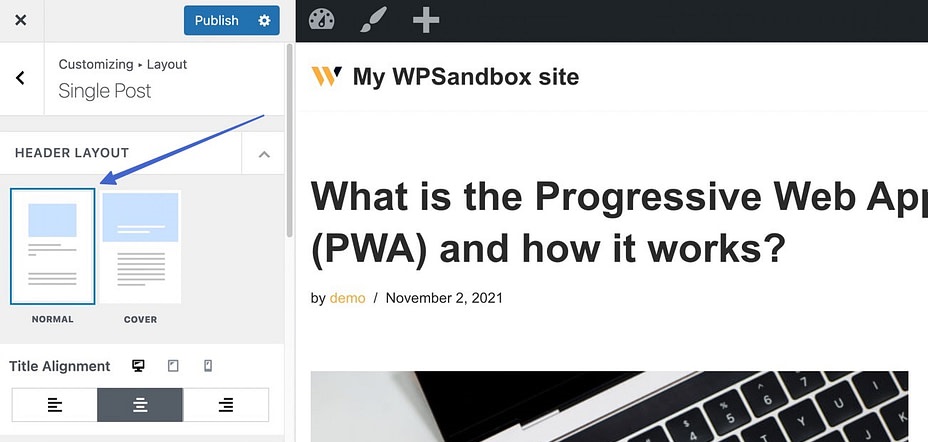
- Stellen Sie sicher, dass Sie den normalen Modus unter dem Header-Layout auswählen.


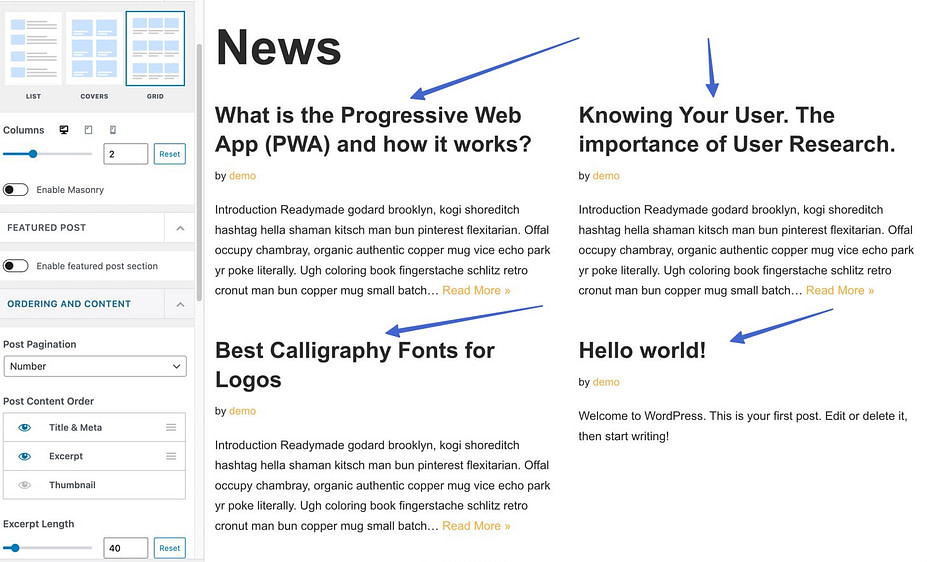
3. Scrollen Sie nach unten zum Abschnitt Elementreihenfolge und deaktivieren Sie das Augensymbol neben dem Miniaturelement .

4. Klicken Sie auf die Schaltfläche „ Veröffentlichen “, damit die Miniaturansichten in der Beitragsansicht verschwinden.

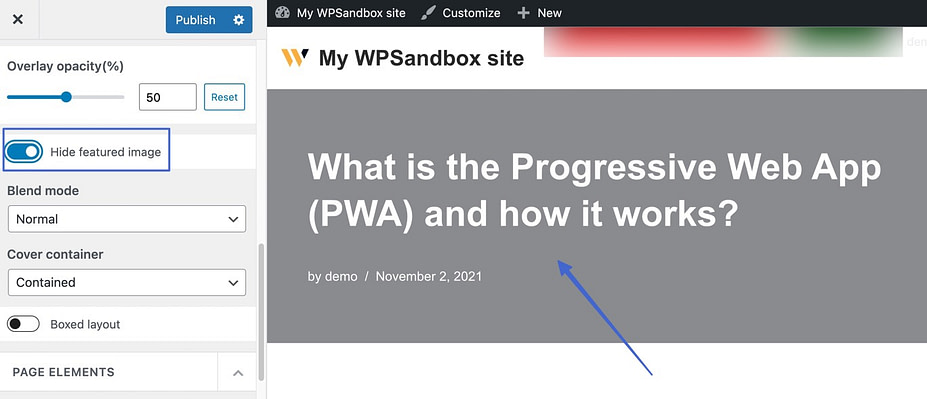
Falls Sie das Cover anstelle des normalen Header-Layouts verwenden, ist hier die Route:
- Scrollen Sie nach unten zum Abschnitt „ Layout “ und schalten Sie die Option „Vorgestelltes Bild ausblenden“ auf „ Ein “ um.

