So erstellen Sie eine responsive WordPress-Bildergalerie (2 Methoden)
Veröffentlicht: 2022-10-06Möchten Sie eine responsive WordPress-Galerie für Ihre Website erstellen?
Wenn Sie jemals die standardmäßige WordPress-Galerie verwendet haben, werden Sie feststellen, dass ihr einige wichtige Funktionen fehlen. Viele responsive WordPress-Galerie-Plugins sind jedoch schwierig zu verwenden und können die Geschwindigkeit und Ladezeiten Ihrer Website beeinträchtigen.
Aus diesem Grund zeigt Ihnen dieser Artikel, wie Sie eine WordPress-Galerie responsiv machen, ohne die Leistung Ihrer WordPress-Site zu beeinträchtigen.
Warum eine WordPress-Galerie responsiv machen?
Heutzutage erfolgen fast 60 % aller Internetzugriffe über ein Smartphone. Wenn Sie Ihrer Website also neue Features und Funktionen hinzufügen, müssen Sie sicherstellen, dass sie auf Mobilgeräten richtig funktioniert.
Ob Tablet, Smartphone, Laptop oder Desktop, Ihr neues Fotogalerie-Layout muss flexibel genug sein, um sich an jede Bildschirmgröße anzupassen. Auf diese Weise haben Ihre Website-Besucher eine bessere Benutzererfahrung.
Noch wichtiger ist, dass ein responsives Design für die Suchmaschinenoptimierung (SEO) von entscheidender Bedeutung ist.
Suchmaschinen wie Google betrachten die mobile Nutzbarkeit als Faktor beim Ranking Ihrer Website in den Suchergebnissen. Daher kann das Hinzufügen von responsiven Galeriebildern zu Ihrer Website Ihnen helfen, bessere Rankings zu sehen und im Gegenzug mehr organischen Traffic zu Ihrem kleinen Unternehmen zu leiten.
Letztendlich kann das Lernen, wie man eine WordPress-Galerie reaktionsschnell macht, einen großen Beitrag zum Wachstum Ihres Unternehmens leisten. In diesem Sinne sind hier 2 einfache Methoden, die Sie befolgen können.
So machen Sie die WordPress-Galerie reaktionsschnell: 2 einfache Methoden
Unten finden Sie 2 Möglichkeiten, Ihrer WordPress-Site eine responsive Bildergalerie hinzuzufügen. Zunächst verwenden wir einen leistungsstarken WordPress-Seitenersteller mit umfangreichen Funktionen zur Verbesserung Ihres Webdesigns. Zweitens verwenden wir eines der besten reaktionsschnellen WordPress-Bildgalerie-Plugins auf dem Markt.
Klicken Sie auf eine der folgenden Methoden, um die Schritte zum Hinzufügen einer neuen Galerie anzuzeigen.
- Methode 1. Verwenden Sie den SeedProd Advanced Gallery WordPress-Block
- Methode 2. Verwenden Sie Envira GalleryWordPressPlugin
Methode 1. Verwenden Sie den SeedProd Advanced Gallery WordPress-Block

Für die erste Lösung verwenden wir SeedProd , den besten WordPress-Website-Builder. Mit seinem Drag-and-Drop-Seitenersteller, reaktionsschnellen Vorlagen und anpassbaren WordPress-Blöcken ist es bei weitem der einfachste Weg, Ihre Website ohne HTML-, PHP- oder benutzerdefinierten CSS-Code anzupassen.
Sie können die WordPress-Blöcke von SeedProd verwenden, um Ihrem WordPress-Design, Ihren Seiten und Widget-bereiten Bereichen Galerien hinzuzufügen. Es ist so einfach wie Ziehen, Ablegen und Klicken, um Galerien zu erstellen, die mit jeder Bildschirmgröße funktionieren.
Zu den benutzerfreundlichen Funktionen von SeedProd gehören:
- WordPress-Theme-Builder
- Vorgefertigte Website-Kits
- Landingpage-Builder
- Responsive Landingpage-Vorlagen
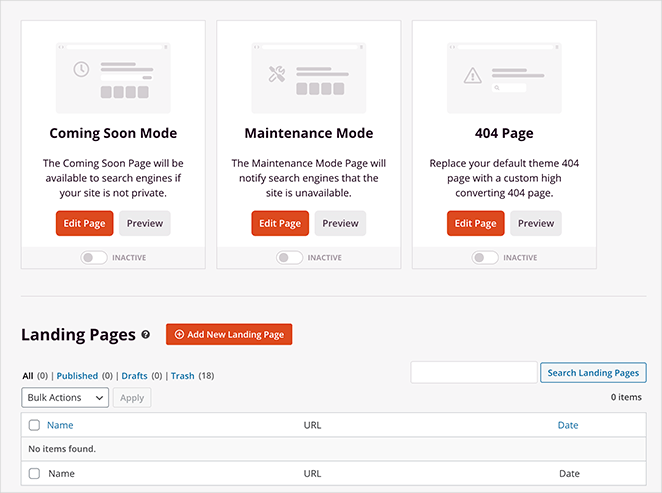
- 4 Seitenmodi: Coming Soon, Maintenance, 404 und Login
- E-Mail-Marketing-Integrationen
- Abonnentenverwaltung
- WooCommerce-Unterstützung
- Zugriffskontrollen
- Dynamischer Text
- Domänenzuordnung
- Und mehr.
Befolgen Sie die nachstehenden Schritte, um mit SeedProd responsive WordPress-Galerien zu erstellen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Gehen Sie zuerst auf die SeedProd-Website und laden Sie das Plugin herunter. Wir empfehlen, die Pro-Version von SeedProd zu erwerben, um diesem Tutorial zu folgen, da sie die besten Funktionen zu wettbewerbsfähigen Preisen bietet.
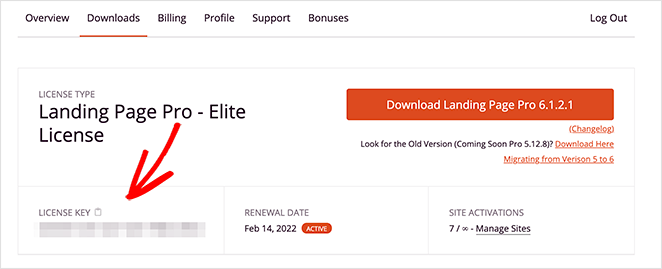
Melden Sie sich als Nächstes bei Ihrem SeedProd-Konto an und klicken Sie auf die Registerkarte Download s, um die Plugin-Datei auf Ihren Computer herunterzuladen. Sie können auch gleichzeitig Ihren Lizenzschlüssel kopieren, den Sie in Kürze benötigen.

