So fügen Sie ein Kontaktformular-Popup in WordPress hinzu
Veröffentlicht: 2023-04-08Suchen Sie nach einer einfachen Möglichkeit, ein Kontaktformular-Popup auf Ihrer WordPress-Website anzuzeigen?
Kontaktformulare eignen sich hervorragend für die Kommunikation mit Ihren Besuchern. Wenn Sie sie in einem Popup platzieren, können Ihre Kunden Sie noch einfacher bezüglich Ihrer Produkte und Dienstleistungen kontaktieren.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Kontaktformular-Popup in WordPress hinzufügen.

Warum ein Kontaktformular-Popup verwenden?
Jede WordPress-Website oder jeder Blog benötigt ein Kontaktformular, damit Benutzer sich mit Fragen, Feedback oder Problemen an sie wenden können.
Wenn sich Ihr Kontaktformular jedoch nur auf einer einzigen Seite befindet, ist es für die Leute schwierig, es zu finden.
Infolgedessen verlassen Ihre Benutzer möglicherweise Ihre Website, bevor sie Sie kontaktieren, und Sie könnten potenzielle Leads und Conversions verlieren.
Ein Kontaktformular-Popup hilft bei der Lösung dieses Problems, indem es Ihren Besuchern ermöglicht, das Formular durch Klicken auf eine Schaltfläche schnell anzuzeigen, sodass sie sich von jeder Seite, auf der sie sich befinden, mit Ihnen in Verbindung setzen können.
Es hilft, die Leute auf Ihrer Website zu halten, da sie die angezeigte Seite nicht verlassen müssen. Sie können Ihre E-Mail-Liste auch mit einem Kontaktformular-Popup erweitern.
Allerdings müssen Sie zuerst ein Kontaktformular erstellen und es dann in einem Popup platzieren, um es auf Ihren Webseiten anzuzeigen. Keine Sorge, wir führen Sie durch das Erstellen eines Kontaktformulars und das Hinzufügen zu einem Popup in WordPress.
- So erstellen Sie ein WordPress-Kontaktformular
- Fügen Sie ein Kontaktformular-Popup zu Ihrer WordPress-Site hinzu
So erstellen Sie ein WordPress-Kontaktformular
Zuerst müssen Sie ein WordPress-Kontaktformular-Plugin auswählen.
Es gibt viele kostenlose und kostenpflichtige Optionen, aus denen Sie wählen können, aber wir empfehlen die Verwendung von WPForms, da dies die beste Option ist.
WPForms ist ein anfängerfreundliches Formular-Plugin und bietet einen Drag & Drop-Builder, mit dem Sie mit wenigen Klicks ein Kontaktformular in WordPress erstellen können. Es bietet auch vorgefertigte Formularvorlagen und viele Anpassungsoptionen.
Für dieses Tutorial verwenden wir die WPForms Lite-Version, da sie kostenlos ist und eine Kontaktformularvorlage bietet.
Sie können jedoch auch die Premium-Version verwenden, um weitere Funktionen freizuschalten. Beispielsweise bietet WPForms Pro mehrere Formularvorlagen, mehr Anpassungsoptionen, leistungsstarke Add-Ons und lässt Sie Online-Zahlungen einziehen.
Zu Beginn müssen Sie zunächst das WPForms Lite-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
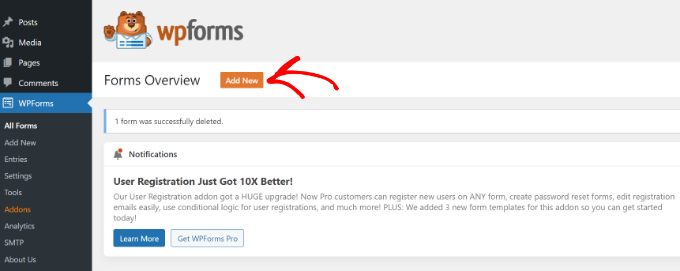
Sobald das Plugin aktiv ist, können Sie jetzt Ihr Kontaktformular erstellen. Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu WPForms » Neu hinzufügen zu gehen.

