So fügen Sie einer WordPress-Website einen Chatbot hinzu (kostenlos)
Veröffentlicht: 2024-09-21Die Beantwortung der allgemeinsten und häufigsten Kundenanfragen per E-Mail oder im persönlichen Gespräch kann sehr ressourcenintensiv sein. Es kann auch Ihr Support-Team überfordern und zu einem Anstieg der Support-Tickets führen.
Wenn Sie Hilfe bei der Bewältigung der wachsenden Anforderungen des Kundensupports benötigen oder Schwierigkeiten haben, die Benutzereinbindung aufrechtzuerhalten, ist das Hinzufügen eines Chatbots zu Ihrer WordPress-Site die beste Lösung.
Die gute Nachricht ist, dass KI-basierte Chatbots verfügbar sind und problemlos in Ihre WordPress-Website integriert werden können. Diese Chatbots können mit Besuchern interagieren und einige ihrer häufigsten Fragen beantworten, genau so, wie Sie sie programmiert haben, und fungieren so als leistungsstarker Support-Service für Ihre Website.
Schauen wir uns also ohne weitere Verzögerung an, wie Sie problemlos einen Chatbot zu Ihrer WordPress-Website hinzufügen können.
Was ist ein Chatbot?
Ein Chatbot ist ein Softwareprogramm, das über ein Chat-Fenster mit Besuchern Ihrer Website interagiert, ähnlich wie ein menschliches Support-Team mit Kunden chattet. Im Gegensatz zum Live-Chat, bei dem eine echte Person antwortet, sind Chatbots jedoch automatisiert und liefern vorprogrammierte Antworten.
Beispielsweise kann ein Kundendienst-Chatbot dabei helfen, Fragen zu Produkten zu beantworten, grundlegende Probleme zu lösen oder Artikel vorzuschlagen. Ein Gesundheits-Chatbot hingegen kann gesundheitsbezogene Fragen beantworten, Menschen an Termine erinnern oder ihnen helfen, mit Ärzten in Kontakt zu treten.
Vorteile des Hinzufügens eines Chatbots zu einer WordPress-Site
Wenn Sie sich fragen, welche Vorteile das Hinzufügen eines Chatbots zu einer WordPress-Site bietet, sind hier einige Punkte, die Sie berücksichtigen müssen:
- Durch das Hinzufügen eines Chatbots zu Ihrer WordPress-Site können Ihre Kunden jederzeit Hilfe erhalten, auch wenn Ihr Team nicht verfügbar ist.
- Dadurch wird die Anzahl der Supportanfragen reduziert und das Erlebnis für die Benutzer verbessert.
- Chatbots können einfache Aufgaben erledigen wie:
– Beantwortung häufiger Fragen.
– Hilfe bei Produktinformationen.
– Behebung kleinerer Probleme.
- Dies spart Ihrem Support-Team Zeit, sodass es sich auf schwierigere Probleme konzentrieren kann.
- Wenn Sie einen Online-Shop betreiben, kann ein Chatbot auch:
– Erfahren Sie, wofür Ihre Kunden interessiert sind.
– Fragen Sie sie, was sie brauchen.
– Beantworten Sie ihre Fragen und helfen Sie sogar, einen Verkauf abzuschließen, um die Kundenbindung zu steigern.
So fügen Sie kostenlos und einfach einen Chatbot zur WordPress-Website hinzu
Wenn Sie nach einer kostenlosen und einfachen Möglichkeit suchen, einen Chatbot zu einer WordPress-Website hinzuzufügen, können Sie HubSpot verwenden.
Hubspot ist ein bemerkenswertes CRM-Tool, das Ihnen eine Vielzahl weiterer Tools zur Verfügung stellt, die Vertrieb, Kundenservice, Marketing und Content-Management abdecken.
Außerdem können Sie mit dem kostenlosen Chatbot-Builder in einfachen Schritten einen Chatbot zu einer WordPress-Website hinzufügen. So geht's:
1. Installieren Sie das HubSpot-Plugin : Fügen Sie zunächst das HubSpot-Plugin auf Ihrer WordPress-Website hinzu und aktivieren Sie es. Dadurch können Sie HubSpot-Funktionen, einschließlich Chatbots, nutzen.

