3 beliebte Methoden zum Ausblenden von nicht vorrätigen WooCommerce-Produkten
Veröffentlicht: 2022-12-05WooCommerce ist zweifellos das beliebteste Plugin unter Händlern, die Online-Shops mit WordPress besitzen oder eröffnen möchten. Mit WooCommerce kann jeder ganz einfach einen virtuellen Laden einrichten und betreiben.
Eine Situation, auf die jeder WooCommerce-Shop-Besitzer stößt, ist jedoch nicht vorrätig. Einige Leute entscheiden sich dafür, den Nichtverfügbarkeitsstatus anzuzeigen, wenn ein Produkt nicht vorrätig ist. Andere entscheiden sich dafür, das Produkt vollständig von ihrer Website zu verstecken.
Wenn Sie letzteres beabsichtigen, sollten Sie diesen Artikel nicht verpassen. Nachdem Sie die Abschnitte durchgegangen sind, kennen Sie 3 beliebte Möglichkeiten, nicht vorrätige Produkte in WooCommerce-Shops zu verbergen. Lass uns gehen!
- Gründe, nicht vorrätige WooCommerce-Produkte auszublenden
- #1 WooCommerce-Einstellungen
- #2 Plugins
- #3 Kodierung
Gründe, nicht vorrätige WooCommerce-Produkte auszublenden
Jeder Online-Shop-Besitzer versteht immer, dass sich das Einkaufserlebnis direkt auf seinen Umsatz auswirkt. Daher kann es vorzuziehen sein, nicht vorrätige WooCommerce-Produkte auszublenden, um das Einkaufserlebnis des Kunden nicht negativ zu beeinflussen.
Lassen Sie uns analysieren, warum das Verstecken von WooCommerce-Waren, die vorübergehend nicht verfügbar sind, erheblich ist:
- Schützen Sie Käufer vor Enttäuschungen. Stellen Sie sich vor, wie frustriert Ihre potenziellen Kunden sind, wenn sie sich für ein Produkt entscheiden und feststellen, dass es ausverkauft ist. Die Chancen stehen gut, dass sie nie wiederkommen. Die Loyalität des aktuellen Kunden wird schwinden, da er das Produkt, das auf Ihrer Website sein soll, nicht bekommen kann.
- Bieten Sie den Leads den besten Service. Wenn Sie Ihren Kunden erlauben, vorrätige Produkte zu kaufen, verbessern Sie die Chancen, Verkäufe zu tätigen und positiv mit Kunden zu interagieren.
- Reduzieren Sie das Risiko von Rückerstattungen oder Auftragsstornierungen. Angenommen, Ihre Kunden erhalten eine E-Mail, in der sie darüber informiert werden, dass die Produkte, für die sie bereits bezahlt haben, nicht vorrätig sind. Sie können eine Rückerstattung oder Stornierung beantragen, anstatt in Ihrem Geschäft nach Alternativen zu suchen.
So verstecken Sie nicht vorrätige WooCommerce-Produkte
Es gibt verschiedene Methoden, um vergriffene WooCommerce-Produkte auszublenden. In diesem Artikel stellen wir 3 beliebte und einfache Methoden vor, mit denen Sie dies erreichen können.
#1 WooCommerce-Einstellungen
Der einfachste Weg, nicht verfügbare Produkte auf WooCommerce auszublenden, ist die Verwendung der integrierten Einstellungen.
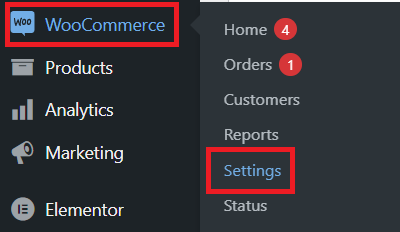
- Melden Sie sich zunächst bei WordPress an, scrollen Sie nach unten, suchen Sie WooCommerce im WordPress-Dashboard und klicken Sie auf Einstellungen .

