11 Homepage-Beispiele für Inspiration im Jahr 2022
Veröffentlicht: 2022-06-30Wie würden Sie sich fühlen, wenn ein Geschäftskollege zu Ihrem ersten virtuellen Meeting ungepflegt wirkt?
Es wäre wahrscheinlich eine Abkehr für Sie und ein Daumen nach unten für die andere Person.
Das Gleiche gilt für Ihr Homepage-Design. Die Startseite Ihrer Website ist die Zielseite – der erste Ort, auf dem Ihr Gast landet, wenn er Ihre Domain findet.
In diesem Sinne kann die Art und Weise, wie Sie Ihre Website gestalten, bestimmen, ob Besucher darauf bleiben und andere Seiten durchsuchen. Wenn eine Website schlecht gemacht aussieht, werden Benutzer wahrscheinlich an ihrem Ruf zweifeln und schnell weitermachen.
Es ist jedoch keine leichte Aufgabe, Besucher zu halten, wenn die meisten Benutzer weniger als 15 Sekunden auf einer Website verbringen. Wenn Sie etwas bewirken wollen, brauchen Sie daher eine Website-Homepage, die die Aufmerksamkeit der Besucher auf sich zieht und sie zu umsatzsteigernden Kunden macht.
Website-Besucher sind wie Interviewer. Sie sind ständig auf der Suche nach Marken oder Produkten, denen sie vertrauen können, um ihre Probleme zu lösen. Sie müssen also zeigen, was Sie mit einer großartigen Homepage haben.
Folgendes werden wir behandeln:
Was macht ein großartiges Homepage-Design aus?
Die Vorteile einer gut gestalteten Homepage
11 der besten Designbeispiele für Homepages
Abschließende Gedanken: 11 Homepage-Beispiele zur Inspiration im Jahr 2021
Was macht ein großartiges Homepage-Design aus?
Die besten Homepage-Beispiele weisen nicht viel Komplexität oder Technik auf. Die Merkmale und Praktiken eines guten Website-Homepage-Designs sind einfacher als es scheint.
Was macht also ein gutes Website-Design für Homepages aus?
Eine gute Homepage sollte diese wichtigen Elemente haben:
- Individuelles Logo, das Ihr Unternehmen repräsentiert.
- Navigationsleiste, die die wichtigsten Seiten in der Kopfzeile Ihrer Website hervorhebt.
- Hero-Bereich mit Bildern oder Videos in der Kopfzeile.
- Überschrift im Heldenbereich, die Ihr Alleinstellungsmerkmal (USP) angibt.
- Call-to-Action (CTA)-Schaltflächen an mehreren strategischen Stellen.
- Social Proof wie Banner von Autoritätswebsites, Testimonials oder Kundenrezensionen.
- Text wie Website-Kopie und Inhalt.
- Mediendateien wie Fotos oder Videos, um die Besucher visuell zu beschäftigen.
- Fußzeile, die Ihre Webseiten mit Quicklinks zusammenfasst.
 Hier sind einige der Merkmale der besten Homepage-Beispiele. Eine geniale Hompage...
Hier sind einige der Merkmale der besten Homepage-Beispiele. Eine geniale Hompage...Ist klar und spezifisch
Ihre Homepage muss in einfachen Worten ausdrücken, wer Sie sind, was Sie anbieten und wer Ihr Publikum ist.
Sie haben nicht viel Zeit, um Ihre Interessenten und Website-Besucher zu überzeugen, also vermeiden Sie komplizierte Botschaften. Die Verwendung klarer, unkomplizierter Begriffe zur Kommunikation Ihrer Markenbotschaft trägt dazu bei, dass Besucher Ihre Website nicht sofort verlassen.
Denken Sie außerdem daran, dass Ihr ultimatives Ziel darin besteht, Verkäufe zu tätigen. Daher ist es eine gute Idee, fesselnde CTAs zu verwenden, um Website-Besuchern mitzuteilen, welche Maßnahmen sie ergreifen sollten. Ausdrücke wie „Jetzt kaufen“, „Weitere Informationen“, „Kontakt“ oder „Kostenlose Testversion“ geben Besuchern Orientierung und führen zu Conversions.
Spricht die Zielgruppe an
Erstellen Sie eine Homepage, die Ihre Zielgruppe anzieht. Vermeiden Sie leere Worte, die Ihrer Kopie keine Bedeutung verleihen, und gehen Sie auf die Herausforderungen Ihres Zielmarktes ein.
Denken Sie daran, dass die Suchabsicht der Benutzer Ihnen hilft, ein überzeugendes Wertversprechen zu erstellen. Schließlich ist es schwierig, einem Angebot einen Wert beizumessen, wenn Sie nicht wissen, woher Ihr Publikum kommt. Je besser Sie Ihr Publikum kennen, desto besser werden Sie ein überzeugendes Leistungsversprechen schreiben, dem es nicht widerstehen kann.
Optimiert für einfache und geräteübergreifende Benutzerfreundlichkeit
Ihre Homepage sollte einfach zu navigieren sein. Darüber hinaus muss es mehrere Browsing-Schnittstellen unterstützen. Mit anderen Worten, Ihre Homepage sollte ein responsives Webdesign haben.
Die Leute haben wenig bis gar keine Geduld mit Websites, die schwer zu laden sind oder unordentliche Popups und Menüplatzierungen haben. Ihre Homepage sollte:
- Seien Sie mobilfreundlich.
- Vermeiden Sie komplexe Website-Elemente.
- Scrollen unterstützen.
Änderungen vorbehalten
Es gibt keine One-and-Done-Homepage. Ihre Homepage sollte dynamisch sein und je nach Markenentwicklung und Website-Updates überprüft und geändert werden.
Sie können Ihre Website kontinuierlich aktualisieren und A/B-Tests durchführen, um Ihre Homepage-Designs und -Inhalte zu vergleichen und gegenüberzustellen.
Hat ein interaktives Design
Das Design Ihrer Website sollte aufmerksamkeitsstark sein. Verwenden Sie auffällige Farbpaletten, um ein sauberes Design für Ihre Homepage zu erstellen.
Achten Sie außerdem darauf, dass die von Ihnen gewählte Farbgebung Ihre Werte kommuniziert. Gleiches gilt für Hintergrundfarben und Gestaltungselemente. Dabei sollten Sie auch die Verwendung von Leerraum berücksichtigen, um die Lesbarkeit zu verbessern.
Berücksichtigen Sie diese und andere Tipps zur Website-Gestaltung beim Erstellen Ihrer Homepage.
Ist einfach zu bedienen und zu verwalten
Nexcess Storebuilder ist ein benutzerfreundlicher E-Commerce-Website-Builder, mit dem Sie eine Homepage oder eine einseitige Website erstellen können, die diese Kontrollkästchen für Ihre WordPress-Website aktiviert.
Mit Nexcess Storebuilder können Sie Ihre Homepage-Designideen zum Leben erwecken. Es befähigt Sie zu:
- Erstellen Sie einzigartige Homepages, die bei Ihrem Publikum Anklang finden, anstatt Startvorlagen zu verwenden, die von mehreren anderen Plattformen angeboten werden.
- Optimieren Sie die Startseite Ihrer Website für mehrere Geräte.
- Gestalten Sie in wenigen Minuten eine ansprechende Website.
- Passen Sie Ihre Website bei Bedarf einfach an und aktualisieren Sie sie.
Die Vorteile einer gut gestalteten Homepage
Das Erstellen eines fantastischen Website-Homepage-Designs hat verschiedene Vorteile. Hier sind die Vorteile einer gut gestalteten Homepage:
Erhöht den Umsatz
Je mehr Zeit Benutzer auf einer Website verbringen, desto wahrscheinlicher ist es, dass sie die Produkte der Website kaufen. Und was gibt es Besseres, um Benutzer zu beschäftigen, als ihnen eine gute Benutzererfahrung zu bieten?
