Wie schnell ist meine Website? Hier können Sie es ganz einfach herausfinden
Veröffentlicht: 2022-08-16Große Verkehrsmengen führen nicht immer zu höheren Konversionsraten. Wenn Ihre Absprungrate hoch ist oder Sie Schwierigkeiten haben, Verkäufe zu tätigen, könnten langsame Ladezeiten dafür verantwortlich sein. Daher fragen Sie sich vielleicht: Wie schnell ist meine Website und wie kann ich die Geschwindigkeit meiner Website testen ?
Glücklicherweise gibt es verschiedene Tools, mit denen Sie die Leistung Ihrer Website messen können. Die meisten von ihnen bieten detaillierte Berichte mit Vorschlägen zur Verbesserung Ihrer Ladezeiten. Sobald Sie den Umgang mit diesen Tools gelernt haben, können Sie Ihre Website entsprechend optimieren und Besucher länger auf Ihren Seiten halten.
In diesem Beitrag besprechen wir einige Faktoren, die bei der Durchführung eines Geschwindigkeitstests zu berücksichtigen sind. Anschließend zeigen wir Ihnen, wie Sie die Leistung Ihrer Website mit PageSpeed Insights testen. Wir besprechen auch, wie Sie die Ergebnisse interpretieren und Ihre Website schneller laufen lassen können.
Lass uns anfangen!
Was Sie bei der Durchführung eines Website-Geschwindigkeitstests beachten sollten
Sie können viele Geschwindigkeitstest-Tools verwenden, um die Leistung Ihrer Website zu messen, darunter WebPageTest, Pingdom, GTmetrix und PageSpeed Insights. Die Ergebnisse können von einer Plattform zur anderen variieren. Wenn Sie Ihre Website jedoch mit verschiedenen Tools ausführen, werden Ihre Ergebnisse und Seitenladezeiten wahrscheinlich ähnlich sein.
Wenn Sie außerdem mehrmals mit demselben Tool einen Geschwindigkeitstest durchführen, erhalten Sie möglicherweise jedes Mal ein etwas anderes Ergebnis, selbst wenn Sie keine Änderungen an Ihrer Website vornehmen. Beispielsweise erhalten Sie möglicherweise eine Leistungspunktzahl von 47 (von 100), wenn Sie einen Test zum ersten Mal ausführen, und eine Punktzahl von 50 beim zweiten Versuch.
Diese Bewertungen geben einen allgemeinen Hinweis auf die Leistung Ihrer Website und können daher variieren. In der Regel sehen Sie jedoch auch einzelne Messwerte, die Ihre Gesamtladezeit und die Geschwindigkeit wichtiger Prozesse wie das Laden von Bildern anzeigen. Wir werden diese Metriken später untersuchen.
Der Punkt ist, dass es eine kluge Idee sein kann, mehrere Geschwindigkeitstests mit verschiedenen Tools durchzuführen und die Ergebnisse zu vergleichen. Auf diese Weise erhalten Sie einen klareren Hinweis darauf, wie schnell Ihre Website ist.
️ Beachten Sie, dass neben dem Inhalt Ihrer Website auch andere Faktoren Ihre Ergebnisse beeinflussen können. Dazu gehören Ihr Teststandort und Ihre Internetverbindung. Wenn beispielsweise ein Tool seinen Test auf einem Server durchführt, der sich auf einem anderen Kontinent als dem primären Server Ihrer Website befindet, kann es länger dauern, bis Ihre Inhalte geladen sind.
Darüber hinaus könnte der Server Ihres Webhosts die Geschwindigkeit Ihrer Website beeinträchtigen. Wenn Sie einen Shared-Hosting-Plan haben, können begrenzte Serverressourcen und hoher Datenverkehr zu langsamen Ladezeiten führen. In diesem Szenario sollten Sie ein Upgrade auf einen leistungsfähigeren Hostingplan oder einen zuverlässigeren Host in Betracht ziehen.
