So fügen Sie Ihrem WordPress-Header ganz einfach eine Schaltfläche hinzu
Veröffentlicht: 2022-12-01Möchten Sie erfahren, wie Sie eine Schaltfläche in WordPress-Kopfzeilenmenüs hinzufügen?
Durch das Hinzufügen einer Schaltfläche in Ihrem Header-Navigationsmenü können Sie einen auffälligeren Call-to-Action setzen. Auf diese Weise können Sie mehr Klicks auf wichtige Webseiten lenken und die Benutzererfahrung verbessern, indem Sie Besuchern zeigen, wo sie als nächstes klicken müssen.
In diesem Artikel erklären wir Schritt für Schritt, wie man eine Schaltfläche in WordPress-Kopfzeilenmenüs hinzufügt.
Warum eine Schaltfläche zu Ihrem WordPress-Header-Menü hinzufügen?
Navigationsmenüs auf WordPress-Websites sind normalerweise Textlinks, die alle ähnlich aussehen. Daher hat jeder Menüpunkt die gleiche Wichtigkeit, das gleiche Gewicht und die gleiche Dringlichkeit.
Wenn Sie einem wichtigen Bestellformular oder einer Registrierungsseite eine URL hinzufügen würden, würde diese genauso aussehen wie die anderen Links in Ihrem Menü. Es wird nicht auffallen oder dringend genug aussehen, damit Benutzer zuerst darauf klicken können.

Wenn Sie diesen wichtigen Link jedoch in eine Schaltfläche umwandeln, wird er sofort auffälliger. Abgesehen davon, dass es einfacher zu finden ist, verbessert eine Schaltfläche die Benutzererfahrung und das Engagement der Besucher mit Ihrer WordPress-Site.

Obwohl es Schaltflächenblöcke für Beiträge und Seiten gibt, bietet WordPress derzeit standardmäßig keine Menüschaltflächen. Glücklicherweise gibt es einige Möglichkeiten, Schaltflächen zu Ihrem Menü hinzuzufügen, und sie sind relativ einfach zu implementieren.
Schauen wir uns vor diesem Hintergrund 2 Möglichkeiten an, eine Schaltfläche in WordPress-Kopfzeilenmenüs hinzuzufügen, ohne HTML- oder CSS-Code zu schreiben.
- So fügen Sie mit SeedProd eine Schaltfläche im WordPress-Header-Menü hinzu
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Wählen Sie eine vorgefertigte Vorlage
- Schritt 3. Passen Sie Ihre Kopfzeile an
- Schritt 4. Fügen Sie Ihrer Kopfzeile eine Schaltfläche hinzu
- Schritt 5. Veröffentlichen Sie Ihre Änderungen
- Hinzufügen einer Schaltfläche zu Ihrem WordPress-Header-Menü ohne Plugin
So fügen Sie mit SeedProd eine Schaltfläche im WordPress-Header-Menü hinzu
Zuerst zeigen wir Ihnen, wie Sie mit einem leistungsstarken WordPress-Plugin namens SeedProd eine Schaltfläche zu Ihrem Kopfzeilenmenü hinzufügen. Wir empfehlen zuerst diese Methode, da sie die meisten Anpassungsoptionen bietet und Sie Ihr Kopfzeilenmenü visuell per Drag-and-Drop erstellen können.

SeedProd ist einer der besten Zielseiten- und Website-Ersteller für WordPress. Damit können Sie flexible, SEO-freundliche WordPress-Designs, Zielseiten und vollständige Websites erstellen, ohne einen Entwickler einzustellen oder Shortcodes zu Ihrer Website hinzuzufügen.
Mit seinem Drag-and-Drop-Seitenersteller können Sie auch eine benutzerdefinierte Kopf-, Fuß- oder Seitenleiste für Ihre Website erstellen und mit dem Button-Block ganz einfach Kopfzeilen-Schaltflächen hinzufügen. Darüber hinaus gibt es unzählige andere WordPress-Blöcke, die Sie verwenden können, darunter WordPress-Widgets, Countdown-Timer, Opt-in-Formulare, Galerien, Vorher-Nachher-Schieberegler und vieles mehr.
Befolgen Sie also die folgenden Schritte, um mit SeedProd Schaltflächen zu Ihrem WordPress-Header hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Zunächst müssen Sie sich eine Kopie des SeedProd-Plugins besorgen und es auf Ihren Computer herunterladen. Wir verwenden SeedProd Pro für dieses Tutorial, da es die Theme Builder-Funktion enthält.
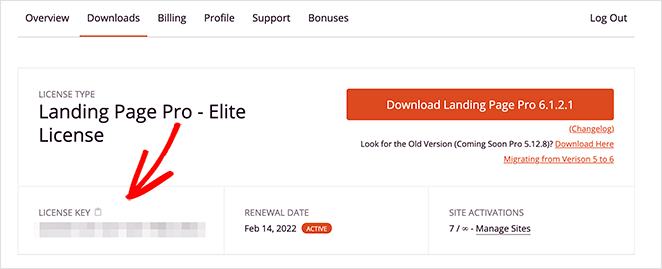
In Ihrem Konto-Dashboard sehen Sie eine große Download-Schaltfläche, um die ZIP-Datei des Plugins zu speichern. Es ist auch eine gute Idee, Ihren Lizenzschlüssel zu diesem Zeitpunkt zu kopieren, da Sie ihn in Kürze benötigen.

