Wie lange dauert die Erstellung einer Website?
Veröffentlicht: 2024-09-19Sie möchten eine Website erstellen, haben aber Angst vor Zeit und Komplexität? Egal, ob Sie sich für Hardcoding, einen Website-Builder oder eine flexible Plattform wie Divi entscheiden, die Wahl des richtigen Tools kann Ihnen wochenlange Arbeit ersparen.
Eine Website zu erstellen ist eine große Verpflichtung, insbesondere wenn man den damit verbundenen Zeit- und Arbeitsaufwand bedenkt. Sie möchten Ihre Due-Diligence-Prüfung durchführen, sowohl im Hinblick auf die Kosten- als auch auf die Zeitanalyse. In diesem Artikel helfe ich Ihnen, vier Methoden zum Erstellen einer Website zu vergleichen – Hardcodierung, die Verwendung eines Website-Builders wie Wix und Squarespace, die Erstellung eines benutzerdefinierten WordPress-Builds und die Verwendung von Divi –, um Ihnen dabei zu helfen, den schnellsten und effizientesten Weg zum Start Ihrer Website zu ermitteln .
TL;DR
Abhängig von der von Ihnen gewählten Methode kann die Erstellung einer Website einige Tage bis einige Monate dauern. Divi bietet die beste Balance aus Geschwindigkeit, Anpassung und Benutzerfreundlichkeit. Mit Divi Quick Sites können Sie in Rekordzeit starten.
Holen Sie sich Divi
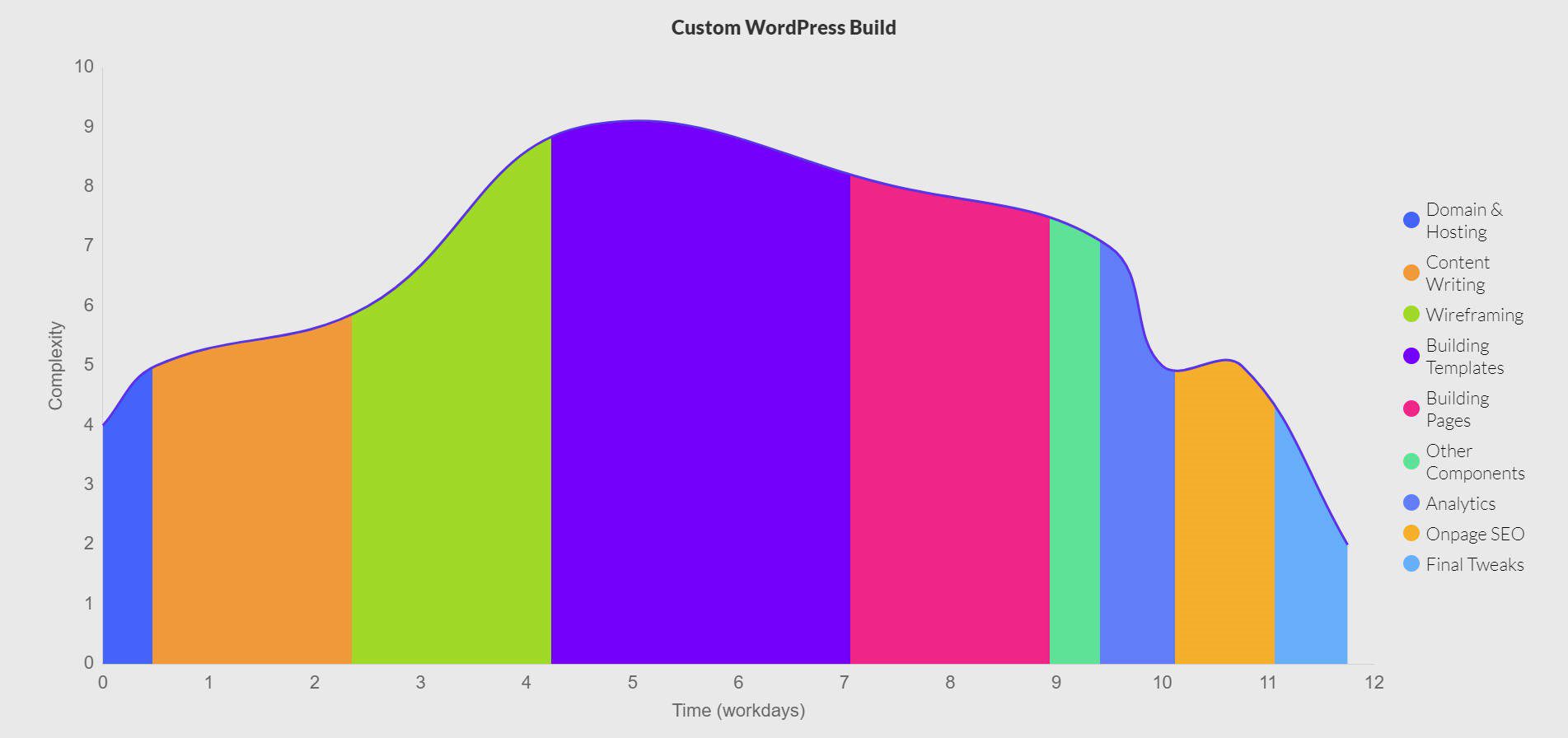
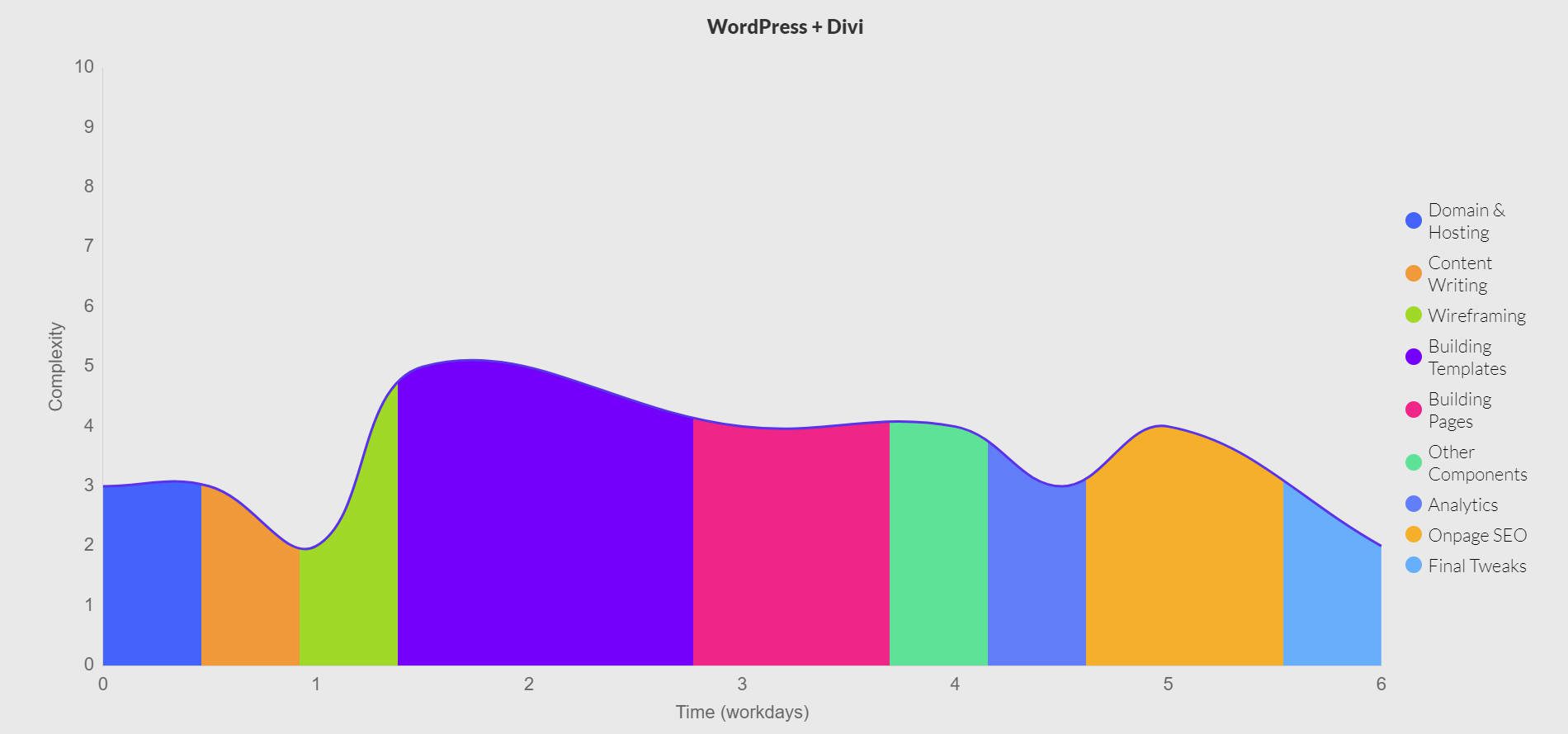
Unten habe ich Diagramme erstellt, die zeigen, wie lange es dauern kann, eine Website mit verschiedenen Buildern zu erstellen. Beachten Sie beim Durchsehen die Zeit- und Komplexitätsachsen. Ich habe versucht, anhand eines ziemlich großen Builds (mehrere Seiten, interaktive Komponenten und Designvorlagen) zu demonstrieren, wie jede Methode im Vergleich zu einem mittelgroßen Website-Build abschneidet.
- 1 Wie lange dauert die Erstellung einer Website?
- 1.1 Hartcodierte Websites
- 1.2 Proprietäre Website-Builder
- 1.3 Benutzerdefinierte WordPress-Builds
- 1.4 WordPress + Divi
- 2 Wie lange dauert jeder Schritt der Website-Erstellung?
- 2.1 Domain und Hosting
- 2.2 Schreiben von Inhalten
- 2.3 Wireframing
- 2.4 Theme-Vorlagen erstellen
- 2.5 Seiten erstellen
- 2.6 Andere Komponenten
- 2.7 Analytik
- 2.8 On-Page-SEO
- 2.9 Letzte Optimierungen
- 3 Finden Sie Ihre Lösung für den schnellsten Website-Aufbau
- 4 häufig gestellte Fragen
Wie lange dauert die Erstellung einer Website?
Es gibt drei traditionelle Methoden zum Erstellen einer Website, jede mit ihrem eigenen Zeitrahmen für die Erstellung einer neuen Website. Ich werde auf die Einzelheiten eingehen, aber hier ist, was wir sehen:
| Website-Erstellungsmethode | Geschätzte Bauzeit | Geschätzte Komplexität (1–10) |
|---|---|---|
| Divi + WordPress | Nur 40 Stunden | 4 |
| Proprietäre Website-Builder | Etwa 90 Stunden | 4 |
| Benutzerdefinierte WordPress-Builds | Mindestens 102 Stunden | 6 |
| Hartcodierte Websites | Über 200 Stunden | 8 |
Divi bringt unglaubliche Zeitersparnisse und basiert auf der anpassbaren Infrastruktur von WordPress.

