16 inspirierende Beispiele für atemberaubende moderne Homepage-Slider
Veröffentlicht: 2020-09-07Startseiten-Schieberegler sind zurück! Oder, sollte ich sagen, sie sind nie weggegangen. Glaubt man der Anti-Slider-Brigade, sind Homepage-Slider langweilig, nervig und schlecht für Conversions. Aber die tatsächlichen Beweise beweisen das Gegenteil.
Moderne Slider haben sich über die einfachen Diashows hinaus entwickelt , die vor 7 Jahren allgegenwärtig waren. Große Marken wie SpaceX oder Microsoft bieten gut gestaltete Schieberegler auf ihren Websites. Zeitgenössische Slider sind wunderschön. Sie verfügen über beeindruckende Bilder – in der Regel hochauflösende Fotografie – zusammen mit durchdachtem Texten, gut platzierten CTAs und Designelementen, die sicherstellen, dass die Informationen zum richtigen Zeitpunkt bereitgestellt werden, damit die Benutzer den Inhalt jeder Folie aufnehmen können.
Warum einen Homepage-Slider auf Ihrer WordPress-Seite verwenden? Zu den vielen Vorteilen gehören:
- Fokus. Die Fähigkeit, Benutzer auf Ihre Schlüsselbotschaften ohne Scrollen zu fokussieren.
- Visuals. Benutzer lieben atemberaubende Bilder. Mit Schiebereglern können Sie mehr als nur ein Bild anzeigen.
- Aufrufe zum Handeln. Schieberegler bieten die Möglichkeit, mehrere CTAs für Ihre wichtigen Inhalte anzuzeigen.
Sehen wir uns einige Beispiele an, wie Sie Homepage-Slider verwenden können.
1. Verlaufsregler in voller Breite

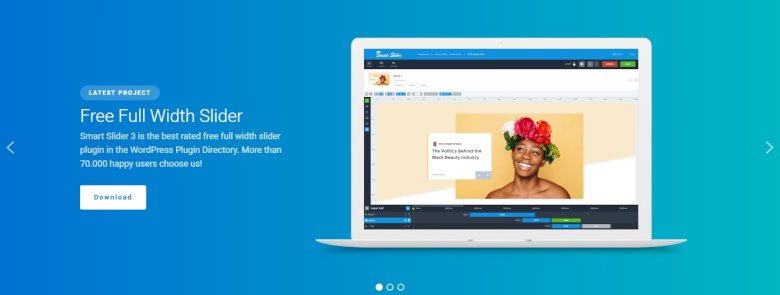
🎓 Verfügbar in Smart Slider 3 Free – Gradient Slider in voller Breite
In der Smart Slider 3-Vorlagenbibliothek können Sie auf diese kostenlose schöne Slider-Vorlage stoßen. Es ist eine einfache Möglichkeit, die wichtigsten Informationen mit einer Überschrift, einem kurzen Text, einem Button und einem einfachen Bild anzuzeigen. Es gibt mehr Möglichkeiten, zu anderen Folien zu navigieren, Sie können die Aufzählungszeichen und Pfeile verwenden oder einfach mit der Maus navigieren. Der Hintergrund mit Farbverlauf macht ihn farbenfroh und füllt die Breite Ihrer Seite zu 100 % aus.
👍 Warum es funktioniert: Der Schieberegler ist einfach und macht den ersten guten Eindruck, wenn Sie ihn oben auf Ihrer Seite verwenden. Es ist mobilfreundlich und sieht auf jedem Gerät gut aus. Es ist nicht zu viel und enthält nur die wichtigen Informationen, es ist auch einfach anzupassen.
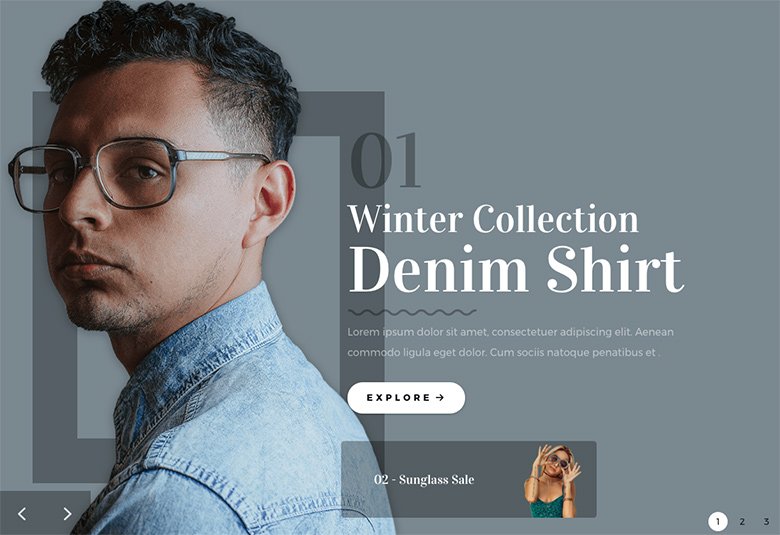
2. Kurse-Schieberegler

