So fügen Sie ein Flip -Box in WordPress mit Elementor hinzu
Veröffentlicht: 2025-04-20Der Trend im Webdesign entwickelt sich fast täglich. Um auf dem Markt relevant und wettbewerbsfähig zu bleiben, ist es für alle Website -Eigentümer obligatorisch, sich ständig an diese Änderungen anzupassen. Selbst vor ein paar Jahren reichten statische Webelemente aus, um die Aufmerksamkeit der Benutzer und der Besucher zu erregen.
Aber jetzt bauen die meisten Designer ihre Websites mit interaktiven Elementen, um das Engagement zu steigern. Interaktive Webelemente sind so konzipiert, dass Benutzeraktionen wie Klicks, Haufen, Bewegungen und Scrollen reagieren, um ein ansprechendes Erlebnis zu erstellen. Flip Box ist ein so interaktives Element.
In diesem Tutorial-Beitrag werden wir eine Schritt-für-Schritt-Anleitung zum Hinzufügen von Flip-Boxen zu WordPress mit Elementor abdecken. Ich hoffe, Sie finden diesen Beitrag wirklich hilfreich und haben Ihre Zeit wert. Beginnen Sie an!
Was ist eine Flip -Box? Seine Anwendungsfälle im Webdesign
Ein Flip -Box ist ein interaktives Elementor -Widget, mit dem Sie Inhalte sowohl auf der Vorder- als auch auf der hinteren Seite eines Boxs anzeigen können, das beim Schwebigen oder Klicken fließt. Es kombiniert die visuelle Attraktivität mit dynamischer Bewegung, um die Aufmerksamkeit des Benutzers zu erregen und zwei Informationen zu präsentieren.
Dieses Widget ist äußerst hilfreich, wenn Sie viele Informationen in einem begrenzten Raum abdecken müssen. Das Widget bietet viele Anpassungsoptionen, damit Sie sein Design mit dem Branding Ihrer Website ausrichten können. Schauen wir uns an, wie Flip -Boxen in dem folgenden kurzen Video funktionieren.
Anwendungsfälle von Flip Box im Webdesign
- Service- oder Feature -Highlights mit Symbolen auf der Vorderseite und Beschreibungen auf der Rückseite
- Teammitglied zeigt ein Foto auf der Vorder- und Bio-/Kontaktinformationen auf der Rückseite
- Produktmerkmalsvergleich in einem kompakten und interaktiven Format
- Anrufe, die beim Umdrehen von Schaltflächen oder Links aufgeführt sind
- Portfolio wird mit Projektmedumbilzen auf der Vorderseite und Zusammenfassungen auf der Rückseite angezeigt
- Preispläne mit Plannamen im Voraus und Feature -Listen auf der Flip -Seite
So fügen Sie ein Flip -Box in WordPress mit Elementor hinzu
Um den Prozess zu starten, müssen Sie die folgenden Plugins auf Ihrer Website haben. Rufen Sie sie durch, indem Sie auf die unten angeführten Links klicken.
- Elementor
- Happyaddons
- Happyaddons Pro
Sobald sie auf Ihrer Website installiert und aktiviert sind, folgen Sie dem unten beschriebenen Tutorial, wie das Flip -Box -Widget verwendet wird.
Schritt 01: Öffnen Sie die Elementor -Leinwand
Öffnen Sie den Beitrag oder die Seite mit Elementor Canvas, wo Sie das Flip -Box -Widget hinzufügen möchten.

Schritt 02: Wählen Sie einen Abschnitt zum Hinzufügen des Flip -Box -Widgets aus
Erstellen Sie einen Abschnitt und definieren Sie die Anzahl der Spalten, damit Sie das Flip -Box -Widget darüber hinzufügen können.

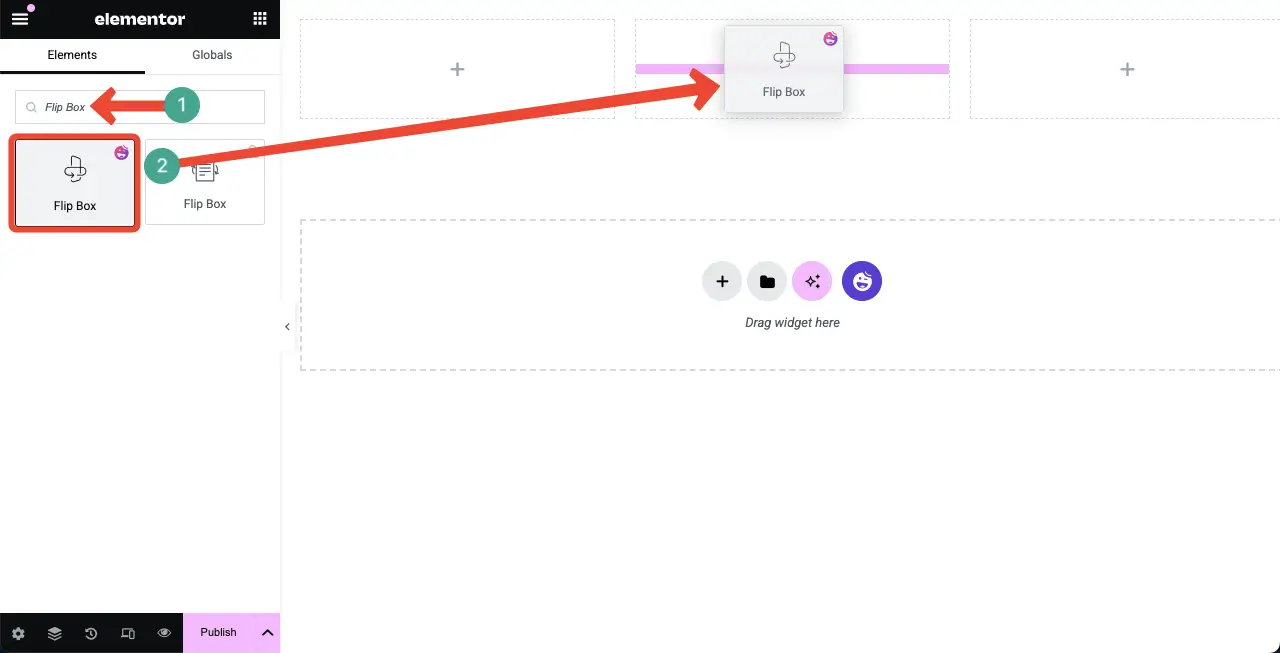
Suchen Sie das Flip -Box -Widget im Elementor -Panel. Ziehen Sie es und lassen Sie es in den jeweiligen Abschnitt auf der Elementor -Leinwand fallen.

