Wie Gutenberg WordPress verändern wird
Veröffentlicht: 2018-11-28WordPress Gutenberg. Sie haben vielleicht schon davon gehört. Es wäre eine große Sache. Es ist ein neuer Editor, der WordPress für immer verändern wird und er kommt bald. Es wird der Standard-Editor in WordPress 5.0 sein. Dieser neue WordPress-Editor basiert auf Blöcken und wird die Art und Weise verändern, wie wir unsere Inhalte erstellen. In diesem Artikel schauen wir uns an, wie Gutenberg WordPress verändern wird.
Gutenberg-Blöcke

Gutenberg erstellt Inhalte mit Blöcken – einem Container, der eine bestimmte Art von Inhalten enthält. Im Gegensatz zu dem Editor, den wir seit Jahren verwenden und der Text, Medien, Links, Code usw. in einem Container enthält, enthalten Blöcke nur eine Art von Inhalt. Textblöcke enthalten Text. Bildblöcke enthalten Bilder. Überschriftenblöcke enthalten Überschriften. Zitatblöcke enthalten Zitate. Listenblöcke enthalten Listen. Wie Sie sehen können, sind Blöcke äußerst spezifisch für die Art des Inhalts, den sie enthalten.
Mit Gutenberg können wir dem Textblock keine Medien hinzufügen. Das Erstellen selbst eines einfachen Beitrags mit Gutenberg erfordert, dass wir die Inhaltselemente in ihre feinsten Elemente zerlegen, um genau den Inhalt zu produzieren, den wir produzieren wollen. Es erfordert von uns, langsamer und präziser zu sein. Dies bedeutet, dass Inhalte langsamer erstellt werden, aber besser aussehen, besser fließen und besser organisiert sind.
Wenn Sie an Divi gewöhnt sind, sind Sie bereits daran gewöhnt, Seiten mit einzelnen Modulen zu erstellen. Möglicherweise sind Sie sogar daran gewöhnt, Blogbeiträge mit Modulen für Text, Bilder, Galerien und sogar Code zu erstellen. WordPress Gutenberg ist die gleiche Idee, aber etwas weiter entwickelt. Mit dem Divi Builder können Sie alle Ihre Inhalte zu einem Textmodul hinzufügen (genau wie der Standard-WordPress-Editor) und dann Module für spezielle Funktionen wie Preistabellen, Registerkarten, Karten usw. verwenden. Bei Gutenberg ist alles ein separater Block .
Der Gutenberg-Editor

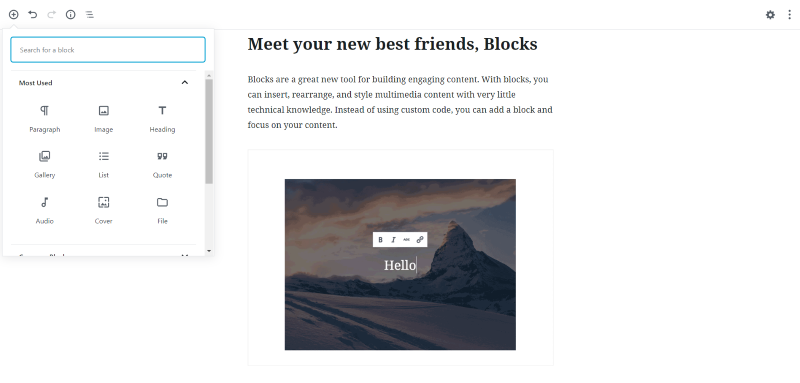
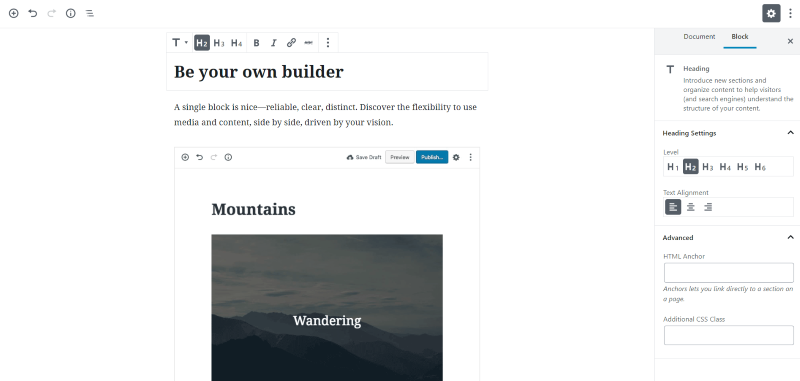
Der WordPress Gutenberg-Editor unterscheidet sich stark vom klassischen Editor. Wir haben immer noch eine Leinwand in der Mitte des Bildschirms, auf der wir unsere Inhalte erstellen können, aber anstatt einen Bereich zu haben, in den all diese Inhalte gehen, wird jeder der Inhaltsblöcke unabhängig zur Inhaltsleinwand hinzugefügt. Wir können diese Blöcke auf der Leinwand nach oben und unten bewegen, um ihre Position zu ändern.