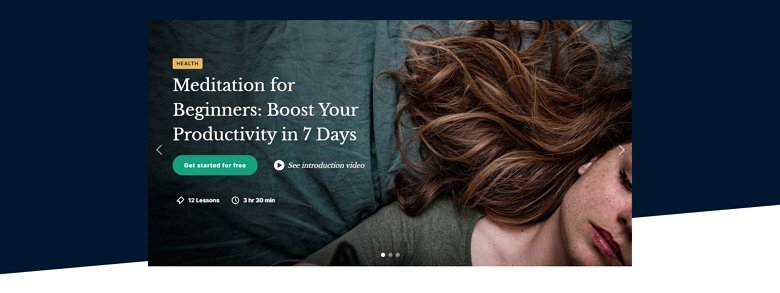
🎓 Verfügbar in Smart Slider 3 Pro – Kurse
Der Kurs-Slider ist ein großartiges Beispiel für einen Homepage-Slider in voller Breite. Die Slideshow hat einen dunkelblauen Hintergrund mit einem Shape Divider, der die Struktur der Homepage auflockert und auflockert. Damit können Sie sich auf die Bilder und auf den Inhalt in der Mitte konzentrieren. Die Struktur ist toll und sieht auch auf Mobilgeräten gut aus.
👍 Warum es funktioniert: Der CTA hebt sich vom Schieberegler ab, und damit können Sie zu einer bestimmten Seite navigieren. Es gibt alle Inhalte, die Sie über den eigentlichen Kurs wissen müssen: Lektionen, Zeit, und Sie können ein Einführungsvideo in einer Lightbox ansehen.
3. Ganzseitiges Portfolio

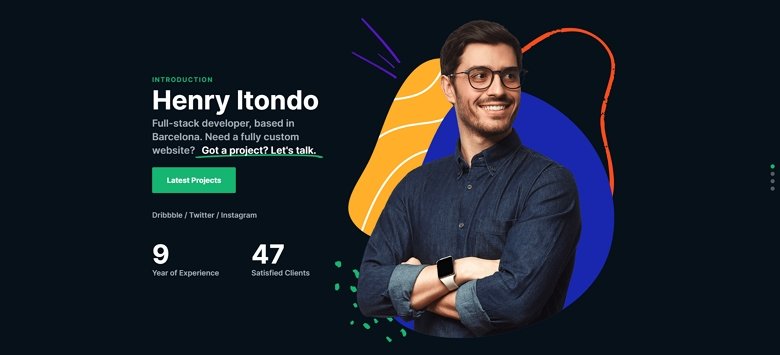
🎓 Verfügbar in Smart Slider 3 Pro – Ganzseitiges Portfolio
Smart Slider bietet einen ganzseitigen Portfolio-Slider, der wirklich auf Ihrer Homepage funktionieren kann . Es kann als Hero-Header auf Ihrer Website verwendet werden. Es füllt die gesamte Breite und Höhe des Browsers aus, und Sie können die nächsten Folien durch Scrollen wechseln. Die Ebenenanimationen machen diesen Homepage-Slider spannender, das Hauptbild wird zuerst geladen und dann wird der Inhalt angezeigt.
👍 Warum es funktioniert: Ich mag diese modernen Farben und animierten Formen! Und es gibt viele coole Dinge im Schieberegler, wie die hervorgehobene Überschrift, die einen wichtigen Text hervorhebt, die Schaltfläche, mit der Sie zum nächsten Schieberegler navigieren können, oder die Zähler, die den Schieberegler interessanter machen.
4. Zielseite der Agentur