Sie sehen, dass das Flip -Box -Widget der Leinwand mit einem Dummy -Inhalt hinzugefügt wird.

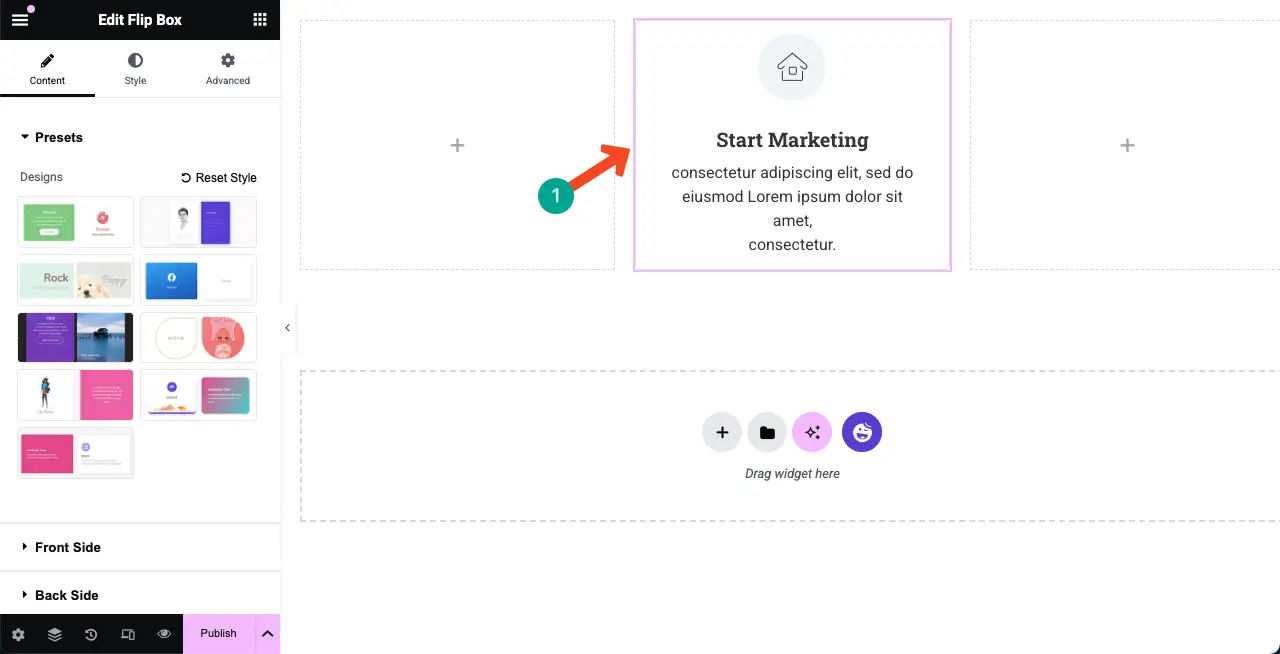
Schritt 03: Wählen Sie eine Voreinstellung für das Flip -Box aus
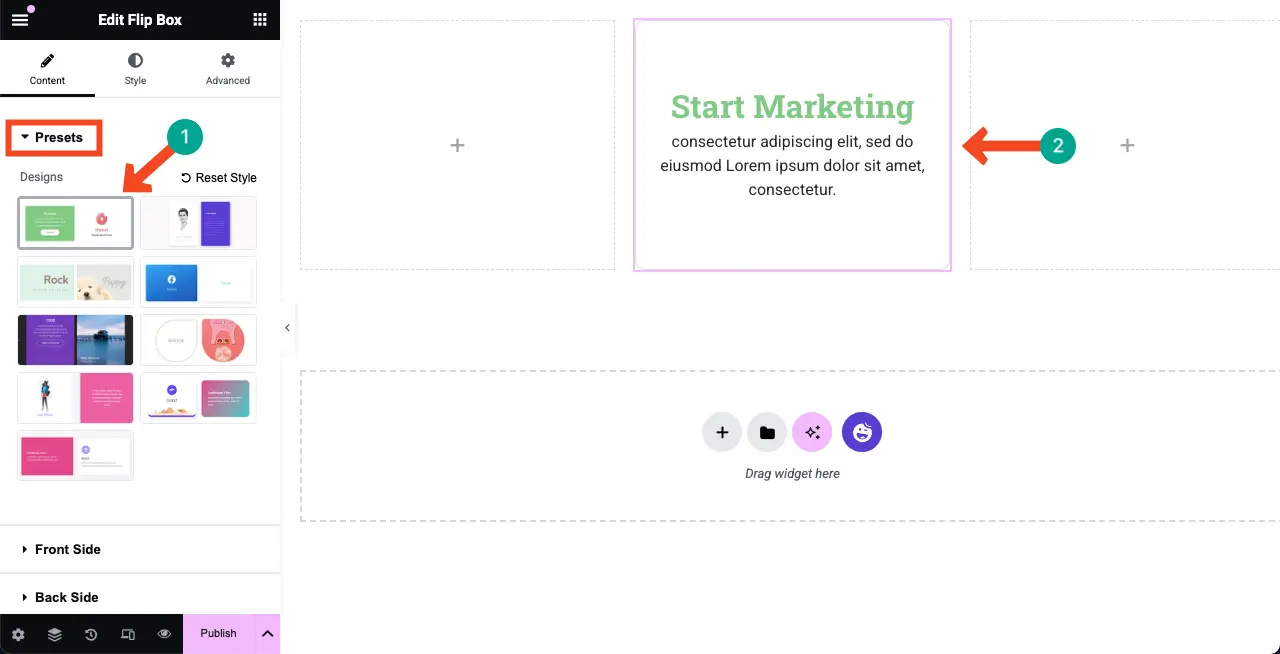
Ein Voreinsatz ist ein gespeicherter Designstil, den Sie schnell auf Widgets anwenden können. Das Flip -Box -Widget wird mit mehreren Voreinstellungen geliefert, die Sie in der rechten Seitenleiste sehen werden.