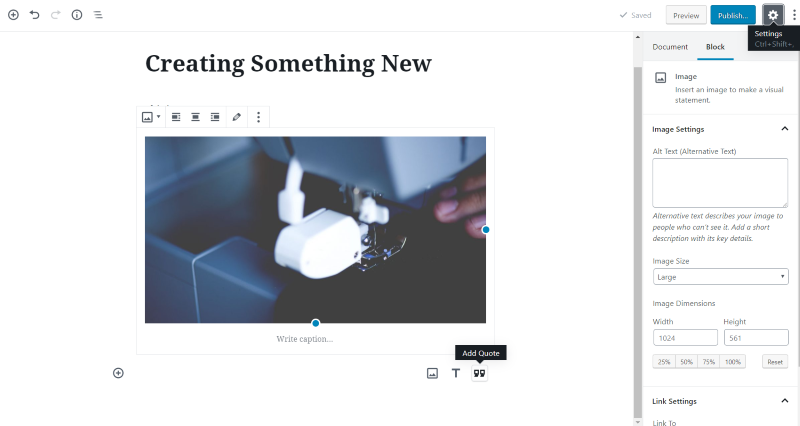
Alle Bedienelemente und Einstellungen werden auf der rechten Seite angezeigt. Wenn Sie auf einen Block klicken, werden seine Einstellungen angezeigt. Neue Blöcke werden durch Klicken auf das Plus-Symbol oben links oder durch Klicken auf die Stelle unter dem letzten Block hinzugefügt. Sie können auf das Symbol klicken, das beim Bewegen des Mauszeigers angezeigt wird, um einen Block auszuwählen, auf eines der Symbole rechts klicken oder einfach mit der Eingabe beginnen, um einen Absatzblock (Textblock) zu erstellen.

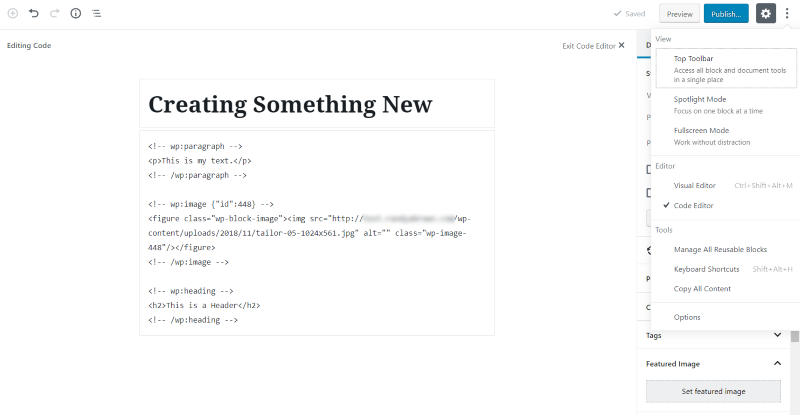
Obwohl es eine schöne WYSIWYG-Ansicht Ihrer Inhalte bietet, ist Gutenberg immer noch ein Backend-Builder. Es enthält eine Vorschau-Schaltfläche, genau wie der klassische Editor. Sie können mit dem visuellen Editor oder mit dem Code-Editor bearbeiten.
Seiten und Beiträge, die mit dem klassischen Editor erstellt wurden

