So akzeptieren Sie WordPress-Kryptozahlungen mit CoinGate
Veröffentlicht: 2022-04-27Suchen Sie nach einer Möglichkeit, WordPress- und/oder WooCommerce-Kryptozahlungen zu akzeptieren?
Kryptozahlungen sind attraktiv, weil sie Ihre Transaktionsgebühren senken, es Menschen erleichtern können, von überall auf der Welt zu bezahlen, und alle Probleme, die Sie mit betrügerischen Rückbuchungen haben, stoppen können.
WordPress bietet jedoch keine integrierte Unterstützung für Krypto. Wenn Sie also nicht nur Ihre Brieftaschenadresse auf der Seite einfügen möchten, benötigen Sie etwas Hilfe, wenn Sie Kryptozahlungen auf strukturierte Weise akzeptieren möchten.
In diesem Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie Kryptowährungszahlungen auf jeder Art von WordPress-Site akzeptieren.
Wenn Sie einen WooCommerce-Shop haben, gibt es ein dediziertes Plugin zum Hinzufügen eines WooCommerce-Krypto-Zahlungsgateways. Und wenn Sie keinen WooCommerce-Shop haben, können Sie trotzdem Zahlungen akzeptieren, ohne dass ein WordPress-Plugin erforderlich ist.
Das Tolle an dieser Methode ist, dass Sie mehr als 70 Kryptowährungen akzeptieren können, während Sie immer noch Geld in Ihrer bevorzugten Kryptowährung (oder Fiat-Währung, mit Unterstützung für USD und Euro) erhalten.
Lesen Sie weiter für die Schritt-für-Schritt-Anleitung…
Was Sie brauchen, um WordPress-Kryptozahlungen zu akzeptieren

Für den einfachsten Weg, WordPress- und WooCommerce-Kryptozahlungen zu akzeptieren, können Sie CoinGate verwenden.
CoinGate verfügt über ein dediziertes WordPress-Plugin zur Integration in WooCommerce-Shops und bietet auch Zahlungsschaltflächenfunktionen, die Sie jeder WordPress-Site hinzufügen können.
Mit CoinGate können Sie mehr als 70 verschiedene Kryptowährungen akzeptieren und erhalten trotzdem Auszahlungen in Ihrer bevorzugten Krypto- oder Fiat-Währung. Das ist einer der einzigartigsten Vorteile von CoinGate – Sie können Menschen den Komfort bieten, in jeder beliebigen Kryptowährung zu bezahlen, ohne mehr als 70 verschiedene Wallets verwalten zu müssen.
Sie können dann Auszahlungen an Ihre eigene Brieftasche (wenn Sie Krypto bevorzugen) oder über Methoden wie Banküberweisungen (für Fiat) erhalten.
CoinGate bietet auch andere Vorteile, darunter die folgenden:
- Eine benutzerfreundliche Oberfläche, die den Käufern sofort mitteilt, wenn ihre Zahlungen im Netzwerk erkannt und dann bestätigt wurden
- Unterstützung von Beleuchtungsnetzwerken
- Hilfreicher Kundensupport, wenn Sie bei irgendetwas Hilfe benötigen
Es gibt keine festen Gebühren für die Nutzung von CoinGate auf Ihrer Website. Vielmehr erhebt CoinGate nur eine Transaktionsgebühr von 1 % im Austausch für seine Bequemlichkeit und die automatischen Umrechnungen, was weit unter den standardmäßigen 2,9 % + 0,30 $ liegt, die Sie für Kredit- und Debitkarten sehen werden.
In diesem Artikel konzentrieren wir uns speziell darauf, wie man CoinGate verwendet, um WordPress-Kryptozahlungen zu akzeptieren. Aber wenn Sie mehr über den Service im Allgemeinen erfahren möchten, können Sie sich unseren vollständigen CoinGate für WordPress-Test ansehen.
Erster Schritt – Erstellen Sie Ihr kostenloses CoinGate-Geschäftskonto
Bevor Sie mit den WordPress-Teilen der Tutorials beginnen, müssen Sie sich zunächst für ein kostenloses CoinGate-Konto (und dann für ein kostenloses CoinGate Business-Konto) registrieren.
Eigentlich möchten Sie zwei Konten erstellen – eines beim Live-CoinGate-Dienst und dann ein weiteres beim CoinGate-Sandbox-Dienst (den Sie zum Testen mit Testnet Bitcoin verwenden können).
Sie müssen separate Konten für den Live-Dienst und den Sandbox-Dienst erstellen. Ich empfehle, mit dem Sandbox-Dienst zu beginnen, da er die Überprüfung Ihrer Identität überflüssig macht.
Sobald Sie alles mit dem Sandbox-Dienst zum Laufen gebracht haben, sind nur wenige Klicks erforderlich, um zum Live-Dienst zu wechseln.
1. Erstellen Sie Ihr kostenloses CoinGate-Konto
Verwenden Sie zunächst die folgenden Links, um sich für ein kostenloses Konto zu registrieren:
- Live-CoinGate-Website
- CoinGate Sandbox-Website
Das Erstellen eines Kontos dauert nur etwa eine Minute.
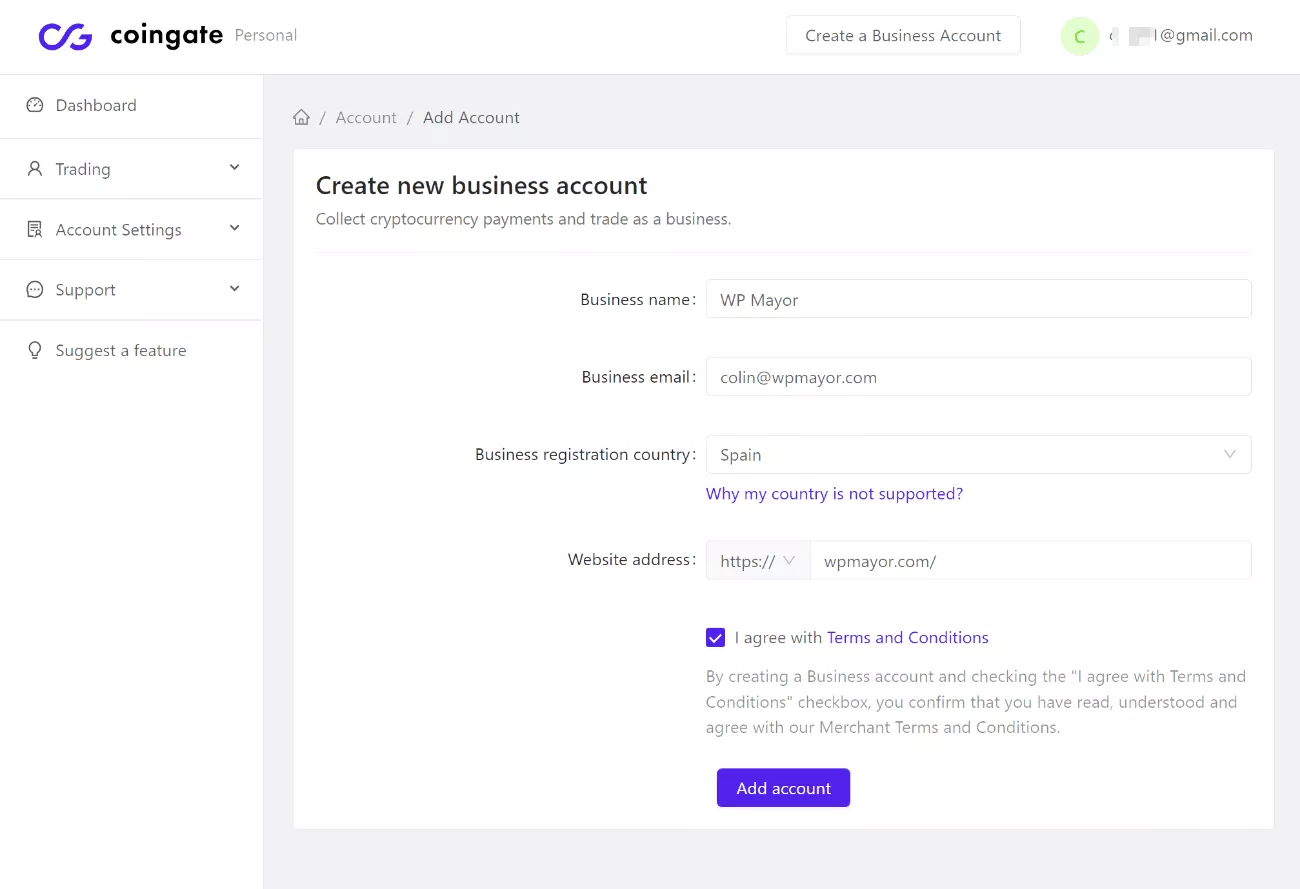
2. Erstellen Sie Ihr CoinGate-Geschäftskonto
Sobald Sie sich mit Ihrem Konto beim CoinGate-Dashboard angemeldet haben, sollten Sie auch ein CoinGate Business-Konto einrichten, mit dem Sie auf die Krypto-Zahlungsfunktionalität von WordPress zugreifen können.

