Wie können Ihre Kinder die erste Website mit WordPress erstellen: 5-Minuten-Anleitung
Veröffentlicht: 2023-08-10In diesem ständig wachsenden und sich weiterentwickelnden technologischen Zeitalter ist eine persönliche Website zu einem festen Bestandteil im Leben eines jeden geworden. Warum sollten unsere Kinder also zurückgelassen werden? Wenn Sie es kaum erwarten können, Ihre Kleinen auf eine kreative Reise zu begleiten, die ihnen dabei hilft, mit ihrer ersten eigenen Website zu wachsen, Sie aber nicht wissen, wo Sie anfangen sollen, sind Sie hier genau richtig! Heute zeigen wir Ihnen, wie Sie Ihre Kinder mühelos durch die Erstellung ihrer ersten Website führen können, ohne dass dafür Programmierkenntnisse erforderlich sind. Also, lasst das Abenteuer beginnen!

Warum ist WordPress der richtige Website-Builder für die Website Ihrer Kinder?
Im 21. Jahrhundert gelten Websites als wesentlicher Bestandteil der Schaffung Ihrer Online-Identität. Um Ihre Kinder auf eine technologisch noch fortschrittlichere Zukunft vorzubereiten, sollten wir sie auch dazu ermutigen, eigene Websites zu haben . Kinder können ihre erste Website zu vielseitigen Themen wie Erinnerungsstücken, Reisetagebüchern, persönlichen Tagebüchern, dem Austausch von Alltagserlebnissen und vielem mehr einrichten. Die Website Ihres Kindes wird zur Leinwand für seine Fantasie und Talente und bietet ihm eine Plattform, auf der es stolz seine Kunstwerke, Geschichten, Hobbys und alles andere präsentieren kann, was ihm am Herzen liegt.
Aber der erste Gedanke, der mir in den Sinn kommt, ist: „Welcher Website-Builder eignet sich am besten zum Erstellen der ersten Website für Kinder?“ Beliebte Website-Builder zum Erstellen von Websites ohne Programmierung sind unter anderem WordPress, Wix, SquareSpace . Unter diesen Plattformen wäre WordPress unsere erste Wahl. Wenn Sie sich fragen, warum, werfen wir einen Blick auf alle Vorteile, die Sie und Ihre Kinder nur von WordPress erhalten.
️ Benutzerfreundliche Oberfläche:
WordPress bietet eine intuitive und benutzerfreundliche Oberfläche, die es Kindern erleichtert, ohne Programmierkenntnisse zu navigieren und ihre Websites zu erstellen.
️ Keine Codierung erforderlich:
Als Eltern können Sie sicher sein, dass Ihr Kind sich nicht mit komplexen Programmiersprachen auseinandersetzen muss. WordPress kümmert sich um alle technischen Aspekte, sodass sich Kinder ausschließlich auf die kreative Vision konzentrieren können.
️ Sicher und geschützt:
WordPress nimmt Sicherheit ernst und bietet eine sichere Umgebung für die Website Ihres Kindes. Es stehen Kindersicherungs- und Datenschutzeinstellungen zur Verfügung, um ein sorgenfreies Online-Erlebnis zu gewährleisten.
️ Drag-and-Drop-Funktionalität: WordPress ermöglicht es Kindern, Elemente wie Bilder, Text und Videos einfach per Drag-and-Drop auf ihre Webseiten zu ziehen und so ihre Kreativität zu fördern und zum Experimentieren anzuregen.
️ Fülle an Themen: Mit einer großen Auswahl an farbenfrohen und attraktiven Themen kann Ihr Kind das auswählen, das seine Persönlichkeit und Interessen am besten widerspiegelt und ihm eine lustige und persönliche Note verleiht.
️ Wachstumspotenzial:
Wenn Ihr Kind mit WordPress vertrauter wird, kann es weiter expandieren, seine Website verbessern, seine Fähigkeiten verfeinern und eine wertvolle digitale Präsenz aufbauen.
Es gibt mehrere benutzerfreundliche Tools und Plugins, mit denen Sie Ihrer WordPress-Website das gewünschte Flair hinzufügen können.
Mit all diesen fantastischen Vorteilen ist WordPress wirklich der ideale Website-Builder für die erste Website Ihres Kindes, der Kreativität, Lernen und Selbstdarstellung in einem aufregenden und sicheren Online-Bereich fördert. Lassen Sie Ihrer Kreativität freien Lauf und beobachten Sie, wie Ihr Kleines im Internet glänzt!
