So greifen Sie in Divi auf verschiedene Bibliotheken zu
Veröffentlicht: 2022-09-07Organisation kann einen großen Unterschied in der Zeit und Mühe machen, die Sie in eine Aufgabe stecken. Wenn Sie Ihre bewährten Tools zur Hand haben, geht die Aufgabe, an der Sie arbeiten, schneller voran. Dies gilt auch beim Erstellen Ihrer Website. Mit Divi stellen wir sicher, dass Sie alle Ihre Designelemente in Reichweite haben. Dies geschieht über die Divi-Bibliotheken. Sie können auf verschiedene Arten auf die verschiedenen Bibliotheken von Divi zugreifen. Im heutigen Beitrag werden wir uns den Unterschied zwischen den Divi-Bibliotheken ansehen, wo sie zu finden sind und wie sie verwendet werden. Wir legen besonderen Wert auf die neue Divi Theme Builder-Bibliothek, mit der Sie auch Ihre verschiedenen Vorlagen organisieren können!
Lasst uns anfangen.
Was ist der Unterschied zwischen den Bibliotheken von Divi?
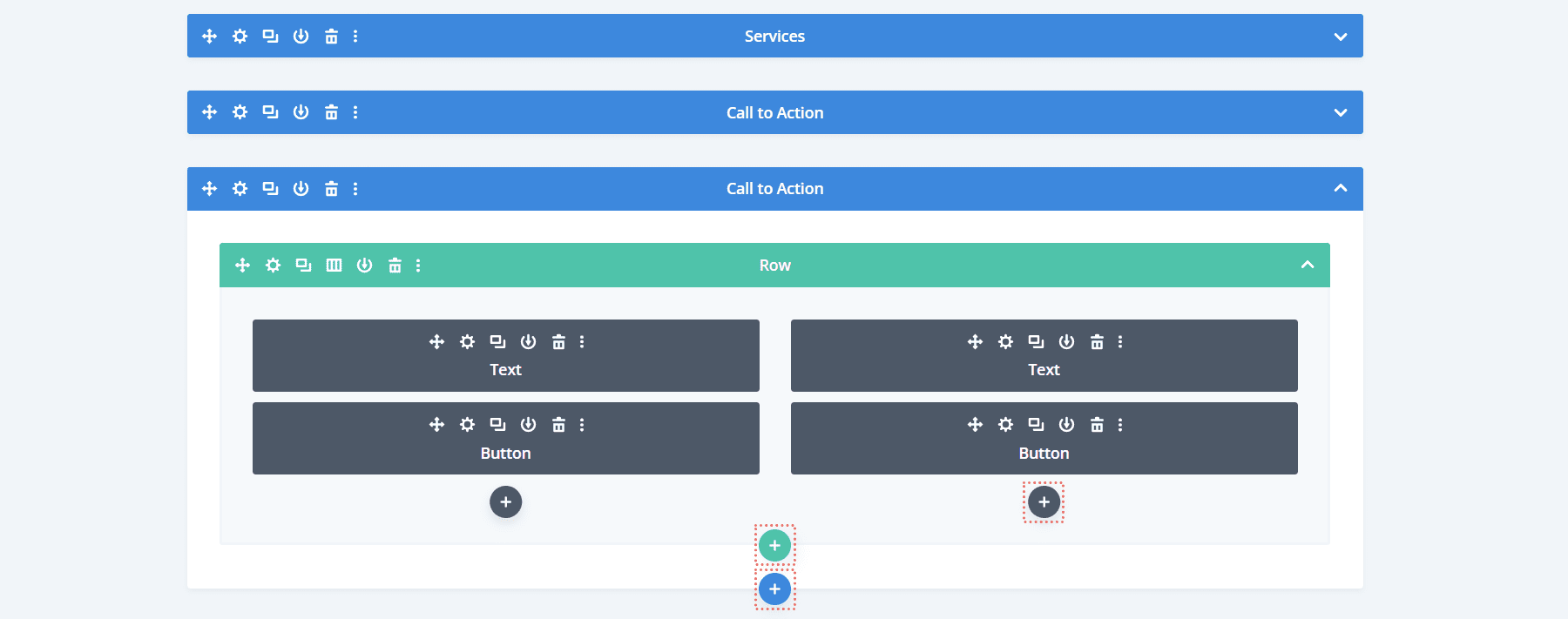
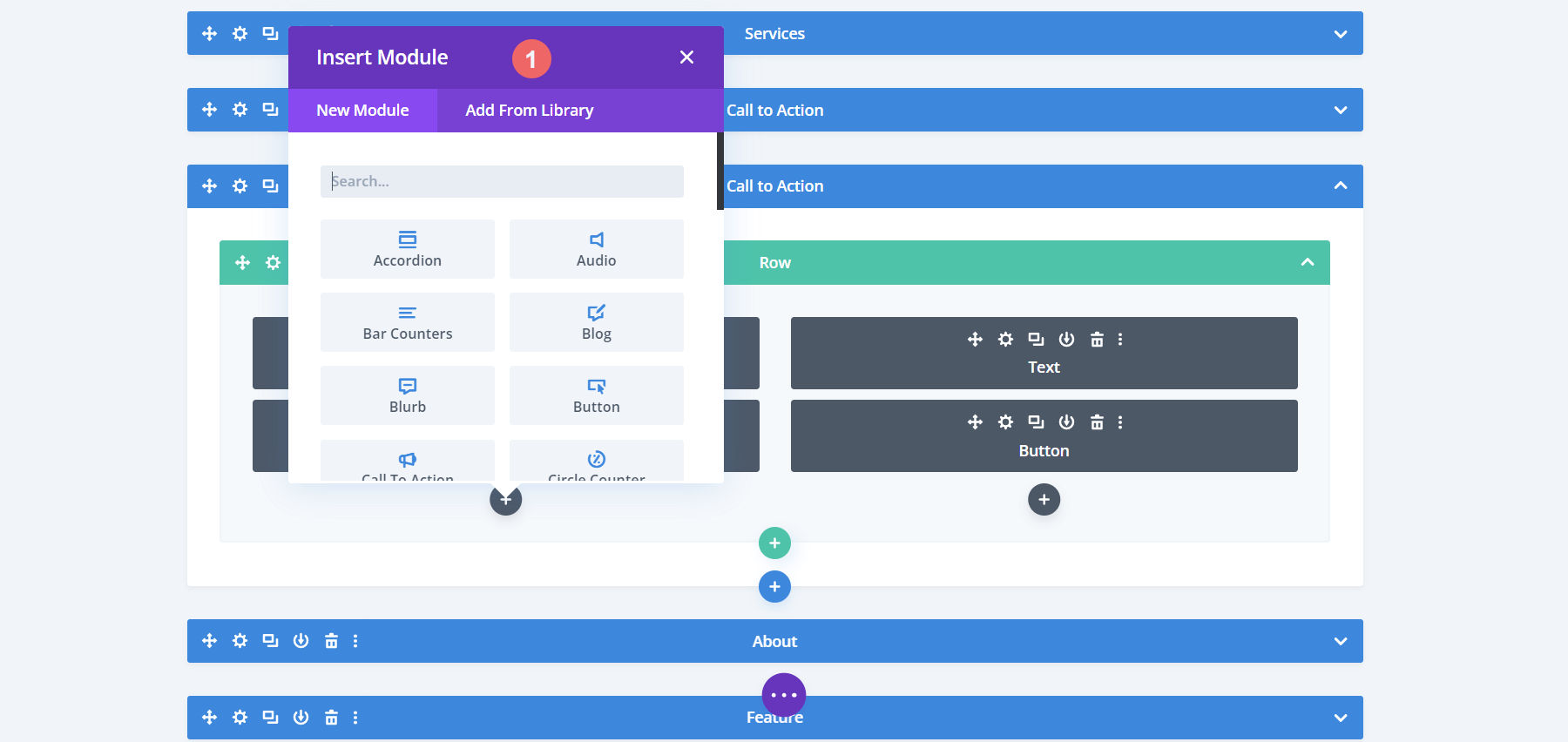
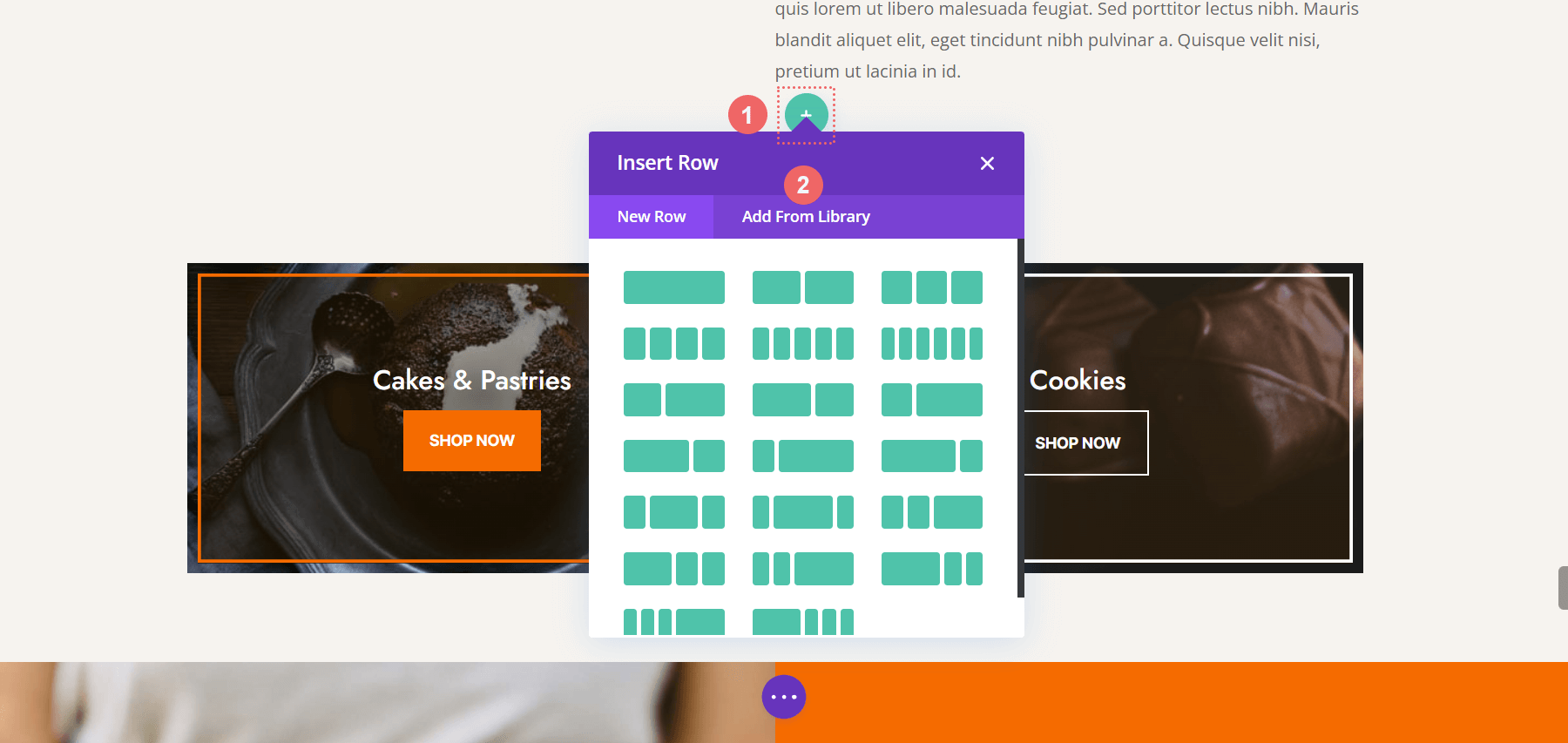
Grundsätzlich funktionieren die meisten Bibliotheken von Divi auf die gleiche Weise. Wenn Sie den Mauszeiger über ein Modul, eine Zeile oder einen Abschnitt bewegen, können Sie auf eine Bibliothek zugreifen, die mit Ihren zuvor gespeicherten Elementen gefüllt ist. Wenn Sie innerhalb eines Elements auf das Plus-Symbol klicken , haben Sie zwei Möglichkeiten: Neues Element hinzufügen oder Aus Bibliothek hinzufügen.