So führen Sie einen Website-Geschwindigkeitstest durch (in 2 Schritten)
Wie bereits erwähnt, können Sie verschiedene Tools verwenden, um zu sehen, wie schnell Ihre Website ist. Für dieses Tutorial verwenden wir PageSpeed Insights von Google.
Dieses umfassende Tool schlüsselt die Leistung Ihrer Website in Schlüsselmetriken auf. Diese Kriterien bilden die Core Web Vitals von Google und sind für das Ranking Ihrer Website in den Suchmaschinen-Ergebnisseiten (SERPs) von entscheidender Bedeutung.
Ein schlechter Core Web Vitals Score ist ein Zeichen für langsame Ladezeiten. Diese Trägheit kann die Benutzererfahrung (UX) und Conversions Ihrer Website beeinträchtigen. Wenn Besucher Aktionen auf Ihrer Website nicht schnell abschließen können, werden sie wahrscheinlich frustriert sein und die Website verlassen.
Daher ist es wichtig, zu sehen, wie schnell Ihre Website ist, und den Empfehlungen von Google zur Verbesserung der Geschwindigkeit Ihrer Website zu folgen. Sehen wir uns an, wie man einen Geschwindigkeitstest mit PageSpeed Insights durchführt und die Ergebnisse analysiert!
- Schritt 1: Geben Sie Ihre URL ein
- Schritt 2: Analysieren Sie die Ergebnisse
Schritt 1: Geben Sie Ihre URL ein
Das Ausführen eines Geschwindigkeitstests auf PageSpeed Insights ist ein unkomplizierter Vorgang. Sie müssen lediglich die URL Ihrer Webseite eingeben und auf Analysieren klicken:

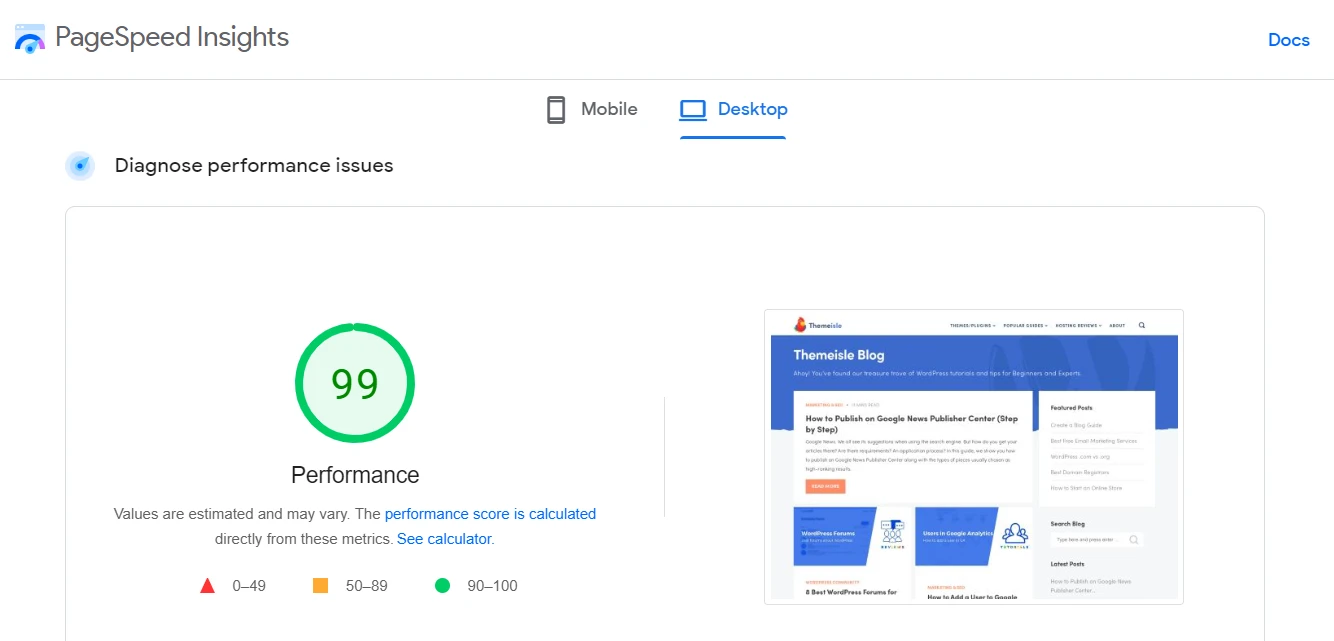
Das Tool generiert dann die Ergebnisse. Dieser Vorgang dauert in der Regel nur wenige Sekunden:

Wie Sie im obigen Beispiel sehen können, erhalten Sie Leistungsdaten sowohl für mobile als auch für Desktop-Geräte. Das Tool benachrichtigt Sie auch, wenn Sie die Core Web Vitals-Bewertung nicht bestanden oder nicht bestanden haben.