Für mich ist es eine Selbstverständlichkeit, aber schauen wir uns die Details an.
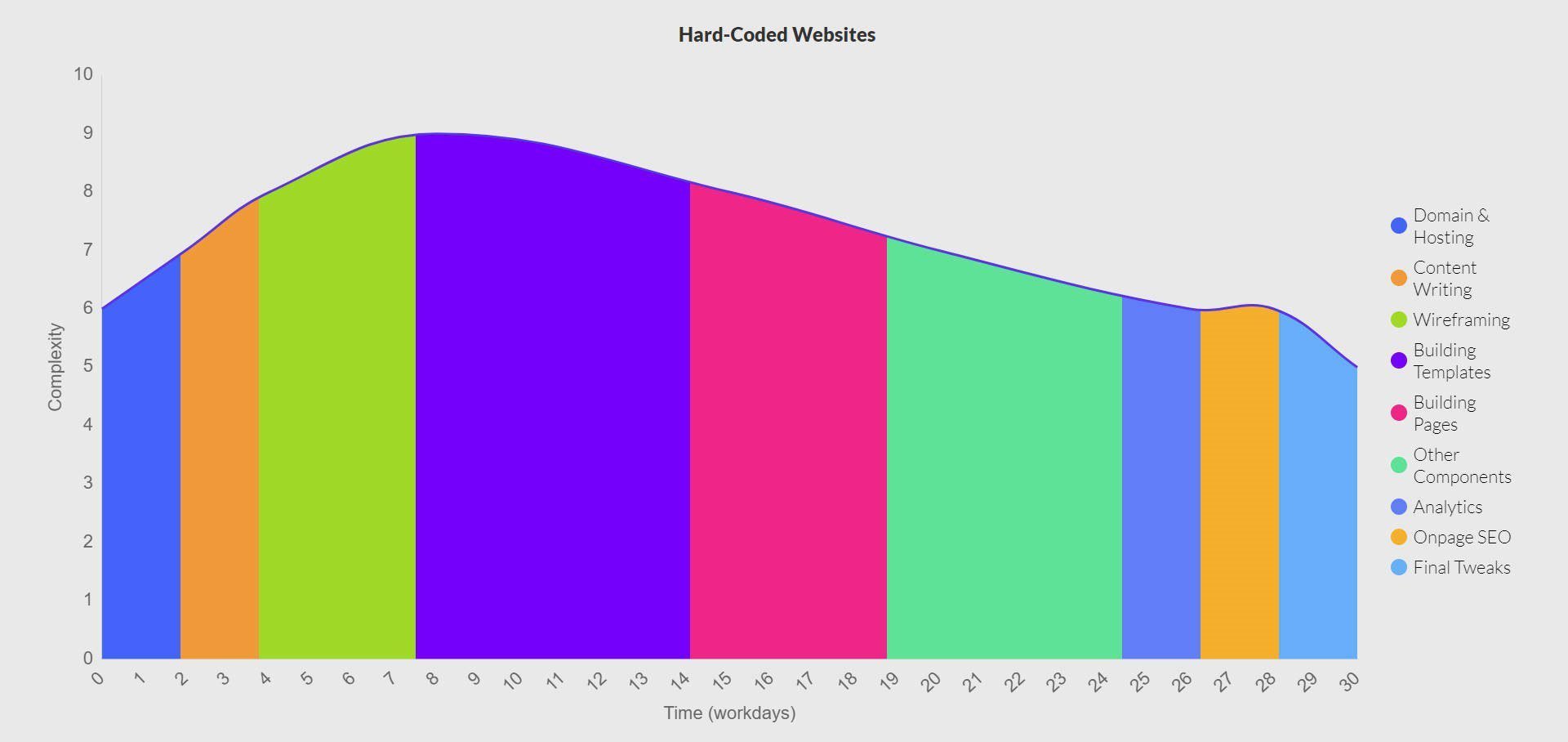
Hartcodierte Websites
Über 200 Stunden
Das Erstellen einer Website von Grund auf mit hartcodierten Methoden wie HTML, CSS und JavaScript bietet Flexibilität und Kontrolle. Dennoch erfordert es viel Zeit und Mühe (ganz zu schweigen von den bereits erworbenen Fähigkeiten).
Schauen Sie sich diese Grafik an. Es zeigt, wie viel Zeit ein Entwickler möglicherweise für die Codierung und Gestaltung jeder Seite von Grund auf aufwenden muss. Beachten Sie, dass die Zeit mit zunehmender Komplexität der Website zunimmt.

Der Prozess umfasst die manuelle Erstellung der Site-Struktur (jede Seite ist eine neue Datei, die Sie codieren müssen), des Stils und der Funktionalität, was fortgeschrittene Programmierkenntnisse erfordert. Abhängig von der Komplexität der Website kann die Erstellung einer herkömmlichen Website mehrere Wochen bis Monate dauern.

Dieser Ansatz birgt häufig Herausforderungen wie längere Entwicklungszeiten, höhere Kosten und die Notwendigkeit laufender Wartung und Aktualisierungen ohne den Vorteil benutzerfreundlicher Schnittstellen (obwohl zahlreiche HTML-Vorlagen leicht verfügbar sind).
Hartcodierte Websites könnten in Ordnung sein, wenn Sie nur seltene Änderungen vornehmen möchten und eine kleine Website haben. Allerdings müssen Sie wahrscheinlich mit benutzerdefiniertem Code kämpfen, um interaktive Elemente zu erhalten, oder auf Dienste von Drittanbietern angewiesen sein, um interaktive Funktionen einzubetten. Alles, vom Hosting bis zur Bereitstellung von Analysen mit Ereignissen, ist schwieriger, wenn es fest codiert ist.
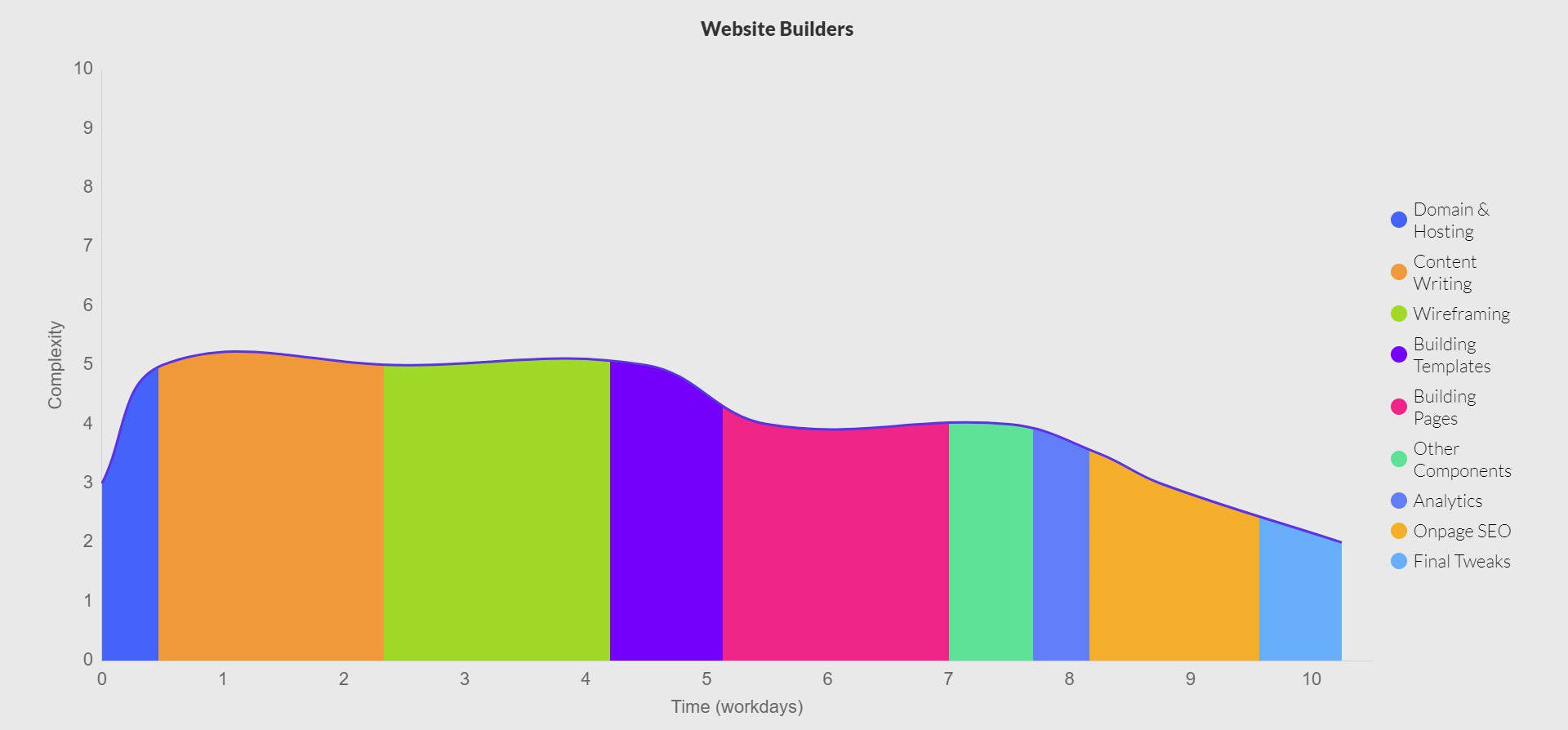
Proprietäre Website-Builder
Etwa 90 Stunden
Die Verwendung eines All-in-One-Website-Builders wie Wix oder Squarespace kann den Zeitaufwand für die Erstellung einer Website verkürzen. Diese Plattformen bieten Hosting, einfache Domain-Einrichtung, Drag-and-Drop-Schnittstellen, vorgefertigte Vorlagen und viele integrierte Tools.
Die folgende Grafik vergleicht die Zeitersparnis, die Sie durch den Einsatz proprietärer Website-Builder erzielen können. Obwohl diese Plattformen schneller sind als die Hardcodierung, nimmt die Anpassung immer noch viel Zeit in Anspruch, insbesondere beim Erstellen mehrseitiger Websites.

