So fügen Sie mit dem Theme Builder von Divi einen anderen CTA pro Beitragskategorie hinzu
Veröffentlicht: 2021-12-09Website-Benutzer können passiv und unentschlossen sein, es sei denn, sie werden aufgefordert, Maßnahmen zu ergreifen. Deshalb sind Tools wie der Divi Theme Builder so praktisch. Bei Websites, die mehrere Inhaltskategorien verwenden, kann ein einzelnes Call-to-Action-Modul (CTA) oder Opt-in nicht für alle Besuchertypen optimiert werden. Durch die Verwendung von Theme-Builder-Layouts und der Funktion für dynamische Inhalte von Divi können Sie jedoch verschiedene Handlungsaufforderungen basierend auf dem Beitragsinhalt anzeigen, den der Benutzer anzeigt. Dadurch werden Ihre Konversionsraten in die Höhe schnellen und gleichzeitig Ihren Besuchern ein persönlicheres Erlebnis geboten.
Abonnieren Sie unseren Youtube-Kanal
So fügen Sie pro Beitragskategorie einen anderen CTA hinzu
Um diese Funktion auszuführen, verwenden wir den Divi Theme Builder. Sie finden es in Ihrem WordPress-Admin-Panel unter Divi – Theme Builder .

Der Theme Builder ist ein unglaublich vielseitiges Tool, und wir werden es verwenden, um mehreren Beitragskategorien einen CTA hinzuzufügen. Aus diesem Grund gehen wir davon aus, dass Sie bereits über ein bestehendes Design für Ihre Blogs verfügen.
Erstellen Sie eine neue Theme-Builder-Vorlage
Zuerst müssen wir eine neue Vorlage erstellen. Sie können dies tun, indem Sie im Theme-Builder-Dashboard auf Neue Vorlage hinzufügen klicken.

Wählen Sie die spezifischen Kategorien
Divi fordert Sie dann auf, auszuwählen, auf welchen Inhalt die Vorlage angewendet werden soll. Wählen Sie Beiträge in bestimmten Kategorien aus . Als Nächstes wählen Sie die spezifischen Kategorien aus, in denen dieser CTA erscheinen soll.

Schließlich werden Sie diesen Vorgang wiederholen, um andere Kategorien auszuwählen, in denen verschiedene CTAs angezeigt werden sollen. Für dieses Tutorial wählen wir nur eine Kategorie pro CTA, aber Sie können eine neue Vorlage für jede Kategorie verwenden, die Sie unterscheiden müssen.
Bearbeiten Sie den Beitragstext
Wenn die Vorlage erstellt wurde, können Sie auf Benutzerdefinierten Körper hinzufügen klicken, um den Divi-Builder aufzurufen.

Sobald Sie sich darin befinden, fügen Sie ein Call-to-Action -Modul innerhalb des vorhandenen Abschnitts und der Zeile hinzu, indem Sie auf das schwarze +-Symbol klicken .

Fügen Sie ein Post-Content-Modul hinzu
Klicken Sie als Nächstes erneut auf das schwarze +-Symbol und wählen Sie diesmal das Post Content-Modul aus dem Menü aus

Das Post-Content-Modul zeigt dynamische Inhalte basierend auf dem Inhalt der zugehörigen Seiten-URL an. Egal, ob es sich um einen Artikel oder eine vollständig gestaltete Zielseite handelt, das Post Content-Modul ist intelligent genug, um diesen einzigartig gestalteten und geschriebenen Inhalt anzuzeigen.
Bearbeiten Sie die Zeileneinstellungen
Da wir diese Vorlage auf bestehende Seiten und Beiträge anwenden, müssen wir sicherstellen, dass das Design nicht gestört wird. Gehen Sie also in die Zeileneinstellungen und suchen Sie die Registerkarte Design .

Scrollen Sie, bis Sie die Größe finden. Stellen Sie die Werte für Breite und Maximale Breite auf 100 % ein. Dadurch sollte jedes Design, das Sie bereits für Blog-Beiträge erstellt haben, angemessen angezeigt werden.
Gestalten Sie Ihr CTA-Modul
Sobald beide Module vorhanden sind und die Zeilenbreite auf 100 % eingestellt wurde, gehen Sie in das CTA-Modul und gestalten Sie es nach Ihren Wünschen. Die wichtigsten Details, mit denen Sie sich in Bezug auf die Kategorie spezifisch befassen sollten, befinden sich auf der Registerkarte Inhalt .

Im Abschnitt „ Text “ unter der Registerkarte „Inhalt“ können Sie Ihre verschiedenen Handlungsaufforderungen am besten unterscheiden. Sie möchten einen eindeutigen Titel sowie einen überzeugenden Schaltflächentext haben. Der Body kann aus einer Beschreibung bestehen, warum diese bestimmte Kategorie diesen spezifischen CTA hat. Egal, ob es sich um einen E-Mail-Newsletter für ein bestimmtes Thema, eine Konversionstaktik für Ihren neuen Online-Kurs oder sogar um einen Aufruf für neue Inhaltsersteller innerhalb der bestimmten Kategorien handelt.