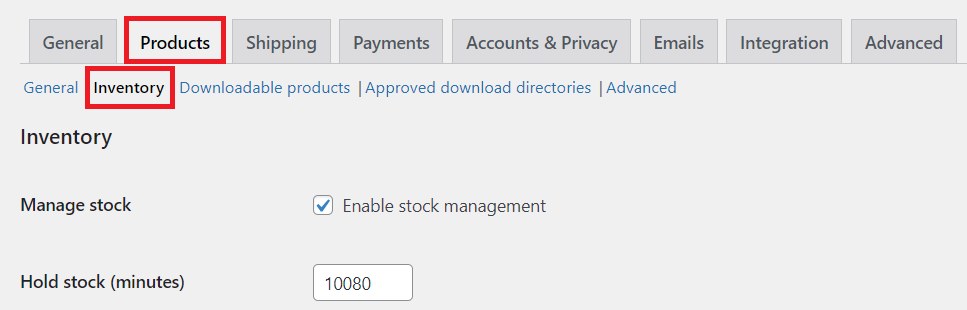
2. Wählen Sie Produkte > Bestand .

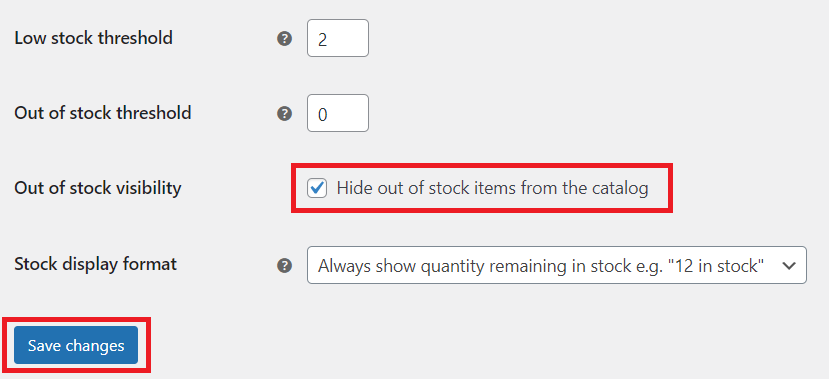
3. Scrollen Sie nach unten, um am Ende der Seite die Anzeige „Nicht auf Lager “ zu finden. Aktivieren Sie das Kontrollkästchen Nicht vorrätige Artikel aus dem Katalog ausblenden und klicken Sie auf die Schaltfläche Änderungen speichern .

4. Wenn Sie fertig sind, gehen Sie zurück zu Ihrem WooCommerce-Shop und aktualisieren Sie die Shop-Seite. Alle nicht vorrätigen Artikel verschwinden jetzt aus Ihrem Shop.
#2 Plugins
Die Installation eines Plugins ist auch eine effektive Methode, um nicht verfügbare Produkte auszublenden. Plugins können nicht nur die nicht vorrätigen Produkte verbergen, sondern auch erweiterte Funktionen bieten. Sie machen diese Produkte zu einem Haken, der die Kunden später zurückzieht, sobald das Produkt auf Lager ist.