Obwohl Plattformen wie Wix und Squarespace eine schnellere Einrichtung ermöglichen, weisen sie häufig Einschränkungen bei der Anpassung und Skalierbarkeit auf. Divi überwindet diese Einschränkungen, indem es mehr Gestaltungsfreiheit und mehr Eigentum an Ihren Daten und Inhalten bietet. Divi basiert auf WordPress und bietet Ihnen die Benutzerfreundlichkeit eines Website-Builders und gleichzeitig die Flexibilität, Ihre Website nach Bedarf zu erweitern und anzupassen. Mit einer selbst gehosteten WordPress-Site sind Sie auch Eigentümer Ihrer Website und aller Ihrer Daten.
Holen Sie sich Divi
Typischerweise kann mit einem Website-Builder eine einseitige Website innerhalb weniger Stunden bis zu einigen Tagen eingerichtet werden, während eine Website für kleine Unternehmen je nach Komplexität und erforderlicher Anpassung in 11 Arbeitstagen eingerichtet werden kann.
Benutzerdefinierte WordPress-Builds
Mindestens 102 Stunden
Ein benutzerdefinierter WordPress-Build bietet mehr Flexibilität und Anpassung, erfordert jedoch mehr Zeit und Aufwand. Der Prozess umfasst das Hosten, die Auswahl einer Domain, die Installation von WordPress, die Auswahl eines Themes und die Anpassung an Ihre Bedürfnisse. Darüber hinaus müssen Sie verschiedene Plugins installieren und konfigurieren, um zusätzliche Funktionen zu erhalten.
Benutzerdefinierte WordPress-Builds bieten große Flexibilität, sind jedoch mit Zeit- und Arbeitsaufwand verbunden. Die folgende Grafik zeigt, wie viel Zeit Sie voraussichtlich aufwenden müssen, wenn Sie eine Website von Grund auf mit einer benutzerdefinierten WordPress-Installation, einem Theme und Plugins erstellen.

Im Durchschnitt kann die Erstellung einer benutzerdefinierten WordPress-Website einige Tage bis mehrere Wochen dauern, abhängig von der Komplexität und der Anzahl der erforderlichen benutzerdefinierten Funktionen. Die Visual- und Theme-Builder von Divi gehören zu den besten Tools zum Erstellen benutzerdefinierter Websites mit WordPress.
Benutzerdefinierte WordPress-Sites bieten umfassende Flexibilität, die Einrichtung und Anpassung kann jedoch zeitaufwändig sein. Divi beschleunigt diesen Prozess mit seinem intuitiven visuellen Builder, der Möglichkeit, Designvorlagen visuell zu erstellen und vielem mehr, sodass Sie eine personalisierte WordPress-Site viel schneller starten können.
Holen Sie sich Divi
WordPress + Divi
Nur eine Stunde, aber rechnen Sie mit ca. 40 Stunden, um es aufzupolieren
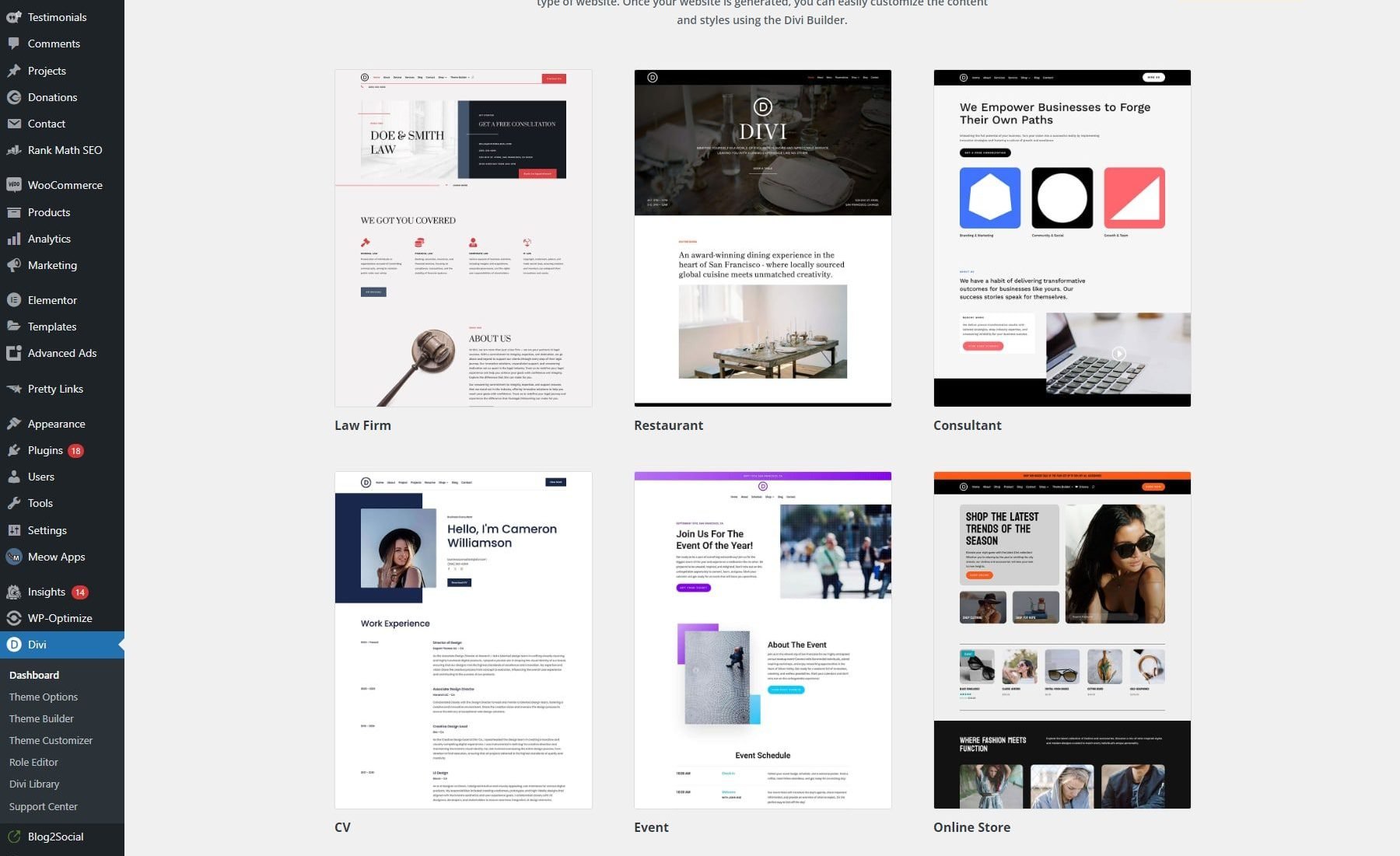
In Divi sind zahlreiche zeitsparende Tools integriert. Eines der innovativsten Tools zur Beschleunigung der Website-Erstellung ist die Starter-Site-Sammlung. Start-Sites sind Vorlagen unter – sie umfassen vorgefertigte Seiten, globale Voreinstellungen und Theme-Builder-Vorlagen wie Kopf- und Fußzeilen. So etwas zu verwenden ist viel schneller als die Verwendung eines Vorlagenpakets und halbiert die Zeit bis zur Veröffentlichung.
Die folgende Grafik verdeutlicht die Zeitersparnis durch die Verwendung der vorgefertigten Starter-Sites von Divi und KI-gestützter Tools wie Divi Quick Sites. Sie können in nur wenigen Stunden eine voll funktionsfähige Website einrichten und in Betrieb nehmen, was sie zu einer der schnellsten verfügbaren Lösungen macht.

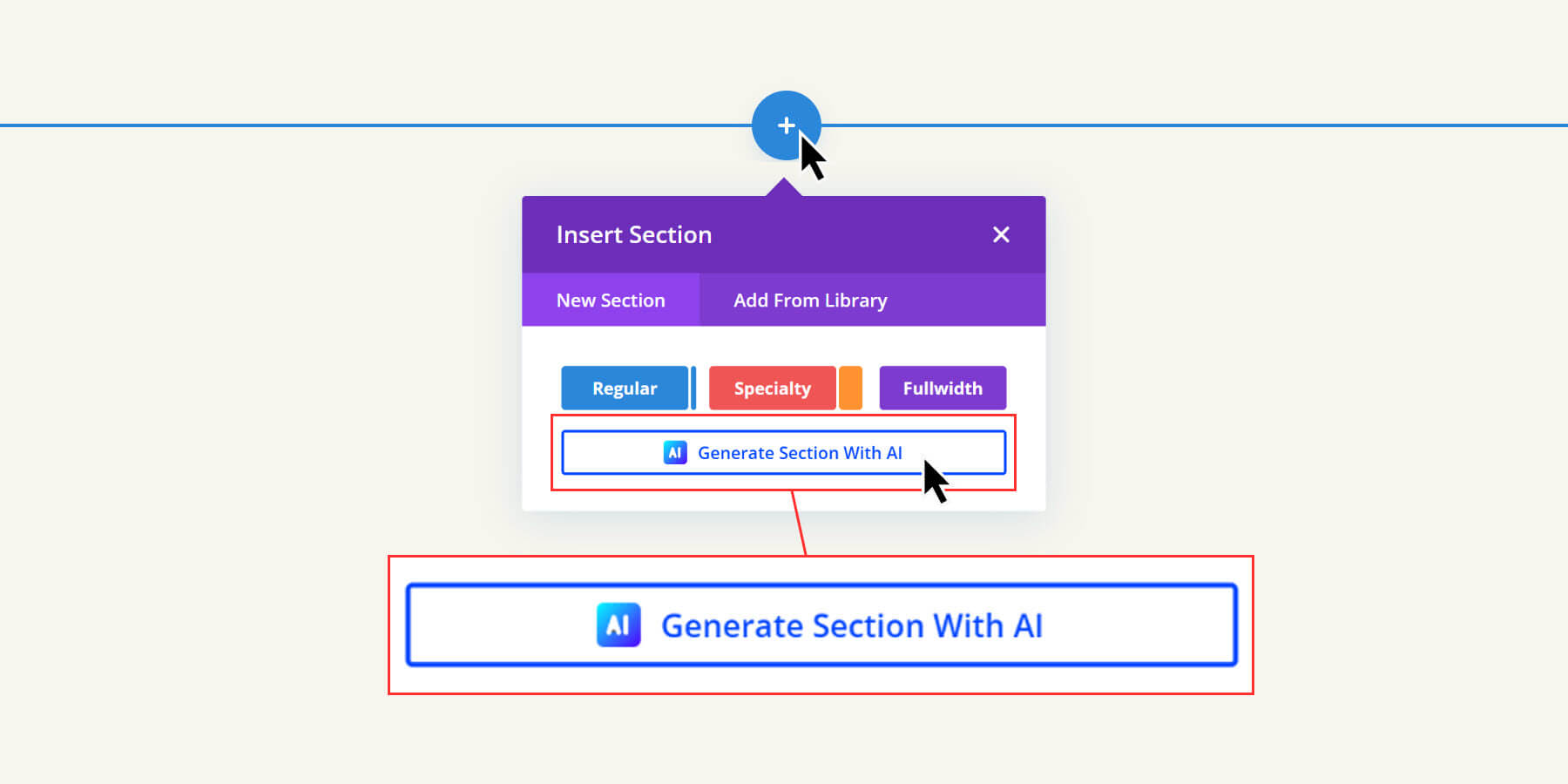
Das erste, was Sie nach der Installation von Divi auf Ihrer WordPress-Site tun, ist den Onboarding-Prozess zu durchlaufen, bei dem Sie schnell eine Starter-Site laden können.