Hier kommt das Design ins Spiel. Einfacher Zugang und Präsentation helfen – zusammen mit überzeugenden CTAs – Besucher finden den Weg zu Ihrem Bestand und steigern so die Konversionsraten und den Umsatz.
Aus diesem Grund spielen gute Homepage-Designs eine so wichtige Rolle bei der Vermarktung von Produkten und Dienstleistungen und können Ihrer Website sogar dabei helfen, eine Top-E-Commerce-Website nach Umsatz zu werden.
Verbessert die Glaubwürdigkeit der Marke
Ohne Zweifel ist das Design ein wesentlicher Faktor, der die Glaubwürdigkeit einer Website bestimmen kann.
Denken Sie darüber nach – würden Sie den Produkten und Dienstleistungen einer chaotisch aussehenden Website vertrauen?
Die meisten Leute springen von Websites ab, wenn die Homepages nicht ihren Erwartungen entsprechen, was in den meisten Fällen eine übersichtliche, richtig gestaltete Website ist.
Wenn Sie alles tun, um den Besuchern ein reibungsloses Benutzererlebnis zu bieten, werden sie Ihrer Marke eher vertrauen und den Kauf Ihrer Produkte in Betracht ziehen.
Erzeugt einen guten ersten Eindruck
Ein guter erster Eindruck kann viel dazu beitragen, Ihre Besucher davon zu überzeugen, bei Ihnen und nicht bei Ihren Konkurrenten zu kaufen. Beeindruckte Besucher, nachdem sie eine brillante Homepage gesehen haben, können:
- Kunden werden.
- Entwickeln Sie ein hohes Maß an Vertrauen für Ihre Marke.
- Werden Sie Wiederholungskäufer.
- Werden Sie zu treuen Fürsprechern Ihrer Marke.
Besseres Ranking in den SERPs
Wie bereits erwähnt, führt ein schlechtes Homepage-Design zu hohen Absprungraten, was sich auf Ihre Position auf den Ergebnisseiten von Suchmaschinen (SERPS) auswirkt.
Suchmaschinen wie Google interpretieren hohe Absprungraten als Besucher, die nicht an Ihren Inhalten interessiert sind, und senken so das SEO-Ranking Ihrer Website. Das Gegenteil ist jedoch auch der Fall – ein attraktives Homepage-Design hilft, Ihr SEO-Ranking zu verbessern.
Nachdem Sie nun die Vorteile eines großartigen Homepage-Designs kennen, gehen wir einige der besten Homepage-Design-Ideen im Jahr 2021 durch.

11 der besten Designbeispiele für Homepages
- Evernote.
- Spotify.
- Zendesk.
- Wischen Sie die Welt ab.
- Glanz.
- Über.
- Hootsuite.
- FreshBooks.
- Dropbox.
- Starbucks.
- Minze.
Beim Erstellen Ihrer E-Commerce-Website stoßen Sie möglicherweise auf kreative Blöcke mit Homepage-Ideen.
Obwohl es mehrere E-Commerce- und Webdesign-Trends gibt, finden Sie hier unsere Liste der 11 besten Beispiele für das Design von Homepages, die Sie als Inspiration verwenden können.
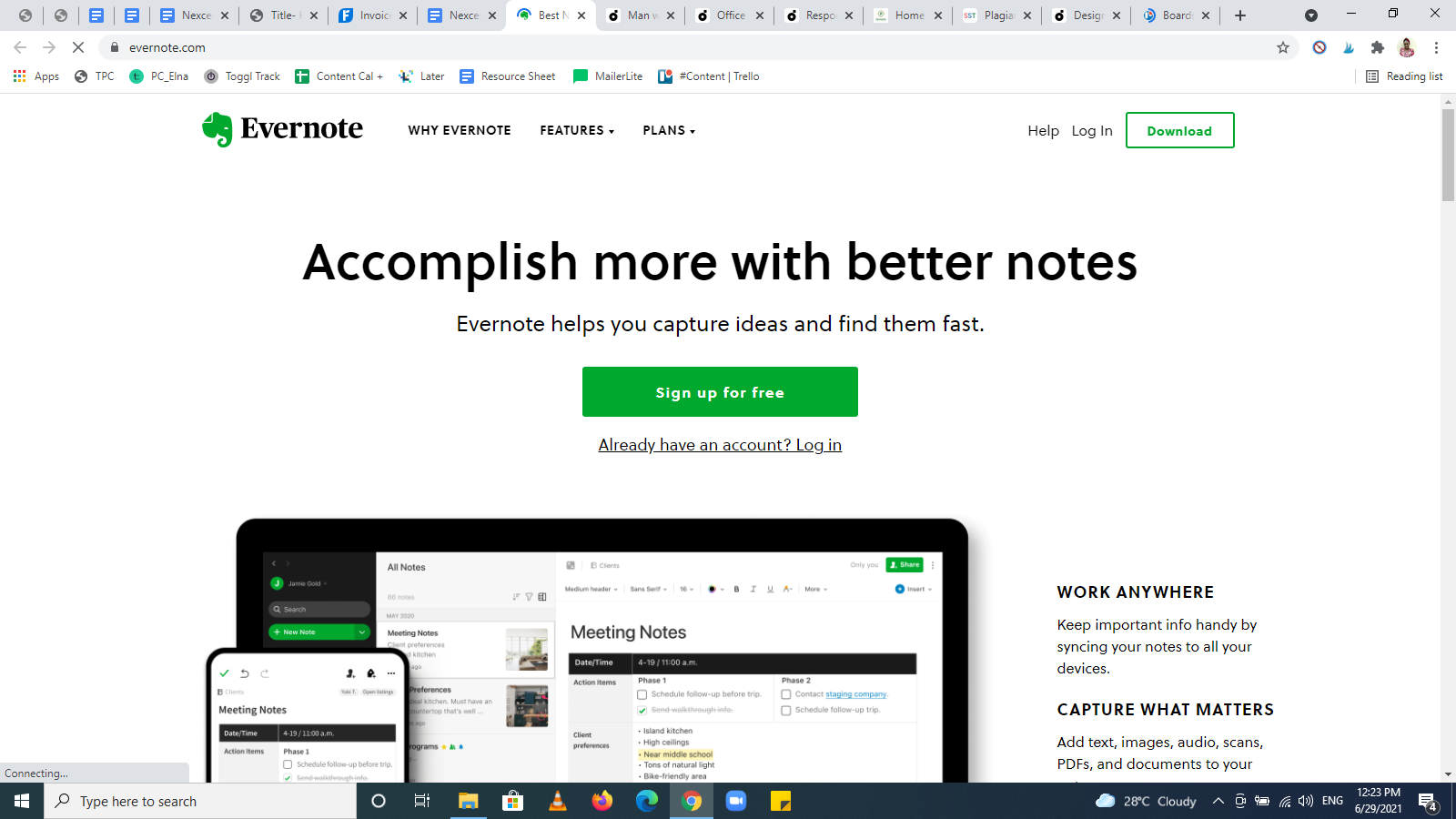
1. Evernote

Warum das Homepage-Beispiel von Evernote funktioniert:
- Die Homepage von Evernote fasst übersichtlich zusammen, was die Marke tut.
- Diese Homepage enthält Screenshots, wie es in der App aussieht, was die Transparenz erhöht.
- Der weiße Hintergrund mit einem Hauch von Grün macht sowohl Text als auch Bild deutlich und gut sichtbar.
- Der primäre CTA ist grün hervorgehoben – Melden Sie sich kostenlos an.