Wählen Sie eine gewünschte Voreinstellung aus. Sie werden sehen, dass der Stil sofort auf Ihr Widget angewendet wird.

Schritt 04: Inhalt auf die Vorderseite des Widgets hinzufügen
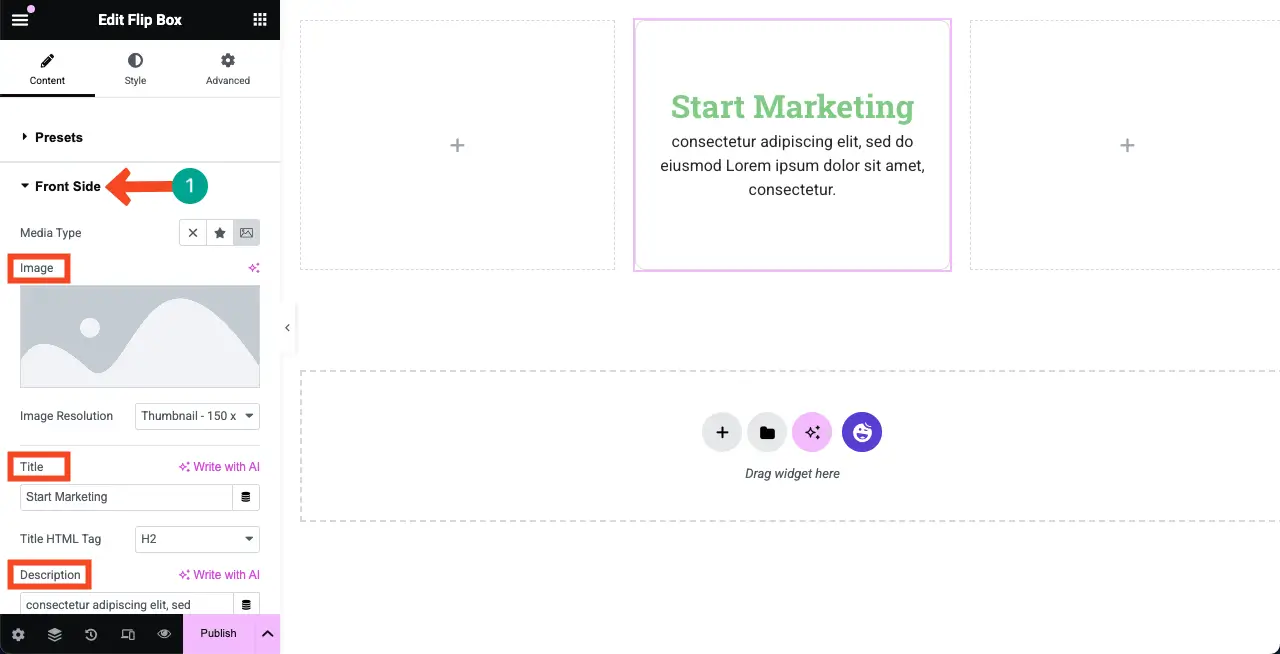
Wie bereits erwähnt, können Sie mit dem Flip -Box -Widget Inhalte zu beiden Seiten hinzufügen. Fügen wir nun Inhalte zur vorderen Seite hinzu. Erweitern Sie den Vorderseite .
Sie können ein Bild, eine Bildauflösung, einen Titel, ein HTML -Tag für den Titel, die Beschreibung und die Ausrichtung für das Widget festlegen. Mach es selbst.

