So verstecken Sie Widgets in WooCommerce
Veröffentlicht: 2022-02-15Suchen Sie nach Möglichkeiten, Widgets in WooCommerce zu verstecken ? Wenn ja, dann sind Sie an der richtigen Stelle gelandet. In diesem Tutorial zeigen wir Ihnen alle Möglichkeiten, die Widgets Ihres Online-Shops auszublenden oder zu entfernen.
Was sind Widgets in WordPress?
Widgets sind verschiedene Arten von Inhalten oder Elementen, die der Seitenleiste, Fußzeile und anderen Bereichen der Website hinzugefügt werden können. Sie können bestimmte Funktionen wie Kalender, Uhr, Wetterbericht usw. einstellen. Abhängig von den Widgets helfen sie sogar dabei, die Funktionalität der Website zu erhöhen.
Zu den meisten Themes sind eine ganze Reihe von Standard-Widgets verfügbar. Mit dem Widget „Text“ kann beispielsweise einfacher Text (inkl. HTML) ausgegeben werden. Ebenso gibt es Widgets für Bilder, Audio, Menüs, Kategorien, RSS, aktuelle Kommentare und mehr.
Je nach Art Ihres Unternehmens benötigen wir möglicherweise nicht immer alle Widgets, die vom Thema bereitgestellt werden. Verstecke sie also am besten. Aber bevor Sie die Widgets in WooCommerce ausblenden, müssen Sie verstehen, warum Sie die Widgets möglicherweise auch deaktivieren oder sogar entfernen müssen.
Warum sollten Sie Widgets in WooCommerce verstecken?
Unabhängig davon, ob Sie das Kundenerlebnis verbessern oder Ihre WooCommerce-Website robuster machen möchten, Widgets nehmen einen wesentlichen Platz in Ihrer Website-Entwicklung ein. Die meisten Widgets werden mit dem WordPress-Kern geliefert und sind in jeder Installation von Anfang an verfügbar. Abhängig von Ihren Kunden sind einige der Widgets jedoch möglicherweise nicht für Ihr Geschäft erforderlich.
Nehmen wir an, Sie haben eine WooCommerce-Website, auf der Sie Anleitungsvideos hinzufügen möchten. Dann benötigen Sie möglicherweise viele Video-Widgets dafür. Aber gleichzeitig, wenn Sie Audio-Widgets zusammen mit ihnen haben, macht es keinen Sinn und könnte unnötig erscheinen.
Ebenso kann Ihre Website Widgets wie aktuelle Posts/Kommentare, einen Nachrichtenabonnementblock oder eine Wettervorhersage enthalten. Wenn ja, wäre es sehr fehl am Platz, sie auf jeder Seite Ihrer Website zu zeigen. Für WooCommerce-Seiten wie die Checkout-Seite oder die Warenkorbseite sind diese Widgets nicht erforderlich. Sie können die Kommentare in WordPress deaktivieren, aber diese Lösung ist nicht auf alle Widgets anwendbar.
Darüber hinaus kann ein zusätzliches Element im Frontend Ihrer WooCommerce-Site Ihre Website verlangsamen, was sich direkt auf die Benutzererfahrung auswirkt. Deshalb ist es am besten, Widgets in WooCommerce auszublenden, die den Benutzern keinen großen Mehrwert bringen und die Benutzerfreundlichkeit der Website insgesamt verbessern .
Wie verstecke ich WooCommerce-Widgets?
Es gibt zwei verschiedene Methoden , mit denen Sie Widgets in WooCommerce ausblenden können.
- Mit Plugin
- Programmatisch
Bevor Sie mit dem Tutorial beginnen, vergewissern Sie sich, dass Sie WooCommerce richtig eingerichtet haben, ohne Schritte auszulassen.
1. Verstecken Sie Widgets in WooCommerce mit dem Plugin
Die standardmäßige WooCommerce-Funktion bietet sehr wenig Funktionalität, wenn es um Widgets geht. Sie können Widgets in WooCommerce nicht ausblenden. Wenn Sie also Widgets auf einer bestimmten Seite oder einem bestimmten Beitrag ausblenden oder deaktivieren möchten, sollten Sie ein spezielles Plugin verwenden.
Es gibt mehrere kostenlose und Premium-Tools zum Ausblenden von Widgets. Dies sind einige der besten Tools, mit denen Sie diejenigen ausblenden können, die für Ihre WooCommerce-Website nicht wichtig sind.
Widgets-Optionen

Widget Options ist ein WordPress-Plugin, das Ihnen die vollständige Kontrolle über Ihre Widgets gibt. Mit mehr als 100.000 Installationen ist es eines der beliebtesten Plugins für Widget-Verwaltungslösungen in WordPress. Daher können Sie mit diesem Plugin die Widgets auf Ihrer Website einfach ausblenden oder entfernen.
Es verfügt über eine benutzerfreundliche Oberfläche und eine nahtlose Integration mit WooCommerce, die mühelos für die Anpassung Ihrer Widgets verwendet werden kann. Sie können das jeweilige Widget, das Sie bearbeiten möchten, auch mit Hilfe des Live-Widget-Suchfilters finden.
Hauptmerkmale
- Titel des Widgets ausblenden
- Widgets importieren oder exportieren
- Live-Widget-Suche
- Widgets auf dem jeweiligen Gerät ein- oder ausblenden
- Widget-Logik – Bedingt zum Ausblenden und Anzeigen von Widgets
Preis
Widget Option gibt es sowohl in einer kostenlosen als auch in einer Premium-Version. Sie können Funktionen ab 19 USD pro Jahr erweitern.
Widget deaktivieren