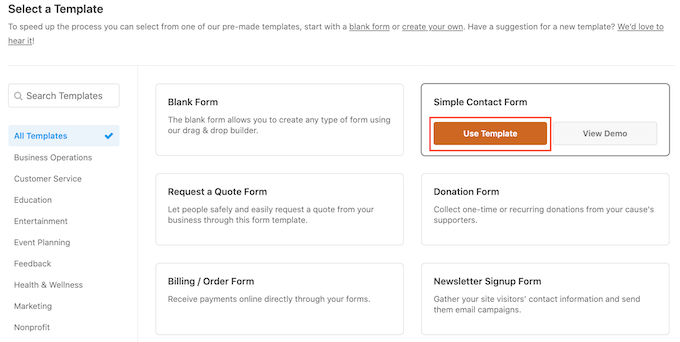
Danach fordert WPForms Sie auf, einen Namen für Ihr Formular einzugeben und eine Vorlage auszuwählen.
Fahren Sie fort und wählen Sie die Vorlage „Einfaches Kontaktformular“ aus.

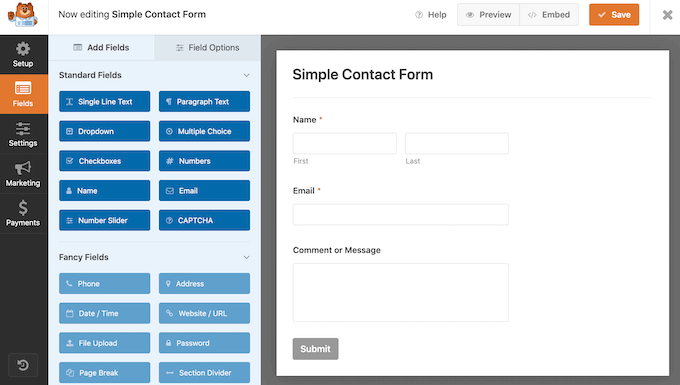
Als Nächstes können Sie mit dem Drag-and-Drop-Builder Felder im Formular hinzufügen.
Ziehen Sie einfach die Felder, die Sie dem Formular hinzufügen möchten, aus den Optionen im Menü auf der linken Seite. Sie können auch die Positionen der einzelnen Felder im Formular neu anordnen.

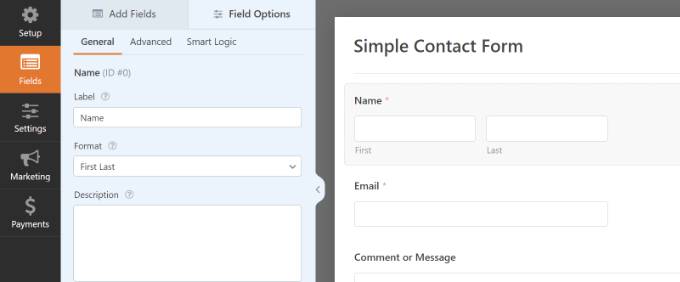
Mit WPForms können Sie auch jedes Feld im Kontaktformular anpassen.
Wenn Sie beispielsweise auf das Feld Name klicken, erhalten Sie verschiedene Optionen, z. B. das Ändern von Beschriftung und Format. Sie können sogar eine Beschreibung hinzufügen oder jedes Feld als erforderlich markieren.

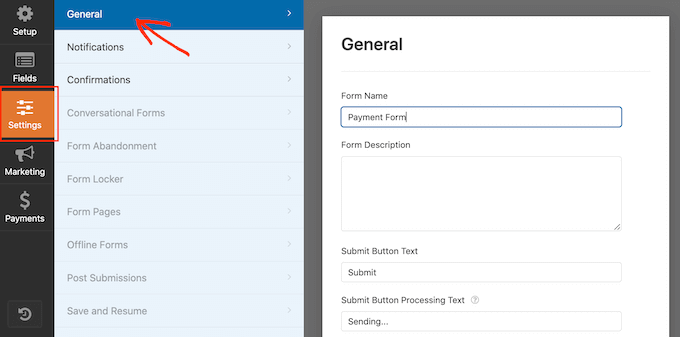
Wenn Sie fertig sind, klicken Sie auf die Option „Einstellungen“, um die Formularbenachrichtigung und -bestätigung zu konfigurieren.
In den allgemeinen Einstellungen können Sie das Formular umbenennen, den Text des Senden-Buttons ändern, den Spam-Schutz aktivieren und vieles mehr.