Wie alt muss man sein, um eine Website zu erstellen?
Die technische Antwort lautet, dass jeder, unabhängig vom Alter, eine Website erstellen kann, wenn er über die erforderlichen Fähigkeiten verfügt. Der Children's Online Privacy Protection Act (COPPA) gibt den Eltern „die Kontrolle darüber, welche Informationen Websites über ihre Kinder unter 13 Jahren sammeln“. Dies bedeutet im Wesentlichen, dass Kinder unter 12 Jahren nicht nach personenbezogenen Daten gefragt werden sollten. Ebenso müssen Websites und Online-Dienste, die sich an Kinder unter 13 Jahren richten – etwa Lernwebsites oder Kinderkanal-Websites –, Datenschutzrichtlinien anzeigen und Eltern direkt über ihre Informationspraktiken informieren.
Dinge, die Ihren Kindern bei der Erstellung der ersten Website helfen können
Abhängig von den Fähigkeiten und dem Fachwissen Ihrer Kinder können Sie ihnen die Erstellung und Gestaltung ihrer ersten Website überlassen. Damit die Website jedoch live und für die Internetwelt verfügbar ist, müssen einige Voreinstellungen unter Anleitung Ihrer Eltern vorgenommen werden. Deshalb haben wir sie aufgelistet, damit Sie Ihren Kindern dabei helfen können, dass die erste Website-Erstellungsreise reibungslos verläuft.
Definieren Sie die Altersgruppe Ihrer Kinder
Das allererste, was wir als Erziehungsberechtigte des Kindes tun müssen, ist, die Altersgruppe unseres Kindes festzulegen. Nun wissen Sie bereits, dass Menschen jeden Alters eine eigene Website haben können. Um sie jedoch an die Farben und Elemente der Website heranzuführen, müssen wir herausfinden, zu welcher Altersgruppe sie gehören. Kinder unter 8 Jahren lieben beispielsweise leuchtende Farben, Illustrationen und auffällige Dinge. Wenn Ihr Kind also in diesem Alter ist, braucht es Ihren Leitfaden, um die richtigen Ressourcen am richtigen Ort auszuwählen. Hier finden Sie alle altersgruppenspezifischen Farb- und Designanleitungen für Kinderwebsites .
Wählen Sie einen Domain- und Hosting-Anbieter
Wie Sie bereits wissen, muss jede Website einen eindeutigen Namen, der als Domain bezeichnet wird, und einen Hosting-Dienstleister haben, um alle Website-Ressourcen aufrechtzuerhalten. Solche Dinge haben finanzielle Abhängigkeiten und richten sich an Erwachsene. Es wäre also großartig, wenn Sie Ihrem Kind dabei helfen könnten, seinen bevorzugten Domainnamen und einen leistungsstarken Hosting-Anbieter zu finden.
Beliebte Websites für die Auswahl von Website-Domainnamen sind GoDaddy, Namecheap, Domain.com usw. Lassen Sie Ihre Kinder mehrere eindeutige Namenskombinationen für ihre erste Website generieren, durchsuchen Sie dann diese Domain-Websites und kaufen Sie die am besten passende.
Hostinger, BlueHost, HostGator, DreamHost usw. sind bekannte Hosting-Anbieter. Sie können diese Websites besuchen und einen Hosting-Anbieter für die erste Website Ihres Kindes auswählen. Sie können die Hosting-Leistungen je nach Wunsch monatlich oder jährlich bezahlen.
Installieren Sie WordPress und andere zusätzliche Einstellungen
Sie werden froh sein zu erfahren, dass fast alle Hosting-Anbieter eine 1-Klick-WordPress-Installation anbieten. Nach dem Kauf Ihres neuen Shared-Hosting-Pakets haben Sie zwei Möglichkeiten. Sie können Ihre Website entweder direkt nach dem Kauf erstellen oder sie später mit nur einem Klick erstellen! Von dort aus können Sie Ihren eigenen WordPress-Dashboard-Zugriff erhalten. Dieser einfache Schritt ist alles, was Sie brauchen, um Ihrem Kind mit der Erstellung seiner Website zu helfen.

Aktivieren Sie Must-Have-Plugins
Wenn Sie eine Website in WordPress erstellen, benötigen Sie Plugins, um zusätzliche Funktionen hinzuzufügen. Da es sich um die Website Ihrer Kinder handelt, steht der Datenschutz an erster Stelle. Sie können Plugins wie Kommentare deaktivieren , Akismet usw. installieren und aktivieren, um sich vor Spammern oder potenziellen Phishing-Websites zu schützen.