- Evernote hebt seine Angebote und Preise direkt auf der Homepage hervor, um Ihnen die Suche nach verschiedenen Paketen zu ersparen. Wählen Sie einfach die gewünschte aus.
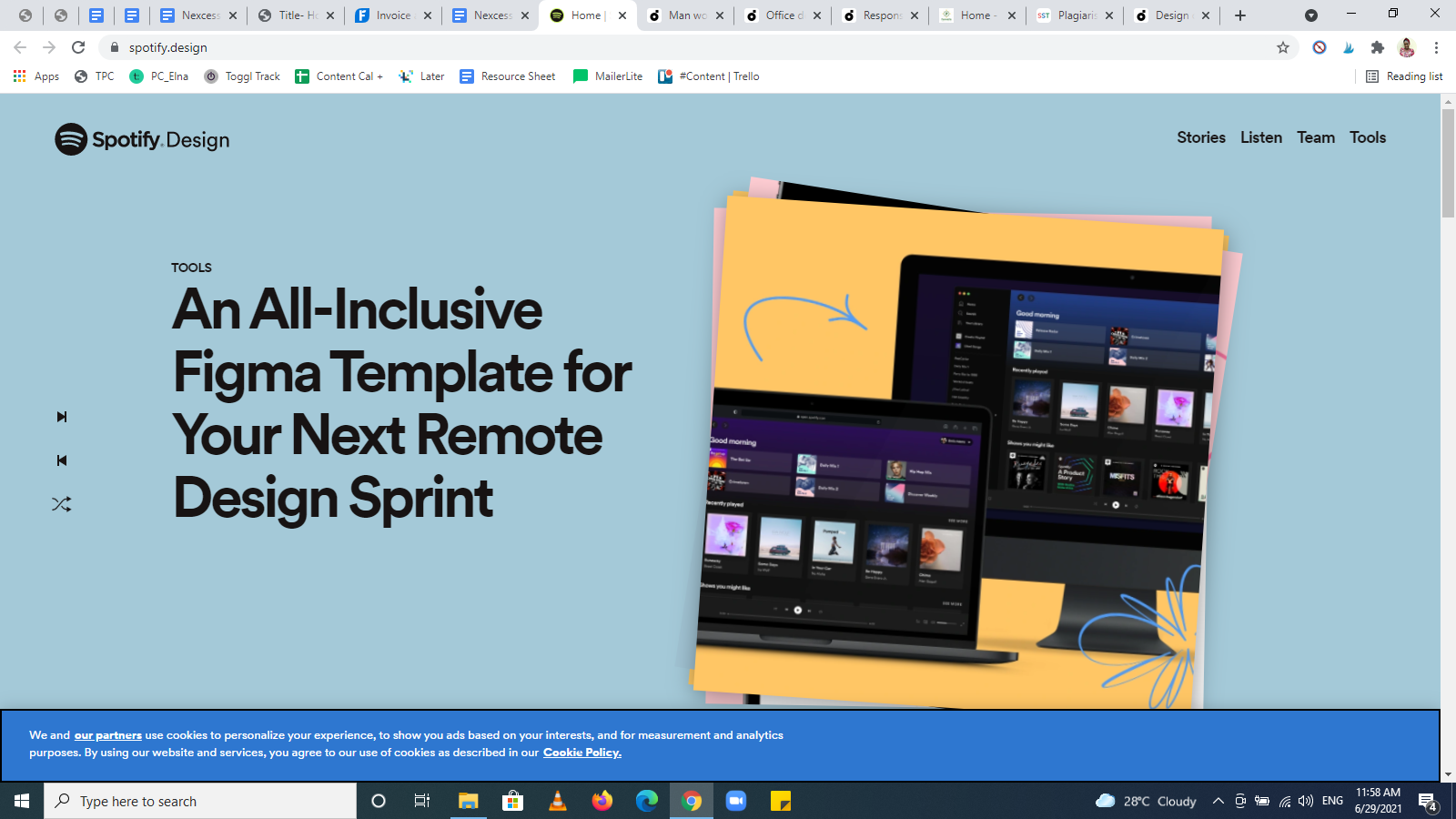
2. Spotify

Warum das Homepage-Beispiel von Spotify funktioniert:
- Das Design von Spotify spiegelt den visuellen und kreativen Geist der Marke wider.
- Die leuchtenden Farben, Schatteneffekte, wechselnden Grafiken und Animationen verleihen der Website ein solides Markenimage.
- Die farbigen Abschnitte sind durch weiße Flächen getrennt, die die Homepage scannbar machen.
- Die Schriftart und Einfachheit des Designs von Spotify machen es zu einem herausragenden Beispiel für eine Homepage.
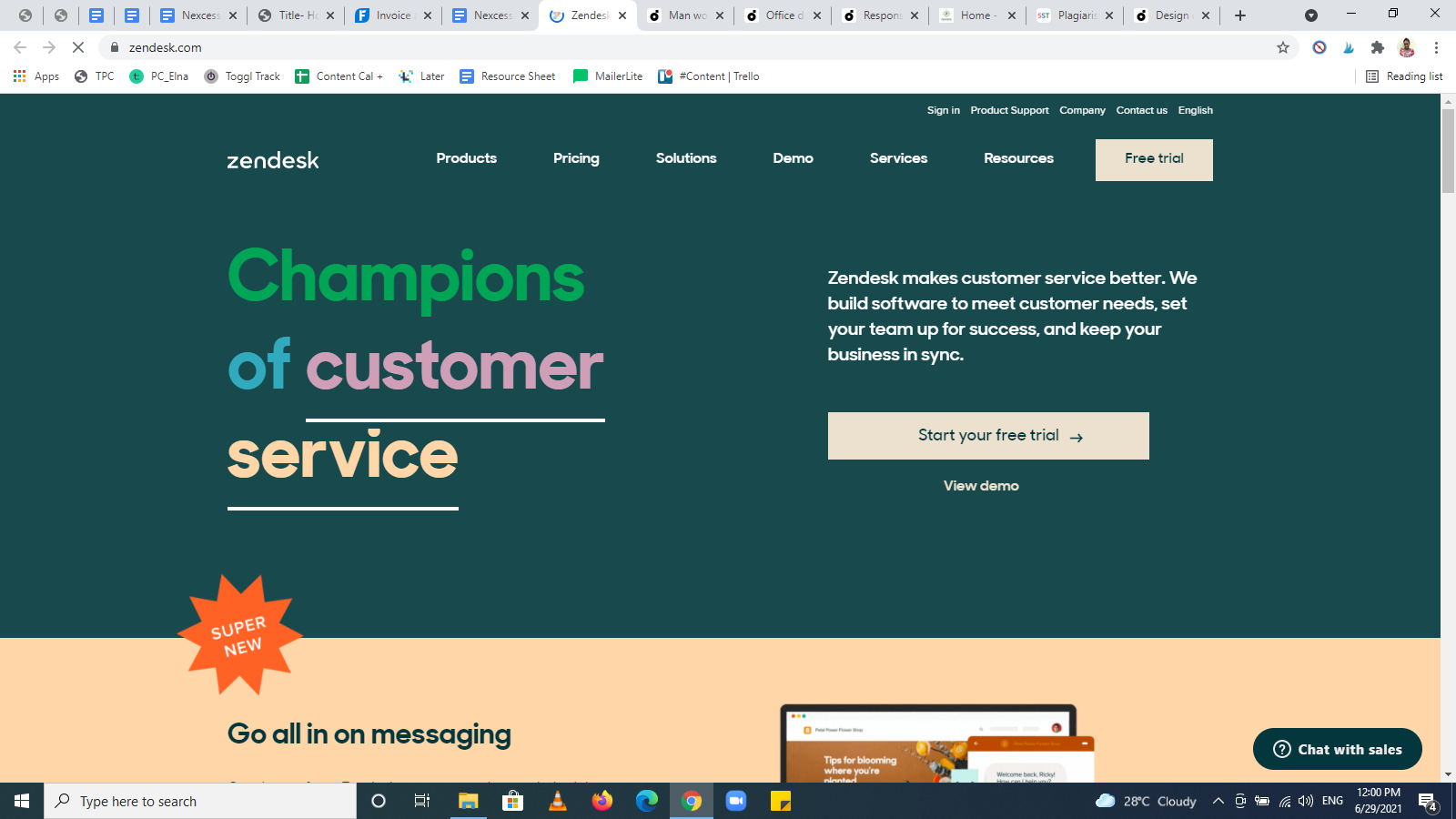
3. Zendesk

Warum das Homepage-Beispiel von Zendesk funktioniert:
- Die Homepage von Zendesk ist einfach und auf den Punkt gebracht.