Gehen Sie nach dem Herunterladen des Plugins zu Ihrem WordPress-Dashboard und laden Sie die Plugin-Dateien hoch. Sie können dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins jederzeit folgen, wenn Sie Hilfe benötigen.
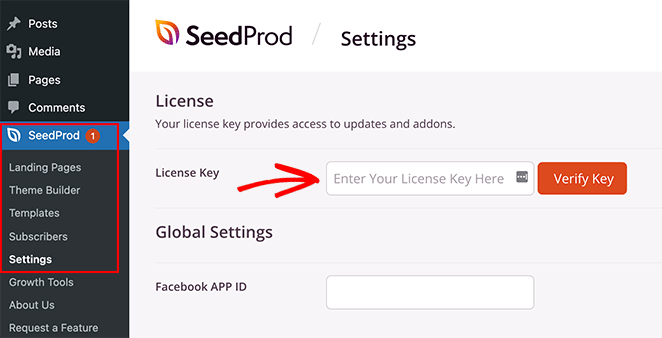
Sobald Sie das getan haben, gehen Sie zur Seite SeedProd » Einstellungen und fügen Sie Ihren Lizenzschlüssel ein.

Klicken Sie dort auf die Schaltfläche Schlüssel überprüfen, um Ihre Pro-Funktionen freizuschalten.
Schritt 2. Wählen Sie eine vorgefertigte Vorlage
Mit Ihrem aktiven Lizenzschlüssel können Sie jetzt entscheiden, welches Layout Sie mit SeedProd erstellen möchten. Es gibt 2 verschiedene Ansätze, die Sie wählen können, und zwar wie folgt:
- WordPress-Design: Erstellen Sie ein benutzerdefiniertes WordPress-Design, um Ihr aktuelles Website-Design durch eine benutzerdefinierte Kopfzeilenvorlage zu ersetzen. (kein Code erforderlich).
- Zielseite : Erstellen Sie eine einzelne Seite und fügen Sie nur dieser Seite einen benutzerdefinierten Header hinzu, während Sie Ihr vorhandenes Design beibehalten.
In diesem Leitfaden führen wir Sie durch Option 1, da sie das Navigationsmenü auf Ihrer gesamten Website ersetzt. Wenn Sie jedoch Option 2 bevorzugen, können Sie dieser Anleitung folgen, um eine Zielseite in WordPress zu erstellen, und dann ab Schritt 4 zu diesem Tutorial zurückkehren.
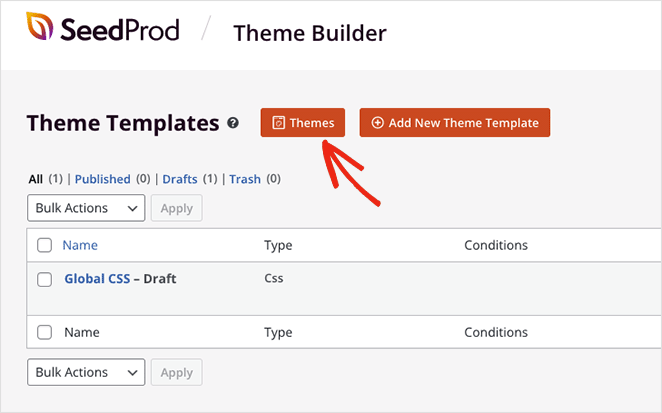
Da wir die WordPress-Theme-Option wählen, müssen Sie zu SeedProd » Theme Builder gehen und auf die Schaltfläche Themes klicken.

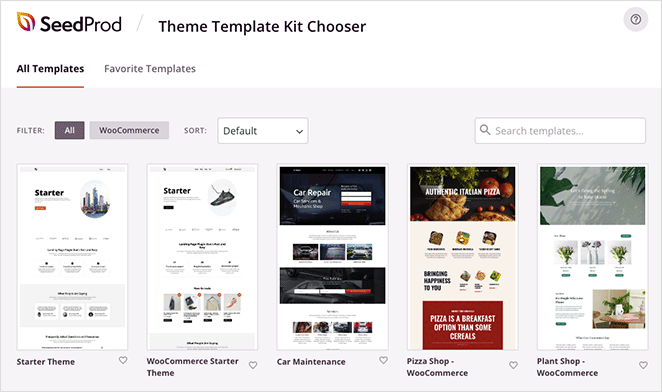
Dadurch wird eine Bibliothek mit vorgefertigten Website-Kits angezeigt, die Sie mit einem einzigen Klick importieren können.

