So fügen Sie Ihrer WordPress-Website einen Kostenrechner hinzu
Veröffentlicht: 2022-06-15Wenn Sie jemals einen Kreditrechner oder Preisschätzer verwendet haben, haben Sie sich vielleicht gefragt, ob es eine Möglichkeit gibt, Ihrer WordPress-Site einen Kostenrechner hinzuzufügen. Es gibt, und es ist super einfach.
Sicher, Sie können in ein paar Monaten etwas JavaScript lernen und einen anständigen Taschenrechner ausschalten – oder Sie können eine Menge Zeit und Kopfschmerzen sparen, indem Sie ein Plugin verwenden. Deshalb lieben wir WordPress, richtig?
Bleiben Sie dabei und ich zeige Ihnen, wie es geht.
Ein vielseitiger Kostenrechner für WordPress
Wenn Sie einen Kreditrechner auf einer Hypothekenwebsite verwenden, kann es so aussehen, als ob ein komplexer Code dahintersteckt. Und Sie haben sich vielleicht vorgestellt, dass es für Ihre Website unerreichbar ist. Die Beauftragung eines Entwicklers mit der Implementierung eines solchen Formulars kann Ihr Budget sprengen.
Was ist dann, wenn Sie etwas im Taschenrechner ändern müssen? Sie müssen den Entwickler zurückbringen, um das Problem für Sie zu beheben. Das wäre ein Schmerz und möglicherweise außerhalb Ihrer finanziellen Möglichkeiten.
Glücklicherweise können Sie mit einem WordPress-Plugin all dies selbst erledigen – kein Code erforderlich.

Mit Cost Calculator können Sie jede Art von Kalkulationsformular erstellen, das Sie benötigen, und es wird obendrein großartig aussehen.
Erste Schritte mit dem Kostenrechner
Obwohl das Cost Calculator-Plug-in einfach zu verwenden ist, führe ich Sie durch die Funktionen und zeige Ihnen ein Beispiel, das Ihre eigenen Formulare inspirieren kann. Zuerst holen wir uns das Plugin.
Kostenrechner installieren
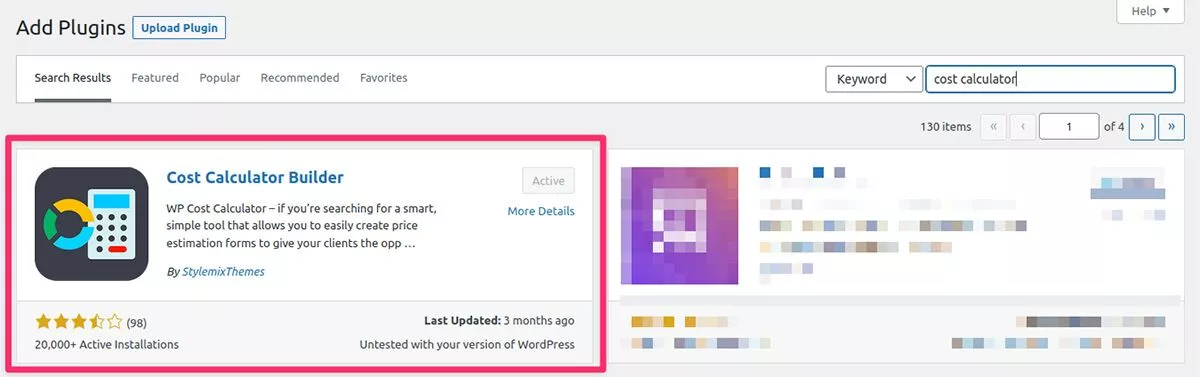
Sie finden den Kostenrechner, indem Sie in Ihrem WordPress-Dashboard unter Plugins > Neu hinzufügen suchen oder ihn auf WordPress.org herunterladen. Darüber hinaus können Sie die Pro-Version erwerben, die Optionen wie Bild-Dropdown, Datei-Upload und mehr bietet.