Jede Woche werden neue Divi-Starterseiten hinzugefügt
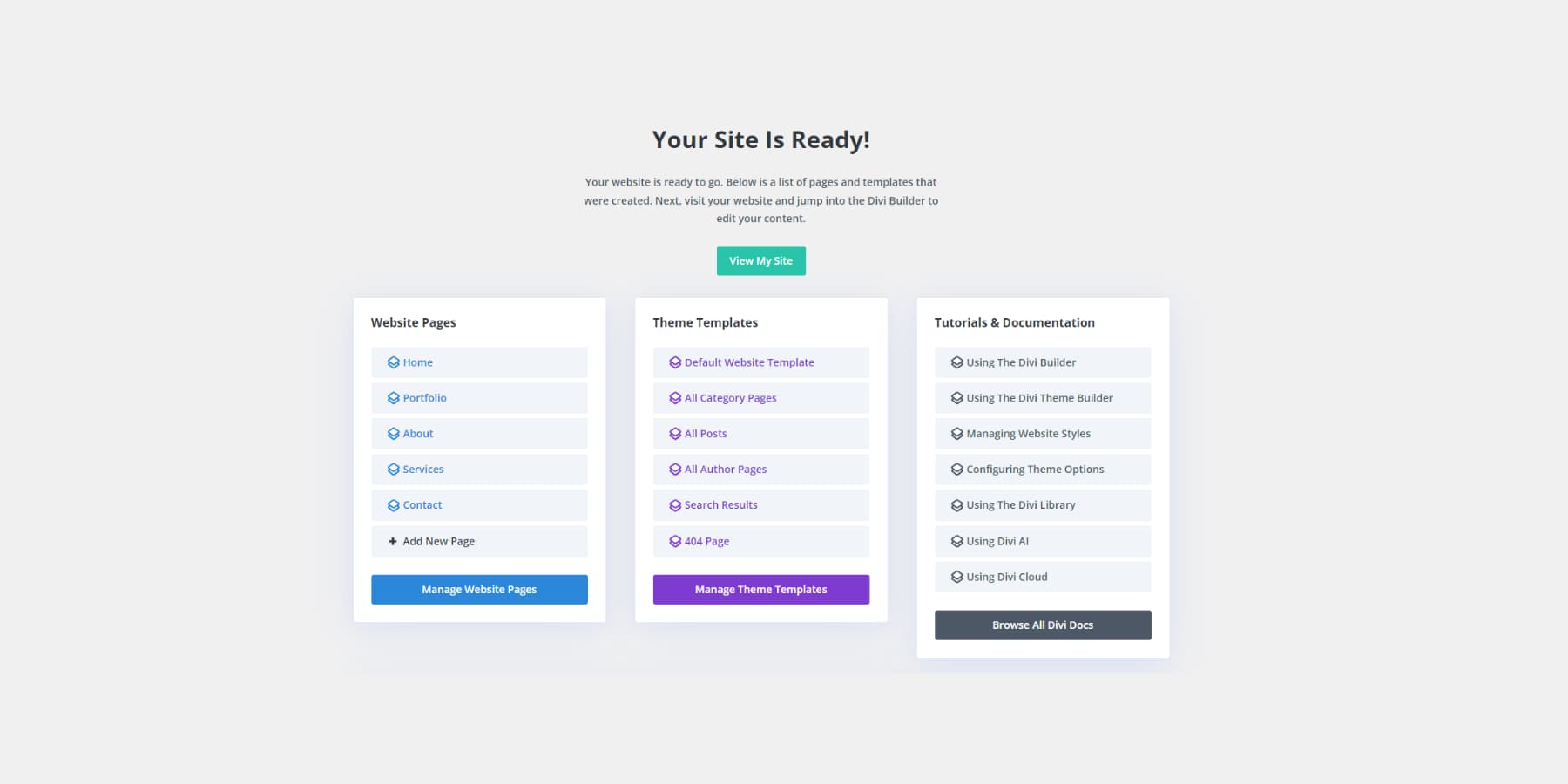
Es dauert nur einen Moment und Sie erhalten einen vollständig gestalteten ersten Entwurf Ihrer Website. Von dort aus müssen Sie lediglich Ihre Seiteninhalte, Menüs und Theme-Builder-Vorlagen bearbeiten. Aber Sie können mit einem professionellen Design beginnen, das von oben bis unten auf jeder Seite konsistent ist.
Möchten Sie etwas individuelleres? Sie können sich Divi AI schnappen und AI Quick Sites genießen, die Ihre Geschäftsdetails berücksichtigen, wenn sie die gleichen Designs für Ihre Seiten und Themenvorlagen erstellen. Darüber hinaus erhalten Sie auch einen ersten inhaltlichen Entwurf, nicht nur das Design.
Das Beste an Divi ist, dass Sie zwar schnell mit einem professionellen Design beginnen können, aber uneingeschränkte Designkontrolle über Ihre Website haben. Die meisten unserer Benutzer lieben es, mit Einstiegsseiten schnell auf den Markt zu kommen, machen aber mit der Zeit jedes Designelement zu ihrem eigenen. Divi ermöglicht beide Ergebnisse!
Sind Sie bereit, wochenlange Entwicklungszeit zu sparen und die vollständige Kontrolle über Ihr Design zu erlangen? Probieren Sie Divi Quick Sites aus und stellen Sie Ihre Website in nur wenigen Stunden online.
Holen Sie sich Divi
Wie lange dauert jeder Schritt der Website-Erstellung?
Mit jeder einzelnen Aufgabe beim Erstellen einer Website sind immer Zeit- und/oder Geldkosten verbunden. Im Folgenden haben wir die wichtigsten Aufgaben zum Erstellen einer Website aufgeschlüsselt und realistische Zeitrahmen angegeben, mit denen wir rechnen müssen, um die Arbeiten abzuschließen. Ich ziehe auch die drei Arten der Website-Erstellung in Betracht, da sie sich im Zeitaufwand drastisch unterscheiden.
Domain & Hosting
Das Einrichten einer Domain und das Hosten mit einem All-in-One-Website-Builder wie Wix oder Squarespace geht schnell. Diese Plattformen übernehmen den Großteil der Einrichtung und ermöglichen Ihnen die Durchführung aller Schritte über ein Dashboard. Normalerweise dauert es eine Stunde.