EmbedPress , WP Super Cache , BetterLinks , WordFence usw. sind wichtige Plugins, die jede Website haben sollte. Entdecken Sie diese Plugins und aktivieren Sie sie auf der Website Ihrer Kinder. Damit Ihr Kind seine allererste Website problemlos entwerfen und pflegen kann.

5-Minuten-Anleitung zum Erstellen der ersten WordPress-Website Ihres Kindes
Wenn Sie mit den oben genannten unverzichtbaren Schritten fertig sind, können Sie die WordPress-Site Ihrem Kind übergeben. Damit er oder sie es nach seinen Wünschen gestalten kann. Wenn Sie dieser Schritt-für-Schritt-Anleitung folgen, benötigt Ihr Kind nur fünf Minuten, um seine erste Website online zu stellen. Auf was warten wir? Tauchen wir ein in den Spaß und beginnen wir mit dieser aufregenden Reise!
Schritt 1: Wählen Sie das Thema der Website
Welche Themen möchte Ihr Kind auf seiner Website sehen? Er oder sie muss kein bestimmtes Thema auswählen, aber die Vorstellung eines Themas kann Ihnen beim Webdesign und der Inhaltserstellung hilfreich sein. Hier ist eine Liste interessanter Themen, die Ihr Kind erkunden kann:
- Familie
- Prominente
- Leben in der Dewiling City
- Hobbys
- Poesie und Geschichten
- Lieblings Sport Team
- Videospiele
- Reisetagebuch
- Lesetagebuch
- Comic-Buch
- Über Festivals
- Alltagsgeschichten
- Rezensionen von Büchern oder Produkten
- Fernsehsendungen usw.
Es ist nicht zwingend, die erste Website nur zu diesen Themen zu erstellen, diese dienen der Ideenfindung. Hoffentlich findet Ihr Kind sein Nischenthema und beginnt mit der Erstellung der ersten Website unter Berücksichtigung dieser Themen.
Schritt 2: Wählen Sie den Page Builder aus
Zum Entwerfen von Website-Seiten und -Beiträgen benötigt Ihr Kind einen Seitenersteller oder -editor. Wenn Sie sich für einen Seitenersteller ohne Programmierung entscheiden, können Sie sich ohne zu zögern für Elementor entscheiden. Derzeit ist es einer der beliebtesten Builder in WordPress und ist wegen seiner Erfahrung ohne Codierung und den Drag-and-Drop-Funktionen so beliebt. Wenn Sie nach einem leichtgewichtigen Editor suchen, gibt es keine Alternative zum Standardeditor Gutenberg . Derzeit unterstützt Gutenberg FSE vollständig , sodass Ihr Kind eine vollständige Website ohne Programmieraufwand erstellen kann.
Lassen Sie Ihre Kinder die Seitenersteller erkunden und sich Videos dazu ansehen und helfen Sie ihnen dabei, das kinderfreundlichste Modell auszuwählen.
Schritt 3: Wählen Sie eine schöne WordPress-Vorlage aus
Wenn Ihr Kind mit der Auswahl des Seitenerstellers fertig ist, besteht der nächste Schritt darin, die Webseiten zu entwerfen. Ja, mit den Drag-and-Drop-Seitenerstellern ohne Programmierung kann Ihr Kind ganz einfach alle Seiten erstellen und anpassen. Es gibt aber noch eine andere einfache Möglichkeit, Webseiten zu gestalten. Und das durch die Verwendung von WordPress-Vorlagen. Wenn sich Ihr Kind für eine WordPress-Vorlage entscheidet, kann mit nur einem Klick das gesamte Webseitendesign fertiggestellt werden.