Widget Disable ist ein kostenloses Plugin, mit dem Sie die Seitenleisten-Widgets auf sehr einfache Weise ausblenden können. Das Plugin zeigt alle Widgets auf Ihrer Website an und lässt Sie auswählen, welches Widget Sie ausblenden möchten. Darüber hinaus können Sie die Dashboard-Widgets sogar deaktivieren, um Ihren Dashboard-Bereich übersichtlicher zu gestalten.
Das Plugin ist außerdem leichtgewichtig und überlastet oder beeinträchtigt die Geschwindigkeit Ihrer Webseite nicht. Darüber hinaus ist es auch ein entwicklerfreundliches Plugin und bietet sogar Filter, um die Widgets in der Seitenleiste oder im Dashboard auszuschließen.
Hauptmerkmale
- Sowohl für Einsteiger als auch für Entwickler geeignet
- Einfache und benutzerfreundliche Oberfläche
- Deaktivieren Sie Seitenleisten- und Dashboard-Widgets
- Es werden Filter bereitgestellt, um Dateien im Kernteil zu ändern
Preis
Widget Disable ist ein kostenloses Plugin. Sie können es aus dem offiziellen WordPress-Plugin-Repository herunterladen.
Verstecken Sie Widgets in WooCommerce mit dem Widget-Deaktivierungs-Plugin