Wenn Ihre Website über genügend Daten verfügt, verwendet PageSpeed Insights echte Benutzerdaten der letzten 28 Tage, um Ihre Ergebnisse basierend auf dem Chrome-Bericht zur Benutzererfahrung zu berechnen.
Darunter zeigt PageSpeed Insights auch Daten aus simulierten Tests, die allen Websites unabhängig vom Traffic zur Verfügung stehen.
Schritt 2: Analysieren Sie die Ergebnisse
PageSpeed Insights gibt Ihnen einen Gesamtleistungswert, der ungefähr mit der Ladegeschwindigkeit Ihrer Website korreliert. Während diese Punktzahl auf einen Blick nützlich sein kann, ist es auch wichtig, sich die tatsächlichen Ladezeiten unten anzusehen.
Ihre menschlichen Besucher interessieren sich mehr für tatsächliche Ladezeiten als für „Ergebnisse“.

Werfen wir einen genauen Blick auf jeden Punktebereich:
- 0 bis 49 (rot): Ihre Website lädt insgesamt langsam.
- 50 bis 89 (orange): Dieser Wert gibt durchschnittliche Ladezeiten an.
- 90 bis 100 (grün): Ihre Seite ist schnell!
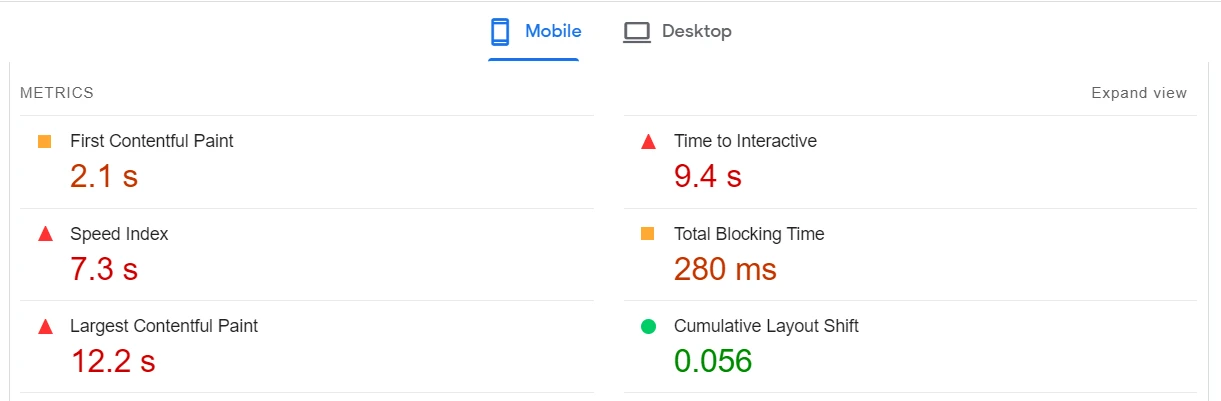
PageSpeed Insights misst die Leistung Ihrer Website anhand von sechs primären Metriken. Idealerweise streben Sie in jedem Bereich eine grüne Punktzahl an:

Werfen wir einen Blick darauf, was jede Metrik bedeutet:
- First Contentful Paint (FCP): Wie lange (in Sekunden) der Browser benötigt, um den ersten Inhalt auf Ihrer Seite darzustellen.