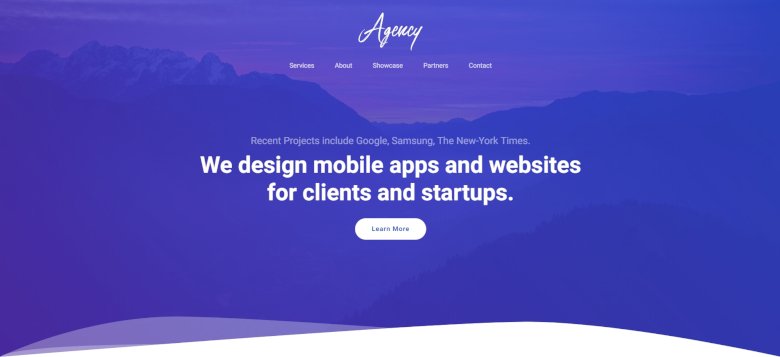
🎓 Verfügbar in Smart Slider 3 Pro – Agentur-Landingpage
Können Sie glauben, dass Sie mit Schiebereglern eine ganze Seite erstellen können? Stellen Sie sich vor, Sie platzieren Schieberegler untereinander und verwenden sie als Zielseite wie in der Agenturvorlage. Verwenden Sie Ereignisse, um zu anderen Folien zu navigieren, und Sie werden auch keine Probleme mit der Reaktionsfähigkeit haben. Diese Foliengruppe ist eindeutig von der Idee des Aufbaus und der technologischen Seite von Online-Präsenzen inspiriert.
👍 Warum es funktioniert: Die Schieberegler gehen aneinander vorbei und sind in Harmonie. Oben befindet sich eine einfache Navigation mit Links, über die Sie zu einem anderen Schieberegler scrollen können. Alles, was Sie brauchen, ist eine minimale Vorlage, dann passen Sie die Schieberegler an und verwenden Sie sie auf einfache Weise.
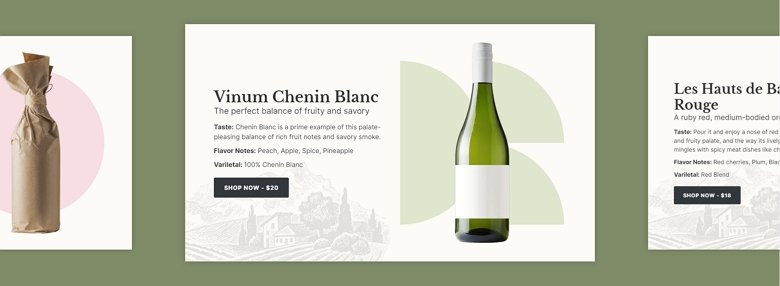
5. Vitrine des Weinguts

🎓 Verfügbar in Smart Slider 3 Pro – Weingut
Der Weingut-Slider ist ein großartiges Beispiel dafür, wie viele Möglichkeiten es gibt, ein Produkt zu präsentieren. Dieser Vitrinenschieber kann mehrere Produkte nebeneinander vorstellen und hilft Ihnen, diese Weine zu verkaufen. Die aktive Folie befindet sich in der Mitte und durch Klicken auf die nächste oder vorherige Folie können Sie vor- oder zurückgehen, um die anderen anzuzeigen.
👍 Warum es funktioniert: Dieser Schieberegler ist nicht verwirrend. Das Ziel ist, dass der Besucher auf die Schaltflächen klickt und das Produkt kauft. Die Ebenenanimationen sind auf jeder Folie einzigartig, und aufgrund dieser Bewegung konzentriert sich der Besucher auf die Flaschen.
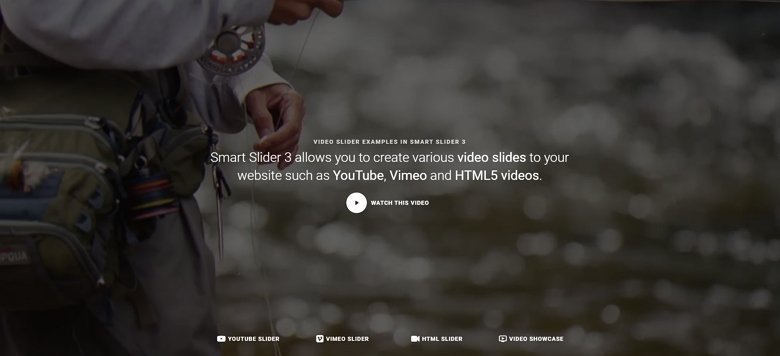
6. Ganzseitiges Video auf Ihrer Homepage