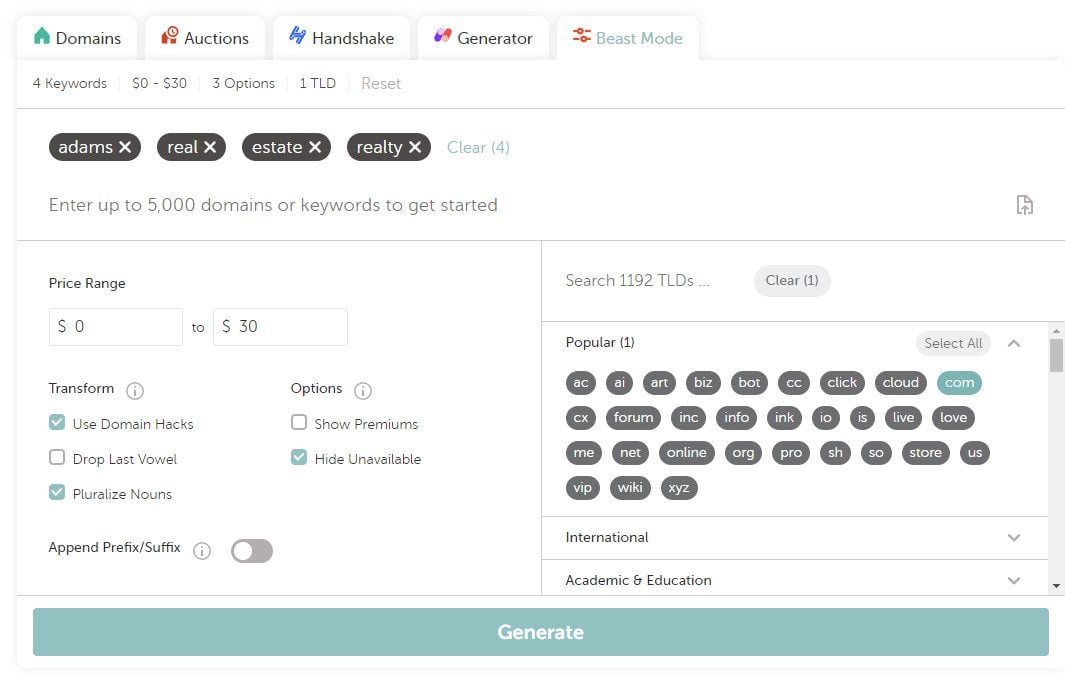
Der Domainnamen-Finder im Beast-Modus von Namecheap
Holen Sie sich eine Namecheap-Domain
Das Einrichten einer Domain und das Hosten eines benutzerdefinierten WordPress-Builds erfordert etwas mehr Aufwand. Je nachdem, wie viel Sie in Ihrer Nähe einkaufen, kann dieser Vorgang 20 Minuten bis einige Stunden dauern. Sobald Ihre Domain und Ihr Hosting eingerichtet sind, installieren Sie WordPress. Dies kann manuell oder per Ein-Klick-Installation erfolgen.
Hier ist ein Video, das Ihnen zeigt, wie das alles geht:
Schreiben von Inhalten
Das Schreiben von Inhalten umfasst mehrere wichtige Schritte, von denen jeder seinen eigenen Zeitbedarf hat:
- Themenrecherche: Die Identifizierung relevanter Themen, Schlüsselwörter und Referenzen dauert normalerweise 1 Stunde.
- Texterstellung: Je nach Komplexität und Können des Autors sind in der Regel 3–5 Stunden pro 1.000 Wörter erforderlich.
- Lektorat und Korrekturlesen: Im Allgemeinen dauert es 20 Minuten pro 1.000 Wörter, um grundlegende Genauigkeit und Qualität sicherzustellen. Probieren Sie ein Tool wie Grammarly Pro aus, um hier echte Zeiteinsparungen zu erzielen.
- Content-Management-System (CMS)-Integration: Das Formatieren und Veröffentlichen von Inhalten auf einem CMS dauert oft 30 Minuten.
Die meisten Webseiten umfassen 300–750 Wörter, während Blogbeiträge zwischen 750 und 2000 Wörter umfassen. Sie müssen nicht eine Menge Blogbeiträge schreiben, um Ihre Website zum Laufen zu bringen – das kann später kommen.
KI-Website-Ersteller wie Divi AI verfügen über einen integrierten KI-Writer, der die Fertigstellung eines ersten Entwurfs beschleunigt, aber dennoch eine Bearbeitung erfordert. Insgesamt können Sie damit rechnen, dass Sie beim Schreiben Zeit sparen, mehr Zeit für die Bearbeitung aufwenden und weniger Zeit für die Aufgabe aufwenden müssen. Sie verwenden keinen KI-Website-Builder? Mit einem KI-Autor wie Jasper können Sie immer noch Zeit sparen. Ich empfehle dringend, meinen Artikel zum Schreiben mit KI zu lesen – er ist vollgepackt mit wichtigen Tipps für Sie.
Wenn Sie eine Website für einen Kunden erstellen, beachten Sie, dass die Beschaffung von Inhalten oft der zeitaufwändigste Teil ist und es mehrere Tage bis Wochen dauern kann, bis alles, was Sie brauchen, bereitgestellt wird.
Möchten Sie das Schreiben von Website-Inhalten noch weiter beschleunigen? Mit Divi Text AI können Sie die Leistungsfähigkeit der KI nutzen, um Ihre Inhalte in nur wenigen Minuten zu erstellen, zu bearbeiten und zu optimieren. Egal, ob Sie von Grund auf neu schreiben oder Ihren Text verfeinern, Divi Text AI hilft Ihnen, den Schreibprozess zu rationalisieren und mühelos Texte in professioneller Qualität zu liefern.
Erfahren Sie mehr über Divi Text AI
Wireframing
Bei vielen Websites kann das Skizzieren von Layout-Ideen 1–2 Stunden dauern, sodass Sie schnell eine visuelle Darstellung Ihrer Wünsche erhalten. Die Idee besteht darin, einen schnellen Plan auszuarbeiten, bevor man etwas baut.
Größere Websites oder Websites mit umfangreichen Landingpage-Trichtern sollten möglicherweise über Benutzerflussdiagramme nachdenken, die im Allgemeinen 2 bis 4 Stunden dauern. Die Entwicklung interaktiver Prototypen kann 4 bis 8 Stunden dauern, um die Benutzererfahrung zu simulieren und ein frühes Feedback von Stakeholdern zu ermöglichen. Je nach Feedback-Geschwindigkeit kann es zwischen 2 Stunden und mehreren Tagen pro Feedback-Runde dauern.

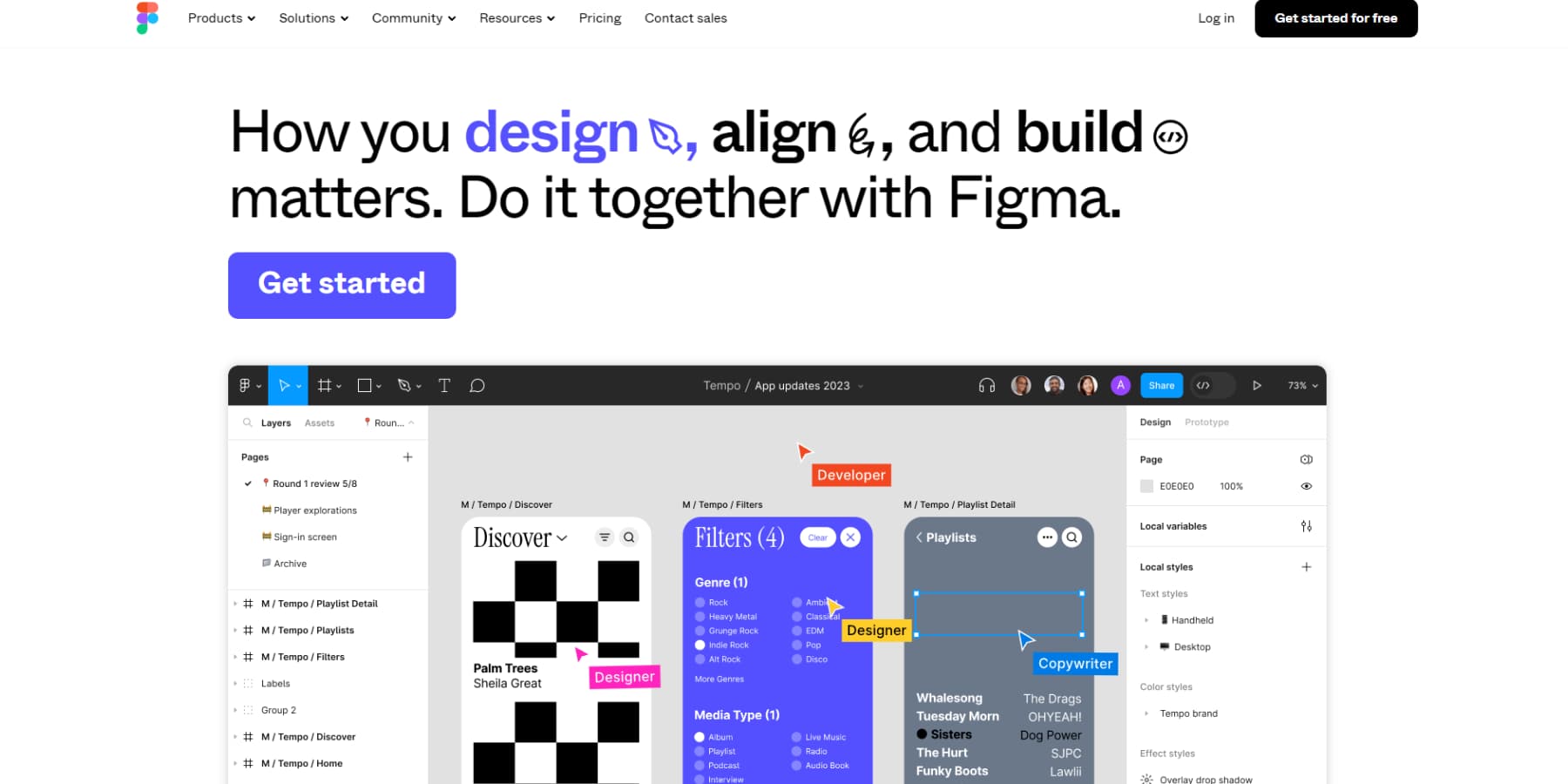
Figma ist ein beliebtes Wireframing-Tool für Websites und Apps
Viele, die kleinere und einfachere Websites erstellen, greifen jedoch direkt zum Website-Builder ihrer Wahl. All-in-One-Website-Builder wie Wix oder Squarespace bieten vorgefertigte Vorlagen, sodass kein detailliertes Wireframing erforderlich ist. Dies vereinfacht den Designprozess und ermöglicht es Benutzern, sich mehr auf die Anpassung zu konzentrieren. Das Gleiche gilt für benutzerdefinierte WordPress-Builds, aber einige entscheiden sich möglicherweise für Wireframing, um einzigartige Designelemente und Funktionalitäten genau zu planen. KI-Website-Builder können mithilfe von KI erste Layouts erstellen und so möglicherweise den Zeitaufwand für Wireframing reduzieren.

KI-Website-Builder können mehrere Designs für Sie generieren, sodass Sie schneller eine allgemeine Richtung finden
Nicht jeder Website-Build benötigt High-Fidelity-Wireframes; Für viele Projekte können grobe Skizzen und Diagramme ausreichen. In größeren Unternehmen stellt Wireframing jedoch sicher, dass alle Beteiligten ein klares Verständnis des Website-Layouts haben, die Teambemühungen aufeinander abgestimmt werden und Missverständnisse reduziert werden, bevor mit der Entwicklung begonnen wird.
Erstellen von Themenvorlagen
Das Erstellen von Vorlagen ist für die Erstellung einer zusammenhängenden und gut strukturierten Website von entscheidender Bedeutung. Vorlagen stellen sicher, dass verschiedene Arten von Inhalten konsistent und attraktiv präsentiert werden, und verbessern so das gesamte Benutzererlebnis.
| Vorlagenerstellung pro Builder-Typ | Dauer (Stunden) |
|---|---|
| WordPress + Divi | 2-8 |
| Proprietäre Website-Builder | 12 |
| Benutzerdefinierte WordPress-Builds | 24 |
| Hartcodierte Websites | 56 |
Hier sind die Mindestvorlagen, die Ihre Website benötigt (und die Sie daher entwerfen müssen):

- Blog-Post-Archive: Strukturiertes Layout für mehrere Blog-Posts, das die Benutzernavigation verbessert.
- Einzelne Beitragsseiten: Konsistentes und lesbares Format für einzelne Beiträge.
- Kopf- und Fußzeilen: Einheitlichkeit auf allen Seiten, Verbesserung der Navigation und des Brandings.
- Suchergebnisseiten: Übersichtliche Darstellung der Suchergebnisse für ein besseres Benutzererlebnis.
- 404-Seiten: Leitet Benutzer bei defekten Links an und sorgt so für ein positives Erlebnis.
All-in-One-Website-Builder vereinfachen den Vorlagenerstellungsprozess, indem sie vorgefertigte Vorlagen anbieten, wodurch der Bedarf an umfangreichen Anpassungen verringert wird. Benutzerdefinierte WordPress-Builds dauern oft länger, bieten aber beispiellose Flexibilität und Kontrolle über das Erscheinungsbild und die Funktionalität der Website.
Divi kann Theme Builder-Vorlagen in etwa 2 Minuten generieren, was den Benutzern viel Zeit spart.