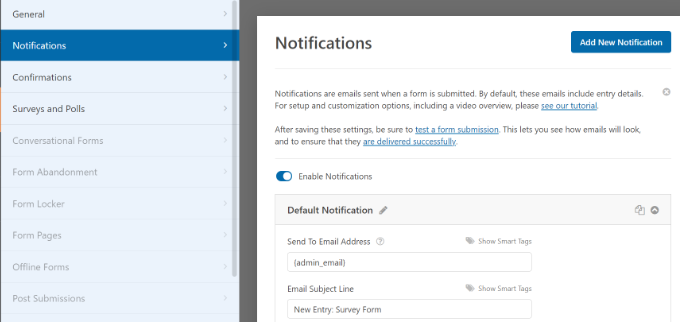
Als nächstes können Sie zur Option Benachrichtigungseinstellungen gehen. Standardmäßig werden die Benachrichtigungen an die Admin-E-Mail gesendet, die auf Ihrer WordPress-Website eingerichtet ist.
Sie können Ihre Kontaktformularbenachrichtigung jedoch an eine beliebige E-Mail-Adresse senden. Wenn Sie Benachrichtigungen zu mehreren E-Mails erhalten möchten, trennen Sie jede E-Mail mit einem Komma.
Für die E-Mail-Betreffzeile verwendet WPForms den zuvor eingegebenen Formularnamen. Sie können den Text der Betreffzeile jedoch nach Belieben bearbeiten.

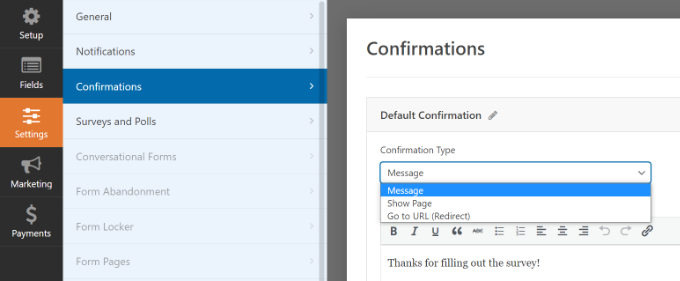
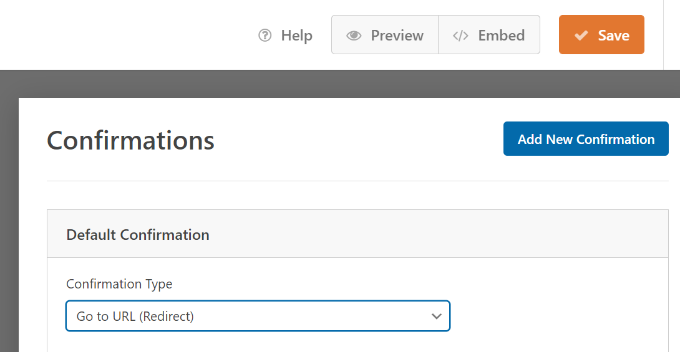
Fahren Sie danach fort und klicken Sie auf die Option Bestätigungen.
WPForms verwendet „Nachricht“ als Standardbestätigungstyp, bei dem Ihre Besucher beim Absenden eines Formulars eine Dankesnachricht sehen.

Sie können jedoch den Nachrichtentyp ändern und Benutzer auf eine bestimmte Seite Ihrer Website umleiten, wenn sie ein Formular ausfüllen.
Wenn Sie mit der Erstellung eines Kontaktformulars fertig sind, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Klicken Sie als Nächstes auf die Option „Einbetten“ in der oberen Ecke neben der Schaltfläche „Speichern“.
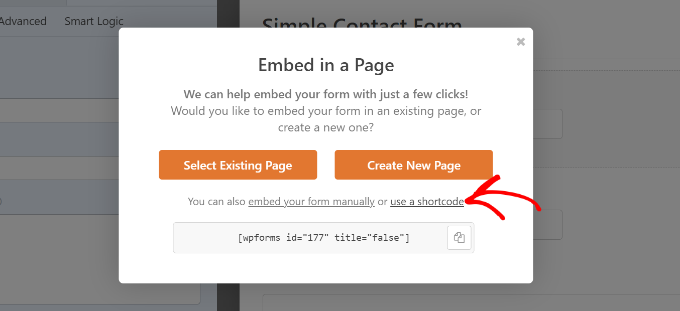
Wenn ein neues Fenster erscheint, wählen Sie die Option „Shortcode verwenden“.