So akzeptieren Sie WooCommerce-Kryptozahlungen
In diesem ersten Tutorial sehen wir uns an, wie man WooCommerce-Kryptozahlungen mit CoinGate akzeptiert.
Dazu verwenden Sie das dedizierte WordPress-Plugin von CoinGate, um WooCommerce ein CoinGate-Zahlungsgateway hinzuzufügen.
Wenn ein Käufer dieses Gateway an der Kasse auswählt, kann er in einer der über 70 Kryptowährungen bezahlen, die CoinGate unterstützt.
So richten Sie es ein…
1. Installieren Sie das CoinGate-Plugin
Installieren und aktivieren Sie zunächst das kostenlose CoinGate-Plugin von WordPress.org.
2. CoinGate-API-Schlüssel erstellen
Als nächstes müssen Sie das Dashboard Ihres CoinGate Business-Kontos öffnen und eine neue App erstellen, um einen API-Schlüssel zu generieren.
Diese API ermöglicht es Ihrer WordPress-Site, sich direkt mit CoinGate zu verbinden.
So geht's:
- Öffnen Sie das Dashboard Ihres CoinGate Business-Kontos.
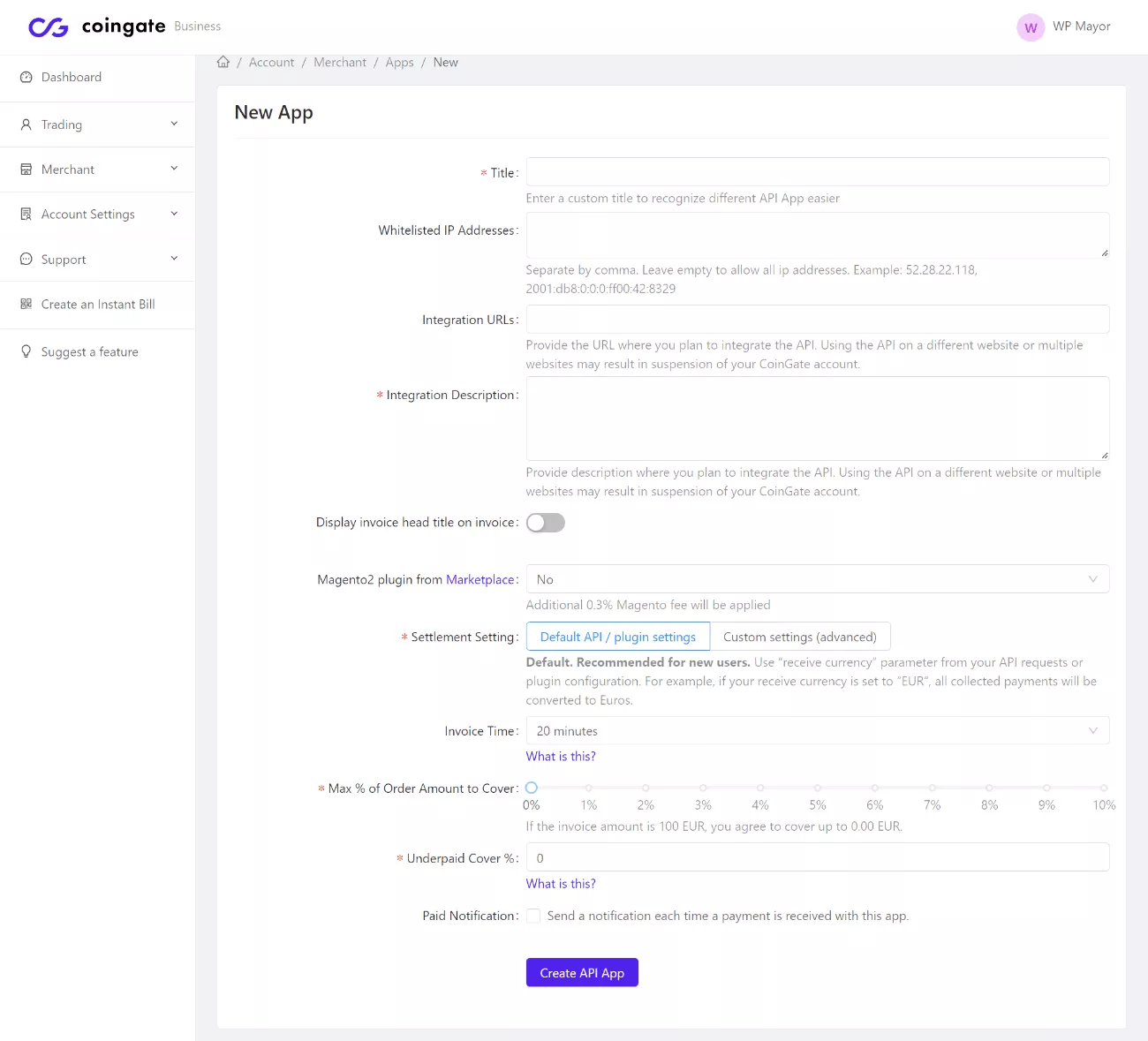
- Gehen Sie zu Händler → API → Apps und klicken Sie auf Neue App .
- Füllen Sie das Formular aus. Sie können die meisten davon als Standardeinstellungen belassen, aber Sie können sie bei Bedarf anpassen. Beispielsweise haben Käufer standardmäßig 20 Minuten Zeit, um die Krypto zu senden, aber Sie können dies ändern, indem Sie die Rechnungszeit anpassen.

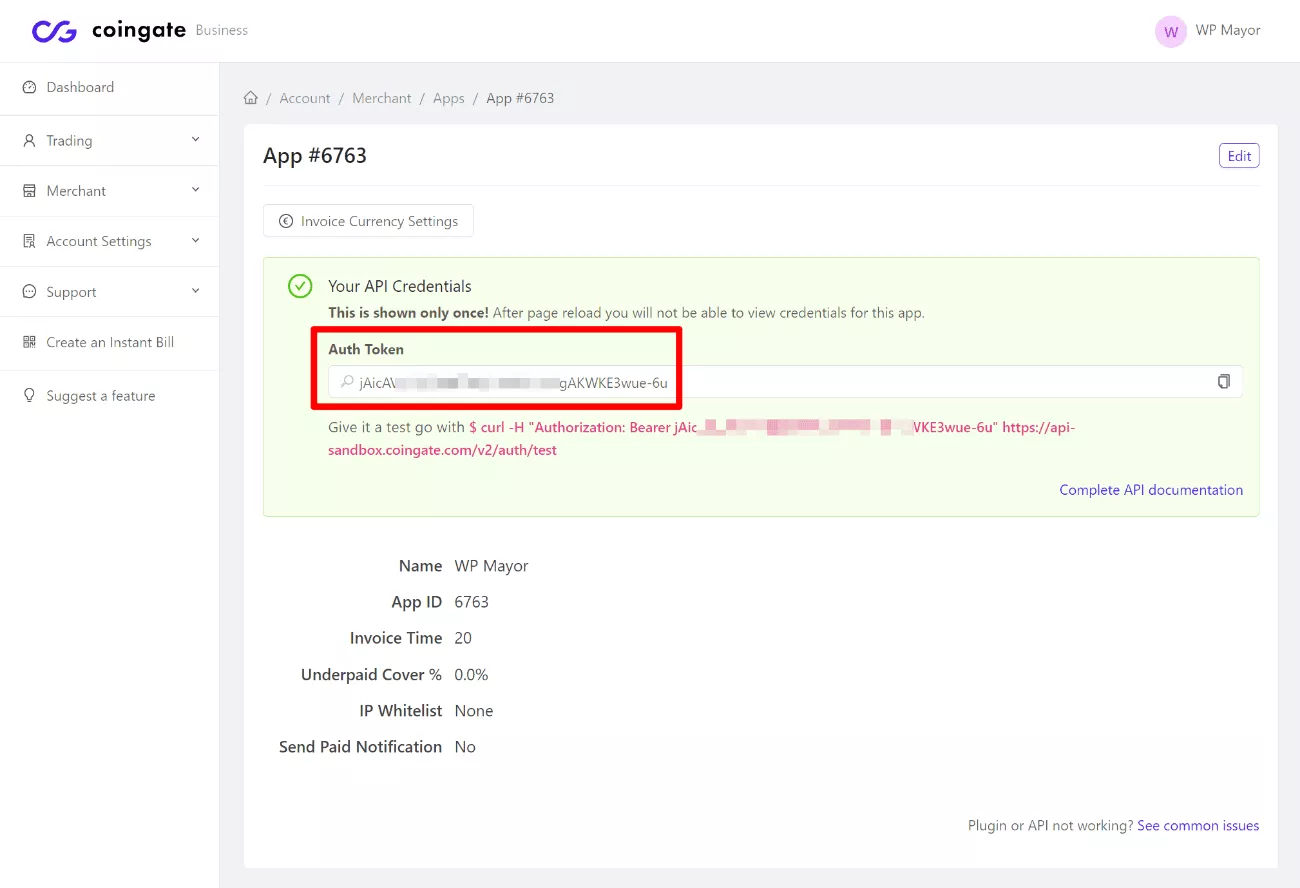
Auf dem nächsten Bildschirm zeigt CoinGate Ihren API-Schlüssel an. Lassen Sie diese Seite geöffnet, da Sie im nächsten Schritt Ihren API-Schlüssel benötigen und CoinGate ihn nur einmal anzeigen wird .
Wenn Sie es versehentlich schließen – keine Sorge! Sie können einfach eine neue App erstellen, um einen weiteren API-Schlüssel zu erhalten.