Unter den Plugins sticht WooCommerce Better Variations als einer der prominentesten Kandidaten hervor.
- Installieren und aktivieren Sie zunächst das Plugin.
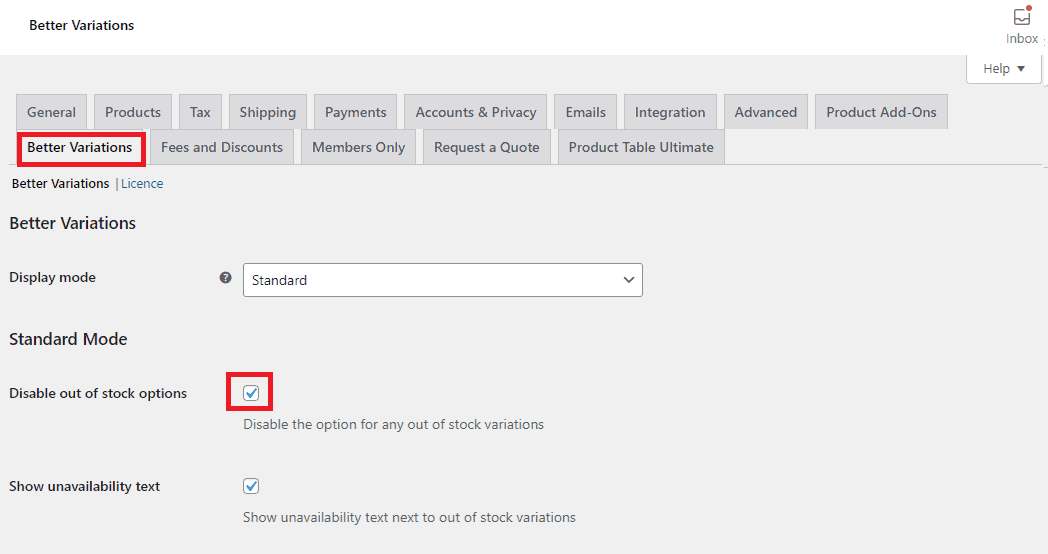
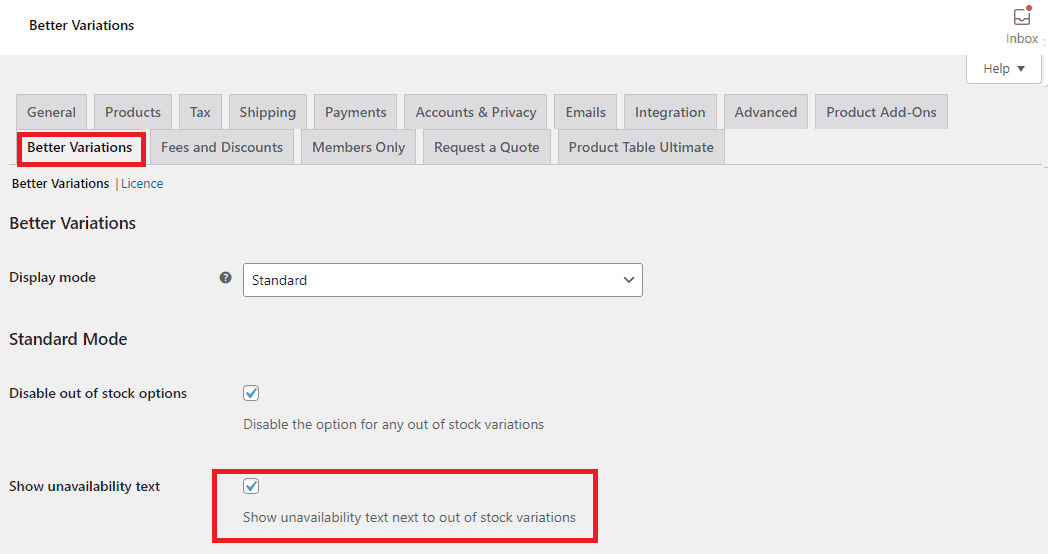
- Gehen Sie im Admin-Menü zu WooCommerce > Einstellungen und klicken Sie auf Better Variations .
- Aktivieren Sie das Kontrollkästchen Option für nicht vorrätige Varianten deaktivieren, um die nicht verfügbaren Produkte auszublenden.

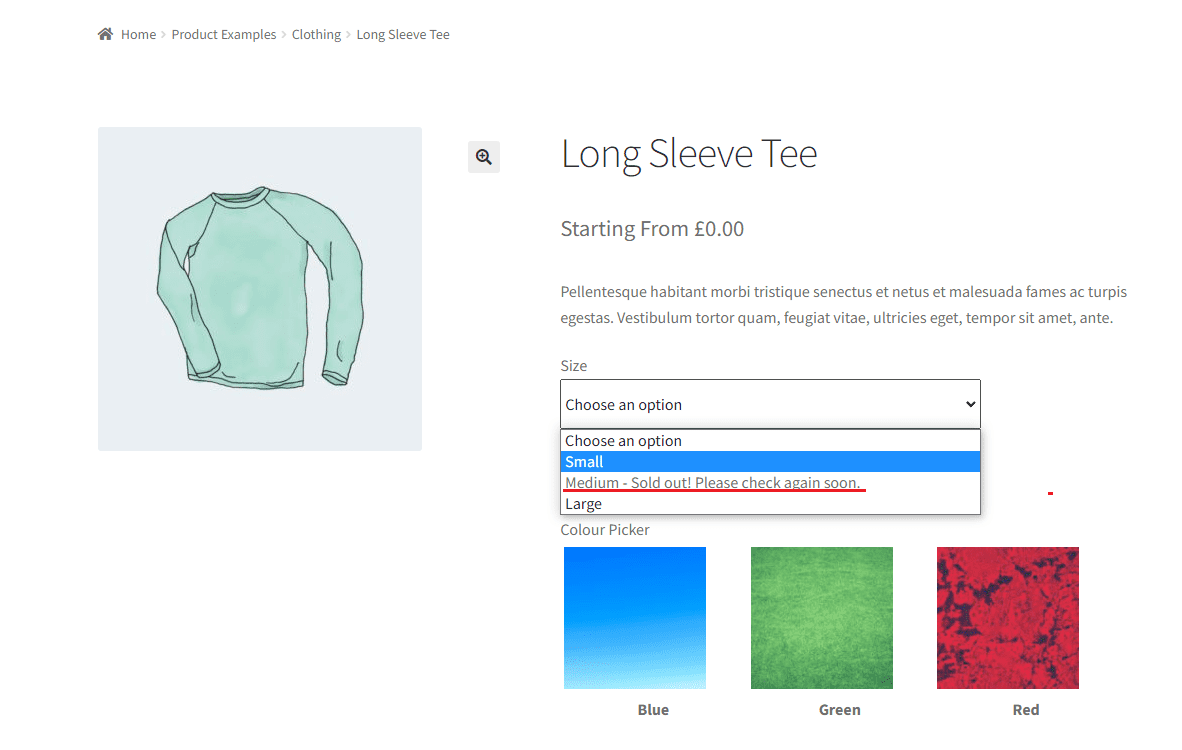
4. Aktivieren Sie Nichtverfügbarkeitstext neben nicht vorrätigen Variationen anzeigen . Dies zeigt einen kurzen Text, um Ihre Kunden darüber zu informieren, dass diese Produkte bei dieser Bewegung nicht auf Lager sind.