🎓 Verfügbar in Smart Slider 3 Pro – Ganzseitiger Videoblock
Wenn Sie im Internet surfen, können Sie auf der Homepage der Websites auf viele Videos stoßen. Videos können die Aufmerksamkeit der Besucher wecken und sind tolle Gestaltungselemente. In diesem Video-Slider-Block können Sie zu anderen Seiten navigieren, sodass er oben auf der Seite als Navigationsblock verwendet werden kann.
👍 Warum es funktioniert: Der Schieberegler ist einfach, aber der Besucher kann genug Informationen sehen. Was ich an diesem Schieberegler wirklich mag, ist, dass er wirklich im Vollbildmodus angezeigt wird und daher ein großartiger Ausgangspunkt für eine Seite sein kann.
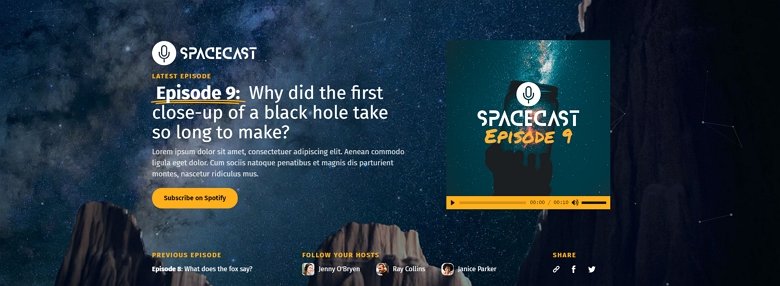
7. Podcast-Homepage-Block

🎓 Verfügbar in Smart Slider 3 Pro – Podcast-Block
Für den ersten Eindruck kann dieser Schieberegler überfüllt aussehen, aber wenn Sie ihn genauer betrachten, werden Sie denken, dass jedes Element wichtig und gut organisiert ist . Dieser Podcast-Slider hebt sich von der Masse ab und enthält interaktive Elemente: einen CTA, Symbole, die auf die sozialen Medien verweisen, und eine Audiodatei, die Sie abspielen können.
👍 Warum es funktioniert: Im Hintergrund dieses Podcast-Blocks ist ein Partikeleffekt zu sehen. Bewegen Sie einfach Ihre Maus über den Inhalt und die Partikel bewegen sich. Dies kann ein cooler Effekt sein, wenn der Besucher über den Block schwebt, und es wird ihm gefallen.
8. Statischer Slider mit automatischer Wiedergabe

🎓 Verfügbar in Smart Slider 3 Pro – Statischer Slider mit automatischer Wiedergabe
Die Vollbild-Slideshow mit statischem Text und abwechslungsreichen Hintergründen ist eine auffällige Art, Ihre Informationen zu präsentieren, die Menschen anziehen kann. Der statische Schlitten befindet sich immer über den anderen Schlitten, die sich dahinter bewegen. In diesem Fall erhalten die Ebenen mehr Aufmerksamkeit, da sie immer sichtbar sind. Und die Autoplay-Anzeige zeigt Ihnen, dass der Schieberegler aktiv ist und etwas passieren wird.

