So akzeptieren Sie Stripe-Zahlungen in WordPress auf 3 Arten
Veröffentlicht: 2022-11-17Möchten Sie erfahren, wie Sie Stripe-Zahlungen auf Ihrer WordPress-Website akzeptieren?
Stripe ist eine Zahlungsabwicklungsplattform, mit der Sie Online-Zahlungen für Waren und Dienstleistungen entgegennehmen können. Es ist auch eine beliebte Zahlungsmethode für Online-Shops, Blogs, Mitgliederseiten und mehr.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie Stripe-Zahlungen in WordPress akzeptieren.
Warum Stripe verwenden, um Zahlungen in WordPress entgegenzunehmen?
Stripe ist ein beliebter Zahlungsabwickler, der das Akzeptieren von Zahlungen in Ihrem Online-Shop mühelos macht.
Es funktioniert nahtlos mit jeder WordPress-Site, einschließlich E-Commerce-Shops, Spenden-Websites und sogar Websites kleiner Unternehmen. Sie können Stripe einrichten, um wiederkehrende Zahlungen zu verwalten oder Kunden für einmalige Einkäufe mit ihrer Kreditkarte bezahlen zu lassen.
Voraussetzung für die Verwendung von Stripe ist jedoch, dass Ihre Website über eine SSL/HTTPS-Verschlüsselung verfügt. Damit soll sichergestellt werden, dass die Daten Ihrer Kunden, wie Kreditkartennummern, sicher sind.
Wenn Sie Hilfe beim Einrichten der Website-Sicherheit benötigen, lesen Sie unser Tutorial zum Hinzufügen von SSL zu WordPress.
Wie genau akzeptieren Sie Stripe-Zahlungen in WordPress? Obwohl es viele verschiedene Methoden gibt, konzentrieren wir uns unten auf die 3 einfachsten Möglichkeiten, Stripe-Zahlungen für Ihre Website einzurichten.
Fühlen Sie sich frei, einen der folgenden Links zu verwenden, um die Methode zu finden, die Sie benötigen:
- Methode 1. SeedProd Stripe-WordPress-Block
- Methode 2. WP Simple Pay Purchase Button
- Schritt 3. Erstellen Sie ein Zahlungsformular
- Schritt 3. Erstellen Sie ein Zahlungsformular
- Methode 3. WooCommerce Stripe Payment Gateway
Methode 1. SeedProd Stripe-WordPress-Block
Bei der ersten Methode verwenden wir den leistungsstarken Drag-and-Drop-Seitenersteller von SeedProd, um Stripe-Zahlungen entgegenzunehmen. Mit vorgefertigten Vorlagen und anpassbaren WordPress-Blöcken macht es das Erstellen jedes WordPress-Layouts super einfach.

Es sind keine Programmier- oder HTML-Kenntnisse erforderlich, um mit SeedProd benutzerdefinierte WordPress-Designs, Zielseiten und vollständige Websites zu erstellen. Und mit dem Zahlungsschaltflächenblock benötigen Sie keine ganze E-Commerce-Website, um Kreditkartenzahlungen mit Stripe zu akzeptieren.
Für dieses Handbuch verwenden wir den SeedProd Pro-Plan für seine erweiterten Funktionen. Sie können den Stripe Payment Button jedoch auch mit SeedProd Lite – der kostenlosen Version – verwenden.
Schritt 1. Installieren und aktivieren Sie SeedProd
Als erstes müssen Sie das SeedProd-Plugin installieren und aktivieren. Hilfe dazu finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
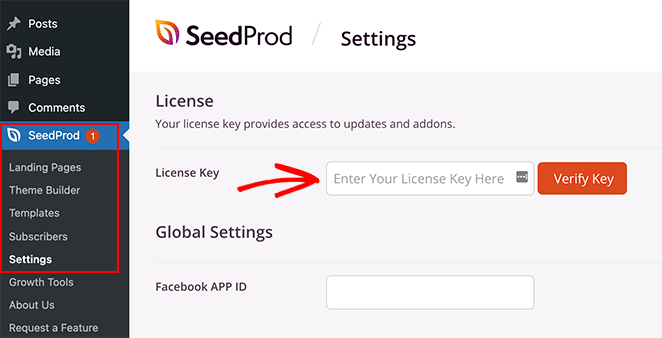
Nach der Aktivierung müssen Sie die Seite SeedProd » Einstellungen besuchen und Ihren Lizenzschlüssel eingeben. Den Lizenzschlüssel erhalten Sie in Ihrem Kontobereich auf der SeedProd-Website.