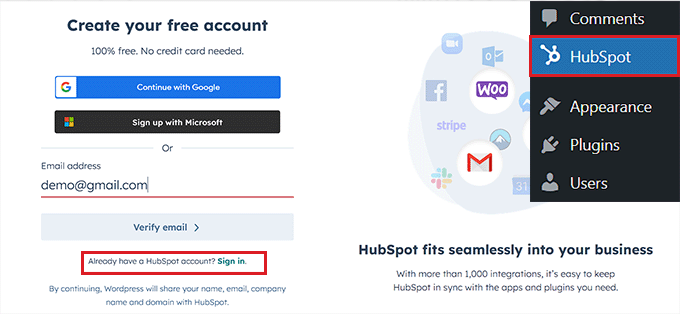
2. Erstellen Sie HubSpot oder melden Sie sich bei HubSpot an : Sobald das Plugin aktiviert ist, müssen Sie ein HubSpot-Konto erstellen oder sich anmelden, falls Sie bereits eines haben.

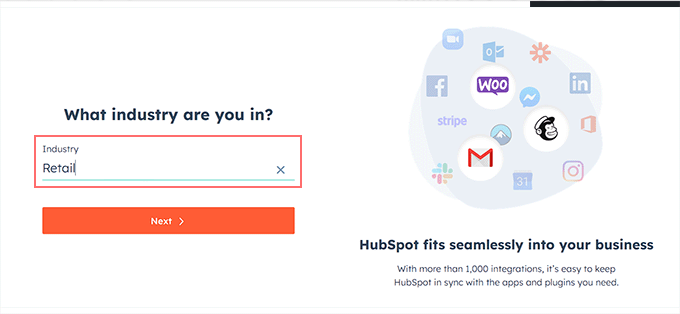
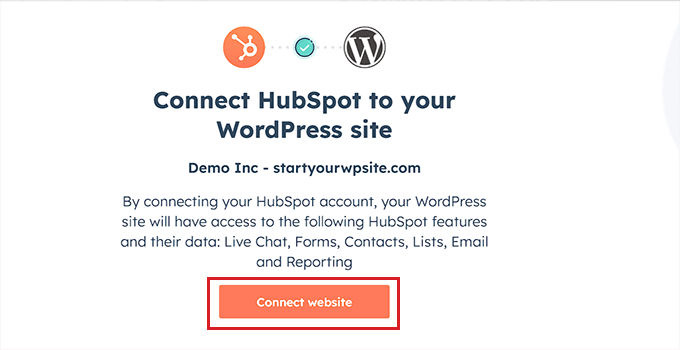
3. Verbinden Sie HubSpot mit Ihrer Website : Nachdem Sie Ihr HubSpot-Konto erstellt oder angemeldet haben, verbinden Sie es mit Ihrer Website, damit beide zusammenarbeiten können.

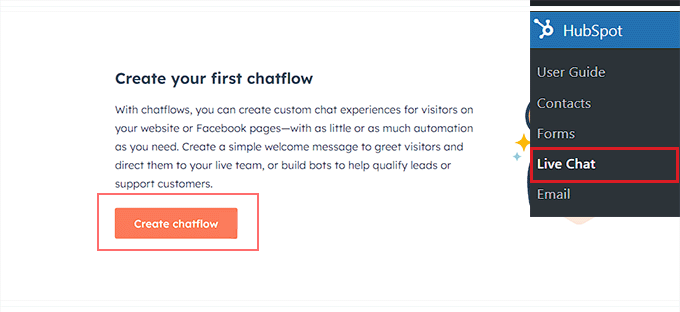
4. Beginnen Sie mit der Erstellung Ihres Chatbots : Gehen Sie zu den HubSpot-Chat-Einstellungen in Ihrem WordPress-Dashboard und klicken Sie auf die Option zum Erstellen eines neuen Chatbots.

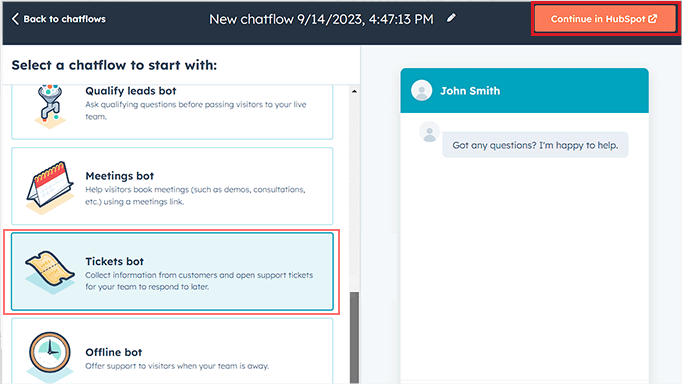
5. Wählen Sie eine Chatbot-Vorlage : HubSpot bietet verschiedene Arten von Chatbots für verschiedene Aufgaben (z. B. die Beantwortung von Supportfragen oder die Unterstützung beim Verkauf. Wählen Sie hierfür eine Ticket-Bot-Vorlage).