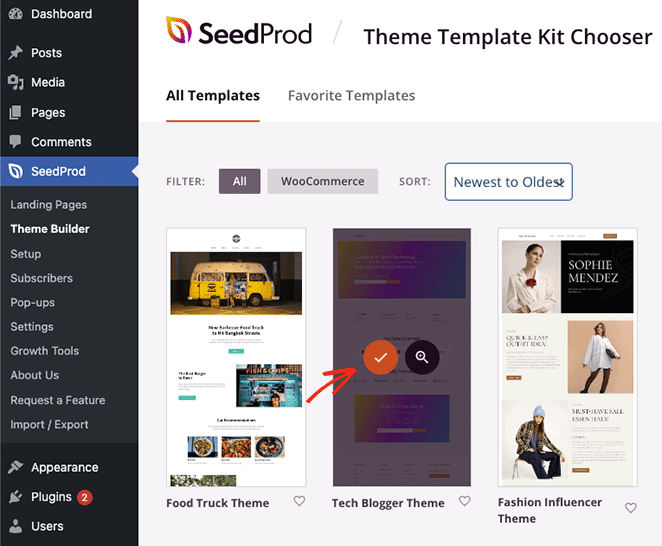
Sie können die Vorlagen nach WooCommerce, Beliebtheit, vom neusten zum ältesten und umgekehrt filtern. Wenn Sie ein Thema gefunden haben, das Ihnen gefällt, klicken Sie auf das Häkchen-Symbol, um es zu starten.

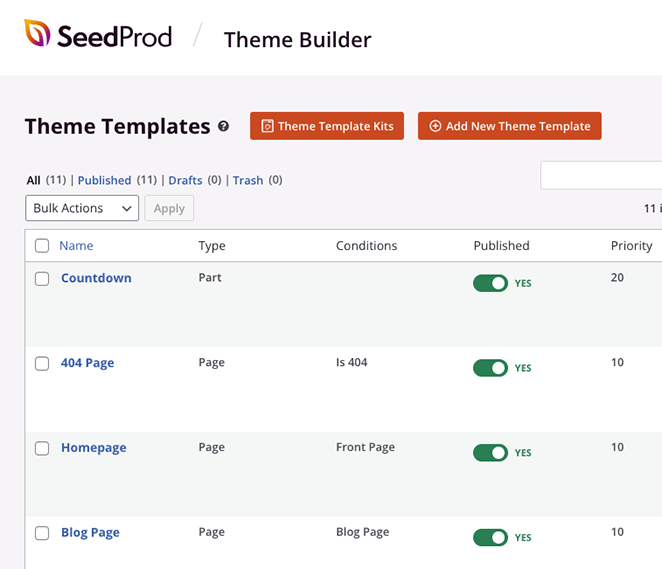
Sobald der Import Ihres Designs abgeschlossen ist, sehen Sie automatisch eine Seite wie diese:

Es enthält eine Liste der Vorlagen, aus denen Ihr WordPress-Design besteht, und Sie können jede mit dem visuellen Drag-and-Drop-Builder von SeedProd bearbeiten.
Schritt 3. Passen Sie Ihre Kopfzeile an
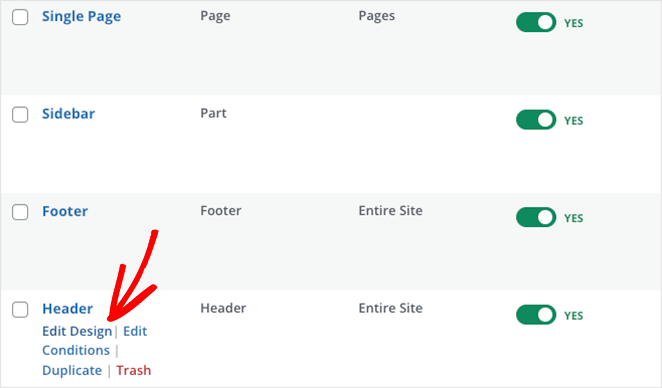
Da Sie Ihrer Kopfzeile eine Schaltfläche hinzufügen möchten, bearbeiten wir die Kopfzeilenvorlage . Scrollen Sie nach unten, bis Sie es in der Liste finden, und klicken Sie dann auf den Link Design bearbeiten .

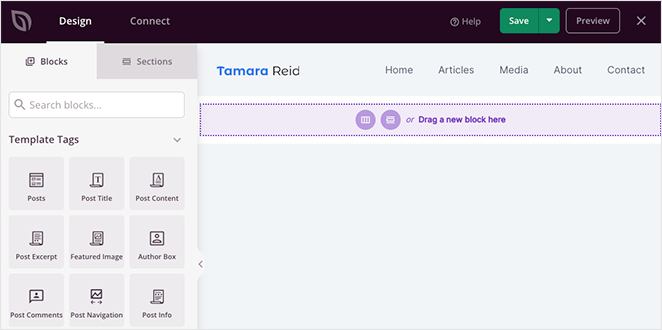
Wenn Sie die Kopfzeilenvorlage öffnen, sehen Sie ein zweispaltiges Layout wie dieses:

Wie Sie sehen können, befinden sich links verschiedene WordPress-Blöcke und rechts eine Vorschau Ihres Designs. Sie können auf eine beliebige Stelle in Ihrem Design klicken, um den Inhalt zu ändern, und Blöcke aus dem linken Bereich ziehen, um Ihrer Seite weitere Funktionen hinzuzufügen.
Wenn Sie sich das aktuelle Kopfzeilenlayout ansehen, sehen Sie eine Spalte mit einem Bildblock und eine Spalte mit dem Navigationsmenüblock.

