Wie stelle ich meine Website auf Full Site Editing (FSE) um?
Veröffentlicht: 2022-05-12Mit WordPress 5.8 wurde eine Reihe von Funktionen namens Full Site Editing ( FSE) eingeführt, mit denen Sie im Wesentlichen Teile Ihrer Website über das WordPress-Dashboard ändern können, für die früher einige Programmierkenntnisse erforderlich waren. Vor diesem Update beschränkten sich solche Änderungen auf Inhalte, Menüs oder Widgets mit den Optionen, die das von Ihnen verwendete Design zuließ. Mit FSE können Sie jetzt jedoch das Navigationsmenü verschieben, soziale Symbole hinzufügen, ein Kopfbild hinzufügen, verschiedene Fußzeilen verwenden, Ihre eigene Farbpalette erstellen, Standardstile speichern usw., unabhängig davon, was Ihr installiertes Design zulässt (mit bestimmten Einschränkungen).
Die Idee von Full Site Editing ist, dass Sie ohne Codierung einer einzigen Zeile die vollständige Kontrolle über das Design Ihrer Website haben. Und nicht nur das, Sie haben auch viele vordefinierte Musterdesigns zur Auswahl, um die Weberstellung noch einfacher zu machen.
In diesem Beitrag erkläre ich grob die wichtigsten Schritte, die Sie befolgen müssen, um Ihre Website auf FSE umzustellen.
Inhaltsverzeichnis
- Vorherige Schritte
- Erstellen Sie ein Backup Ihrer Website
- Bewerten Sie, was es bedeutet, zur vollständigen Site-Bearbeitung zu wechseln
- Kopieren Sie den Inhalt, den Sie verlieren können
- Installieren Sie ein vollständiges Website-Bearbeitungsthema
- Machen Sie sich mit der Struktur und dem Design Ihres neuen Themes vertraut
- Fügen Sie den Inhalt der Menüs hinzu
- Fügen Sie den Widget-Inhalt hinzu
- Passen Sie globale Stile an
- Um zusammenzufassen
Vorherige Schritte
Erstellen Sie ein Backup Ihrer Website
Dies ist der einzige Schritt, der möglicherweise etwas technisches Wissen erfordert. Stellen Sie zunächst sicher, dass Sie Ihr WordPress gesichert haben. Wenn Sie unseren Rat bei der Auswahl eines Hosting-Anbieters befolgen, steht Ihnen diese Funktionalität wahrscheinlich bereits als Grundausstattung Ihres eigenen Hosting-Anbieters zur Verfügung. Aber wenn das nicht der Fall ist, erklärt David in diesem Beitrag, wie Sie ein Backup Ihrer Website erstellen.
Bewerten Sie, was es bedeutet, zur vollständigen Site-Bearbeitung zu wechseln
Abhängig von der Komplexität Ihrer aktuellen Website und insbesondere der von Ihnen installierten Plugins kann der Wechsel zu FSE recht komplex sein. Und ich beziehe mich nicht so sehr auf die Menge an Inhalten, die Sie erstellt haben, sondern darauf, wie und was Sie installiert haben.
Beachten Sie, dass Sie beim Wechsel zu FSE einerseits feststellen können, dass einige Plugins nicht mehr benötigt werden und Sie bereits die Funktionalität haben, die sie Ihnen im neuen Blockeditor bieten. Andererseits gibt es immer noch eine große Anzahl von Plugins (wenn auch immer weniger), die nicht mit FSE kompatibel sind, und ein Wechsel zu FSE bedeutet, dass Sie sie möglicherweise deinstallieren müssen.
Die erste Aufgabe, die Sie erledigen sollten, besteht darin, alle Funktionen zu verstehen, die Ihre „neue“ Website haben soll, und zu sehen, welche davon von FSE bereitgestellt werden können. Prüfen Sie dann für diejenigen, die von Plugins bereitgestellt werden, ob sie mit FSE kompatibel sind oder welche Alternativen Sie haben.
Wie teste ich, ob meine Plugins FSE funktionieren? Bei allen Plugins können Sie sogar sehen, mit welcher Version sie getestet wurden. Wenn es gleich oder höher als 5.8 ist, wird es sicherlich korrekt mit FSE funktionieren, aber wenn dies nicht der Fall ist, haben Sie keine andere Wahl, als es selbst zu versuchen. Dazu:
- Erstellen Sie eine lokale Entwicklungsumgebung zum Testen.
