Wie funktioniert WordPress-Caching?
Veröffentlicht: 2022-04-22Das Ziel jedes WordPress-Performance-Plugins ist es, die Zeit zu verkürzen, die benötigt wird, um Besuchern eine Seite bereitzustellen. Eine der wichtigsten Möglichkeiten, dies zu erreichen, besteht darin, eine Kopie jeder Seite zu speichern. Dies wird als „ Seiten-Caching “ bezeichnet.
Auf einer typischen nicht optimierten WordPress-Website können die durchschnittlichen Seitenladezeiten etwa 3 bis 5 Sekunden betragen. Durch die Bereitstellung statischer Seiten und die Einhaltung empfohlener Optimierungsverfahren können die Seitenladezeiten auf 0,5 Sekunden bis 1 Sekunde reduziert werden.

Jedes Mal, wenn jemand eine Seite auf einer WordPress-Website besucht, die kein Seiten-Caching verwendet, muss der Server:
- Laden Sie alle WordPress-Core-Dateien
- Rufen Sie in mehreren Tabellen gespeicherte Inhalte aus der MySQL-Datenbank der Website ab
- Liefern Sie diese Inhalte an den Besucher
Dieser Prozess kann sehr intensiv sein, sodass es eine Weile dauern kann, bis die Seite an den Benutzer geliefert wird. Der Vorgang muss auch jedes Mal wiederholt werden, wenn jemand die Seite lädt. Anstatt diesen Prozess jedes Mal zu durchlaufen, verarbeitet ein WordPress-Caching-Plugin eine Seite einmal und erstellt eine identische Kopie davon.
Für jede Seite Ihrer Website wird eine Seite im Cache erstellt, und wenn jemand Ihre Website besucht, wird ihm die schnellere „ gecachte “ Version jeder Seite angezeigt. Die meisten WordPress-Caching-Plugins unterstützen auch Content Delivery Networks (CDNs), damit Sie Ihre zwischengespeicherten Seiten in Rechenzentren auf der ganzen Welt speichern können. Dadurch wird die Antwortzeit des Servers für Besucher weiter verkürzt und Ihre Website hilft Traffic-Spitzen besser zu bewältigen.
Löschen Sie den Website-Cache nach jedem Update
Zwischengespeicherte HTML-Seiten veralten, wenn sie nach Website-Updates nicht neu generiert werden. Um die zwischengespeicherte Version einer Seite zu aktualisieren, müssen Sie die vorhandene zwischengespeicherte Datei löschen.
Die Schaltfläche zum Löschen der vorhandenen Cache-Version einer Seite trägt normalerweise die Überschrift „ Cache löschen“ oder „ Cache löschen“. Der Cache kann Seite für Seite geleert werden, aber die Option „ Alle Caches löschen“ wird in den meisten Situationen bevorzugt.

WordPress-Caching-Plugins generieren eine neue statische Kopie einer Seite, wenn noch keine vorhanden ist. Standardmäßig wird dies verarbeitet, wenn ein Besucher das nächste Mal eine Seite anfordert, obwohl der Seiten-Cache auf Wunsch vorab geladen werden kann.
Immer wenn Sie einen Blogbeitrag oder eine Seite auf Ihrer Website aktualisieren, aktualisiert das Caching-Plugin Ihrer Website die entsprechende statische HTML-Seite, damit sie auf dem neuesten Stand bleibt. Leider werden zwischengespeicherte Seiten nicht aktualisiert, wenn Sie andere Aktualisierungen durchführen.
Es ist daher wichtig, den gesamten Cache manuell zu leeren, nachdem Sie eine größere Änderung an Ihrer Website vorgenommen haben, z. B. das Design Ihrer Website geändert oder ein WordPress-Plugin aktiviert oder deaktiviert haben. Wenn Sie sich daran gewöhnen, sind Ihre zwischengespeicherten Seiten immer auf dem neuesten Stand.
Seiten-Caching ist ein Teil des Puzzles zur Website-Optimierung
Seiten-Caching ist eine der effektivsten Techniken, um die Ladezeiten von Seiten zu verkürzen, garantiert jedoch keine schnelle Website. Ihre Seiten werden immer noch langsam geladen, wenn Sie die empfohlenen Optimierungsverfahren wie die Bildoptimierung nicht befolgen.

