So fügen Sie 2022 benutzerdefinierte Schriftarten zu Elementor-Websites hinzu
Veröffentlicht: 2022-01-18Typografie ist eines der Hauptanliegen von Webdesignern, um Buchstaben und Text ansprechend zu platzieren. Die richtige Typografie ist in hohem Maße dafür verantwortlich, dass die gesamte Designstruktur für die Leser lesbar, klar und visuell auffällig ist.
„Website-Fonts machen 90 % des Designs aus.“
Elementar
Auf Ihrer WordPress-Site können Sie eine Standardsammlung von mehr als 800 integrierten Schriftarten erhalten. Die Schwierigkeit tritt jedoch auf, wenn Sie Ihre eigene angepasste Typografie für Ihre Marke haben oder Ihrer Website ein einzigartiges Aussehen verleihen möchten. Nun, die benutzerdefinierte Schriftart von Elementor kann Ihnen den Rücken retten. Damit können Sie Ihrer WordPress-Site verschiedene benutzerdefinierte Schriftarten, -größen und -variationen hinzufügen.
Im heutigen Tutorial zeigen wir, wie Sie Ihrer WordPress-Site mit der Funktion für benutzerdefinierte Schriftarten von Elementor eine Schriftart hinzufügen können.
Elementor Custom Font Feature erklärt

Kundenspezifisch (anpassbar) bedeutet eine bestimmte Sache, die Sie je nach Ihren Wünschen oder Anforderungen für einen bestimmten Sektor erstellen oder produzieren können. Benutzerdefinierte Elementor-Schriftarten bieten Ihnen einige leicht anpassbare Schriftformate. Damit können Sie zusätzliche Funktionen effizient erstellen, bearbeiten oder anpassen, als die Verwendung der regulären oder Standardschriftarten.
Auf Ihrer Elementor-Website finden Sie fünf Arten von benutzerdefinierten Schriftartformaten, hier sind sie:
- Das Web Open Font Format (WOFF) – WOFF ist das am meisten empfohlene Format, da es von allen modernen Browsern unterstützt wird
- Das Web Open Font Format (WOFF 2.0) – TrueType- oder OpenType-Schriftart, die eine bessere Komprimierung als WOFF 1.0 bietet
- TrueType Fonts (TTF) – Diese Schriftart wurde in den späten 1980er Jahren von Apple und Microsoft entwickelt
- SVG-Schriftarten/-Formen – SVG-Schriftarten ermöglichen die Verwendung von SVG als Glyphen bei der Anzeige von Text. Stellen Sie sicher, dass Sie dieses Format verwenden, um alte iPhone-Versionen zu unterstützen
- Eingebettete OpenType-Schriftarten (EOT) – Diese Schriftartdatei funktioniert im IE, aber nicht in anderen Browsern. Stellen Sie sicher, dass Sie dieses Format verwenden, um frühere Versionen von IE zu unterstützen
Hinweis: Die Europäische Union fügt der DSGVO eine neue Regel hinzu. Wer direkt gehostete Google Fonts auf seiner Website verwendet, würde gegen die DSGVO-Regeln verstoßen. Und Google wird diese Website mit einer Geldstrafe von 100 Euro belegen. Wenn Sie also Google Fonts haben, müssen diese lokal gehostet werden, oder Sie können Ihre eigenen benutzerdefinierten Schriftarten verwenden.
Sie können jedoch auch die Google-Schriftarten Ihrer Website mit dem Perfmatters-Plugin verwalten. Sehen Sie sich die Dokumentation zum lokalen Hosten von Google Fonts in WordPress an.
Schauen wir uns unten an, um zu erfahren, wie man Schriftarten zur Elementor-Site hinzufügt:
So fügen Sie eine Schriftart zu Elementor-betriebenen Websites in WordPress hinzu

Sie können die benutzerdefinierte Schriftart auf zwei einfache Arten hinzufügen:
- Methode 1: Schriftart zu Elementor hinzufügen, einschließlich Codes
- Methode 2: Verwenden Sie die benutzerdefinierte Schriftartfunktion von Elementor
Wenn Sie neu bei Elementor sind, lesen Sie diesen praktischen Blog zur richtigen Verwendung von Elementor.
Methode 1: Schriftart zu Elementor mithilfe von Codes hinzufügen
Sehen wir uns an, wie Sie Schriftarten nach einem manuellen Prozess zu Ihrer Elementor-Site hinzufügen können.
- Fügen Sie über einen FTP-Client oder über das cPanel einen neuen „fonts“-Ordner zum Ordner Ihres Themes hinzu. Der neue Ordner sollte sich im wp-content/themes/fonts befinden
- Nachdem Sie den neuen Ordner „Schriftarten“ hinzugefügt haben, fügen Sie ihm alle Schriftdateien hinzu
- Öffnen Sie nun das Stylesheet des Designs (style.css) und fügen Sie den folgenden Code hinzu:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Konfigurieren Sie die Elemente, die diese Schriftart verwenden, indem Sie sie demselben Stylesheet hinzufügen.