Indem Sie auf „Aus Bibliothek hinzufügen“ klicken, greifen Sie auf die Bibliothek gespeicherter Elemente zu. Im folgenden Screenshot sehen wir, wie das aussieht, wenn Sie versuchen, auf die Modulbibliothek zuzugreifen.

Aber wie bekommen wir Elemente in seine Bibliothek? Werfen wir einen kurzen Blick darauf, bevor wir über den Unterschied zwischen Divis Bibliothek nachdenken.
So fügen Sie ein Element zu seiner jeweiligen Bibliothek hinzu
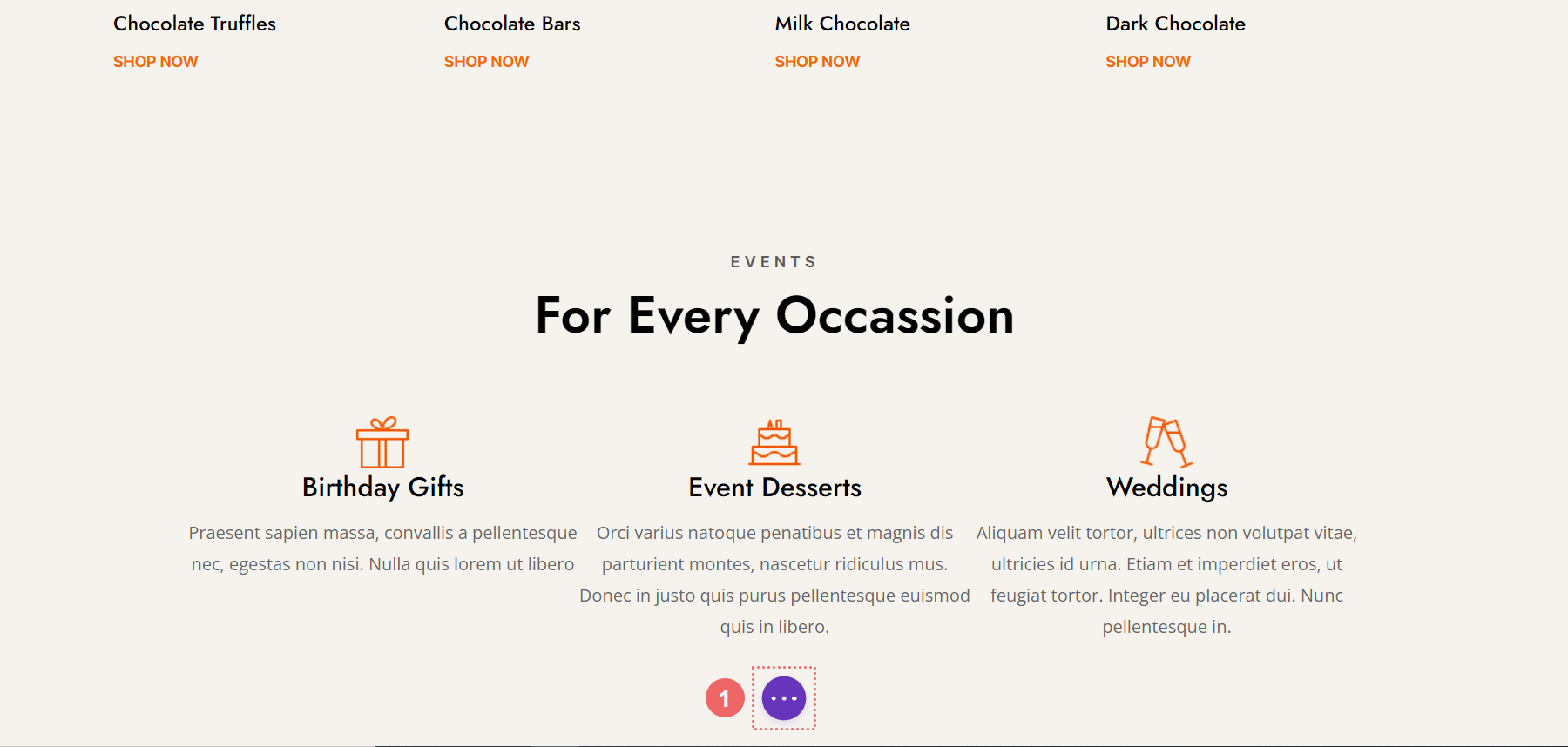
Nehmen wir an, Sie haben ein erstaunliches Layout erstellt. Die Seite sieht gut aus, Ihre Module sind dort, wo sie sein sollen, und Sie möchten das Layout speichern, damit Sie es genau auf einer anderen Seite verwenden können. Dazu klicken wir auf das violette Symbol in der Mitte des Bildschirms mit den drei Punkten . Dies öffnet das Menü für die Seite.