- Die Menüleiste ist ordentlich und eingängig, mit gut verteiltem weißem Text.
- Sobald ein Besucher auf der Homepage landet, weiß er, was zu tun ist. Die CTAs sind klar und spezifisch – Starten Sie Ihre kostenlose Testversion und sehen Sie sich die Demo an.
- Zendesk gibt seinen USP in Form von Social Proof an – Champions des Kundenservice.
- Das Website-Layout ist einfach zu navigieren, mit einer großen Spanne von Leerzeichen.
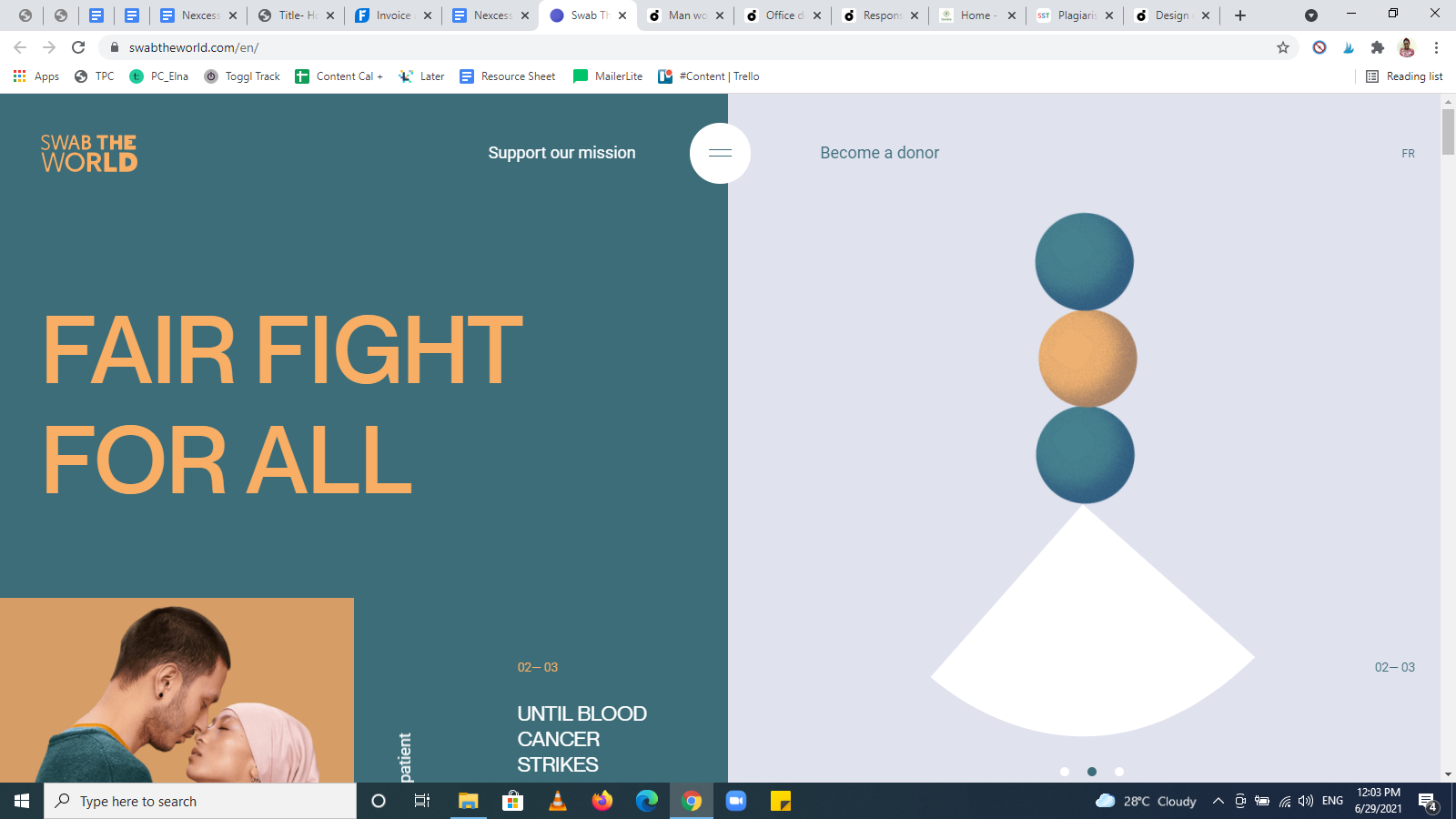
4. Wischen Sie die Welt ab

Warum das Beispiel der Homepage von Swab the World funktioniert:
- Das Design der Homepage von Swab the World ist sowohl einzigartig als auch schön.
- Es hat verschiedene Segmente, die elegant in verschiedenen, ständig wechselnden leuchtenden Farben angeordnet sind.
- Sein Design macht es einfach zu wissen, welche Maßnahmen zu ergreifen sind. Darüber hinaus wiederholt Swab the World den CTA strategisch an mehreren Stellen auf der Homepage.