Laden Sie nun das Plugin hoch und aktivieren Sie es auf Ihrer WordPress-Website. Wenn Sie bei diesem Schritt Hilfe benötigen, können Sie dieser Anleitung zur Installation eines WordPress-Plugins folgen (wird in einem neuen Tab geöffnet).
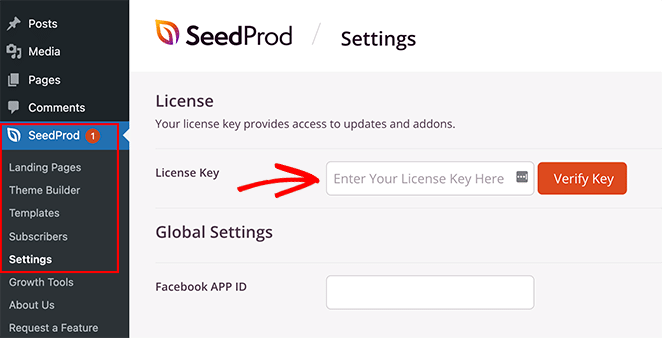
Navigieren Sie nach der Installation und Aktivierung von SeedProd zu SeedProd » Einstellungen in Ihrem WordPress-Adminbereich und fügen Sie den zuvor kopierten Lizenzschlüssel ein. Stellen Sie sicher, dass Sie auf die Schaltfläche Schlüssel überprüfen klicken, und fahren Sie dann mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
Da dieses Plugin zwei Möglichkeiten bietet, seinen Drag-and-Drop-Builder zu verwenden, besteht der nächste Schritt darin, entweder ein WordPress-Theme oder eine Zielseite zu erstellen.
Der Theme Builder ist der einfachste Weg, ein benutzerdefiniertes WordPress-Theme zu erstellen, ohne einen Entwickler einzustellen. Es ersetzt Ihr aktuelles Design durch vollständig anpassbare Vorlagen für jeden Teil Ihrer Website.

Alternativ ist der Landing Page Builder eine großartige Möglichkeit, einzelne Seiten visuell zu erstellen, ohne Ihr WordPress-Theme zu ändern.

Sie können diesen Schritt-für-Schritt-Tutorials zum Erstellen eines WordPress-Themes und zum Erstellen einer Zielseite mit SeedProd folgen. Nachdem Sie eine Vorlage ausgewählt und Ihre ersten Seiten erstellt haben, können Sie den Anweisungen in Schritt 3 dieses Leitfadens folgen, um Ihrer Website eine responsive Galerie hinzuzufügen.
Hinweis: Für diese Anleitung verwenden wir die Theme Builder-Methode.
Schritt 3. Fügen Sie den Advanced Gallery WordPress-Block hinzu
Öffnen Sie für diesen Schritt eine beliebige Seite mit SeedProd, um sie mit dem Drag-and-Drop-Seitenersteller anzupassen. Sie können beispielsweise die Homepage-Vorlage aus dem Theme Builder-Dashboard öffnen, um Ihrer Startseite responsive Galerien hinzuzufügen.

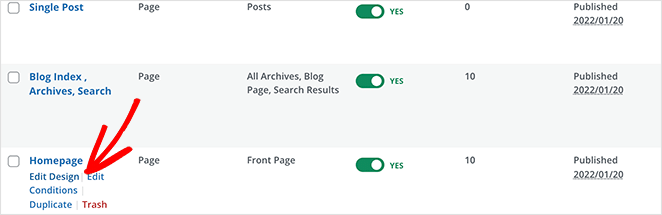
Wenn Sie eine Landing Page erstellen, gehen Sie zu SeedProd » Landing Pages und klicken Sie bei Ihrem gewählten Design auf Bearbeiten .
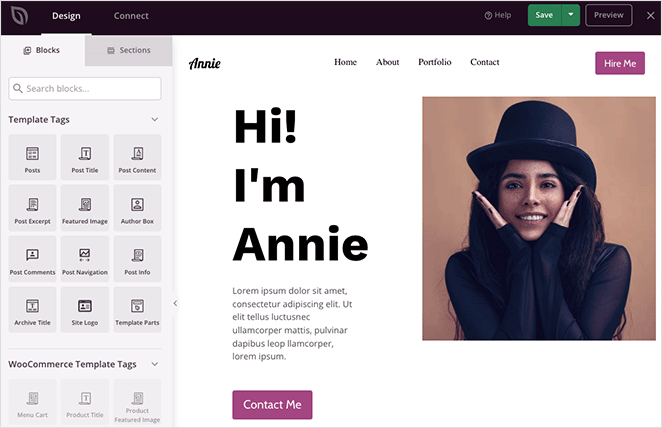
Wenn Sie Ihr Design öffnen, sehen Sie ein ähnliches Layout wie das folgende:

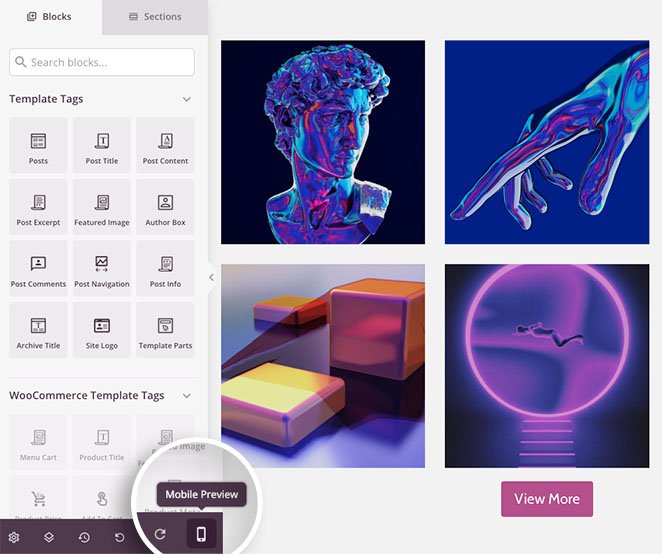
Auf der linken Seite befinden sich Blöcke und Abschnitte zum Hinzufügen von Inhalten zu Ihrem Design, und auf der rechten Seite befindet sich eine Live-Vorschau. Wenn Sie auf ein beliebiges Element in Ihrer Vorschau klicken, werden seine Einstellungen auf der linken Seite geöffnet, und alle Änderungen, die Sie vornehmen, werden automatisch in Echtzeit ausgeführt.
Einige der Blöcke, die Sie verwenden können, sind:
- Social-Sharing-Schaltflächen
- Symbole für Social-Media-Profile
- Videoblock (Link zu einem YouTube- oder Vimeo-Video)
- Testimonial-Karussell
- Kontaktformulare
- Und mehr
Kaufen Sie für diesen Leitfaden; Wir verwenden den Advanced Gallery-Block.
Erstellen einer einzigen responsiven WordPress-Galerie
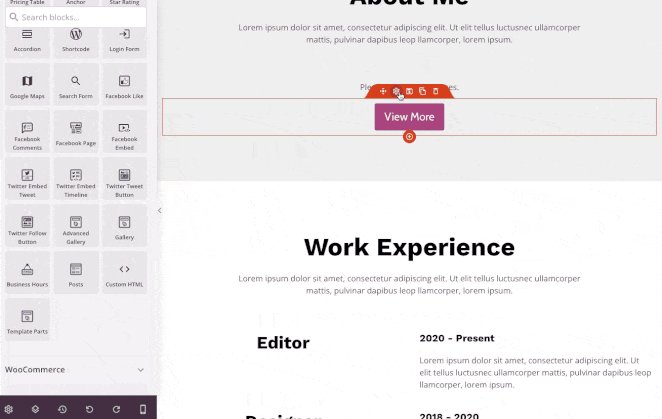
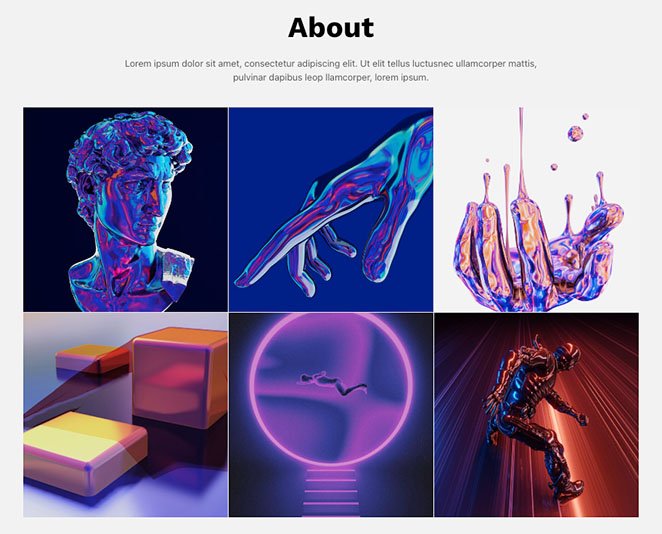
Angenommen, Sie möchten eine einzelne responsive Galerie hinzufügen, um die besten Beispiele aus Ihrem Portfolio anzuzeigen. Wählen Sie dazu im linken Bereich den Block Erweiterte Galerie aus und ziehen Sie ihn auf Ihr Seitendesign.