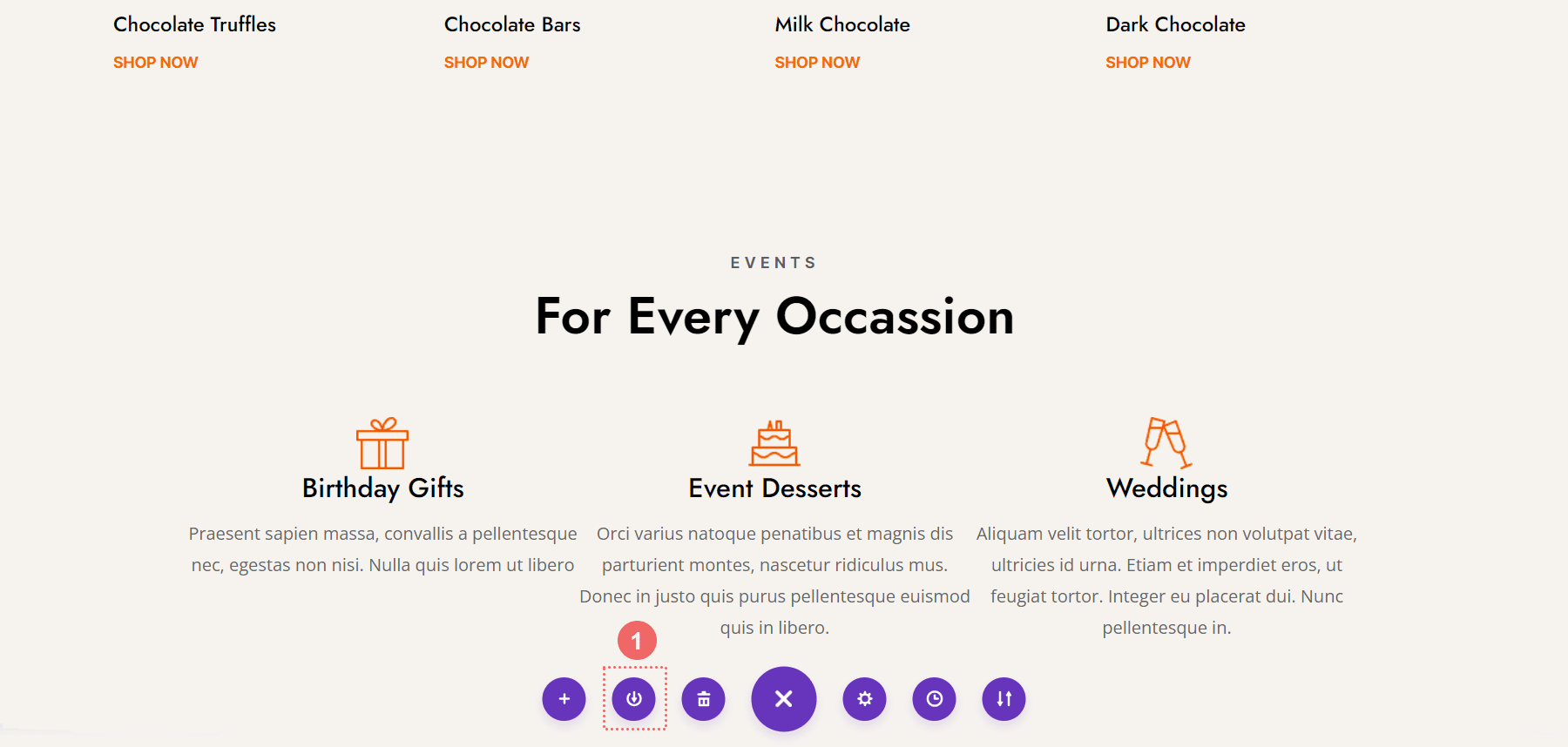
Von dort aus klicken wir auf das Symbol In Bibliothek speichern . Denken Sie an dieses Symbol, da es darin verwendet wird, um die verschiedenen Elemente von Divi zu ihrer jeweiligen Bibliothek hinzuzufügen.

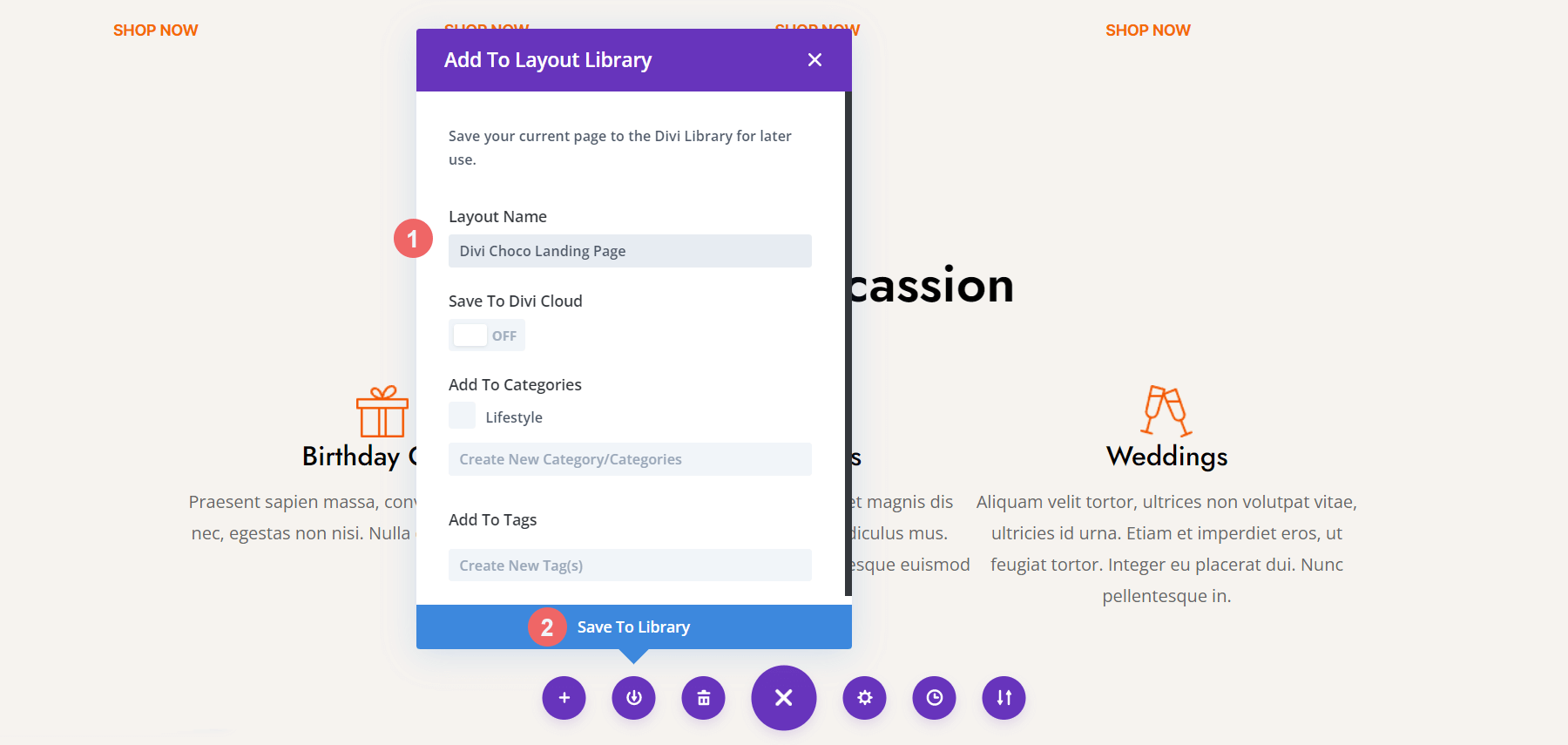
Sobald dieser Schritt abgeschlossen ist, sehen wir das Modalfeld In Bibliothek speichern. Als absolutes Minimum weisen wir unserem Layout einen Namen zu und klicken auf die blaue Schaltfläche In Bibliothek speichern . Sie können Ihre Bibliothek weiter organisieren, indem Sie sie einer Kategorie hinzufügen, oder Ihre Organisations- und – und Workflow-Fähigkeiten verbessern, indem Sie Ihr Layout in der Divi Cloud speichern, sodass Sie es auf verschiedenen Websites verwenden können.