- Geschwindigkeitsindex: Wie schnell (in Sekunden) Inhalte während des Ladens der Seite angezeigt werden.
- Largest Contentful Paint (LCP) : Die Zeit (in Sekunden), die die Seite benötigt, um das größte Element auf dem Bildschirm zu laden.
- Time to Interactive (TTI): Wie lange (in Sekunden) es dauert, bis die Seite vollständig interaktiv wird.
- Total Blocking Time: Die Gesamtzeit (in Sekunden) zwischen FCP und TTI.
- Kumulative Layoutverschiebung (CLS) : Wie viele Layoutverschiebungen Benutzer während des Seitenladevorgangs erfahren.
Um die Ladezeit Ihrer Website zu messen, müssen Sie besonders auf Ihren LCP-Score achten. Idealerweise möchten Sie, dass Ihr größtes Element in 2,5 Sekunden oder weniger geladen wird, da dieser Benchmark eine „schnelle“ Website anzeigt. Darüber hinaus zeigen Untersuchungen von Google, dass die Absprungraten um bis zu 32 % steigen, wenn das Laden Ihrer Website drei Sekunden dauert [1] .

Wenn Ihr LCP-Score jedoch höher als 4 Sekunden ist (ein roter Score), dauert das Laden Ihrer gesamten Seite wahrscheinlich mehrere Sekunden:

Ein schlechtes LCP deutet darauf hin, dass Sie Bilder oder Videos auf Ihrer Seite haben, die komprimiert werden müssen, oder möglicherweise nur langsames Webhosting im Allgemeinen. Die Optimierung dieser Elemente kann dazu beitragen, dass Ihre Website in weniger Sekunden geladen wird.
Ein roter CLS-Score zeigt an, dass sich beim Laden Ihrer Seite mehrere Elemente bewegen. Diese Bewegung kann zu einer schlechten UX führen und Ihre Besucher verwirren.
Denken Sie daran, Ihre Ergebnisse sowohl auf mobilen als auch auf Desktop-Geräten anzuzeigen. Sobald Sie die Bereiche identifiziert haben, in denen Ihre Website schlecht abschneidet, können Sie damit beginnen, Ihre Inhalte zu verbessern und Ihre Ladezeiten zu erhöhen.
Noch ein paar Anmerkungen zu diesen Ergebnissen :
- Standardmäßig testet PageSpeed Insights Ihre Website von Ihrem eigenen physischen Standort aus. Wenn Sie sich in einem anderen physischen Bereich als Ihre Zielgruppe befinden, kann dies zu unnatürlich langsamen Ladezeiten führen. In diesen Fällen können Sie ein anderes Tool verwenden, mit dem Sie einen Standort auswählen (z. B. WebPageTest) oder Ihren Standort mithilfe eines VPN ändern können.
- Wenn Ihre Website nicht viel Verkehr hat, können Sie die Core Web Vitals-Metrik „Erste Eingabeverzögerung“ möglicherweise nicht sehen, da diese Metrik nur für Websites mit höherem Datenverkehr mit genügend Daten im Chrome User Experience Report (CrUX ).