- Diese Methode kann für Anfänger ein Schmerz sein. Wann immer Sie Konfigurationen wie „kursiv“ oder „fett“ hinzufügen möchten, müssen Sie denselben Prozess durchlaufen und diese Parameter hinzufügen. Es ist viel Codierung erforderlich.
Für diejenigen, die sich nicht mit diesem technischen Prozess befassen möchten, können Sie dem folgenden Prozess folgen, um Ihrer Elementor-Site erfolgreich benutzerdefinierte Schriftarten hinzuzufügen.
Methode 2: Verwenden Sie die benutzerdefinierte Schriftartfunktion von Elementor
Die benutzerdefinierte Schriftart ist eine Pro-Funktion von Elementor. Stellen Sie also sicher, dass Sie die Plugins Elementor (Free) und Elementor Pro auf Ihrer Website installiert und aktiviert haben.
Schritt 01: Fügen Sie Ihrer Website eine benutzerdefinierte Schriftart hinzu
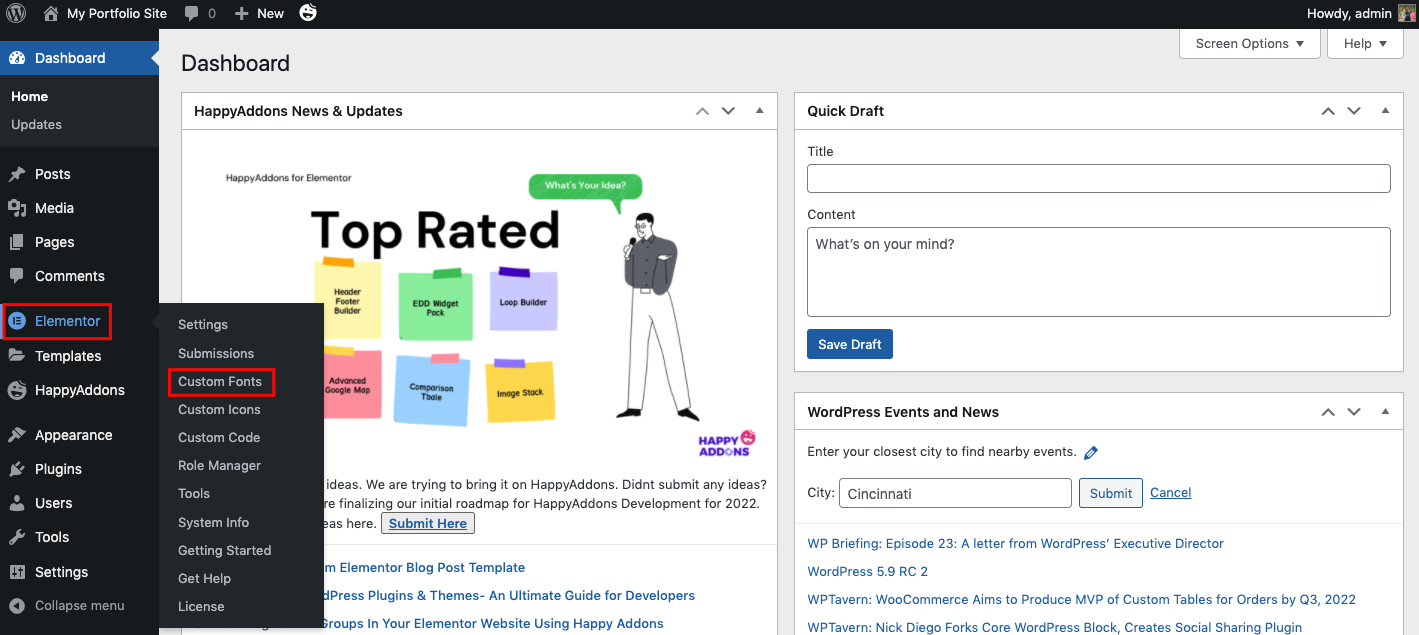
Navigieren Sie zuerst zu Elementor> Benutzerdefinierte Schriftarten

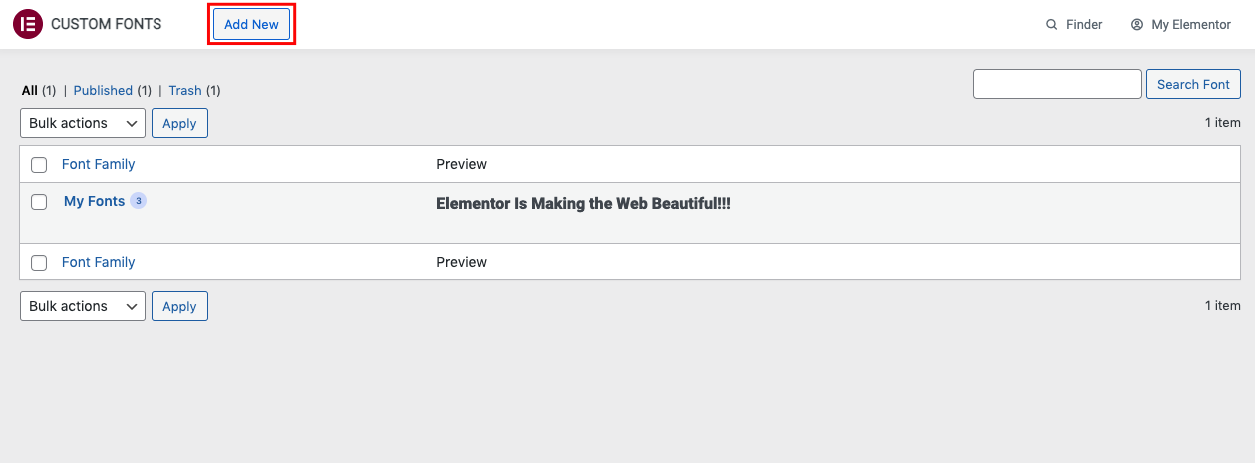
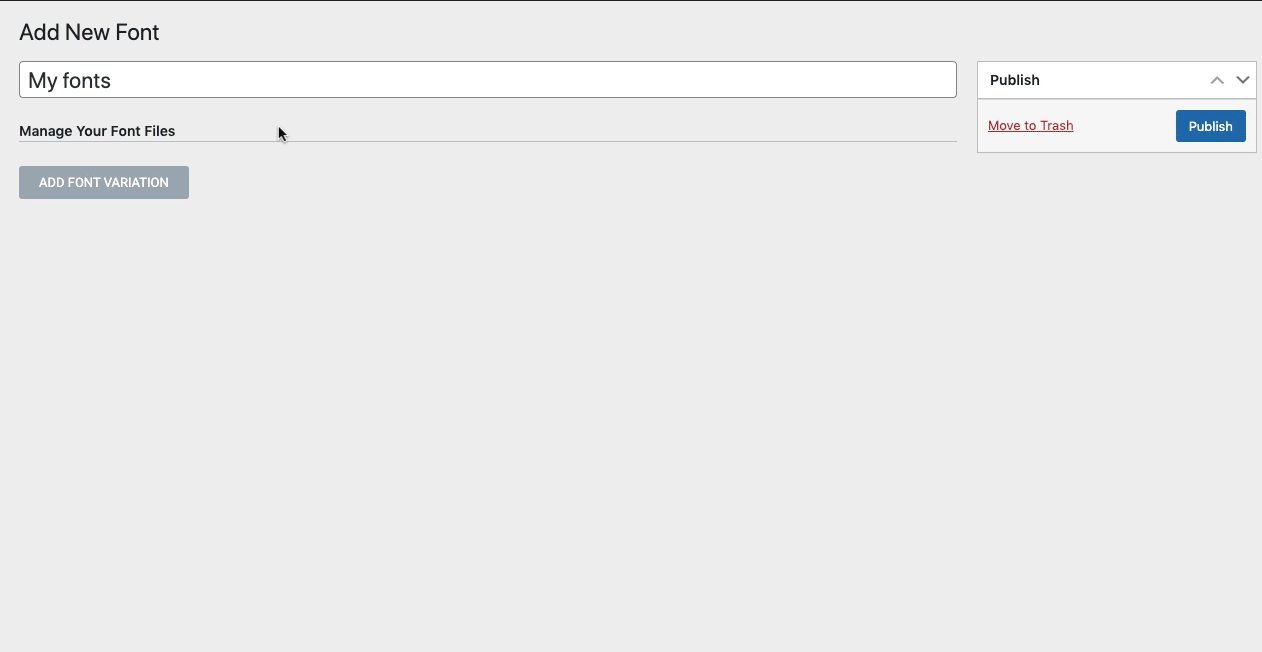
Hier können Sie benutzerdefinierte Schriftarten erstellen. Klicken Sie beispielsweise auf Neu hinzufügen , um eine benutzerdefinierte Schriftstruktur zu erstellen.

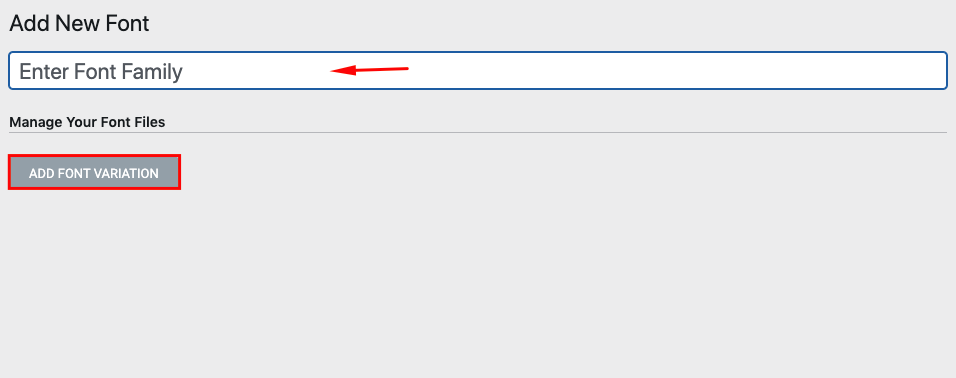
Geben Sie Ihrer Schriftart einen Titel. Klicken Sie dann auf die Schaltfläche Schriftvariation hinzufügen .