2. Klicken Sie auf die Schaltfläche „Veröffentlichen “ und genießen Sie die Ergebnisse.
Denken Sie daran, dass diese Methode die vorgestellten Bilder jedes Beitrags auf Ihrer Website verbirgt. Die Bilder sind jedoch weiterhin auf der Blog-Listing-Seite sichtbar. Es ist eine großartige Option, wenn Sie möchten, dass Ihre Beiträge ordentlich sind und die vorgestellten Bilder auf der Blog-Galerieseite bleiben.
Blenden Sie hervorgehobene Bilder in bestimmten Blog-Beiträgen aus
Schließlich hilft Ihnen das Neve-Design, die Miniaturbilder von einzelnen Posts auszublenden, während sie standardmäßig aktiviert bleiben.
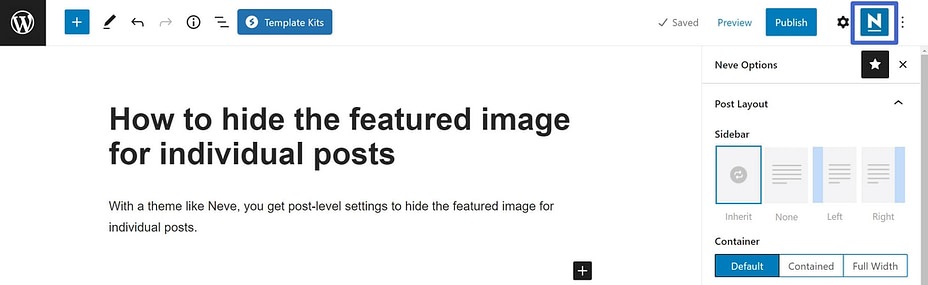
- Öffnen Sie den Beitrag, in dem Sie das Beitragsbild ausblenden möchten.
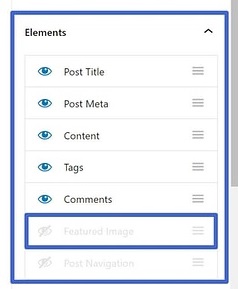
- Wählen Sie im Post-Bearbeitungsbildschirm das N -Symbol in der oberen rechten Ecke, um die Neve-Optionen zu öffnen.

3. Deaktivieren Sie die Option „ Empfohlenes Bild “ im Abschnitt „ Elemente “.

#5 Verwenden Sie Code, um ausgewählte Bilder in WordPress auszublenden
Was ist, wenn Ihr Design Ihnen nicht die Möglichkeit bietet, ausgewählte Bilder auszublenden? Dazu können Sie Code schreiben.
- Gehen Sie in Ihrem Admin-Panel zu Aussehen → Anpassen → Zusätzliches CSS .
- Kopieren Sie den folgenden Code und fügen Sie ihn ein:
.entry-content img {
Anzeige: keine;
}Dadurch wird das vorgestellte Bild für alle Ihre Beiträge ausgeblendet. Falls Sie ein hervorgehobenes Bild eines bestimmten Beitrags ausblenden möchten, geben Sie den folgenden Code ein:
.post-12345 .post-image {
Anzeige: keine;Denken Sie daran, „12345“ durch Ihre tatsächliche Post-ID zu ersetzen.
3. Klicken Sie zum Abschluss auf Veröffentlichen .
Bitte beachten Sie, dass diese Technik die vorgestellten Bilder nicht dauerhaft aus Ihrer WordPress-Medienbibliothek löscht. Stattdessen werden nur die Bilder von bestimmten Beiträgen ausgeblendet.
#6 Aktivieren Sie ein Hiding Featured Image Plugin
Diese Methode ist anfängerfreundlich. Aktivieren Sie einfach ein Plugin, und es hilft Ihnen, den Ärger zu bewältigen. Wir zeigen Ihnen, wie Sie vorgestellte Bilder auf Beiträgen/Seiten mit einem kostenlosen Plugin anzeigen/ausblenden.
- Gehen Sie zu Plugins → Add New .
- Suchen Sie nach dem Plugin Bedingt angezeigtes Bild auf einzelnen Beiträgen und Seiten und klicken Sie auf Installieren → Aktivieren .