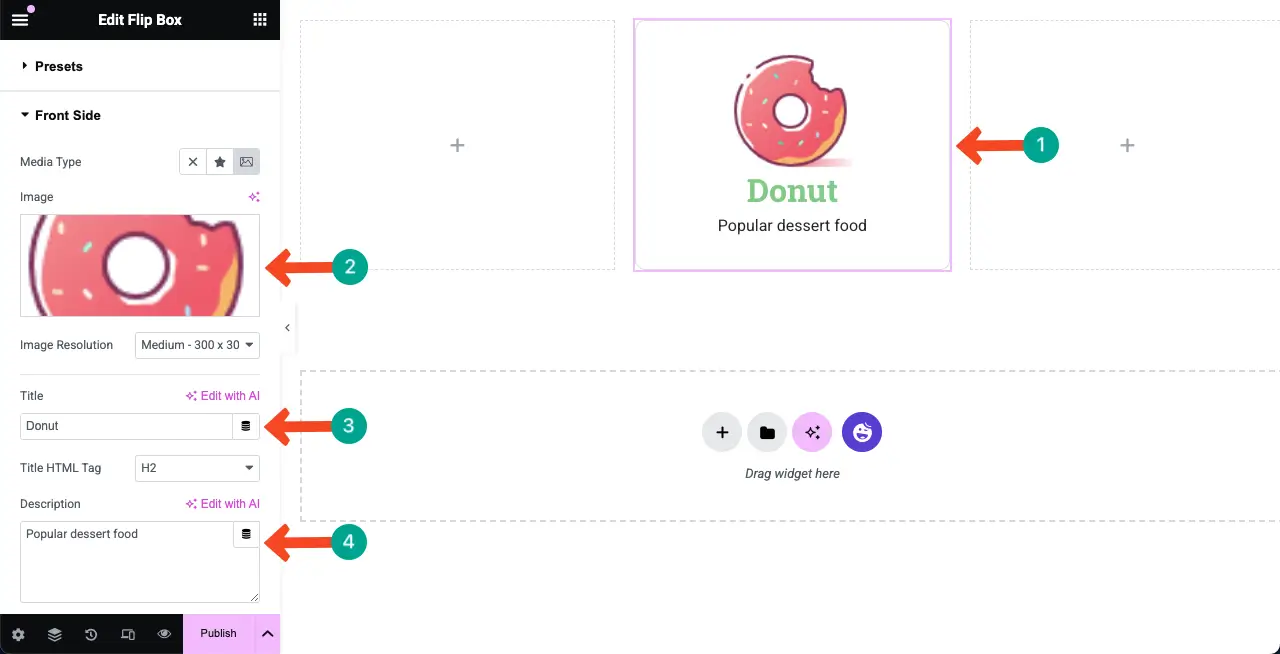
Sie können sehen, dass wir in den Vorderseite des Flip -Box einige Inhalte (ein Bild, einen Titel und eine Beschreibung) hinzugefügt haben.

Schritt 05: Inhalte zur Rückseite des Widgets hinzufügen
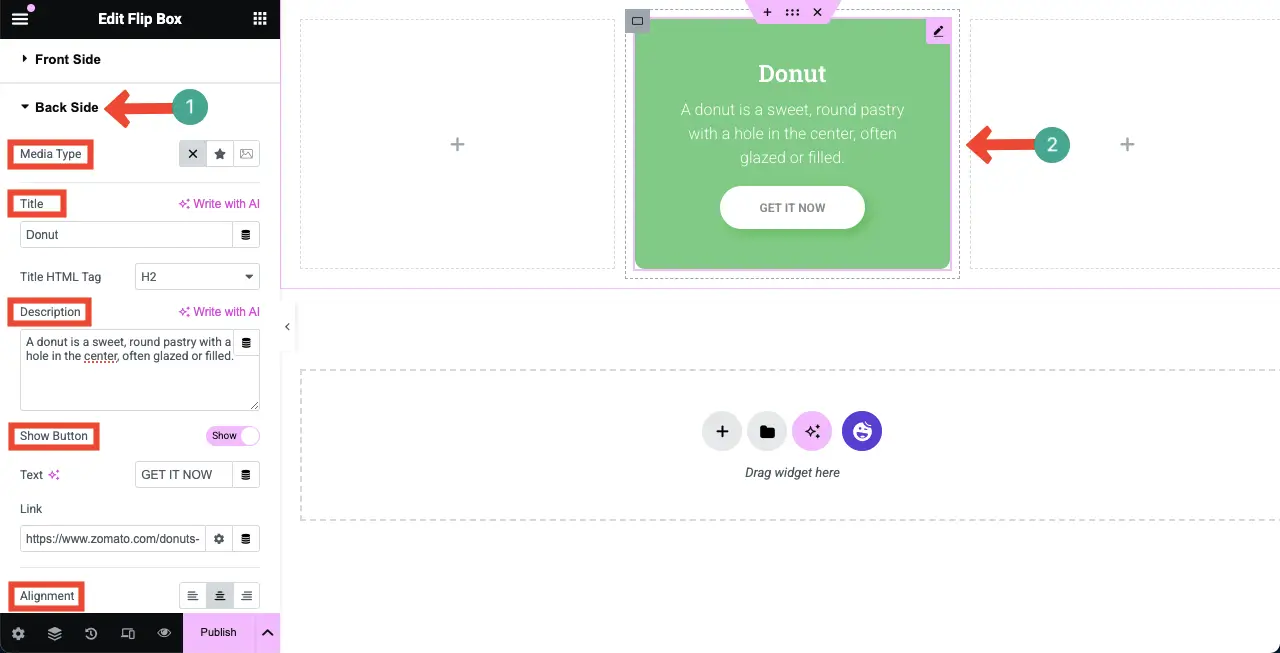
Erweitern Sie in gleicher Weise den Rückseite des Widgets. Sie können Medien, Titel, Beschreibung und Schaltfläche hinzufügen und ihre Ausrichtung definieren. Mach die notwendigen Dinge, wie du willst.
Sie können sehen, dass wir auch hier einige Inhalte hinzugefügt haben.