Um eine Schaltfläche zur Kopfzeile hinzuzufügen, müssen Sie eine dritte Spalte hinzufügen, was wir Ihnen jetzt zeigen werden.
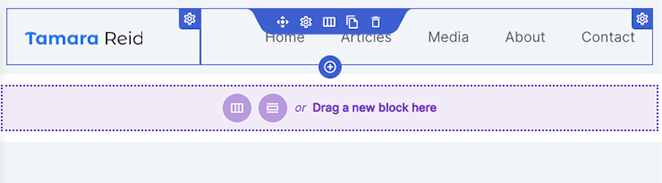
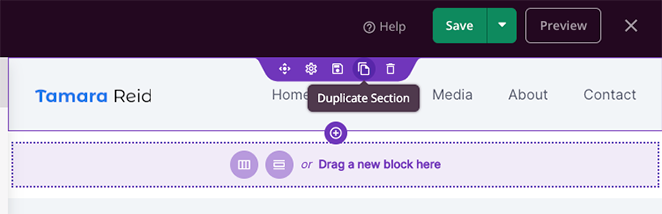
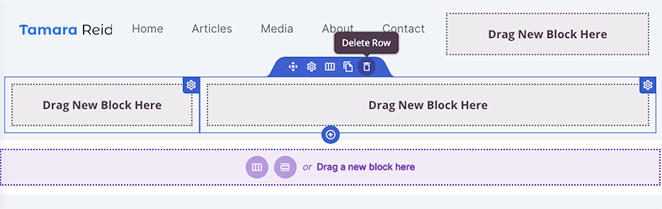
Bewegen Sie zuerst den Mauszeiger über Ihren Kopfzeilenabschnitt, bis er einen violetten Umriss hat, und klicken Sie dann auf das Symbol „ Abschnitt duplizieren “.

Dadurch wird eine Kopie Ihrer Kopfzeile unter der ersten hinzugefügt.
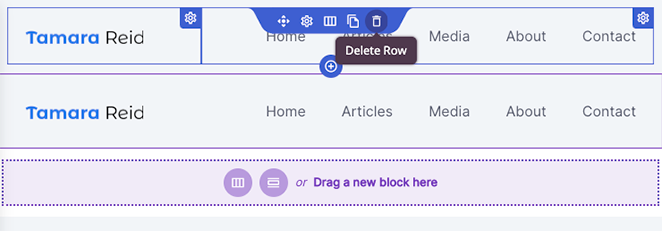
Bewegen Sie als Nächstes den Mauszeiger über die Spalte in Ihrem ersten Abschnitt, bis sie blau umrandet ist, und klicken Sie dann auf das Papierkorb- Symbol, um sie zu löschen.

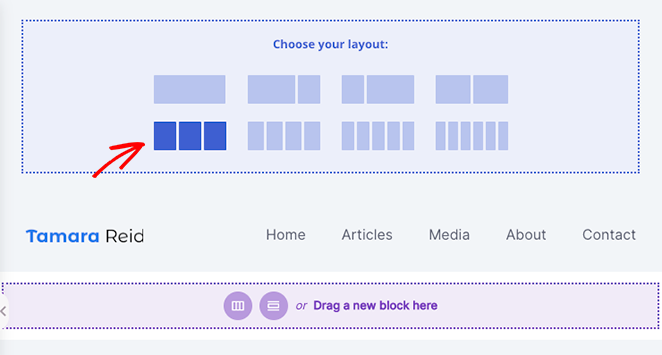
Sie haben jetzt einen leeren Abschnitt mit der Option, ein neues Spaltenlayout auszuwählen. Also mach weiter und klicke auf das 3-Spalten-Layout.


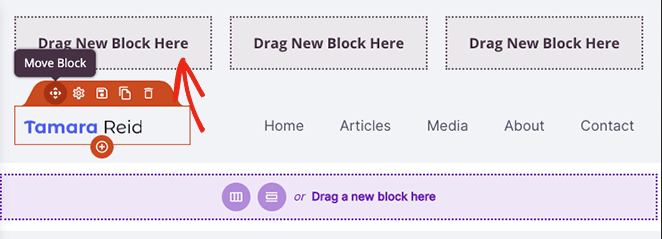
Jetzt können Sie den Mauszeiger über das Verschieben -Symbol in Ihrem duplizierten Abschnitt bewegen und die Bild- und Navigationsmenüblöcke in Ihren neuen Abschnitt verschieben.

Dadurch bleibt eine leere Spalte, in der Sie einen Button-Block hinzufügen können.
Bevor Sie mit dem nächsten Schritt fortfahren, stellen Sie sicher, dass Sie den alten Header-Abschnitt löschen, indem Sie auf das Papierkorb- Symbol klicken.

