Wie sich Design auf SEO auswirkt
Veröffentlicht: 2023-03-21
Die Benutzererfahrung ist ein wichtiger Suchmaschinen-Ranking-Faktor. Das Design Ihrer Website und die Art und Weise, wie Benutzer damit interagieren, kann sich direkt auf das Suchmaschinenranking in den Suchergebnissen auswirken.
In diesem Beitrag werden wir einige Webdesign-Praktiken hervorheben, die sich auf die SEO-Leistung einer Website auswirken können. Der Artikel hilft Ihnen bei jedem Schritt des Weges zu zeigen, was Sie verbessern können.
Die Navigationsstruktur der Website
Die Navigation auf Ihrer Website wirkt sich auf Messwerte wie die durchschnittliche Seitenzeit, die Absprungrate und die Konversionsraten aus. Die Investition, die Sie in diese Ressourcen investieren, trägt zum Erfolg bei. Diese Faktoren spielen eine Rolle bei der Verbesserung des Suchmaschinenrankings, verhelfen aber auch zu höheren Umsätzen und Gewinnen. Angenommen, Sie haben einen persönlichen Finanzblog. Die logischste Struktur verlangt nach einem Navigationsbereich, der diese Menüpunkte unterstützt: ein Bereich für Kreditkarten, ein anderer für Kredite oder Hypotheken, Informationen zu Studienkrediten, persönliche Finanztipps und -tricks.
Wenn Benutzer auf Ihrer Website keine Informationen finden können, verlieren Sie sie und lassen am Ende Geld auf dem Tisch liegen.
Hier sind einige Tipps:
- Halten Sie das Hauptmenü einfach. Beschränken Sie die Gegenstände darauf, um Verwirrung zu vermeiden.
- Vermeiden Sie komplizierten und technischen Jargon im Hauptmenü. Wechseln Sie stattdessen zu vertrauten Begriffen.
- Das Hauptmenü sollte auf allen Webseiten leicht zugänglich sein. Lassen Sie es oben auf der Webseite kleben.
- Halten Sie das Menü auch auf kleineren Mobilgeräten zugänglich.
- Fügen Sie eine Suchleiste hinzu, um Benutzern das Auffinden von Webseiten zu erleichtern
- Stellen Sie sicher, dass die URLs für jede Seite klar und prägnant sind.
- Abgesehen von URLs ist es wichtig, beschreibende Anker für interne Links zu verwenden
Ein gut gestaltetes Navigationsmenü, das die SEO-Strategie einer Website unterstützt, muss ausbalanciert werden. Sie müssen etwas von Ihrer kreativen Vision wegätzen, um ein UX-freundliches Design zu erstellen.
Optimieren Sie die „404“-Seite
Ein Benutzer verlässt Ihre Website möglicherweise, sobald er eine 404-Seite sieht. Der 404-Fehler erscheint, wenn es aufgrund eines defekten Links oder einer Seite, die nicht mehr vorhanden ist, zu einer Sackgasse kommt. Die meisten 404-Seiten haben alle das gleiche Aussehen. Um eine 404-Seite zu optimieren, können Sie alle Arten von Pinseln in 12 Kategorien von BrushGalaxy und Design-Visuals verwenden, um Ihnen dabei zu helfen.

Wie Sie sehen können, hält diese Webseite die Benutzer nicht auf der Website.
Mit etwas Kreativität können Sie das Blatt jedoch zu Ihren Gunsten wenden und es in benutzerfreundliche Seiten verwandeln. Hier sind einige Tricks, damit 404-Seiten für Ihre Strategie und die Ihrer Website funktionieren.- Versuchen Sie keine generischen Designs. Seien Sie kreativ und gestalten Sie aufmerksamkeitsstarke 404-Seiten.
- Teilen Sie dem Benutzer mit, dass er einer Seite gefolgt ist, die nicht mehr existiert
- Fügen Sie Ihren 404-Seiten eine Suchleiste hinzu, damit Nutzer spezifischere Inhalte aufrufen können.
- Listen Sie die wichtigsten Webseiten auf der 404-Seite auf, wie z. B. Ihre Kontaktseite, oder buchen Sie eine Meeting-Seite.
Ihre Website sollte keine toten Links haben, aber 404-Seiten erstellen sich zwangsläufig von selbst. Ein Website-Benutzer kann die Seite auslösen, indem er versehentlich eine falsche URL eingibt.
Bereiten Sie sich daher darauf vor, indem Sie eine einzigartige und hilfreiche Seite auf Ihrer Website erstellen, die Verweildauer auf der Seite erhöhen und die Absprungrate reduzieren.