Nachdem unser Layout gespeichert ist, können wir nun den Unterschied zwischen den Bibliotheken von Divi weiter untersuchen
Arbeiten mit der Layout-Bibliothek von Divi
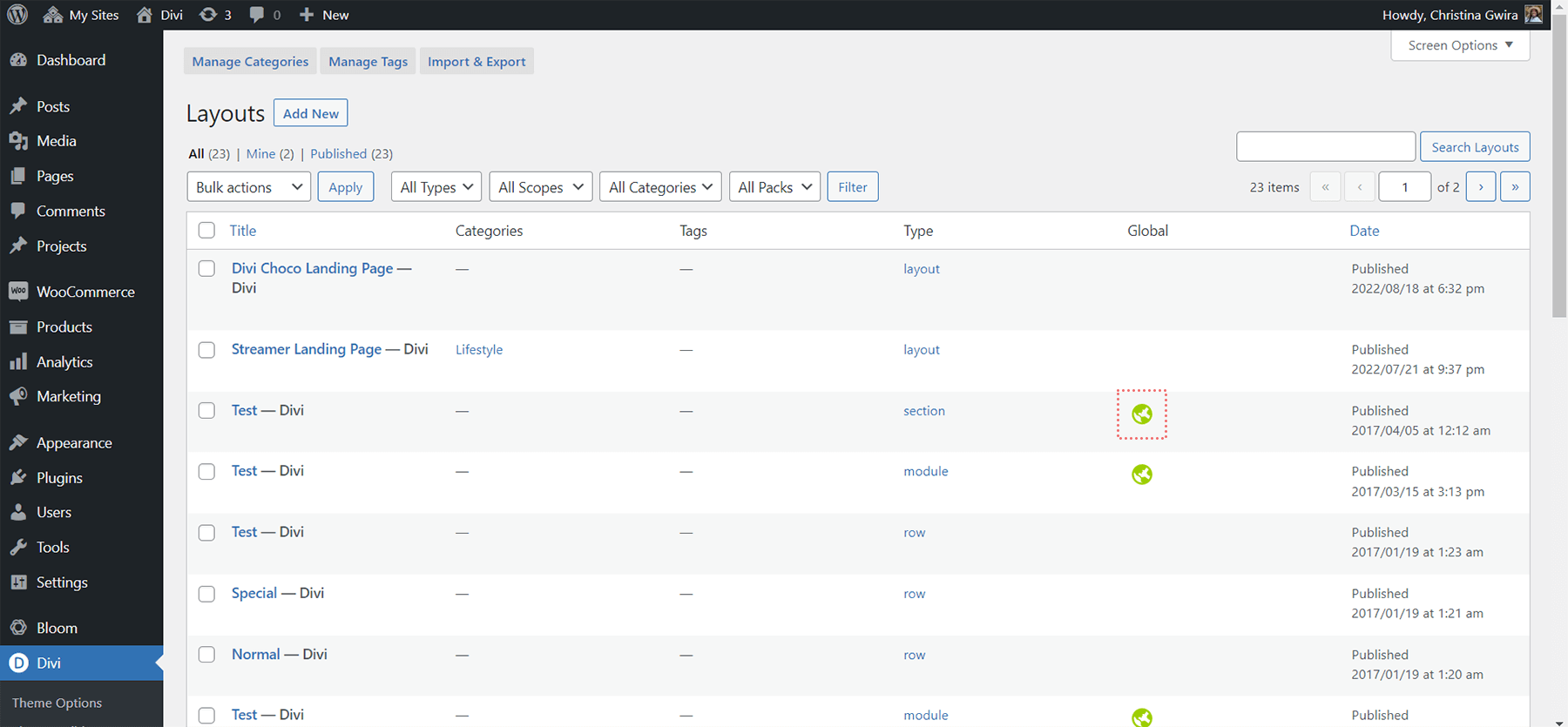
In Divi ist ein Element ein Modul, eine Reihe, ein Abschnitt und ein Layout. Jedes Mal, wenn wir eines davon – außerhalb von Divi Cloud – speichern, wird es in der Divi-Layout-Bibliothek gespeichert. Die Layoutbibliothek von Divi ermöglicht uns den Zugriff auf gespeicherte Elemente. Es erlaubt uns auch, unsere Elemente zu organisieren. Wir können Kategorien erstellen, Tags verwalten und Elemente innerhalb der Divi-Layoutbibliothek importieren oder exportieren. Beachten Sie, dass neben einem globalen Element eine grüne Kugel angezeigt wird.

Beachten Sie auch, dass es im Divi Layout Library-Bildschirm eine Spalte namens Type gibt, die die Familie anzeigt, zu der ein Element gehört. Unser neues Element, die Divi Choco Landing Page, wird als Layout bezeichnet. Layouts können aus mehreren Abschnitten, Reihen und Modulen bestehen. Abschnitte können mehrere Reihen und Module enthalten, aber sie können nur aus einem Abschnitt bestehen. Zeilen werden von einer Reihe von Spalten und Modulen umfasst. Auch hier kann nur eine Zeile als Element in der Divi-Layoutbibliothek gespeichert werden. Wir können Module speichern, die separat von Zeilen, Spalten und Abschnitten in der Divi-Layoutbibliothek gespeichert werden können.
Die Sektionsbibliothek
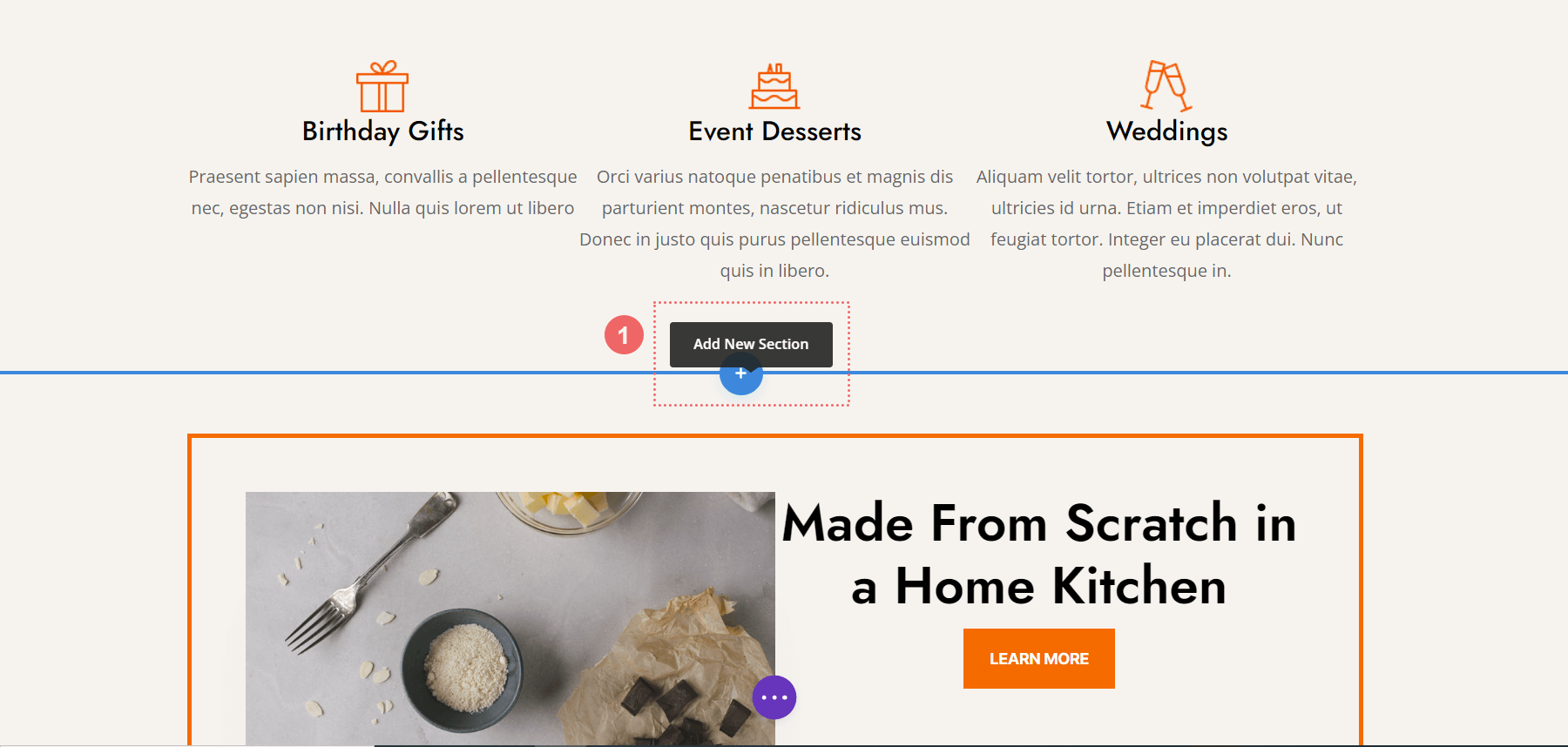
Um auf die Abschnittsbibliothek zuzugreifen, klicken wir zuerst auf das blaue Plus-Symbol unter einem beliebigen Abschnitt im Divi Builder.