👍 Warum es funktioniert: Eine statische Folie ist immer sichtbar und Sie sollten sie einmal erstellen. Dies ist eine gute Möglichkeit, Ihr Logo oder Wasserzeichen zu zeigen, aber es ist auch eine gute Möglichkeit, dort einen Text zu platzieren, der Aufmerksamkeit erfordert. Und das Autoplay mit der Animation im Hintergrund macht es auffälliger.
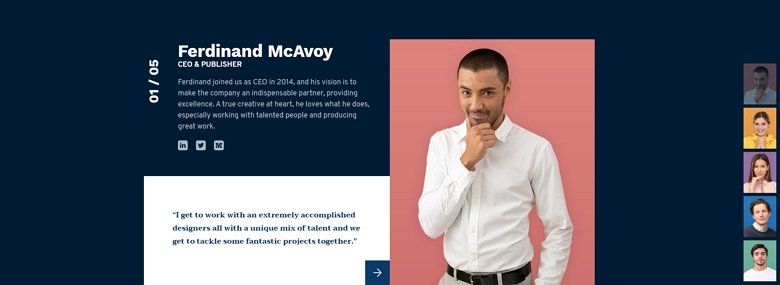
9. Schieberegler für die Team-Homepage

🎓 Verfügbar in Smart Slider 3 Pro – Team-Slider
Dieser Schieberegler konzentriert sich auf die Mitglieder eines Teams. Es verleiht der Website eines Unternehmens eine nette, persönliche Note und hilft, Vertrauen bei den Kunden aufzubauen. Sie können mit dem Pfeil unten oder mit den Miniaturansichten auf der rechten Seite navigieren. Die Zahlen der Oberseite helfen dem Besucher herauszufinden, wie viele Folien verfügbar sind und welche sichtbar sind.
👍 Warum es funktioniert: Dieser Slider ist wunderschön komponiert. Es ist offensichtlich, dass viel Zeit und Design in diesen Slider gesteckt wurde, wobei jedes seiner Elemente harmonisch zusammenarbeitet. Es ist ein großartiges Beispiel für einen Schieberegler, der das Konzept von Diashows auf eine ganz neue Ebene hebt.
10. Beispiel für einen Ebenenschieber

🎓 Verfügbar in Smart Slider 3 Pro – Beispiel für einen Ebenen-Slider
Jeder liebt ausgefallene Übergänge auf seiner Website, sie helfen, die Aufmerksamkeit der Besucher zu erregen. Das Ziel dieses Schiebereglers ist es, den Besucher zu einer Aktion aufzurufen, die Schaltflächen und Symbole warten auf einen Klick. Es ist wichtig, eine visuelle Harmonie zwischen den Ebenen und dem Hintergrund zu haben, dies macht den Schieberegler komplett.
Vielleicht sieht es einfach aus, Schichten übereinander zu legen. Wenn der Kontrast zwischen den Ebenen und dem Hintergrund jedoch nicht ausreicht, können Sie eine Hintergrundüberlagerung mit Farbverlauf verwenden, um Ihrem Schieberegler eine Farbe hinzuzufügen, wie in diesem Smart Slider-Beispiel.
👍 Warum es funktioniert: Die animierte Überschrift zieht die Aufmerksamkeit auf sich und der Besucher klickt auf die Schaltflächen und Symbole. Die letzte Folie ist mein Favorit, es gibt ein Hintergrundvideo mit einer HTML-Ebene, die ein Kontaktformular enthält und den Besucher dazu bringt, etwas zu tun.
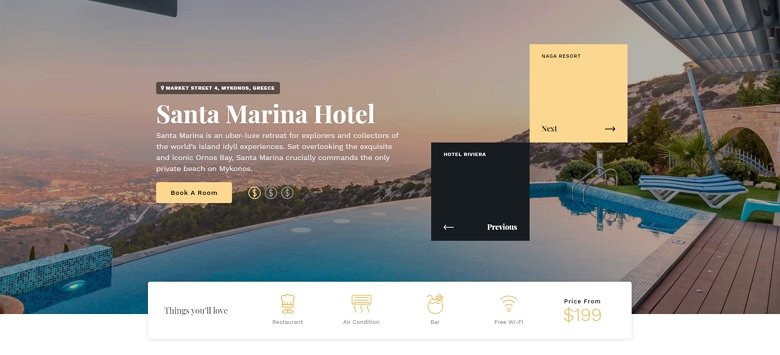
11. Beispiel-Slider für die Hotel-Homepage