Rechner erstellen
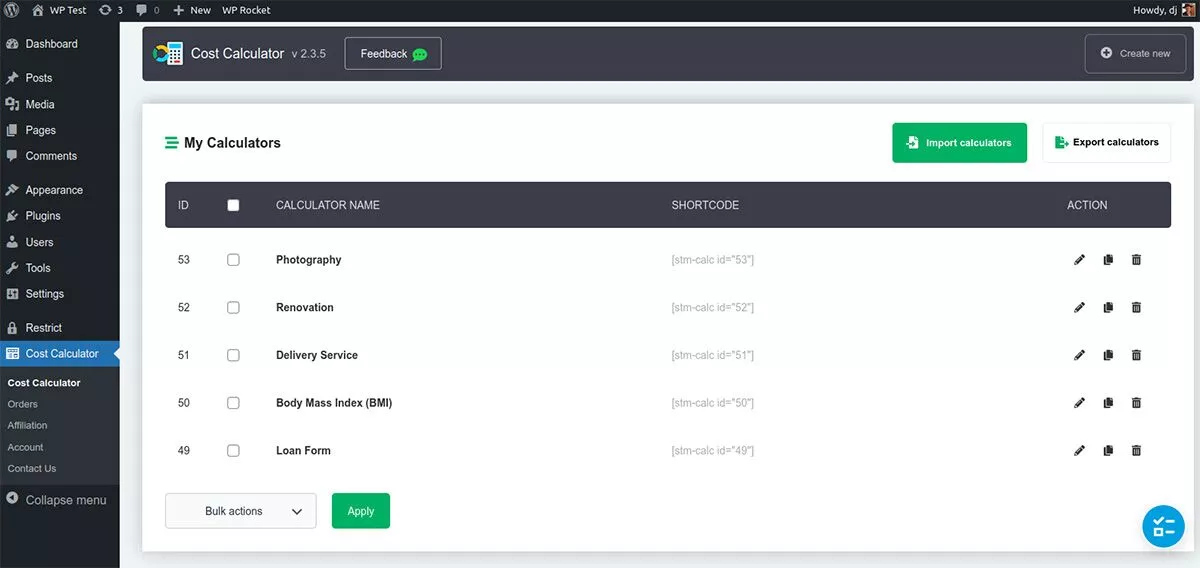
Sobald das Plugin aktiviert ist, wird das Kostenrechner-Symbol in Ihrem WordPress-Dashboard-Menü angezeigt. Klicken Sie darauf, um auf das Kostenrechner-Menü zuzugreifen.
Anfänglich gibt es keine Formulare auf der Liste. Um zu beginnen, klicken Sie einfach oben rechts auf Neu erstellen . Da Sie jedoch neu in der Verwendung des Plugins sind, empfehle ich, die Option Rechner importieren auszuprobieren. Wählen Sie im sich öffnenden Menü die Option Standard-Demo-Import ausführen . Dadurch wird Ihre Liste mit einigen Beispielrechnern gefüllt, die von den Plugin-Autoren bereitgestellt werden.

Bevor Sie Ihren ersten Taschenrechner erstellen, ist es hilfreich, sich mit den bereitgestellten Demobeispielen vertraut zu machen. Dadurch erhalten Sie ein Gefühl für die Menüs und den Aufbau eines Taschenrechners. Wählen Sie einen Taschenrechner und klicken Sie auf der Registerkarte Aktion auf das Stiftsymbol, um in den Bearbeitungsmodus zu wechseln.