So machen Sie Ihre Website schneller
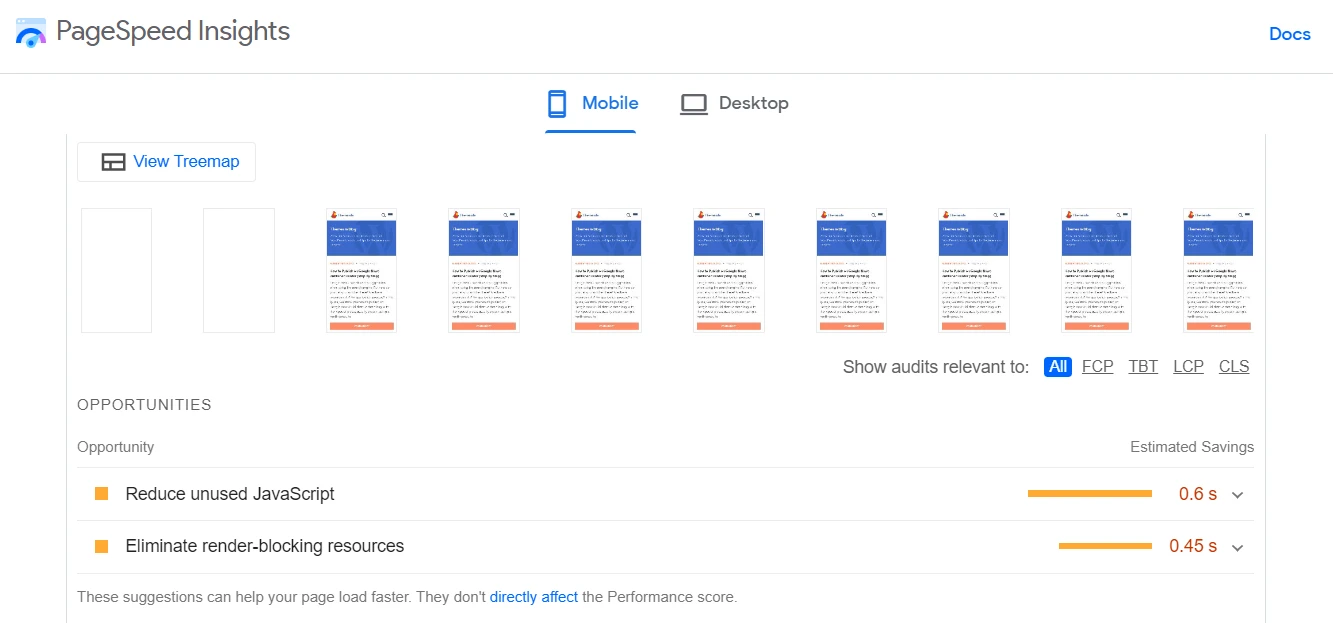
Eines der besten Dinge an PageSpeed Insights ist, dass es Vorschläge zur Verbesserung Ihrer Core Web Vitals-Ergebnisse enthält:

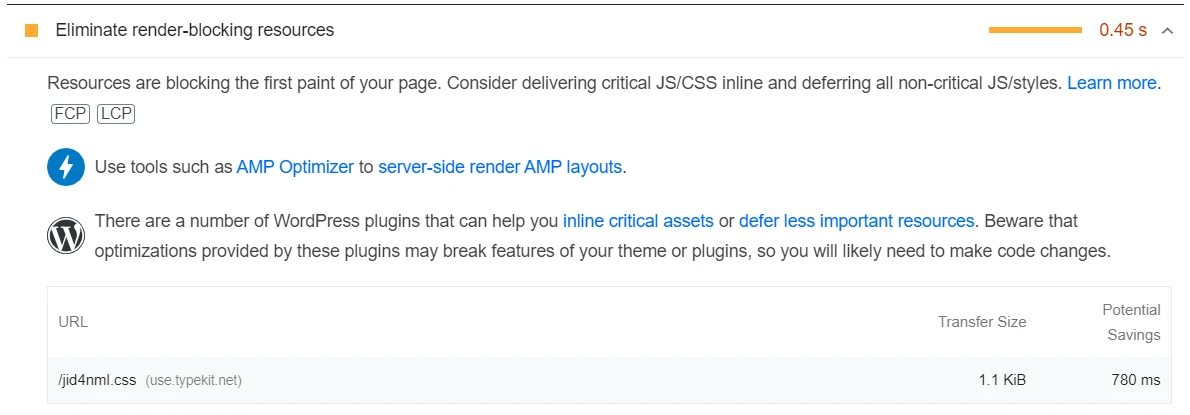
Wenn beispielsweise Ressourcen Ihre Inhalte blockieren, empfiehlt PageSpeed Insights Tools, die Ihnen helfen, diese zu beseitigen:

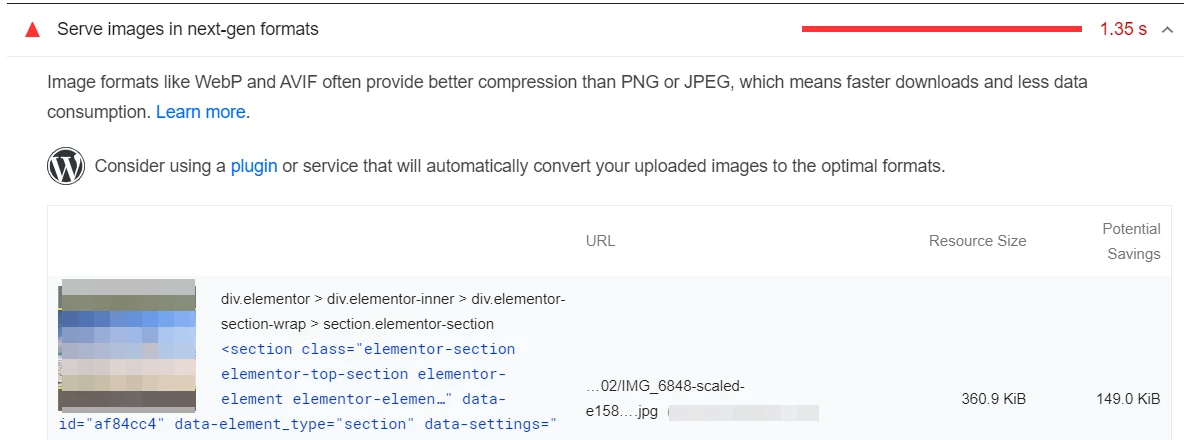
