Wie verstecke und entferne ich die Fußzeile in Divi? Der einfache Weg!
Veröffentlicht: 2020-06-16Möchten Sie die Fußzeile im Divi-Design entfernen? In diesem Leitfaden erklären wir, wie Sie die Fußzeile einfach auf der gesamten Website, auf benutzerdefinierten Seiten und in bestimmten Beiträgen ausblenden und deaktivieren können.
Divi von Elegant Themes ist ein ausgezeichnetes Mehrzweck-WordPress-Theme. Aufgrund seiner zahlreichen Funktionen und Anpassungsmöglichkeiten ist es eines der besten Themen auf dem Markt. In unserer vollständigen Bewertung von Divi haben wir die Hauptmerkmale dieses schönen Themas erklärt. Und heute zeigen wir Ihnen, wie Sie einige zusätzliche Anpassungen auf Ihrer Website vornehmen können. In diesem Artikel erfahren Sie, wie Sie die Fußzeile in Divi entfernen oder ausblenden .
Warum Fußzeile in Divi entfernen?
Wenn Sie Divi verwenden, haben Sie wahrscheinlich gesehen, dass in der Fußzeile Divi von Elegant Themes steht. Auch wenn einige Leute damit einverstanden sind, müssen Sie möglicherweise die Fußzeile einer Website entfernen. Beispielsweise möchten Ihre Kunden möglicherweise die Fußzeile auf ihren Websites ausblenden, weil sie dort einige Informationen hinzufügen möchten. Oder vielleicht entwickeln Sie eine benutzerdefinierte Vorlage für eine Ihrer WordPress-Sites, sodass Sie eine benutzerdefinierte Fußzeile haben möchten. Wenn Sie also die Divi-Fußzeile entfernen möchten, um den Inhaltsbereich zu verbessern, sind Sie hier genau richtig!
In den meisten Fällen müssen Sie PHP-Codes in die Vorlage schreiben, um ein Design anzupassen. Aber wenn Sie ein absoluter Anfänger sind, ist dies keine gute Idee. Mit einigen CSS-Anpassungen können Sie Ihr Design also einfacher personalisieren.
Bevor du anfängst…
Um die Änderungen vorzunehmen, werden wir den Code von Divi bearbeiten. Wir empfehlen daher, ein untergeordnetes Design zu verwenden, anstatt die Kerndateien des Designs zu bearbeiten. Wundern, warum? Wenn Sie Änderungen an der style.css -Datei und der functions.php im übergeordneten Divi-Design vornehmen, werden die neuen Designdateien beim nächsten Aktualisieren des Designs in Ihrem Designordner gespeichert. Und alle alten Dateien werden überschrieben. Daher verlieren Sie alle Ihre Anpassungen.
Sie können dies verhindern, indem Sie ein untergeordnetes Thema erstellen. Sie können alle Änderungen und Anpassungen in diesem untergeordneten Design vornehmen, sodass die Aktualisierungen des übergeordneten Designs Ihre Website nicht beeinträchtigen. Es gibt viele Tools, die Sie verwenden können, um ein untergeordnetes Thema zu erstellen. Sie können sich unsere Liste der besten Child-Theme-Plugins oder unsere detaillierte Anleitung zum Erstellen eines WordPress-Child-Themes mit einem Plugin oder manuell ansehen.
Wie entferne ich die Fußzeile in Divi?
Sie können die Fußzeile in Divi ausblenden vor:
- WordPress-Admin-Dashboard
- Entfernen Sie die Fußzeile auf der gesamten Website
- Blenden Sie die Fußzeile auf bestimmten Seiten aus
- Entfernen Sie die Divi-Fußzeile in bestimmten Beiträgen
- Divis Themenbereich
Hier zeigen wir Ihnen, wie Sie die Fußzeile in Divi sowohl auf benutzerdefinierten Seiten als auch in bestimmten Beiträgen ausblenden. Auch wenn dies ein wenig Codierung erfordert, ist es ziemlich einfach und selbst ein Anfänger kann diese Änderungen vornehmen.