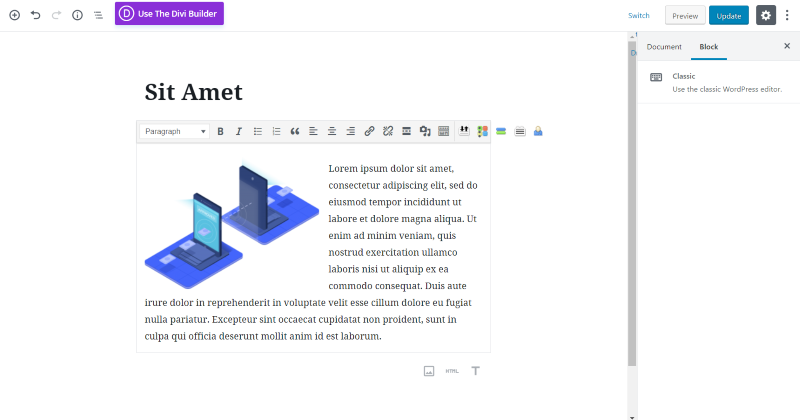
Das Ziel von Automattic ist es, dass Gutenberg den klassischen Editor ersetzt, ohne Inhalte zu beschädigen, die mit dem ursprünglichen Editor erstellt wurden. Sie müssen nichts mit Ihren alten Inhalten tun. Es sollte immer noch so funktionieren wie bisher. Du kannst jeden der klassischen Inhalte in einem Classic-Block innerhalb von Gutenberg öffnen. Der Inhaltsbereich funktioniert nach wie vor genauso wie der klassische Editor.

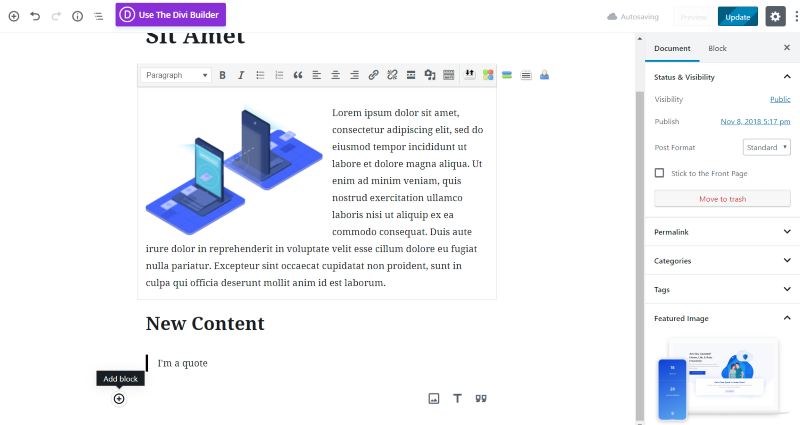
Sie können sogar neue Inhalte innerhalb des klassischen Editor-Blocks oder durch Hinzufügen neuer Blöcke hinzufügen. Ich habe eine Überschrift und ein Zitat hinzugefügt. Gutenberg scheint gut mit klassischen Inhalten zu spielen.
Gutenberg-Plugin

Sie müssen nicht bis WordPress 5.0 warten, um mit dem Erlernen der Verwendung von Gutenberg zu beginnen. Es ist jetzt als Plugin verfügbar, das Sie installieren und mit dem Testen beginnen können. Ich empfehle dringend, es zu installieren und sich daran zu gewöhnen, wie es funktioniert. Der klassische Editor wird noch eine Weile verfügbar sein, aber es wird eher ein Plugin als der Standardeditor sein. Probieren Sie es zuerst auf einer Testseite aus, bevor Sie es auf Ihre Live-Seite übertragen. Und stellen Sie natürlich immer sicher, dass Sie zuerst ein Backup haben.
Gutenberg-Rampe