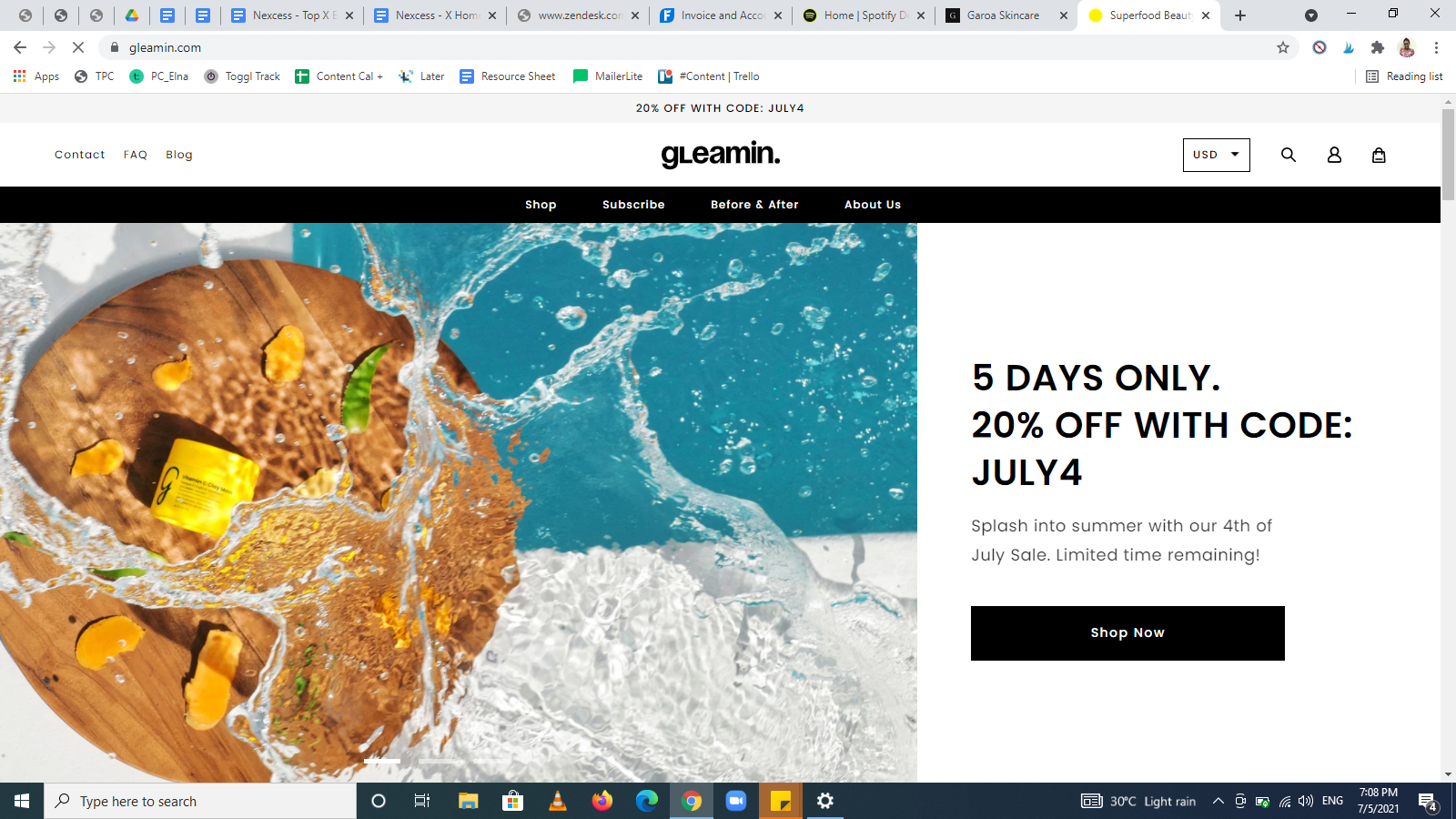
5. Glanz

Warum Gleamins Homepage-Beispiel funktioniert:
- Die Homepage von Gleamin verfügt über hochwertige Fotos, die ihre Zielgruppe ansprechen.
- Es hat eine unkomplizierte Menüleiste und einen CTA-Button — Jetzt einkaufen.
- Der Homepage-Text erklärt kurz, was das Unternehmen macht.
- Die Homepage hat Leerzeichen und gut unterteilte Kategorien.
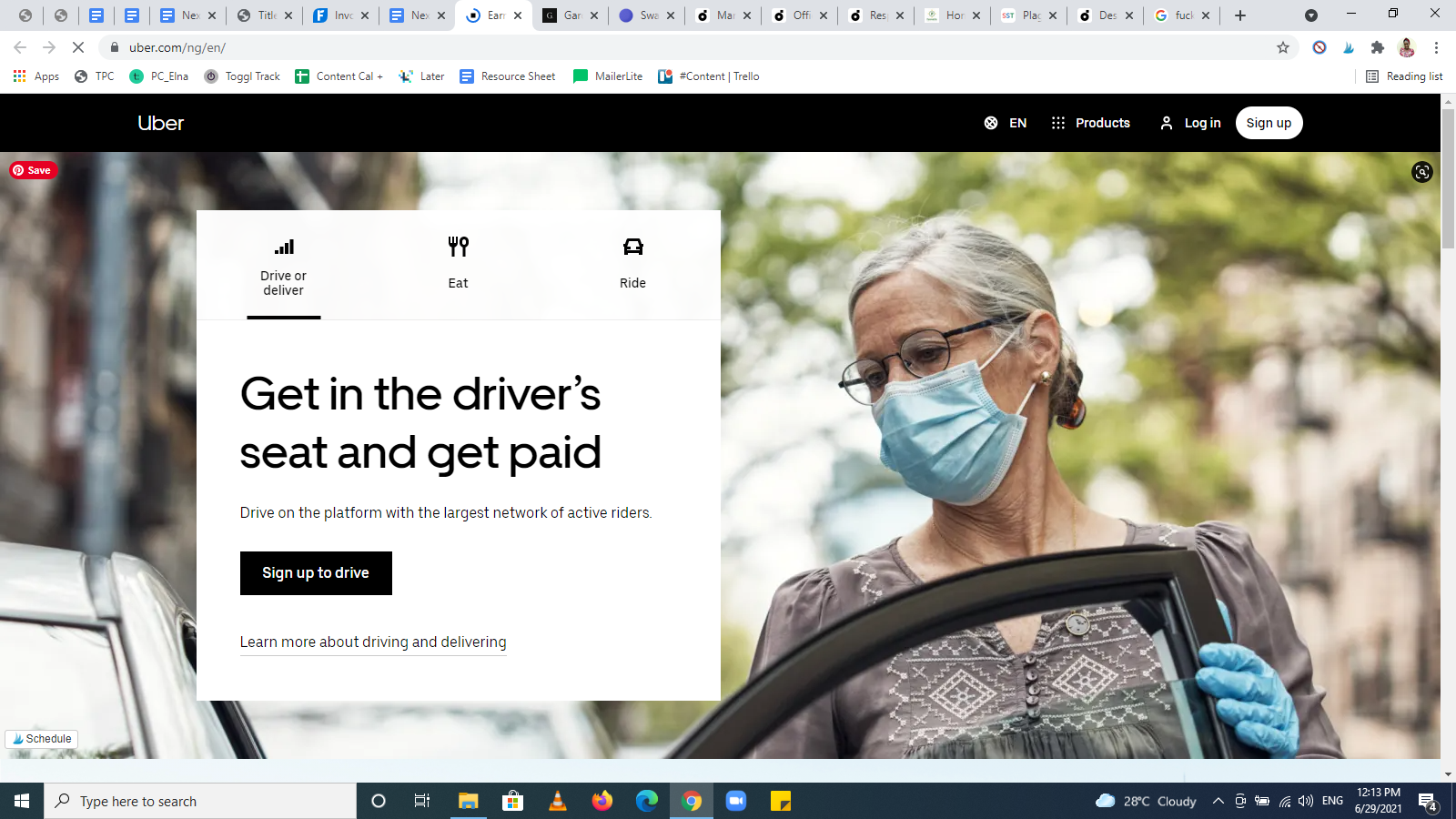
6. Über

Warum das Homepage-Beispiel von Uber funktioniert:
- Ubers Alleinstellungsmerkmal befindet sich im weißen Feld in der linken Ecke des Heldenbereichs.
- Der Heldenbereich hat spezifische CTAs – einen primären CTA (Melden Sie sich zum Fahren an) und einen sekundären CTA (Erfahren Sie mehr über Fahren und Liefern).
- Die Bilder auf der Homepage stimmen mit der Markenbotschaft überein.
- Die Fülle an Leerzeichen auf der Website erleichtert das Scrollen und steigert die Conversions.