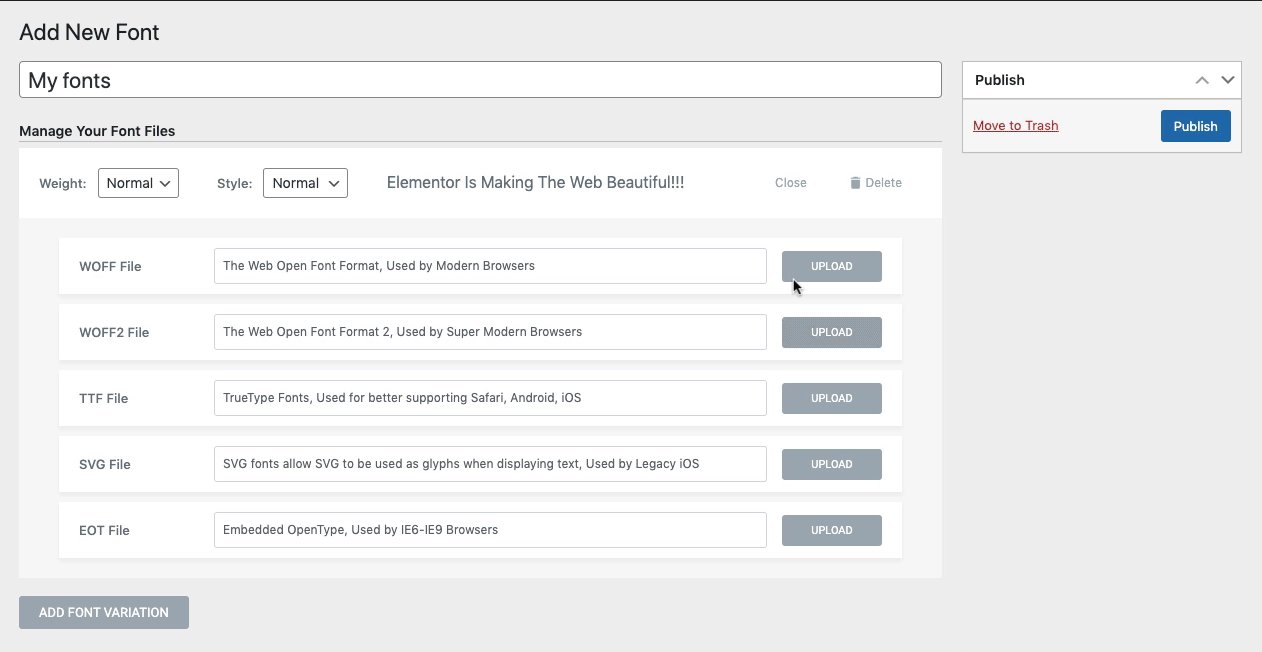
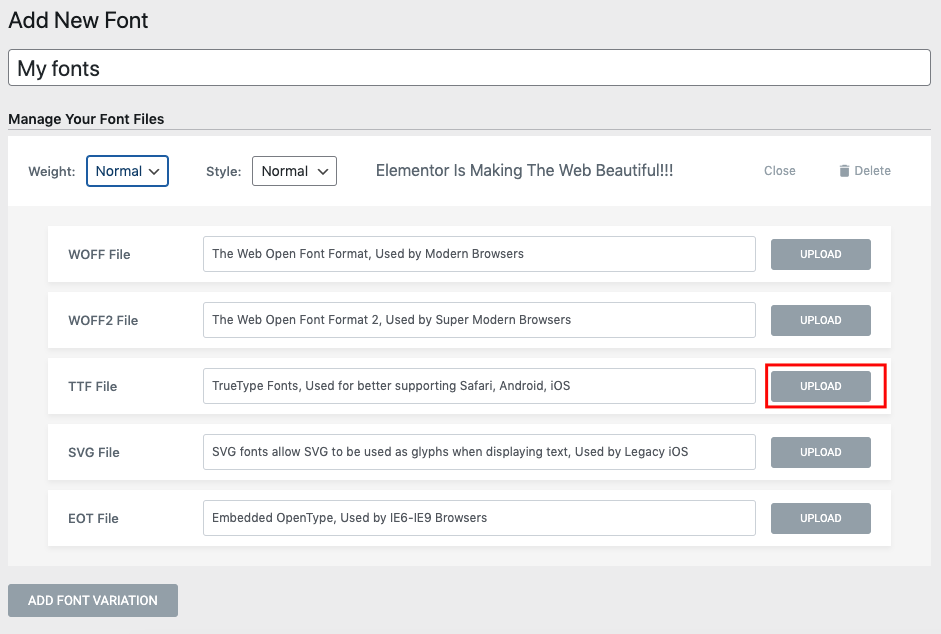
Schritt 02: Fügen Sie eine Schriftartvariation hinzu und laden Sie Schriftartdateien hoch
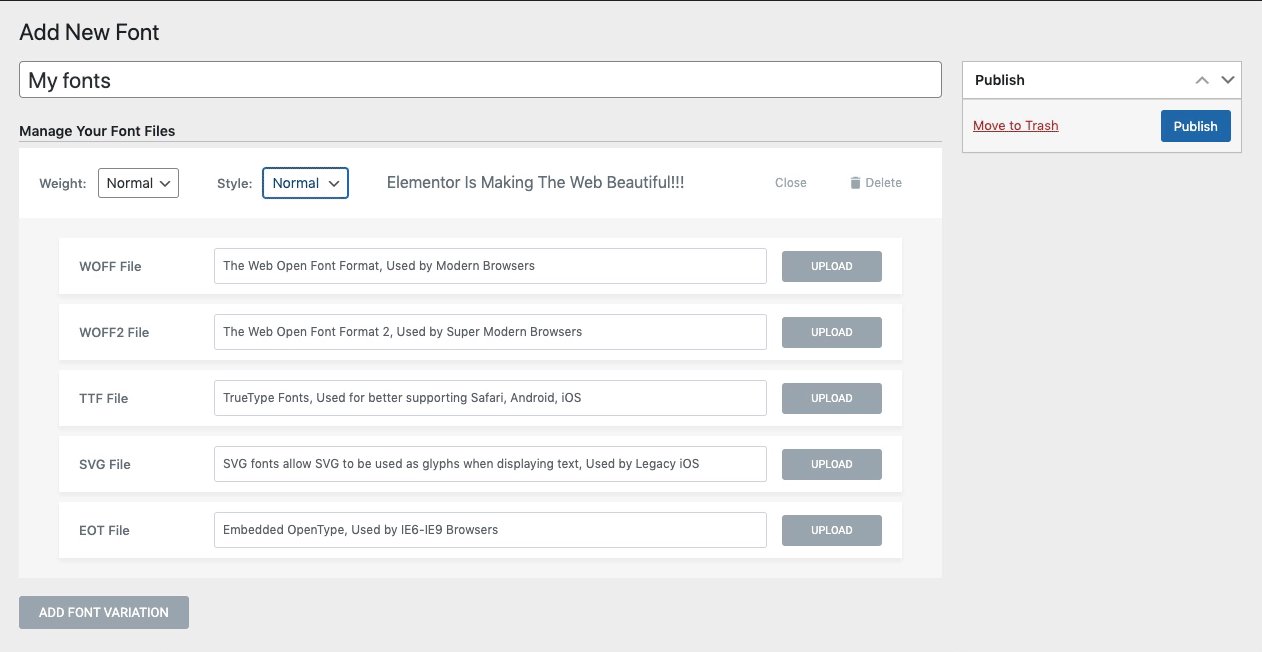
Hier können Sie der Schriftart einige zusätzliche Optionen hinzufügen. Wie