Eine weitere Option ist die Verwendung von Gutenberg Ramp. Dies ist ein Plugin von Automattic, mit dem Sie Gutenberg selektiv für bestimmte Beitragstypen aktivieren können. Dies ist eine großartige Möglichkeit, Ihre Website mit jedem Beitragstyp zu testen, um Probleme zu lösen, bevor Gutenberg zum Standard-Editor in WordPress 5.0 wird.
Gutenberg mit Divi


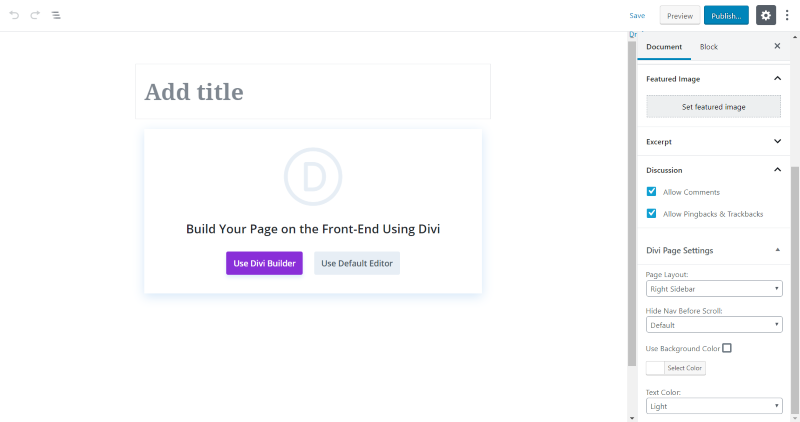
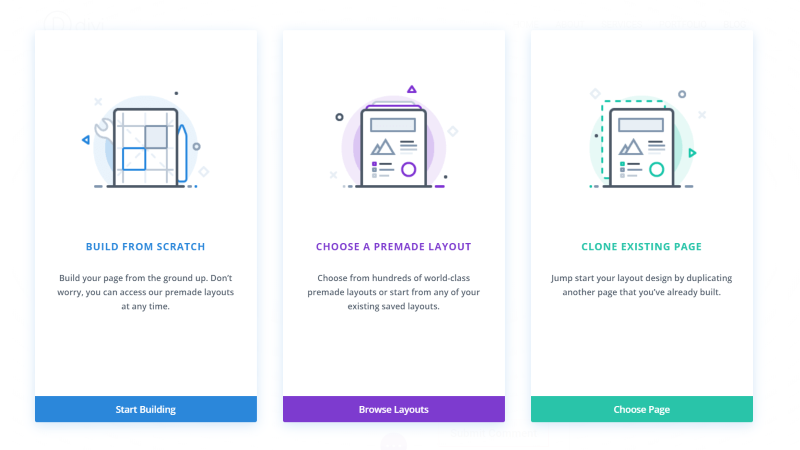
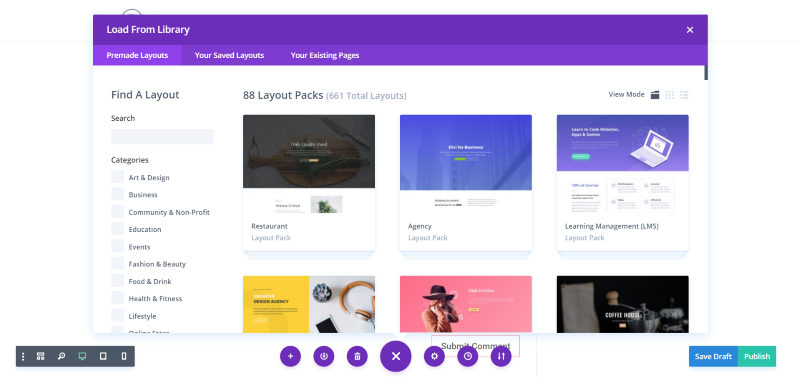
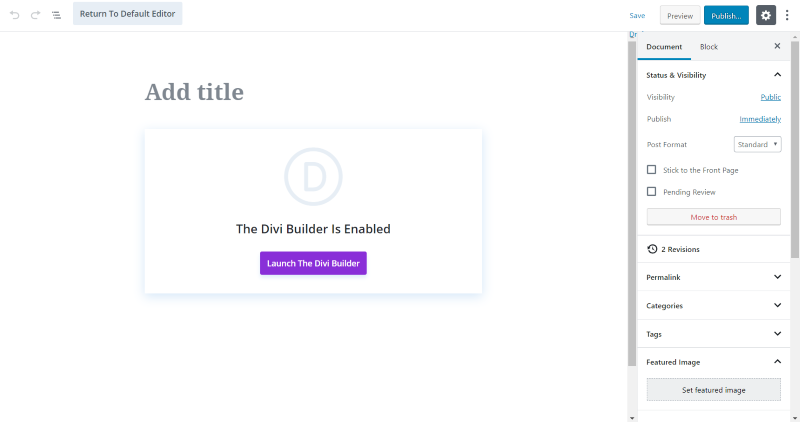
Wenn Sie Divi verwenden (und das sollten Sie), wenn Sie eine Seite oder einen Beitrag erstellen, erhalten Sie ein Modal, das Sie fragt, ob Sie den Divi Builder oder den Standardeditor verwenden möchten. Der Standardeditor ist natürlich Gutenberg. Wenn Sie den Divi Builder verwenden, gelangen Sie automatisch zum Frontend, wo Sie den Visual Builder verwenden. Auf diesem Bildschirm gibt es mehrere Optionen. Treffen Sie hier Ihre Auswahl, bevor Sie sich für Divi entscheiden. Sie können bei Bedarf später zu diesem Bildschirm zurückkehren.
Dieser Bildschirm verfügt über die Divi-Seiteneinstellungen, in denen Sie das Seitenlayout auswählen (wählen Sie zwischen linker Seitenleiste, rechter Seitenleiste oder keiner Seitenleiste), die Navigation vor dem Scrollen ausblenden, die Hintergrundfarbe verwenden (mit einem Farbwähler zum Anpassen der Farbe) und Text Farbe (hell oder dunkel). Es enthält auch die Planungs-, Sichtbarkeits- und Postformat-Tools.
Wenn Sie sich dafür entscheiden, eine Seite zu erstellen, verfügt sie über die Vorlagen-, Eltern- und Bestelloptionen sowie die Divi-Seiteneinstellungen für das Layout und zum Ausblenden der Navigation vor dem Scrollen.