- Installiere (wenn es nicht standardmäßig kommt) und aktiviere ein Theme, das Full Site Editing unterstützt, wie z. B. Twenty Twenty-Two.
- Installieren und aktivieren Sie das Plugin zum Testen.
- Testen Sie das Plugin im Blockeditor: Wenn es Shortcodes verwendet, überprüfen Sie, ob diese funktionieren, überprüfen Sie, ob die verschiedenen Einstellungsmöglichkeiten funktionieren und ob die Ergebnisse korrekt angezeigt werden.
Im Allgemeinen sind die Plugins, die möglicherweise mehr Probleme haben, diejenigen, die die neuen Blöcke nicht verwenden und Widgets, klassische Menüs, Vorlagen verwenden und/oder Stilkonfigurationen verwenden, die nicht mit FSE kompatibel sind.
Kopieren Sie den Inhalt, den Sie verlieren können
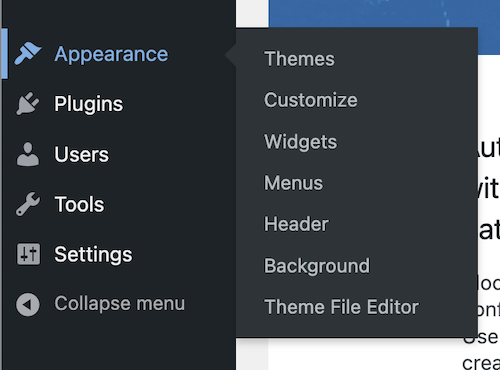
Wenn Sie von einem klassischen Design zu einem FSE-Design wechseln, fällt Ihnen als Erstes auf, dass Sie eine Reihe von Optionen auf Ihrem Dashboard verloren haben, die zuvor verfügbar waren (nämlich Anpassen, Widgets, Menüs, Kopfzeile und Hintergrund ).


Blockdesigns verwenden weder Menüs noch Widgets, und die Anpassung ist anders. Wenn Sie die Änderung vornehmen, können Sie einige Informationen verlieren. Machen Sie Screenshots der Widgets und kopieren Sie den Widget-Text in einen beliebigen Editor, damit Sie ihn dann mit Themenblöcken auf der Website hinzufügen können. Gleiches gilt für die Theme-Anpassung. Machen Sie Screenshots der Darstellungseinstellungen, die Sie haben, und kopieren Sie diesen Inhalt in eine beliebige Textdatei, wenn Sie zusätzliches CSS hinzugefügt haben, um das Design anzupassen, damit Sie ihn bei Bedarf zur Verfügung haben.
Installieren Sie ein vollständiges Website-Bearbeitungsthema
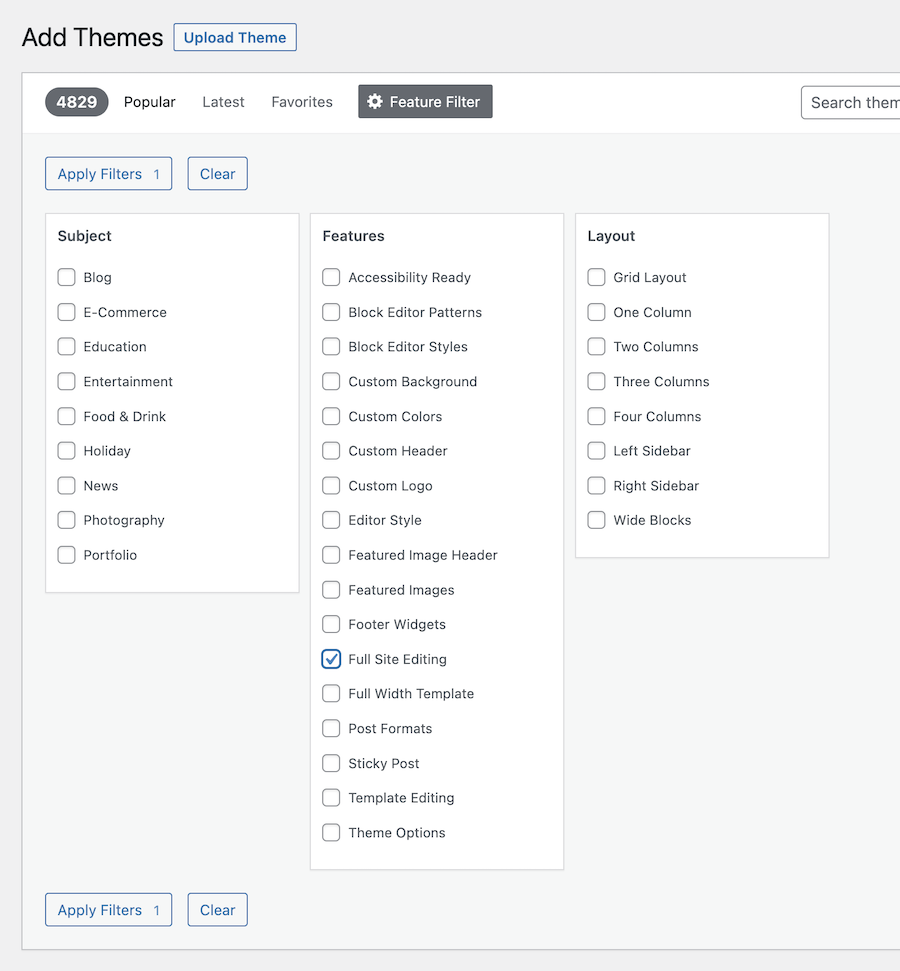
Der nächste Schritt besteht darin, ein FSE-Design auf Ihrer Website zu installieren. Dazu gibt es bei der Suche nach einem neuen Thema die Registerkarte Feature-Filter . Um Themen dieses Typs zu finden, wenden Sie den Filter Full Site Editing an.