1) Blenden Sie die Divi-Fußzeile im WordPress-Administrator aus
1.1) Fußzeile in Divi Site-Wide ausblenden
Um die Fußzeile auf der gesamten Website zu entfernen, müssen Sie ein wenig CSS verwenden. Sie können die style.css -Datei des untergeordneten Designs bearbeiten oder diesen benutzerdefinierten CSS-Code zu Ihrem zusätzlichen CSS-Abschnitt im Divi Customizer hinzufügen. Für diese Anleitung verwenden wir die zusätzliche CSS-Funktion für die Änderungen. Kopieren Sie also den folgenden CSS-Code
/* Fußzeile ausblenden */
#main-footer {
Höhe: 0 !Wichtig;
Überlauf versteckt;
}und fügen Sie es in den Abschnitt Zusätzliches CSS ein. Der Code setzt einfach die Höhe der Hauptfußzeile auf 0. Die Fußzeile ist also nicht sichtbar. Sehen Sie sich nach dem Einfügen des Codes den Vorschaubereich an, und Ihre Fußzeile ist verschwunden.
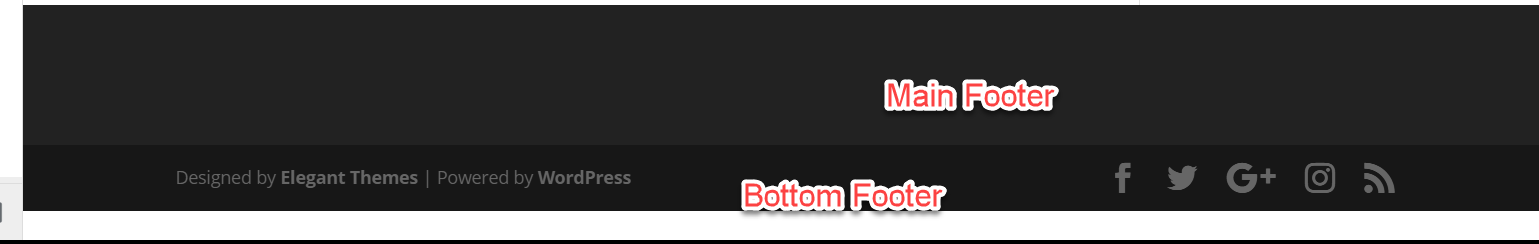
Kurz und bündig, nicht wahr? Der obige Code wird Ihre gesamte Fußzeile ausblenden. Wenn Sie jedoch eine Divi-Website überprüfen, werden Sie feststellen, dass zwei Fußzeilen verfügbar sind.
- Hauptfußzeile
- Untere Fußzeile
 In der Hauptfußzeile können Sie Widgets, Informationen zu Ihrem Unternehmen oder sogar eine Instagram-Galerie hinzufügen. Aus unserer Sicht ist die Hauptfußzeile ein wesentlicher Abschnitt für jede Website. Normalerweise enthält die untere Fußzeile den Copyright-Text, soziale Links und so weiter. Sie können dies auch mit ein bisschen CSS ausblenden. Kopieren Sie den folgenden Code, um den unteren Fußzeilenabschnitt in Divi zu deaktivieren:
In der Hauptfußzeile können Sie Widgets, Informationen zu Ihrem Unternehmen oder sogar eine Instagram-Galerie hinzufügen. Aus unserer Sicht ist die Hauptfußzeile ein wesentlicher Abschnitt für jede Website. Normalerweise enthält die untere Fußzeile den Copyright-Text, soziale Links und so weiter. Sie können dies auch mit ein bisschen CSS ausblenden. Kopieren Sie den folgenden Code, um den unteren Fußzeilenabschnitt in Divi zu deaktivieren:
/* Untere Fußzeile von Divi entfernen */
#footer-bottom {
Anzeige: keine;
}Und fügen Sie es in den Abschnitt Zusätzliches CSS ein.
Das ist es. Sie haben die untere Fußzeile von Divi erfolgreich von der gesamten Website entfernt !