Nachdem wir uns nun die Plugins angesehen haben, schauen wir uns auch an, wie man sie verwendet. Für diese Demonstration werden wir also die Widgets in WooCommerce mit dem Widget-Deaktivierungs- Plugin ausblenden. Es ist ein kostenloses Plugin und sehr einfach zu bedienen mit einer einfachen Oberfläche, die die Arbeit perfekt erledigt.
Aber wenn Sie lieber ein anderes Plugin verwenden möchten, können Sie dies auch tun. Der Prozess ist ähnlich, egal welches Plugin Sie verwenden. Aber Sie müssen es installieren und aktivieren, bevor Sie es verwenden können.
1.1. Installieren und aktivieren Sie das Plugin
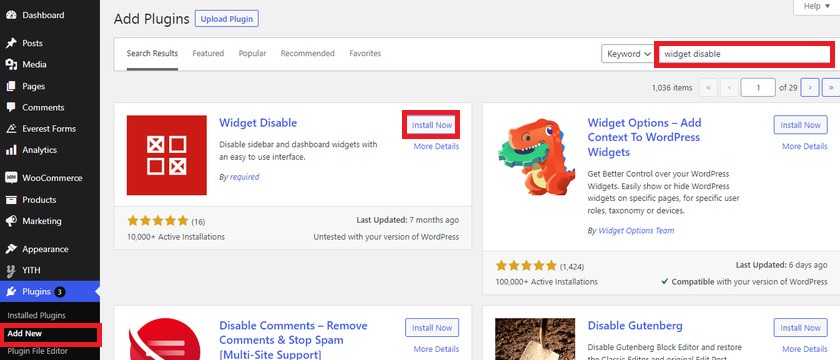
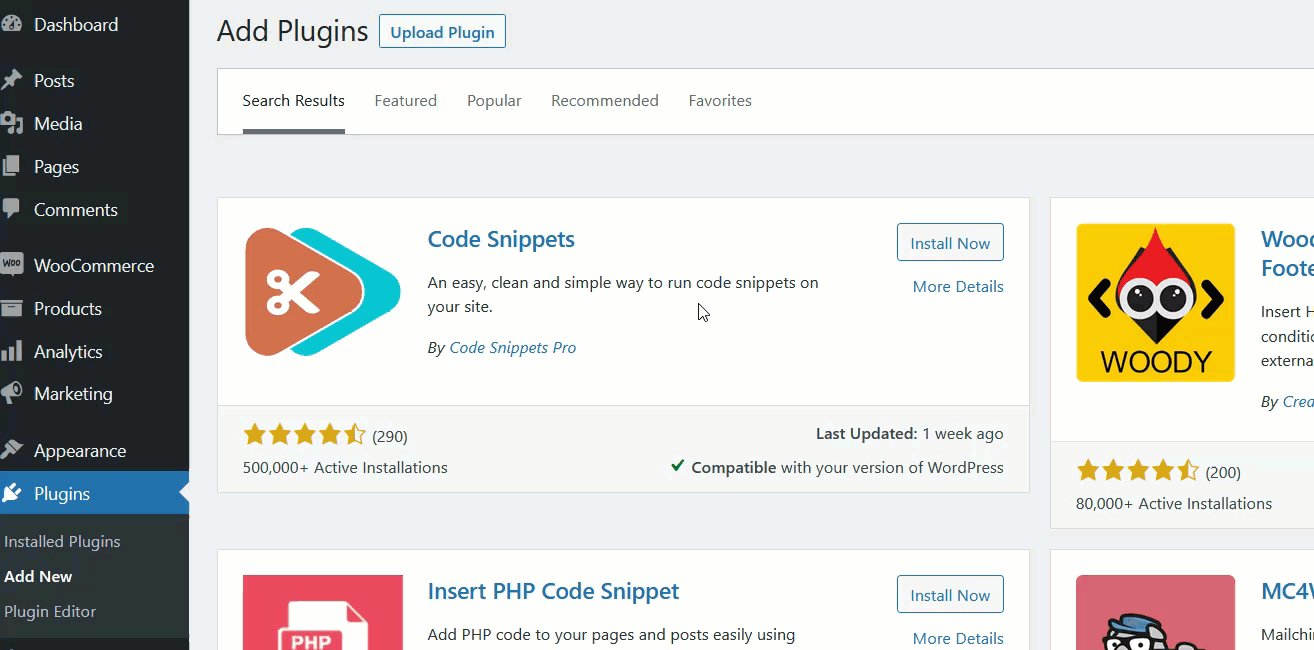
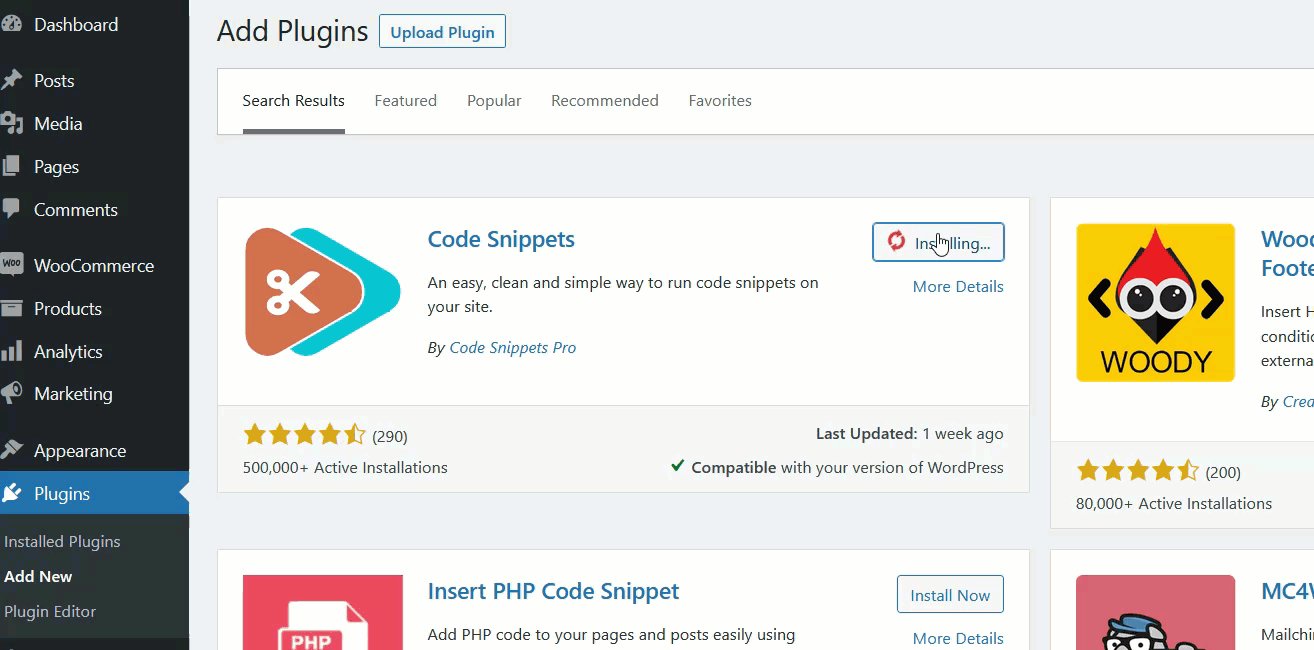
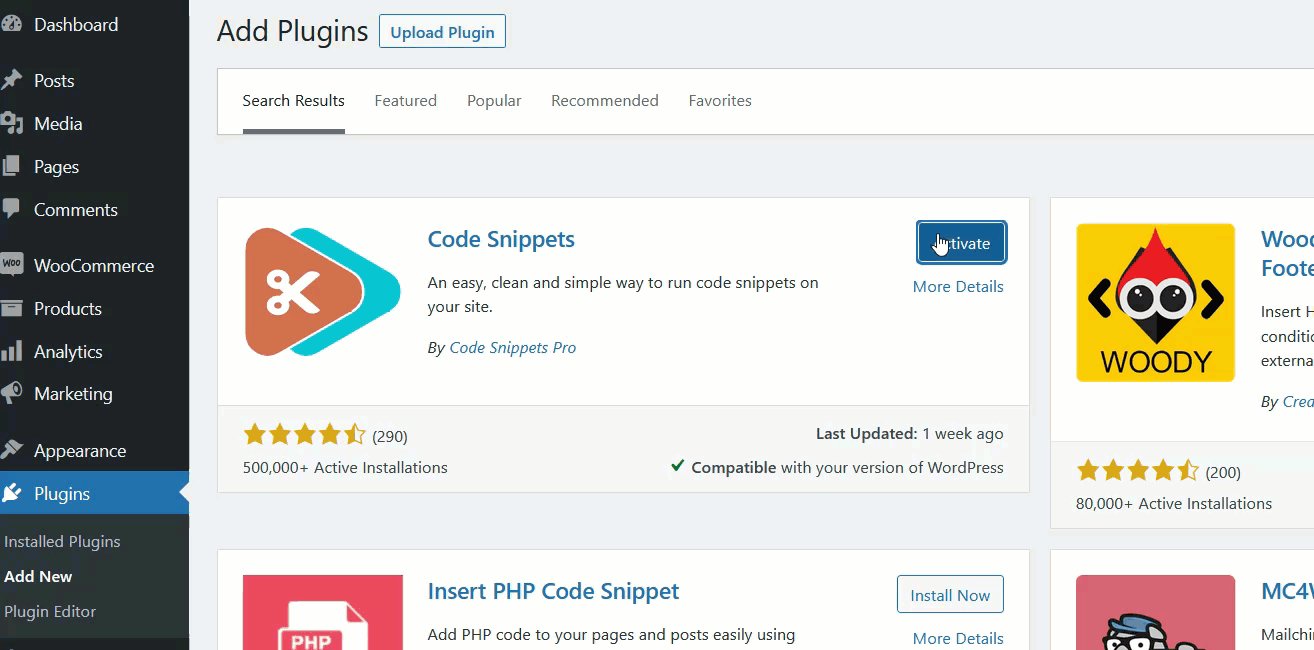
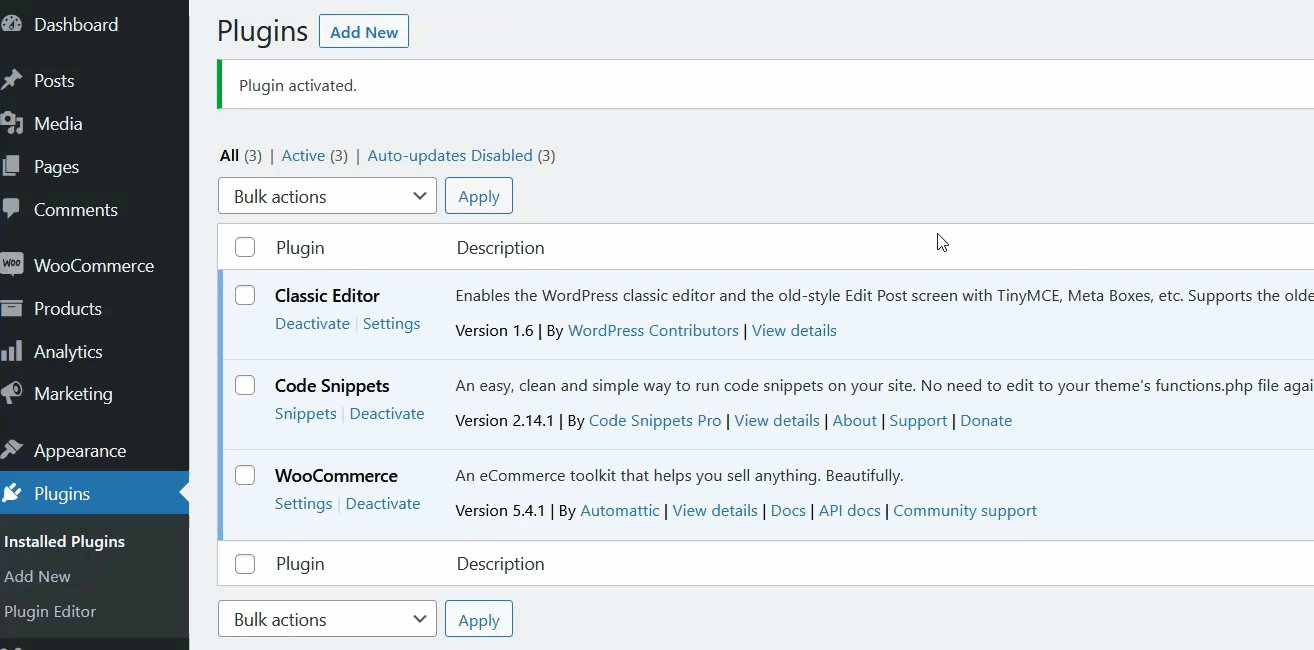
Um ein Plugin zu installieren, gehen Sie im WordPress-Dashboard zu Ihren Plugins > Neu hinzufügen und suchen Sie in der Suchleiste auf der rechten Seite nach dem Widget-Deaktivierungs -Plugin. Klicken Sie dann auf Jetzt installieren und aktivieren Sie es, nachdem die Installation abgeschlossen ist.