Rechner bearbeiten
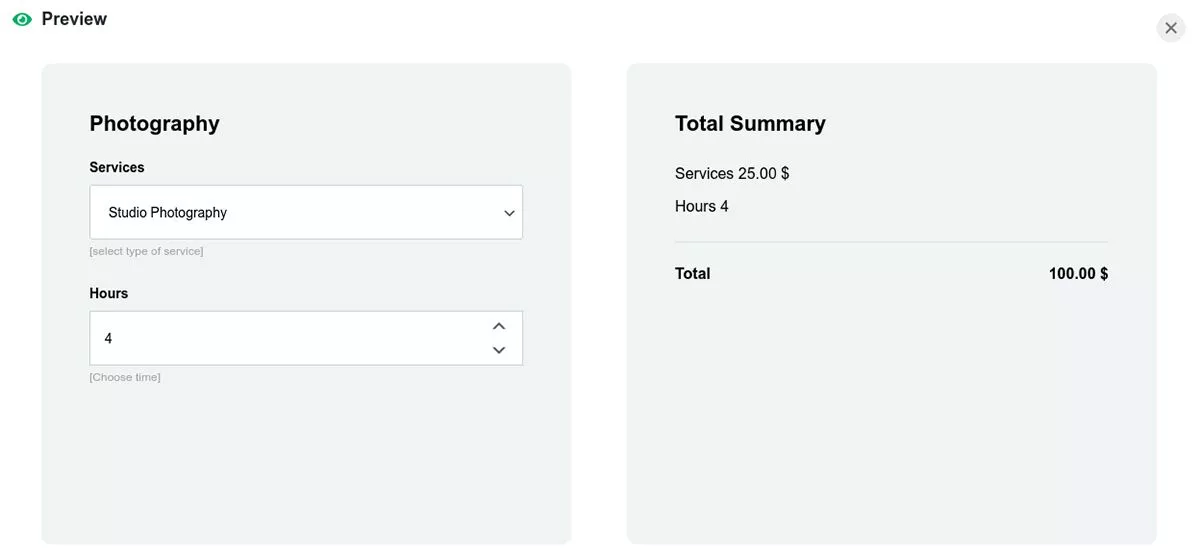
Verwenden wir für dieses Beispiel den Fotografie-Rechner. Wechseln Sie in den Bearbeitungsmodus, scrollen Sie nach unten und klicken Sie auf Vorschau . Dies zeigt Ihnen, was Sie erwarten können, wenn der Rechner angezeigt wird. Dieses hilft potenziellen Fotokunden, die Kosten zu berechnen, wenn sie zwischen verschiedenen Paketen wählen.

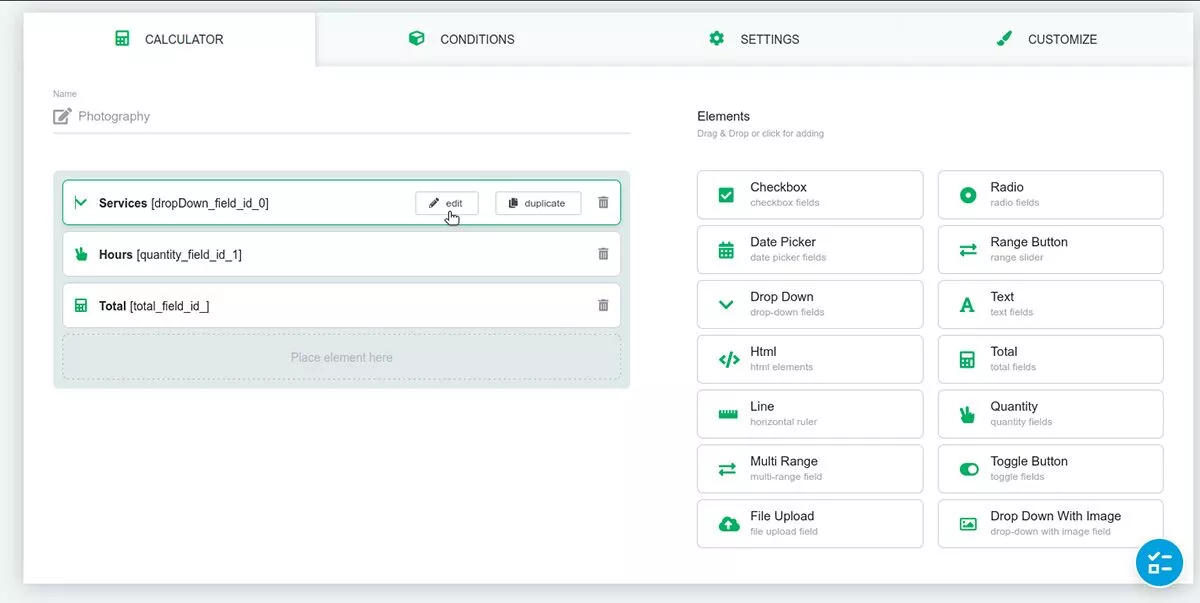
Kehren wir zum Bearbeitungsmenü zurück und gehen Sie zur Registerkarte Rechner .