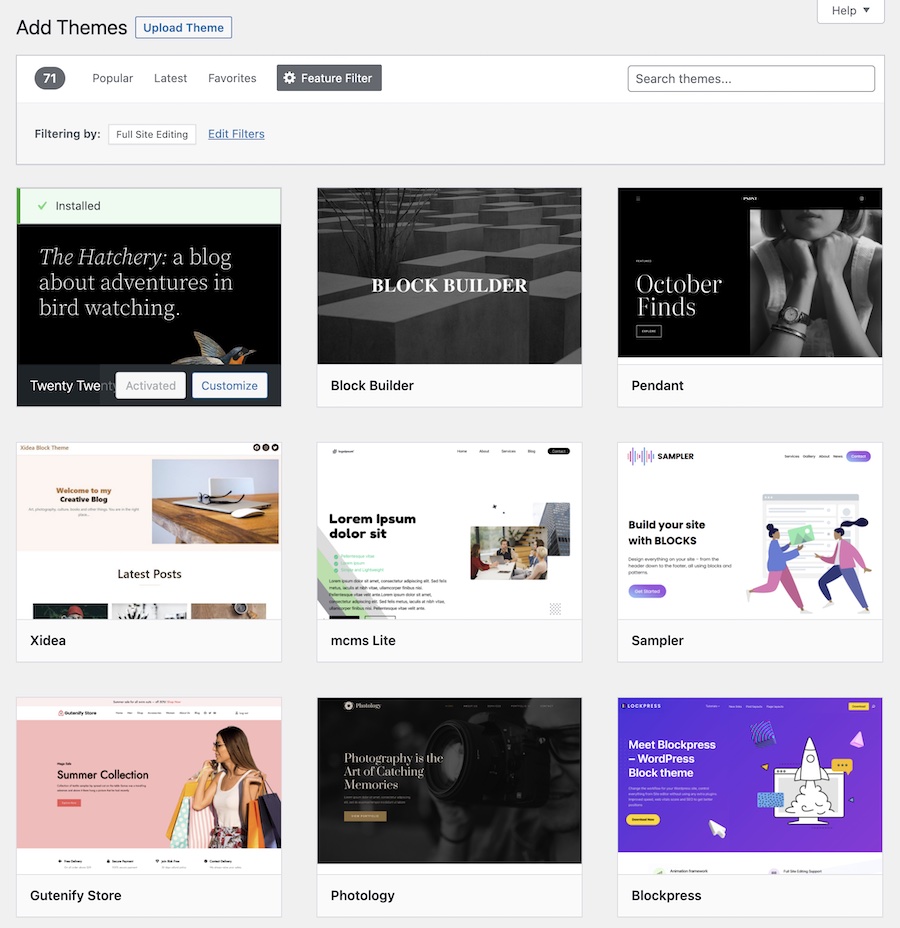
Zum Zeitpunkt der Erstellung dieses Beitrags (Anfang Mai 2022) stehen über 70 vollständige Site-Bearbeitungsthemen zur Auswahl.