3. Konfigurieren Sie das CoinGate WooCommerce Payment Gateway
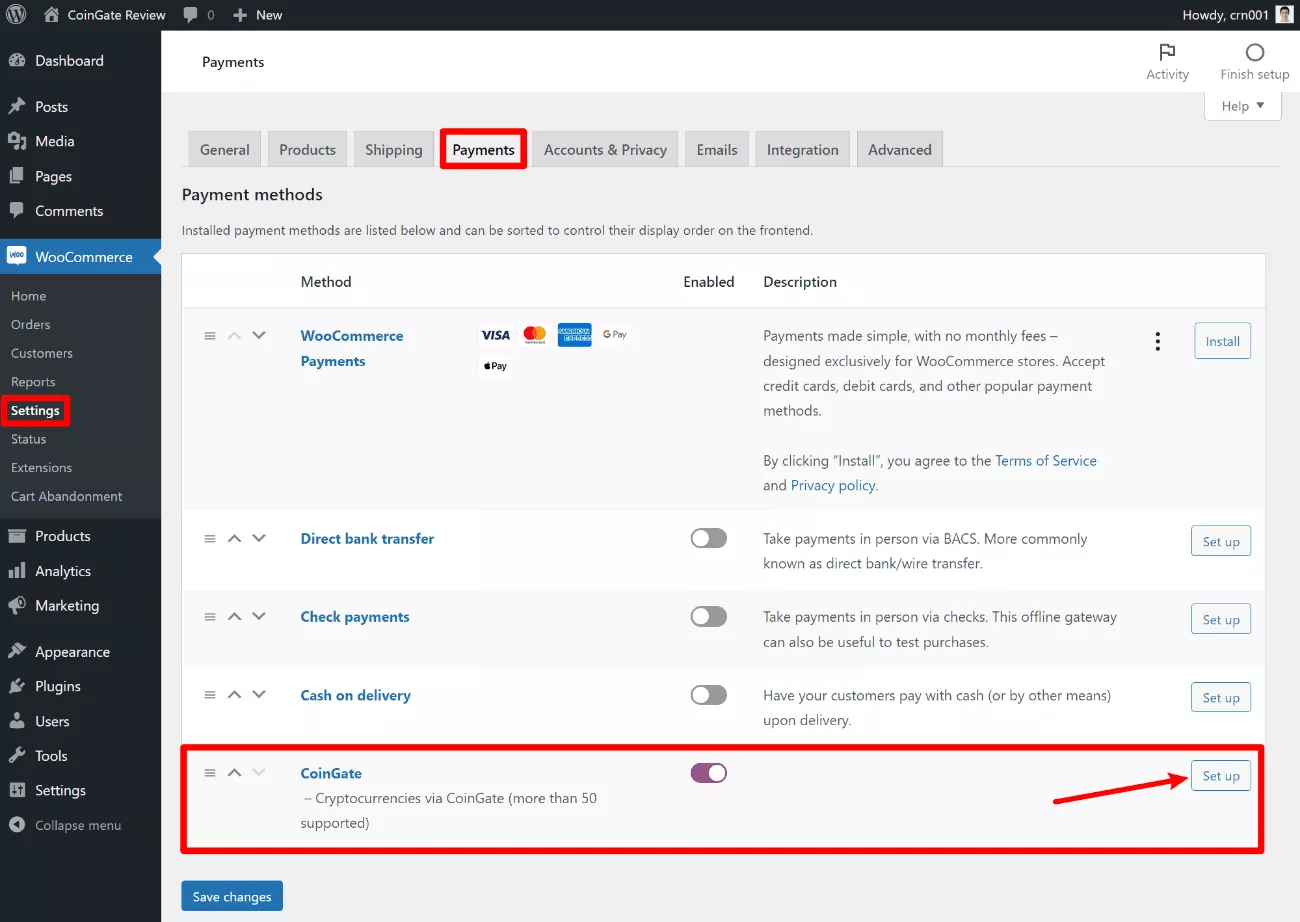
Gehen Sie jetzt zurück zu Ihrem WordPress-Dashboard und gehen Sie zu WooCommerce → Einstellungen → Zahlungen .
Sie sollten eine neue Zahlungsgateway-Option für CoinGate sehen.
Aktivieren Sie das CoinGate- Gateway und klicken Sie dann auf die Schaltfläche Einrichten , um es weiter zu konfigurieren:

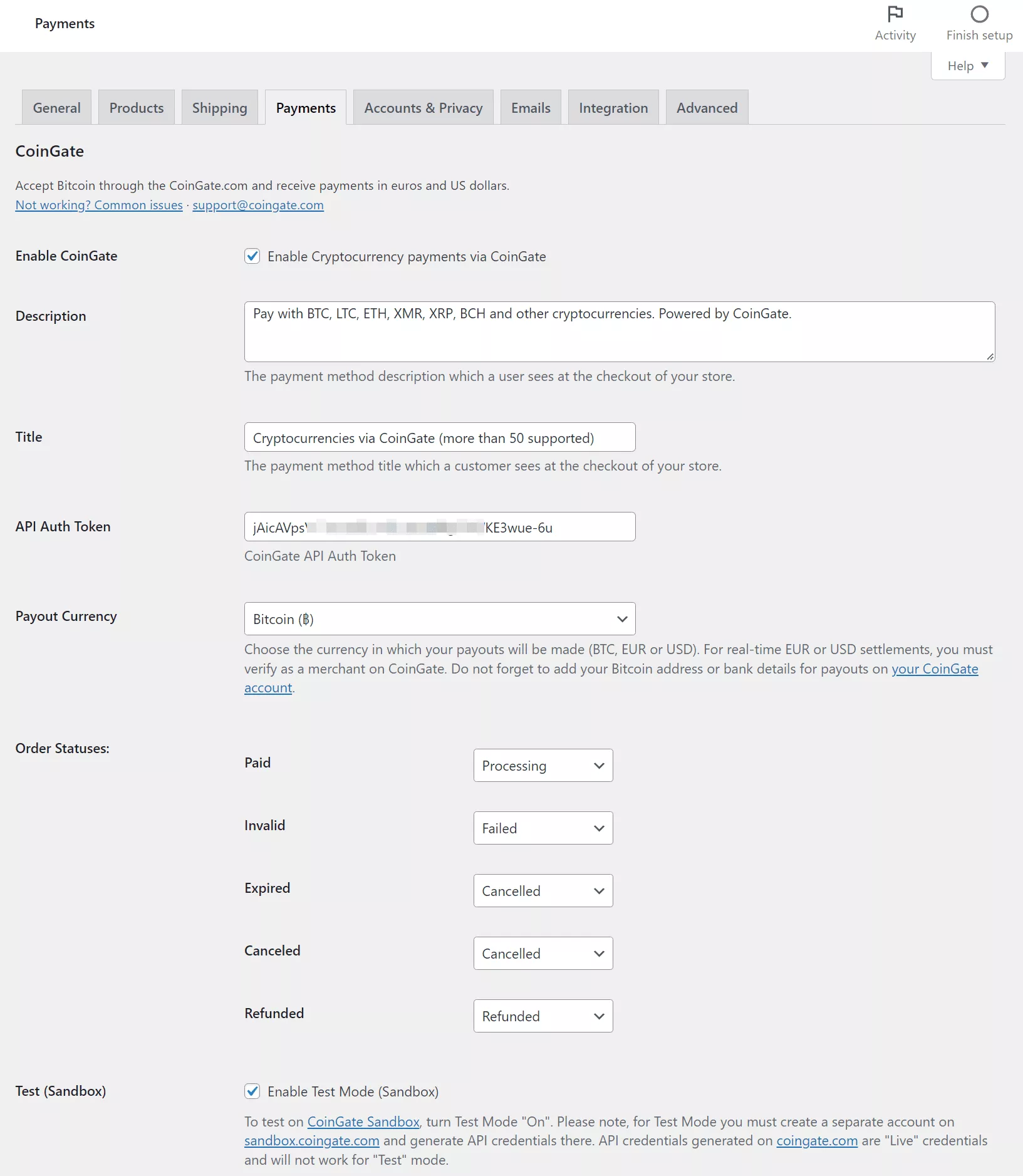
Fügen Sie auf dem nächsten Bildschirm den API-Schlüssel, den Sie im vorherigen Schritt generiert haben, in das Feld API Auth Token ein. Wenn Sie ein CoinGate Sandbox-Konto verwenden, sollten Sie auch das Kontrollkästchen Test (Sandbox ) aktivieren. Für Live-Zahlungen sollten Sie dieses Kästchen nicht ankreuzen.
Dann können Sie die anderen Einstellungen anpassen, um zu steuern, wie das Zahlungsgateway funktioniert:
- Titel und Beschreibung – dieser Text wird Käufern auf der Checkout-Seite angezeigt.
- Auszahlungswährung – dies ist die einheitliche Währung, in der Sie Zahlungen erhalten ( unabhängig davon, welche Kryptowährung ein Käufer sendet ).
- Bestellstatus – CoinGate aktualisiert automatisch den WooCommerce-Bestellstatus basierend auf dem Status der Zahlung. Sobald beispielsweise die Krypto-Zahlung vom Netzwerk bestätigt wurde, markiert CoinGate die Bestellung automatisch als In Bearbeitung ( standardmäßig – Sie können dieses Verhalten mithilfe dieser Dropdowns anpassen ).

Stellen Sie sicher, dass Sie Ihre Änderungen speichern, wenn Sie fertig sind.