Jetzt können Sie eine Schaltfläche für Ihr WordPress-Kopfzeilenmenü erstellen.
Schritt 4. Fügen Sie Ihrer Kopfzeile eine Schaltfläche hinzu
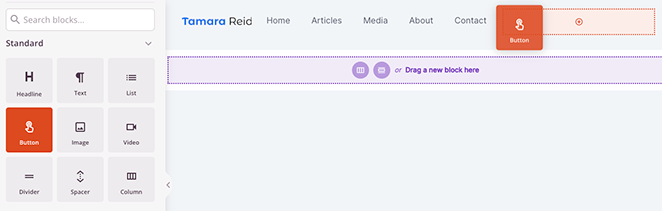
Das Hinzufügen einer Schaltfläche zu Ihrer Kopfzeile mit SeedProd ist einfach. Suchen Sie einfach den Schaltflächenblock in der linken Seitenleiste und ziehen Sie ihn in die leere Spalte in Ihrem Kopfbereich.

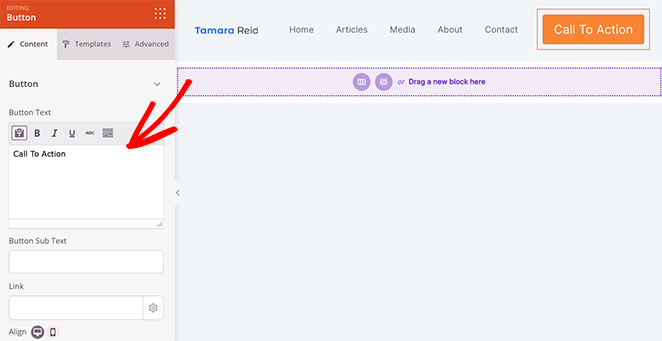
Sobald die Schaltfläche vorhanden ist, können Sie darauf klicken, um den Linktext der Schaltfläche, den Untertext der Schaltfläche, den Link, die Ausrichtung auf Mobilgeräten und Desktops sowie die Schaltflächengröße anzupassen.

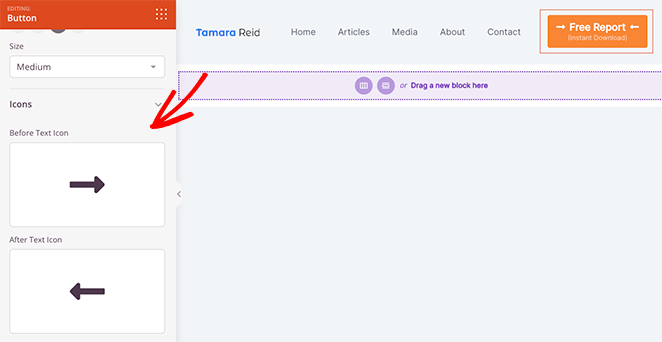
Sie können sogar benutzerdefinierte Symbole vor und nach dem Schaltflächentext hinzufügen, indem Sie aus der Bibliothek der Font Awesome-Symbole auswählen.

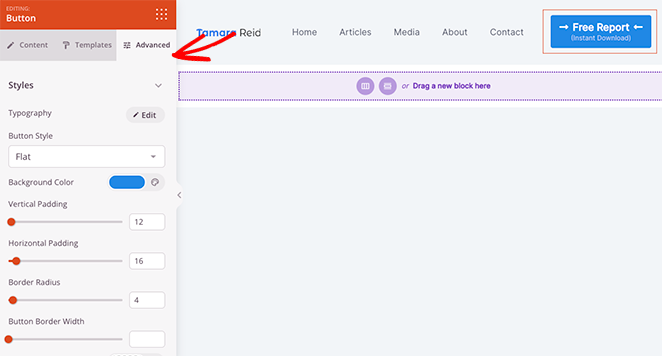
Für noch mehr Anpassungsoptionen klicken Sie auf die Registerkarte Erweiterte Einstellungen. Hier können Sie die Textfarbe und Typografie bearbeiten, die Hintergrundfarbe ändern, einen Rahmenschatten, einen Rahmenradius, Abstände, benutzerdefinierte CSS-Klassen hinzufügen und sogar die Schaltfläche auf bestimmten Geräten ausblenden.

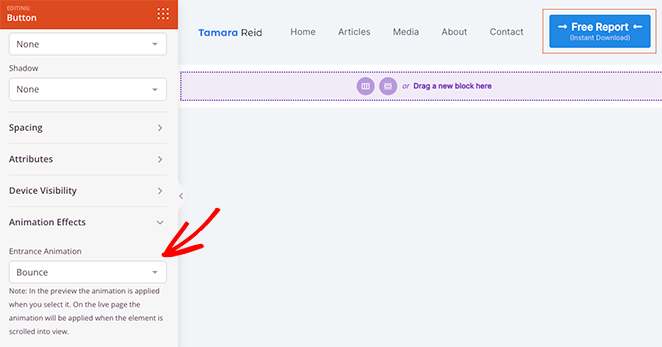
Außerdem ist die Animationsoption eine fantastische Möglichkeit, Ihre Schaltfläche besser hervorzuheben.