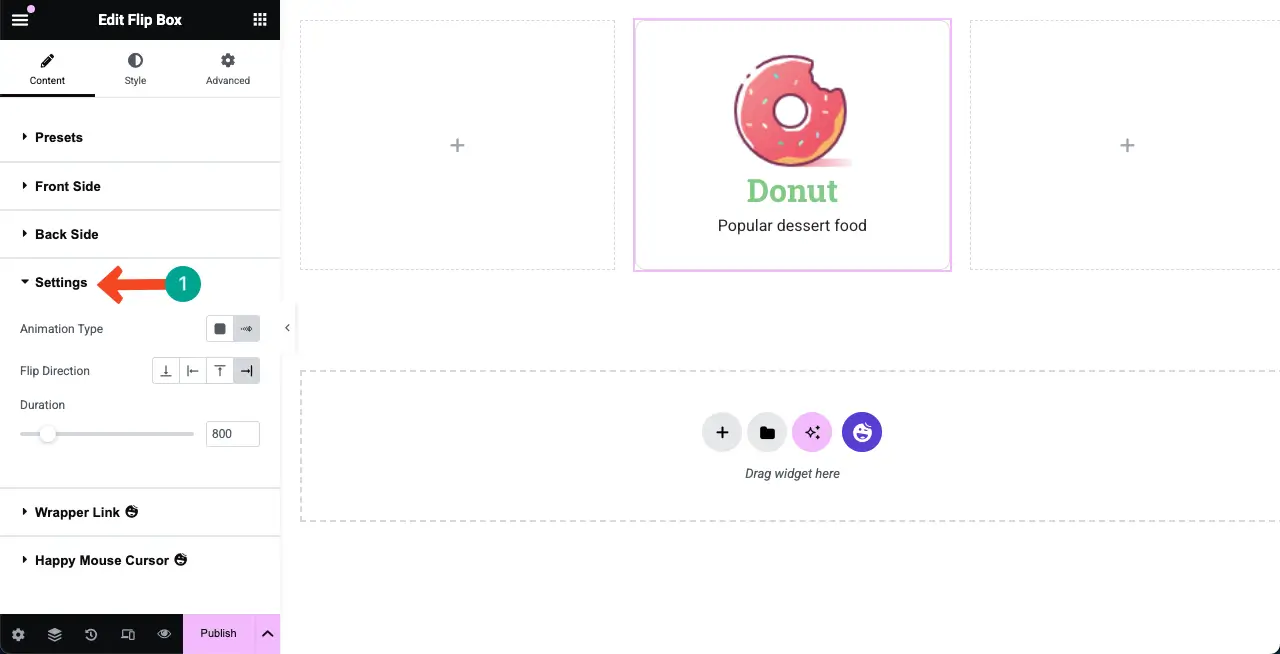
Schritt 06: Konfigurieren Sie Einstellungen für das Flip -Box -Widget
Erweitern Sie als nächstes den Abschnitt "Einstellungen" . Sie erhalten Optionen, um den Animationstyp, die Flip -Richtung und die Dauer zu konfigurieren.


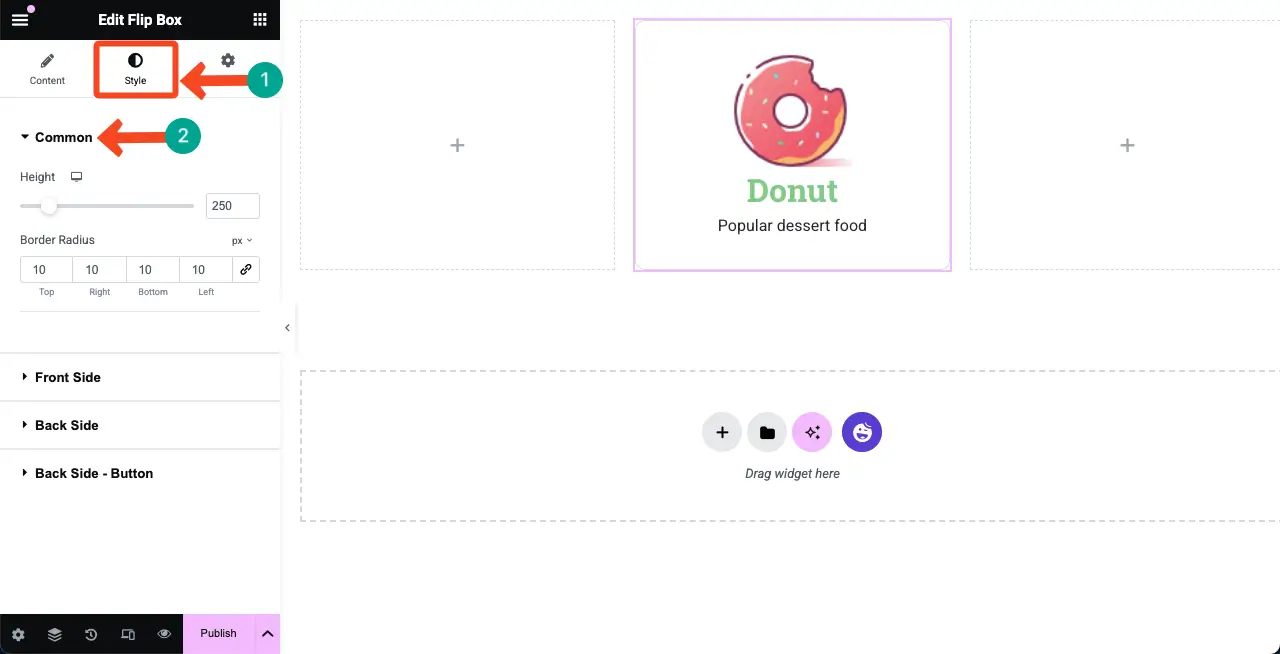
Schritt 07: Stylize die Flip -Box
Kommen Sie zur Registerkarte Stil . Hier erhalten Sie vier Abschnitte. Der erste Abschnitt ist üblich .