4. Beginnen Sie mit der Annahme von Zahlungen
An diesem Punkt sind Sie bereit, WooCommerce-Kryptozahlungen zu akzeptieren. Oder, wenn Sie die Sandbox verwenden, können Sie damit beginnen, einige Testnet-Bitcoin-Zahlungen zu senden, um die Integration zu testen. Dieser Bitcoin Testnet Faucet ermöglicht ein einfaches Testen.
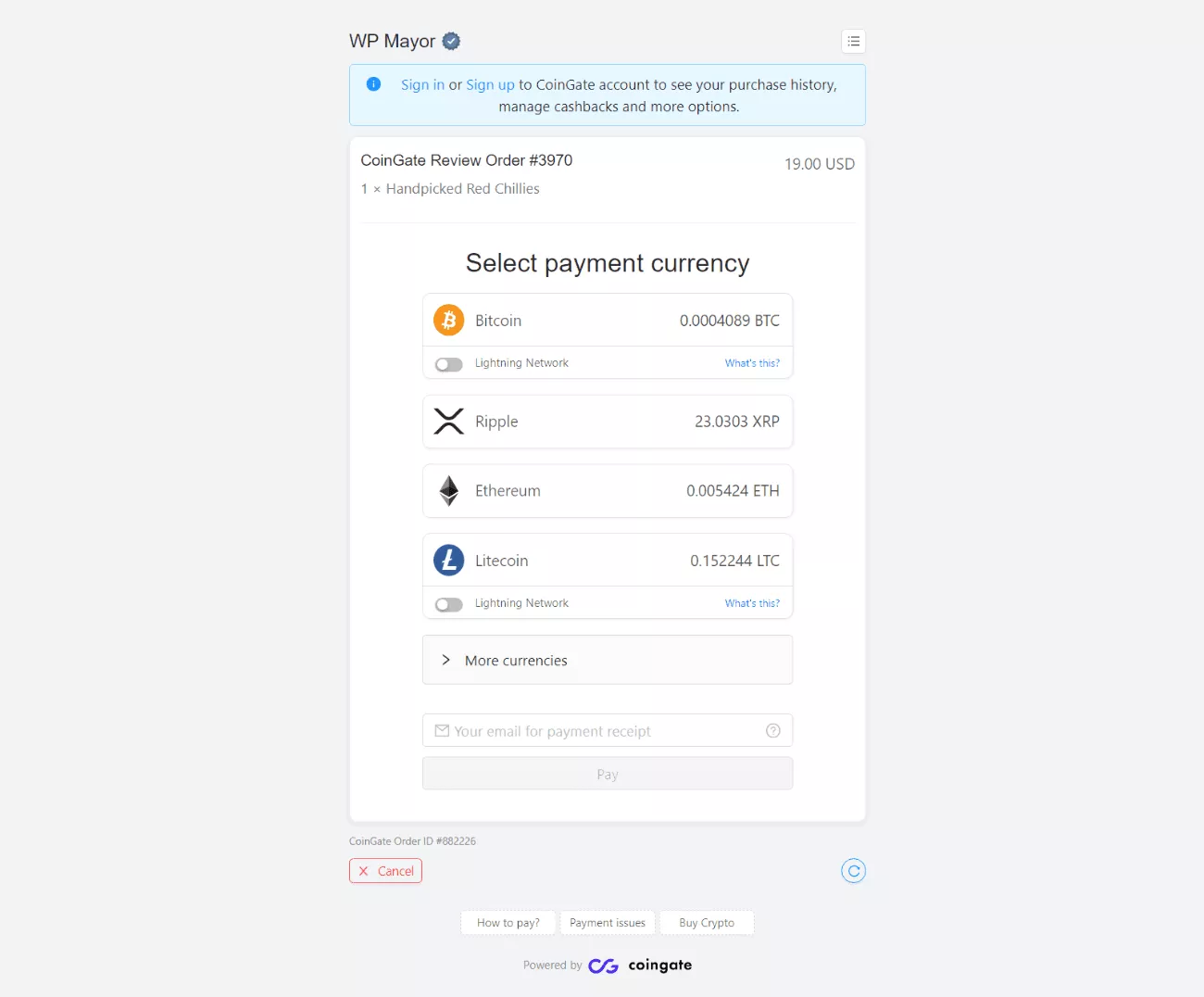
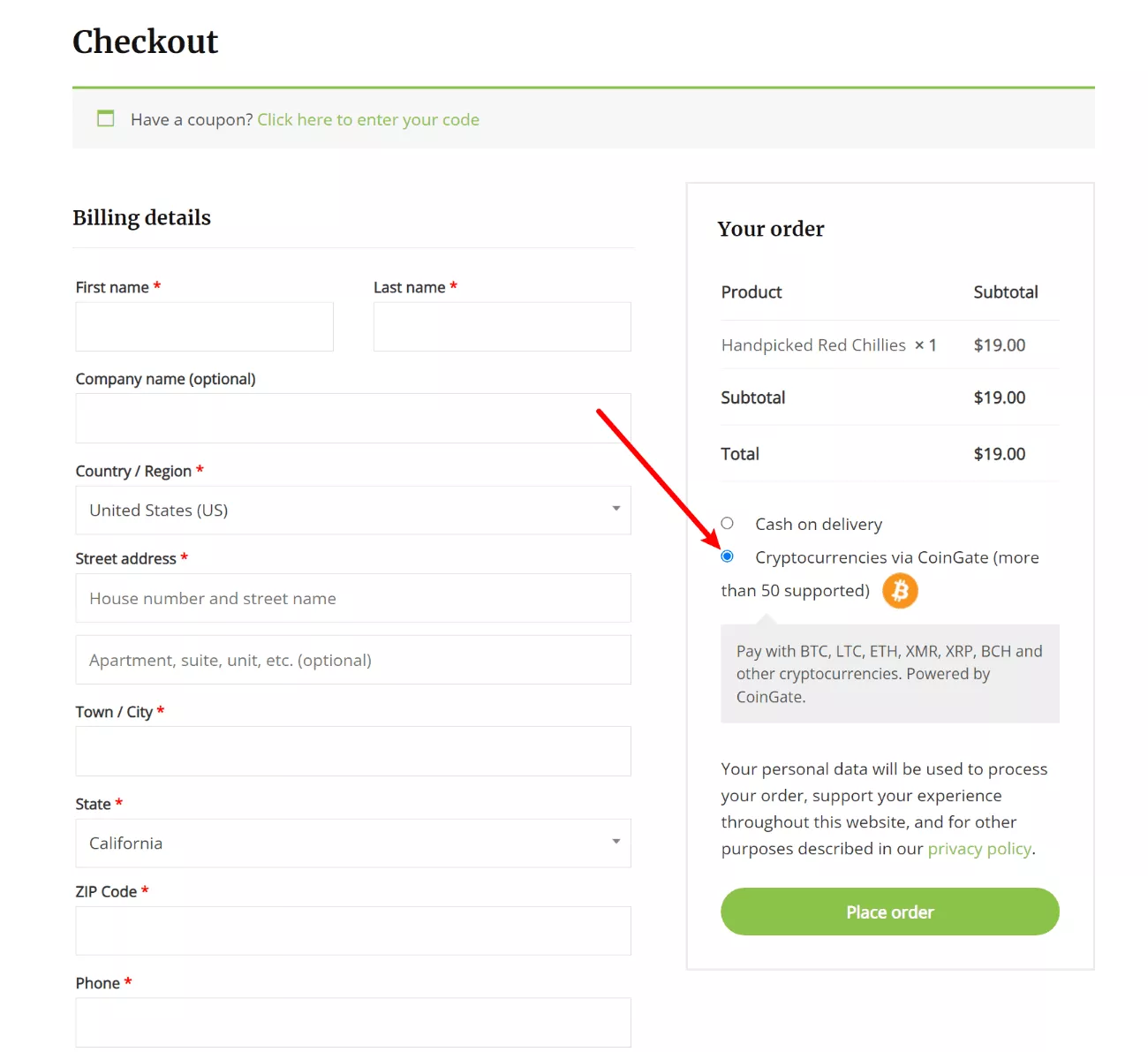
Wenn jemand auscheckt, sieht er eine neue CoinGate-Zahlungsoption:

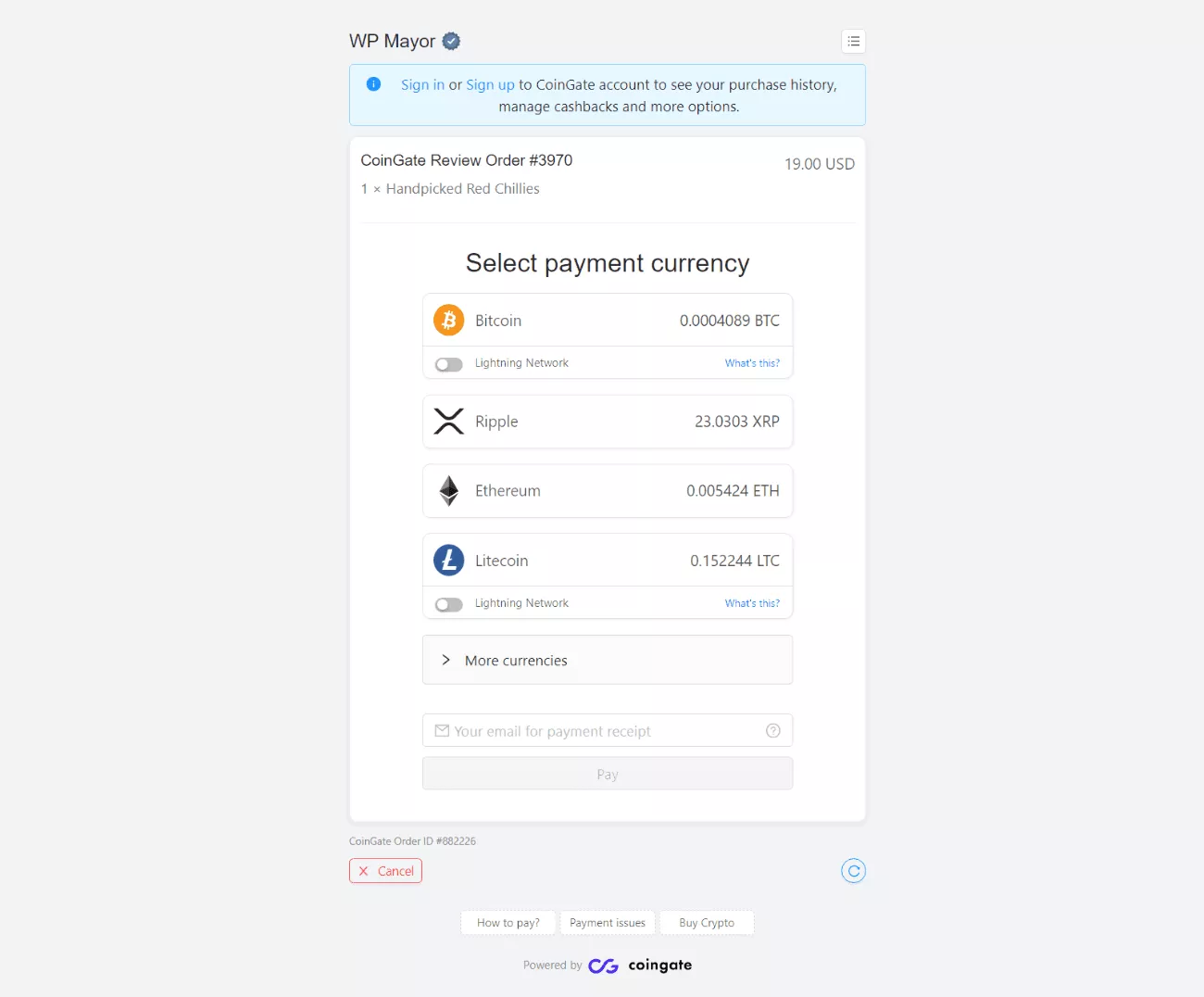
Dann wählen sie ihre bevorzugte Kryptowährung auf dem CoinGate-Zahlungsformular aus:

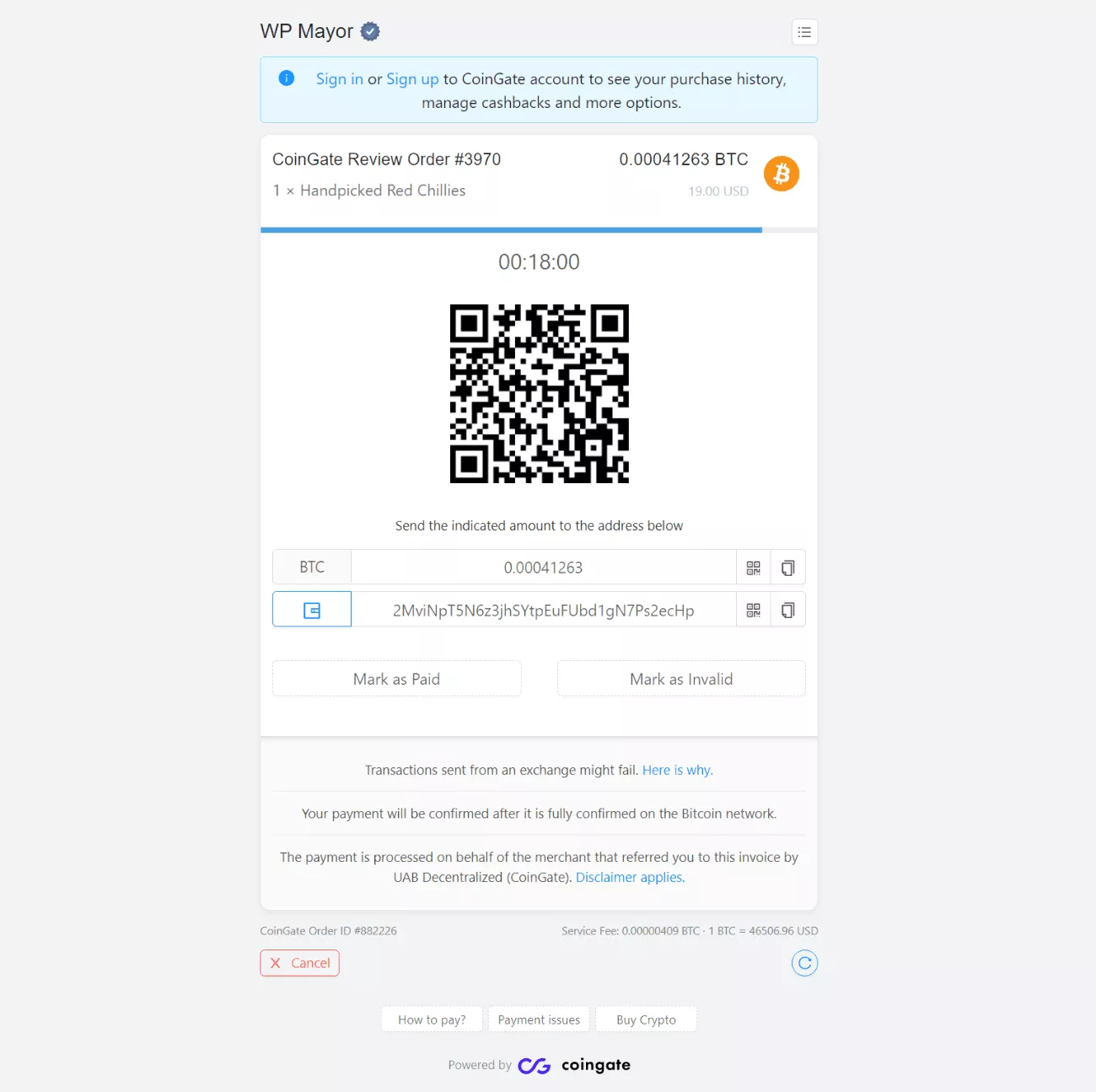
Sie werden dann aufgefordert, Geld an die Brieftasche zu senden:

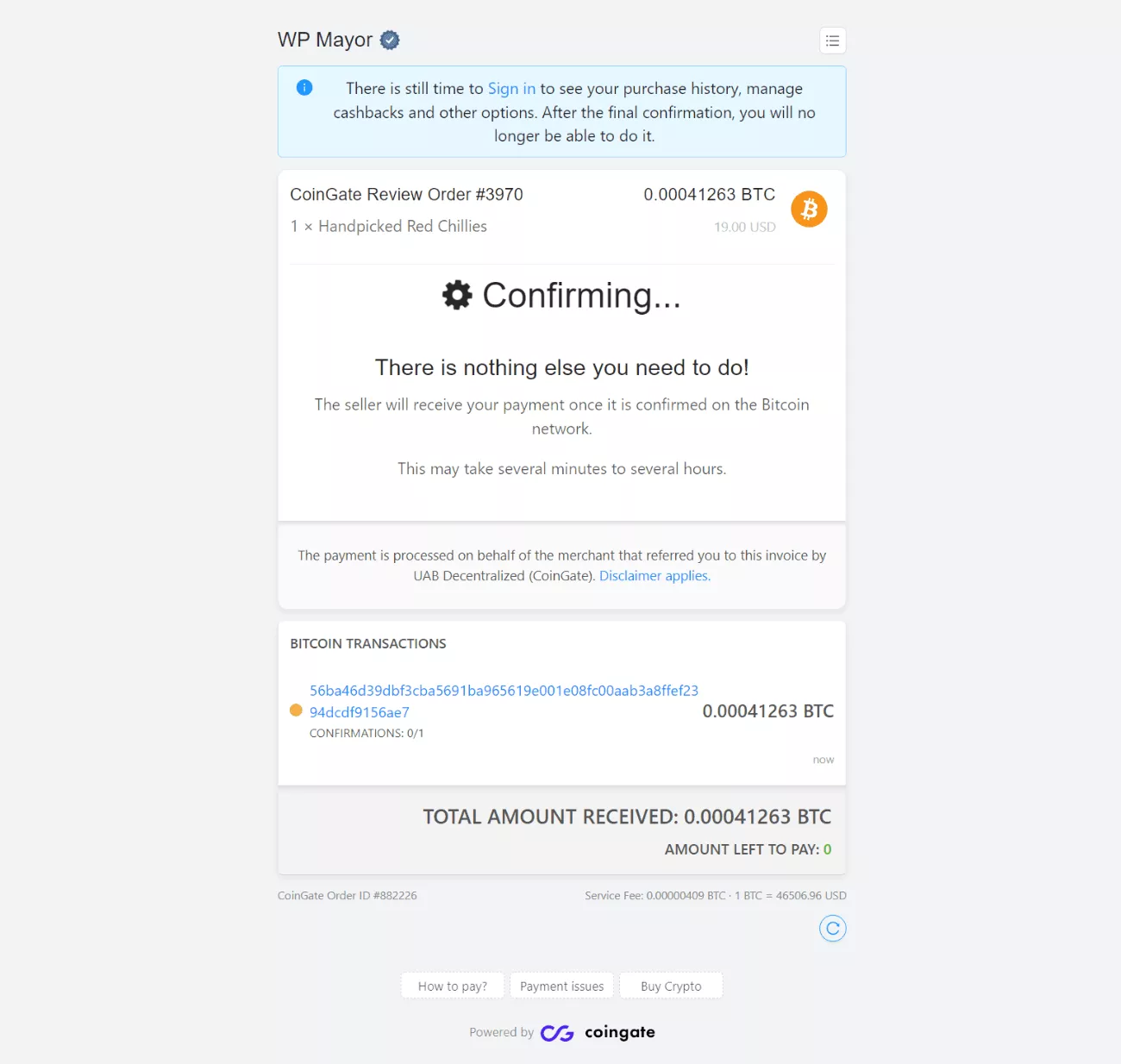
Sobald CoinGate die Zahlung in der Blockchain erkennt, aktualisiert es automatisch den Zahlungsbildschirm als „Confirming“:

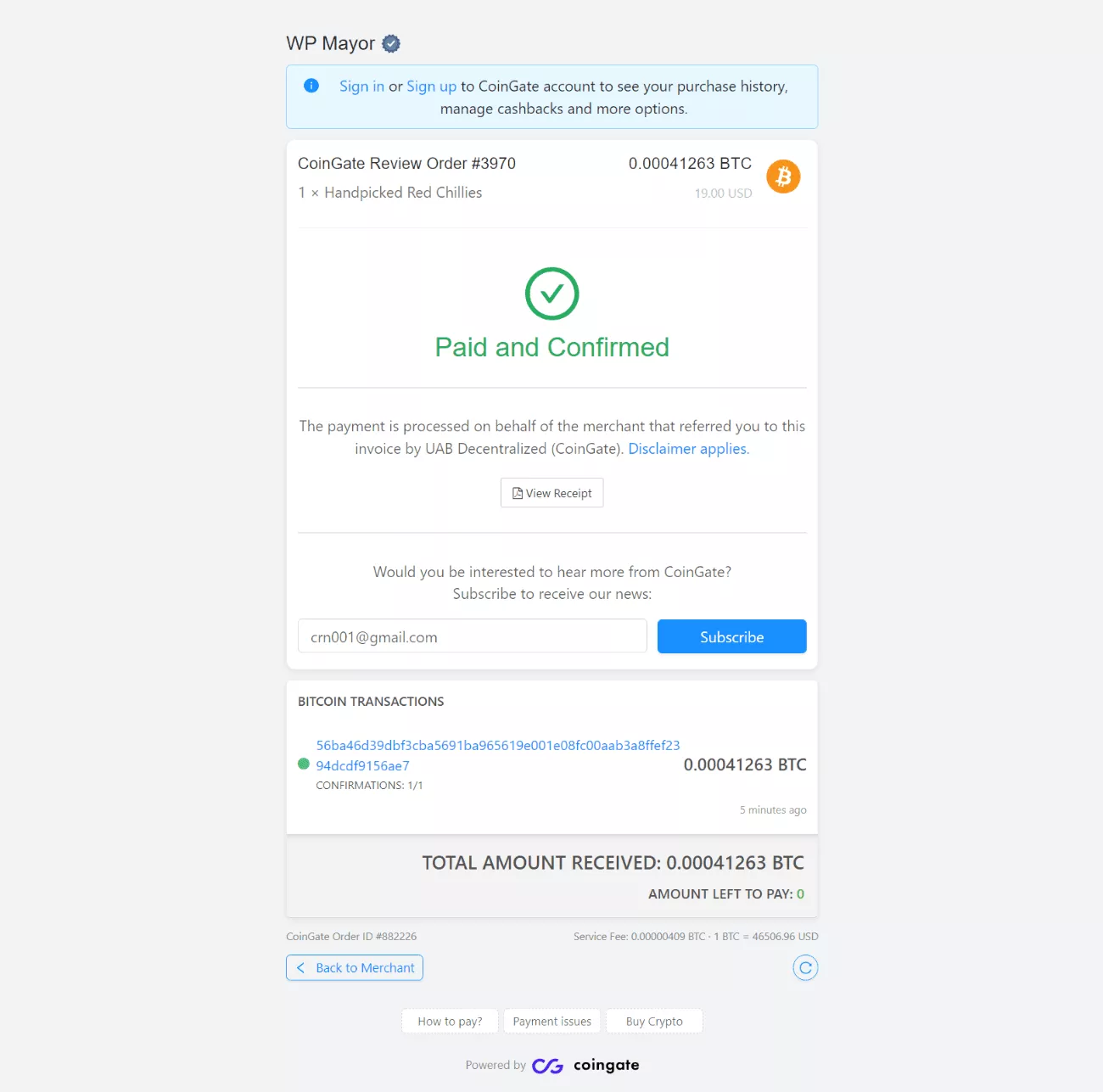
Sobald das Netzwerk die Transaktion bestätigt, wird es erneut aktualisiert, um anzuzeigen, dass die Zahlung erfolgreich war:

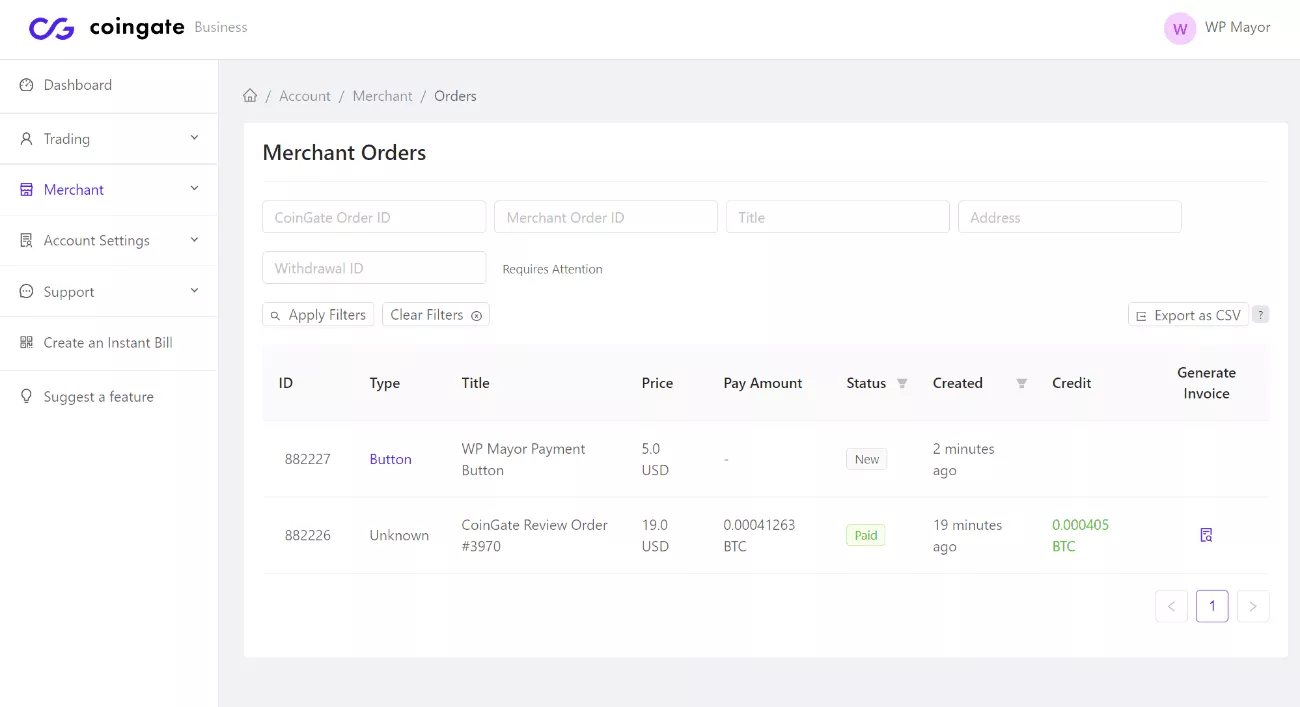
CoinGate ändert auch den WooCommerce-Bestellstatus von Pending Payment auf Processing ( oder den Status, den Sie im vorherigen Abschnitt gewählt haben ). Sie können alle Bestellungen auch in Ihrem CoinGate-Dashboard anzeigen:

So akzeptieren Sie WordPress-Kryptozahlungen ohne Plugin
Wenn Sie keinen WooCommerce-Shop haben, können Sie WordPress-Kryptozahlungen dennoch mit CoinGate akzeptieren.
Tatsächlich benötigen Sie dazu nicht einmal ein Plugin. Stattdessen können Sie die Payment Button-Funktion von CoinGate verwenden. Dann können Sie von jedem Textlink, jeder Schaltfläche, jedem Bild usw. auf Ihre Kaufschaltfläche verlinken.
Sobald Käufer auf den Link klicken, können sie mit demselben System auschecken, das Sie oben im WooCommerce-Abschnitt gesehen haben.
So funktioniert das…
1. Erstellen Sie einen neuen Zahlungsbutton in CoinGate
Öffnen Sie zunächst Ihr CoinGate Business-Dashboard. Gehen Sie dann zu Händler → Zahlungsschaltflächen und klicken Sie auf Neue Zahlungsschaltfläche .
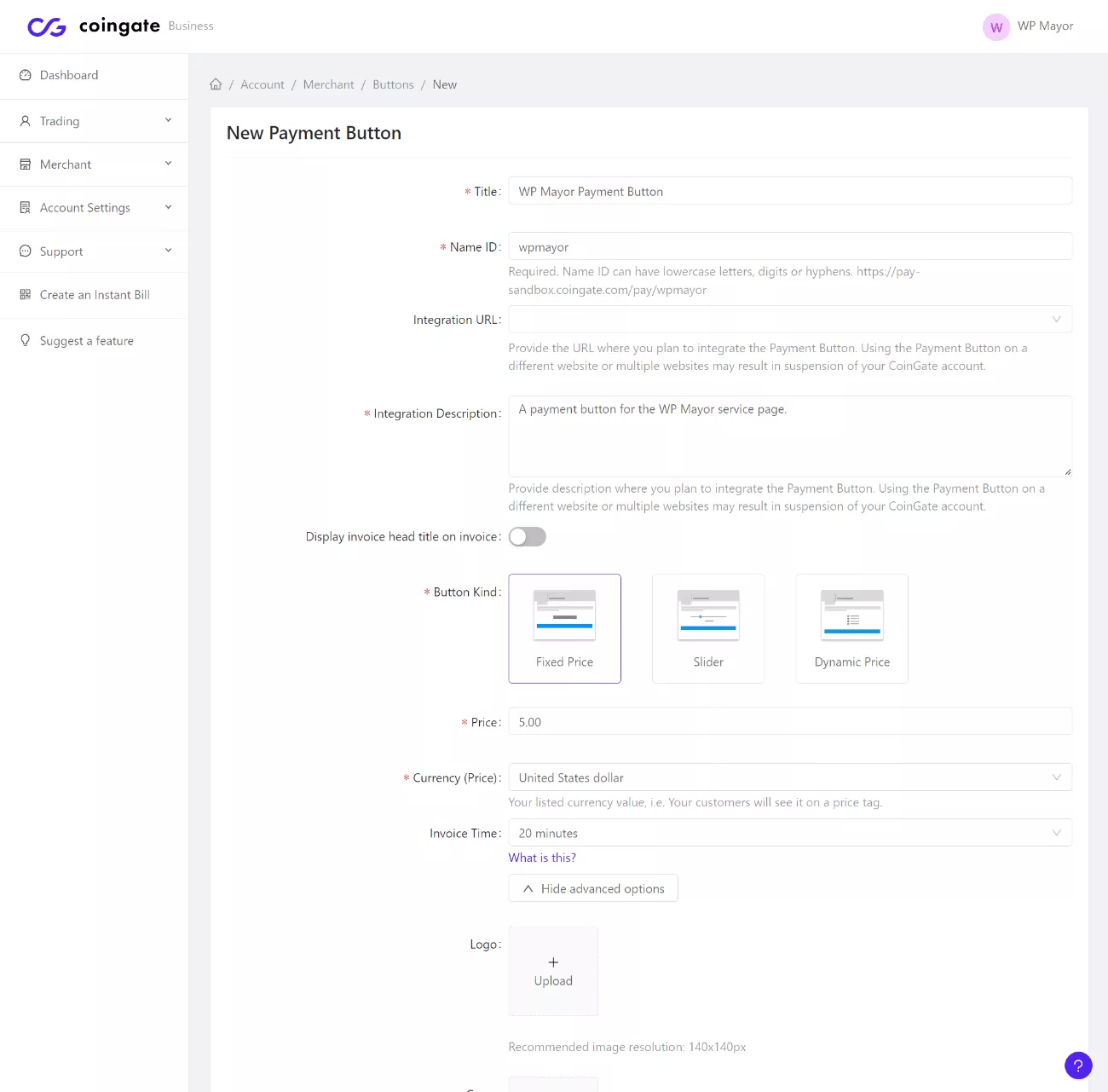
Hier erhalten Sie ein Formular, in dem Sie konfigurieren können, wie die Zahlung funktionieren soll. Während alle Einstellungen eine Überlegung wert sind, ist die wichtigste Option die Schaltfläche Art , da Sie damit den Betrag konfigurieren können, den die Leute zahlen werden:
- Festpreis – Geben Sie einen einzelnen Festpreis ein.
- Schieberegler – Geben Sie einen Mindest- und Höchstpreis sowie einen Schrittbetrag ein. Käufer können mithilfe des Schiebereglers einen Betrag auswählen.
- Dynamischer Preis – Geben Sie mehrere Festpreise ein, aus denen Käufer auswählen können. Sie können sie auch ihre eigenen benutzerdefinierten Beträge eingeben lassen.
Sie können der Zahlungsseite auch Ihr eigenes Branding hinzufügen, um sie zu Ihrem eigenen zu machen.

Nachdem Sie die Schaltflächenart zusammen mit den anderen Einstellungen konfiguriert haben, klicken Sie unten auf die Schaltfläche Erstellen .
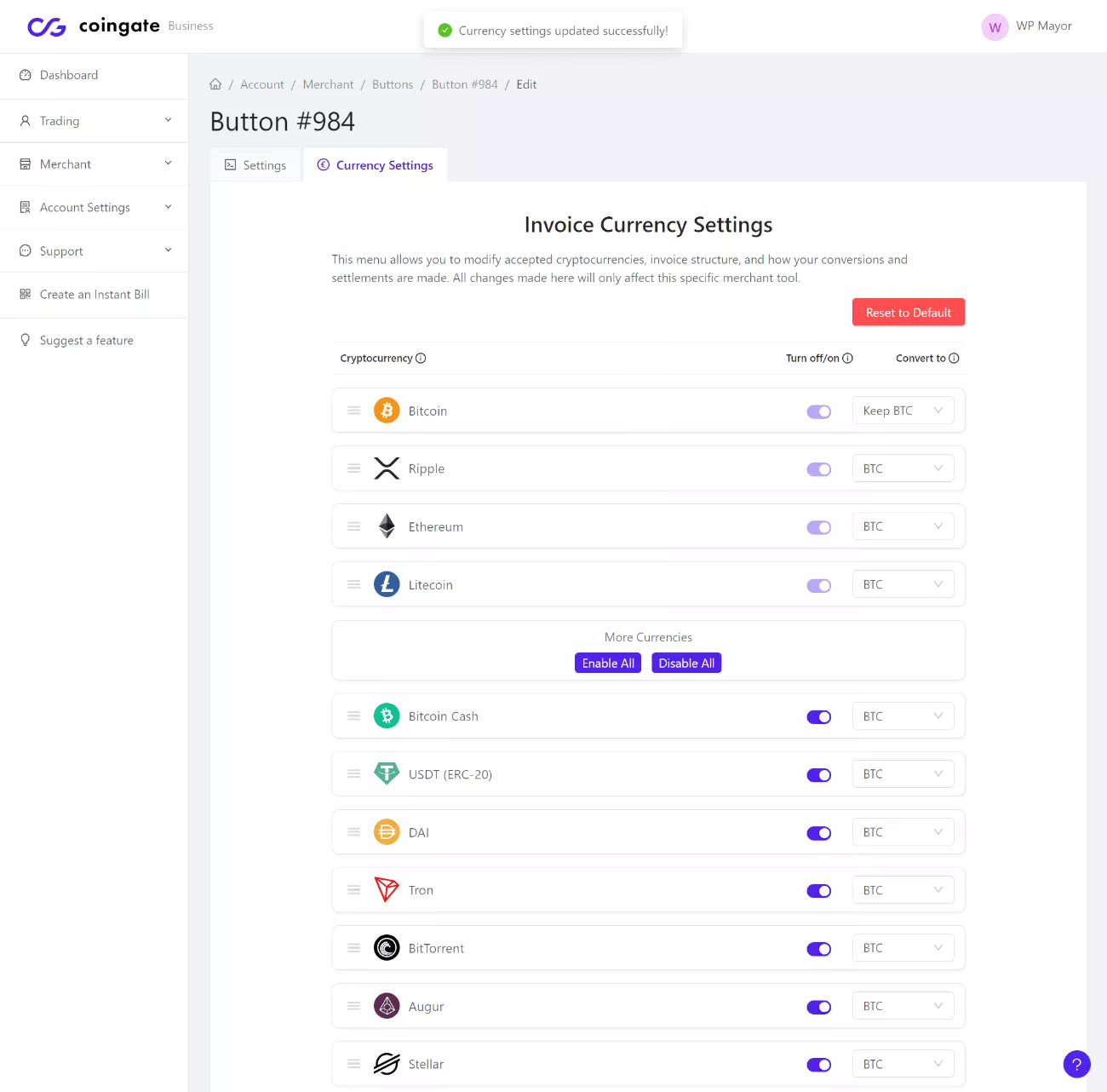
2. Wählen Sie Währungsoptionen
Auf dem nächsten Bildschirm erhalten Sie einige Optionen, um auszuwählen, welche Währungen Sie aktivieren/deaktivieren möchten, zusammen mit den Währungen, in denen Sie Geld erhalten möchten:

3. Zahlungsschaltfläche zu WordPress hinzufügen
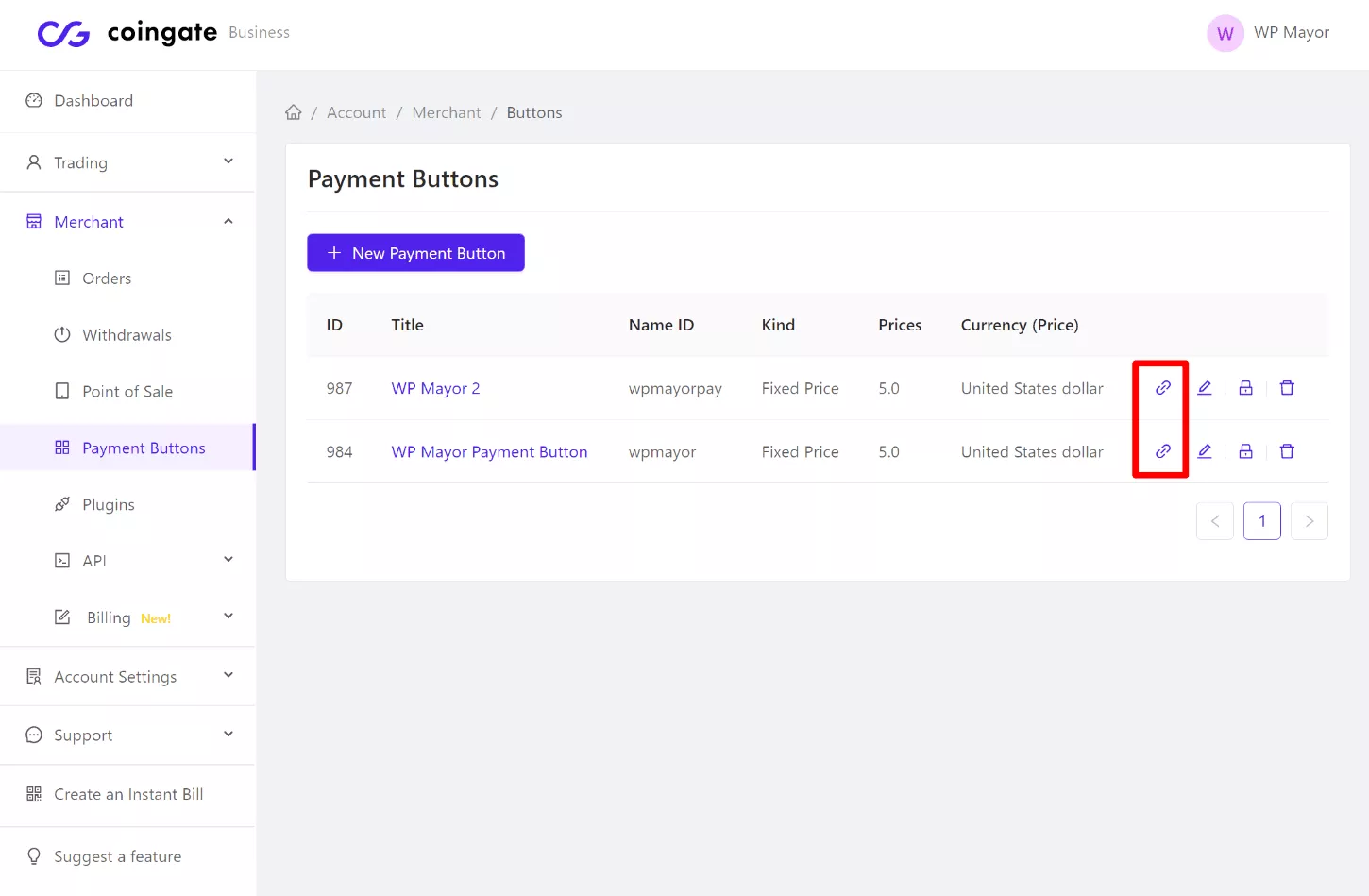
Jetzt können Sie Ihren Kauf-Button zu WordPress hinzufügen, indem Sie auf die URL des Kauf-Buttons verlinken.
Um die URL der Kaufschaltfläche zu finden, gehen Sie zu Händler → Zahlungsschaltflächen und suchen Sie nach dem Link-Symbol. Dies wird mit der Zahlungsseite verknüpft, die Sie zu WordPress hinzufügen müssen.

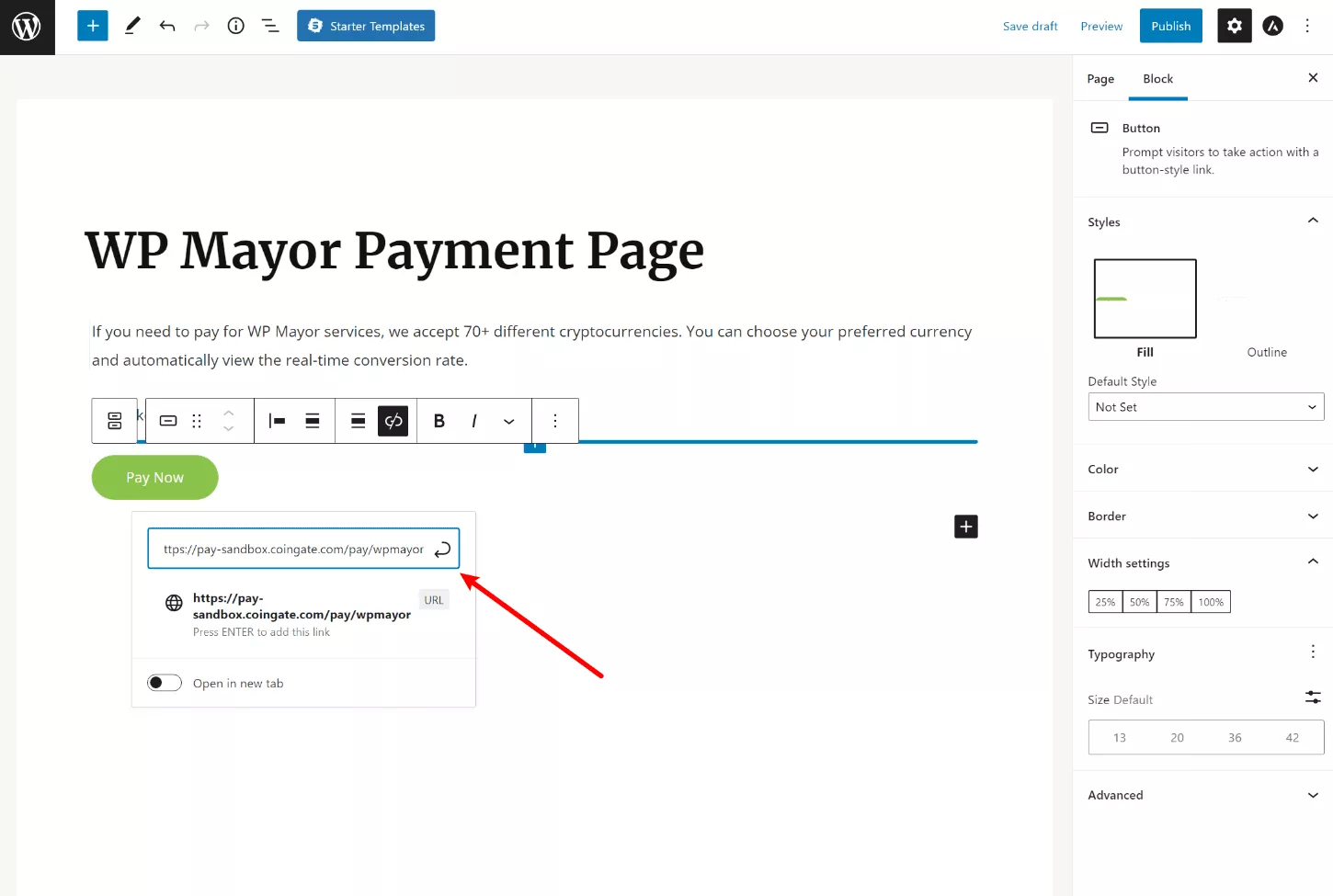
Auch hier können Sie diese Schaltfläche nach Belieben zu WordPress hinzufügen. Hier sind einige Optionen:
- Fügen Sie einen Textlink hinzu.
- Verwenden Sie den Button-Block.
- Verlinke ein Bild.
- Fügen Sie den Link zu Ihrem bevorzugten Seitenerstellungs-Plugin hinzu.
Hier ist ein Beispiel für die Erstellung einer einfachen Zahlungsseite mit dem nativen WordPress-Editor und die Verwendung des Button-Blocks, um auf die Zahlungsseite zu verlinken:

4. Zahlungen anzeigen
Sobald jemand auf Ihre Zahlungsseite zugreift, verwendet er im Wesentlichen dieselbe Schnittstelle aus dem WooCommerce-Bereich, um seine Zahlung zu senden.

Der einzige Unterschied besteht darin, dass sie möglicherweise ihren eigenen Zahlungsbetrag auswählen können, wenn Sie dies konfiguriert haben.
Sobald das Netzwerk die Transaktion bestätigt, können Sie die Details in Ihrem CoinGate-Dashboard anzeigen.
Weitere Optionen zum Akzeptieren von WordPress-Kryptozahlungen mit CoinGate
Neben den beiden oben genannten Methoden unterstützt CoinGate auch einige andere Zahlungsoptionen.
Erstens können Sie für fortgeschrittenere Benutzer mit Entwicklungskenntnissen (oder dem Budget, um einen Entwickler einzustellen) Ihre eigene benutzerdefinierte API-Integration einrichten. CoinGate unterhält eine detaillierte Dokumentation, die Ihnen hilft, sich in die API einzuklinken.
Sie könnten dies beispielsweise verwenden, um ein anderes Plugin mit CoinGate zu integrieren, z. B. Ihr bevorzugtes Formular-Plugin.
Zweitens können Sie CoinGate auch verwenden, um persönliche Zahlungen über ein Point-of-Sale (POS)-System zu akzeptieren. Dies ist hilfreich, wenn Ihr WooCommerce-Shop sowohl online als auch persönlich verkauft, da Sie Kryptozahlungen überall dort akzeptieren können, wo Sie mit Kunden interagieren.
Standardmäßig können Sie PoS-Zahlungen mit jedem Webbrowser akzeptieren, aber es gibt auch mobile Apps auf dem Weg.
Beginnen Sie noch heute mit WordPress-Kryptozahlungen
Wenn Sie WordPress- oder WooCommerce-Kryptozahlungen akzeptieren möchten, bietet CoinGate eine einfache Möglichkeit, loszulegen.
Abgesehen davon, dass es einfach einzurichten ist, vereinfacht es auch Ihre Verwaltungserfahrung, da Sie Auszahlungen in Ihrer bevorzugten Krypto- oder Fiat-Währung erhalten können, während Sie immer noch über 70 verschiedene Kryptowährungen akzeptieren.
Wenn Sie WooCommerce verwenden, können Sie das spezielle CoinGate-Plugin verwenden, um Ihrem Geschäft ein CoinGate-Zahlungsgateway hinzuzufügen.
Für Nicht-WooCommerce-Websites können Sie weiterhin Kryptozahlungen akzeptieren, indem Sie von überall auf Ihrer Website auf eine CoinGate-Zahlungsschaltfläche verlinken.
In jedem Fall können Sie in nur wenigen Minuten einsatzbereit sein. Beginnen Sie noch heute mit CoinGate und WordPress und beobachten Sie, wie die Krypto-Zahlungen eintreffen.
Haben Sie noch Fragen zum Akzeptieren von WordPress- oder WooCommerce-Kryptozahlungen? Lass es uns in den Kommentaren wissen.