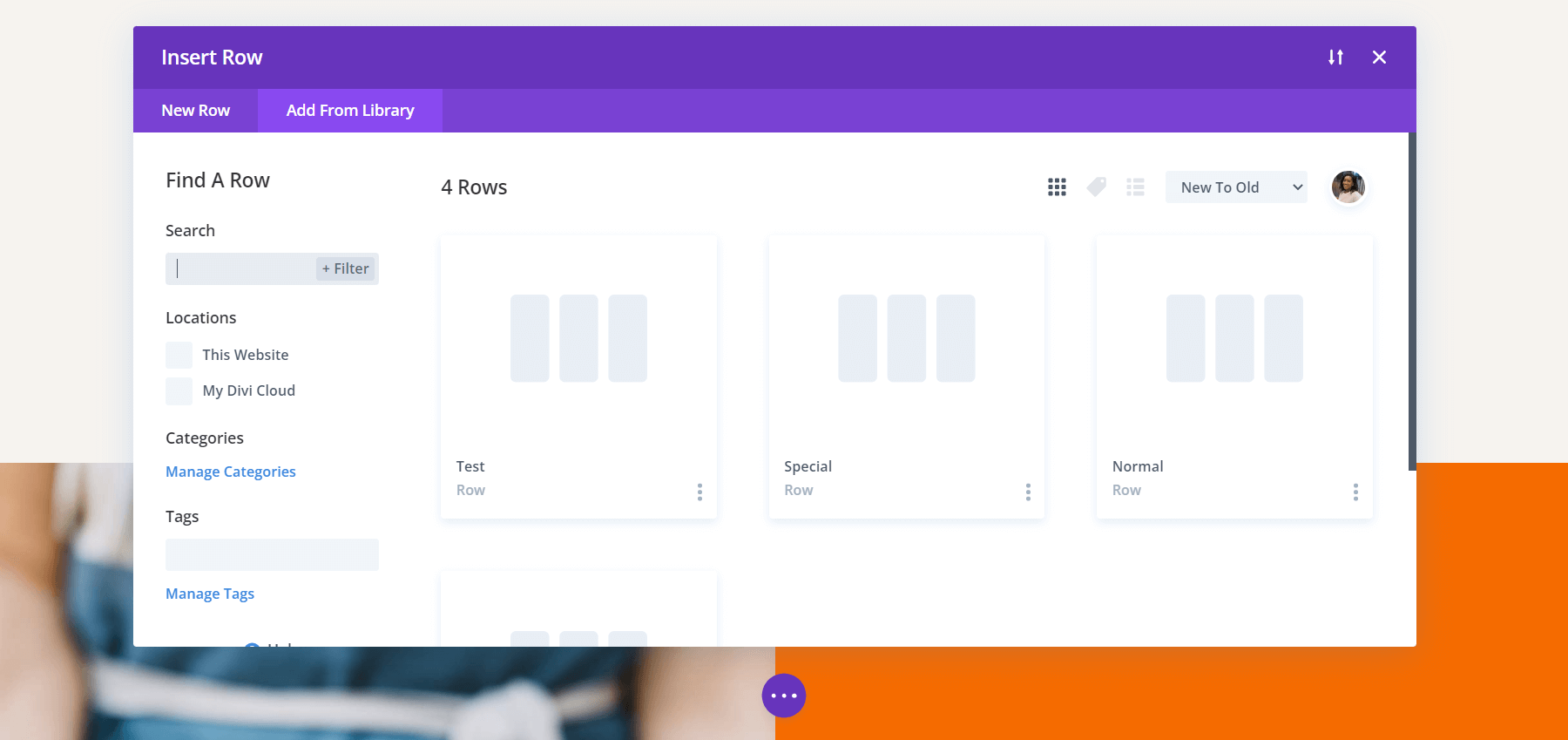
Danach sehen wir sofort die Option, unserer Seite einen neuen, leeren Abschnitt hinzuzufügen. Wir haben jedoch auch die Möglichkeit, auf die Abschnitte zuzugreifen, die wir in der Divi Layout Library – oder Divi Cloud – zu unserer Verfügung gespeichert haben.

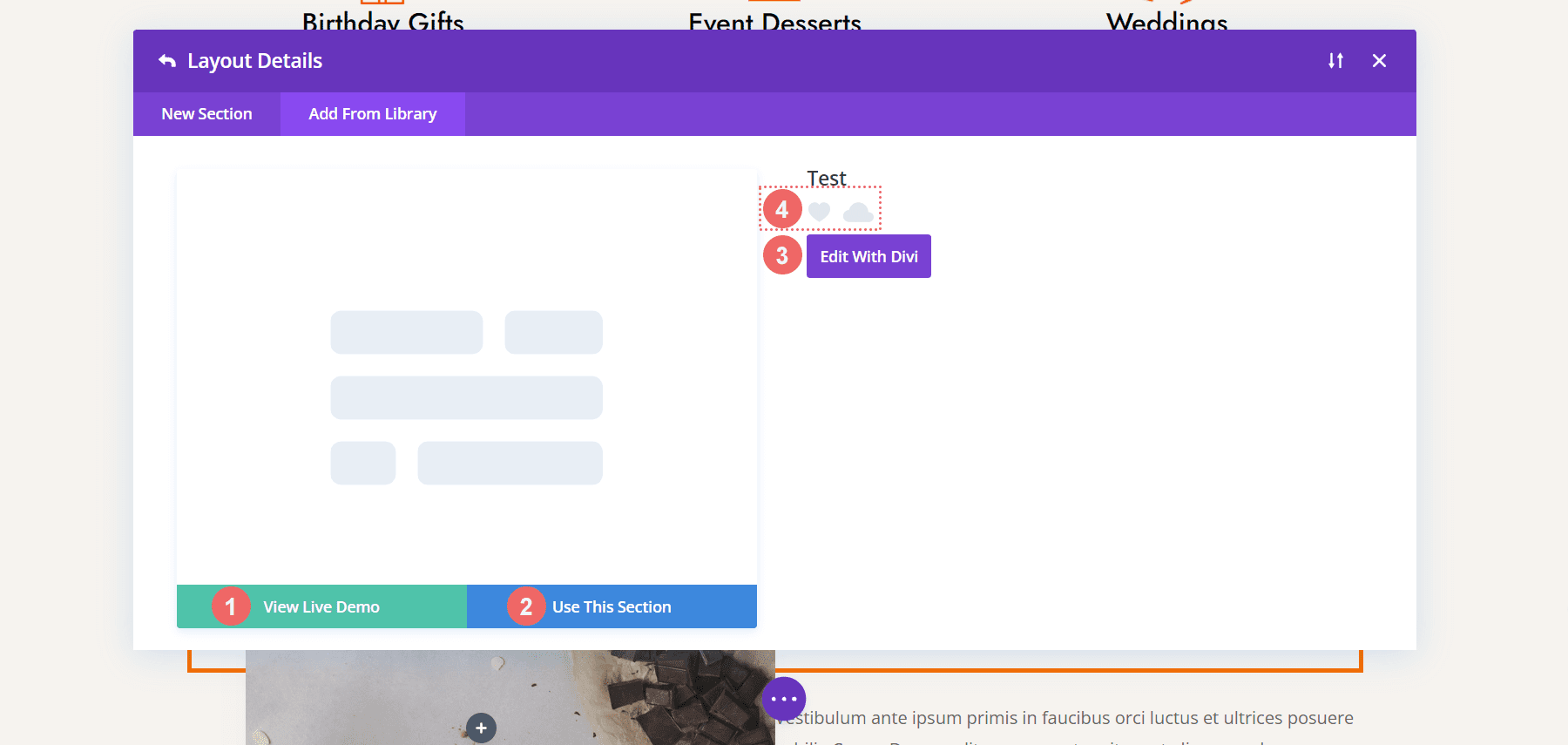
Wenn Sie bei Ihrem Elegant Themes- und Divi Cloud-Konto angemeldet sind, sehen Sie oben rechts Ihren Avatar sowie den Standort My Divi Cloud, der Ihrem Standortmenü hinzugefügt wurde. Wenn Sie auf das Vorschaubild unseres Abschnittselements klicken, haben wir drei Möglichkeiten. Wir können eine Live-Demo des Abschnitts sehen, ihn unverändert verwenden oder ihn mit dem Divi Builder bearbeiten. Darüber hinaus können wir es auch favorisieren und in die Divi Cloud verschieben.