Schriftstärke, Stil und Schriftdateien.

Lassen Sie uns eine benutzerdefinierte TTF-Schriftartdatei hochladen. Klicken Sie dazu auf den Upload-Button .

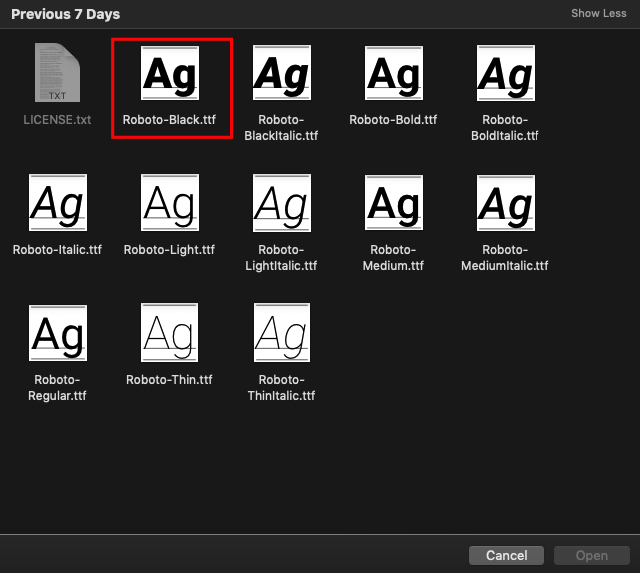
Laden Sie die Schriftartdatei von Ihrem Gerät oder einem gefundenen Ordner hoch.