Der AI-Website-Builder von Divi generiert Webseiten und Website-Vorlagen gleichzeitig
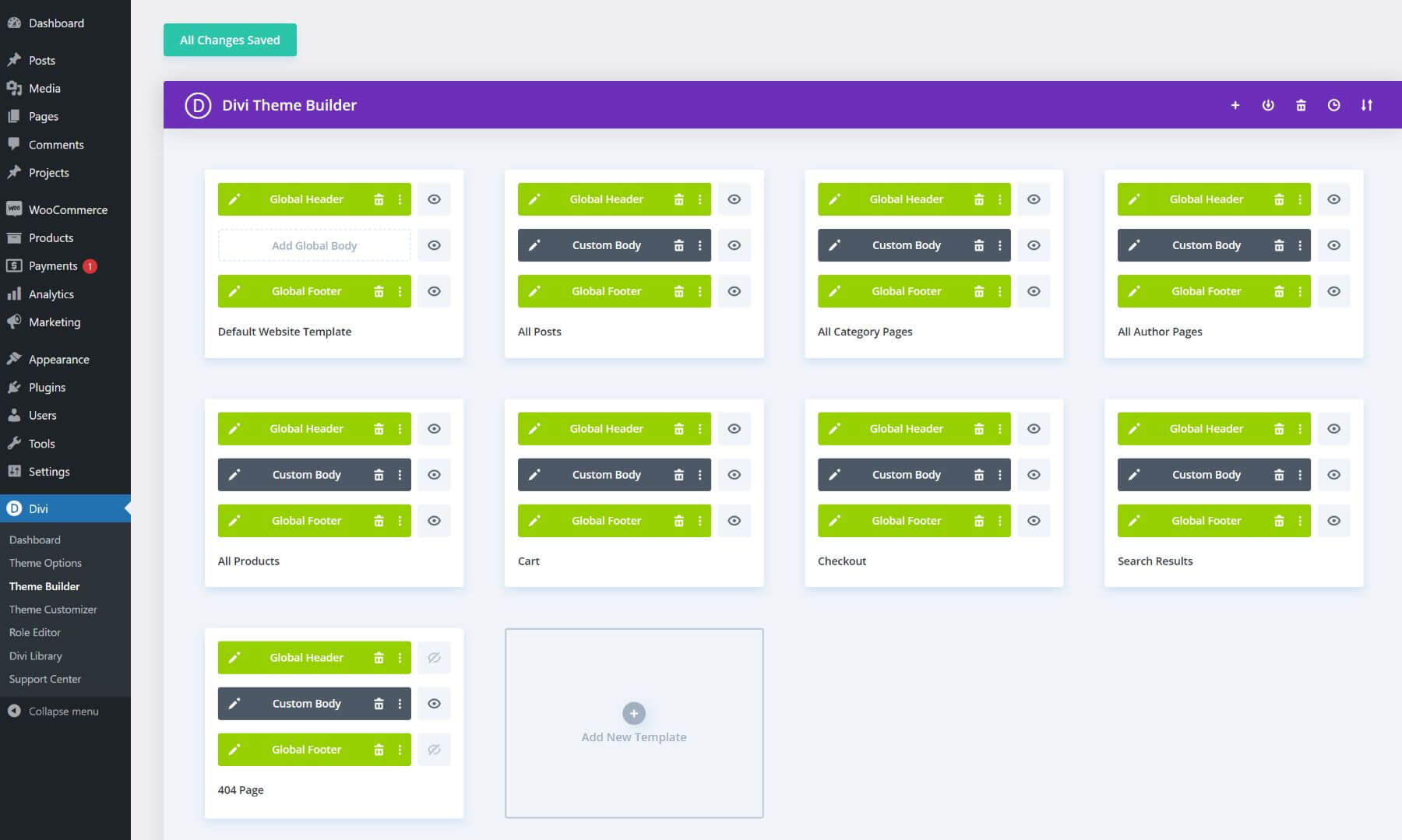
Außerdem hält Divi Benutzer nicht zurück, wenn sie diese Vorlagen mit dem Divi Theme Builder optimieren und aktualisieren möchten.

Mit dem Theme Build von Divi können Benutzer ihre Vorlagen für dynamische Seiten visuell erstellen
Erfahren Sie mehr über den Divi Theme Builder
Hartcodierte Websites haben aufgrund ihrer Dynamik am meisten mit Vorlagen zu kämpfen. Es ist wahrscheinlicher, dass Sie ein Element erstellen, das Ihnen gefällt, es kopieren und auf neuen Seiten einfügen. Einige neuere Frameworks machen es jedoch einfacher, dies zu erreichen.
Seiten erstellen
Beim Erstellen von Seiten geht es darum, einzigartige Seiten mit spezifischen Inhalten und Designelementen zu erstellen. Dies ist normalerweise eine 1:1-Aufgabe (Eins-zu-eins), aber manchmal können Sie Abschnitte, die Sie an anderer Stelle erstellt haben, wiederverwenden.
| Seitenerstellung pro Builder-Typ | Dauer (Stunden) |
|---|---|
| WordPress + Divi | 2-8 |
| Proprietäre Website-Builder | 16 |
| Benutzerdefinierte WordPress-Builds | 16 |
| Hartcodierte Websites | 40 |
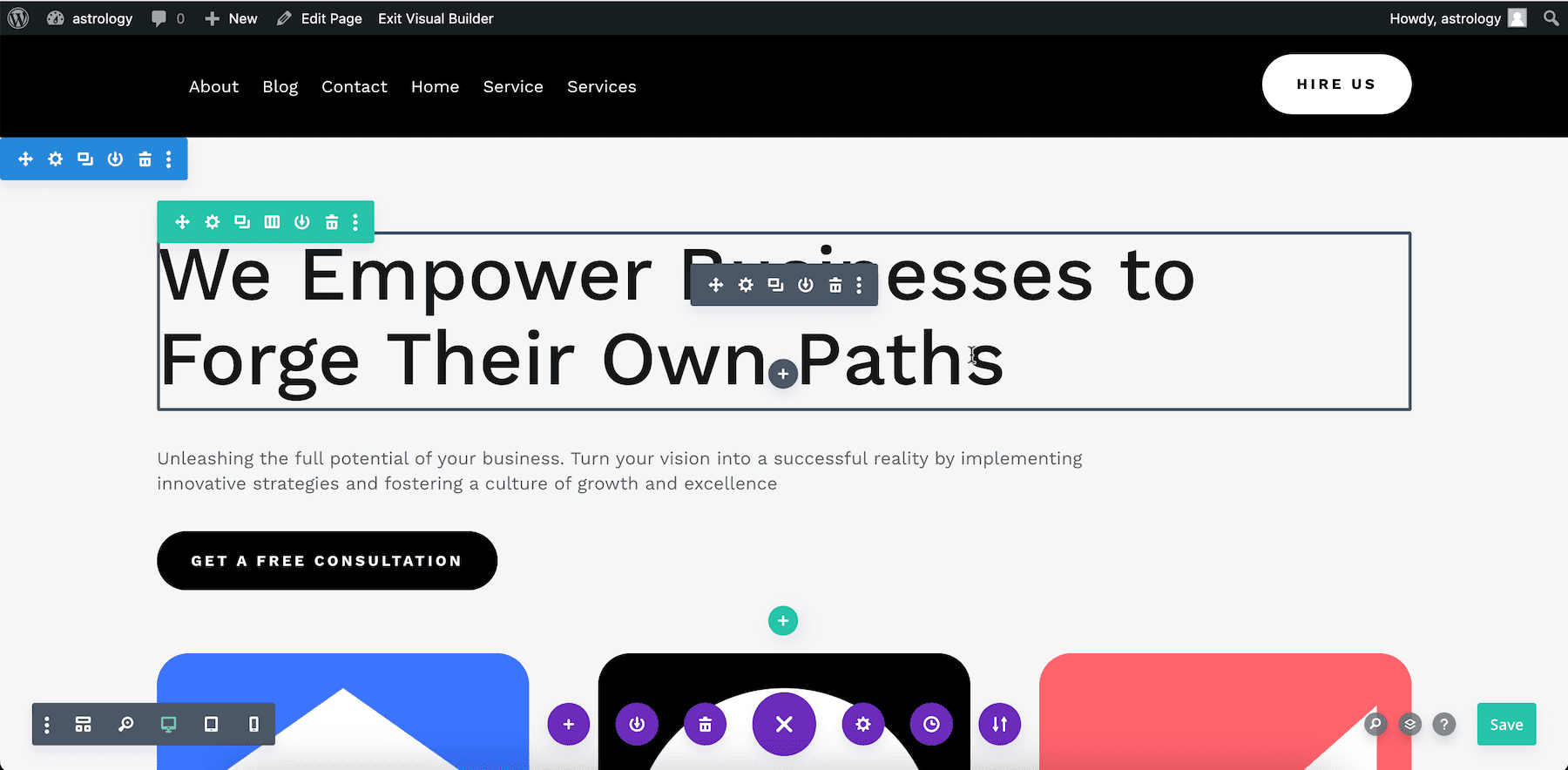
All-in-One-Website-Builder verfügen in der Regel über visuelle Builder und bieten häufig Vorlagen als gute Ausgangspunkte an. Mit diesen Buildern können Benutzer Elemente per Drag-and-Drop verschieben und so die Seitenerstellung schnell und intuitiv gestalten. Ähnliches gilt für benutzerdefinierte WordPress-Builds, obwohl Sie tendenziell mehr Optionen haben, welchen Seitenersteller Sie verwenden möchten.