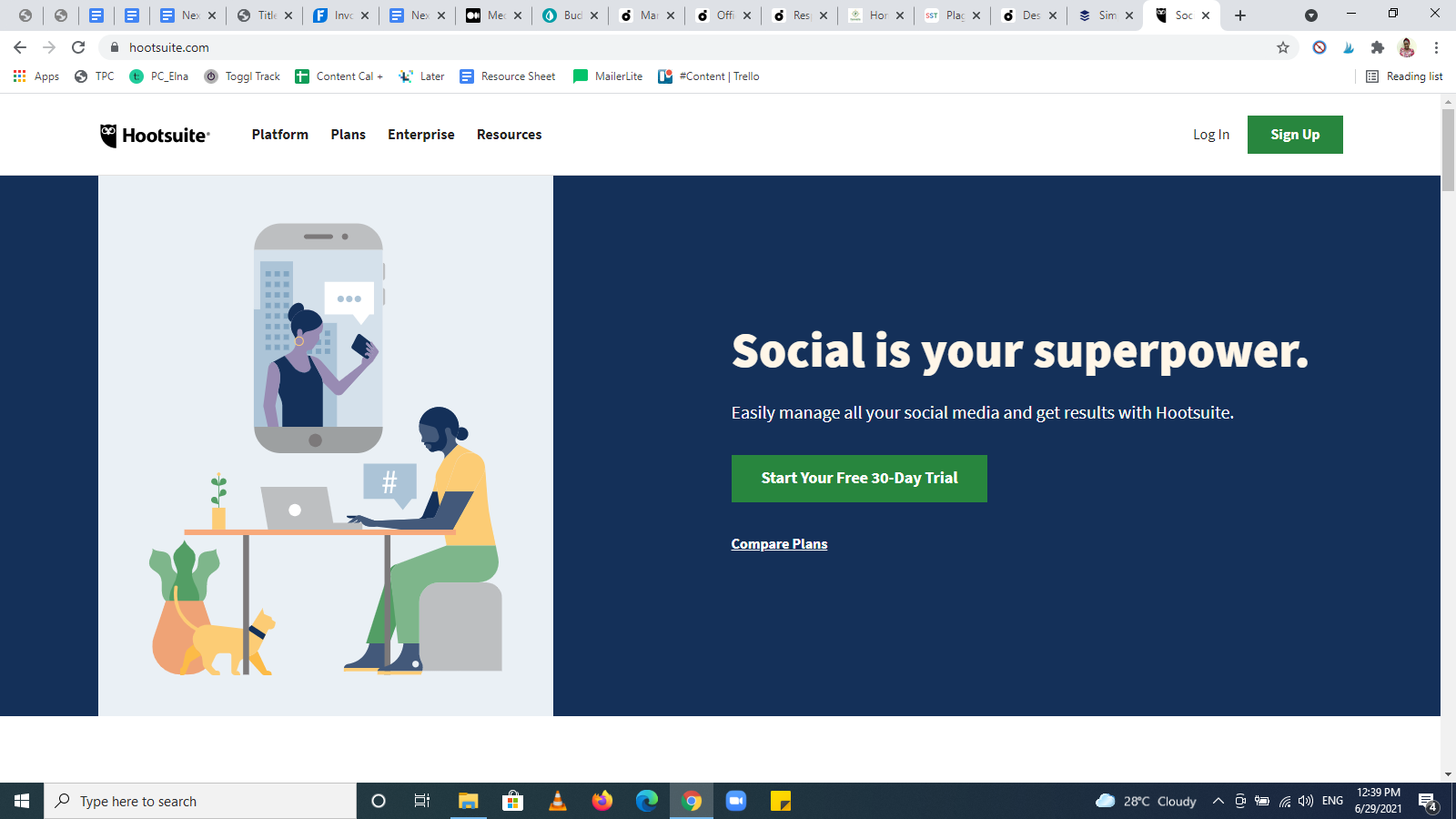
7. Hootsuite

Warum das Homepage-Beispiel von Hootsuite funktioniert:
- Das Homepage-Design von Hootsuite hat einzigartige Illustrationen, die es zum Blickfang machen.
- Es erklärt seinen USP in einem scheinbaren Slogan – Social is your superpower – und der Zeile darunter.
- Die Homepage von Hootsuite verfügt über gut organisierte Abschnitte mit schönen Schriftarten und hübschen Screenshot-ähnlichen Bildern.
- Es hat klare CTAs im Heldenbereich. Ein primärer CTA (Starten Sie Ihre kostenlose 30-Tage-Testversion) und ein sekundärer CTA (Pläne vergleichen).
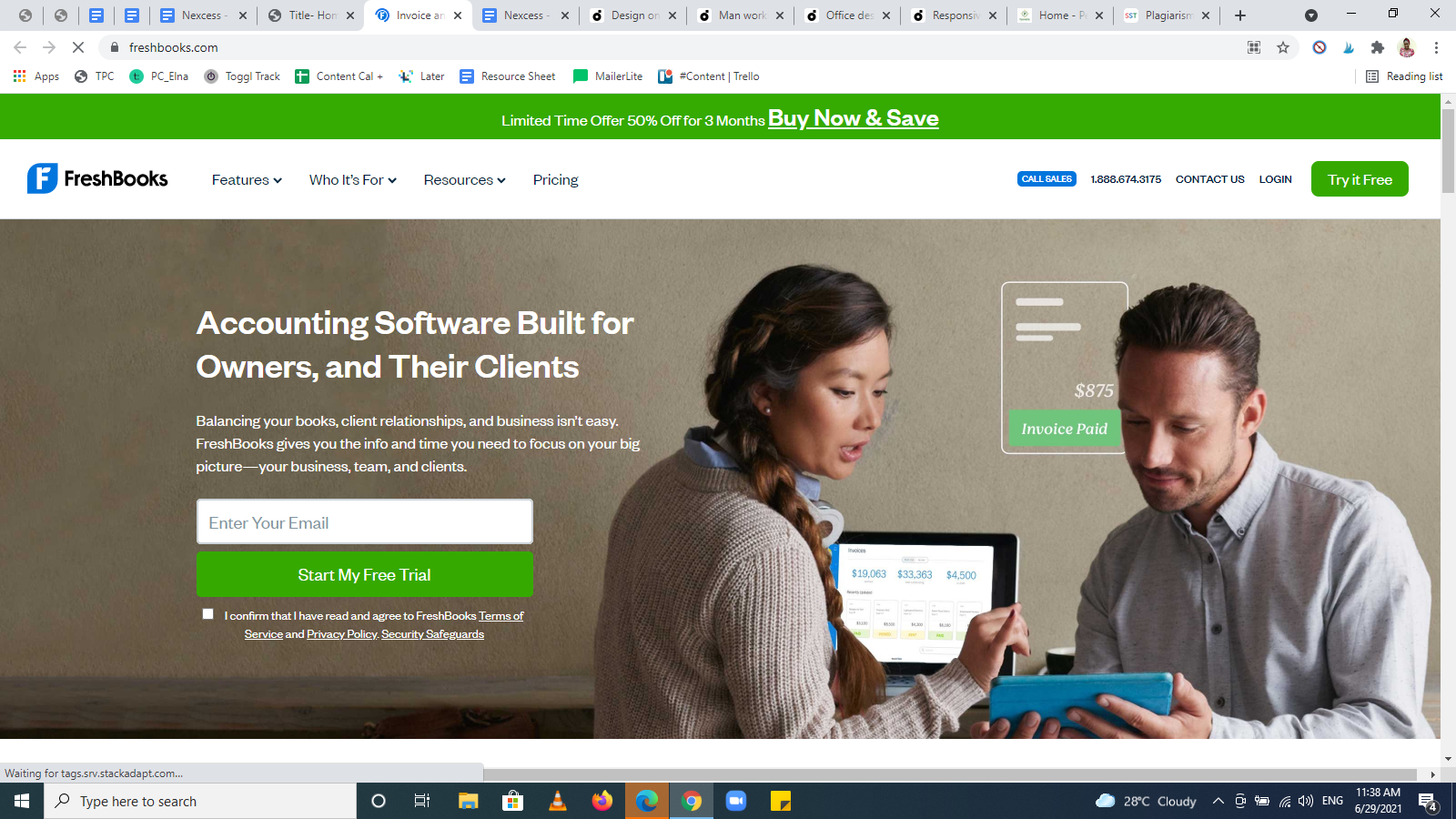
8. FreshBooks

Warum das Homepage-Beispiel von FreshBooks funktioniert:
- Es hat eine klare CTA-Schaltfläche – Jetzt kaufen und sparen – im Heldenbereich in fetter Farbe.