🎓 Verfügbar in Smart Slider 3 Pro – Ganzseitiges Hotel
Dieser Schieberegler ist ein großartiges Beispiel dafür, wie nützlich es sein kann, Zeilen und Spalten zu verwenden und eine Struktur in einem Schieberegler zu erstellen. Es gibt viele verschiedene Arten von Ebenen: Überschrift, Text, Schaltfläche und einen schönen Zähler mit Animation. Der Hintergrund bewegt sich ein wenig, dies gibt Ken Burns dem Schieberegler eine Bewegung . Mit den Boxen können Sie zur nächsten und vorherigen Folie navigieren, und sie zeigen ein Bild, wenn Sie mit der Maus darüber fahren, was ein wirklich cooler Effekt ist.
👍 Warum es funktioniert: Der Slider kann als Startslider auf Ihrer Homepage verwendet werden. Die Reihe unten enthält alle nützlichen Informationen auf ansprechende Weise. Der Formteiler macht die Illusion, dass diese Reihe den Schieber überlappt, was das Design aufheitert.
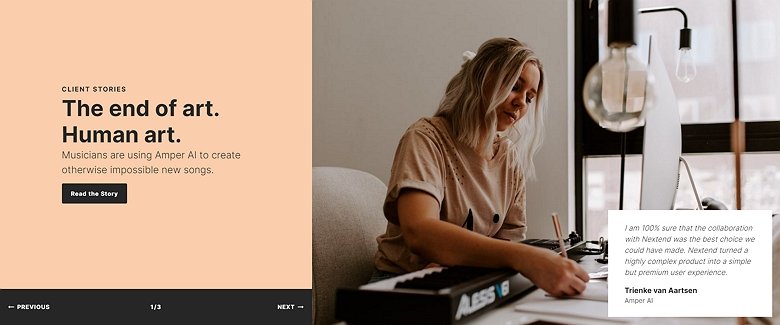
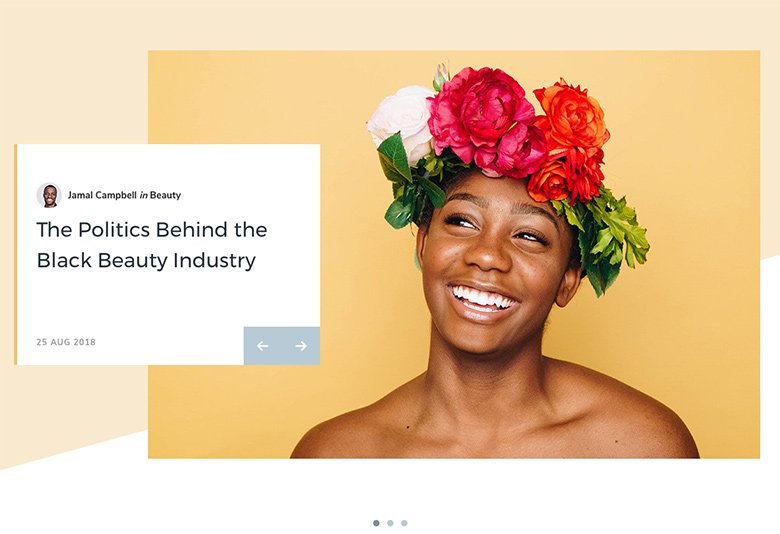
12. Präsentation der Kundengeschichten

🎓 Verfügbar in Smart Slider 3 Pro – Kundengeschichten
Dieser Slider ist einer meiner Favoriten. Es füllt die gesamte Breite des Browsers aus und besteht aus zwei Abschnitten: einem informativen Teil mit einem CTA und mit Navigation und einem Bild mit einem Testimonial in einem weißen Feld. Auch die Reaktionsfähigkeit ist richtig cool: Auf Tablets und Mobilgeräten liegen die beiden Spalten untereinander.
👍 Warum es funktioniert: Wenn wir uns den CTA ansehen, können wir feststellen, dass sich sein schwarzer Hintergrund stark vom pastellfarbenen Hintergrund abhebt und die Aufmerksamkeit des Benutzers schnell auf sich zieht.
13. Unterbrochener Gitterschieber