Die Ladegeschwindigkeit einer Website
Wie schnell eine Website lädt, ist ein weiterer wichtiger Suchfaktor. Die Art und Weise, wie Ihre Website gestaltet und verwendet wird, kann eine große Rolle bei der Bestimmung der Seitenladezeiten spielen. Sie können kostenlose Tools verwenden, um die Ladezeiten zu überprüfen. Das Laden Ihrer Website sollte nicht länger als eine Sekunde dauern.
Verwenden Sie diese Tipps, um die Geschwindigkeit zu minimieren:- Minimieren Sie CSS- und JS-Dateien
- Verwenden Sie komprimierte Bilder
- Verwenden Sie ein CDN
- Minimieren Sie HTTP-Anfragen
- Minimieren Sie die Verwendung von Weiterleitungen
- Verwenden Sie WordPress-Datentabellen anstelle von schweren Grafiken
- Verwenden Sie Caching-Lösungen
- Aktualisieren Sie den Webhost
Seitengeschwindigkeit optimieren
Die Seitengeschwindigkeit bezieht sich darauf, wie schnell Inhalte geladen werden, wenn jemand eine Seite Ihrer Website besucht. Die Seitengeschwindigkeit stellt die Ladezeit einer bestimmten Webseite dar.
Es gibt ein paar Dinge, die die Seitengeschwindigkeit beeinflussen. Einige der wichtigsten Faktoren sind:
- Die Anzahl der Bilder, Videos oder anderen Dateien auf der Seite
- Auf der Website installierte Designs und Plugins
- Die Codierung der Website und serverseitige Skripte
Diese Elemente spielen eine wichtige Rolle bei der Beeinflussung der Seitenladegeschwindigkeit und dies wirkt sich wiederum auf die UX Ihrer Website aus. Besucher mögen ausnahmslos langsam ladende Seiten nicht und wenden sich eher von ihnen ab.

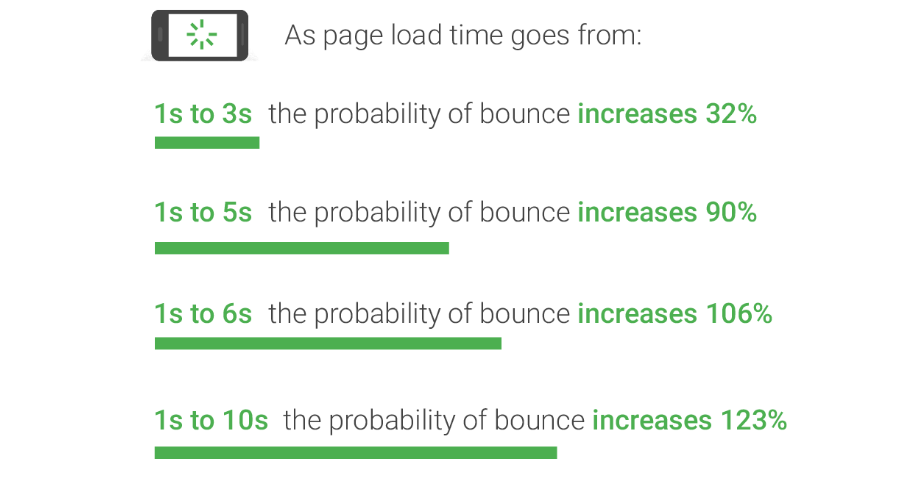
Warum ist die Seitengeschwindigkeit wichtig?
Wenn es um die Ladegeschwindigkeit von Seiten geht, ist jede Sekunde wichtig. Untersuchungen von Google zeigen, dass bei einer Erhöhung der Ladezeiten von 1 auf 3 Sekunden die Absprungrate um 32 % steigt.Wenn eine Seite fünf Sekunden zum Laden braucht, steigt die Wahrscheinlichkeit des Absprungs auf 90 %.

Wenn Ihre Seiten nicht in Sekunden geladen werden, werden die Leute Ihre Website wahrscheinlich verlassen. Wenn Webseiten träge geladen werden, beeinträchtigt dies Ihre Fähigkeit, Engagement und Conversions zu steigern. Die Seitengeschwindigkeit spielt eine große Rolle bei der Suchmaschinenoptimierung. Google berücksichtigt beim Ranking von Webseiten eine Vielzahl von Faktoren. Geschwindigkeit ist ein wichtiger Rankingfaktor sowohl für die Desktop- als auch für die mobile Suche.Geschwindigkeit ist wichtig, weil sie eine große Rolle bei der Entscheidung spielen kann, wie Verbraucher Ihre Marke wahrnehmen. Wenn das Laden Ihrer Webseiten zu lange dauert oder etwas schief geht, kann dies dazu führen, dass Sie unprofessionell und Ihre Website weniger zuverlässig erscheinen.