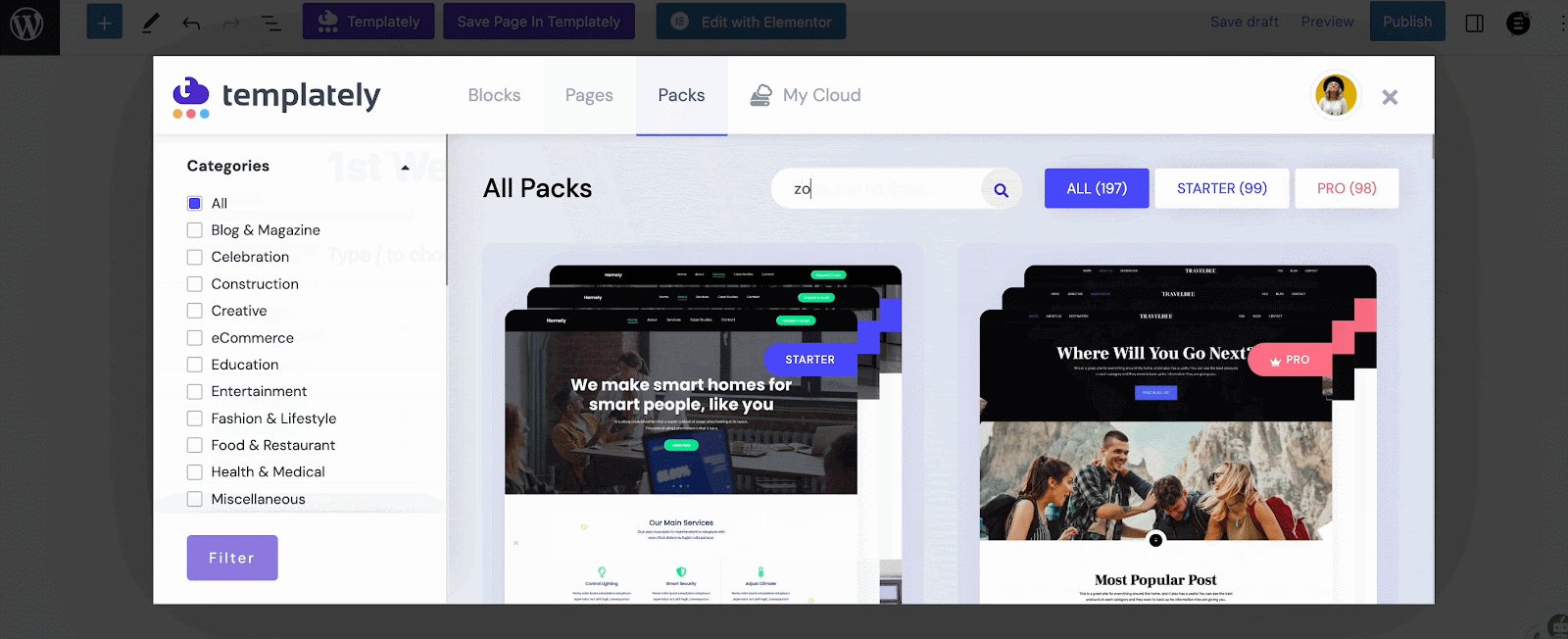
Unter allen beliebten WordPress-Vorlagenbibliotheken können Sie sich für Templately entscheiden – die ultimative Vorlagen-Cloud für WordPress. Derzeit sind über 4000 WordPress-Vorlagen verfügbar, die sich auf Websites aus allen möglichen Nischen konzentrieren. Hier finden Sie Vorlagen jeder Kategorie, Farbe und jedes Designs. Darüber hinaus stehen Vorlagen sowohl für Elementor als auch für Gutenberg zur Verfügung. Ganz gleich, welchen Seitenersteller oder Editor Ihr Kind wählt, hier erhält es seine Lieblingsvorlage. Beginnen Sie mit der Erkundung von Templately und lassen Sie Ihr Kind das beste auswählen.

Ich muss erwähnen, dass Templately-Vorlagen eine Abhängigkeit von beliebten Gutenberg- und Elementor-Bibliotheken wie Essential Addons , Essential Blocks usw. aufweisen. Abhängig von der von Ihnen gewählten Vorlage kann es auch eine Abhängigkeit von Fluent Forms und WooCommerce geben. Installieren und aktivieren Sie diese also ebenfalls, abhängig von der von Ihnen gewählten Vorlage.