Wenn Sie ein Premium-Plugin oder ein anderes kostenloses Plugin verwenden, das nicht im WordPress-Plugin-Repository enthalten ist, müssen Sie es manuell herunterladen und installieren. Weitere Informationen dazu finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
1.2. Widgets mit dem Plugin ausblenden
Das Beste am Widgets Disable-Plugin ist, dass Sie keine der Einstellungen konfigurieren oder ändern müssen.
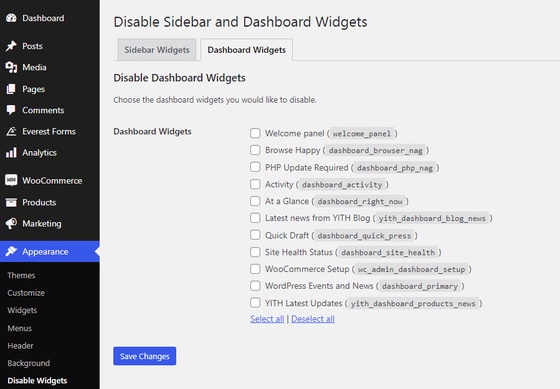
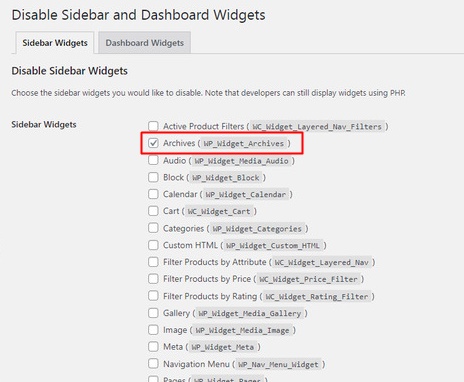
Sobald das Plugin aktiviert ist, können Sie die Option „ Widgets deaktivieren “ im Erscheinungsbild Ihres WordPress-Dashboards sehen. Wählen Sie einfach die Option aus und Sie werden zu der Seite weitergeleitet, auf der alle Seitenleisten-Widgets und Dashboard-Widgets aufgelistet sind.