Es überrascht nicht, dass KI-Website-Ersteller wie Divi AI diesen Prozess tendenziell beschleunigen. Divi AI kann in wenigen Minuten einzigartige Seiten erstellen und Benutzern einen Ausgangspunkt für weitere Anpassungen bieten. Wenn sie die KI-Website-Generierung nutzen würden, könnten sie alle ihre Website-Themenvorlagen und Kernwebseiten gleichzeitig entwerfen – in weniger als 2 Minuten. Darüber hinaus umfasst dies ein konsistentes Design von Vorlagenteilen bis hin zu einzelnen Seiten und umfasst globale Farben, Schriftarten und Voreinstellungen für noch schnellere Builds.
Mit Divi können Benutzer Seiten auch komplett von Grund auf neu erstellen oder auf zuvor gestalteten Seiten basieren. Während Divi AI nett ist und die Dinge beschleunigt, kann Divi selbst alles erledigen, was Sie brauchen.
Holen Sie sich Divi Pro
Andere Komponenten
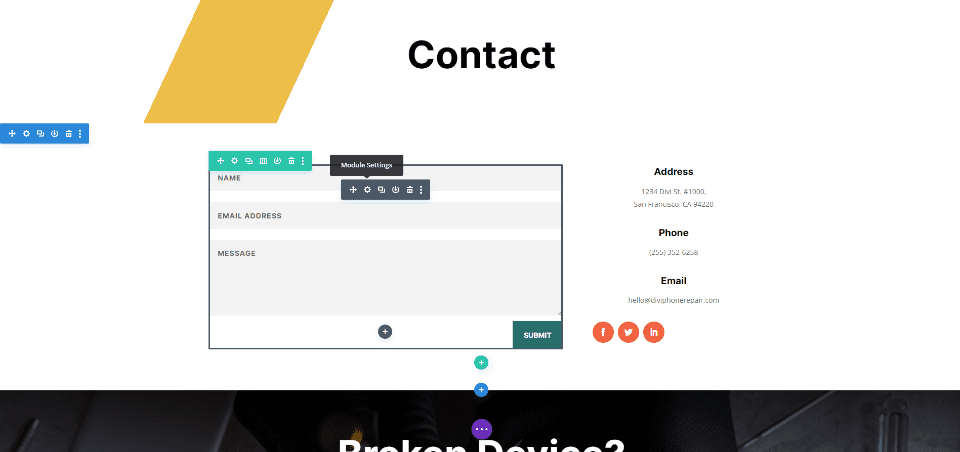
Durch das Hinzufügen verschiedener Komponenten wie Kontaktformulare, Galerien, Newsletter-Anmeldeformulare und Social-Media-Integration wird eine Website zum Leben erweckt.
All-in-One-Website-Builder und WordPress verfügen über integrierte Tools und Widgets für diese zusätzlichen Funktionen. Vorgefertigte Layouts und Vorlagen enthalten diese häufig, sodass der Aufbau dieser komplexeren oder interaktiveren Elemente sehr schnell erfolgen kann. Möglicherweise gibt es viele Add-ons/Plugins, die diese Funktionen erweitern, um noch mehr zu leisten. Divi enthält Hunderte von Modulen, die zum Hinzufügen interaktiver Elemente zu Ihren Seiten nützlich sind.

An dieser Stelle haben hartcodierte Websites Schwierigkeiten. Sie müssen entweder damit beginnen, andere Codebasen von Drittanbietern zu importieren, um interaktive Elemente individuell zu entwickeln, oder Dienste von Drittanbietern nutzen, die Webkomponenten generieren. Für einen Formularersteller, ein Kommentarsystem und E-Commerce zu bezahlen ist in der Regel mehr Aufwand als es wert ist. Die Anschaffung eines CMS, das diese Funktionen problemlos integrieren kann, ist eine zuverlässigere Lösung.
Analytik
Das Einrichten von Analysen für Ihre Website unterscheidet sich geringfügig je nach verwendetem Builder, der Kernprozess bleibt jedoch ähnlich.
Proprietäre Website-Builder optimieren den Prozess in der Regel durch die Integration integrierter Analysetools oder die Bereitstellung einfacher Google Analytics-Einrichtungen. Dies vereinfacht die Verfolgung wichtiger Kennzahlen ohne umfangreiche Konfiguration (sehr hilfreich für E-Commerce-Shops).
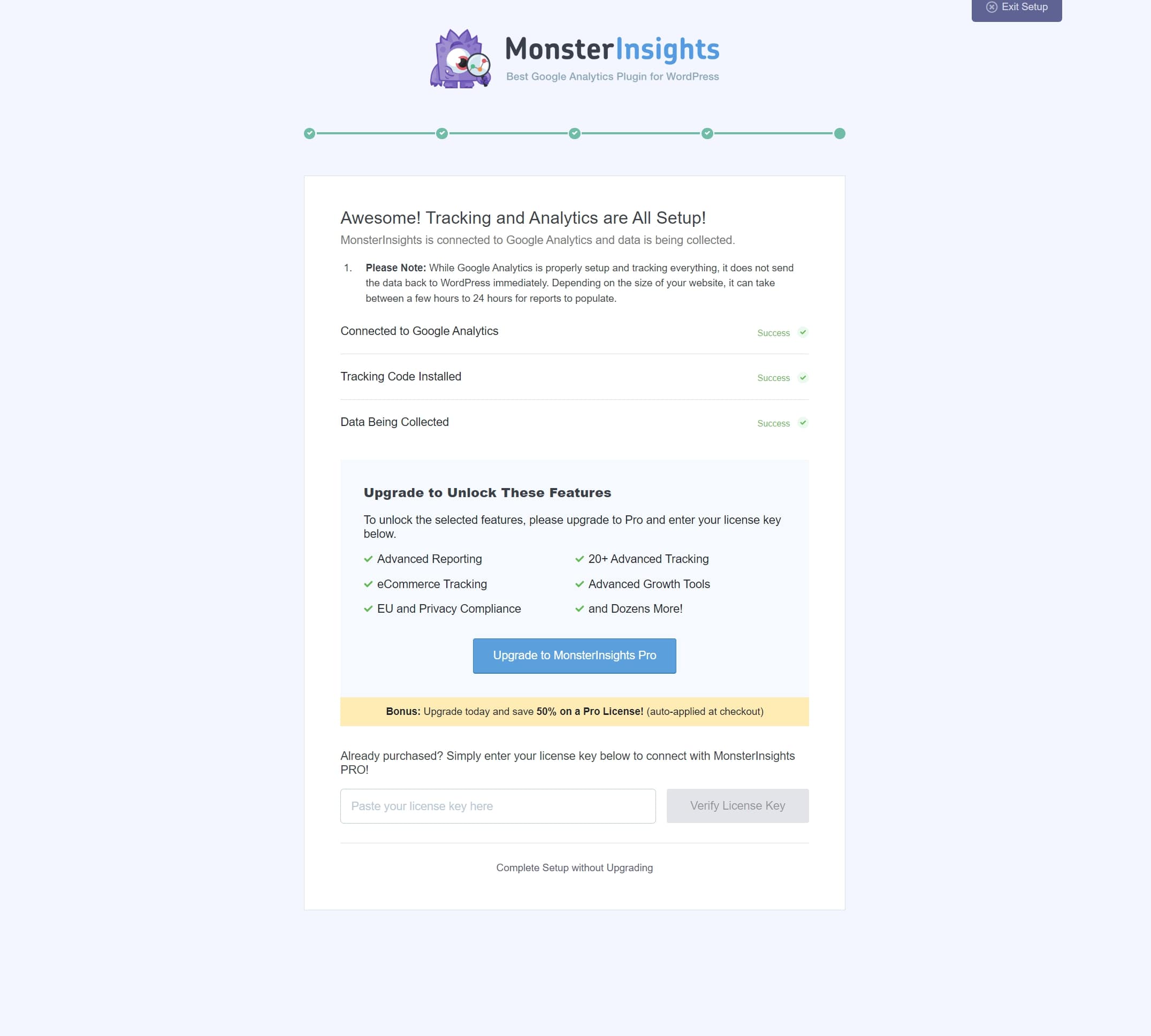
Sie müssen ein Plugin wie MonsterInsights auf WordPress installieren und benutzerdefinierte Ereignisse und Konvertierungen einrichten. KI-Website-Builder bieten oft die gleiche Integrationsebene wie WordPress oder Nicht-KI-Builder.

Insgesamt dauert die Einrichtung von Analysen in der Regel einige Stunden. Der Prozess umfasst die Installation von Tracking-Codes, die Konfiguration von Ereignissen und Zielen sowie die Sicherstellung einer genauen Datenerfassung. Unabhängig vom Builder ist dieser Schritt von entscheidender Bedeutung, um das Benutzerverhalten zu verstehen, Conversions zu verfolgen und die Leistung Ihrer Website zu optimieren.
Ich sage, dass die Einrichtung von WordPress etwas länger dauert, aber das liegt daran, dass ich denke, dass es mehr Spielraum für fortgeschrittene Dinge gibt. Wenn Sie Google Tag Manager jedoch in einem beliebigen Builder verwenden, sind Ihre Optionen (und das Timing) weitgehend gleich.
Onpage-SEO
Bei der On-Page-SEO geht es darum, einzelne Webseiten zu optimieren, um ein höheres Ranking zu erzielen und mehr relevanten Traffic in Suchmaschinen zu erzielen. Dieser Prozess ist bei verschiedenen Website-Buildern ähnlich, obwohl AI-Website-Builder möglicherweise zusätzliche Tools anbieten, um einige Aufgaben zu vereinfachen. Zu den Onpage-SEO-Aufgaben gehören:
- Keyword-Recherche: Identifizieren relevanter Keywords für die Ausrichtung auf jeder Seite.
- Inhaltsoptimierung: Schlüsselwörter auf natürliche Weise in den Inhalt integrieren. Dazu gehören Titel, Überschriften und Textkörper.
- Meta-Tags: Verfassen effektiver Meta-Titel und Beschreibungen für jede Seite.
- Bildoptimierung: Hinzufügen von Alternativtext zu Bildern und Optimieren der Dateigröße für schnellere Ladezeiten.
- Interne Verlinkung: Erstellen von Links zwischen verwandten Seiten, um Navigation und SEO zu verbessern.
Abhängig von der Komplexität und Länge des Inhalts dauert die Durchführung all dieser Aufgaben in der Regel etwa 30 Minuten bis 2 Stunden pro Seite.