Schritt 4: Entwerfen und passen Sie die Website nach den Wünschen des Kindes an
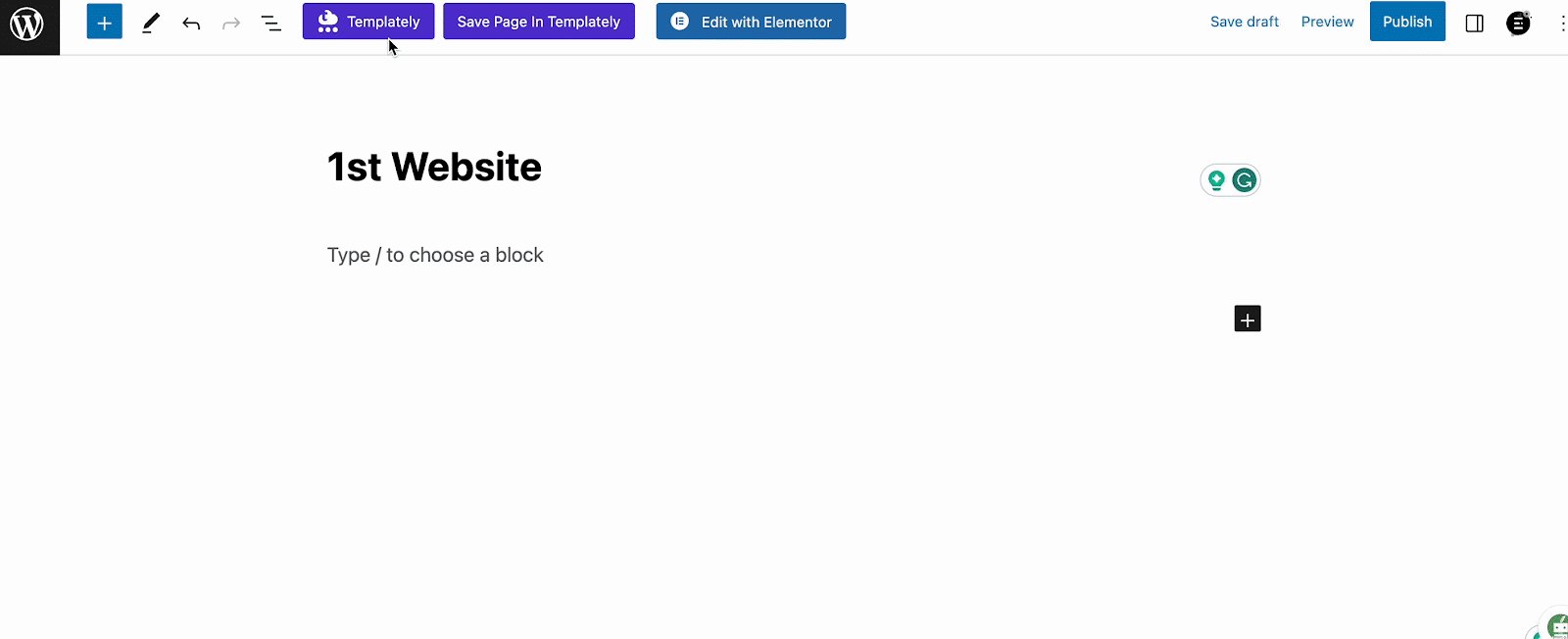
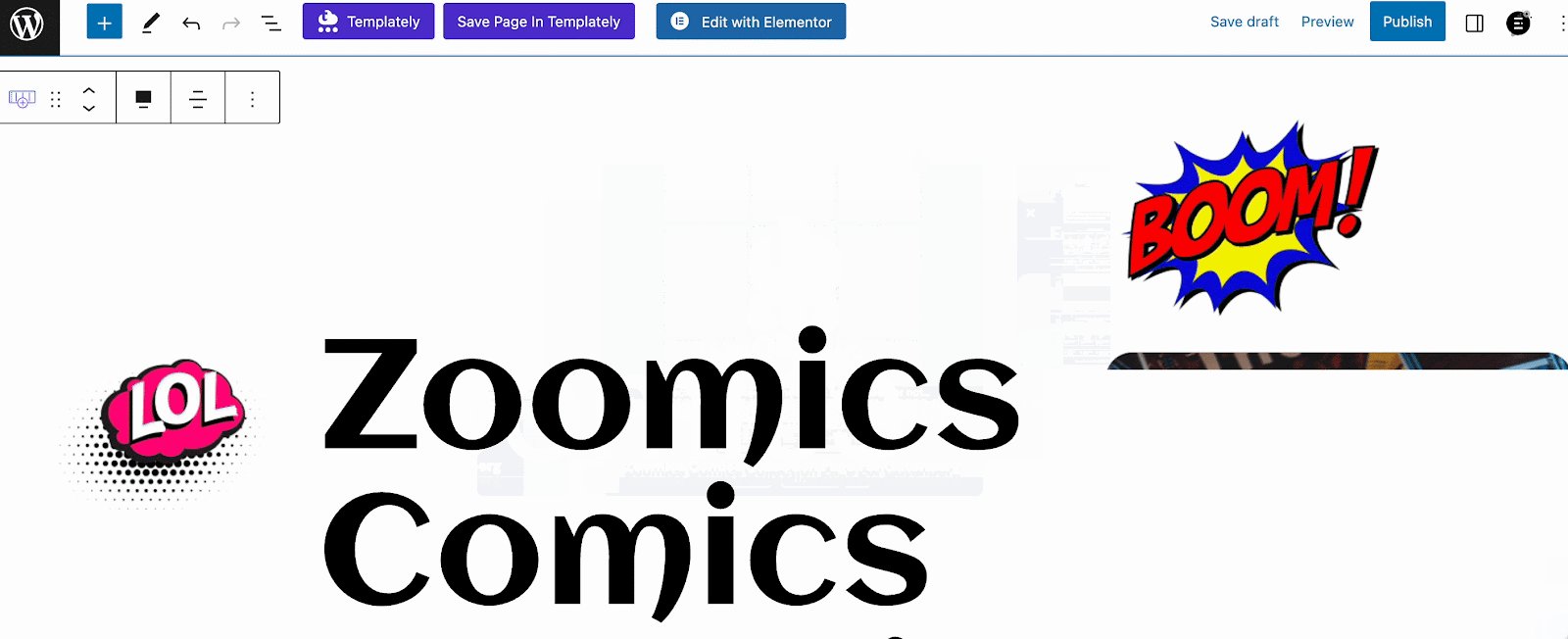
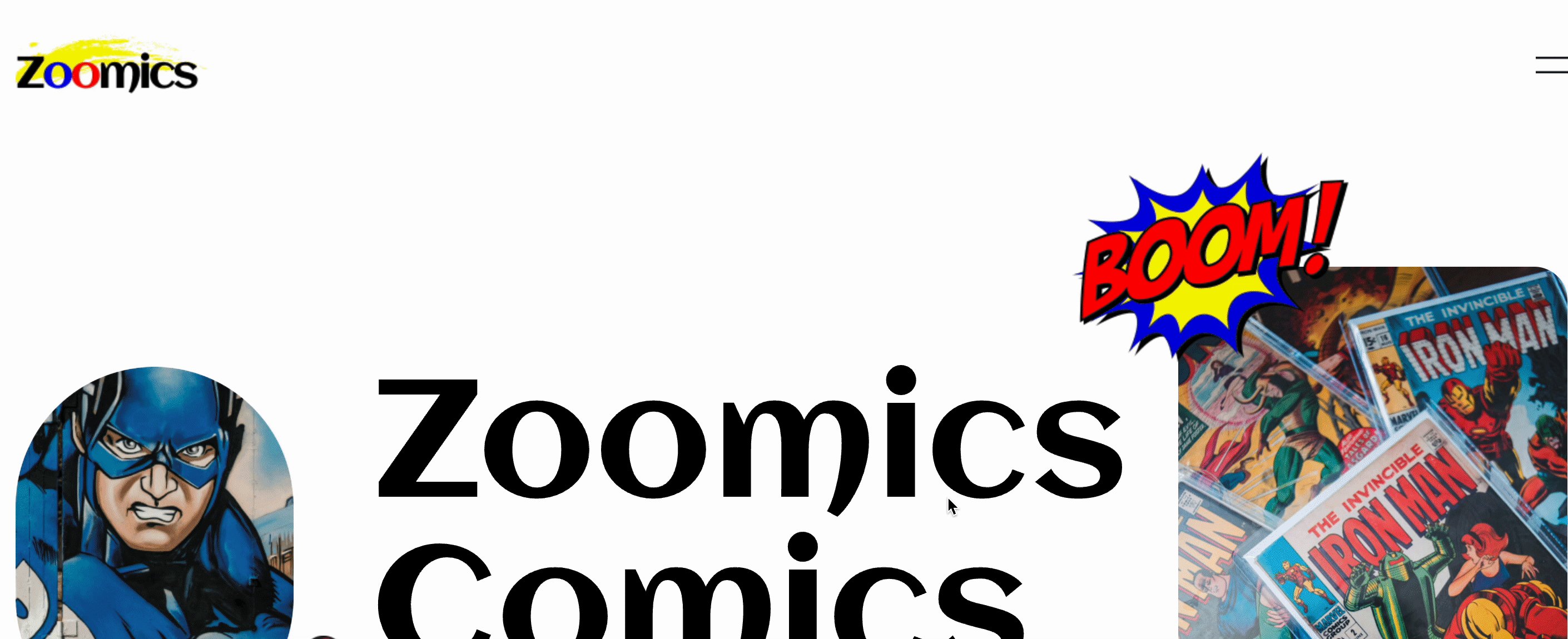
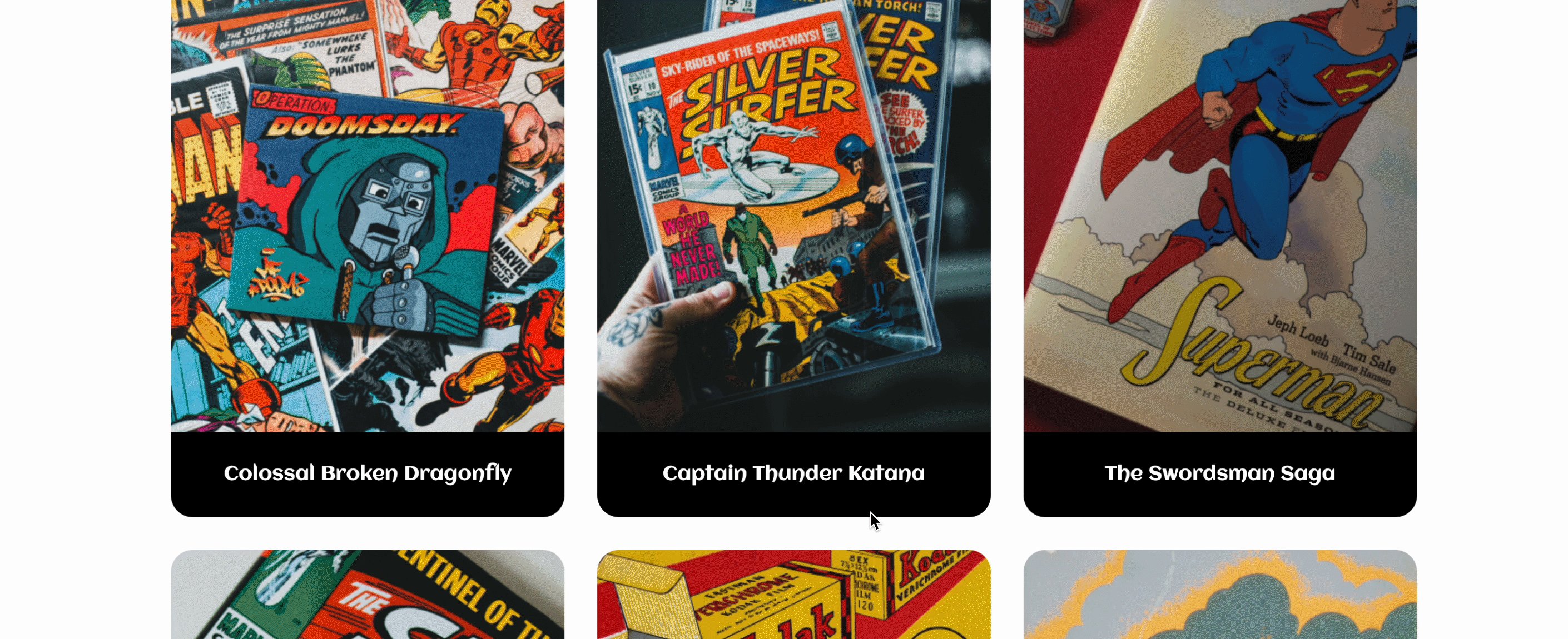
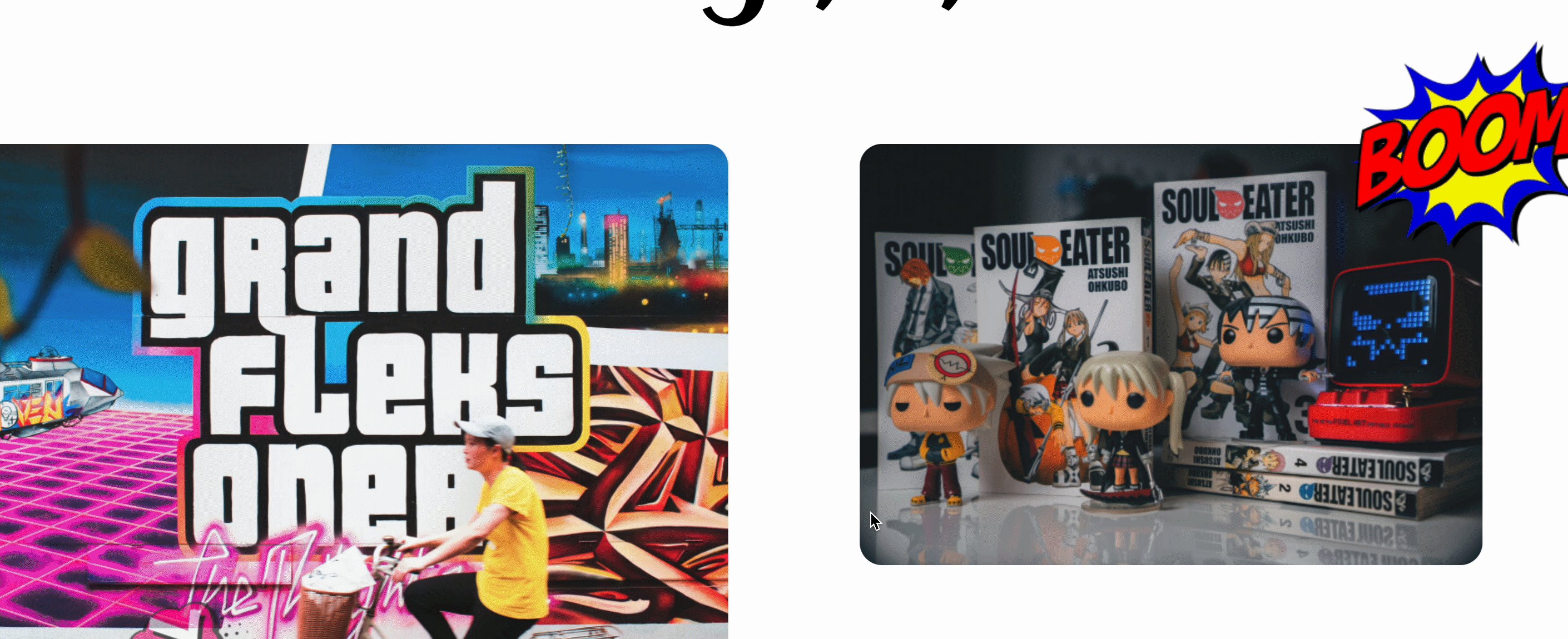
Fügen Sie nun die Vorlage ein und passen Sie sie an. Wenn Sie Templately installiert und aktiviert haben, finden Sie das Templately-Symbol sowohl im Elementor- als auch im Gutenberg-Editor. Klicken Sie dort auf das Symbol, erkunden Sie die Vorlagen und klicken Sie, um die ausgewählte Vorlage einzufügen. Mit einem Klick wird die Vorlage vollständig