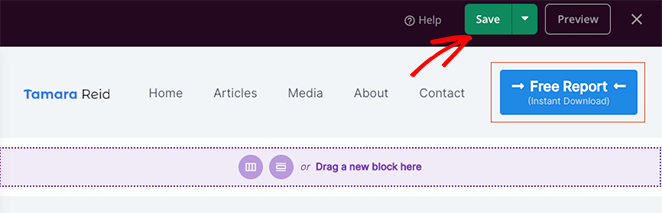
Wenn Sie mit dem Aussehen Ihrer Menüschaltfläche zufrieden sind, stellen Sie sicher, dass Sie auf die Schaltfläche Speichern klicken.

Jetzt können Sie mit der Anpassung des restlichen WordPress-Themes fortfahren. Sie können beispielsweise Ihre Blog-Seite, einzelne Seitenvorlagen und die Seitenleiste bearbeiten oder Ihre WordPress-Fußzeile ändern.
Schritt 5. Veröffentlichen Sie Ihre Änderungen
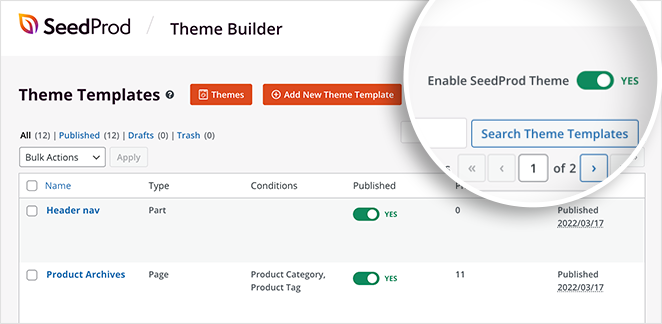
Nachdem Sie den Rest Ihrer Website angepasst haben, besteht der letzte Schritt darin, diese Änderungen live zu schalten. Gehen Sie dazu zunächst zurück zur Seite SeedProd » Theme Builder .
Suchen Sie als Nächstes den Schalter Enable SeedProd Theme in der oberen rechten Ecke und drehen Sie ihn auf die Position Yes.

Tolles Zeug! Sie können jetzt eine Vorschau Ihres WordPress-Themes anzeigen und Ihre Kopfzeilenschaltfläche in Aktion sehen.

Hinzufügen einer Schaltfläche zu Ihrem WordPress-Header-Menü ohne Plugin
Einige Leute benötigen nicht die volle Flexibilität und Anpassungsoptionen eines Seitenerstellers, und andere ziehen es vor, das Hinzufügen weiterer WordPress-Plugins zu ihrer Website einzuschränken. Wenn Sie in eine der beiden Kategorien fallen, ist die folgende Methode für Sie geeignet.
Wir zeigen Ihnen, wie Sie den Standard-WordPress-Full-Site-Editor verwenden, um Ihrem Header als nächstes ohne ein Plugin eine Schaltfläche hinzuzufügen.
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Appearance » Editor . Dadurch wird der vollständige WordPress-Site-Editor geöffnet, der Blöcke zum Erstellen Ihrer Website verwendet.
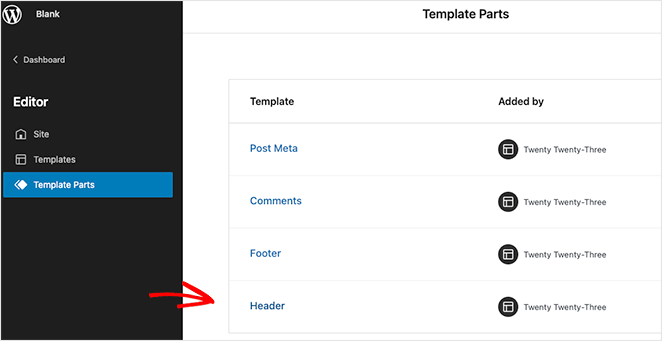
Öffnen Sie als Nächstes die Seitenleiste, klicken Sie auf die Überschrift Vorlagenteile und wählen Sie die Option Kopfzeile auf der rechten Seite.

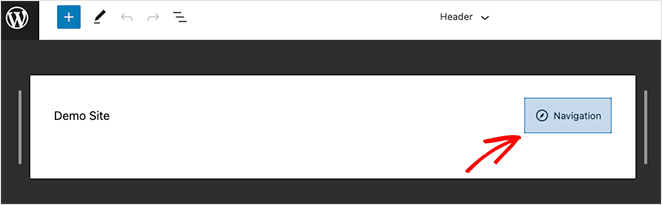
Sobald Sie das getan haben, sehen Sie ein visuelles Layout Ihres WordPress-Headers. Klicken Sie im Editor auf die Überschrift Navigation .