Schritt 2. Wählen Sie eine Vorlage
Nachdem Sie Ihren Schlüssel überprüft haben, müssen Sie mit SeedProd ein Layout erstellen.
Sie können mit dem Theme Builder ein benutzerdefiniertes WordPress-Design erstellen, um das von Ihnen verwendete Design zu ersetzen. Alternativ können Sie mit dem Seitenersteller eine eigenständige Zielseite einrichten und Ihr aktuelles Thema weiterhin verwenden.
In diesem Leitfaden verwenden wir die Landing Page-Option, um Ihnen zu zeigen, dass Sie keine ganze E-Commerce-Website benötigen, um Stripe-Zahlungsoptionen zu WordPress hinzuzufügen.
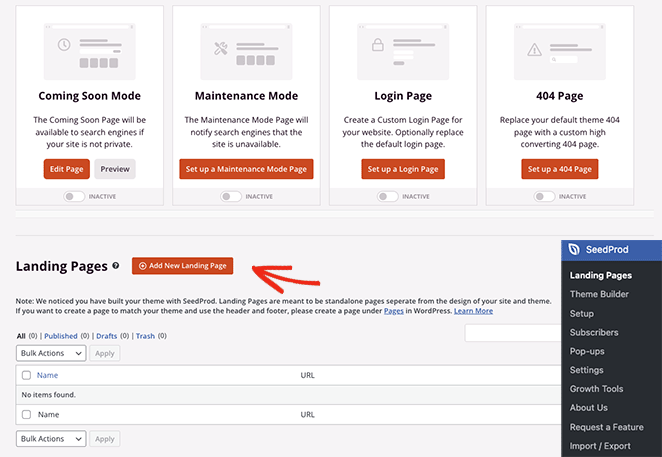
Gehen Sie also zu SeedProd » Landing Pages und klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

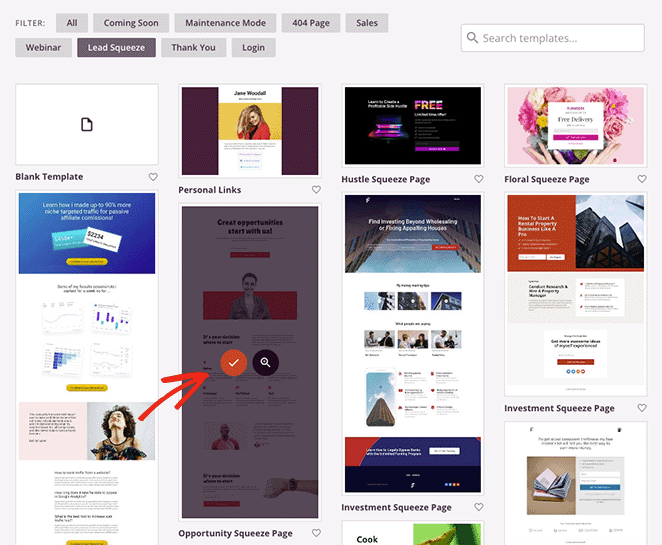
Auf dem nächsten Bildschirm können Sie auf einen der Filter klicken, um eine vorgefertigte Zielseitenvorlage auszuwählen.
Wenn Sie ein Design finden, das Ihnen gefällt, bewegen Sie den Mauszeiger über das Miniaturbild und klicken Sie auf das Häkchen-Symbol.

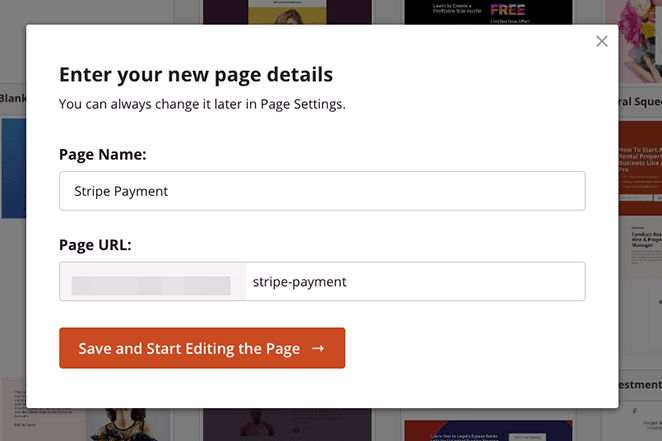
Jetzt sehen Sie ein Popup, in dem Sie nach dem Namen und der URL Ihrer Zielseite gefragt werden.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Schritt 3. Fügen Sie den Payment Button Block hinzu
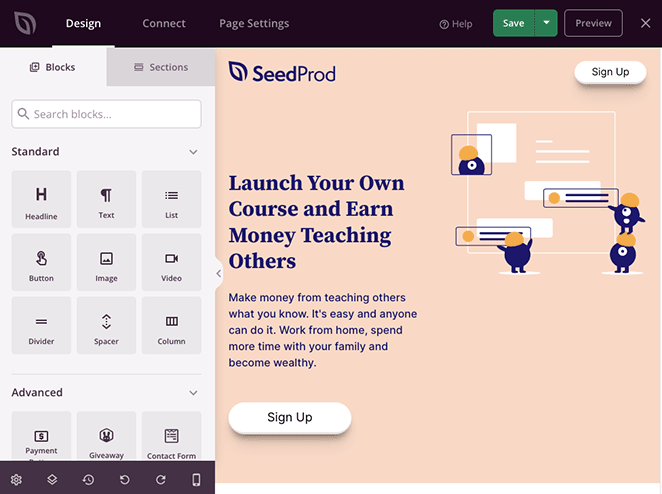
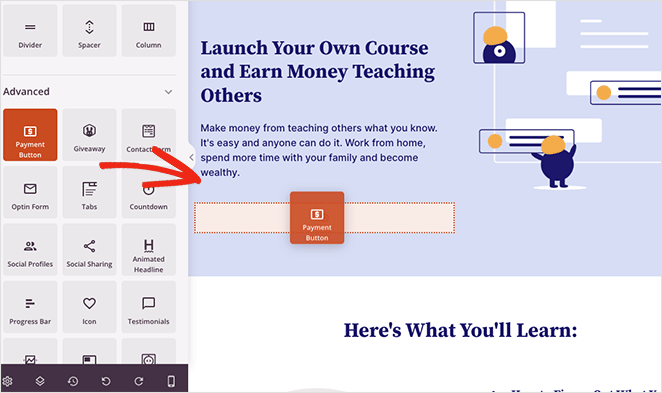
Nach dem Start der Vorlage sehen Sie ein ähnliches Layout wie das folgende:

Auf der linken Seite befinden sich Blöcke und Abschnitte und auf der rechten Seite eine vollständige Live-Vorschau, in der Sie zeigen und klicken können, um jedes Element anzupassen.
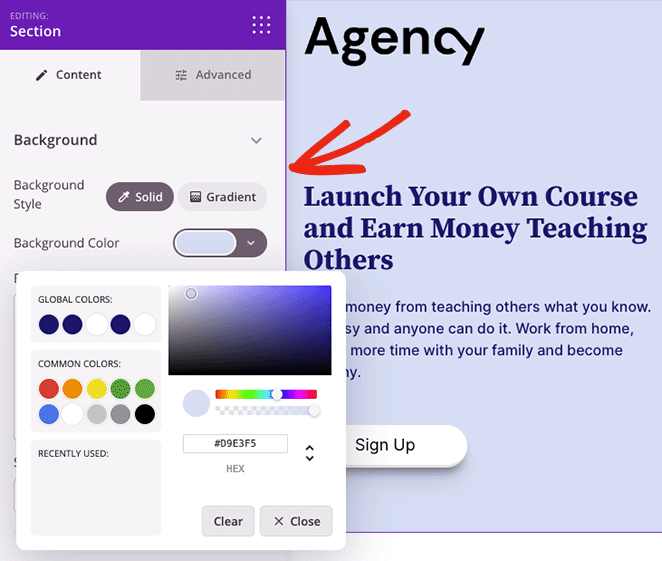
Sie können beispielsweise auf das Logobild klicken und es durch Ihr eigenes Firmenlogo ersetzen. Oder Sie können die Hintergrundfarbe eines Abschnitts ändern, um Ihre Markenfarben zu verwenden.

Profi-Tipp: Klicken Sie auf die Schaltfläche Speichern , um Ihre Änderungen zu speichern, bevor Sie Ihre Zahlungsschaltfläche hinzufügen.
Um Stripe Checkout zu Ihrer Seite hinzuzufügen, suchen Sie nach dem Payment Button -Block und ziehen Sie ihn auf Ihre Live-Vorschau.

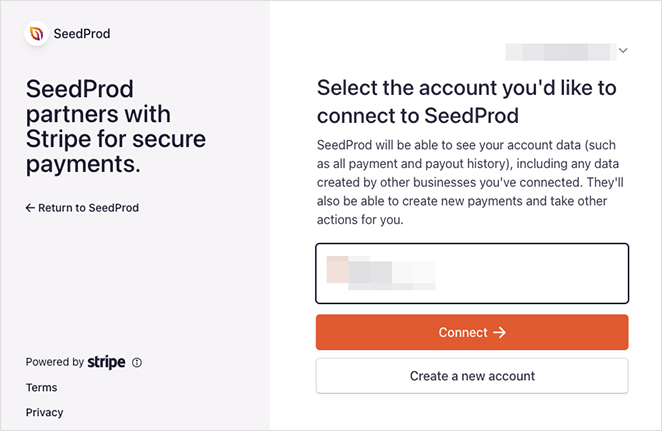
Klicken Sie dort auf die Schaltfläche Mit Stripe verbinden, um Ihr Stripe.com-Konto mit SeedProd zu verknüpfen. Sobald der Authentifizierungsprozess abgeschlossen ist, kehren Sie zum Landing Page Builder zurück.