auf die Website Ihrer Kinder geladen. Für Tutorialzwecke haben wir die Vorlage „Zoomics – Comics- und Anime-Website“ ausgewählt, um dieses Tutorial abzuschließen.

Sind Sie mit der interessanten Vorlage fertig? Dann besteht der nächste Schritt darin, der Webseite eine personalisierte Atmosphäre zu verleihen. Obwohl Templately-Vorlagen beeindruckende Kopien enthalten, die Sie problemlos für Ihre Live-Website verwenden können, da es sich um die erste Website Ihrer Kinder handelt, können Sie Ihr Kind die Titel anpassen, Farben aktualisieren, Bilder hochladen und andere Aufgaben erledigen.

Helfen Sie Ihrem Kind außerdem dabei, nacheinander eine Menüleiste, eine Fußzeile, ein Blog-Seitendesign usw. einzurichten.
Schritt 5: Veröffentlichen Sie die erste Website Ihrer Kinder
Nachdem Sie Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Vorschau“ , um zu sehen, wie die Webseite aussieht. Wenn Sie mit der Aussicht zufrieden sind, gehen Sie zurück zum Editor und klicken Sie auf die Schaltfläche „Veröffentlichen“ . Das ist es. Die erste Website Ihrer Kinder ist jetzt online. Glückwunsch

So einfach kann Ihr Kind seine erste Website in WordPress erstellen und mit der Arbeit daran beginnen. Siehst du? In keinem Schritt der Erstellung einer Website ist eine Codierung erforderlich.
Beginnen Sie eine neue Reise mit der allerersten Website in WordPress
Nachdem Sie die Website online gestellt haben, besteht der nächste Schritt darin, Ihr Kind zu ermutigen, die Welt des Internets zu erkunden und die Website nach Herzenslust zu nutzen. Versuchen Sie außerdem immer, alle Aktivitäten auf der Website im Auge zu behalten, damit Ihr Kind das Internet sicher nutzen kann. Fanden Sie dieses Tutorial hilfreich? Teilen Sie es dann mit anderen, damit auch andere Kinder problemlos ihre erste Website erstellen können. Um mehr Blogs dieser Art zu erhalten, abonnieren Sie jetzt unseren Blog .