WPForms zeigt einen Shortcode für Ihr Kontaktformular an, sobald Sie auf den Link klicken. Wir empfehlen Ihnen, diese Registerkarte/dieses Fenster geöffnet zu lassen, da Sie sie im nächsten Schritt benötigen, in dem wir Ihnen zeigen, wie Sie Ihr Kontaktformular in einem Popup-Fenster hinzufügen.
Fügen Sie ein Kontaktformular-Popup zu Ihrer WordPress-Site hinzu
Um ein Kontaktformular-Popup zu erstellen, benötigen Sie ein WordPress-Popup-Plugin.
Wir empfehlen die Verwendung von OptinMonster, da es das beste Plugin zur Lead-Generierung und Conversion-Optimierung für WordPress ist. Über 1,2 Millionen Websites nutzen das leistungsstarke Tool.
Für dieses Tutorial verwenden wir die OptinMonster Pro-Version, die eine übersichtliche Vorlage und erweiterte Anzeigeregeln enthält, um das Popup anzuzeigen.
Sie müssen sich zuerst für ein Konto anmelden, indem Sie auf die OptinMonster-Website gehen. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Jetzt OptinMonster herunterladen“.

Als nächstes müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer Website installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
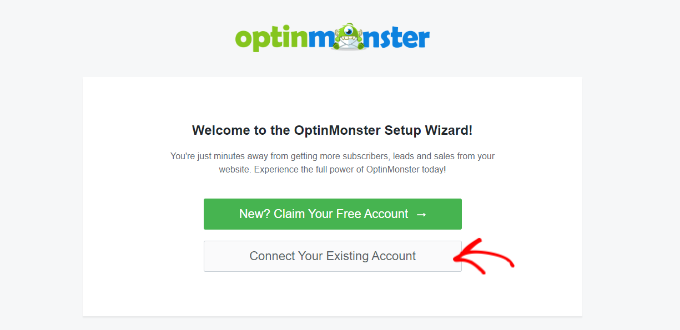
Nachdem das Plugin aktiv ist, sehen Sie den Einrichtungsassistenten. Fahren Sie fort und klicken Sie auf die Schaltfläche „Verbinden Sie Ihr bestehendes Konto“.

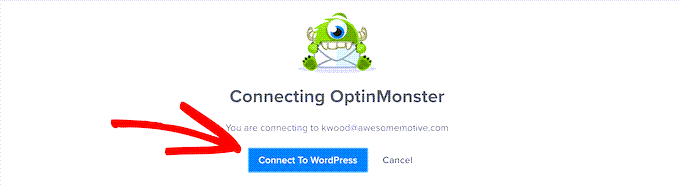
Ein Popup-Fenster erscheint nun und OptinMonster wird Sie bitten, sich mit Ihrem Konto zu verbinden.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“.

Nachdem Ihr Konto nun verbunden ist, erstellen Sie als Nächstes eine neue Kampagne für Ihr Kontaktformular-Popup.

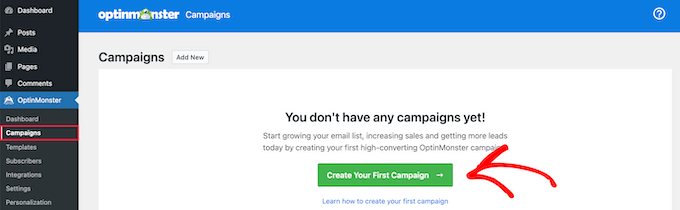
Sie können beginnen, indem Sie zu OptinMonster » Kampagnen gehen und dann auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“ klicken.