Sobald Sie ein Design gefunden haben, das Ihnen gefällt, installieren und aktivieren Sie es. Einige Themes enthalten Setup-Anweisungen und/oder fügen zusätzliche Plugins hinzu. Werfen wir einen Blick auf den Prozess, dem ich gefolgt bin, nachdem ich das Thema Twenty Twenty-Two ausgewählt hatte.
Machen Sie sich mit der Struktur und dem Design Ihres neuen Themes vertraut
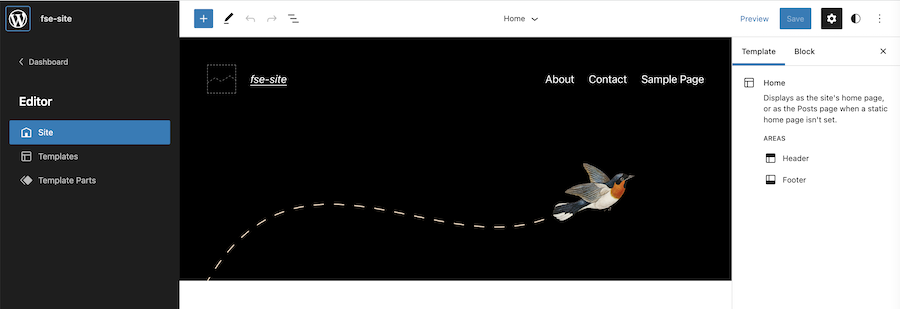
Wenn Sie in FSE auf Editor klicken, zeigt Ihnen der Design-Editor die verfügbaren Vorlagen und Vorlagenteile, die von Ihrem neuen Design bereitgestellt werden. Der Vorlageneditor ist dem Blockeditor mit einigen geringfügigen Abweichungen sehr ähnlich:
- in der linken Seitenleiste (erscheint, wenn Sie auf das WordPress-Symbol klicken) sehen Sie die Struktur der Vorlage oder des Vorlagenteils, die Sie bearbeiten, und die Option, zum Dashboard zurückzukehren,
- Oben links haben Sie die Editor-Symbole, in der Mitte sehen Sie, welche Vorlage oder welchen Vorlagenteil Sie bearbeiten, und rechts die globalen Optionen und
- in der rechten Seitenleiste die globalen Eigenschaften oder die verschiedenen Elemente, die Sie bearbeiten.

Sie werden wissen, dass Sie eine Vorlage oder einen Vorlagenteil und nicht eine Seite oder einen Beitrag bearbeiten, wenn Sie das Symbol für globale Stile (mit einem Halbmond) oben rechts in der Vorlage sehen.

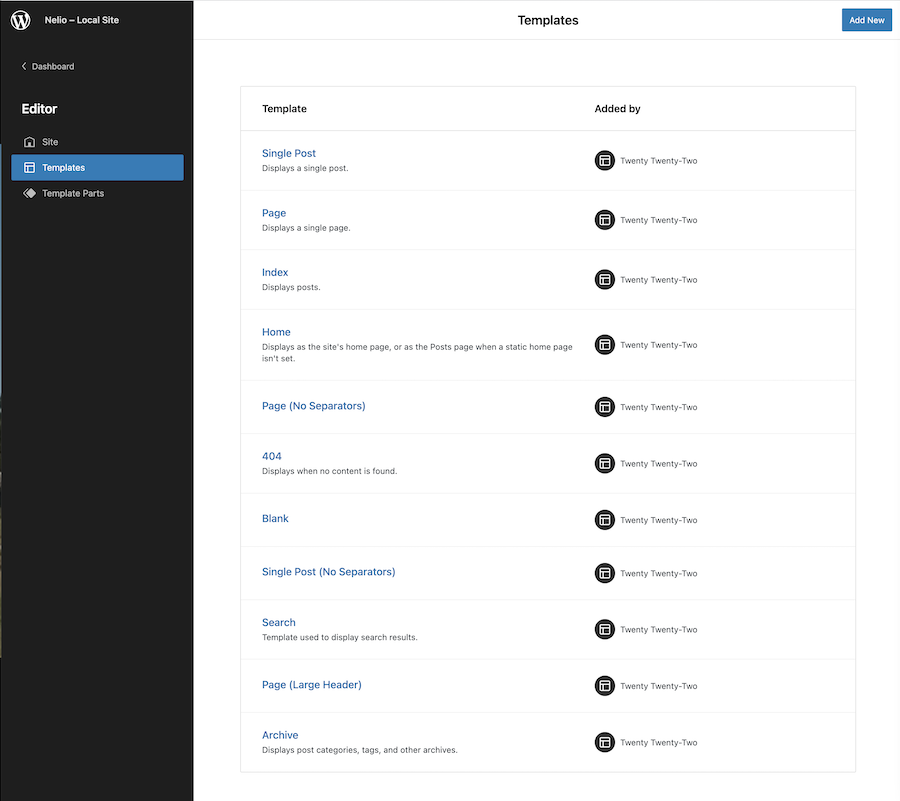
Die Vorlagen, die mit dem Thema geliefert werden, werden verwendet, um die verschiedenen Seiten anzuzeigen, die wir auf jeder Website haben, einschließlich der Vorlage der Startseite, einer Seite, eines Beitrags, der Suchseite oder der 404-Seite (wenn der Inhalt nicht gefunden wird). , unter anderen.