Auf diesen Registerkarten können Sie die Widgets auswählen, die Sie ausblenden möchten. Wenn Sie eines der Sidebar-Widgets ausblenden möchten, klicken Sie auf Sidebar-Widget und markieren Sie die Widgets , die Sie ausblenden möchten.

Machen Sie dasselbe für Dashboard-Widgets , wenn Sie auch eines davon ausblenden möchten. Sobald Sie Widgets ausgewählt haben, die Sie aus der Seitenleiste und dem Dashboard ausblenden möchten, stellen Sie sicher, dass Sie Änderungen speichern .

Wie Sie gesehen haben, dauert es nur wenige Schritte und sehr wenig Zeit, um Widgets in WooCommerce zu verstecken.
Wenn Sie deaktivierte Widgets anzeigen möchten, aktivieren Sie sie einfach, indem Sie das Kontrollkästchen deaktivieren. Und Ihr verstecktes Widget wird fehlerfrei auf der Website angezeigt.

Hat es funktioniert? Gut gemacht! Sie können jetzt die Widgets in Ihrem WooCommerce-Shop mit speziellen Plugins ausblenden.
2. Widgets in WooCommerce programmgesteuert ausblenden
Nehmen wir an, Sie möchten lieber kein Plugin verwenden, um die Widgets in WooCommerce zu deaktivieren. Plugins verleihen Ihrer Website Gewicht und Sie bevorzugen möglicherweise ein effizientes und leichtes Framework. Wenn Sie andere ähnliche Gründe haben, die Verwendung eines Plugins zu vermeiden, können Sie die Widgets auch mit einem programmgesteuerten Ansatz ausblenden.
Aber um fortzufahren, empfehlen wir Ihnen dringend, Ihre Website zu sichern und ein untergeordnetes Thema zu verwenden, da wir den Kernteil Ihres Themas ändern werden. Sie können ein untergeordnetes Thema mit Codes erstellen oder untergeordnete Themen-Plugins verwenden. Keine Sorge, diese Plugins sind für Ihre Website unerlässlich und haben keinen großen Einfluss auf Ihr leichtes Framework.
Gehen Sie nun von Ihrem Child-Theme zu Appearance > Theme File Editor und öffnen Sie die Datei functions.php .


Sie müssen lediglich den folgenden Code kopieren und am Ende der Datei functions.php einfügen.
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
Funktion quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets ) {
if ( ! is_admin() ) {
if ( is_cart() ) {
foreach ( $sidebars_widgets als $sidebar_id => $sidebar ) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block'] );
if ( $key ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
$sidebars_widgets zurückgeben;
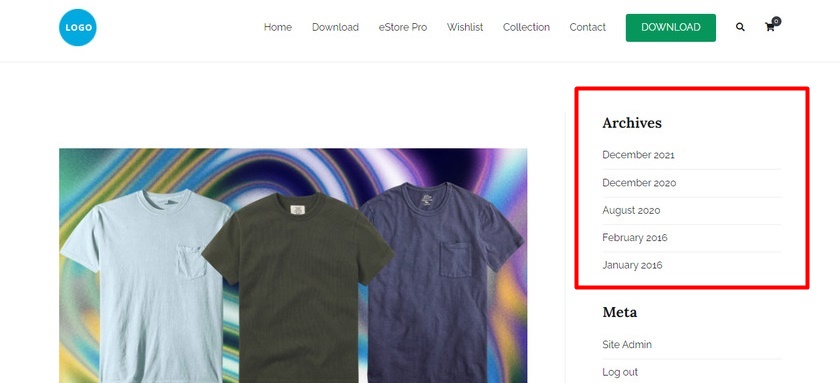
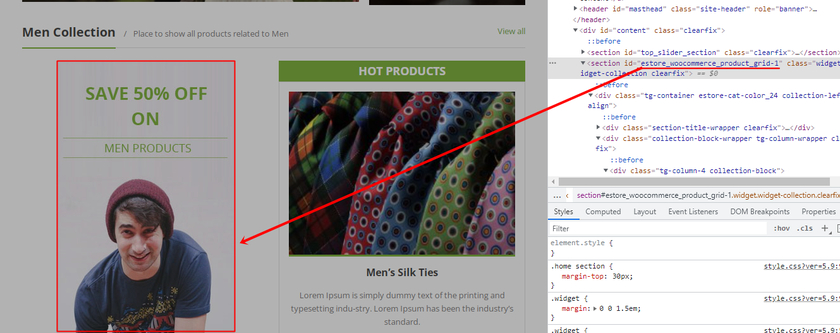
}In dieser Demonstration verstecken wir das Werbe-Widget, das sich in der linken Seitenleiste befindet. Also müssen wir zuerst die Widget-ID und die Seitenleisten-ID finden, damit das Snippet funktioniert.
Um die Widget-ID zu erhalten, klicken Sie mit der linken Maustaste auf das ausgewählte Widget und klicken Sie auf Inspect . In diesem Fall wird die Widget-ID im section id= tag bereitgestellt.

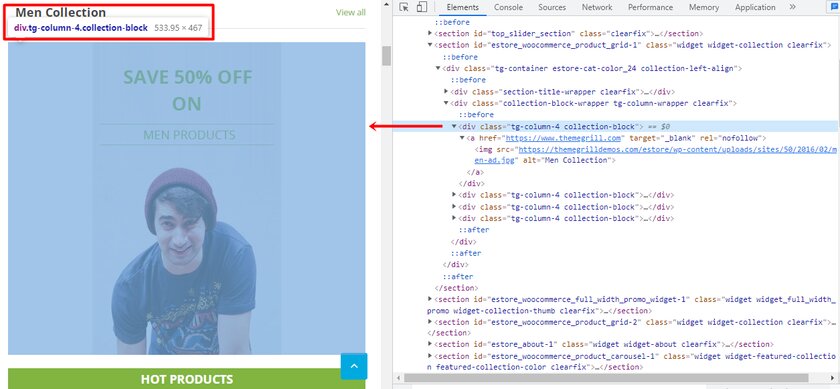
Um die Seitenleisten-ID zu finden, können Sie Ihren Cursor auf andere Elemente in den Prüfelementen bewegen. Wenn das Widget hervorgehoben wird, wenn Sie die bestimmte Klasse oder ID auswählen, ist dies wahrscheinlicher Ihre Seitenleisten-ID. Dies ist eine der einfachsten Möglichkeiten, Ihre Sidebar-ID mit Hilfe von Inspect-Elementen zu finden .