Bei diesem Ansatz können Käufer keine nicht vorrätigen Artikel in ihren Einkaufswagen legen.

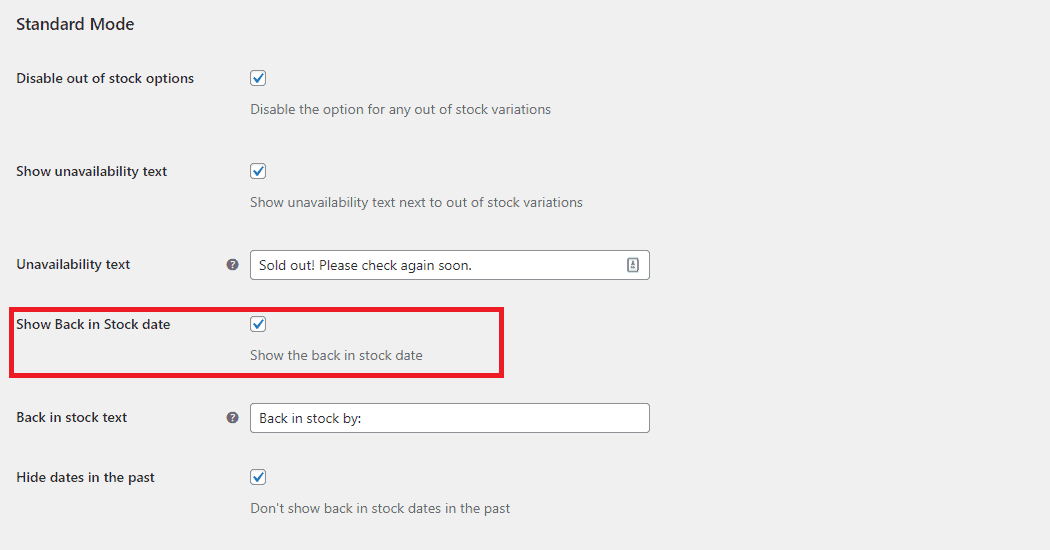
5. Teilen Sie den Kunden mit, wann das Produkt wieder auf Lager ist, indem Sie das Kästchen „Datum der Wiederverfügbarkeit anzeigen“ aktivieren. So verhindern Sie, dass potenzielle Kunden verloren gehen.


6. Denken Sie immer daran, auf das Kästchen Änderungen speichern zu klicken, um Ihre Aktualisierungen zu speichern.
#3 Kodierung
Was ist, wenn die beiden genannten Methoden nicht das sind, was Sie erwarten? Das Folgende kann das Ticket sein. Dennoch benötigen Sie ausreichende Programmierkenntnisse, um Filter-Hooks zu verwenden. Alarm! Das Sichern der Website ist erforderlich, um unerwünschten Verlust zu vermeiden.
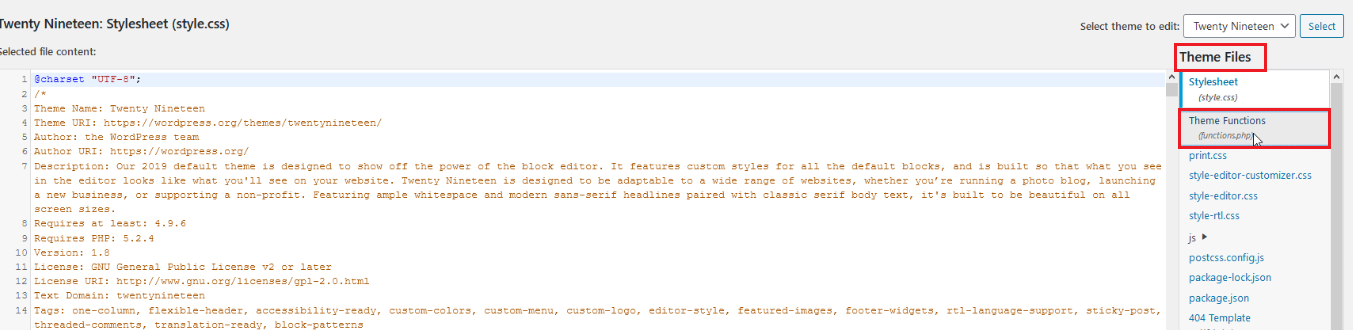
- Öffnen Sie die Datei functions.php , indem Sie Appearance im WordPress-Dashboard suchen und auf Theme Editor klicken.