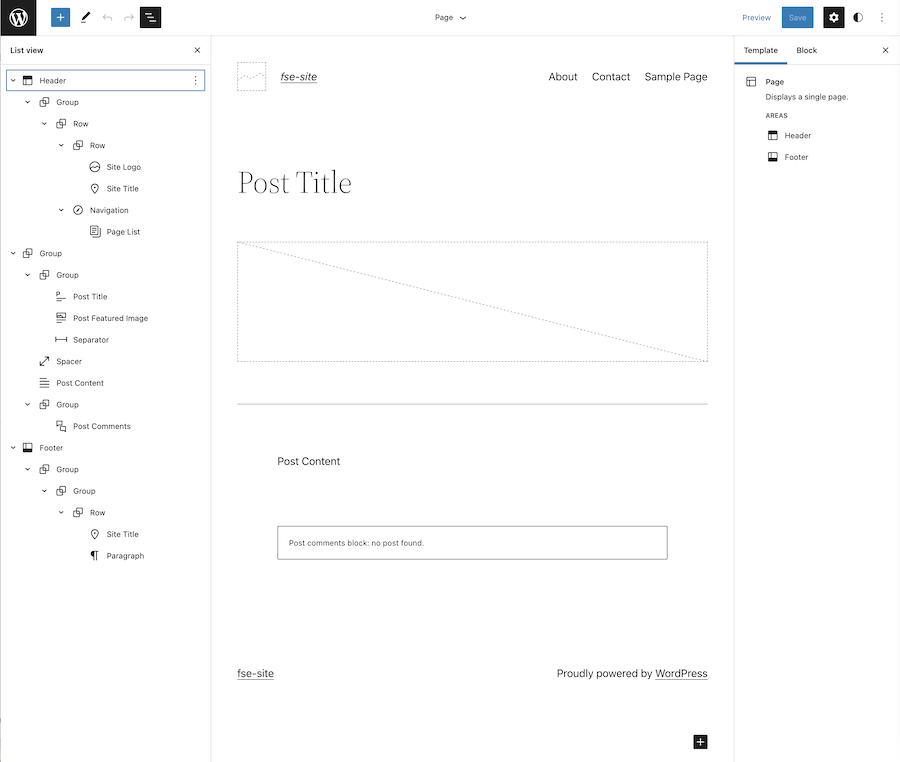
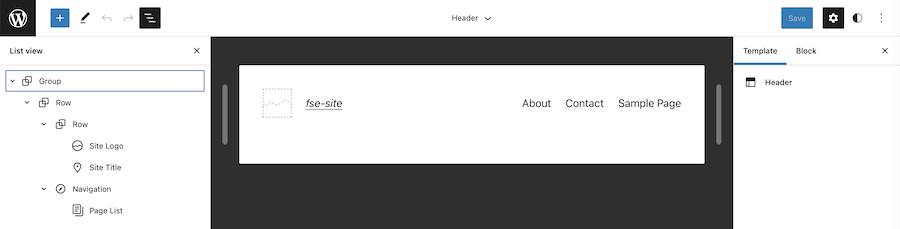
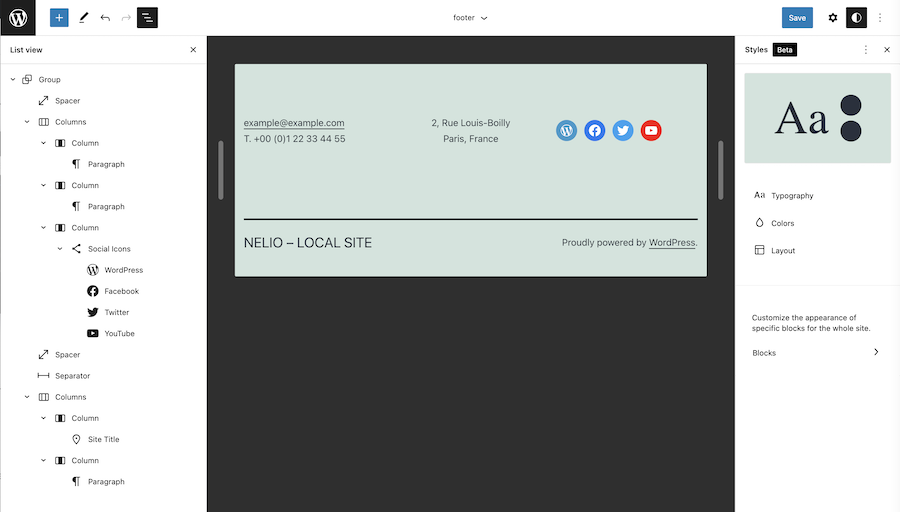
Sie können auf eine der Vorlagen klicken, um ihre Struktur anzuzeigen und zu bearbeiten. Wenn Sie also beispielsweise die Seitenvorlage bearbeiten und auf das Symbol für die Listenansicht klicken, das Sie oben im Editor finden, können Sie die Gruppe von Blöcken sehen, aus denen sie besteht. Darüber hinaus sehen Sie oben und in der rechten Seitenleiste auch die Bereiche, die Vorlagenteile enthalten (in diesem Fall die Kopf- und Fußzeile).

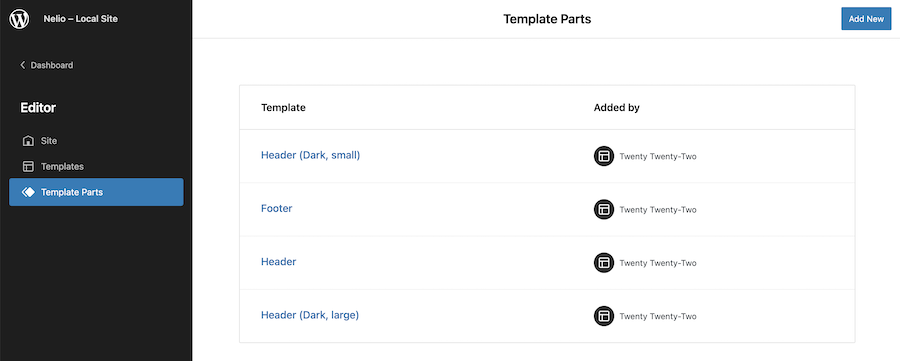
Vorlagenteile werden verwendet, um wiederverwendbare Teile Ihres Designs zu organisieren und zu strukturieren. Das heißt, es handelt sich um eine Reihe von Blöcken, die bestimmte Inhalte in den Vorlagen anzeigen, in die Sie sie einfügen. Zum Beispiel haben Sie im Design Twenty Twenty Two die Kopf- und Fußzeilen-Vorlagenteile, die in allen Vorlagen außer der leeren enthalten sind.

Wenn Sie beispielsweise früher eine Seitenleiste von bestimmten Seiten Ihres Themas entfernen wollten, hatten Sie keine andere Wahl, als sie zu codieren. Mit FSE können Sie jetzt Vorlagen und Vorlagenteile mit dem Standard-Editor von WordPress erstellen und bearbeiten. Wie wir bei den Vorlagen gesehen haben, können Sie jeden Teil der Vorlage bearbeiten und im Editor auf das Symbol „ Liste anzeigen“ klicken, um seine Struktur anzuzeigen.

Wie Sie im obigen Bild sehen können, verwendet das Design keine Menüs mehr in der Kopfzeile, sondern einen Navigationsblock , der die Liste der in Ihrer Website enthaltenen Seiten enthält.