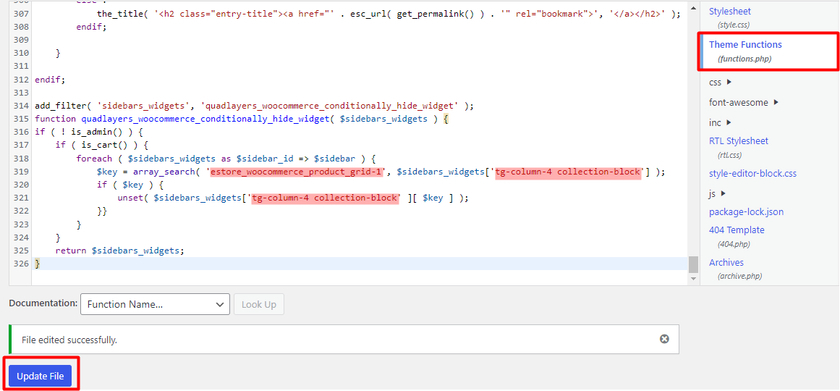
Sobald Sie Ihre Widget-ID und Sidebar-ID gefunden haben, können Sie jetzt vom Design-Editor aus zu Ihrer Datei functions.php gehen und den oben bereitgestellten Code einfügen.
Wenn Sie sich den obigen Screenshot ansehen, lautet unsere Widget-ID „ estore_woocommerce_product_grid-1 “. Wenn Sie das Snippet kopieren und einfügen, ersetzen Sie „ estore_woocommerce_product_grid-1 “ durch Ihre eigene Widget-ID. Und dasselbe gilt für die Seitenleisten-ID. Gemäß unserem Thema ist unsere Seitenleisten-ID „ tg-column-4 collection-block “, Sie müssen sie durch Ihre eigene Seitenleisten-ID ersetzen, sonst funktioniert der Code nicht.
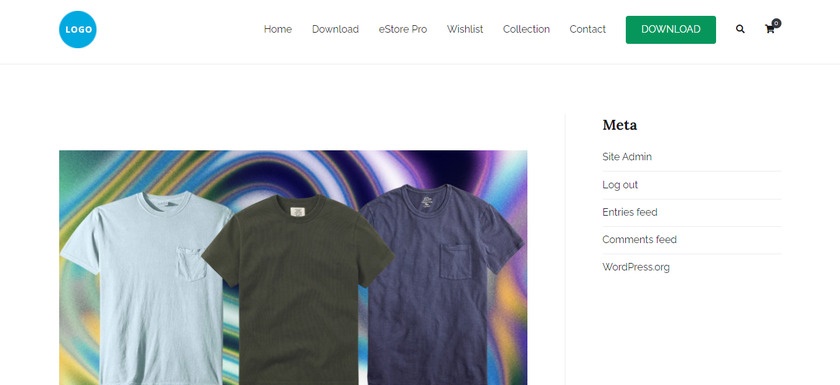
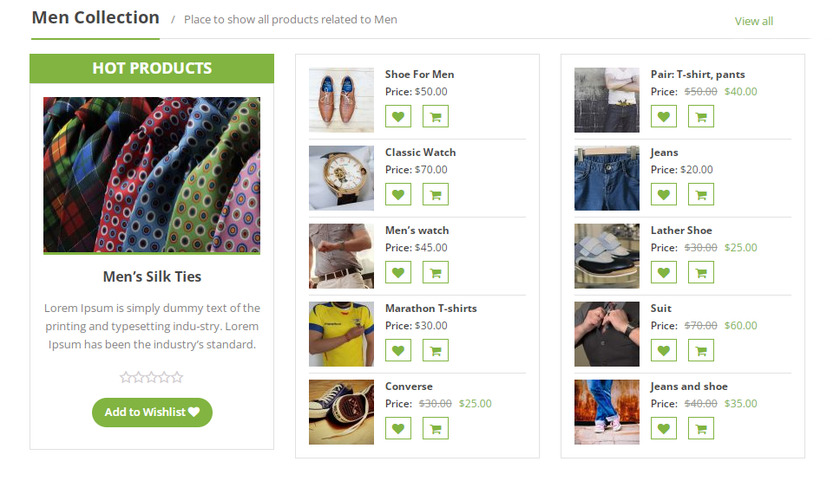
Als Ergebnis können Sie sehen, dass der Bereich des Werbe-Widgets nicht im Frontend der WooCommerce-Website angezeigt wird.

Das ist es! Sie haben das Widget, das Sie in WooCommerce verstecken möchten, mithilfe von Code-Snippets erfolgreich deaktiviert. Sie können die Codes je nach Bedarf ändern, um mehr Widgets auszublenden.
Bonus: So erstellen Sie ein benutzerdefiniertes Header-Widget
Sie wissen bereits, warum und wie Sie Widgets in WooCommerce ausblenden. Ebenso möchten Sie vielleicht ein benutzerdefiniertes Header-Widget für Ihre Website erstellen .
Bei den meisten WordPress-Designs können Sie keine Widget-Bereiche über dem Inhalt oder in der Kopfzeile hinzufügen. Wenn Sie jedoch ein benutzerdefiniertes Header-Widget hinzufügen, kann sich Ihre Website von Ihren Mitbewerbern abheben und auch einige Funktionen erweitern. Sie können beispielsweise Elemente wie Anzeigen, aktuelle Artikel oder ähnliches anzeigen.
Das Erstellen eines Kunden-Header-Widgets ist mit Hilfe von Code-Snippets sehr einfach. Alles, was Sie tun müssen, ist, dem Kernteil, der die functions.php Ihres Themes ist , ein Skript hinzuzufügen . Aber um ein benutzerdefiniertes Header-Widget hinzuzufügen, müssen wir zuerst einen neuen Widget-Bereich erstellen.
1. Erstellen Sie einen neuen Widget-Bereich
Um einen neuen Widget-Bereich für Ihr benutzerdefiniertes Header-Widget zu erstellen, müssen Sie Ihren Designdateien ein Code-Snippet hinzufügen.
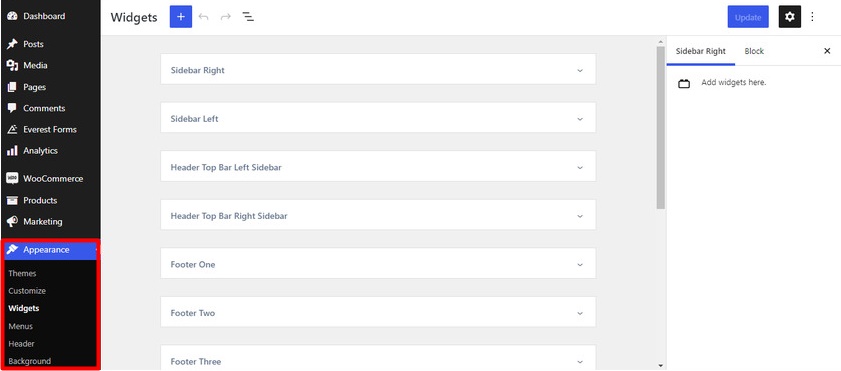
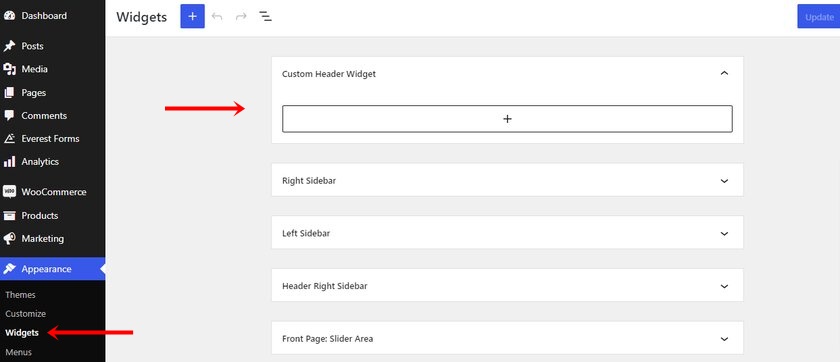
Aber vorher werfen wir einen Blick auf die verfügbaren Widget-Bereiche, die von Ihrem Thema bereitgestellt werden. Gehen Sie also in Ihrem WordPress-Dashboard zu Aussehen > Widgets .