🎓 Verfügbar in Smart Slider 3 Pro – Broken Grid Slider
Dieser atemberaubende Slider ist eine neue Ergänzung der Smart Slider 3-Vorlagenbibliothek, und obwohl er auf den ersten Blick einfach aussieht, gibt es eine ganze Reihe verschiedener Designeffekte. Zunächst einmal hat es ein unterbrochenes Rasterlayout, das sich in den letzten Monaten zu einem beliebten Website-Trend entwickelt hat und wahrscheinlich nicht so schnell verschwinden wird. Wenn Sie den Mauszeiger über den Schieberegler bewegen, verschiebt er sich mit einem reizvollen Parallaxeneffekt, der Ihre statischen Bilder zum Leben erweckt. Dann gibt es den weißen Formteiler im Hintergrund, der hilft, die Bilder hervorzuheben. Darüber hinaus gibt es viele Steuerelemente, um durch die Bilder zu gleiten: Navigationspfeile, Aufzählungszeichen unten, und Sie können auch klicken und wischen.
👍 Warum es funktioniert: Die Ebenenparallaxe gibt einen besonderen Effekt, den Sie nicht auf jeder zweiten Website finden. Es macht den Slider einzigartig und mit dem gebrochenen Raster-Layout wird Ihre Website ein modernes Aussehen haben. Dieser Slider kann ein guter Hero-Slider oben auf Ihrer Seite sein.
14. Ganzseitige Fashion-Slideshow

🎓 Verfügbar in Smart Slider 3 Pro – Ganzseitiger Mode-Slider
Was ich an diesem Slider liebe, ist, dass er ein perfektes Beispiel dafür ist, was man mit großartiger Fotografie, gut ausgewählten Slider-Elementen und durchdachtem Design erreichen kann . Der Hauptfokus jeder Folie ist das transparente Bild auf der linken Seite, aber hinter jedem der Modelle befindet sich eine feste Form mit einem subtilen Parallaxeneffekt. Die Überschrift, der Text und der CTA geben den Besuchern eine klare Richtung, wo sie klicken müssen, um zu kaufen. Es stehen auch zahlreiche Steuerelemente zur Verfügung, um sich durch die Folien zu bewegen, darunter Navigationspfeile auf der linken Seite, Zahlen auf der rechten Seite (die auch angeben, wie viele Folien vorhanden sind) und ein Miniaturbild des nächsten Bildes auf der Folie, damit Besucher wissen, was kommt als nächstes.
👍 Warum es funktioniert: Jede Ebene hat ihre eigene Rolle, die Überschrift lenkt die Aufmerksamkeit der Besucher, die Pfeile und Zahlen helfen beim Navigieren und das Miniaturbild zeigt, was sich auf der nächsten Folie befindet. Die Schaltflächen können als Call-to-Action-Elemente verwendet werden, mit denen Sie den Besuchern etwas zum Klicken und Navigieren zu einer anderen Seite geben können.
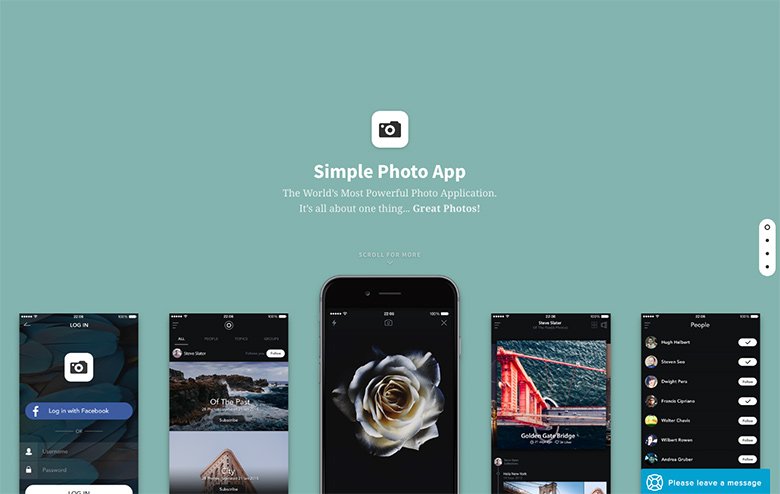
15. Beispiel für einen Produkt-Slider auf der Startseite