Fügen Sie den Inhalt der Menüs hinzu
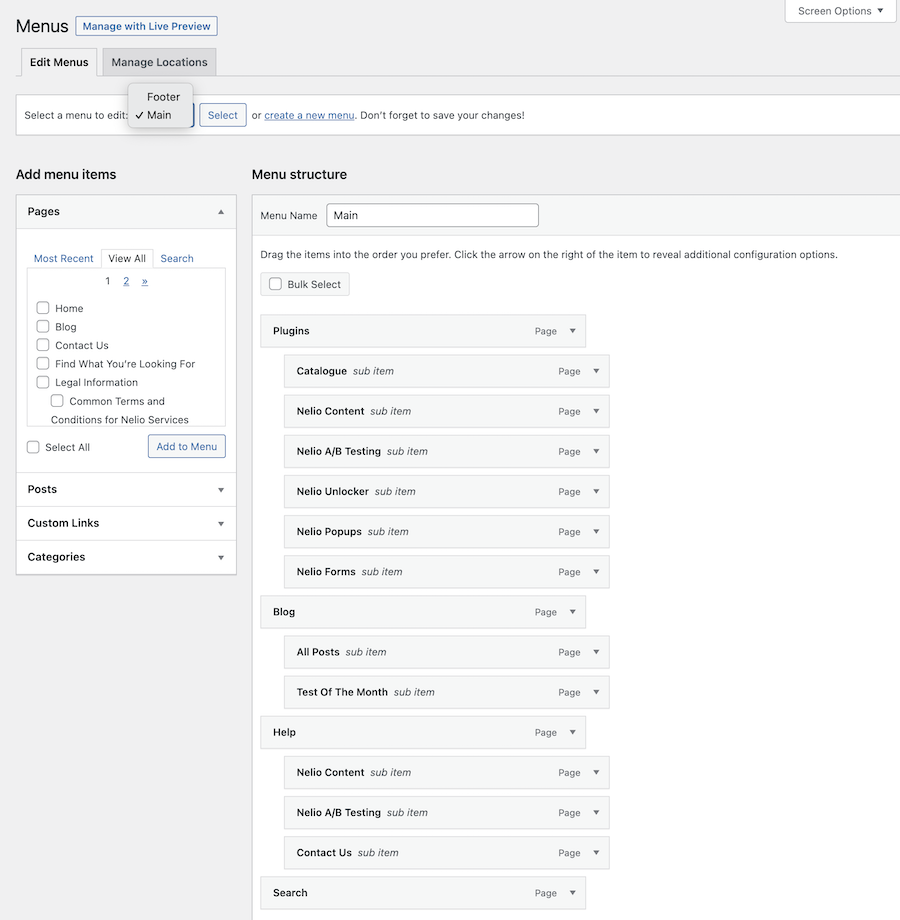
Nehmen wir zum Beispiel an, dass Sie mit Ihrem alten Thema ein paar Menüs definiert hatten (ein Hauptmenü und ein Fußzeilenmenü), wie konvertieren Sie sie in FSE?

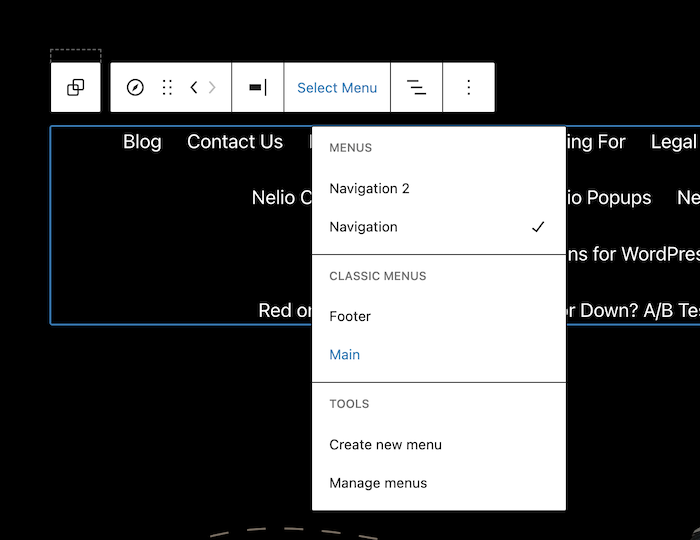
Keine Sorge, die Menüs, die Sie hatten, sind nicht vollständig verschwunden. Sie müssen nur sicherstellen, dass die Teile der Vorlage, in denen das Menü angezeigt wird, diese verwenden. Gehen Sie in diesem Fall in die Kopfzeile, klicken Sie auf den Navigationsblock und wählen Sie das klassische Menü aus, das Sie zuvor erstellt haben.