Wenn Sie eine effektive Website wünschen, konzentrieren Sie sich auf die Optimierung der Seitengeschwindigkeit. Der erste Schritt dazu besteht darin, herauszufinden, wie Ihre Seiten derzeit abschneiden.
So messen Sie die Seitengeschwindigkeit
Bevor Sie Änderungen an Ihrer Website vornehmen, um die Leistung einer Webseite zu optimieren, ist es wichtig, die Seitengeschwindigkeit sowohl zu testen als auch zu messen. Es gibt Lösungen wie Gtmetrix und Pingdom, die Ihnen dabei helfen können. Google Page Speed Insights ist ein weiteres Tool, mit dem Sie die Geschwindigkeit Ihrer Webseiten sowohl auf Desktops als auch auf Mobilgeräten messen und testen können. Es kann auch sicherstellen, dass es Ihre Leistungsbenchmarks erreicht. Jetzt, da Sie wissen, wie wichtig es ist, Ihre Seiten für die Ladezeit zu optimieren, sollten Sie diese Änderungen vornehmen.
Bilder, Bildgröße und Alt-Text
Alle Websites verwenden Bilder. Relevante und interessante Bilder erhöhen die durchschnittliche Verweildauer auf der Seite und die Interaktionsrate auf der Website. Viele Bilder können jedoch die Ladezeit einer Website verlangsamen. Was ist, wenn die Bilder überhaupt nicht geladen werden? Was sehen die Nutzer dann?
Hier sind ein paar Tipps, die Sie bei der Verwendung von Bildern beachten sollten:
- Fügen Sie den Bildtiteln relevante Schlüsselwörter hinzu
- Stellen Sie sicher, dass Sie jedem Bild beschreibende und schlüsselwortreiche Alt-Texte hinzufügen
- Suchmaschinen können Bilder nicht verstehen, also verwenden sie Alt-Text, um Bilder richtig zu verstehen und zu indizieren
- Verwenden Sie komprimierte Bilder, um die Serverlast zu reduzieren und die Ladegeschwindigkeit der Website zu erhöhen.
Wählen Sie eine leistungsoptimierte Hosting-Lösung
Die von Ihnen verwendete Hosting-Lösung spielt eine große Rolle bei der Website-Verwaltung und deren Leistung. Dies erhöht die Seitengeschwindigkeit. Einer der schlimmsten Fehler, den Sie machen können, ist, sich mit einem mittelmäßigen Hosting zufrieden zu geben, um eine niedrigere monatliche Rate zu erhalten. Langfristig bedeutet billiges Hosting nur eines: schlechte Leistung. Es bedeutet Ressourcen, die auf Ihre Website gehen und dünn zwischen Hunderten von Websites aufgeteilt werden sollten, was die Ladezeiten der Seiten und andere Faktoren belastet.
Es gibt leistungsorientierte Hosting-Lösungen, mit denen Sie arbeiten können und die Ihnen eine leistungsstarke Plattform bieten. Diese Anbieter bieten kein Shared Hosting an, was bedeutet, dass Sie sich nie Sorgen machen müssen, dass andere Websites Ihren Ressourcenpool leeren.
Außerdem sollten Sie Ihre Bilder komprimieren und optimieren
Bilder helfen dabei, Ihre Webseiten aufzuwerten und die Qualität Ihrer Inhalte zu steigern. Große Bilder verlängern jedoch die Ladezeiten Ihrer Seite.
Eine einfache Möglichkeit, die Seitenladegeschwindigkeit zu erhöhen, besteht daher darin, Ihre Bilder zu komprimieren und zu optimieren. Dazu gehören das Ändern von Dateiformaten, das Aktivieren von Lazy Loading und das Optimieren Ihrer Bilder. Dies ermöglicht ein verzögertes Laden und Komprimieren von Bildern durch entweder verlustbehaftete oder verlustfreie Komprimierung. Indem Sie die Dateigröße des Bildes reduzieren, können Sie sein Gewicht reduzieren, was dazu beiträgt, dass Ihre Seiten schneller geladen werden. Es gibt eine Vielzahl von Plugins zur Bildoptimierung, die Sie verwenden können, um dies zu ermöglichen.Sobald Sie diese Plugins aktiviert haben, müssen Sie keinen Finger rühren, da sie Ihre Bilder automatisch skalieren und komprimieren, ohne deren Qualität zu beeinträchtigen. Es verfügt über verlustfreie Komprimierung, verzögertes Laden und andere Optimierungsfunktionen. TinyPNG verwende ich, obwohl es mehrere andere Plugins gibt, die Sie immer verwenden können.
Abschluss
Was halten Sie von den Tipps, die ich aufgelistet habe, um das Design für SEO zu optimieren?