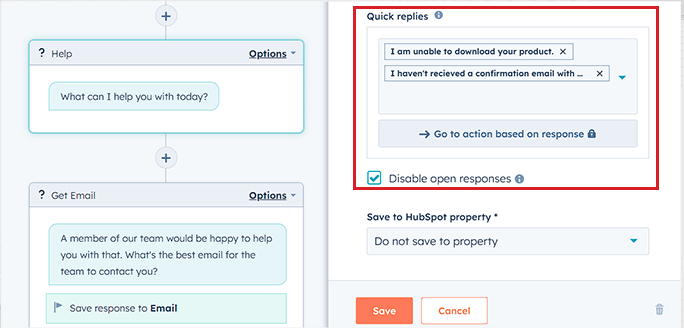
6. Richten Sie Chatbot-Gespräche ein : Entscheiden Sie, welche Fragen der Chatbot den Besuchern stellen und welche Antworten er geben wird. Sie können dies anpassen, je nachdem, was der Chatbot tun soll.
7. Fügen Sie Schnellantworten für Besucher hinzu : Richten Sie Optionen ein, damit Besucher dem Chatbot schnell antworten können (z. B. um Hilfe bei einem Kauf bitten oder ein Problem melden).

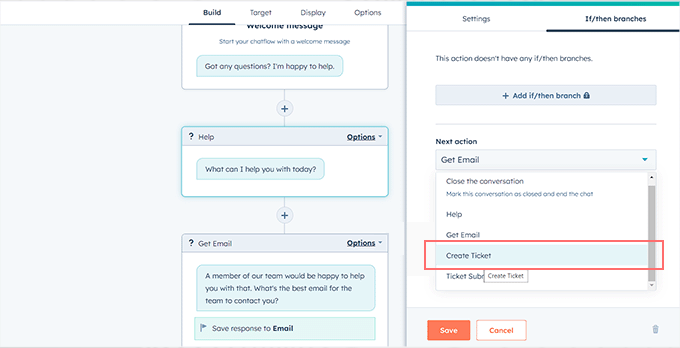
8. Wählen Sie, was der Chatbot tun soll : Entscheiden Sie, wie der Chatbot auf jede Besucherantwort reagieren soll. Wenn beispielsweise jemand ein Problem meldet, kann der Chatbot automatisch ein Support-Ticket erstellen.

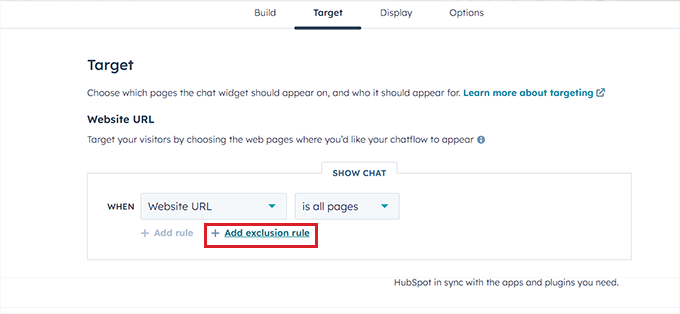
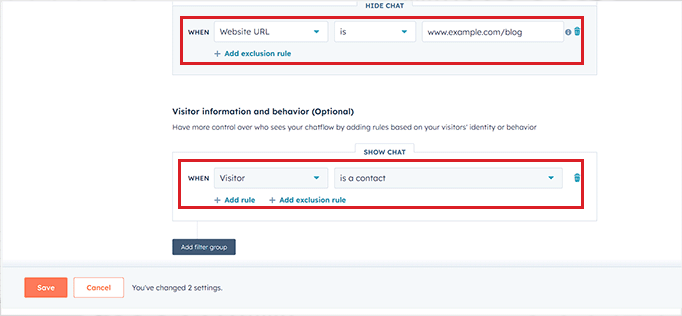
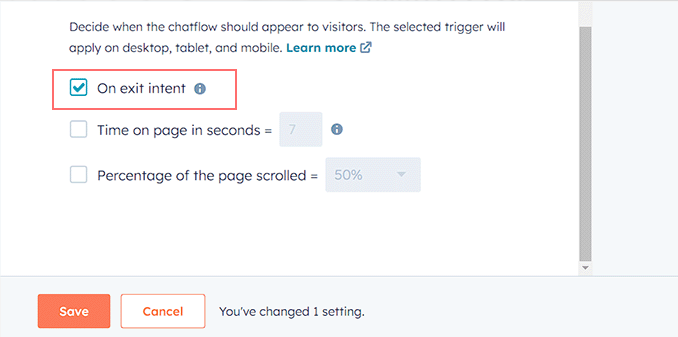
9. Entscheiden Sie, wo der Chatbot angezeigt werden soll : Sie können mithilfe der Ausschlussregel auswählen, auf welchen Seiten Ihrer Website der Chatbot angezeigt werden soll, oder ihn auf bestimmten Seiten ausblenden.