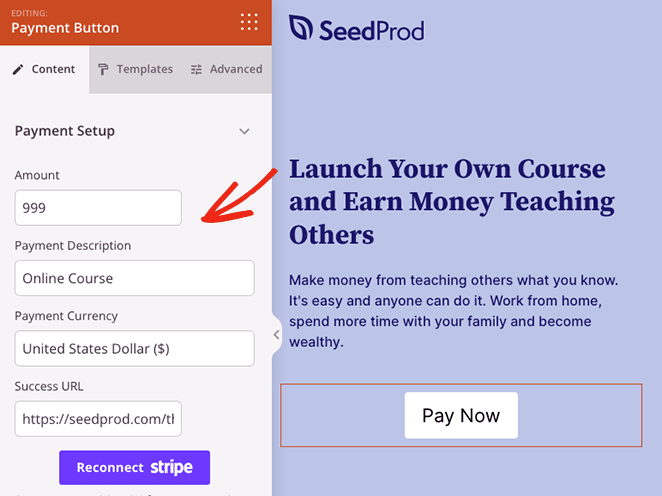
Jetzt können Sie die Blockeinstellungen verwenden, um Ihren Stripe-Button anzupassen. Sie können beispielsweise die Schaltflächenbeschreibung und den Text bearbeiten, einen benutzerdefinierten Zahlungspreis eingeben, die Schaltflächenausrichtung ändern, die Währung von USD auf eine andere ändern und Schaltflächensymbole hinzufügen.

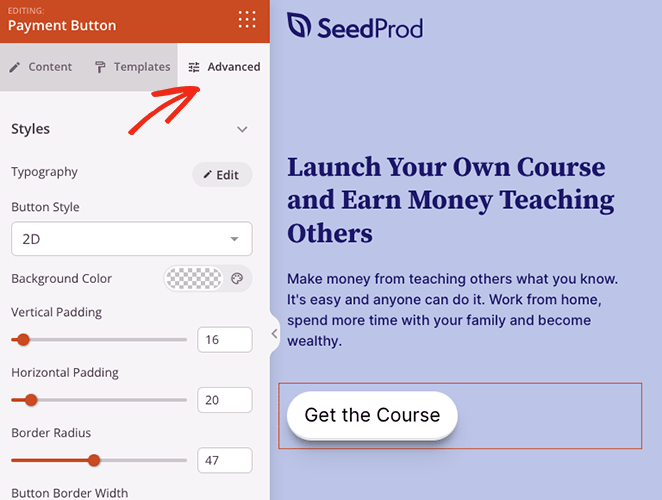
Sie können auch auf die Registerkarte „ Erweitert “ klicken, um das Design Ihrer „Jetzt kaufen“-Schaltfläche zu ändern, einschließlich Schatten, Schaltflächentyp, Ränder, Farben und mehr.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
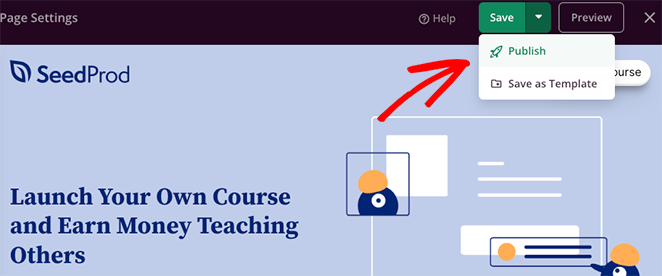
Wenn Sie mit allem zufrieden sind, können Sie Ihre Zahlungsseite live schalten. Klicken Sie dazu auf die Schaltfläche Speichern und wählen Sie im Dropdown-Menü die Option Veröffentlichen aus.

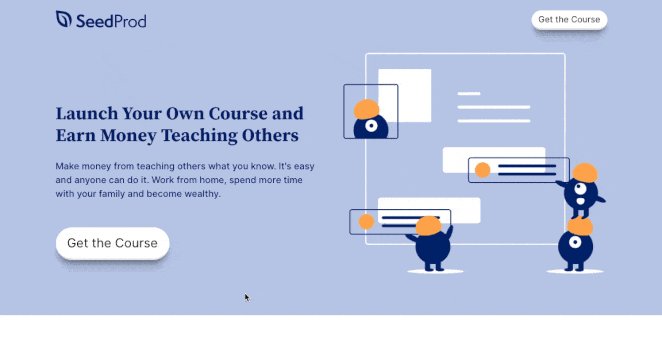
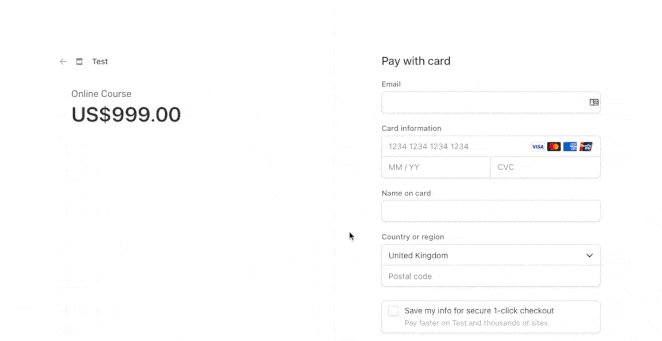
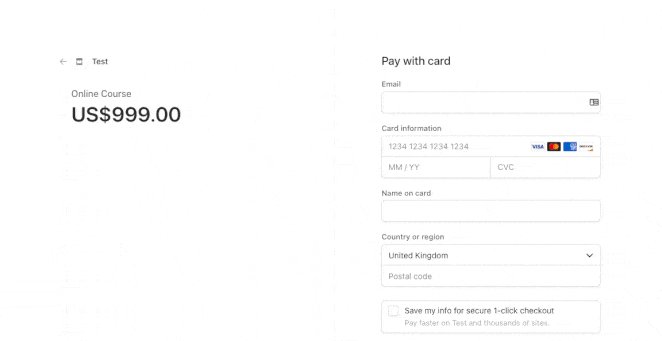
Wenn Besucher jetzt auf Ihrer Zielseite auf die Schaltfläche „Jetzt kaufen“ klicken, sehen sie den Checkout-Prozess von Stripe.