- Von dem Moment an, in dem Sie auf diese Website klicken, wissen Sie, was zu tun ist. Die Menüoptionen sind oben ersichtlich.
- Es hat genügend Leerzeichen zwischen den Abschnitten, die über die Homepage verteilt sind.
- Gleich nach der Kundenbewertung zeigt dieses Homepage-Beispiel einen überzeugenden CTA – Probieren Sie es kostenlos aus.
- Das Layout der Website macht die Navigation sehr einfach.
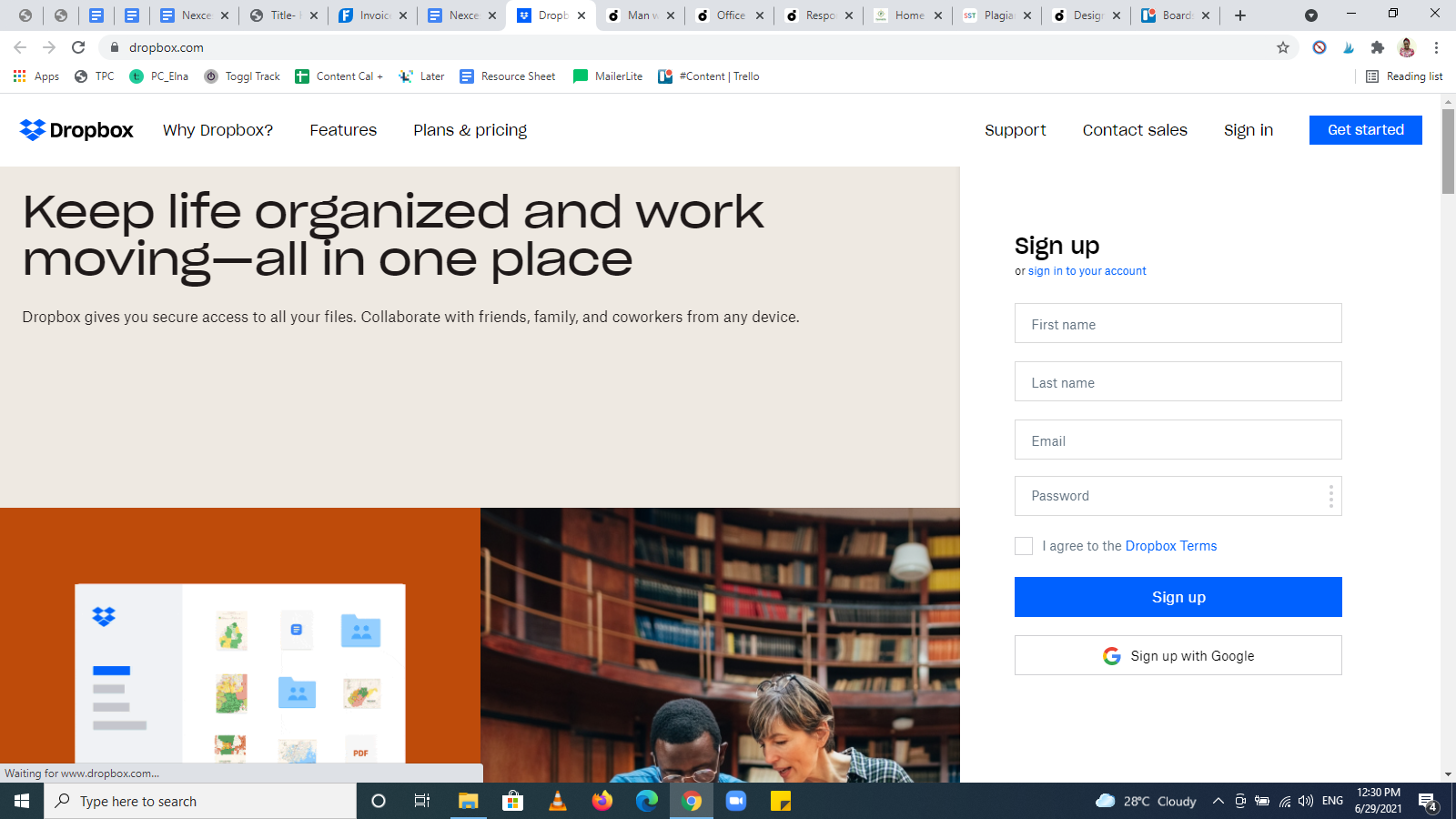
9. Dropbox

Warum das Startseitenbeispiel von Dropbox funktioniert:
- Wie sein Slogan hat Dropbox ein organisiertes und unkompliziertes Homepage-Design, das zeigt, was für Besucher relevant ist.
- Die Homepage von Dropbox hat sichtbare Menüschaltflächen, wie im Bild oben gezeigt.
- Es öffnet auch ein Anmeldeformular, das der primäre CTA auf der Homepage ist.
- Seine Funktionen sind in einem komprimierten Widget vereinfacht. Um mehr über jede Funktion zu erfahren, müssen Sie sie erweitern.
- Die Fußzeile ist übersichtlich und macht es einfach, das zu finden, wonach Sie suchen.
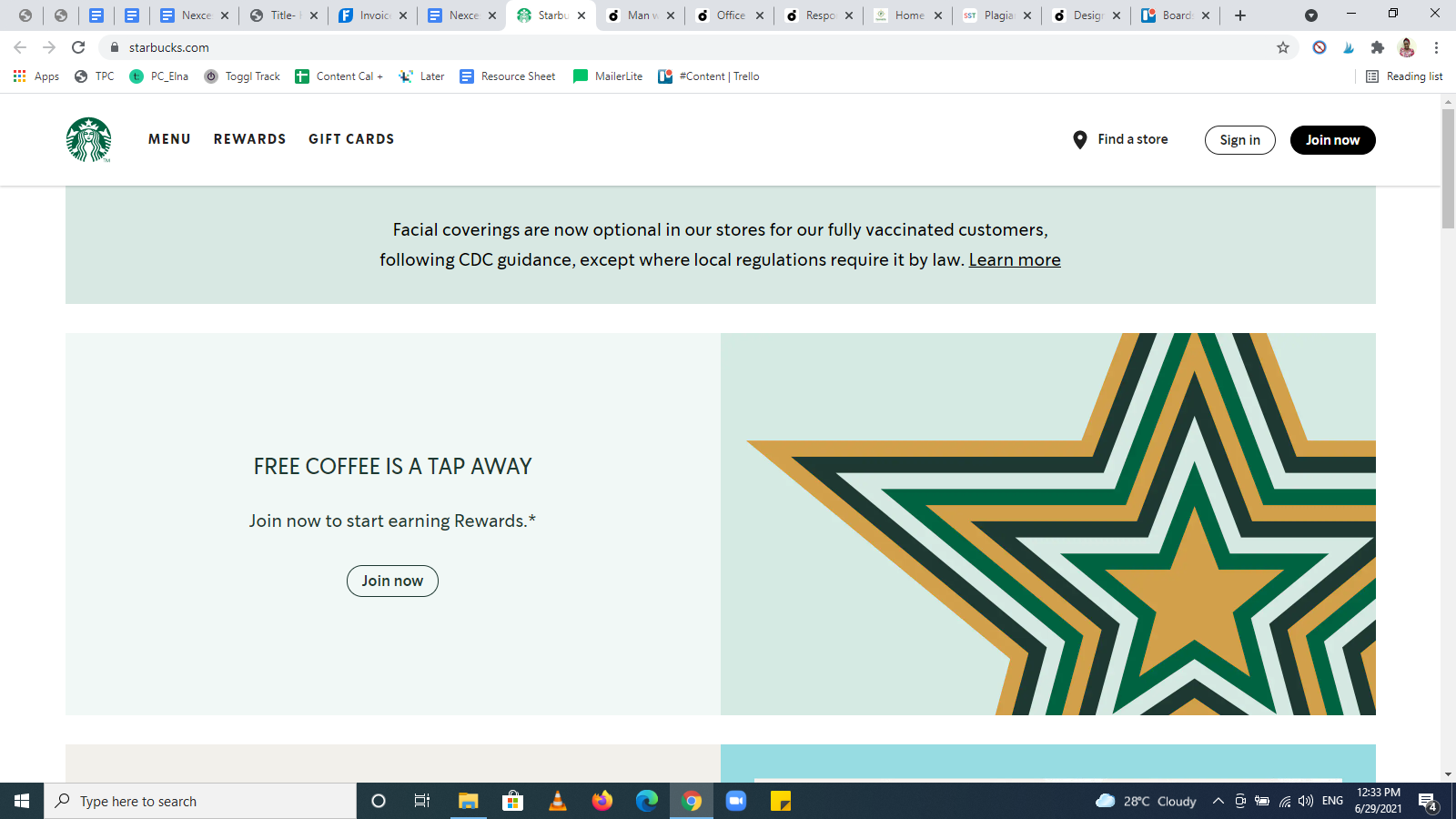
10. Starbucks

Warum das Homepage-Beispiel von Starbucks funktioniert:
- Die Überschrift von Starbucks zwingt Sie dazu, die notwendigen Maßnahmen zu ergreifen, um mit einem einzigen Klick kostenlosen Kaffee zu erhalten.