10. Wählen Sie, wer den Chatbot sehen kann : Legen Sie fest, ob der Chatbot für alle oder nur für bestimmte Besucher sichtbar sein soll, z. B. Personen auf Ihrer Kontaktliste.

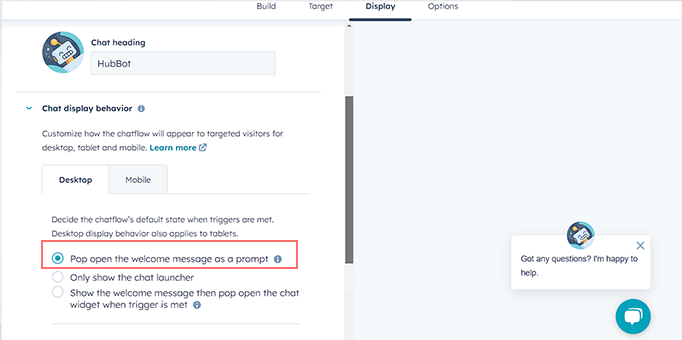
11. Passen Sie das Aussehen des Chatbots an : Sie können dem Chatbot einen Namen und ein Bild geben und entscheiden, wann er zur Begrüßung von Besuchern angezeigt werden soll (z. B. wenn jemand zum ersten Mal auf Ihrer Website ankommt).



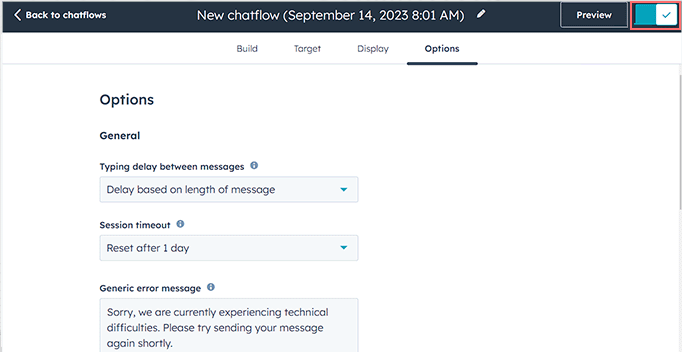
12. Aktivieren Sie den Chatbot : Sobald alles eingerichtet ist, speichern Sie Ihre Änderungen und schalten Sie den Chatbot ein, damit er auf Ihrer Website zu arbeiten beginnt.