Sie können einen Höhepunkt und einen Randradius für das Flip -Box -Widget aus dem gemeinsamen Abschnitt einstellen.

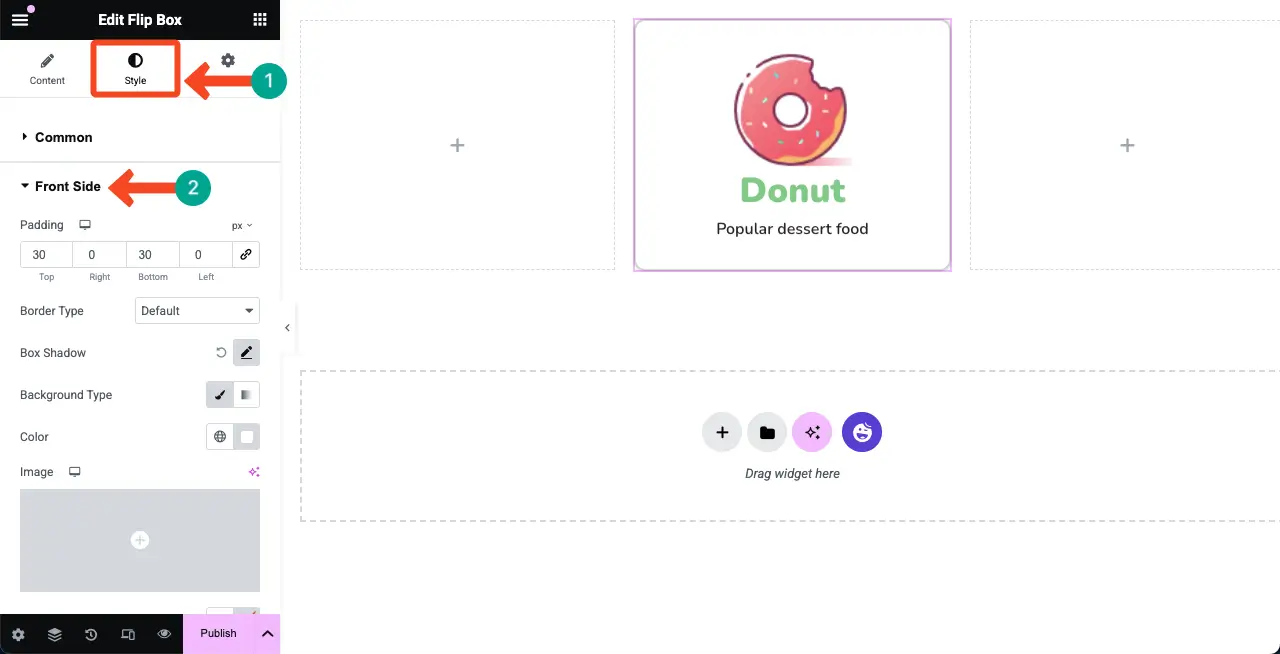
Erweitern Sie als nächstes den Vorderseite . Sie können die Polsterung, den Randtyp, den Box -Schatten, den Hintergrundtyp, den Abstand und die Bildgröße aus diesem Abschnitt anpassen.

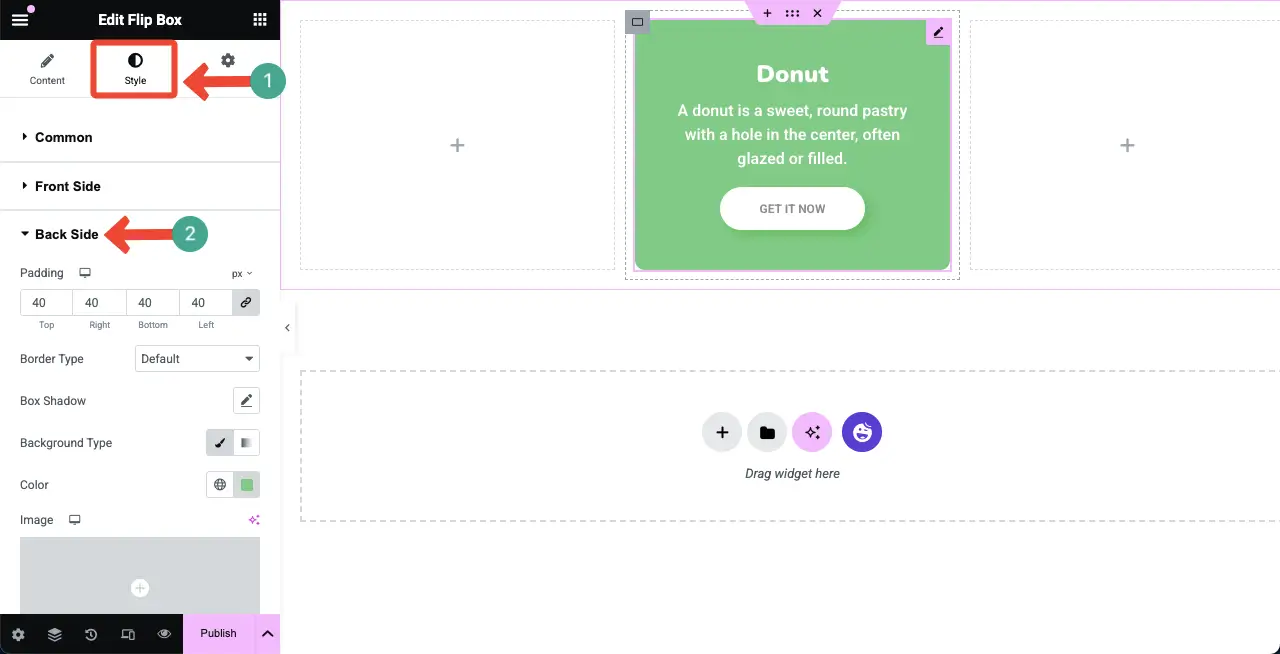
Auf die gleiche Weise können Sie durch Erweiterung des Rückseitenabschnitts seine Polsterung, Randtyp, Boxschatten, Hintergrundtyp, Farbe und Typografie stylieren.