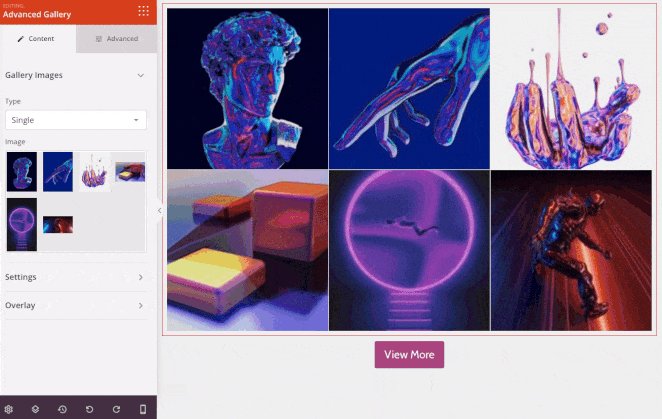
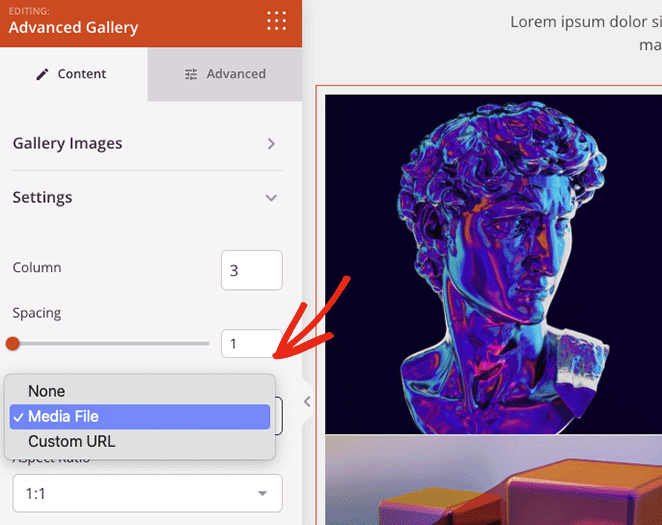
Von dort aus können Sie die Galerieoptionen öffnen und die Einstellungen anpassen, bis Ihre Galerie genau so aussieht, wie Sie es möchten. Sie können die Spaltennummer und den Abstand ändern oder Ihre Galerie mit der Bilddatei, einem benutzerdefinierten Link oder keinem verknüpfen.
Beispielsweise zeigt die Option Mediendatei Ihre Galerie in einer reaktionsschnellen Bild-Lightbox in voller Größe an, wenn Besucher darauf klicken.

Sie können auch das Seitenverhältnis für Ihre Miniaturansichten ändern und die Bildgröße auf Miniaturansicht, Mittel oder Groß einstellen.
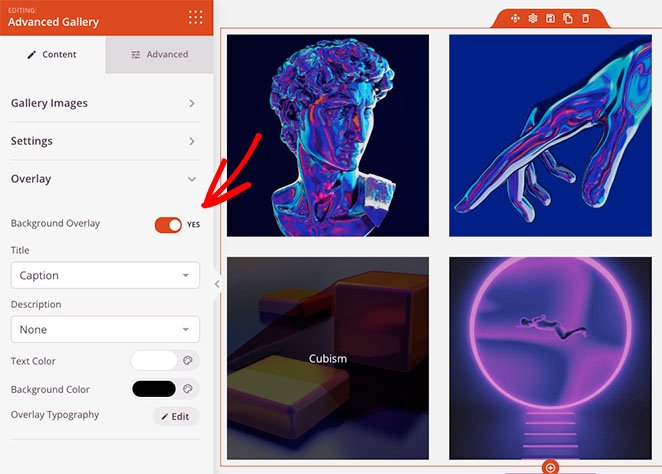
Möchten Sie jedem Galeriebild Informationen hinzufügen? Klicken Sie dann auf die Registerkarte Overlay, wo Sie jedem Bild einen Hintergrund-Overlay-Farb-Hover-Effekt, Titel und Beschreibungen hinzufügen können.


Immer wenn ein Website-Besucher mit der Maus über ein Bild fährt, wird es dunkler und zeigt eine Beschreibung Ihrer Wahl.
Erstellen mehrerer dynamischer WordPress-Galerien
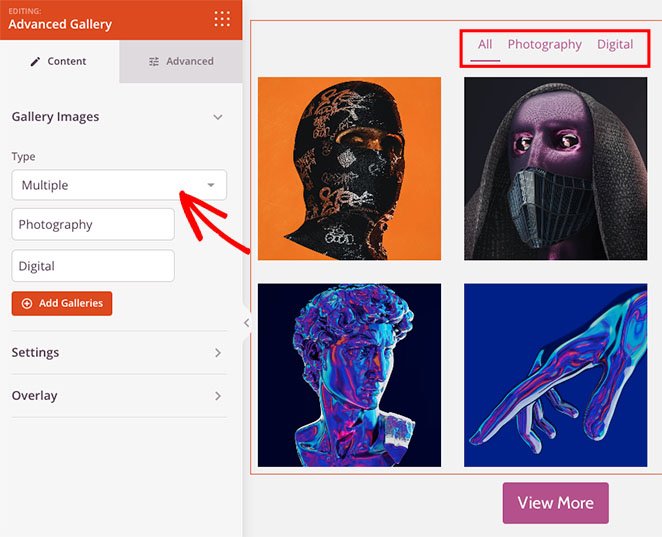
Sie können den Erweiterten Galerie-Block auch auf jeder anderen Seite Ihrer Website verwenden. Sie können beispielsweise eine Portfolio-Seite erstellen und mehrere Bildergalerien hinzufügen, die Benutzer nach bestimmten Parametern filtern können.
Klicken Sie dazu auf das Dropdown-Menü Typ und wählen Sie die Option Mehrere . Dann können Sie so viele Galerien hinzufügen, wie Sie möchten.