Auf der rechten Seite sind alle Elemente verfügbar, die in unserem Rechner verwendet werden können. In diesem Beispiel können wir auf der linken Seite sehen, dass sie die Elemente „Drop Down“, „Menge“ und „Gesamt“ verwendet haben. Wir können diese bearbeiten, indem wir den Mauszeiger darüber bewegen, wo eine Bearbeitungsschaltfläche erscheint.
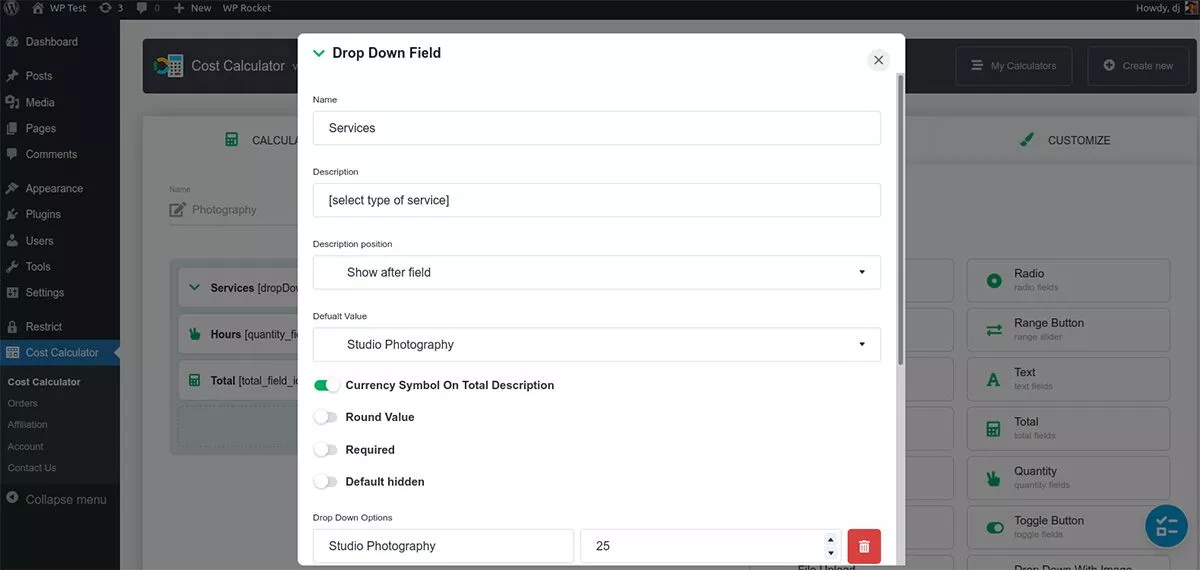
Das erste Element ist ein Dropdown-Menü namens Services. Im Inneren sehen wir oben die Felder Name und Beschreibung. Wenn wir weiter nach unten scrollen, können wir weitere Optionen für das Dropdown festlegen.


Dieser Rechner summiert die Kosten für fotografische Dienstleistungen. Wir können all das in diesem Dropdown-Menü einrichten, einschließlich der Preise.