Methode 2. WP Simple Pay Purchase Button
Eine weitere Methode zur Annahme von Online-Zahlungen ist die Verwendung von WP Simple Pay. Es ist eines der besten Stripe-Zahlungs-Plugins für WordPress, mit dem Sie Zahlungen einziehen können, ohne einen Einkaufswagen zu erstellen.

WP Simple Pay ist eine hervorragende Lösung, wenn Sie kein Seitenerstellungs-Plugin wie SeedProd verwenden müssen.

Für diese Methode verwenden wir den WP Simple Pay Pro-Plan, da Sie damit ein Zahlungsformular auf Ihrer WordPress-Site anzeigen können. Es bietet auch mehr Zahlungsoptionen und lässt Käufer einmalig oder regelmäßig mit wiederkehrenden Zahlungen bezahlen.
Schritt 1. Installieren und aktivieren Sie WP Simple Pay
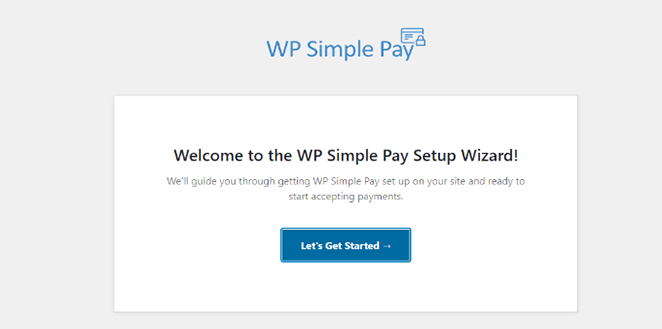
Um loszulegen, installieren und aktivieren Sie das Plugin WP Simple Pay. Nach der Aktivierung startet das Plugin automatisch seinen Setup-Assistenten, also klicken Sie auf die Schaltfläche Los geht's .

Schritt 2. Schließen Sie den Setup-Assistenten ab
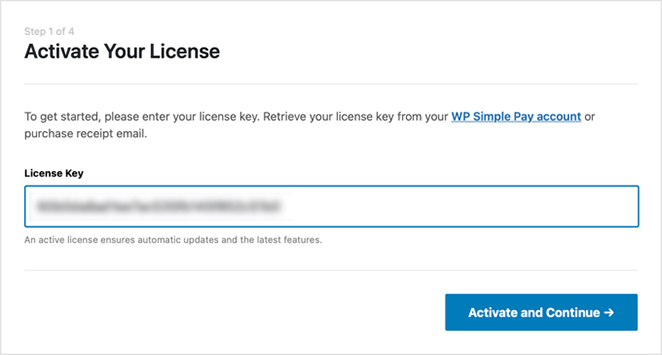
Jetzt fordert Sie der Einrichtungsassistent auf, Ihren Plugin-Lizenzschlüssel einzugeben. Ihren WP Simple Pay-Lizenzschlüssel finden Sie unter Lizenzen in Ihrem Benutzerkontobereich.

Nachdem Sie den Schlüssel eingegeben haben, können Sie auf die Schaltfläche Aktivieren und Fortfahren klicken.
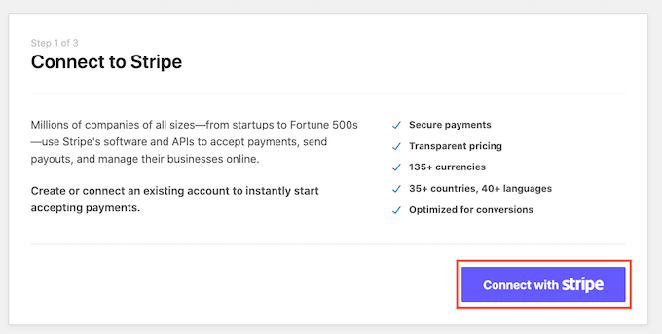
Der nächste Schritt besteht darin, Ihr Stripe-Konto mit WP Simple Pay zu verbinden. Klicken Sie dazu auf die Schaltfläche Mit Stripe verbinden .