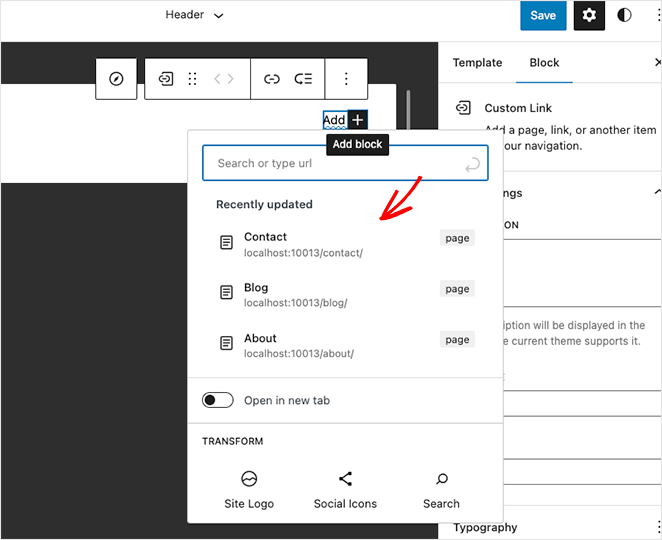
Sie sehen die Einstellungen für das Navigationslayout in der rechten Seitenleiste, aber klicken Sie zuerst auf das (+) Plus-Symbol, um mit dem Hinzufügen Ihrer Menülinks zu beginnen.

Sie können jede Seite anklicken und suchen, um sie Ihrem Menü hinzuzufügen.
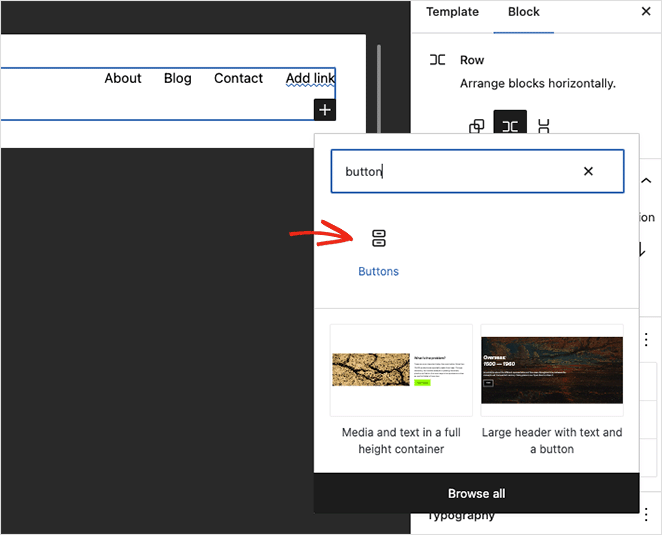
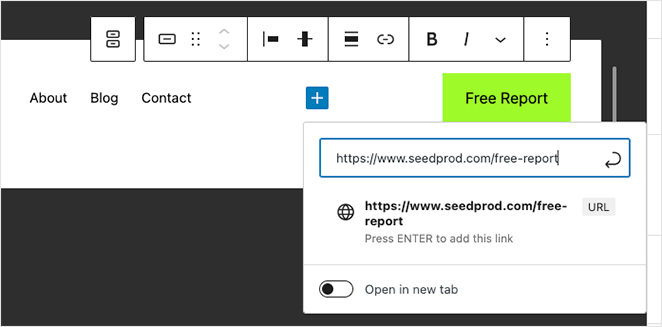
Wenn Ihre Menü-Links vorhanden sind, klicken Sie erneut auf das (+) Plus-Symbol, um einen neuen WordPress-Block hinzuzufügen. Suchen Sie dieses Mal nach dem Button -Block und fügen Sie ihn Ihrer Kopfzeile hinzu.