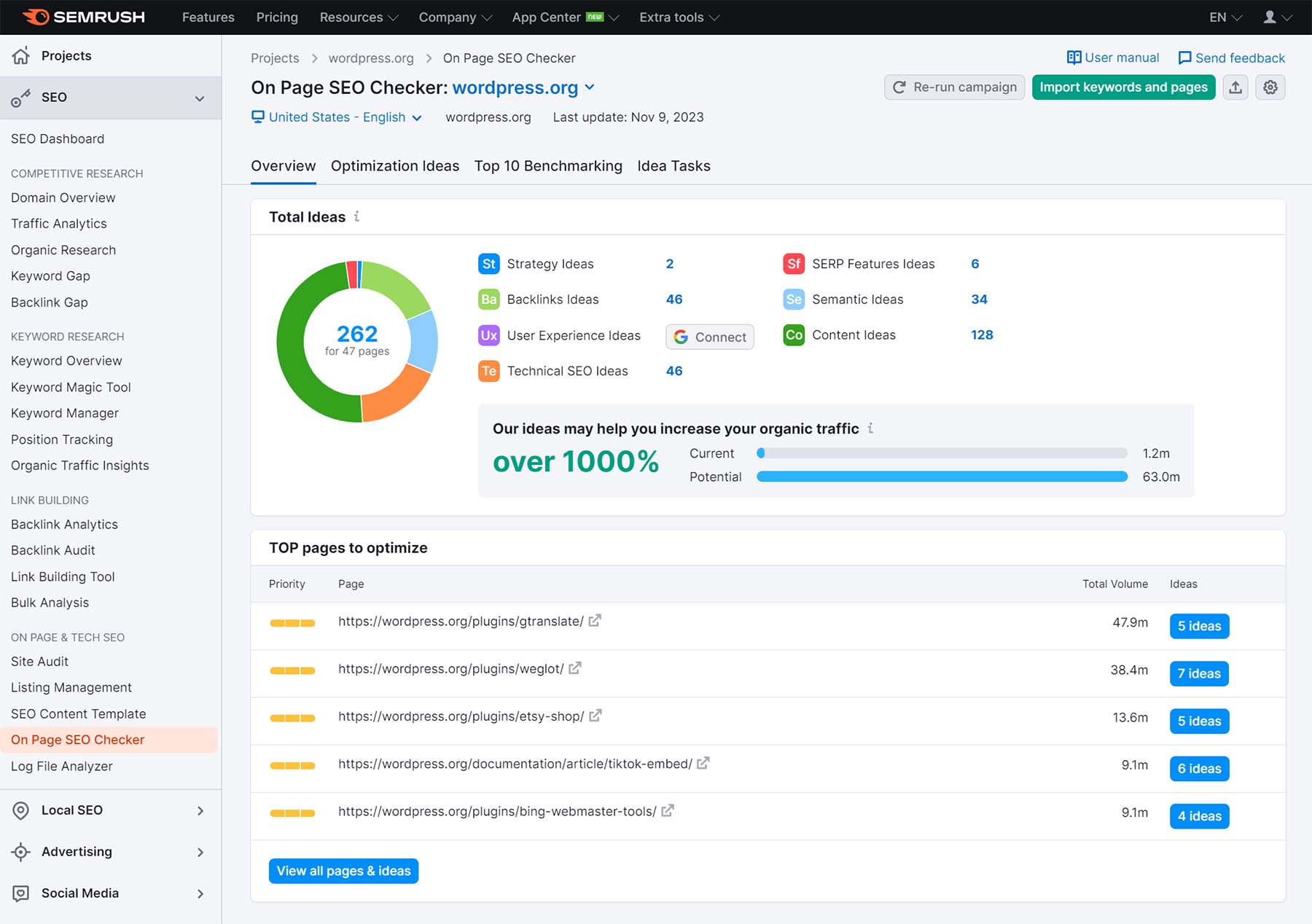
KI-Schreibtools können dabei helfen, Schlüsselwörter zu Inhalten hinzuzufügen und diese auf der Grundlage von SEO-Best Practices zu optimieren. KI-Tools können Inhalte optimieren, indem sie Verbesserungen vorschlagen und Schlüsselwörter nahtlos integrieren. Die meisten SEO-Tools, die Sie verwenden möchten, sind jedoch außerhalb Ihres Website-Builders/CMS. Eine Liste davon finden Sie hier, ich empfehle Ihnen jedoch dringend, einen Blick auf SEMrush zu werfen.
| Plugin | Startpreis | Kostenlose Option | ||
|---|---|---|---|---|
| Semrush | 119,95 $/Monat | ️ | Besuchen | |
| SE-Ranking | 49 $/Monat | Besuchen | ||
| BrightLocal | 29 $/Monat | Besuchen | ||
| #4 | SEObility | Frei | ️ | Besuchen |
| #5 | Rang Math Pro | Kostenlos, Pro 59 $/Jahr | ️ | Besuchen |
| #6 | Surfer-SEO | 59 $/Monat | Besuchen | |
| #7 | Mangoolen | 49 $/Monat | Besuchen | |
| #8 | Wincher | 39 $/Monat | Besuchen | |
| #9 | Link Whisper | 77 $/Jahr | Besuchen | |
| #10 | Moz Pro | 99 $/Monat | Besuchen | |
| #11 | WooRank | 79,99 $/Monat | Besuchen | |
| #12 | Clearscope | 170 $/Monat | Besuchen | |
| #13 | Ahrefs | 99 $/Monat | ️ | Besuchen |
Letzte Verbesserungen
Letzte Optimierungen stellen sicher, dass Ihre Website ausgefeilt, funktionsfähig und startbereit ist. Diese Phase umfasst mehrere Schlüsselaufgaben:
- Responsive Tests: Stellen Sie sicher, dass die Website auf verschiedenen Geräten und Bildschirmgrößen gut aussieht und funktioniert.
- Geschwindigkeitsoptimierung: Verbessern Sie die Ladezeiten, indem Sie Bilder optimieren, Browser-Caching nutzen und Code minimieren.
- Cross-Browser-Kompatibilität: Testen Sie die Website auf verschiedenen Browsern, um eine konsistente Leistung sicherzustellen.
- SEO-Check: Überprüfen Sie On-Page-SEO-Elemente wie Meta-Tags, Alt-Texte, Permalink-Struktur, Sitemaps, robots.txt und Keyword-Platzierung.
- Funktionstests: Überprüfen Sie alle Formulare, Links und interaktiven Elemente, um sicherzustellen, dass sie ordnungsgemäß funktionieren.
- Inhaltsüberprüfung: Korrekturlesen und Überprüfen aller Inhalte auf Richtigkeit und Kohärenz.
- Sicherheitsmaßnahmen: Implementieren Sie Sicherheitsprotokolle wie SSL-Zertifikate und andere Sicherheitsmaßnahmen von Sicherheits-Plugins.
Diese Aufgaben dauern in der Regel einige Stunden bis einige Tage, abhängig von der Komplexität der Website. Sorgfältige letzte Optimierungen sorgen für ein nahtloses Benutzererlebnis und einen erfolgreichen Website-Start. Priorisieren Sie Dinge, die den Start Ihrer Website verzögern. Versuchen Sie nicht, perfektionistisch vorzugehen, denn sobald es live ist, können Sie kontinuierlich Anpassungen vornehmen. Verwenden Sie einfach ein Backup-Plugin und eine Staging-Umgebung.
Finden Sie Ihre Lösung für den schnellsten Website-Aufbau
Die Website-Erstellung kann von der schnellen Einrichtung mit KI-Buildern bis hin zu detaillierten benutzerdefinierten Builds reichen. Jede Methode hat Vorteile, von der Benutzerfreundlichkeit von All-in-One-Plattformen bis hin zur Flexibilität benutzerdefinierter WordPress-Sites. Die Auswahl des richtigen Bauträgers gewährleistet einen ausgewogenen Ansatz hinsichtlich Zeit, Kosten und Funktionalität.
Divi ist aufgrund seiner zeitsparenden Website-Erstellungs- und Design-Tools und der leistungsstarken Möglichkeit, detaillierte Anpassungen vorzunehmen, wahrscheinlich das Beste. Dies geschieht durch die Kombination der Leistungsfähigkeit der KI mit der Flexibilität von WordPress, sodass Sie beeindruckende, vollständig anpassbare Websites erstellen können. Schauen Sie sich die Quick Sites von Divi an, um zu erfahren, wie Sie sie für Ihr schnellstes Webdesign-Erlebnis nutzen können.
Verbringen Sie nicht Wochen damit, eine Website zu erstellen, wenn Sie sie mit Divi innerhalb weniger Stunden starten können. Egal, ob Sie neu in der Website-Erstellung oder ein erfahrener Profi sind, Divi bietet die Geschwindigkeit, Flexibilität und Designfreiheit, die Sie brauchen. Klicken Sie hier, um noch heute mit der Entwicklung mit Divi zu beginnen.
Holen Sie sich Divi
Berücksichtigen Sie diese anderen zeitsparenden Tools bei der Erstellung Ihrer Website:
| Zeitsparende Tools zum Erstellen von Websites | Beschreibung | ||
|---|---|---|---|
| 1 | Divi-Thema | Bestes WordPress-Theme und Seitenersteller | Erhalten |
| 2 | Divi-Module | Bausteine aus Seiten und Vorlagen mit Divi | Erhalten |
| 3 | Schnelle Websites | Importieren Sie vorgefertigte Website-Designs im Handumdrehen | Erhalten |
| 4 | Theme-Builder | Erstellen Sie beeindruckende Theme-Vorlagen | Erhalten |
| 5 | Divi No-Code Visual Builder | Visual Builder für Websites | Erhalten |
| 6 | Divi KI | KI-Website-Builder | Erhalten |
| 7 | Namecheap | Domainregistrierung | Erhalten |
| 8 | WordPress | Flexible, selbst gehostete Website-Plattform | Erhalten |
| 9 | Grammarly Pro | Tool zur Verbesserung des Schreibens und der Grammatik | Erhalten |
| 10 | Jaspis | KI-Schreibassistent | Erhalten |
| 11 | Figma | Kollaboratives Interface-Design-Tool | Erhalten |
| 12 | MonsterInsights | Analytics für WordPress | Erhalten |
| 13 | Semrush | SEO und Online-Sichtbarkeitsmanagement | Erhalten |
| 14 | Wix | All-in-One-Website-Builder | Erhalten |
| 15 | Squarespace | All-in-One-Website-Builder | Erhalten |