Melden Sie sich auf dem nächsten Bildschirm bei Ihrem Stripe-Konto an und befolgen Sie die Anweisungen, um Ihr Konto mit dem Plugin WP Simple Pay zu verbinden. Danach werden Sie zurück zum Einrichtungsassistenten geleitet.
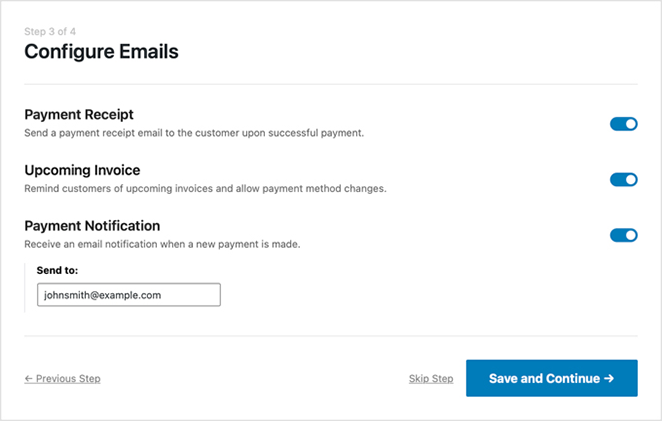
Geben Sie jetzt Ihre E-Mail-Adresse ein und wählen Sie aus, welche E-Mail-Benachrichtigungen Sie erhalten möchten. Sie können beispielsweise E-Mails für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen erhalten.

Nachdem Sie Ihre Benachrichtigungen ausgewählt haben, klicken Sie auf die Schaltfläche Speichern und fortfahren .
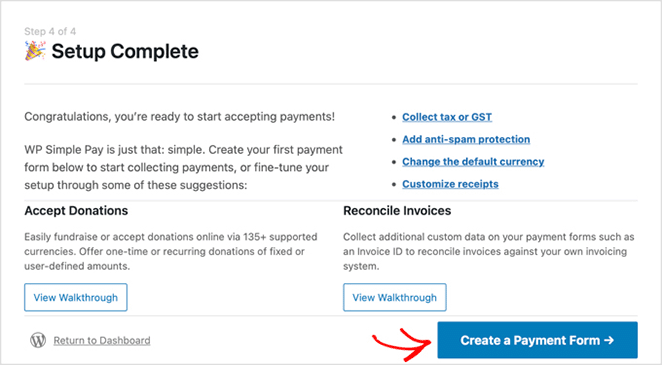
Der letzte Schritt im Einrichtungsassistenten besteht darin, ein Zahlungsformular zu erstellen. Klicken Sie dazu auf die Schaltfläche Zahlungsformular erstellen .

Schritt 3. Erstellen Sie ein Zahlungsformular
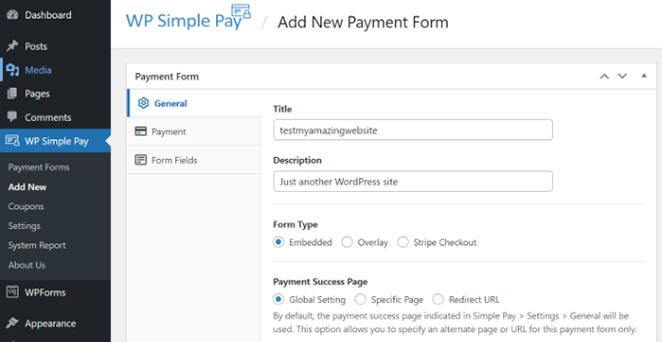
Auf dem folgenden Bildschirm sehen Sie mehrere Zahlungsformulareinstellungen.
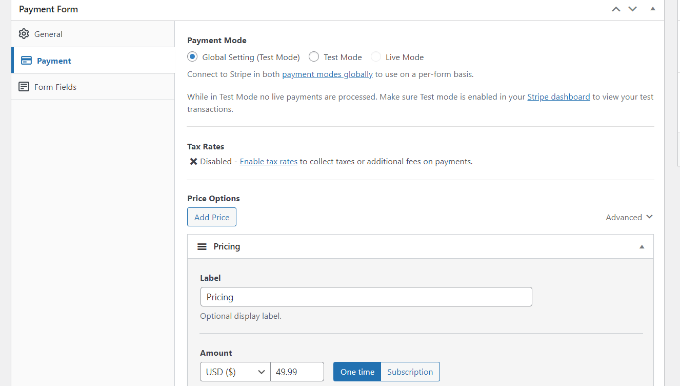
Auf der Registerkarte „ Allgemein “ können Sie den Formulartitel, die Beschreibung und den Formulartyp ändern und Optionen für Ihre Zahlungserfolgsseite auswählen. Sie können auch reCAPTCHA aktivieren, um Zahlungs-Spam zu vermeiden.

Nachdem Sie diese Einstellungen konfiguriert haben, können Sie zur Registerkarte Zahlung wechseln.
Auf dieser Registerkarte können Sie Ihre Produkt- oder Dienstleistungspreise eingeben. Sie können auch zwischen einer einmaligen Zahlungsoption oder wiederkehrenden Abonnements wählen.