Ich hoffe, Sie können sie alleine machen. Wir haben die Typografie und das Textgewicht für unser Widget geändert, um dieses Tutorial zu erklären.

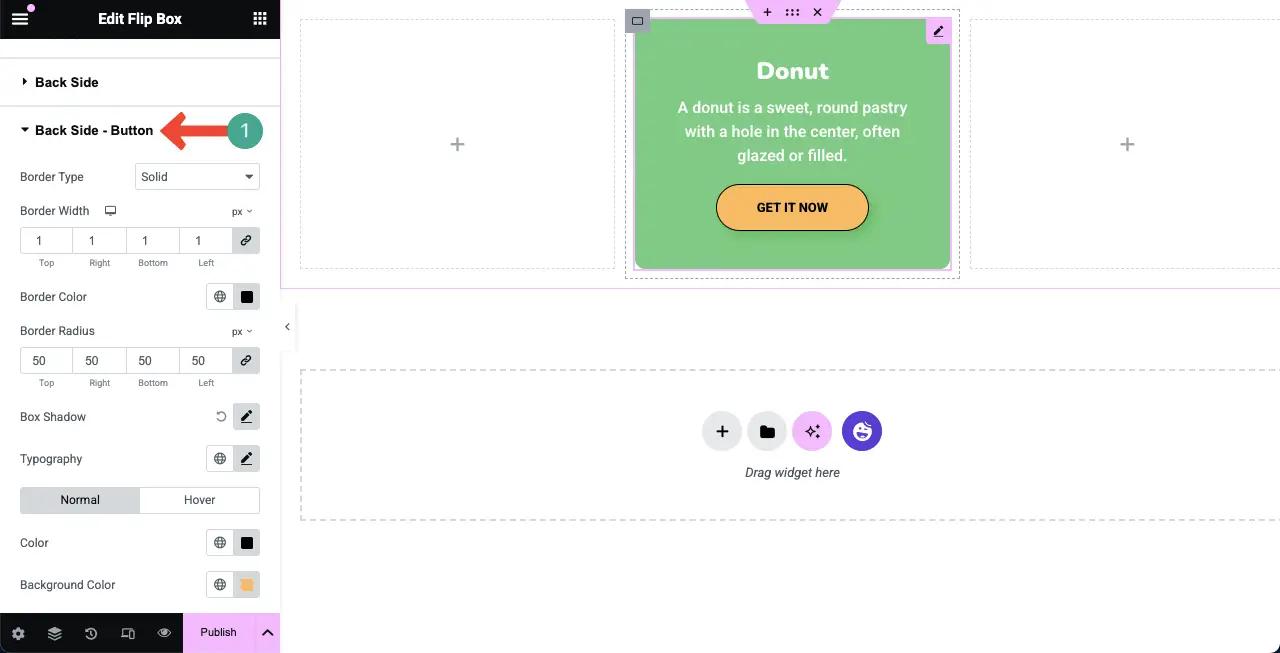
Schritt 08: Passen Sie die Schaltfläche an
Die Taste wird auf der Rückseite des Flip -Box angezeigt. Durch Erweiterung des Abschnitts der Rückseite - Taste können Sie die Randbreite, die Randfarbe, den Randradius, die Schatten, die Typografie, die Farbe und die Hintergrundfarbe der Schaltfläche konfigurieren.
Mach es selbst.

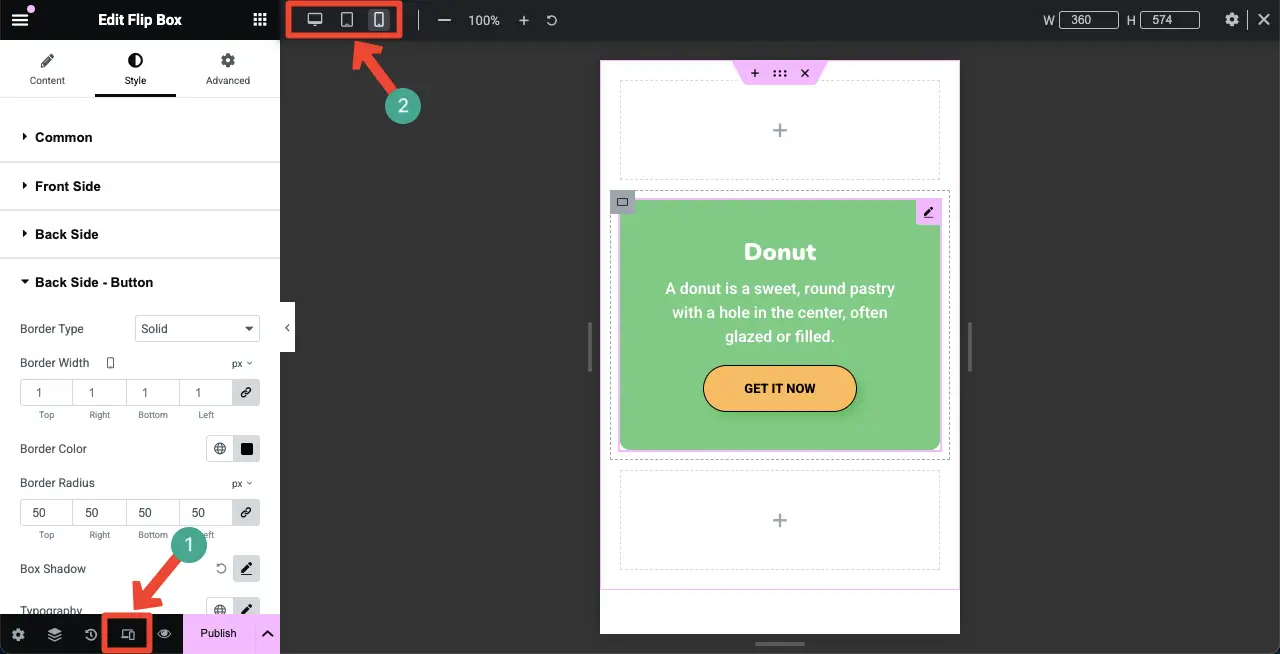
Schritt 09: Machen Sie das Flip -Box -Widget Mobile reaktionsschnell
Sofern Ihre Elementor -Widgets nicht für Tablets und mobile Geräte optimiert sind, kann Ihre Website auf kleineren Bildschirmen unterbrochen werden, was zu einer schlechten Benutzererfahrung und höheren Absprungraten führt.