Hinweis : Stellen Sie sicher, dass Sie Ihre bevorzugten Schriftdateien auf Ihrem Gerät behalten, bevor Sie sie hier hochladen!

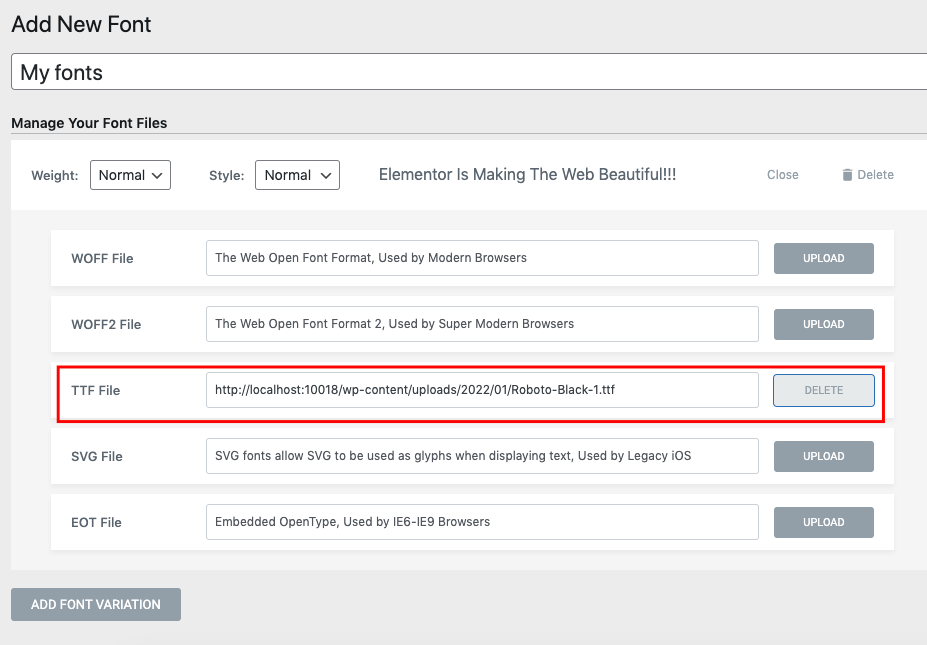
Sobald Sie fertig sind, können Sie die Schriftartdetails von hier aus sehen.

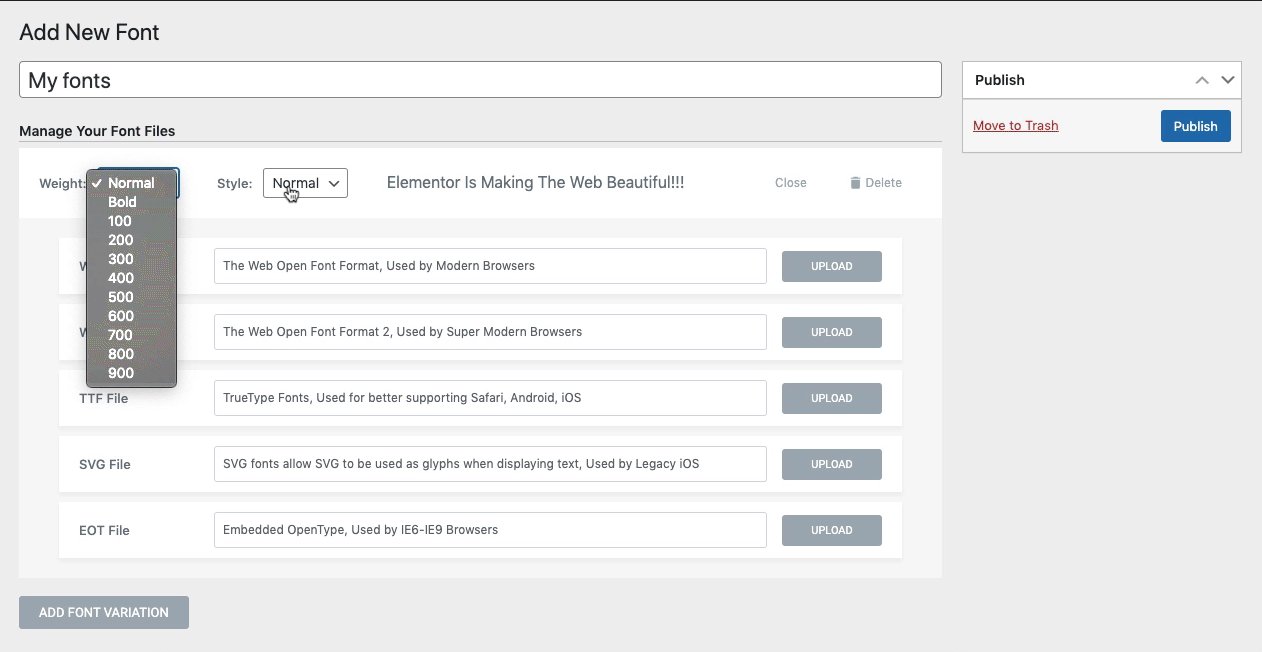
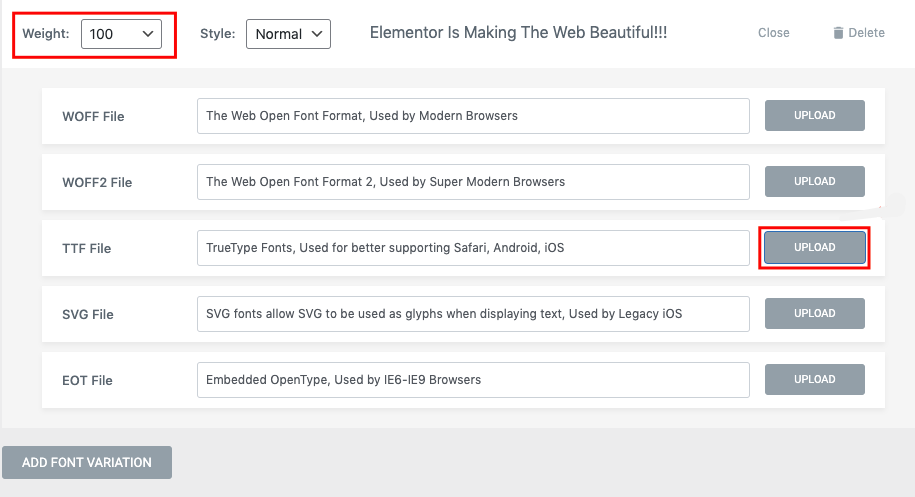
Fahren Sie nach demselben Verfahren mit dem Hochladen von Schriftartdateien für jedes Format fort. Lassen Sie uns eine andere Schriftartvariante hochladen. Klicken Sie beispielsweise auf die Schaltfläche Schriftvariation hinzufügen und legen Sie die Schriftstärke und den Stil fest.