Wenn große Bilddateien Ihre Website verlangsamen, hilft Ihnen das Tool, sie zu identifizieren, und gibt einige Empfehlungen, wie Sie sie verkleinern können:

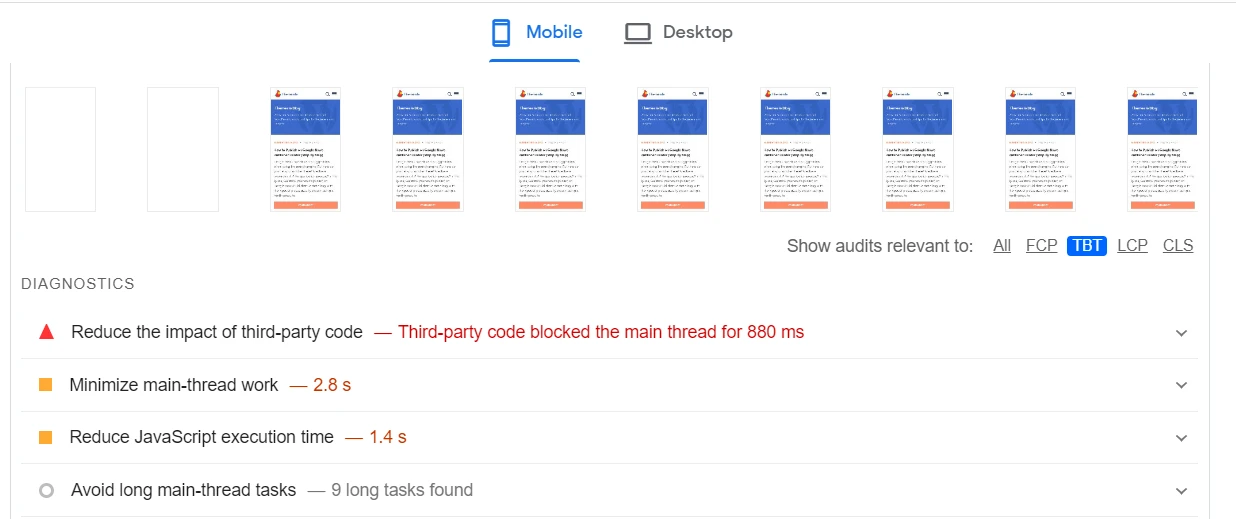
Sie können Prüfungen und Vorschläge für jede Metrik anzeigen, indem Sie die entsprechenden Registerkarten auf der Ergebnisseite auswählen:

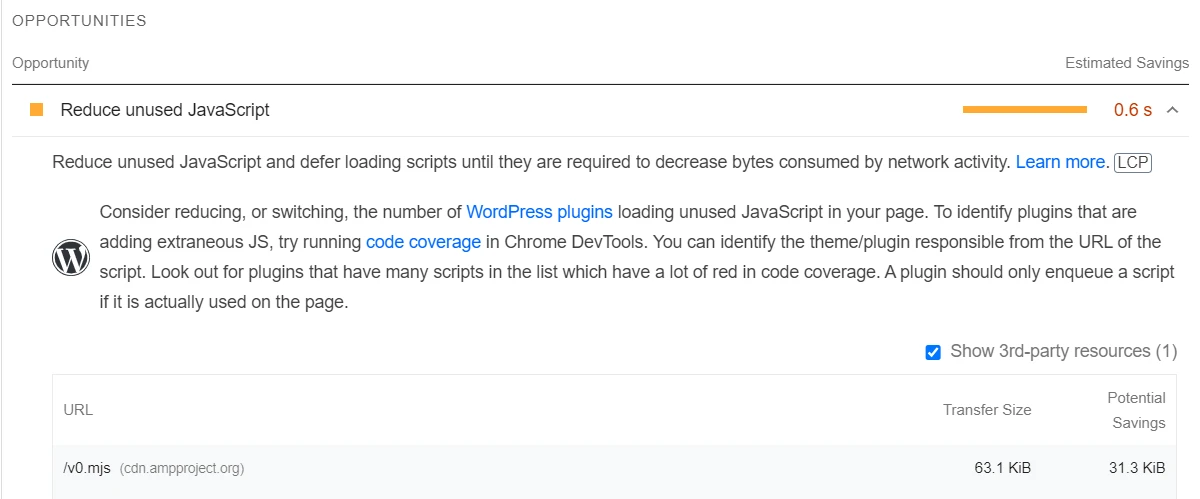
Sie können dann auf ein beliebiges Problem im Abschnitt " Diagnose " oder " Werbechancen " klicken, um zu sehen, wie Sie es lösen können:

Wenn beispielsweise ungenutzter JavaScript-Code Ihre Website verlangsamt, schlägt PageSpeed Insights vor, die Plugins zu entfernen, die diese Skripte enthalten. Glücklicherweise hebt das Tool die URL der Skripte hervor, sodass Sie die entsprechenden Plugins leichter identifizieren können.