Verwalten der Divi-Reihenbibliothek
Wir unternehmen ähnliche Schritte, um auf die Zeilenbibliothek zuzugreifen. Nur klicken wir jetzt auf die grüne Schaltfläche Neue Zeile hinzufügen .

Dann wählen wir Aus Bibliothek hinzufügen aus , um die Zeilen anzuzeigen, die wir in unserer Divi-Layoutbibliothek gespeichert haben.

Denken Sie daran, dass Sie nicht mehrere Zeilen in einem Element speichern können. Wenn Sie mehrere Zeilen speichern möchten, müssen Sie diese Zeilen innerhalb eines Abschnitts speichern. Als Nächstes müssten Sie diesen Abschnitt zur Abschnittsbibliothek hinzufügen.
Vorteile der Modulbibliothek
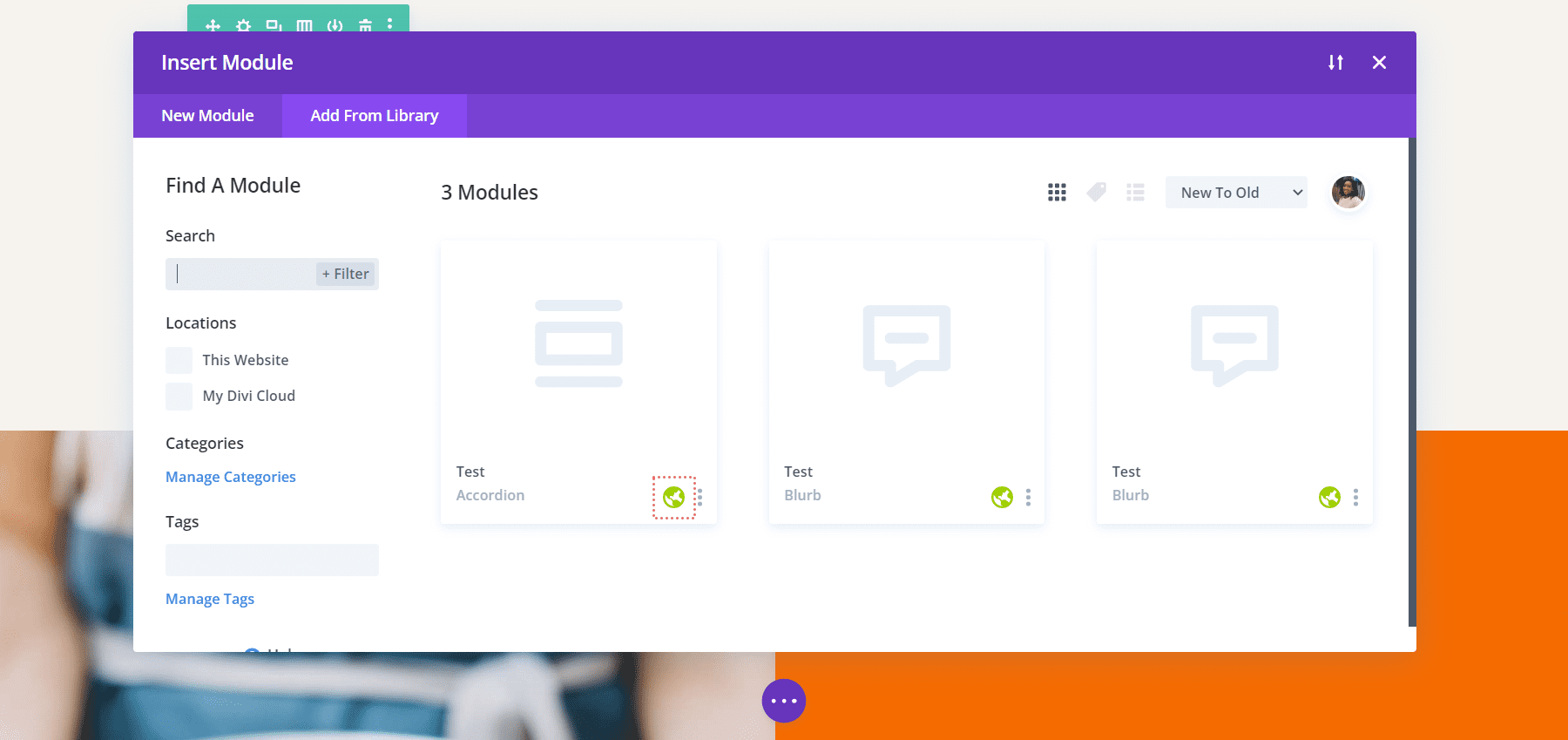
Die Modulbibliothek ermöglicht das Speichern einzelner Module. Persönlich ist dies meine am häufigsten verwendete Bibliothek. Mit der Modulbibliothek können Sie auch Module von Drittanbietern, wie sie auf dem Divi-Marktplatz zu finden sind, in der Modulbibliothek speichern. Wann immer Sie die Möglichkeit haben, ein neues Modul hinzuzufügen, können Sie auch Module aus der Modulbibliothek über den Divi Builder hinzufügen.

Beachten Sie im obigen Screenshot, dass wir einige Blurb-Module und ein Akkordeon-Modul haben. Sie alle sind globale Module, was wir an dem grünen Globussymbol unten rechts erkennen können.
Einführung in die Divi Cloud-Bibliothek
Mit der Einführung der Divi Cloud Library wird ein wesentlicher Unterschied zwischen den Divi-Bibliotheken deutlich. Bisher waren alle unsere Elemente – Module, Zeilen, Spalten und Layouts – lokal auf dem Webhost unserer Wahl. Mit Divi Cloud können wir dieselben Elemente in der Cloud speichern und über mehrere Websites darauf zugreifen. Es besteht keine Notwendigkeit mehr, Elemente zwischen Websites zu exportieren und zu importieren. Indem Sie einfach ein Divi Cloud-Konto haben, kann auf die Kopfzeile, die Sie auf Website A erstellt haben, auf Website B bis Z zugegriffen und diese verwendet werden.