Sobald Sie sich für die Erstellung mit Divi Builder entschieden haben, sehen Sie den normalen Visual Builder.

Treffen Sie Ihre Auswahl und bauen Sie wie gewohnt. Der Divi Visual Builder funktioniert genauso wie jetzt.

Sie können den Visual Builder immer noch verlassen und den Beitrag bearbeiten. Dadurch gelangen Sie zum Backend, um den Gutenberg-Editor anzuzeigen, in dem Sie alle gewünschten Backend-Anpassungen vornehmen können, z. B. Status und Sichtbarkeit oder Divi-Seiteneinstellungen. Um die Seite selbst zu bearbeiten, müssen Sie Divi Builder erneut starten.
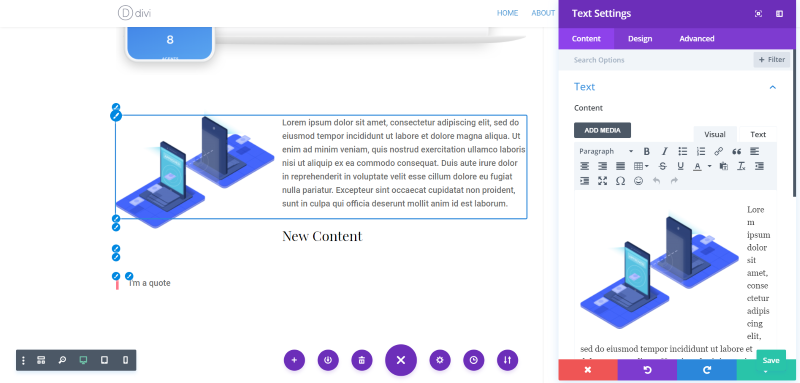
Wenn Sie von einem Builder zum anderen wechseln, riskieren Sie, alles zu verlieren, was Sie im anderen Builder für diese Seite gemacht haben. Es ist möglich, Inhalte mit Divi zu bearbeiten. Stellen Sie einfach sicher, dass Sie eine Sicherungskopie des Inhalts haben, bevor Sie es versuchen.