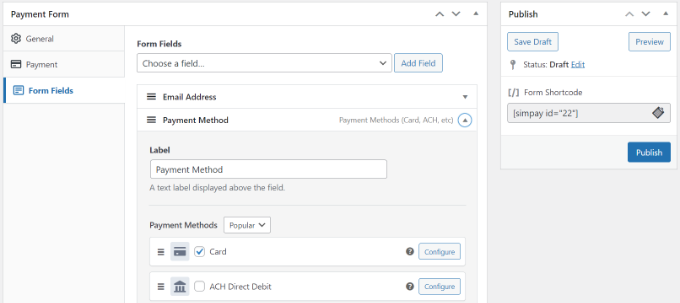
Navigieren Sie nun im Formularersteller zur Registerkarte Formularfelder. Hier können Sie weitere Formularfelder hinzufügen und die Reihenfolge ändern, in der sie angezeigt werden.

Darüber hinaus können Sie das Feld Zahlungsmethode erweitern und mehrere Zahlungsoptionen wie Apple Pay, ACH-Zahlungen, Kreditkarten, jetzt kaufen, später bezahlen und mehr auswählen.
Nachdem Sie Ihr Zahlungsformular angepasst haben, klicken Sie auf die Schaltfläche Veröffentlichen .
Schritt 4. Zahlungsformular zur WordPress-Seite hinzufügen
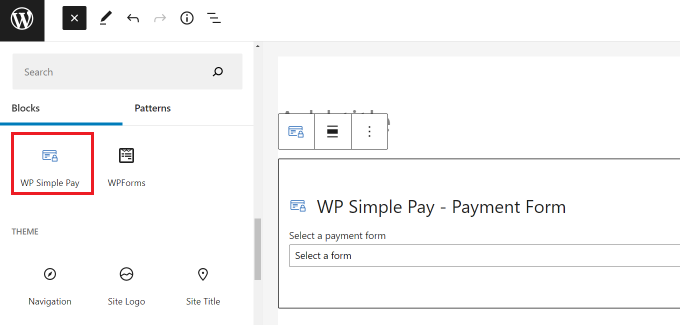
Der nächste Schritt besteht darin, das Zahlungsformular zu Ihrer WordPress-Site hinzuzufügen. Sie können es überall mit dem WP Simple Pay WordPress-Block hinzufügen.
Erstellen oder bearbeiten Sie dazu eine WordPress-Seite, klicken Sie dann im WordPress-Inhaltseditor auf die Schaltfläche „+“ und wählen Sie den WP Simple Pay-Block.

Sie können dann Ihr Formular aus dem Dropdown-Menü im WP Simple Pay-Block auswählen.
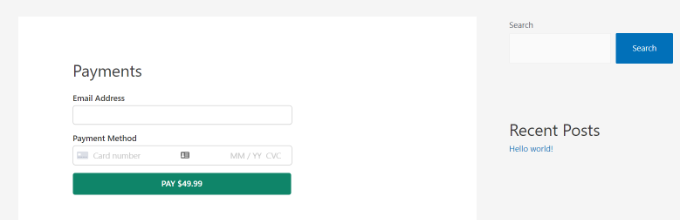
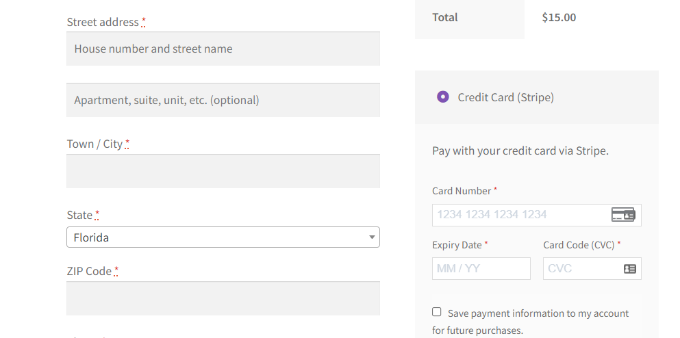
Nachdem Sie Ihre Seite aktualisiert oder veröffentlicht haben, können Sie eine Vorschau Ihres Formulars in Aktion anzeigen.

Methode 3. WooCommerce Stripe Payment Gateway
Wenn Sie einen Online-Shop auf WordPress haben, der das WooCommerce-Plugin verwendet, können Sie ihn einfach so konfigurieren, dass er Zahlungen mit Stripe akzeptiert. Befolgen Sie einfach die nachstehenden Anweisungen, um zu erfahren, wie das geht.
Installieren und aktivieren Sie zunächst das WooCommerce Stripe Payment Gateway-Plugin.
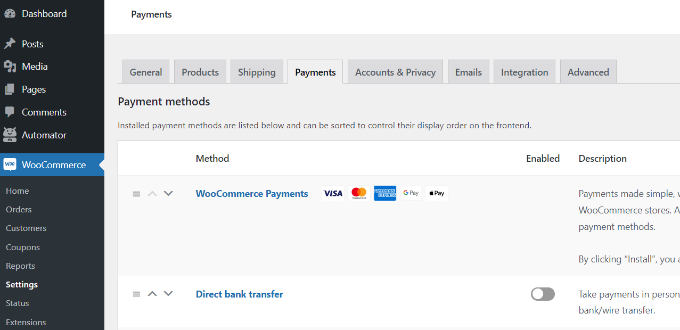
Sobald Sie das Plugin aktiviert haben, müssen Sie zur Seite WooCommerce » Einstellungen gehen und auf die Registerkarte Zahlung klicken.