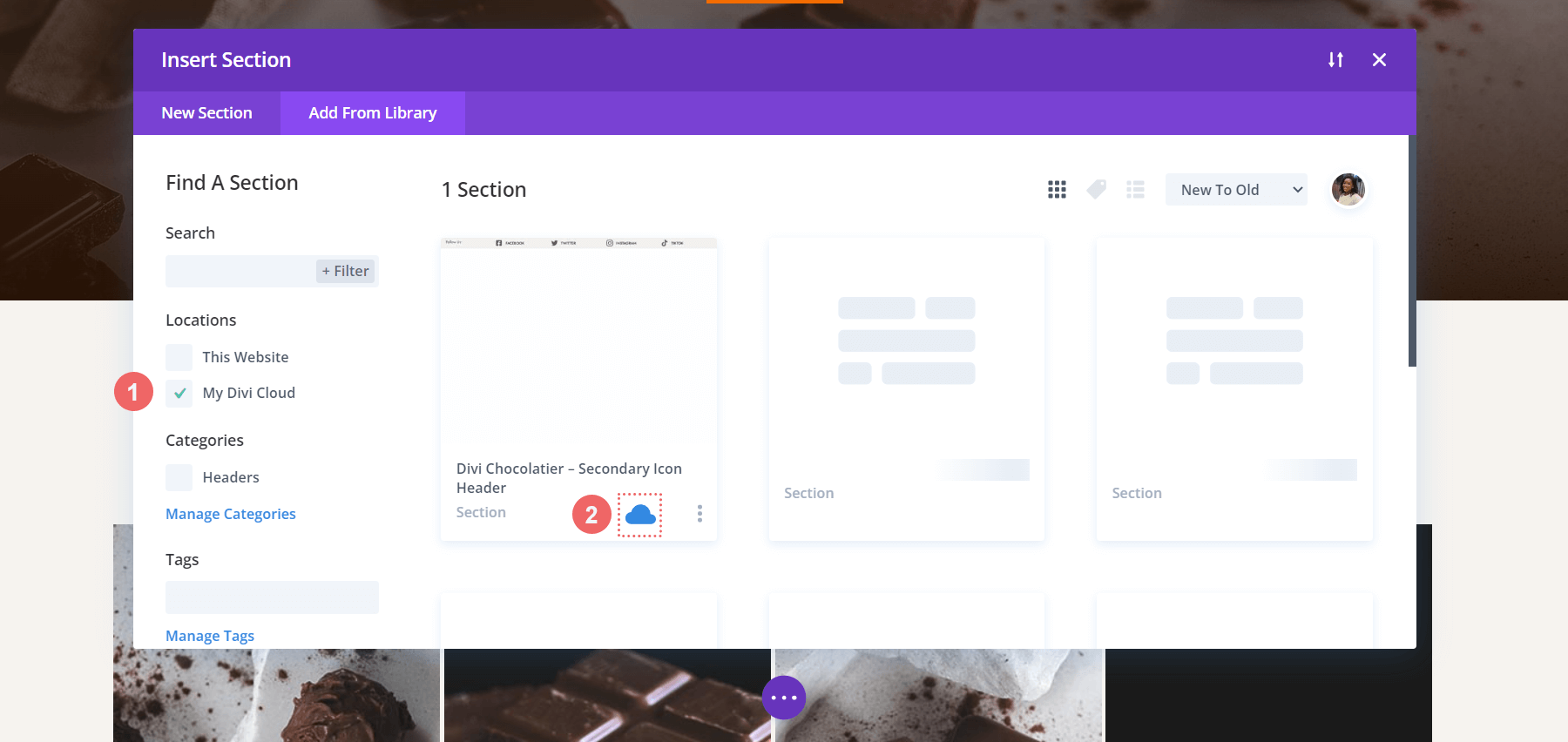
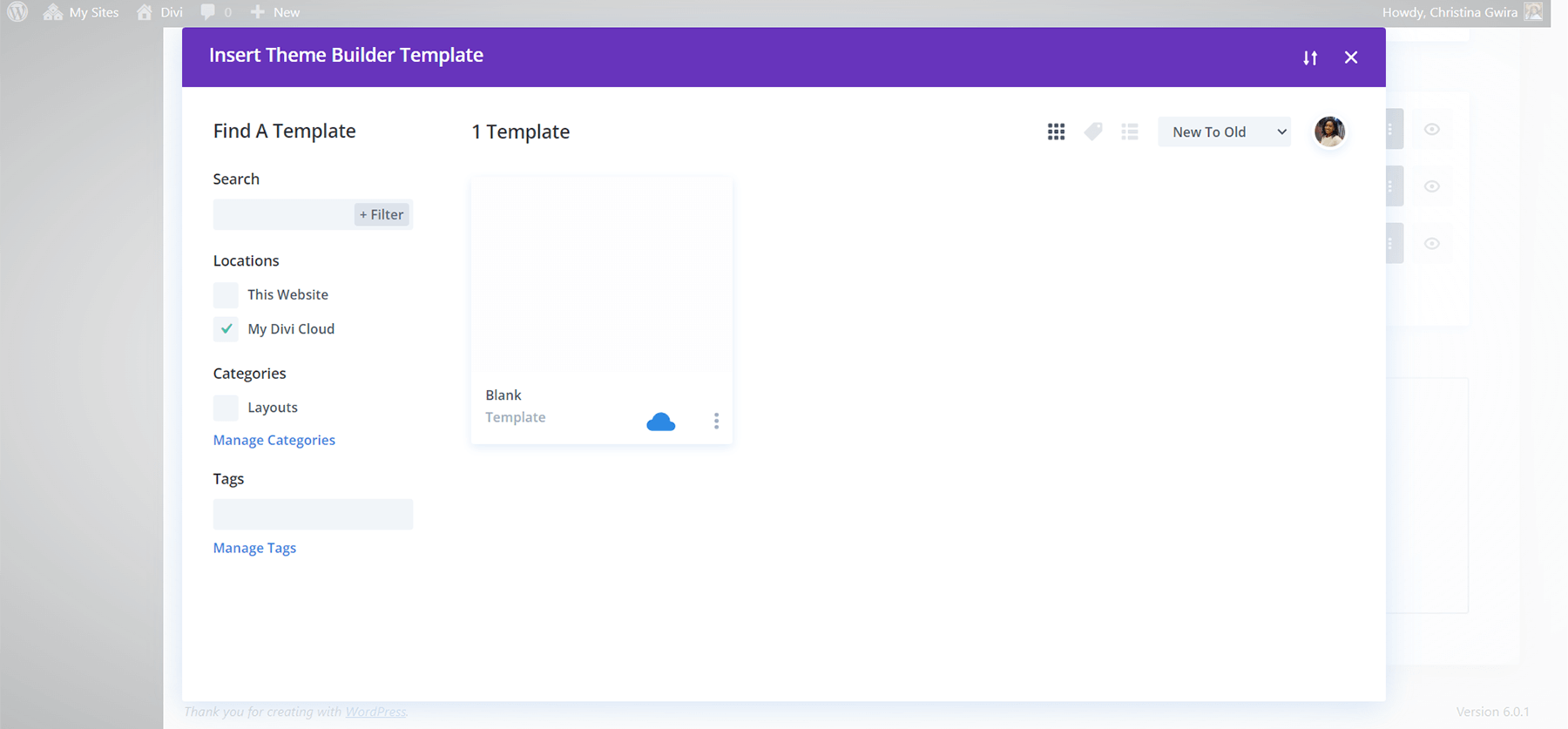
Um auf Elemente zuzugreifen, die in Divi Cloud gespeichert sind, wählen Sie Meine Divi Cloud aus dem Menü „Standorte“ links neben dem modalen Fenster, das sich öffnet, wenn Sie ein neues Element hinzufügen müssen. Sie werden auch feststellen, dass eine blaue Wolke in der unteren rechten Ecke des Elements angezeigt wird, um anzuzeigen, dass es sich um ein Element aus Ihrer Divi Cloud-Bibliothek handelt.
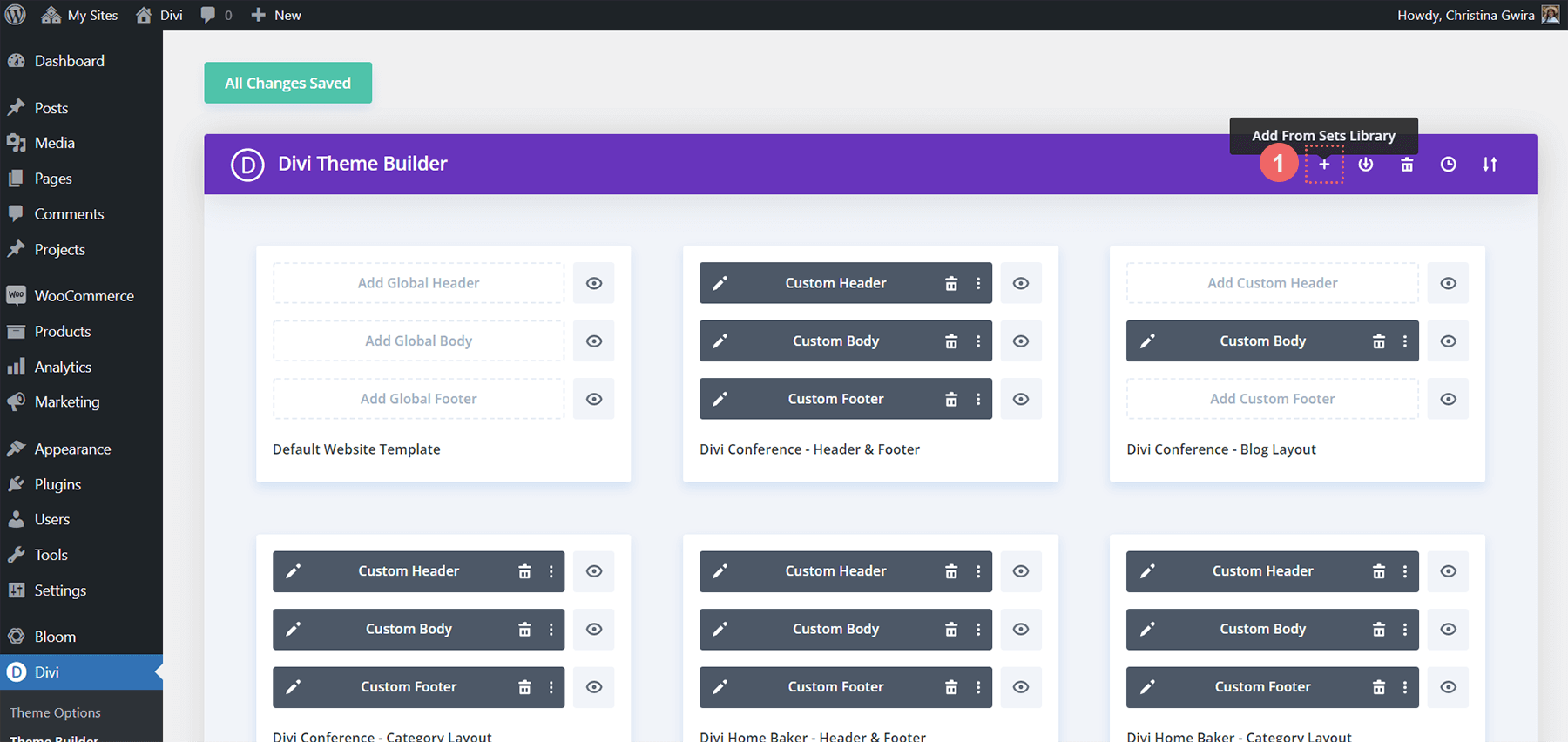
Die Divi Theme Builder-Bibliothek
Das neue Kind auf dem Block, die Theme Builder Library von Divi, fügt unseren Bibliotheken eine Menge Würze hinzu. Mit der neuen Theme Builder-Bibliothek von Divi können wir nicht nur Kopf-, Fuß- und Textvorlagen speichern, sondern auch ihre jeweiligen Zuweisungen.