1.2) Entfernen Sie die Fußzeile auf benutzerdefinierten Seiten
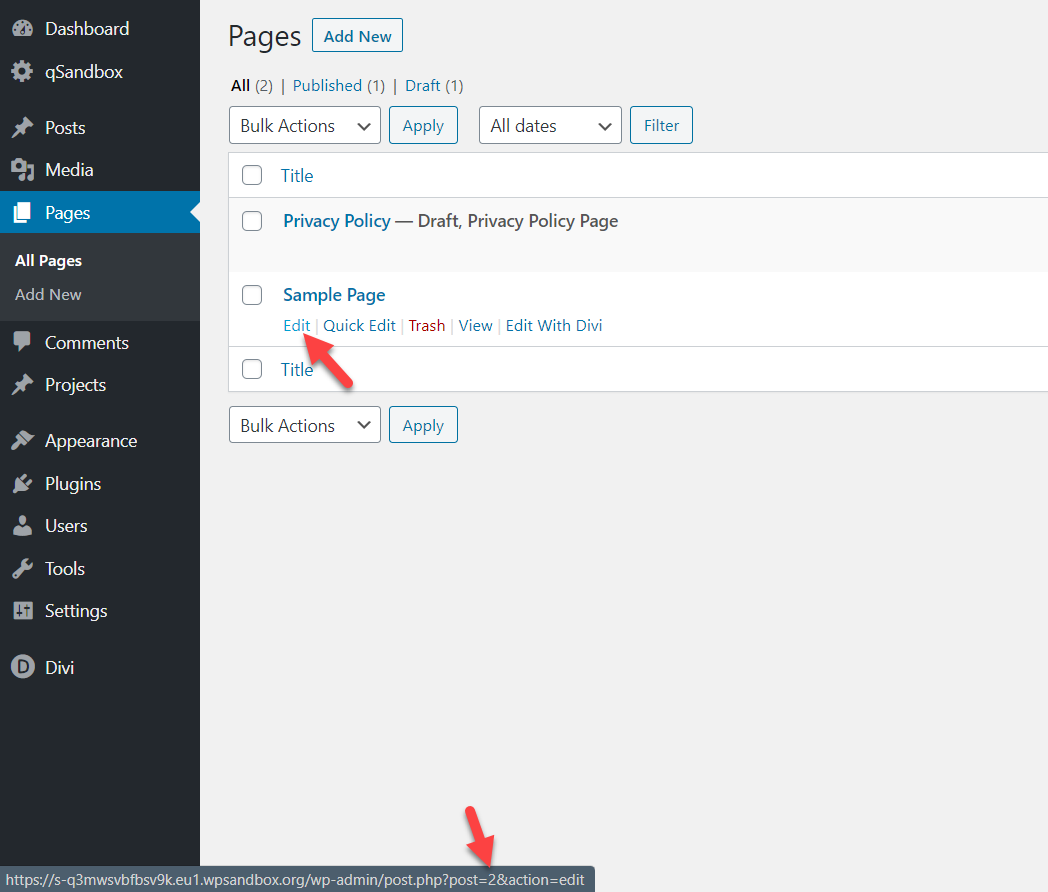
Um die Divi-Fußzeile auf bestimmten Seiten oder Beiträgen zu entfernen, müssen Sie die eindeutige Seiten-ID oder Beitrags-ID finden. Gehen Sie dazu in WordPress zum Abschnitt Seiten und öffnen Sie die Seite, die Sie bearbeiten möchten. Bewegen Sie einfach Ihren Mauszeiger über die Bearbeiten-Schaltfläche, und Sie sehen die Seiten-ID in der URL nach post= . 