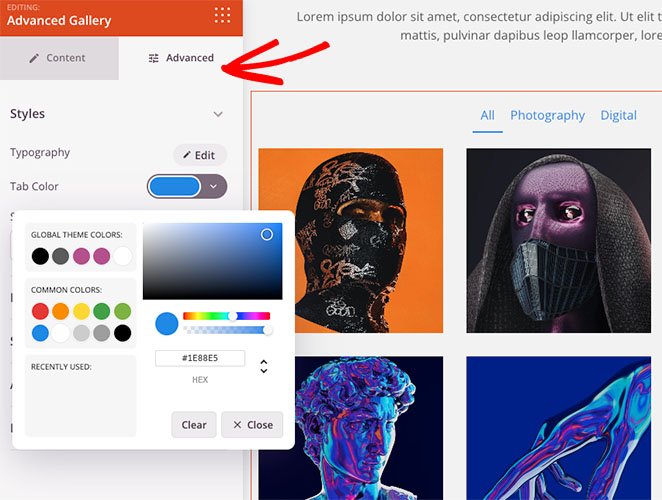
Wenn Sie weitere Anpassungsoptionen benötigen, können Sie auf die Registerkarte Erweitert klicken. Von dort aus können Sie die Farben der Filterregisterkarte, Typografie, Schatten, Bildränder und vieles mehr ändern.

Machen Sie Ihre WordPress-Galerie responsiv
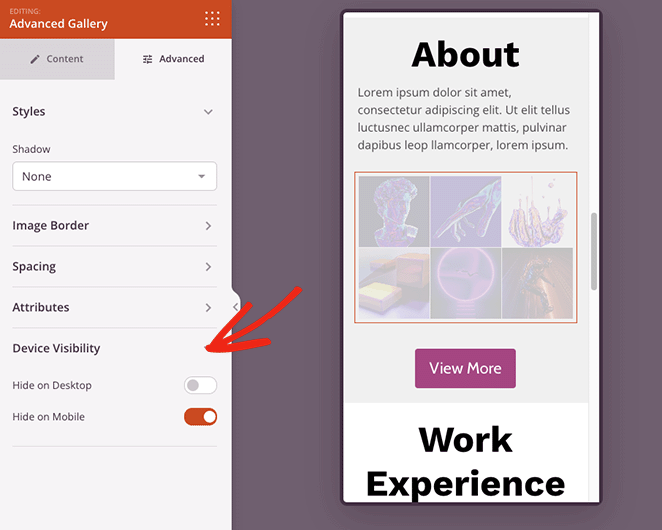
Jede Galerie, die Sie mit SeedProd erstellen, reagiert standardmäßig. Sie können jedoch die Mobilfreundlichkeit Ihrer Galerien mit der mobilen Vorschauoption überprüfen.
Klicken Sie in der unteren Symbolleiste auf das Symbol für die mobile Vorschau, und Sie sehen, wie Ihre Galerie auf mobilen Geräten aussieht.

Sie können Ihr Design dann bearbeiten, damit es auf jedem Gerät gut aussieht.
Auf der Registerkarte Gerätesichtbarkeit können Sie auch bestimmte Elemente auf Mobilgeräten oder Desktops ausblenden, um das mobile Erlebnis zu verbessern.

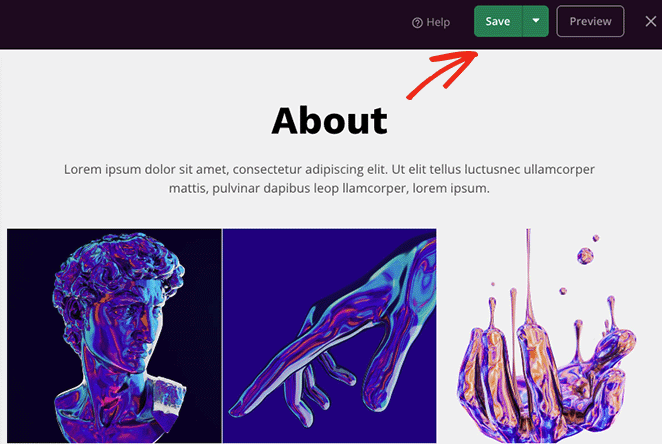
Wenn Sie mit Ihrer Bildergalerie zufrieden sind, klicken Sie oben rechts auf der Seite auf die Schaltfläche Speichern .