Das nächste Element, Stunden , ist ein Mengenelement. Dazu müssen wir nur die Mengeneinheit definieren, damit die Berechnung funktioniert. Da wir die Zeit berechnen, müssen wir keine Währungseinstellungen umschalten. Obwohl der Standardwert nicht erforderlich ist, kann er Besuchern helfen, eine Auswahl zu treffen, die Sie vielleicht bevorzugen.
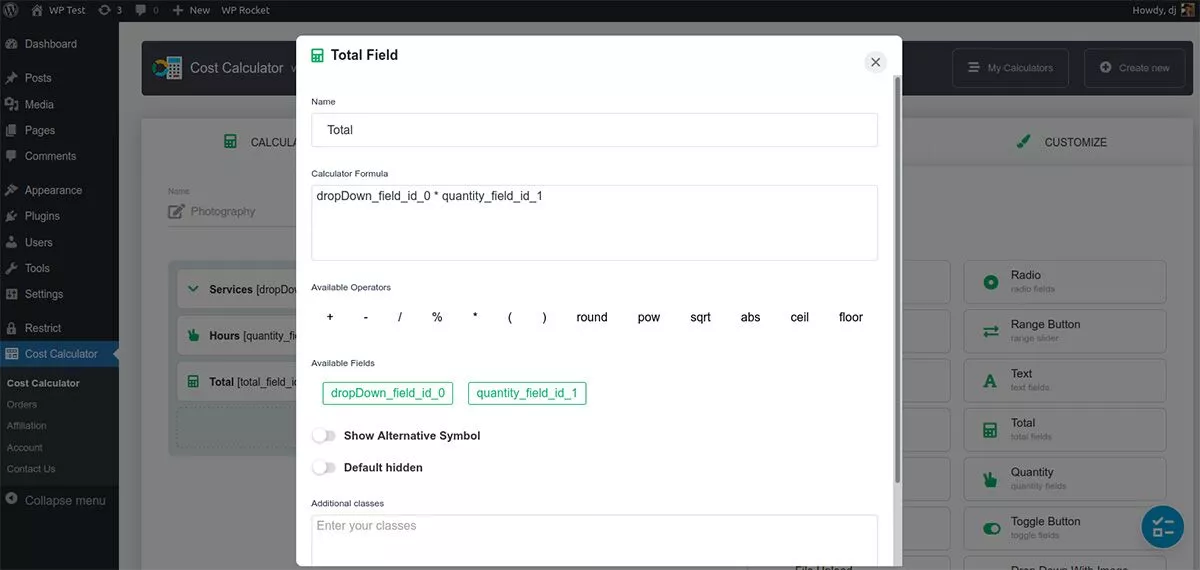
Das Total- Element ist der Ort, an dem die Berechnung durchgeführt wird. Im Feld „Rechnerformel“ sehen wir etwas, das wie komplizierter Code aussieht. Es ist wirklich nicht. Wenn Sie alles in diesem Feld löschen, können Sie es einfach neu erstellen. Unter Verfügbare Felder sehen Sie, dass wir nur zwei Felder haben, die wir in der Formel verwenden können. Klicken Sie auf die erste, und sie erscheint im Feld „Formel“. Dann brauchen wir einen Operator, also klicken Sie unten auf das Sternchen, um anzuzeigen, dass wir die beiden Feldwerte multiplizieren möchten. Klicken Sie auf die andere verfügbare Feldoption, und Ihre Formel ist vollständig.

Nachdem wir nun gesehen haben, wie der Rechner eingerichtet ist, schauen wir uns die Bedingungen, Einstellungen und Anpassungen an.
Bedingungen
Möglicherweise benötigen Sie die Bedingungsfunktion nicht für jedes Formular, aber wenn Sie dies tun, ist es eine fantastische Funktion. Mit dem Bedingungssystem können Sie verschiedene Felder verknüpfen und ihnen Bedingungen hinzufügen. Sie können bestimmte Felder anzeigen, ausblenden oder deaktivieren, je nachdem, ob eine Bedingung erfüllt ist oder nicht. Wenn Sie beispielsweise einen Kreditrechner haben, können Sie festlegen, dass der Zinssatz nur angezeigt wird, wenn der Benutzer einen bestimmten Kreditbetrag eingibt.