Klicken Sie unten im Elementor -Feld auf die Option Responsive Modus . Es werden die Optionen für verschiedene Bildschirmgrößen (Desktop, Tablet und Mobile) angezeigt.
Wählen Sie die mobile Bildschirmgröße. Passen Sie dann das Layout und die Elemente auf der Flip -Box so an, dass sie für die Bildschirmgröße passen. Tun Sie es auch für den Tablet -Bildschirm.

Erstellen Sie so auf die gleiche Weise so viele Flip -Boxen, wie Sie für Ihre Elementor -Website möchten.
Bonus: Was können Sie mehr mit Happyaddons machen
Neben dem Erstellen von Flip Box können Sie mit dem Happyaddons -Plugin noch viel mehr Dinge tun. Schauen wir uns einen kurzen Blick darauf an, was Sie mit dem Plugin mehr tun können, warum Sie es in Ihrer Shortlist berücksichtigen müssen.
- Themenbildung
Das Themenbau ist ein kostenloses Merkmal von Happyaddons, das in Elementor Premium ist. Mit dem Happyaddons -Themenbauer können Sie Header, Fußzeilen, Blog -Post -Vorlagen, Archivseiten und eine Bedingungseinstellung erstellen.
- Woocommerce -Integration
Es hat neun Widgets für WooCommerce. Sie sind Produktgitter, Produktkarousel, Produktkategorie, Produktkategorie -Karussell, Einzelprodukt, Mini -Karren, Karren, Checkout und Versandleiste. Mit ihnen können Sie die Leistung Ihrer E -Commerce -Websites weiter ausdehnen.
- Integration der sozialen Medien
Happyaddons bietet Ihnen diese Social -Media -Widgets - soziale Ikone, Social Share, Twitter -Feed, Facebook -Feed, Twitter -Feed -Karussell und Instagram -Feed. Mit ihnen können Sie Ihre Website mit den beliebten sozialen Plattformen für den Inhaltsverteiler verknüpfen.
- Infografik -Seitendesign
Happyaddons enthält verschiedene Widgets wie ein Balkendiagramm, Zeilendiagramm, Pie & Donut -Diagramm, Polar Area -Chart und Radar -Diagramm. Wenn Sie sie gut verwenden, können Sie auf Ihrer WordPress -Website atemberaubende Infografik -Beiträge und Seiten erstellen. Überprüfen Sie, wie Sie eine Infografik -Webseite erstellen.
- Kreative
Happyaddons verfügt derzeit über 25 kreative Widgets, die bei der Erstellung von auffälligen Websites hilfreich sind. Einige der beliebtesten kreativen Widgets sind Karten-, Image -Hover -Effekt, unterhaltsamer Faktor, Bildstapelgruppe, gerechtfertigtes Raster, kreative Schaltfläche, flüssiges Hover -Bild, Text -Scroll und ein Seiten Nav.
Wenn Sie also das Happyaddons -Plugin haben, können Sie nicht nur Flip -Boxen hinzufügen, sondern auch verschiedene andere Elemente, wie oben erwähnt. Auf jeden Fall könnte Happyaddons Ihr Geld wirklich wert sein.
Schließen!
Ich hoffe, Sie haben dieses Tutorial genossen. Obwohl es ein einfaches Widget ist und einfach zu bedienen ist, kann es wirklich die Anziehungskraft und die Ästhetik Ihrer Website verbessern. Um das beste Ergebnis zu erzielen, müssen Sie jedoch mehrere Best Practices berücksichtigen, die Sie bei der Verwendung dieses Widgets verwenden müssen.
Überlösen Sie die Vorder- oder Rückseite nicht. Verwenden Sie klare Symbole, präziser Text und genügend Abstand. Testen Sie und passen Sie auf Tablet- und Mobile -Ansichten ein, um Layout -Pausen zu vermeiden. Wenn die Rückseite eine Taste oder einen Link hat, stellen Sie sicher, dass sie auffällt und einfach zu tippen ist. Passen Sie den Flip -Box -Stil mit den Farben, Schriftarten und Branding Ihrer Website an.
Wenn Sie bei der Verwendung dieses Plugins Probleme haben, wenden Sie sich nicht an uns mit dem Chatbox oder dem Support -System.