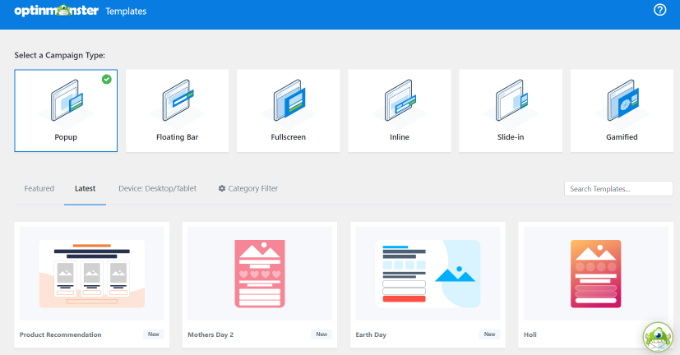
Auf dem nächsten Bildschirm müssen Sie einen Kampagnentyp auswählen.
Da wir ein Kontaktformular-Popup erstellen, wählen Sie „Popup“ als Ihren Kampagnentyp aus.

Scrollen Sie danach nach unten, um eine Vorlage für Ihr Popup auszuwählen. OptinMonster bietet über 75 attraktive und hochkonvertierende Designs für Ihre Popups.
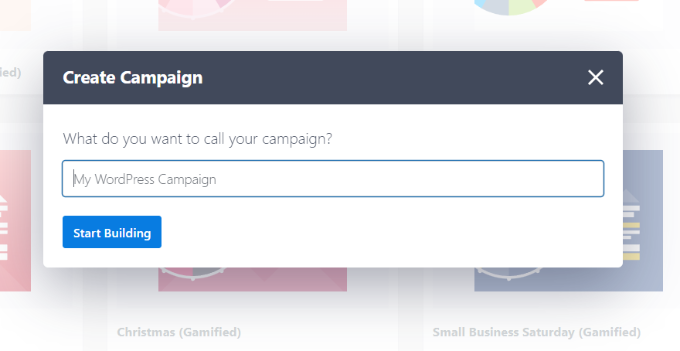
Sie können eine beliebige Vorlage auswählen, die Ihnen gefällt. Geben Sie als Nächstes einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Erstellung starten“.

Mit dem Drag-and-Drop-Builder in OptinMonster können Sie jetzt Ihre Popup-Vorlage bearbeiten.
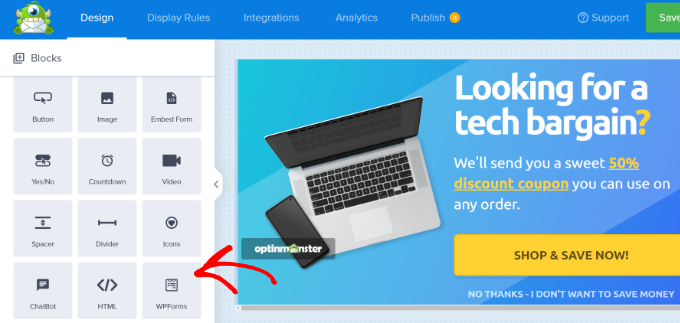
Im Menü auf der linken Seite werden nun verschiedene Blöcke angezeigt. Gehen Sie einfach zum Block „WPForms“ und ziehen Sie ihn per Drag & Drop auf Ihre Vorlage.

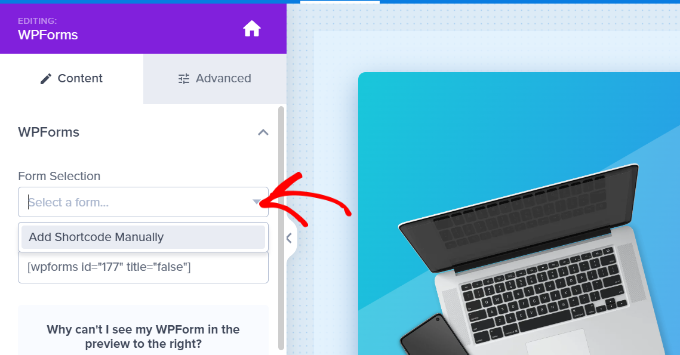
Danach müssen Sie in den Blockeinstellungen im linken Menü auf das Dropdown-Menü „Formularauswahl“ klicken und die Option „Shortcode manuell hinzufügen“ auswählen.
Geben Sie von hier aus Ihren WPForms-Kontaktformular-Shortcode in den Block ein. Um den Code zu finden, gehen Sie zurück zu Ihren WPForms-Einbettungseinstellungen und kopieren Sie den Shortcode.