Legen Sie die Hintergrundfarbe fest
Die Gestaltungsmöglichkeiten für einen Call to Action sind endlos, aber eine der auffälligsten und einfachsten ist es, einfach die Hintergrundfarbe zu ändern. Da Sie die Zeile des Moduls auf volle Breite eingestellt haben, kann das Festlegen einer Komplementärfarbe im Abschnitt „ Hintergrund “ der Registerkarte „ Inhalt “ einen großen Unterschied machen.

Schriftstile anpassen
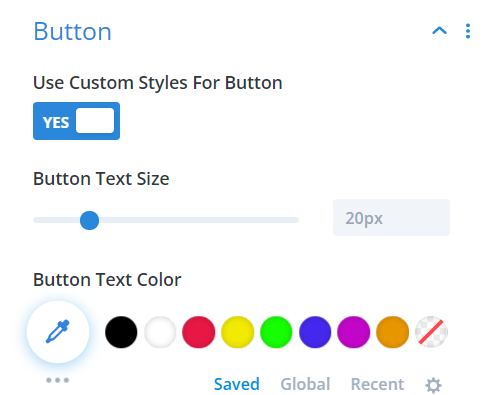
Auf der Registerkarte Design sollten Sie auch sicherstellen, dass die verschiedenen Schriftarten zum Rest Ihrer Website passen. Achten Sie darauf, Text , Haupttext und Titeltext zu überprüfen, um sicherzustellen, dass die Schriftart und die Schriftstärke sowie andere Stile auf die Standardeinstellungen eingestellt sind (oder mit den übrigen primären Einstellungen der Website übereinstimmen/ergänzen).

Um sicherzustellen, dass der Schaltflächentext und die Stile übereinstimmen, sollten Sie außerdem die Option „ Benutzerdefinierte Stile für Schaltfläche verwenden“ aktiviert haben.

Animieren Sie das Call-to-Action-Modul
Calls-to-Action müssen sich vom Rest Ihrer Inhalte abheben, und das Hinzufügen einer kurzen Animation zum Modul kann die Aufmerksamkeit des Benutzers ohne großen zusätzlichen Aufwand darauf lenken. Suchen Sie im CTA-Modul auf der Registerkarte Design nach Animation .

Wir haben uns entschieden, die Zoom -Animation zu verwenden, die nach unten animiert (was bedeutet, dass die Animation von oben kommt und sich nach unten bewegt). Wir haben der Animation keine Verzögerung hinzugefügt, da sie sich oben auf dem Bildschirm befindet. Bei einer niedrigen Seitenladegeschwindigkeit sollte die Animation nicht zu übersehen sein.
Optional: Sticky-Position
Auf der Registerkarte Erweitert der Call-to-Action-Einstellungen finden Sie die Überschrift Scroll-Effekte .

Stellen Sie die Sticky-Position auf Stick to Top und die Bottom Sticky Limit auf Section ein. Der CTA wird sich am oberen Rand des Bildschirms anhängen, sobald der Benutzer über den Ursprung des CTA hinaus gescrollt hat, er wird durch den Hauptinhalt des Beitrags oder der Seite fortgesetzt, aber anhalten, wenn er das Ende seines Containerabschnitts erreicht.
Wenn Sie möchten, dass der CTA dem Benutzer über die gesamte Länge der Seite folgt, können Sie das Bottom Sticky Limit immer auf None setzen und das wird den CTA am oberen Rand des Bildschirms des Benutzers halten, unabhängig davon, wie weit er scrollt.
Andere Seitenkategorien
Gehen Sie jetzt zurück zum Theme Builder-Dashboard, und Sie werden sehen, dass der von Ihnen entworfene benutzerdefinierte Text in der Vorlage mit der Bezeichnung Posts in Specific Categories: Category Name live ist.

Da dieser Call-to-Action nur für die ausgewählten Kategorien gilt, können Sie auf das Symbol „ Vorlage duplizieren “ klicken, das angezeigt wird, wenn Sie den Mauszeiger über die Vorlage bewegen.
Divi fordert Sie dann möglicherweise auf, auszuwählen, welchem Inhalt die duplizierte Vorlage zugewiesen wird. Wenn nicht, können Sie dies manuell tun, indem Sie in der neuen Vorlage auf das Zahnradsymbol klicken. Wählen Sie die neuen Post-Kategorien aus, für die Sie einen anderen Call-to-Action verwenden möchten .

Dann bearbeiten Sie einfach den benutzerdefinierten Text der neuen Vorlage und wiederholen die Schritte zum Erstellen und Gestalten des Call-to-Action-Moduls, das zu der neuen spezifischen Kategorie passt, die Sie ausgewählt haben. Und das ist es! Sie sind fertig!
Einpacken
Nachdem Sie alle oben genannten Schritte für so viele spezifische Kategorien ausgeführt haben, wie Sie separate Calls-to-Action wünschen, erscheint immer dann, wenn ein Besucher die eine Kategorie lädt, das angehängte CTA-Modul. Aber ein anderer Benutzer sieht sich möglicherweise einen Beitrag in einer anderen Kategorie an und wird auf ganz andere Weise zum Handeln aufgerufen. Diese Personalisierungs- und Targeting-Optionen erhöhen die Konversion und verbessern die allgemeine Benutzererfahrung Ihrer Website.
Wie werden Sie einen anderen Call-to-Action für bestimmte Kategorien verwenden?
Beitragsbild des Artikels von Pictrider/shutterstock.com