Wie füge ich Live-Chat zur WordPress-Site hinzu?
Wenn Ihr monatlicher Datenverkehr niedrig ist und Ihre Benutzerzahl geringer ist, können Sie anstelle eines Chatbots einen Live-Chat implementieren.
Mit dem Live-Chat können Besucher über ein Chat-Fenster in Echtzeit direkt mit einem Kundenbetreuer kommunizieren.
Ihre Besucher können ihre Fragen eingeben und eine Live-Person Ihres Support-Teams antwortet, um ihnen sofort zu helfen, sodass Sie auf einfache und schnelle Weise Hilfe erhalten können.
– Durch das Hinzufügen eines Live-Chats zu Ihrem WooCommerce-Shop erhalten Kunden schnelle und einfache Hilfe, ohne warten oder E-Mails senden zu müssen.
– Der Pluspunkt dieser Methode besteht darin, dass Sie damit direkt mit Kunden in Kontakt treten und die Kundenzufriedenheit um bis zu 70 % steigern können, was mit KI-Bots nicht erreicht werden kann.
– Dies trägt dazu bei, die Absprungrate (Kunden verlassen die Website) zu reduzieren und den Umsatz zu steigern.
– Es bietet auch die Möglichkeit, Feedback von Kunden einzuholen.
– Sie können Live-Chat zu Ihrer Website hinzufügen, indem Sie **LiveChat** verwenden, ein erstklassiges Live-Chat-Support-Tool für WordPress.
Sehen wir uns nun an, wie Sie sie umsetzen können:
Um ein Live-Chat-Fenster zu Ihrer WordPress-Site hinzuzufügen, können Sie ein tweak.to WordPress-Plugin verwenden.
- Melden Sie sich bei WordPress an :
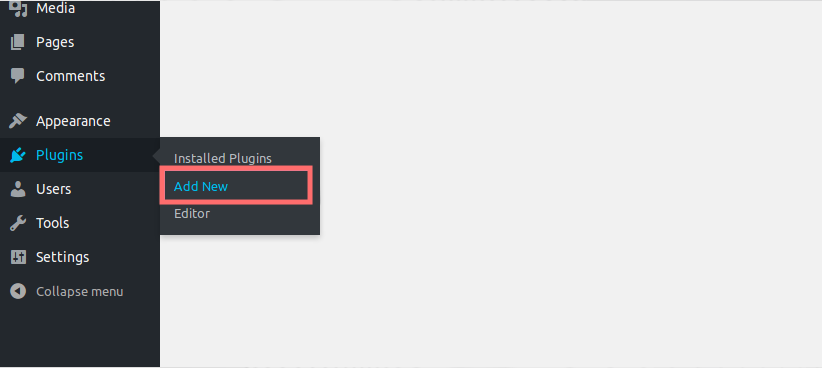
Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an, wo Sie Ihre Website verwalten. - Fügen Sie ein neues Plugin hinzu :
Klicken Sie im Menü auf der linken Seite auf Plugins und wählen Sie dann Neu hinzufügen aus. Hier können Sie neue Plugins für Ihre Site finden und installieren.

- Suche nach Tawk.to Live Chat :
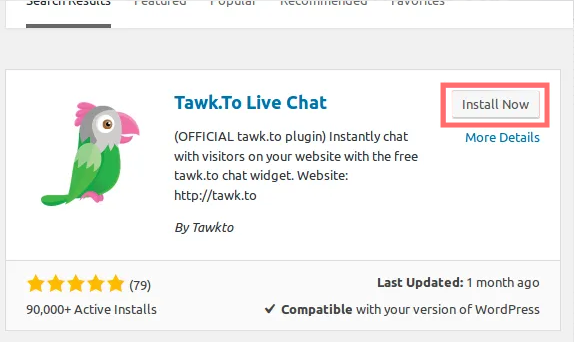
Geben Sie in der Suchleiste oben rechts Tawk.To Live Chat ein. Sie sehen eine Ergebnisliste. Suchen Sie nach der Aufschrift „Tawk.to Live Chat by Tawkto“ .

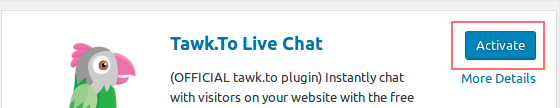
- Installieren und aktivieren Sie das Plugin :
Wenn Sie es gefunden haben, klicken Sie auf die Schaltfläche „Jetzt installieren“ . Klicken Sie nach Abschluss der Installation auf die blaue Schaltfläche „Aktivieren“ , damit das Plugin auf Ihrer Website funktioniert.