3. Gehen Sie zu dem Beitrag/der Seite, auf der Sie das vorgestellte Bild ausblenden möchten.
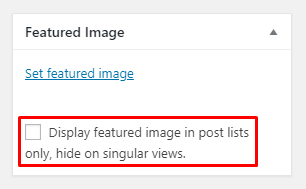
4. Aktivieren Sie unter dem Abschnitt Vorgestelltes Bild das Kontrollkästchen Vorgestelltes Bild nur in Beitragslisten anzeigen, bei Einzelansichten ausblenden .

5. Klicken Sie auf die Schaltfläche Aktualisieren oder Veröffentlichen , um die Änderungen live zu schalten.
#7 Aktivieren Sie ein Dateischutz-Plugin
Schließlich ist eine interessante Methode die Verwendung eines Dateischutz-Plugins, um Ihre vorgestellten Bilder vor der Öffentlichkeit zu verbergen. Es schützt nicht nur Ihre Bilder vor unbefugtem Betrachten, sondern gewährt auch Zugriffsberechtigungen für bestimmte Benutzerrollen.
- Aktivieren Sie das PDA Gold-Plug-in und sein Access Restriction-Addon (optional).
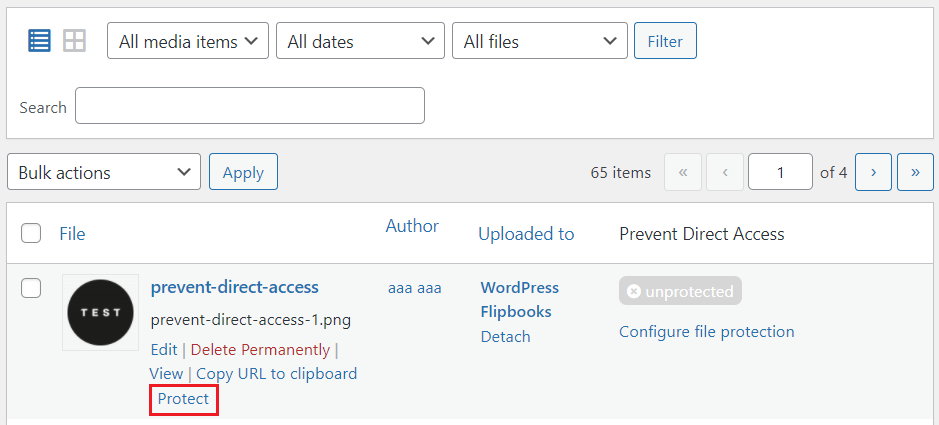
- Navigieren Sie zu Medien → Bibliothek .
- Klicken Sie auf die Schaltfläche Schützen , um Ihr Beitragsbild vor Aufrufen und Google zu verbergen.

4. Wählen Sie die Option Dateischutz konfigurieren .
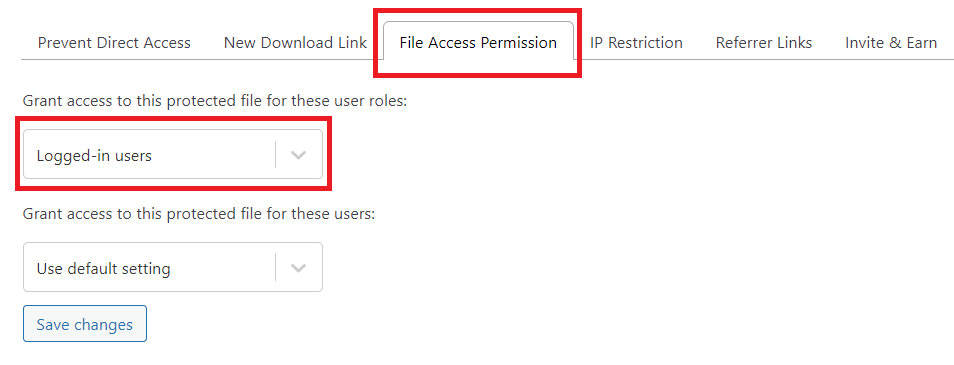
5. Wählen Sie die Registerkarte Dateizugriffsberechtigung und wählen Sie die Benutzerrollen aus, denen Sie Dateizugriff gewähren möchten.

6. Drücken Sie zum Abschluss die Schaltfläche Änderungen speichern .
Ausgewählte Bilder in WordPress ganz einfach ausblenden
Wir haben 7 einfache Möglichkeiten gezeigt, um ausgewählte Bilder in WordPress auszublenden. Sie können je nach Bedarf zwischen der Verwendung der integrierten Funktion, Designeinstellungen, Codes oder Plugins wählen. Jetzt ist es höchste Zeit, sich für eine ideale Methode zu entscheiden und die Ärmel hochzukrempeln.
Wenn Sie Probleme haben, unsere Anweisungen zu befolgen, zögern Sie nicht, uns dies im Kommentarbereich unten mitzuteilen. Und vergessen Sie vor allem nicht, unsere Website für weitere nützliche Tutorials zu abonnieren.