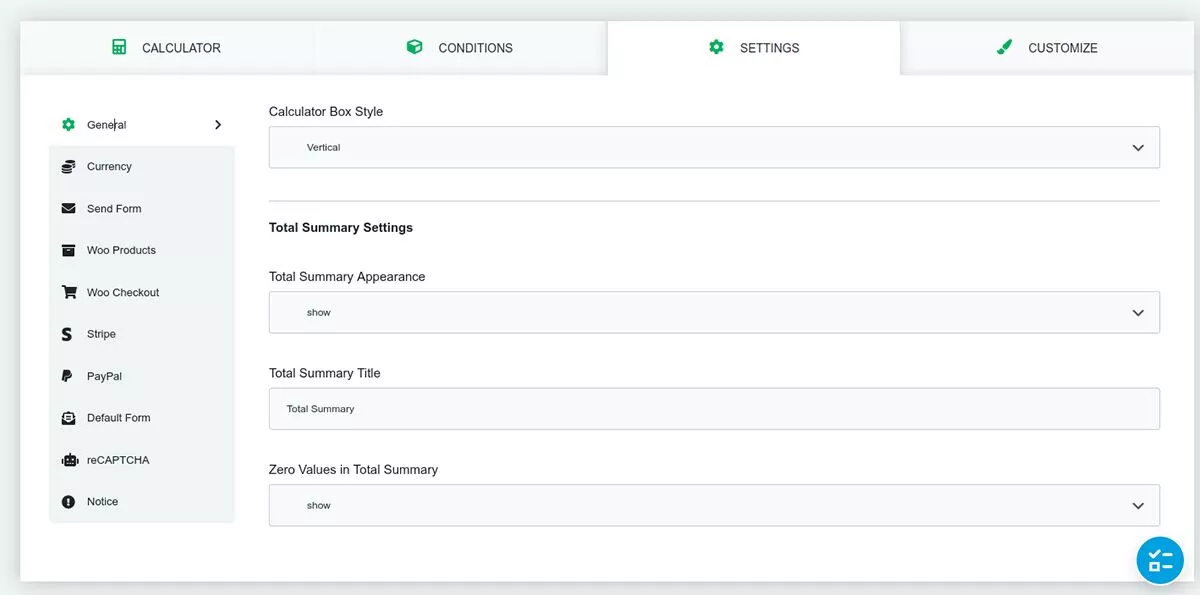
Einstellungen
Im Einstellungsmenü des Kostenrechners passen Sie Ihre Währungseinstellungen an oder richten Zahlungsgateway-Integrationen ein.

Die meisten Einstellungen sind hier intuitiv, aber ich werde einige wichtige behandeln.
Wenn Sie einen WooCommerce-Shop haben, integriert sich der Kostenrechner darin. Dies ist eine praktische Funktion, die Ihre Konversionsrate erhöhen kann, wenn sie implementiert wird. Sie können beispielsweise ein Bewertungsformular einrichten, sodass Benutzer, wenn sie auf die Schaltfläche „Senden“ klicken, direkt zu Ihrer Woo-Checkout-Seite weitergeleitet werden. Sie können Ihrem Formular auch eine Schaltfläche „In den Einkaufswagen “ hinzufügen.
Mit Send Form können Sie ein Sendeformular hinzufügen, indem Sie es in das Contact 7-Plugin integrieren. Sobald ein Benutzer im Taschenrechnerformular auf Senden klickt, hat er die Möglichkeit, die Ergebnisse des Formulars per E-Mail zu senden.