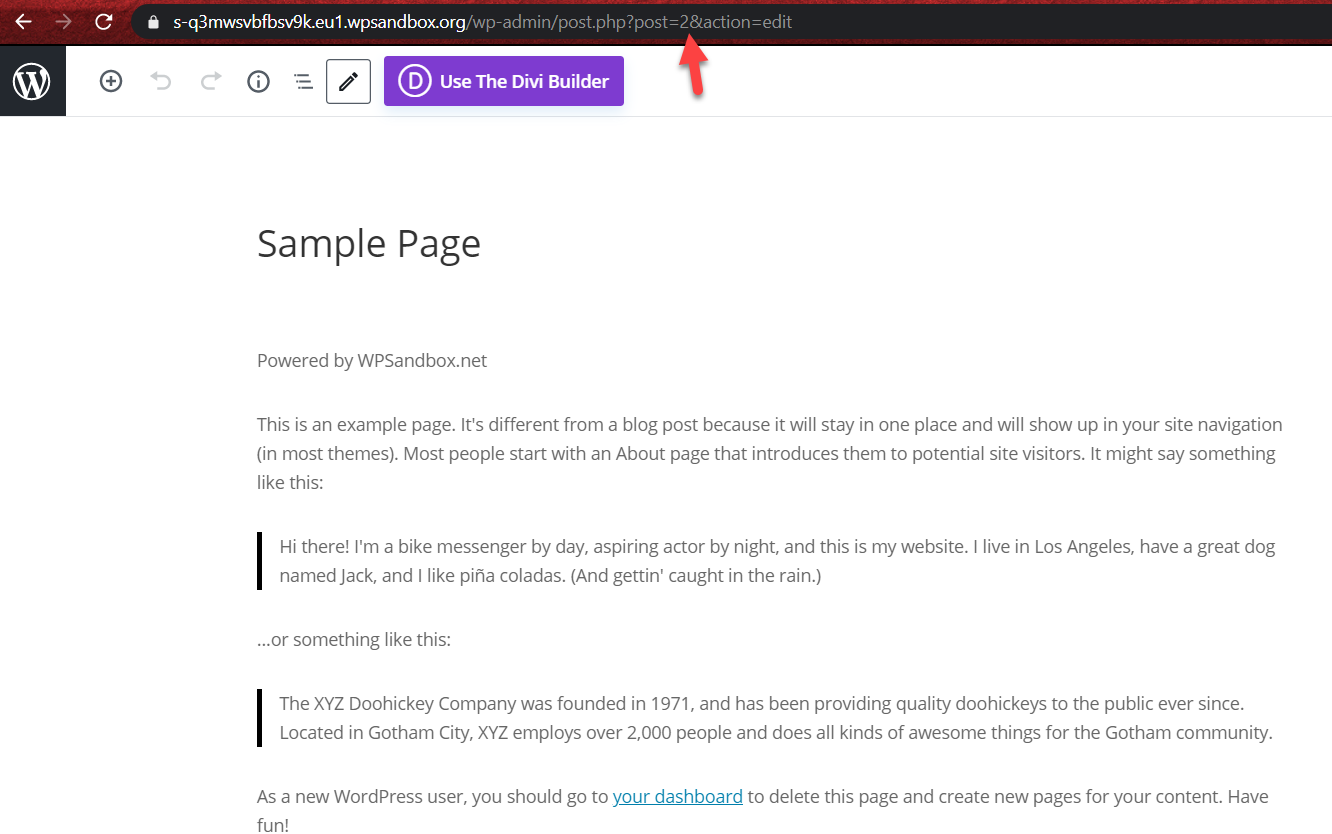
Wenn Sie auf die Schaltfläche Bearbeiten klicken, sehen Sie dasselbe in der URL-Leiste.
 In diesem Fall ist unsere ID also 2 . Da Sie nun die Seiten-ID kennen, verwenden Sie den folgenden CSS-Code:
In diesem Fall ist unsere ID also 2 . Da Sie nun die Seiten-ID kennen, verwenden Sie den folgenden CSS-Code:

/* Fußzeile auf Seite ausblenden */
.page-id-2 #main-footer {
Höhe: 0 !Wichtig;
Überlauf versteckt;
}Und fügen Sie es in Divi Customizer > Additional CSS ein.
Das ist es! Sie haben die Divi-Fußzeile auf dieser bestimmten Seite entfernt .