Schritt 4. Veröffentlichen Sie Ihre responsive Bildergalerie
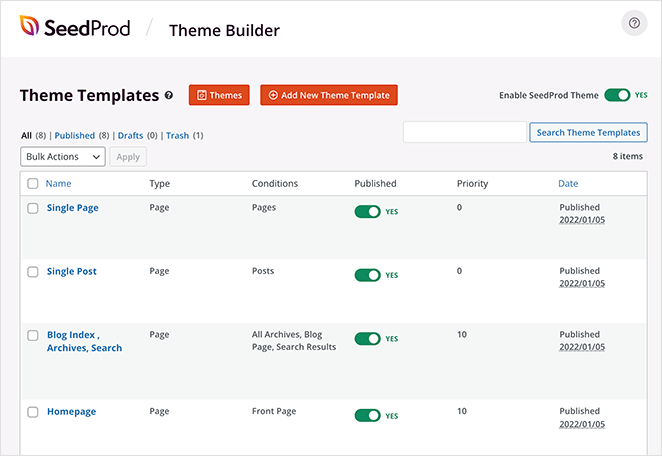
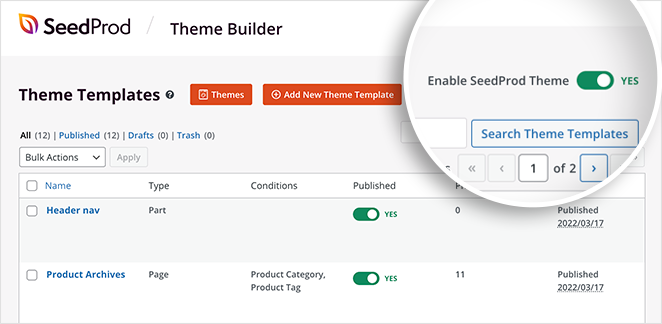
Jetzt können Sie Ihre Galerie veröffentlichen. Gehen Sie dazu zurück zum Theme Builder-Dashboard und drehen Sie den Schalter „Enable SeedProd Theme“ auf die Position „Yes“.

Klicken Sie alternativ für Zielseiten auf den Dropdown-Pfeil auf der Schaltfläche Speichern und dann auf Veröffentlichen .
Jetzt können Sie eine Vorschau Ihrer responsiven Galerie anzeigen, um zu sehen, wie sie aussieht.

Methode 2. Verwenden Sie Envira GalleryWordPressPlugin
Wir verwenden Envira Gallery, um eine ansprechende WordPress-Galerie für die nächste Methode zu erstellen. Im Gegensatz zu anderen WordPress-Galerie-Plugins ist Envira Gallery schnell, reaktionsschnell und leichtgewichtig und bietet dennoch umfangreiche, benutzerfreundliche Funktionen.

Beispielsweise bietet es Optionen zur Größenänderung von Bildern, Diashows, flexible Layouts und mehrere Bildquellen.
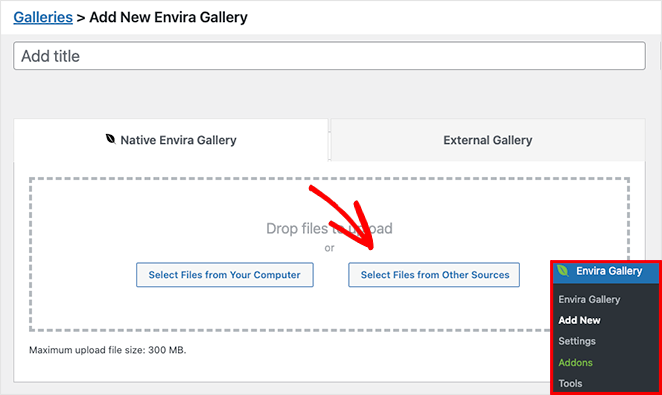
Installieren und aktivieren Sie zunächst das Envira Gallery-Plugin auf Ihrer WordPress-Website. Gehen Sie als Nächstes zu Envira Gallery » Add New , um eine neue Bildergalerie zu erstellen.
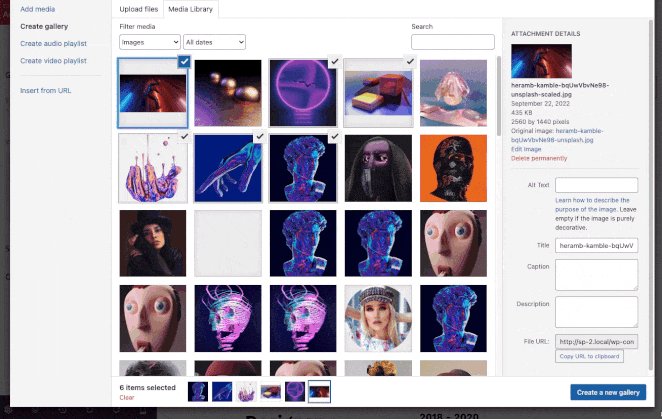
Um Bilder zu Ihrer Galerie hinzuzufügen, klicken Sie auf eine der unten gezeigten Schaltflächen:

Mit der ersten Option können Sie Bilddateien von Ihrem Computer hochladen, während Sie mit der zweiten Schaltfläche Bilder aus Ihrer WordPress-Medienbibliothek auswählen können.
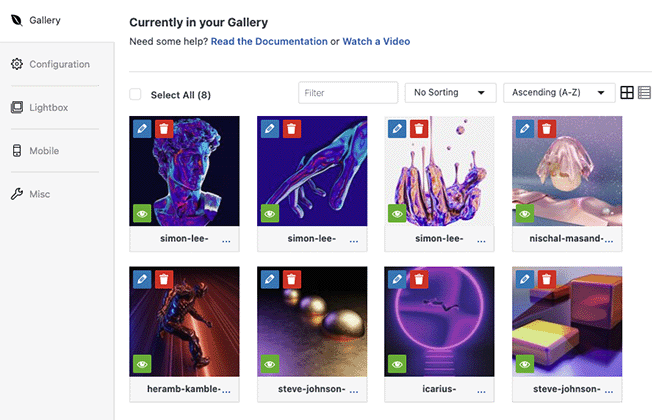
Nachdem Sie Ihre Bilder ausgewählt haben, können Sie sie per Drag & Drop neu anordnen. Sie können auch auf das Augensymbol klicken, um bestimmte Bilder in den Entwurfsmodus zu versetzen und sie aus Ihrer veröffentlichten Galerie auszublenden.