Wie ich in meinem Artikel „Die besten WordPress-Caching-Plugins zur Verbesserung der Website-Geschwindigkeit“ gezeigt habe, bieten moderne WordPress-Caching-Plugins mehr als nur Seiten-Caching. Sie enthalten jetzt zusätzliche Optimierungstools wie Datenbankoptimierung, Aufschieben des Parsens von Javascript und Entfernen von nicht verwendetem CSS. Diese zusätzlichen Funktionen können unglaublich nützlich sein und können Ihnen die Installation zusätzlicher Optimierungs-WordPress-Plugins ersparen, aber seien Sie sich bewusst, dass dedizierte Lösungen Ihnen manchmal bessere Ergebnisse liefern können.
Beispielsweise bietet WP-Optimize mehr Tools zur Datenbankbereinigung als WordPress-Caching-Plugins. Auf meiner eigenen Website habe ich auch festgestellt, dass Autoptimize eine bessere Lösung für die Aggregation und Minimierung von Javascript, CSS und HTML ist.
Letztendlich ist das Ziel, eine schnelle Website zu erstellen. WordPress-Caching-Plugins sollten im Mittelpunkt jedes guten Website-Optimierungs-Setups stehen, aber stellen Sie sicher, dass Sie andere Performance-Plugins verwenden, um die Seitengeschwindigkeit weiter zu verbessern.