1.3) Deaktivieren Sie die Fußzeile bei bestimmten Beiträgen
Das Ausblenden der Fußzeile bei bestimmten Posts ist sehr ähnlich zu dem, was Sie gerade mit benutzerdefinierten Seiten gemacht haben.
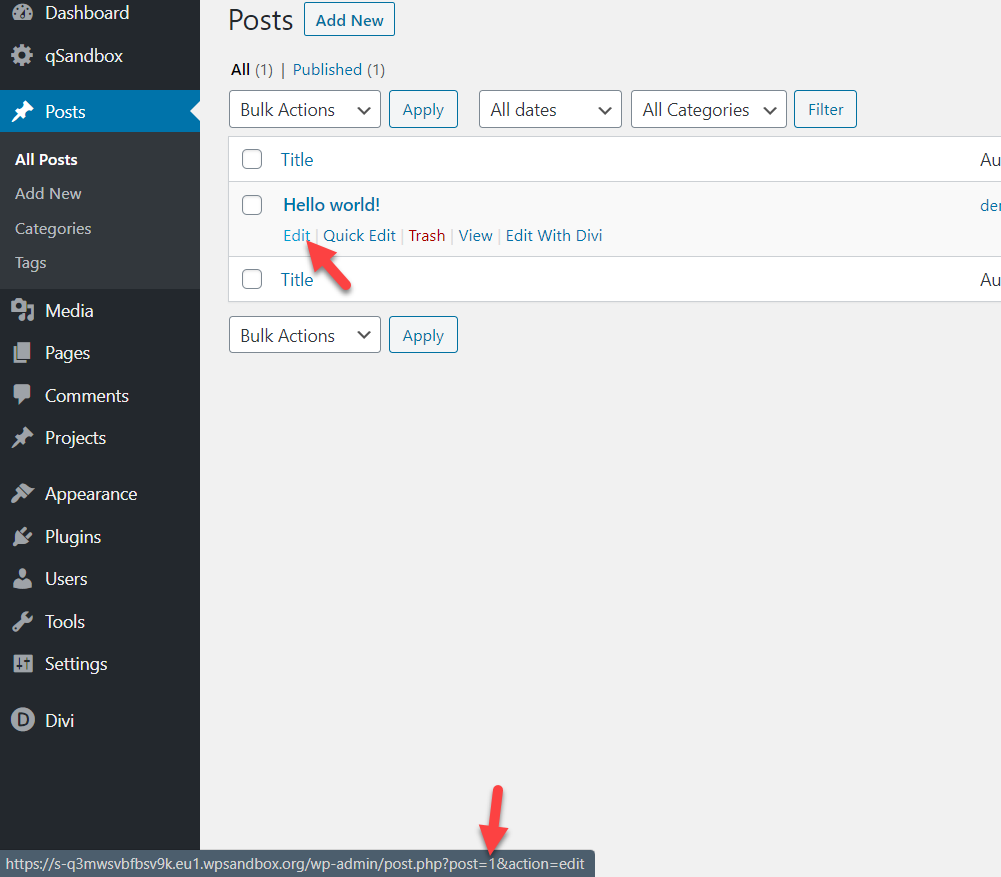
Zuerst müssen Sie die ID des Beitrags erhalten. Bewegen Sie also den Mauszeiger über die Schaltfläche Beitrag bearbeiten, um Ihre eindeutige Beitrags-ID zu finden.
 In diesem Fall ist die Post-ID 1 . Der Code, den Sie verwenden müssen, lautet also:
In diesem Fall ist die Post-ID 1 . Der Code, den Sie verwenden müssen, lautet also:
/* Fußzeile im Beitrag ausblenden */
.postid-1 #Hauptfußzeile {
Höhe: 0 !Wichtig;
Überlauf versteckt;
}Denken Sie daran, die Post-ID entsprechend Ihrer eindeutigen ID zu ändern. Nachdem Sie also diesen CSS-Code zu Ihrer Website hinzugefügt haben, werden Sie ihn live sehen.