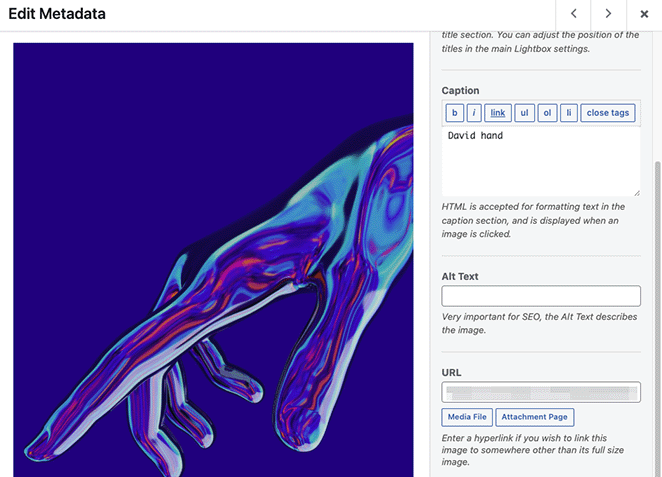
Außerdem können Sie durch Klicken auf das Stiftsymbol Ihre Bildmetadaten bearbeiten. Sie können beispielsweise den Bildtitel, den alternativen Text und die Bildunterschrift ändern und die SRC-URL der Anhangsseite bearbeiten.

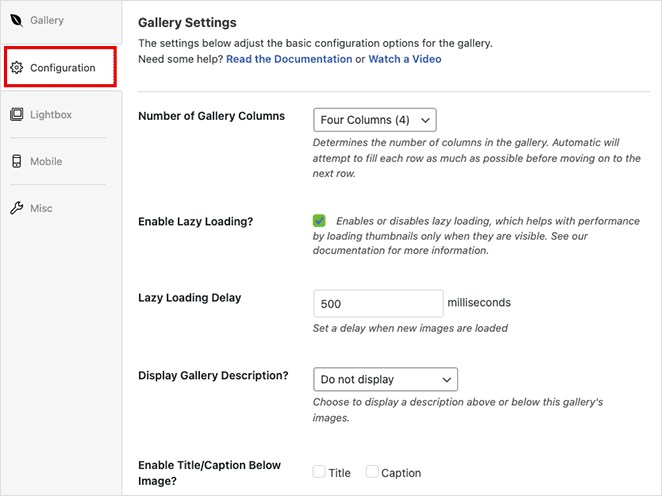
Klicken Sie als Nächstes auf die Registerkarte Konfiguration , wo Sie Folgendes tun können:
- Ändern Sie die Spaltennummer der Galerie
- Verzögertes Laden von Bildern aktivieren
- Galeriebeschreibungen anzeigen
- Untertitel und Titel anzeigen
- Legen Sie die Pixelgröße, die Position des Bildausschnitts und den Abstand fest
- Ändern Sie die Galerievorlagen

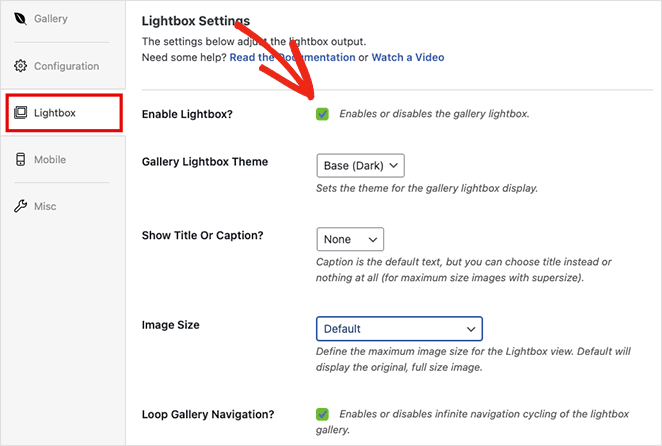
Auf der Registerkarte Lightbox können Sie eine responsive Lightbox aktivieren, wenn Benutzer auf ein Bild klicken. Außerdem können Sie die Einstellungen anpassen, um Ihr Lightbox-Design zu ändern, Bildunterschriften anzuzeigen, Übergangseffekte hinzuzufügen und vieles mehr.

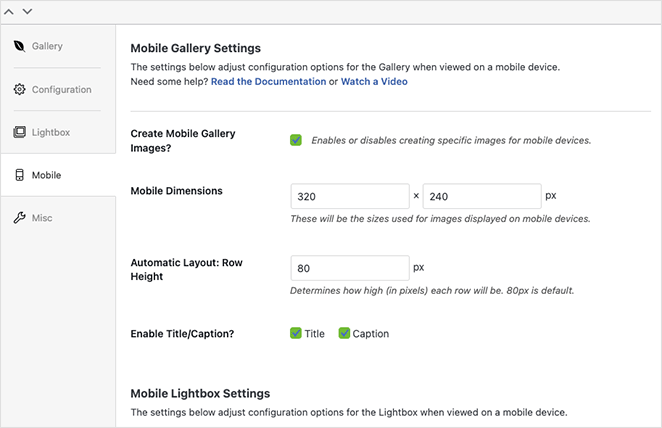
Neben den oben genannten Einstellungen verfügt Envira Gallery über eine Registerkarte für mobile Galerieeinstellungen. Mit diesem Bedienfeld können Sie automatisch bestimmte Bilder für mobile Geräte generieren.