In diesem Beispiel habe ich klassische Inhalte geöffnet, Kopf- und Zitatblöcke hinzugefügt und die Seite dann mit Divi Builder bearbeitet.
Zwanzig Neunzehn

Jedes Jahr, mit Ausnahme von 2018 (sie waren damit beschäftigt, an Gutenberg zu arbeiten), wird von Automattic ein neues Thema bereitgestellt, um die neuesten Funktionen und die Designrichtung von WordPress zu präsentieren. WordPress 5.0 wird auch ein neues Thema namens Twenty Nineteen enthalten, das speziell für Gutenberg entwickelt wurde. Es ist ein minimales, typografiegesteuertes Blogging-Thema mit Front-End- und Back-End-Stilen.
Endgedanken
Das ist unser Überblick, wie Gutenberg WordPress verändern wird. An dieser Stelle habe ich nur die Benutzeroberfläche behandelt. Es werden auch andere Änderungen zu berücksichtigen sein, darunter SEO, Ladegeschwindigkeit, Sicherheit usw. Wir werden diese Bereiche in späteren Beiträgen untersuchen.
Was die Benutzeroberfläche angeht, gibt es eine Lernkurve. Mit Gutenberg zu beginnen ist umständlich, weil es so anders ist als das, was einige von uns seit über einem Jahrzehnt verwenden. Es wird uns bremsen. Die meisten von uns werden den Übergang nicht als lustige Erfahrung betrachten. Viele werden Abkürzungen nehmen und weniger Bilder oder andere spezialisierte Inhalte verwenden (zumindest für eine Weile).
Ich mag keine Änderungen (ich erinnere mich noch, dass ich mich vor einigen Versionen über Änderungen am Link-Tool beschwert habe), aber ich denke, dass Gutenberg ein guter Editor sein wird. Sobald wir uns daran gewöhnt haben, denke ich, dass es intuitiver wird und sich nicht mehr so unangenehm anfühlt. Ich glaube nicht, dass es jemals so schnell gehen wird wie mit dem klassischen Editor.
Gutenberg hat einige Vorteile. Wir werden mehr Kontrolle über das Layout in nativem WordPress haben. Wir haben derzeit viel Kontrolle mit Builder-Themes und Plugins, aber mit Gutenberg haben wir ein hohes Maß an Kontrolle, ohne ein Drittanbieterprodukt zu benötigen. Wir werden weniger Plugins benötigen. Einige der Funktionen, für die wir normalerweise Plugins verwenden, sind in Gutenberg integriert.
Gewöhnen Sie sich für Divi-Benutzer an die Verwendung des Visual Builder. Elegant Themes hat viele Verbesserungen am Visual Builder vorgenommen, und es ist sowieso wirklich die bessere Wahl zwischen den Backend- und Frontend-Buildern. Einen Vergleich der Backend- und Frontend-Builder finden Sie im Divi Space-Artikel Divi Builder: Backend vs. Frontend and the Advantages of Each.
WordPress 5.0 bringt uns Phase 1 von WordPress Gutenberg, das Gutenberg im Inhaltsbereich Ihrer Seiten und Beiträge implementiert. Phase 2, die viel später stattfindet, wird Gutenberg in jeden Bereich von WordPress implementieren, einschließlich Kopfzeilen, Fußzeilen, Seitenleisten, Menüs usw. Dies wird Gutenberg zu einem vollständigen Website-Builder machen. Natürlich wird es immer einen Bedarf an Buildern wie Divi geben, die spezialisierte Tools und Funktionen bieten, die Gutenberg nicht bieten wird.
Gutenberg kommt. Ich empfehle dringend, eines der Plugins in diesem Artikel auszuprobieren, damit Sie einen Vorsprung beim Erlernen der Verwendung haben.
Haben Sie Gutenberg mit Ihrer WordPress-Website ausprobiert? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