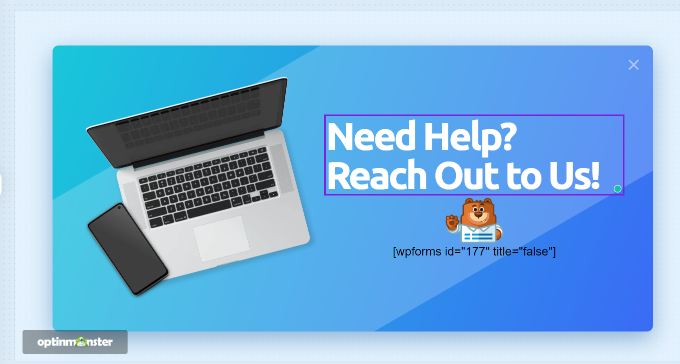
Es ist wichtig zu beachten, dass Sie keine Vorschau des Kontaktformulars in der Vorlage sehen, wenn Sie den Shortcode hinzufügen.
Dies ist normal, da Ihr Kontaktformular erscheint, wenn die Kampagne veröffentlicht wird.

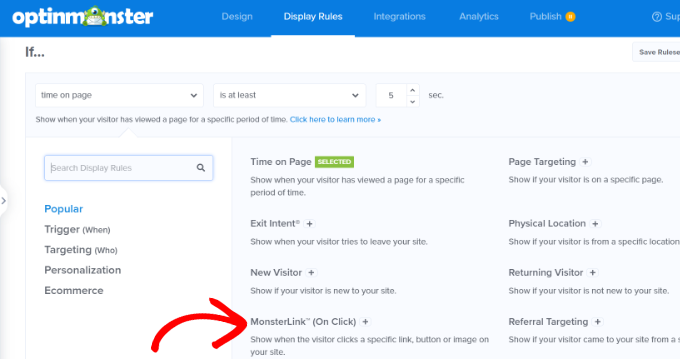
Als nächstes können Sie oben auf die Registerkarte Anzeigeregeln gehen, um auszuwählen, wann das Popup auf Ihrer Website erscheinen soll.
Standardmäßig stellt OptinMonster es so ein, dass die Zeit auf der Seite 5 Sekunden beträgt und das Popup auf jeder Seite erscheint.
Sie können jedoch die Anzeigeregeleinstellungen ändern und andere Auslöser und Targeting-Optionen auswählen.
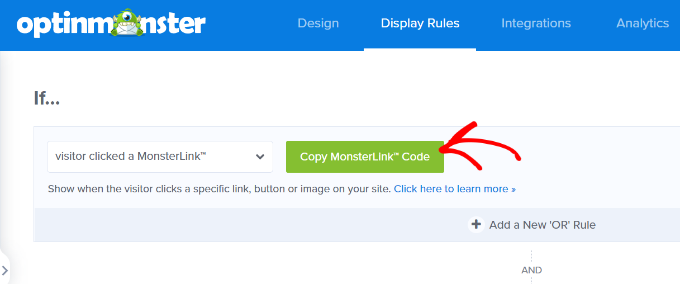
Wir empfehlen die Verwendung des MonsterLink (On Click)-Targeting. Auf diese Weise wird Ihr Popup angezeigt, wenn ein Besucher auf einen Link oder eine Schaltfläche klickt.

Danach können Sie auf die Schaltfläche „MonsterLink-Code kopieren“ klicken und ihn zu jedem Text, Bild oder jeder Schaltfläche auf Ihrer Website hinzufügen.
Für weitere Details können Sie unserem Anfängerleitfaden zum Hinzufügen eines Links in WordPress folgen.