Sie können benutzerdefinierte mobile Bildabmessungen und Zeilenhöhen festlegen und sogar die mobilen Lightbox-Einstellungen optimieren.
Wenn Sie mit Ihrem Galeriedesign zufrieden sind, klicken Sie oben rechts auf die Schaltfläche „ Veröffentlichen “.
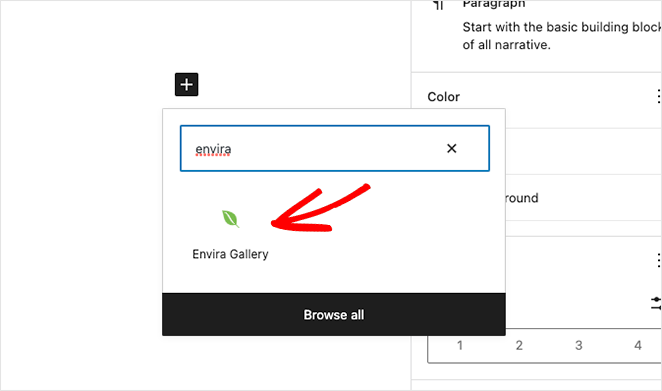
Um Ihre für Mobilgeräte optimierte Galerie zu Ihrer Website hinzuzufügen, erstellen oder bearbeiten Sie einen Beitrag oder eine Seite und klicken Sie dann auf das Pluszeichen (+) im WordPress-Blockeditor, um einen neuen Block hinzuzufügen.
Suchen Sie, bis Sie den Envira Gallery-Block sehen, und klicken Sie dann darauf, um ihn zu Ihrer Seite hinzuzufügen.

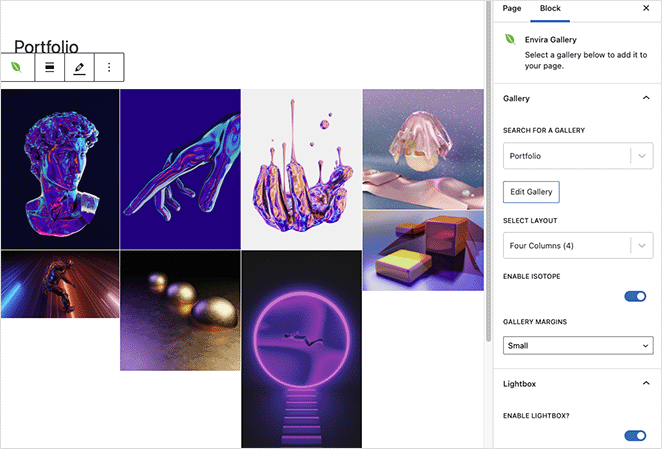
Wählen Sie aus dem Dropdown-Menü die Galerie aus, die Sie gerade erstellt haben, um sie in den WordPress-Editor einzubetten.

Jetzt können Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um Ihre Galerie auf Ihrer Website live zu schalten.
Hinweis: Wenn Sie immer noch den klassischen WordPress-Editor verwenden, können Sie Ihren Envira Gallery-Shortcode kopieren und in einen Beitrag oder eine Seite einfügen.
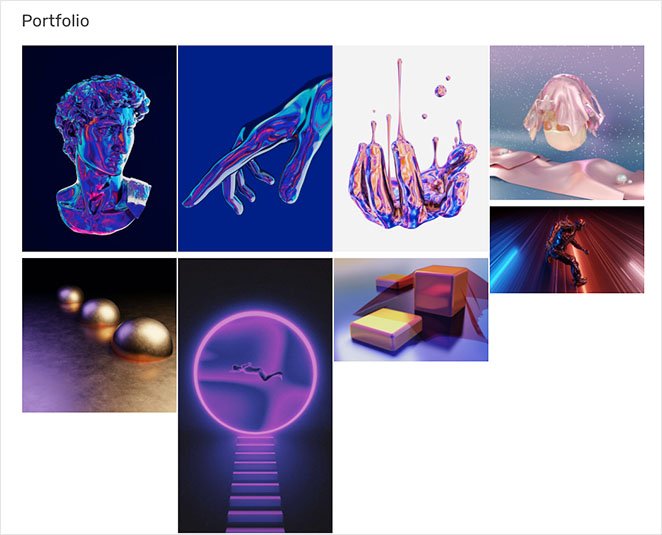
Sehen Sie sich als Nächstes eine Vorschau Ihrer Seite an und sehen Sie, wie Ihre neue responsive WordPress-Galerie aussieht.

Hier hast du es!
Sie wissen jetzt, wie Sie eine WordPress-Galerie responsive machen.
Wir hoffen, Sie fanden diesen Artikel hilfreich. Vielleicht gefallen Ihnen auch die folgenden WordPress-Tutorials, während Sie hier sind:
- Landing Page vs. Microsite: Welche ist die Beste für Ihre Marke?
- So passen Sie WordPress-Beitragsauszüge an (ohne Code)
- So fügen Sie einen Tweet-Button zu WordPress hinzu (3 Möglichkeiten)
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.