- Sein CTA – Join now – ist klar und leicht zu finden.
- Das Homepage-Design der Starbucks-Website ist einfach und auf den Punkt gebracht.
- Die unterteilten Bereiche enthalten ansprechende Bilder und gut lesbaren Text.
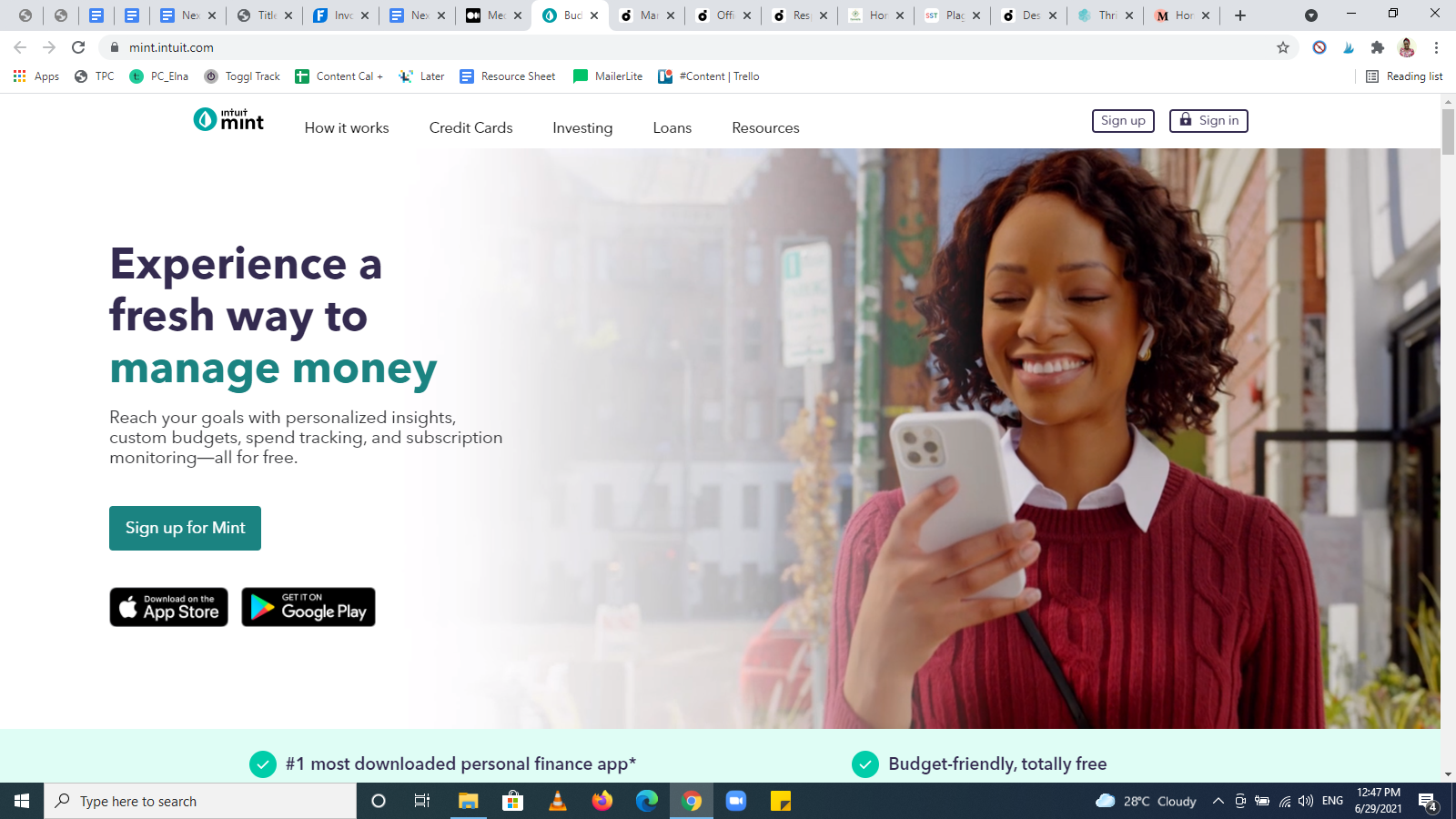
11. Minze

Warum das Homepage-Beispiel von Mint funktioniert:
- Es ist ein einfaches Design mit einer soliden und prägnanten Überschrift und Unterüberschrift.
- Die Homepage strahlt eine sichere und dennoch freundliche Atmosphäre aus. Das ist notwendig, damit das Publikum von Mint ihm seine Finanzinformationen anvertrauen kann.
- Das Video der glücklichen Person in der Heldensektion ist ein beruhigendes Element, das es glaubwürdig macht.
- Die Homepage von Mint hat eine klare CTA-Schaltfläche – Melden Sie sich kostenlos an.
Abschließende Gedanken: 11 Homepage-Beispiele zur Inspiration im Jahr 2021
Website-Homepages weisen gemeinsame Elemente auf, unterscheiden sich jedoch häufig voneinander.
Sie können sich zwar an den obigen Homepage-Beispielen orientieren, aber Sie müssen eine einzigartige Homepage erstellen, die für Sie und Ihre Zielgruppe am besten geeignet ist.
Wir empfehlen, beim Erstellen von Homepages moderne Designkonventionen zu testen und gleichzeitig Dinge zu vermeiden, die die Benutzererfahrung und das Kundenvertrauen beeinträchtigen könnten.
Erstellen Sie noch heute mit Nexcess StoreBuilder eine Website mit einem herausragenden Homepage-Design.
Verwandte E-Commerce-Ressourcen
- 8 wesentliche Website-Komponenten für eine erfolgreiche Website
- So heben Sie Ihre E-Commerce-Website hervor
- 36 E-Commerce-Begriffe, die Sie kennen sollten, bevor Sie Ihr Unternehmen gründen
- Online-Geschäftsideen für den Start Ihres Unternehmens im Jahr 2021
- 15 E-Commerce-Tipps, die Ihnen helfen, Ihr Geschäft auszubauen