Ihr MonsterLink-Code sieht in HTML so aus:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Um den Link jedoch in Ihren WordPress-Blogbeitrag oder Ihre WordPress-Seite einzubetten, benötigen Sie nur die URL aus dem Code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
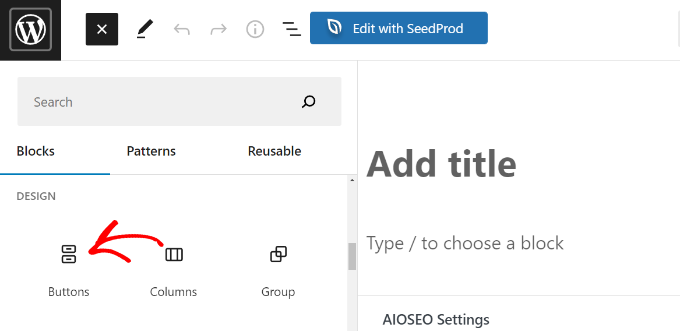
Angenommen, Sie möchten Ihrer Website eine Kontakt-Schaltfläche hinzufügen. Sie können damit beginnen, jede Seite oder jeden Beitrag zu bearbeiten und zu Ihrem WordPress-Editor zu gehen. Klicken Sie als Nächstes oben auf das Pluszeichen (+) und fügen Sie einen „Buttons“-Block hinzu.

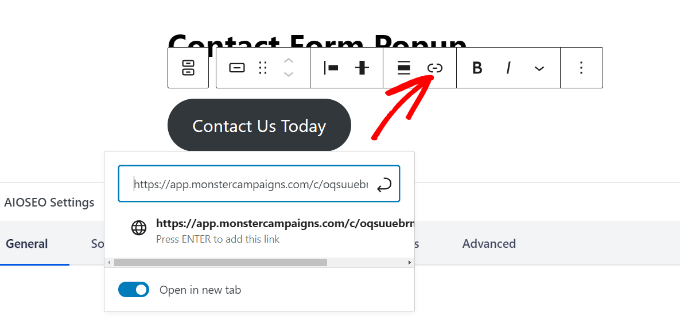
Danach können Sie einen Text für Ihre Schaltfläche eingeben und dann auf das Link-Symbol klicken.
Fügen Sie nun die MonsterLink-URL zu Ihrer Schaltfläche hinzu.

Sobald Sie das getan haben, veröffentlichen Sie Ihren WordPress-Beitrag oder Ihre Seite. Der MonsterLink wird nun zu Ihrer Kontakt-Schaltfläche hinzugefügt.
Gehen Sie als Nächstes zurück zu Ihrer OptinMonster-Kampagne, um die Konfiguration abzuschließen.
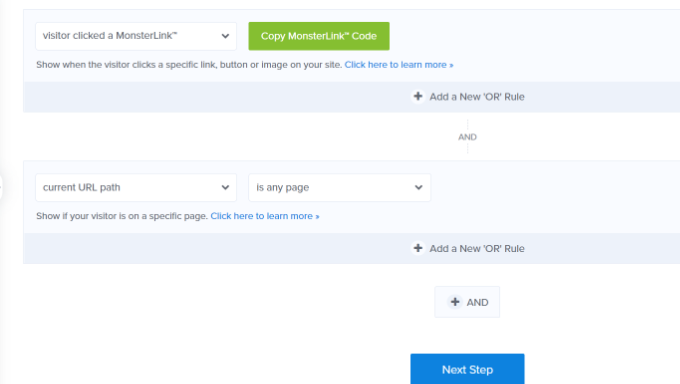
Nachdem Sie MonsterLink als Ziel ausgewählt und auf einer beliebigen Seite angezeigt haben, können Sie unten auf die Schaltfläche „Weiter“ klicken.

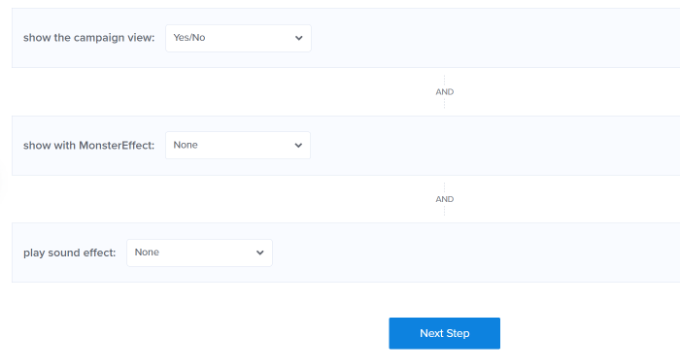
Auf dem nächsten Bildschirm sehen Sie Optionen zum Ändern des Kampagnenansichtstyps, zum Hinzufügen einer MonsterEffect-Animation und zum Abspielen eines Tons, wenn das Popup erscheint.
Fahren Sie fort und klicken Sie auf die Schaltfläche „Weiter“, wenn Sie mit den Einstellungen zufrieden sind.