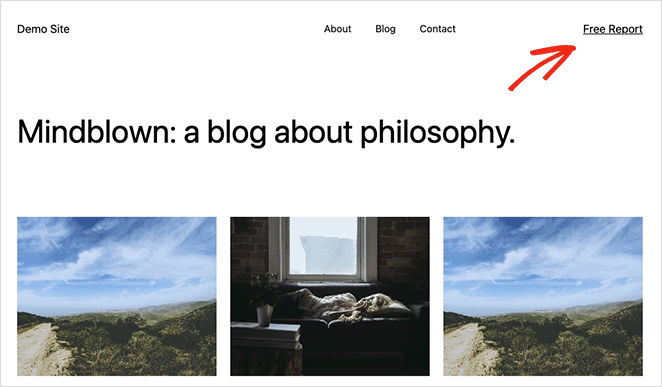
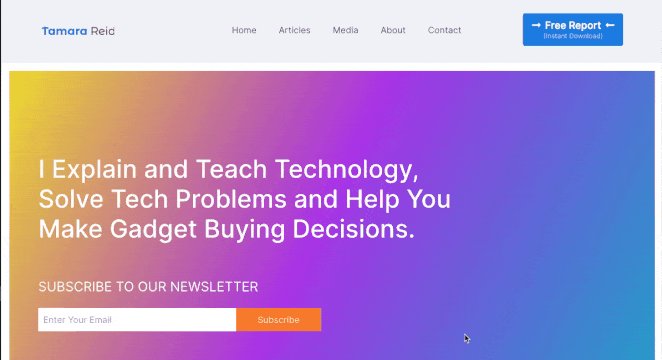
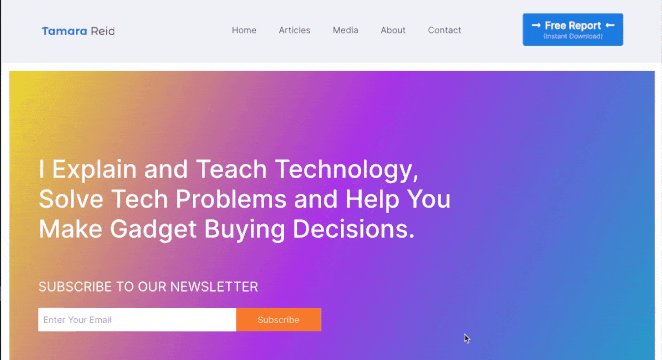
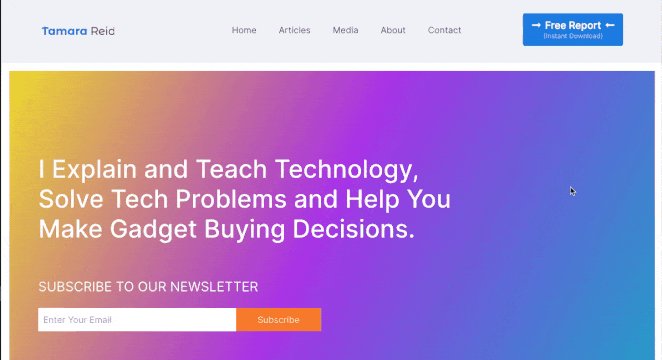
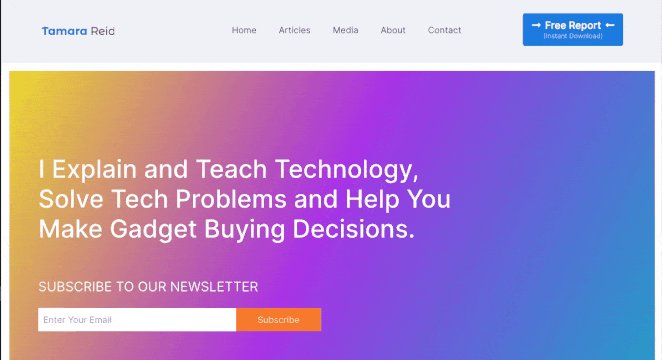
Geben Sie nun den Schaltflächentext ein und klicken Sie auf das Linksymbol, um den Link hinzuzufügen, auf den die Besucher klicken sollen. In unserem Fall fügen wir einen Link zu unserem kostenlosen Bericht hinzu.

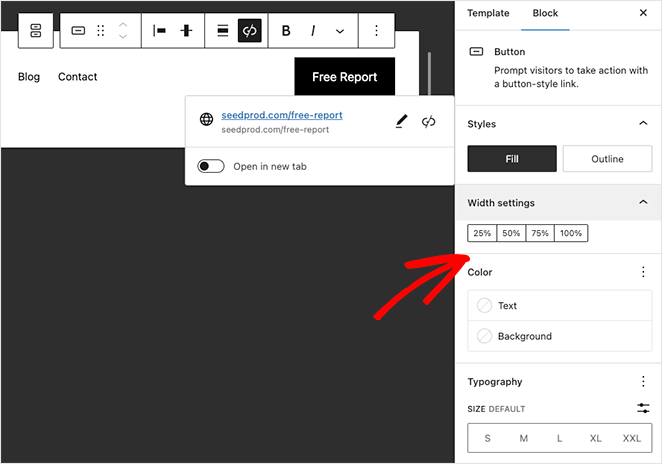
In den Blockbildschirmoptionen auf der rechten Seite können Sie Ihre Kopfzeilenschaltfläche anpassen, indem Sie die folgenden Einstellungen ändern:
- Schaltflächenstil füllen oder umreißen
- Breitenprozentsatz
- Text- und Hintergrundfarbe
- Typografiegröße
- Polsterung
- Grenzradius
- Zusätzliches CSS und Klassenname
- Und mehr.

Wenn Sie mit der Anpassung Ihrer Schaltfläche fertig sind, klicken Sie oben rechts auf die Schaltfläche Menü speichern .
Jetzt zeigt jede Seite, die den Header-Vorlagenteil verwendet, Ihre Menüschaltfläche und Navigationslinks an.

Wenn Sie ein Design verwenden, das keine Funktionen für den Website-Editor enthält, können Sie dieser Anleitung zum Hinzufügen einer Schaltfläche zu Ihrem Menü mit dem älteren Menü-Anpasser folgen.
Die beste und einfachste Lösung ist jedoch die Verwendung des Drag-and-Drop-Seitenerstellers von SeedProd.
Das ist es!
Wir hoffen, dass Sie dieses Tutorial zum Hinzufügen einer Schaltfläche in WordPress-Kopfzeilenmenüs hilfreich fanden. Vielleicht gefallen Ihnen auch die folgenden Tutorials zum Anpassen Ihrer WordPress-Website:
- So fügen Sie Geschäftszeiten zu WordPress hinzu
- So erstellen Sie ganz einfach eine Bild-Lightbox in WordPress
- So dimmen Sie ein Hintergrundbild in WordPress ohne CSS
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.