Alle aktiven Widget-Bereiche des Themas können hier eingesehen werden. Hier fügen wir auch den neuen Widget-Bereich hinzu.

Lassen Sie uns nun fortfahren, einen neuen Widget-Bereich zu erstellen. Wir müssen die Datei functions.php unseres Child-Themes ähnlich wie beim programmatischen Ansatz anpassen, um die Widgets auszublenden. Sie können auch ein Plugin wie Code Snippets verwenden, wenn Sie nicht sicher genug sind, um die Dateien direkt zu bearbeiten.
Wir verwenden das Code Snippets-Plugin für dieses Tutorial. Installieren Sie zunächst das Plugin und aktivieren Sie es.

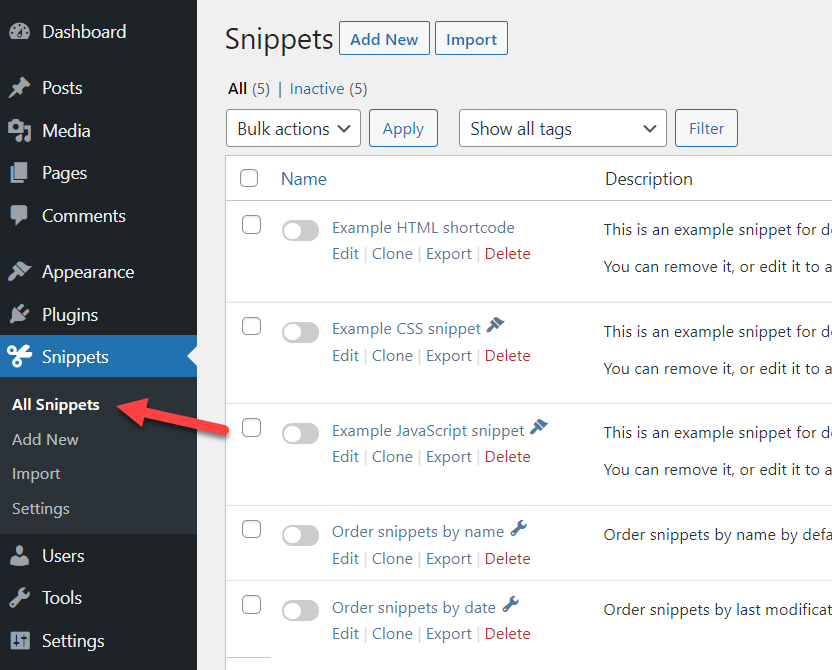
Nach der Aktivierung finden wir die Einstellung des Plugins im WordPress-Dashboard unter Snippets > All Snippets . Klicken Sie nun auf Neu hinzufügen , um ein neues Snippet zu erstellen.

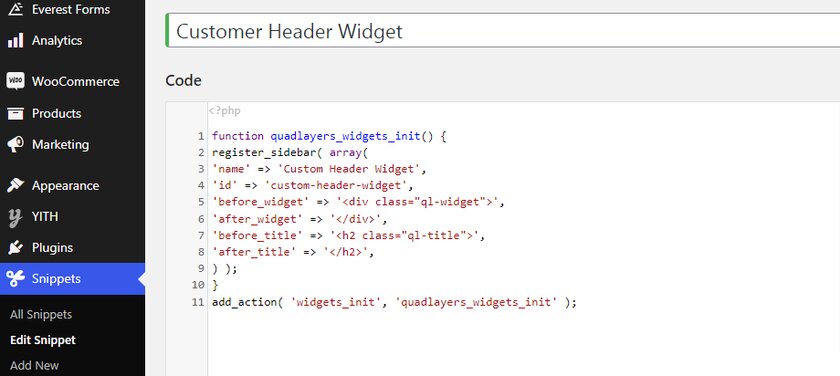
Wir haben es als „ Custom Header Widget “ bezeichnet, aber Sie können ihm Ihren eigenen Wunschnamen geben. Kopieren Sie nun den folgenden Code und fügen Sie ihn in den Codeabschnitt ein.
Funktion quadlayers_widgets_init() {
register_sidebar( array(
'name' => 'Benutzerdefiniertes Header-Widget',
'id' => 'benutzerdefiniertes Header-Widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'quadlayers_widgets_init' ); 
Nachdem Sie den Code eingefügt und gespeichert haben, wird das neue Widget als benutzerdefiniertes Header-Widget auf Ihrer WordPress-Site erstellt.