Wenn Sie nicht möchten, dass Ihnen eine Legion von Spam-Robotern Junk-Formulare sendet, können Sie eine ReCaptcha-Schaltfläche einfügen. Sie müssen dies zuerst über Google einrichten, aber Sie können loslegen, sobald Sie Ihren Site-Schlüssel und Ihren geheimen Schlüssel haben.
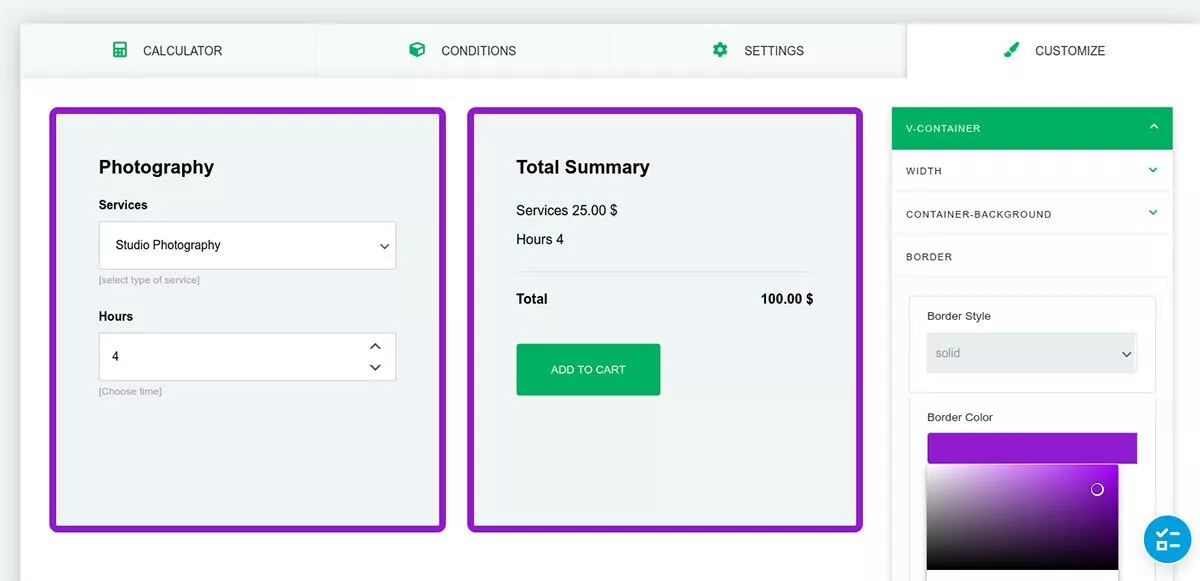
Anpassen
Das Menü „Anpassen“ ist buchstäblich das i-Tüpfelchen auf dem Taschenrechner-Kuchen. Mit einfachen Schiebereglern und Farbwählern können Sie nahezu jeden Designaspekt in Ihren Formularen ändern.

Fügen Sie Rahmen zu den Feldern hinzu, ändern Sie die Schriftfarbe und -größe oder erstellen Sie sogar Ihre eigene Hintergrundfarbe mit Farbverlauf. Das Anpassungsmenü macht es einfach, Ihre Formulare so zu gestalten, dass sie zum Branding Ihrer Website passen.
Präsentieren Sie einen großartig aussehenden Kostenrechner auf Ihrer Website
Wenn Sie Ihrer Website ein Berechnungsformular hinzufügen möchten, ist das Cost Calculator-Plugin nicht nur schmerzlos, sondern macht auch Spaß. Ohne einen Entwickler einzustellen oder Code zu schreiben, können Sie in nur wenigen Minuten großartig aussehende Formulare für Ihre WordPress-Site erstellen.
Preisgestaltung
Cost Calculator kann kostenlos installiert und verwendet werden. Die Pro-Version enthält Funktionen wie Payment Gateway, WooCommerce-Checkout, Bedingungen, Datei-Uploads und eine Datumsauswahl. Die Preise beginnen bei 29,99 $ für eine einzelne Jahreslizenz.