- Klicken Sie auf die functions.php im Dropdown -Menü „Designdateien“ unten links auf dem Bildschirm.

Shop-Archivseiten
Mit Hilfe von woocommerce_product_query_meta_query werden die nicht vorrätigen Produkte auf den Shop-Archivseiten unsichtbar. Was Sie tun müssen, ist den Code-Absatz unten in der functions.php hinzuzufügen.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
Funktion shop_only_instock_products( $meta_query, $query ) {
// Nur auf Shop-Archivseiten
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'ausverkauft',
'vergleichen' => '!='
);
$meta_query zurückgeben;
}Startseite
Um die nicht verfügbaren Elemente auf der Startseite unsichtbar zu machen, kann Ihnen der folgende Code helfen.
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
Funktion filter_product_query_meta_query( $meta_query, $query ) {
// Nur auf der Woocommerce-Homepage
if( is_front_page() ) {
// Produkte "ausverkauft" ausschließen
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'ausverkauft',
'vergleichen' => '!=',
);
}
$meta_query zurückgeben;
}Suchseiten
Wenn das Ausblenden nicht verfügbarer Elemente auf Suchseiten Ihre Priorität ist, ist der Hook pre_get_posts die Lösung. Durch Einfügen des folgenden Codes in die functions.php können Kunden nur die vorrätigen Produkte finden.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
Funktion hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}Abschnitte für verwandte Produkte
Das folgende Skript kann verhindern, dass nicht vorrätige Artikel in relevanten Produktkategorien angezeigt werden. Mit anderen Worten, dem Kunden werden nur Dinge vorgeschlagen, die er sofort kaufen kann.
Funktion hide_out_of_stock_option( $option ){
geben Sie 'ja' zurück;
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
Rückkehr;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
Rückkehr;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
} );Bestimmte Seiten
Unter Umständen müssen Sie die nicht vorrätigen Artikel auf bestimmten Seiten anzeigen.
- Gehen Sie zu WooCommerce > Einstellungen , wählen Sie Produkte und dann Inventar auf der neu übertragenen Website.
- Klicken Sie auf den Abschnitt Nicht vorrätige Artikel im Katalog ausblenden . Denken Sie daran, Ihre Änderungen zu speichern.
Gehen Sie zurück zur functions.php und fügen Sie den folgenden Code hinzu. Denken Sie daran, die Seite auszuwählen, auf der Sie die nicht verfügbaren Artikel nicht ausblenden möchten. In diesem Beispiel zeigen wir diese Elemente auf Seite ID 11.
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
Funktion ql_hide_out_of_stock_exception( $hide ) {
if ( is_page( 11 ) ) {
$hide = 'nein';
}
return $hide;
}Verstecke nicht vorrätige WooCommerce-Produkte wie ein Profi!
Das ist alles darüber, wie Sie vergriffene WooCommerce-Produkte verbergen und warum Sie das tun sollten.
Es sind keine Programmierkenntnisse erforderlich, um nicht vorrätige Produkte auf WooCommerce zu verbergen. Rufen Sie einfach die WooCommerce-Einstellungen auf und folgen Sie den obigen Anweisungen. Darüber hinaus können Sie die nicht verfügbaren Artikel im Handumdrehen ausblenden, ohne einen Code zu berühren!
Wenn Sie Käufer über das Datum informieren möchten, an dem das Produkt auf Lager ist, kann Ihnen das WooCommerce Better Variations-Plugin gute Dienste leisten. Zu guter Letzt ist es möglich, die nicht vorrätigen Produkte auf Ihrer Website auszublenden, indem Sie den Code ändern.
Neben nicht vorrätigen Produkten können Sie WooCommerce-Kategorien ausblenden, Produktpreisspannen ausblenden, Schaltflächen zum Hinzufügen zum Einkaufswagen ausblenden oder die gesamte Website privat machen.
Vergessen Sie nicht, unsere Website zu abonnieren, um weitere hilfreiche Informationen zu erhalten.