2. Fügen Sie das Widget der Kopfzeile hinzu
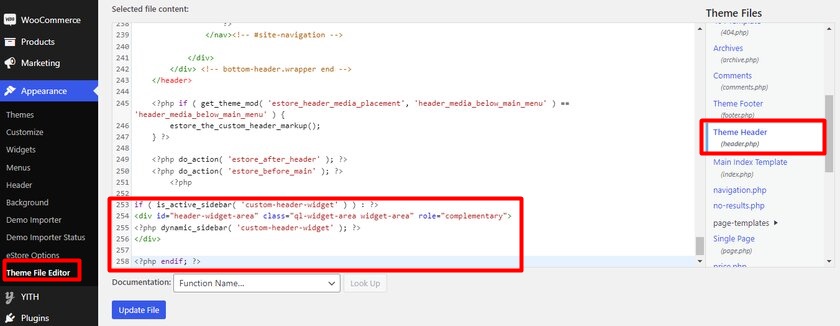
Um das Widget zum Header hinzuzufügen, müssen wir die Datei header.php bearbeiten. Sie können die Header-Datei im Theme-Editor finden, indem Sie in Ihrem WordPress-Dashboard zu Darstellung > Theme-Datei-Editor navigieren. Öffnen Sie nun die Theme-Header-Datei (header.php) aus der Liste der Theme-Dateien und fügen Sie hier den folgenden Code ein.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div class="ql-widget-area Widget-Bereich" role="komplementär"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
Aktualisieren Sie wie üblich die Datei, nachdem Sie den Code hinzugefügt haben.

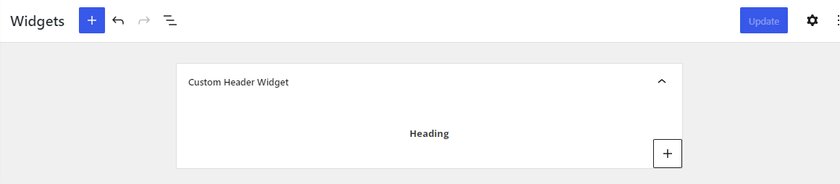
Nun fügen wir dem neuen Widget-Bereich ein Widget hinzu. Hier haben wir einen Absatzblock hinzugefügt, um das Widget zu testen.

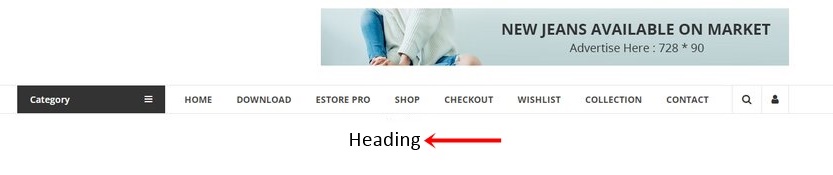
Als Ergebnis sollten Sie den Header am Frontend der Website sehen können.

Möglicherweise haben Sie jedoch bemerkt, dass Sie das Erscheinungsbild der Kopfzeile aufpolieren müssen, damit sie ansprechend aussieht. Sie können dieser Anleitung folgen, um es weiter anzupassen und die Sichtbarkeit des Header-Widgets zu steuern.
Fazit
Und damit endet unsere Anleitung zum Ausblenden von Widgets in WooCommerce. Das Ausblenden bestimmter Widgets kann sehr nützlich sein, wenn Sie keine unnötigen Elemente auf Ihrer Website anzeigen möchten, was zu einer langsamen und unübersichtlichen Website führt . Wenn Sie nur die Widgets anzeigen, die Sie tatsächlich benötigen, verbessert sich die allgemeine Benutzerfreundlichkeit Ihres WooCommerce-Shops .
Zusammenfassend haben wir Ihnen zwei verschiedene Möglichkeiten zur Verfügung gestellt, Widgets auf Ihrer Website auszublenden:
- Verwendung eines Plugins
- Programmatisch
Der einfachste Weg, die Widgets auszublenden, ist die Verwendung des Plugins. Die Snippets, mit denen wir heute gearbeitet haben, sind jedoch auch einfach und leicht anzupassen. Sie können es anpassen, indem Sie die Widget-ID finden und umbenennen, damit der Code für Ihre Website funktioniert.
Darüber hinaus haben wir auch einen Abschnitt zum Erstellen einer benutzerdefinierten Kopfzeile hinzugefügt , um zusätzlichen Widget-Platz zu schaffen, ohne das Hauptmenü zu blockieren. Sie können nützlich sein, um Ihre neuesten Angebote, Rabatte und Anzeigen auf organisierte Weise anzuzeigen. Ebenso haben wir auch eine Anleitung zum Hinzufügen eines benutzerdefinierten Widgets für einen Instagram-Feed mithilfe der Instagram-Feed-Galerie, wenn Sie weitere benutzerdefinierte Widgets hinzufügen möchten.
Schließlich sind hier noch einige weitere Artikel, die Sie vielleicht lesen möchten, um Ihren WooCommerce-Shop und das Kundenerlebnis weiter zu verbessern:
- So bearbeiten Sie die Kopfzeile in WordPress
- Beste Plugins zum Anpassen der WooCommer-Produktseite
- So passen Sie WooCommerce-Vorlagen an
Können Sie die Widgets jetzt auf Ihrer E-Commerce-Website ausblenden? Hast du es schon einmal gemacht? Wir werden es gerne in den Kommentaren unten wissen.