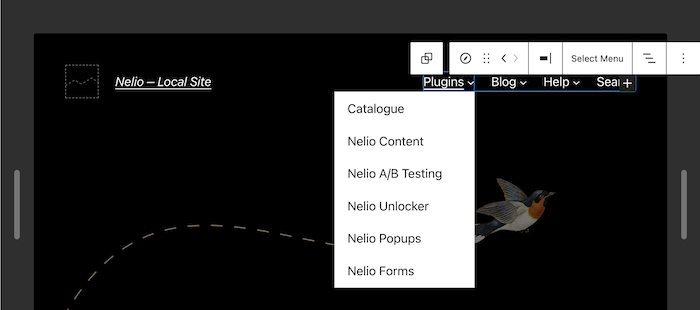
Sie haben automatisch das Menü, das Sie auf Ihrer Website im neuen Design hatten.

Führen Sie denselben Vorgang für alle Teile der Vorlage durch, in denen Sie die zuvor erstellten Menüs hinzufügen müssen.
Fügen Sie den Widget-Inhalt hinzu
Im Falle des Inhalts der Widgets oder anderer benutzerdefinierter Inhalte, die nicht in einem mit FSE kompatiblen Plug-in enthalten sind, haben Sie keine andere Wahl, als sie direkt in der Vorlage oder einem Teil der Vorlage neu zu erstellen, der Sie interessiert. Beispielsweise zeigt die Fußzeile des TT1-Designs die Informationen, um Sie zu kontaktieren und Ihre sozialen Netzwerke zu besuchen, die in drei Spalten organisiert sind:

Sie benötigen kein Widget mehr, um soziale Netzwerke hinzuzufügen. Jetzt machst du es durch Blöcke. Wenn Sie zuvor ein Widget hatten, das die neuesten Beiträge anzeigte , haben Sie jetzt auf die gleiche Weise einen Beitragslistenblock, den Sie nach Belieben in der Fußzeile oder an einer anderen Stelle hinzufügen können.
Passen Sie globale Stile an
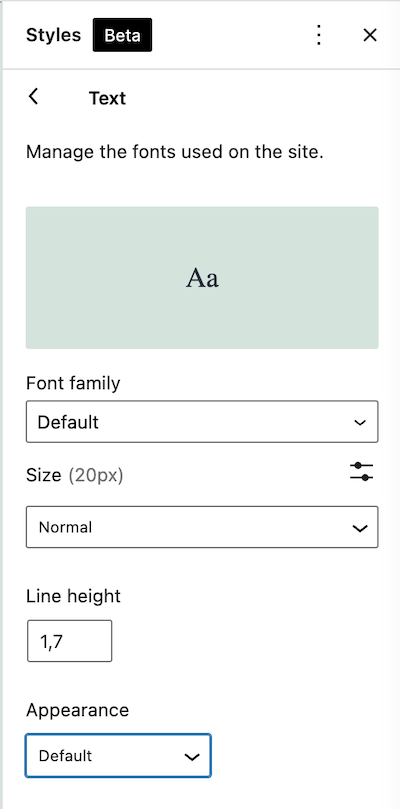
Sobald der Inhalt der Menüs und Widgets enthalten ist, müssen nur noch die Stile der Website global angepasst werden: Schriftart, Größe und Aussehen von Texten, Farben und andere Designaspekte. Je nachdem, welches Thema Sie installiert haben, enthält es mehr oder weniger Stiloptionen.

Wenn Sie mehr benutzerdefinierte Optionen wünschen als mit der aktuellen Version von WordPress, empfehle ich Ihnen, das Gutenberg-Plugin zu installieren, das zusätzliche FSE-Funktionen enthält, die in zukünftigen Versionen enthalten sein werden.
Um zusammenzufassen
Mit diesen grundlegenden Schritten können Sie sich meiner Meinung nach ein Bild von der Arbeit machen, die mit der Umstellung einer Website auf FSE verbunden ist.
Denken Sie daran, dass sich die vollständige Website-Bearbeitung noch in der Beta-Phase befindet und es noch einige Probleme zu lösen und Funktionen zu geben gibt. Wenn Sie jedoch eine einfache Website haben, experimentieren Sie gerne und möchten auf dem neuesten Stand sein, wechseln Sie zu einem vollständigen Website-Bearbeitungsthema und machen Sie sich mit all den neuen Funktionen vertraut, die es enthält.
Wenn Sie andererseits eine komplexe Website mit vielen Inhalten haben und Risiken nicht zu sehr mögen, empfehle ich Ihnen, sich nicht zu beeilen. Erstellen Sie eine Sicherungskopie und experimentieren Sie lokal, bis Sie mit dem Vorlageneditor vertraut sind und sicher sind, dass das Endergebnis und die Leistung genau Ihren Vorstellungen entsprechen.
Ausgewähltes Bild von Kenny Eliason auf Unsplash .