Auf diese Weise können Sie die Divi-Fußzeile von allen Beiträgen auf Ihrer Website entfernen.
2) Fußzeile mit Divis Themenbereich ausblenden
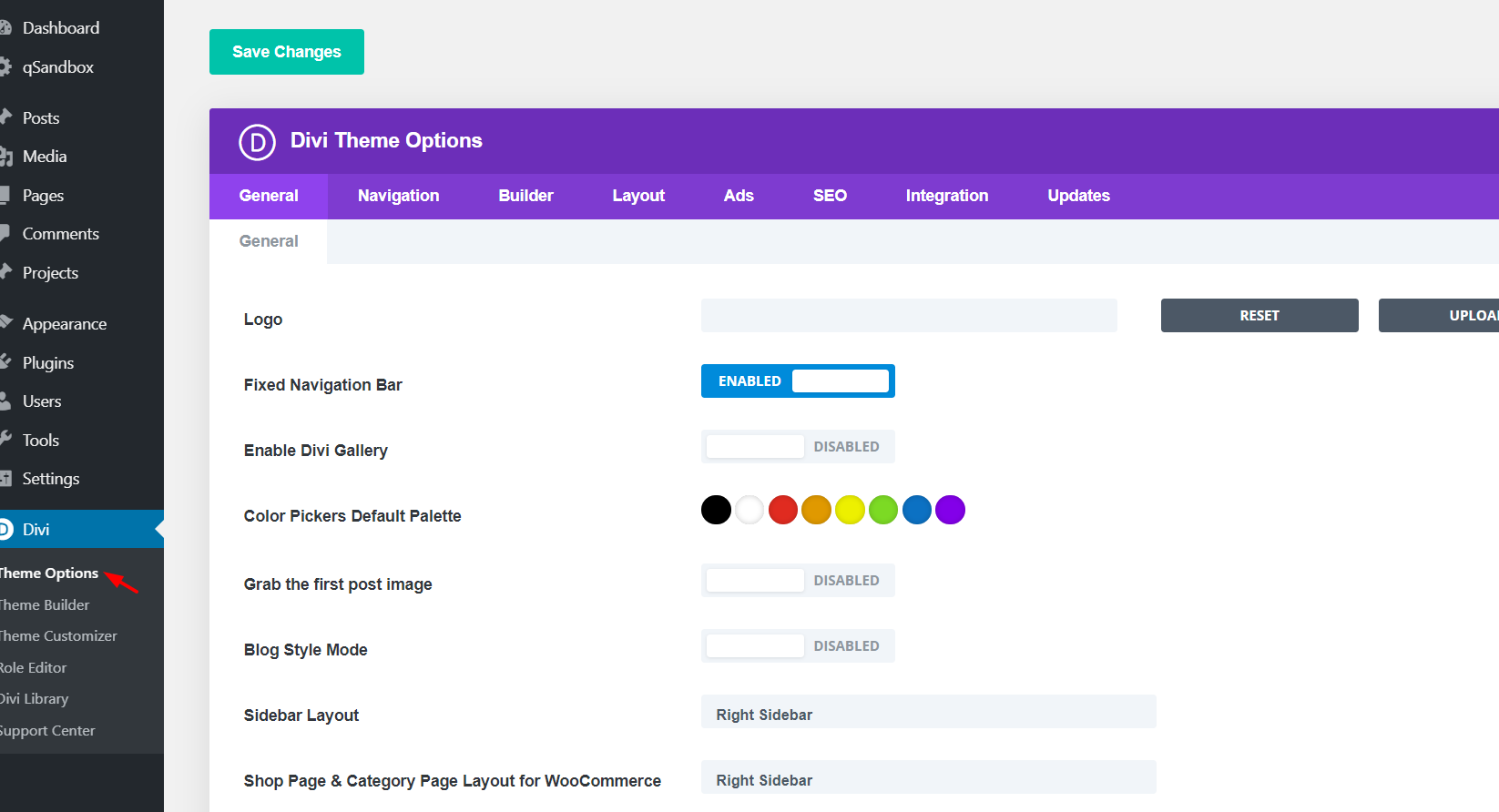
Abgesehen von den oben erläuterten Methoden können Sie die Fußzeile auch mit Divis Themenfenster ausblenden. Sie finden es in Ihrem WP-Dashboard > Divi > Designoptionen .