🎓 Verfügbar in Smart Slider 3 Pro – Beispiel für einen Startseiten-Produkt-Slider
Sie würden nicht denken, dass dies ein Schieberegler ist, aber es ist! Wenn Sie die Seite nach unten scrollen, wird jede Seite animiert und zeigt eine andere Vollbild-Hintergrundfarbe, verschiedene Bilder, Text und eine letzte Aufforderung zum Herunterladen der App aus dem Apple App Store an. Es ist ein einfaches Konzept mit (buchstäblich) so vielen beweglichen und animierten Teilen.
👍 Warum es funktioniert: Die Animationen arbeiten harmonisch zusammen, kommen nacheinander. Es macht den Slider sauber und modern. Dies ist kein herkömmlicher Schieberegler, Sie können ihn sogar alleine auf Ihrer Homepage verwenden. Die Scroll-Down-Animation hilft dem Besucher beim Navigieren und Überprüfen weiterer Informationen und Details zu Ihrem Produkt.
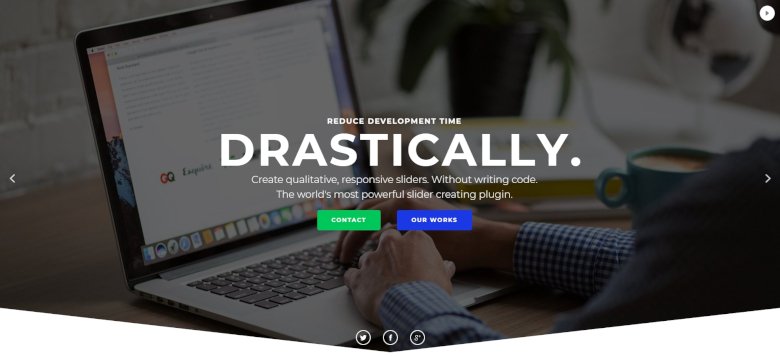
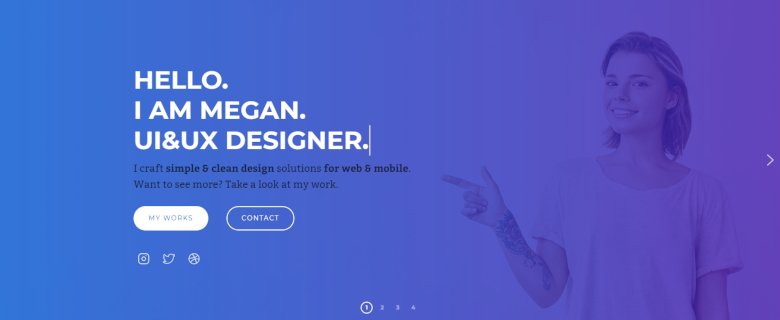
16. Bunter Schieberegler in voller Breite

🎓 Verfügbar in Smart Slider 3 Pro – Bunter Slider in voller Breite
Dieser farbenfrohe Slider ist eines der besten Beispiele für einen Slider in voller Breite. Der Layer-Parallax-Effekt mit der hervorgehobenen Überschrift macht den Slider kraftvoll und aufmerksamkeitsstark. Mit diesem Highlight können Sie den wichtigsten Teil des Schiebereglers fokussieren. Die Farben sind harmonisch und die Überschrift ist besser lesbar, da ein starker Kontrast zwischen der Farbe der Überschrift und dem Hintergrund besteht.
👍 Warum es funktioniert: Mit der animierten Hervorhebung kann sich der Besucher auf die wichtigste Nachricht konzentrieren, die Sie hervorheben möchten, aber die CTA-Schaltflächen sind auch der Hauptteil des Schiebereglers. Wenn Sie darauf klicken, werden einige weitere Ebenen mit einer netten Animation angezeigt und es werden weitere Informationen zu Ihrem Projekt angezeigt.
Erstellen Sie Ihren eigenen schönen Homepage-Slider mit Smart Slider 3
Mit Smart Slider 3 können Sie ganz einfach wunderschöne Startseiten-Slider erstellen. Wenn Ihnen eines der obigen Smart Slider-Beispiele gefällt, können Sie es verwenden – importieren Sie es einfach in Ihre WordPress-Installation, wenn Sie sich für Smart Slider 3 Pro anmelden.