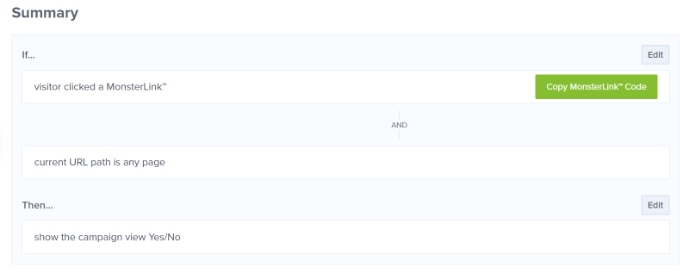
Danach zeigt OptinMonster eine Zusammenfassung Ihrer Anzeigeregeleinstellungen an.
So können Sie sicherstellen, dass Sie richtig eingerichtet haben, wann Ihre Kampagnen auf Ihrer Website erscheinen.

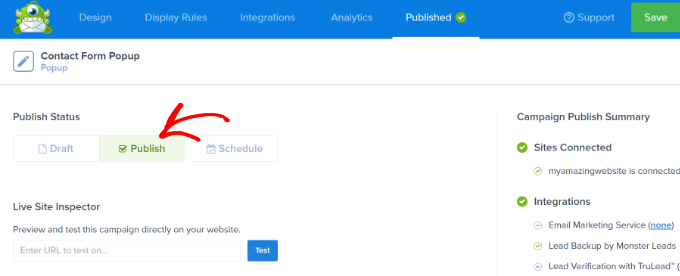
Jetzt können Sie Ihre Kampagne live schalten und Ihr Kontaktformular-Popup veröffentlichen. Gehen Sie dazu oben auf die Registerkarte „Veröffentlichen“.
Als Nächstes können Sie auf die Schaltfläche „Vorschau“ klicken, bevor Sie Ihre Kampagne veröffentlichen. Dies zeigt Ihnen eine Live-Vorschau, wie Ihr Popup auf Ihrer Website aussehen wird.
Wenn Sie mit dem Erscheinungsbild Ihrer Kampagne zufrieden sind, ändern Sie den „Veröffentlichungsstatus“ von „Entwurf“ in „Veröffentlichen“.

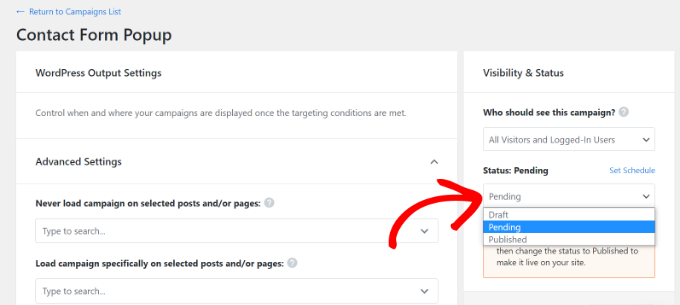
Sie können den OptinMonster-Kampagnen-Builder verlassen und den Status Ihrer Kampagne auch von Ihrem WordPress-Dashboard aus überprüfen.
Klicken Sie einfach rechts auf das Dropdown-Menü „Status“ und ändern Sie den Status von „Ausstehend“ in „Veröffentlicht“.

Vergessen Sie nicht, die Änderungen zu speichern.
Gehen Sie als Nächstes zu der Kontakt-Schaltfläche, die Sie zuvor mit MonsterLink erstellt haben, und sehen Sie sich das Kontaktformular-Popup in Aktion an.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Kontaktformular-Popup in WordPress hinzufügt. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl des besten Website-Builders oder unseren Vergleich der besten Gehaltsabrechnungssoftware für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