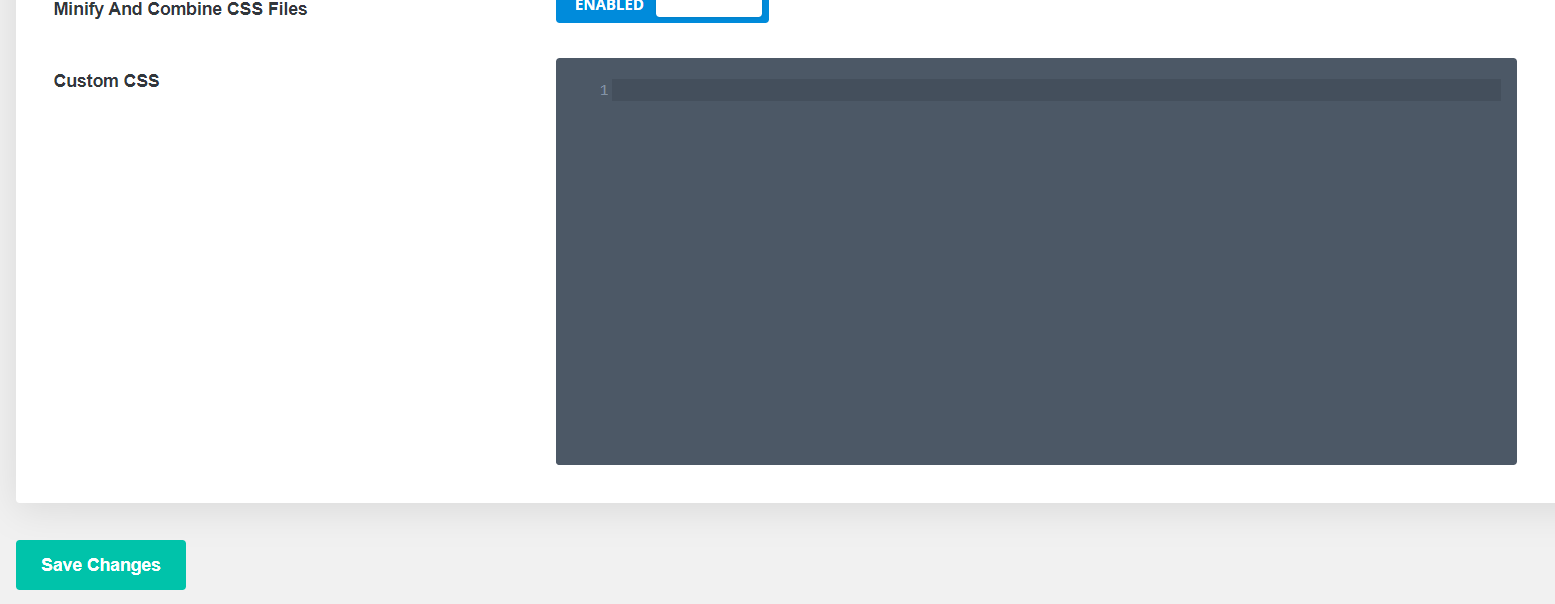
Von dort aus können Sie Ihre gesamte WordPress-Site anpassen. Wenn Sie zum unteren Abschnitt scrollen, sehen Sie einen Abschnitt zum Hinzufügen von benutzerdefiniertem CSS .

Um also die Fußzeile in Divi zu entfernen, fügen Sie hier einfach die gleichen CSS-Codes ein, die oben beschrieben wurden. Ein weiterer Vorteil dieser Methode besteht darin, dass Änderungen am CSS-Code und anschließende Aktualisierung Ihres Designs Ihre Anpassungen nicht beeinflussen.