Was bedeutet das? Wenn wir eine Blog-Post-Vorlage erstellt haben, die für alle Blog-Posts in unserem Blog gilt, können wir diese in der Vorlage speichern, die wir dann in der Divi Theme Builder-Bibliothek speichern. Wenn wir dies jetzt mit Divi Cloud koppeln, können wir genau dieselbe Vorlage mit ihrer Zuweisung zu All Blog Posts nehmen und sie zu einer komplett neuen Divi-Installation hinzufügen. Dies hilft uns, beim Erstellen von Websites Zeit zu sparen, unseren Arbeitsablauf zu optimieren und uns Zeit und Energie zu sparen.

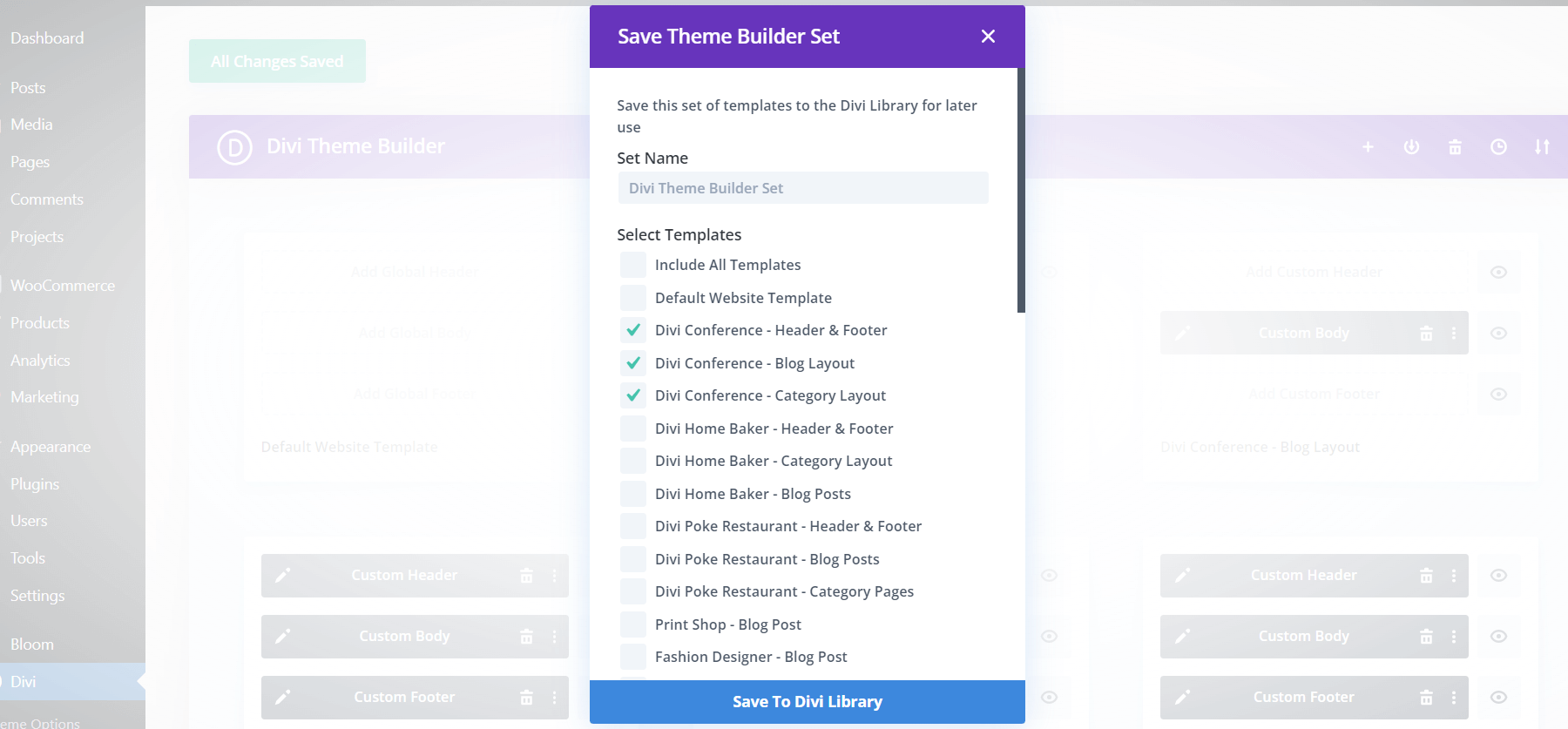
Dies kann noch einen Schritt weiter gehen, wenn wir Vorlagensätze in die Gleichung einbeziehen. Dies hebt einen wesentlichen Unterschied zwischen den Bibliotheken von Divi hervor. Während wir auf Elementebene nur ein einzelnes Element oder eine Gruppe von Elementen in einem einzigen Layout speichern konnten. Mit dem Divi Theme Builder können wir unsere eigenen Layoutpakete erstellen und auch die ihnen zugeordneten Seiten, Beiträge, Produkte etc. auf Knopfdruck behalten.

Abschließend
Die verschiedenen Bibliotheken, die mit Divi geliefert werden, ermöglichen es uns, die verschiedenen Elemente, die wir verwenden, zu organisieren. Täglich können wir auf unsere bevorzugten Designs, Layouts und mehr zugreifen, indem wir Elemente in ihren jeweiligen Bibliotheken speichern. Wenn wir der Mischung Divi Cloud hinzufügen, können wir unsere schönen Assets zu verschiedenen Domains und Webhosts bringen. Bei unseren Webbuilding-Prozessen sparen wir Zeit, da wir jetzt eine elegantere Lösung für die Verwaltung der in Divi erstellten Assets haben.