Auf diesem Bildschirm sehen Sie die verschiedenen Zahlungsmethoden, die Sie Käufern in Ihrem WooCommerce-Shop anbieten können, darunter Debit- und Kreditkarten, Google Pay, PayPal, Apple Pay, direkte Bankkontoauszahlungen und mehr.
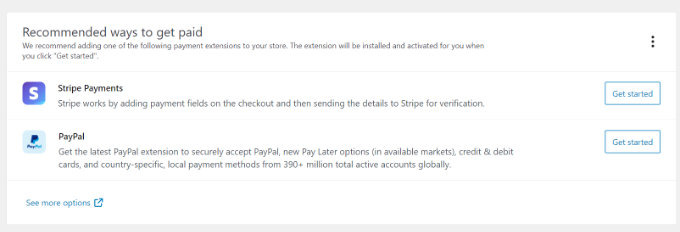
Scrollen Sie vorerst nach unten zum Abschnitt „Empfohlene Zahlungsmethoden“ und klicken Sie neben der Option „ Stripe-Zahlungen “ auf die Schaltfläche „Erste Schritte“.

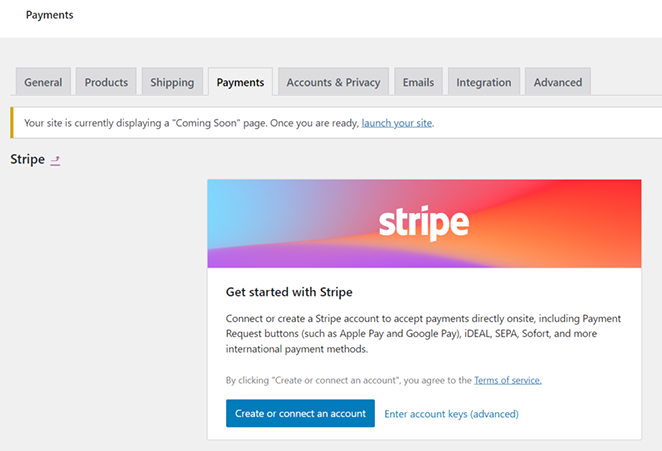
Um Online-Zahlungen zu akzeptieren, müssen Sie WooCommerce mit Ihrem Stripe-Händlerkonto verknüpfen. Klicken Sie dazu auf die Schaltfläche Konto erstellen oder verbinden .

Melden Sie sich als Nächstes bei Ihrem Stripe-Dashboard an und befolgen Sie die Anweisungen, um Ihr Konto bei WooCommerce zu autorisieren.
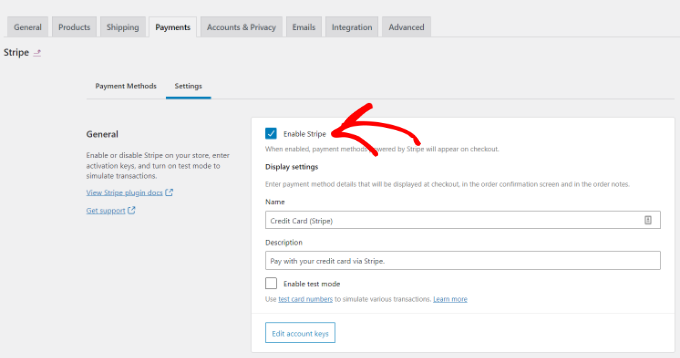
Nachdem Sie Ihr Stripe-Konto verbunden haben, kehren Sie zur Stripe-Einstellungsseite in WooCommerce zurück. Stellen Sie sicher, dass Sie die Option „Streifen aktivieren“ auf dieser Seite aktivieren, und speichern Sie dann Ihre Änderungen.

Sobald dies erledigt ist, können Ihre Website-Besucher eine Stripe-Zahlungsoption auf der Checkout-Seite sehen.

Profi-Tipp: WooCommerce funktioniert nahtlos mit SeedProd, sodass Sie einen vollständigen WooCommerce-Shop ohne Code erstellen können.
Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Stripe-Zahlungen in WordPress akzeptieren. Unsere bevorzugte Art, Stripe-Zahlungen anzunehmen, ist die Verwendung des Stripe-Zahlungstastenblocks von SeedProd.
Es ist schnell und einfach und hilft Ihnen, Ihre WordPress-Site anzupassen, ohne einen Entwickler einzustellen.
Vielleicht möchten Sie auch die folgenden WordPress-Anleitungen lesen:
- So fügen Sie einfach Text zu einem Bild in WordPress hinzu
- Landingpage vs. Microsite: Welche ist die beste?
- 23+ Landing Page Headline Formulas to Boost Conversions
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.