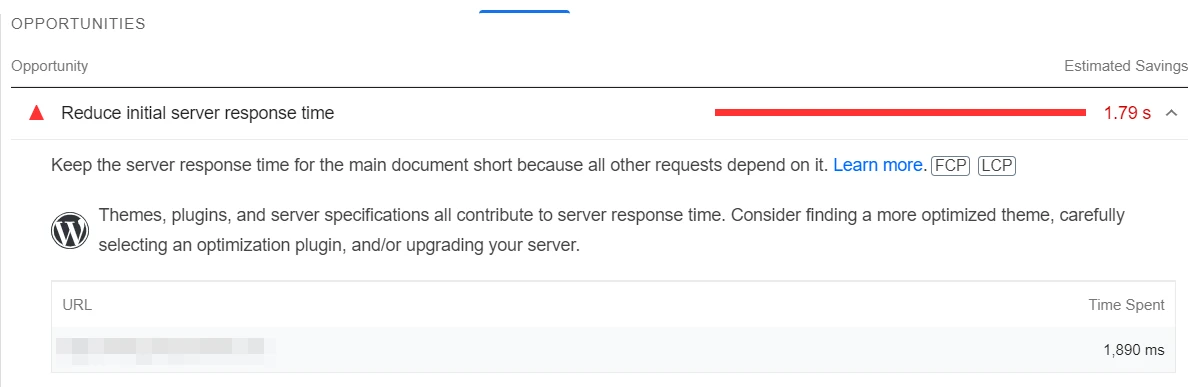
Wie bereits erwähnt, kann der Server Ihres Webhosts auch die Geschwindigkeit Ihrer Website erheblich beeinträchtigen. Wenn dies der Fall ist, wird im Abschnitt „ Möglichkeiten “ die Meldung „ Erste Antwortzeit des Servers reduzieren “ angezeigt:

Wenn Sie ein Optimierungstool verwenden, Ihre Website aber immer noch langsam ist, ist es möglicherweise an der Zeit, zu einem schnelleren Hosting-Paket zu wechseln. Um einige Optionen zu finden, kannst du unsere datengestützte Sammlung der schnellsten WordPress-Hosts durchsuchen.
Im Allgemeinen kann das Befolgen der Vorschläge von PageSpeed Insights dazu beitragen, dass Ihre Website schneller läuft. Wenn Sie eine WordPress-Website haben, gibt es außerdem mehrere andere Optimierungstechniken, die Sie verwenden können, um die Ladezeiten Ihrer Seite zu verbessern.
Sobald Sie Ihre Website optimiert haben, können Sie einen weiteren Geschwindigkeitstest auf PageSpeed Insights durchführen und die Ergebnisse vergleichen. Wenn Sie wesentliche Änderungen an Ihrer Website vorgenommen haben, z. B. das Komprimieren großer Bilder und das Entfernen unnötiger Plugins, sollten Sie eine Verbesserung Ihrer Core Web Vitals-Ergebnisse feststellen.
Fazit
Wenn Sie eine hohe Absprungrate erlebt haben, fragen Sie sich vielleicht, wie schnell Ihre Website ist und ob sich Ihre Seitenladezeiten negativ auf Ihre Conversions auswirken könnten. Glücklicherweise können Sie die Geschwindigkeit Ihrer Website mit einem kostenlosen Tool wie PageSpeed Insights überprüfen.
Dieses Google-Geschwindigkeitstest-Tool gibt Ihnen einen Überblick über die Leistung Ihrer Website auf Mobil- und Desktop-Geräten, wobei echte Benutzerdaten ( falls verfügbar ) und simulierte Tests verwendet werden. Ihre Punktzahlen werden anhand wichtiger Core Web Vitals-Metriken berechnet, einschließlich Largest Contentful Paint und Time to Interactive. Sobald Sie die aktuelle Leistung Ihrer Website kennen, können Sie die Vorschläge von Google zur Optimierung Ihres Inhalts und zur Beschleunigung Ihrer Seiten anzeigen.
Wenn Sie mit den Ladezeiten Ihrer Website nicht zufrieden sind, können Sie auf schnelleres WordPress-Hosting umsteigen und andere Taktiken zur Website-Optimierung implementieren.
Haben Sie Fragen zur Durchführung eines Speedtests für Ihre Website? Lassen Sie es uns im Kommentarbereich unten wissen!