Probleme beim Website-Caching, die auftreten können
WordPress-Optimierungstechniken helfen dabei, Ihre Website schneller zu machen, aber seien Sie sich bewusst, dass einige kleinere Probleme und Konfigurationsprobleme auftreten können, wenn Sie ein WordPress-Caching-Plugin verwenden.
Wenn Sie auf ein größeres Problem stoßen, besteht der erste Schritt darin, die zuletzt geänderte Einstellung rückgängig zu machen. Größere Probleme können behoben werden, indem das Caching-Plugin auf die Standardeinstellungen zurückgesetzt oder das Plugin ganz deaktiviert wird.
| Problem | Lösung |
|---|---|
| Das Zwischenspeichern von Seiten kann dazu führen, dass das Design oder der Inhalt Ihrer Website veraltet ist. | Seiten-Cache löschen |
| Nicht unbedingt erforderliche Javascript-Dateien können später geladen werden, um die Seitengeschwindigkeit zu verbessern, obwohl dies zu Problemen mit Kontaktformularen und anderen Inhalten führen kann. | Schließen Sie wichtige Dateien und Seiten vom Zurückstellen aus |
| Browser-Caching ermöglicht es Browsern, Seiteninhalte wie HTML, CSS, Javascript und Bilder zu speichern. Dies erspart Benutzern das erneute Herunterladen der Inhalte, gespeicherte Inhalte können jedoch veraltet sein. | Definieren Sie ein Ablaufdatum für alle Inhalte |
Die Vor- und Nachteile des Cachings von Webhosting-Seiten
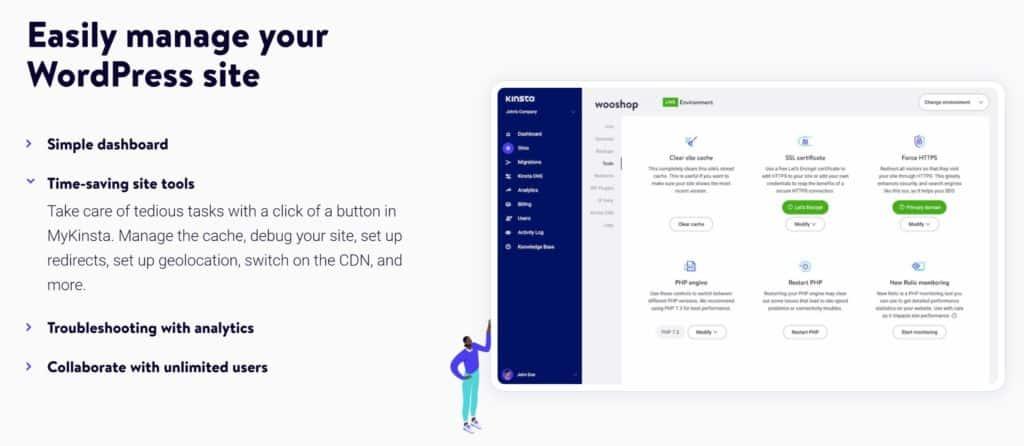
Einige Website-Hosting-Unternehmen bieten Website-Caching auf Serverebene an, was bedeutet, dass kein WordPress-Caching-Plugin erforderlich ist. Dies ist eine großartige Option für viele Websitebesitzer, da es den Prozess der Bereitstellung schnell ladender Seiten vereinfacht.
Beachten Sie, dass ein Hosting-Unternehmen, das Website-Caching anbietet, möglicherweise nicht zulässt, dass WordPress-Caching-Plugins auf Ihrer Website installiert werden, da dies zu Konflikten führen kann.
| Auf Perfektion abgestimmt | Der Webhoster kann das Seiten-Caching so konfigurieren, dass es mit seinem Server harmoniert |
| Einfachheit | Es muss kein WordPress-Caching-Plugin konfiguriert werden, wenn das Hosting-Unternehmen alles für Sie erledigt |
Sollten Sie ein WordPress-Caching-Plugin verwenden, wenn Ihr Webhost Seiten-Caching anbietet? Das hängt davon ab.
Für Anfänger ist es eine einfache und effektive Möglichkeit, die Seitengeschwindigkeit zu verbessern, wenn Sie Ihr Hosting-Unternehmen das Seiten-Caching übernehmen lassen. Für technische Benutzer könnte es jedoch problematisch sein, die vollständige Kontrolle über das Seiten-Caching an Ihr Hosting-Unternehmen zu übergeben, da Sie die Einstellungen nicht genau so anpassen können, wie Sie es benötigen.
| Begrenzte Anpassung | Möglicherweise sind einige Caching-Optimierungen und Anpassungsoptionen verfügbar |
| Fehlerbehebung | Es kann schwierig sein, Probleme zu beheben und die Leistung genau so zu optimieren, wie Sie es möchten |
Ich empfehle Ihnen, mit Ihrem Hosting-Unternehmen über die Einrichtung Ihrer Website zu sprechen. Dies wird Ihnen helfen, eine fundierte Entscheidung darüber zu treffen, welche Caching-Methode Sie verwenden sollten.

Seiten-Caching mit WooCommerce
Das Zwischenspeichern von Seiten ist in erster Linie für statische Inhalte konzipiert, die sich nicht ändern, daher ist es wichtig, dynamische Inhalte nicht zwischenzuspeichern.
In einem WooCommerce-Onlineshop sollten dynamische Seiten wie Warenkorb, Kasse und Kontobereich nicht zwischengespeichert werden. Widgets, die Warenkorb- und Bestellinformationen anzeigen, sollten ebenfalls ausgeschlossen werden. Dadurch wird sichergestellt, dass Kunden keine Probleme mit Bestellungen haben.
Um mehr über das Konfigurieren von Caching-Plugins mit WooCommerce zu erfahren, lesen Sie bitte die offizielle WooCommerce-Dokumentationsseite „Konfigurieren von Caching-Plugins“.
Abschließende Gedanken
Ich hoffe, Sie haben jetzt ein besseres Verständnis dafür, wie Seiten-Caching funktioniert und wie effektiv es sein kann, die Ladezeiten von Seiten auf einer WordPress-Website zu verkürzen.
Bitte lesen Sie meinen Leitfaden „Die besten WordPress-Caching-Plugins zur Verbesserung der Website-Geschwindigkeit“, um einen umfassenden Überblick über die besten derzeit verfügbaren WordPress-Caching-Lösungen zu erhalten.
Viel Glück.
Kevin