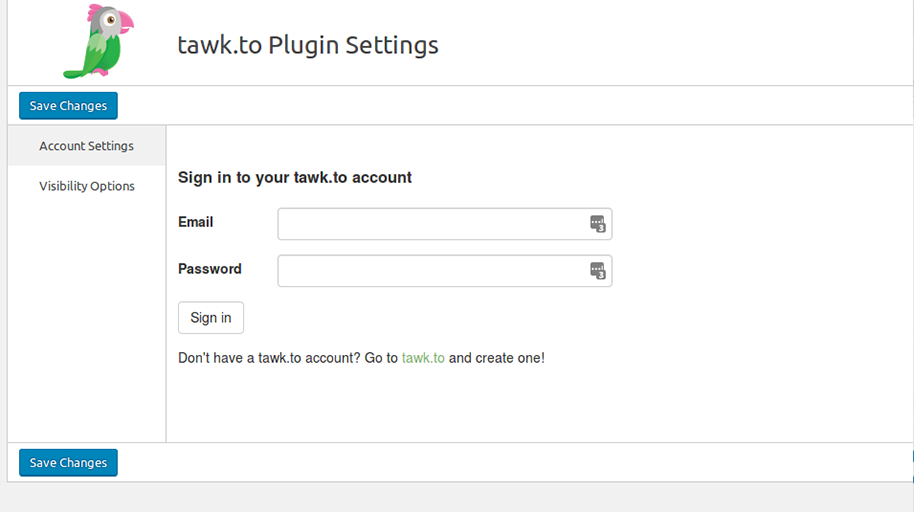
- Öffnen Sie die Tawk.to-Plugin-Einstellungen :
Nachdem es nun aktiviert ist, gehen Sie in der Liste Ihrer installierten Plugins zum Tawk.to-Live-Chat- Plugin und klicken Sie auf Einstellungen .
(Sie können dorthin auch gelangen, indem Sie im linken Menü auf „Einstellungen“ gehen und dann „Tawk.to“ auswählen.)

- Melden Sie sich bei Ihrem Tawk.to-Konto an :
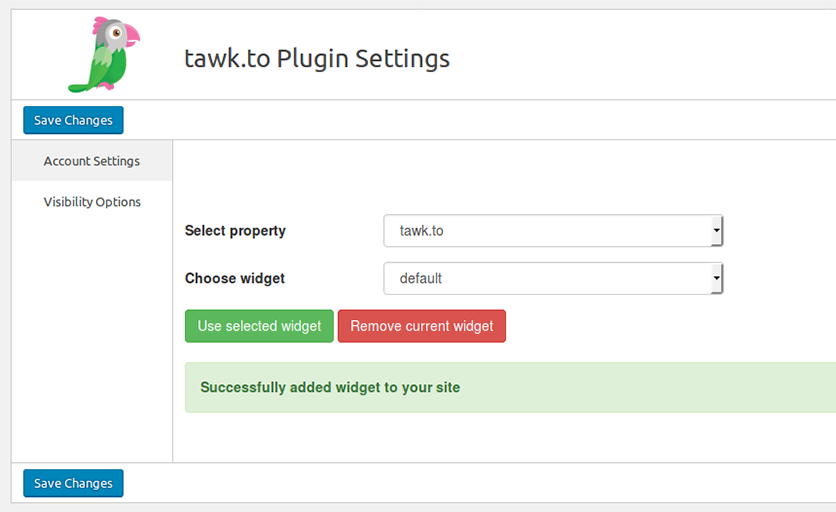
Geben Sie die E-Mail-Adresse und das Passwort Ihres Tawk.to-Kontos ein, um sich anzumelden. Wählen Sie dann die spezifische Eigenschaft (Website) und das Chat-Widget aus, die Sie verwenden möchten. Klicken Sie auf Ausgewähltes Widget verwenden, um Ihre Auswahl abzuschließen. - Du bist fertig!
Ihr Live-Chat-Widget ist jetzt fertig! Es erscheint automatisch auf allen Seiten Ihrer WordPress-Site und ermöglicht Ihren Besuchern, mit Ihnen zu chatten.

Dieses Plugin funktioniert auch für mehrere WordPress-Sites (WordPress Multisite), sodass Sie es bei Bedarf in einem Netzwerk von Sites verwenden können.
Jetzt müssen Sie die twak.to-App auf Ihr Android-Gerät herunterladen, sich mit denselben Anmeldeinformationen anmelden und schon können Sie chatten.
Abschluss
Wenn Sie Ihre Website interaktiver und ansprechender für Kunden gestalten möchten, ist das Hinzufügen eines Chatbots eine gute Möglichkeit. Es stehen viele einfache Tools zur Verfügung, mit denen Sie ganz einfach einen Chatbot auf Ihrer Website einrichten können.
Um Ihren Besuchern das beste Online-Erlebnis zu bieten, benötigen Sie zuverlässige Ressourcen. Wir bieten hochwertiges, vollständig verwaltetes WordPress-Hosting mit verschiedenen Preisoptionen, sodass Sie Ihre Website problemlos mit der neuesten Technologie aktualisieren können.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.