Bonus: Entfernen und bearbeiten Sie WordPress-Credits aus Divi Theme
Viele Themes haben die Credits „powered by WordPress“ in der Fußzeile. Wenn Sie Ihre Website anpassen und professionell aussehen lassen möchten, ist es eine gute Idee, sie zu entfernen. Es gibt 2 Möglichkeiten, die Credits aus der Fußzeile zu entfernen:
- Mit Divi Theme Customizer
- Mit dem WP-Editor
Schauen wir uns beide an.
1. Deaktivieren Sie WordPress-Credits von Divi mit dem Theme Customizer
Bei einigen Designs können Sie es einfach aus dem Design-Anpasser entfernen, und Divi ist eines davon. Um also die WordPress-Credits vor Divi auszublenden, müssen Sie zu Divi > Theme Customizer > Footer > Bottom Bar gehen. Klicken Sie dann auf die Schaltfläche „Fußzeilen-Credits deaktivieren“ und klicken Sie auf „ Speichern und veröffentlichen “. Das ist es! Sie haben die WordPress-Credits aus der Fußzeile entfernt.
Wenn Sie die Credits anpassen möchten, anstatt sie zu deaktivieren, bearbeiten Sie einfach die Credits-Felder in der Fußzeile und ersetzen Sie sie durch einen beliebigen Text. Drücken Sie danach die Schaltfläche Speichern und veröffentlichen .
2. Entfernen Sie WordPress-Credits von Divi mit dem WP-Editor
Einige Themes haben nicht die Möglichkeit, Änderungen von ihrem Customizer aus vorzunehmen. Wenn dies Ihr Fall ist, können Sie die Credits mit dem WordPress-Editor entfernen und bearbeiten. Da Sie einige Kerndateien bearbeiten werden, empfehlen wir Ihnen, hierfür ein untergeordnetes Design zu verwenden. Um also die Credits auszublenden, gehen Sie in Ihrem WP-Dashboard zu Appearance > Editor und suchen Sie nach der Datei footer.php . Suchen Sie dort nach dem Teil des Codes, der den Text „Powered by WordPress“ enthält. Sie können diesen Abschnitt des Codes entweder löschen oder bearbeiten, um beliebigen Text hinzuzufügen. Speichern Sie danach die Änderungen und voila!
Weitere Informationen zum Bearbeiten der Fußzeile finden Sie in unserer Anleitung zum Anpassen der Fußzeile in WordPress.
Fehlerbehebung
Du kannst den CSS-Code in die style.css -Datei deines Child-Themes einfügen, siehst aber keine Änderungen im Frontend. Dies ist ein Problem mit Ihrem Cache. Wenn Sie ein WordPress-Caching-Plugin verwenden, möchten Sie möglicherweise die zwischengespeicherten Dateien von Ihrem Server entfernen. Löschen Sie außerdem Ihren Browser-Cache. Andererseits können Sie zu Testzwecken auch einen anderen Browser oder ein anderes Gerät verwenden.
Fazit
Damit endet unsere Anleitung zum Entfernen der Fußzeile in Divi. Sie können die Fußzeile auf der gesamten Website oder auf bestimmten Beiträgen und Seiten ausblenden. Obwohl Sie ein bisschen CSS-Codierung verwenden, kann es sogar ein Anfänger tun. Um das Beste aus Divi herauszuholen, sieh dir unsere Leitfäden an:
- Wie bearbeite ich die Kopfzeile in Divi? 3 einfache Methoden
- Wie füge ich die Schaltfläche „In den Warenkorb“ auf Divi-Shop-Seiten hinzu?
- Das Divi-Kontaktformular funktioniert nicht? So beheben Sie das Problem!
Wir hoffen, Sie fanden dieses Tutorial hilfreich und haben es genossen, es zu lesen. Wenn ja, teilen Sie diesen Beitrag bitte in den sozialen Medien. Weitere Artikel finden Sie im QuadLayers-Blogbereich. Haben Sie versucht, Ihre Fußzeile in Divi anzupassen? Teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit!