Stellen Sie die Schriftstärke auf 100 ein und klicken Sie erneut auf die Schaltfläche zum Hochladen.

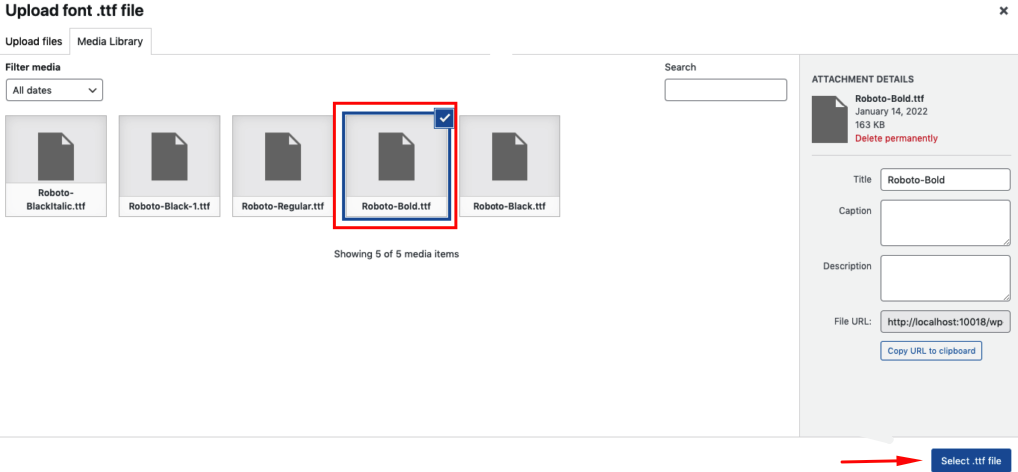
Sobald Sie die Datei hochgeladen haben, können Sie sie aus der Mediengalerie hinzufügen.

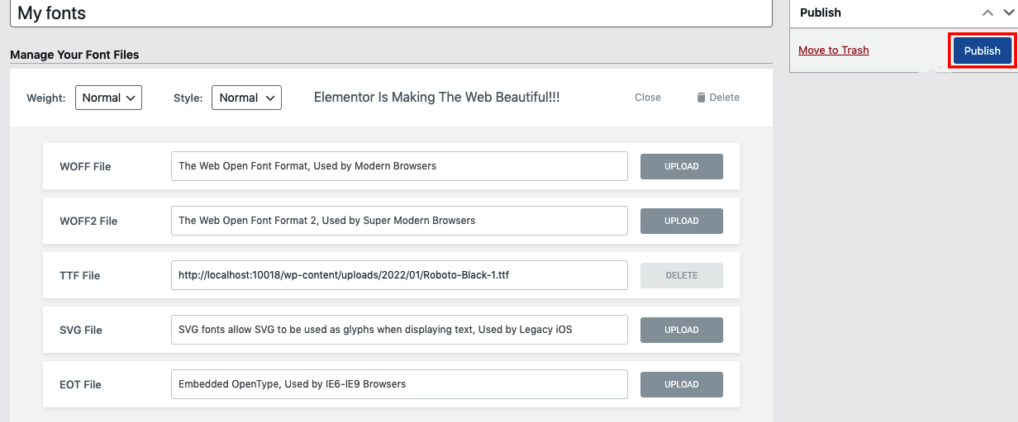
Schritt 03: Veröffentlichen Sie die endgültige benutzerdefinierte Schriftart
Führen Sie den gleichen Vorgang durch und fügen Sie Ihrer Website verschiedene Schriftartvariationen hinzu. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ .

Schritt 04: Verwenden Sie die benutzerdefinierte Schriftart für Ihr Elementor-Design
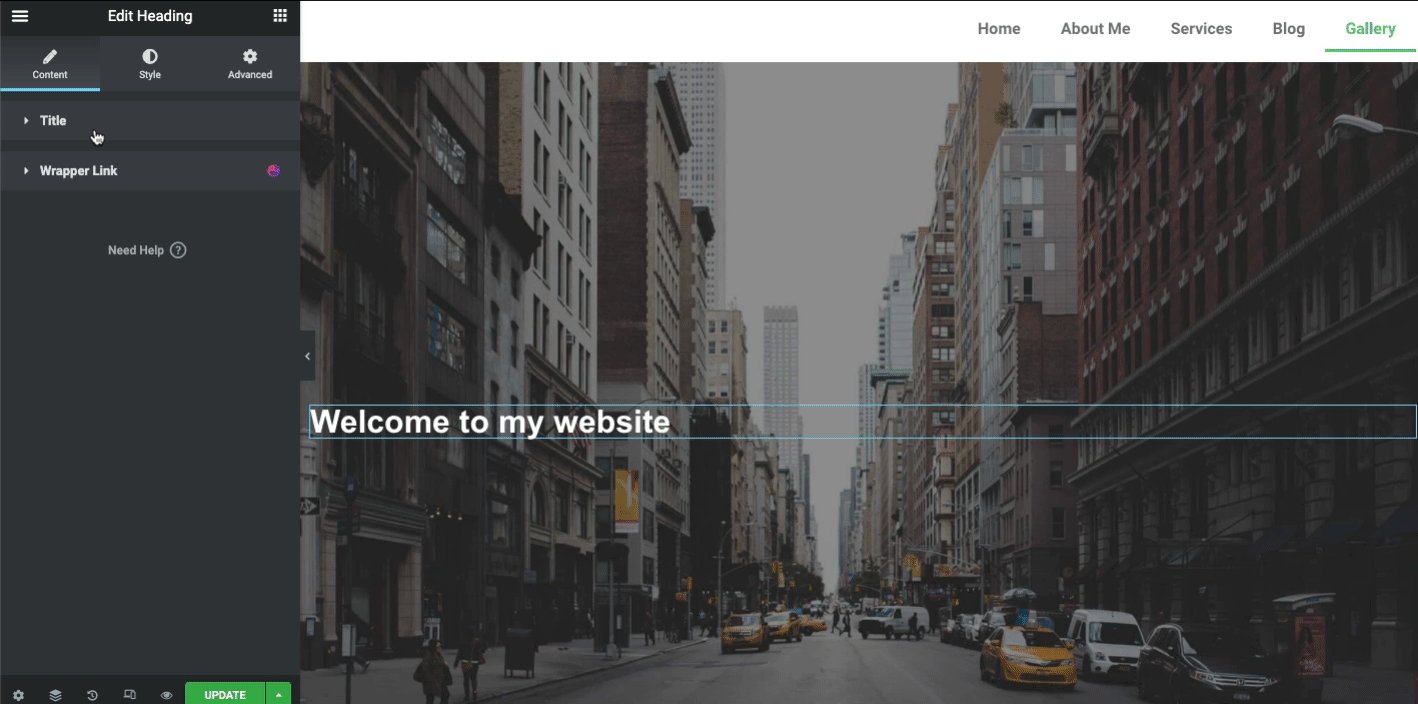
Jetzt denken Sie vielleicht darüber nach, wie Sie diese benutzerdefinierte Schriftart verwenden können. Rechts? Lassen Sie uns sehen, wie Sie diese benutzerdefinierte Schriftart finden und verwenden. Sie müssen eine Ihrer Elementor-Seiten im Elementor-Designfenster öffnen. Fügen Sie dann eines der Text-Widgets im Bedienfeld hinzu.
Fügen Sie das Heding-Widget zum Elementor-Bearbeitungsbereich hinzu.

Nachdem Sie das Text-Widget (Überschrift) hinzugefügt haben,
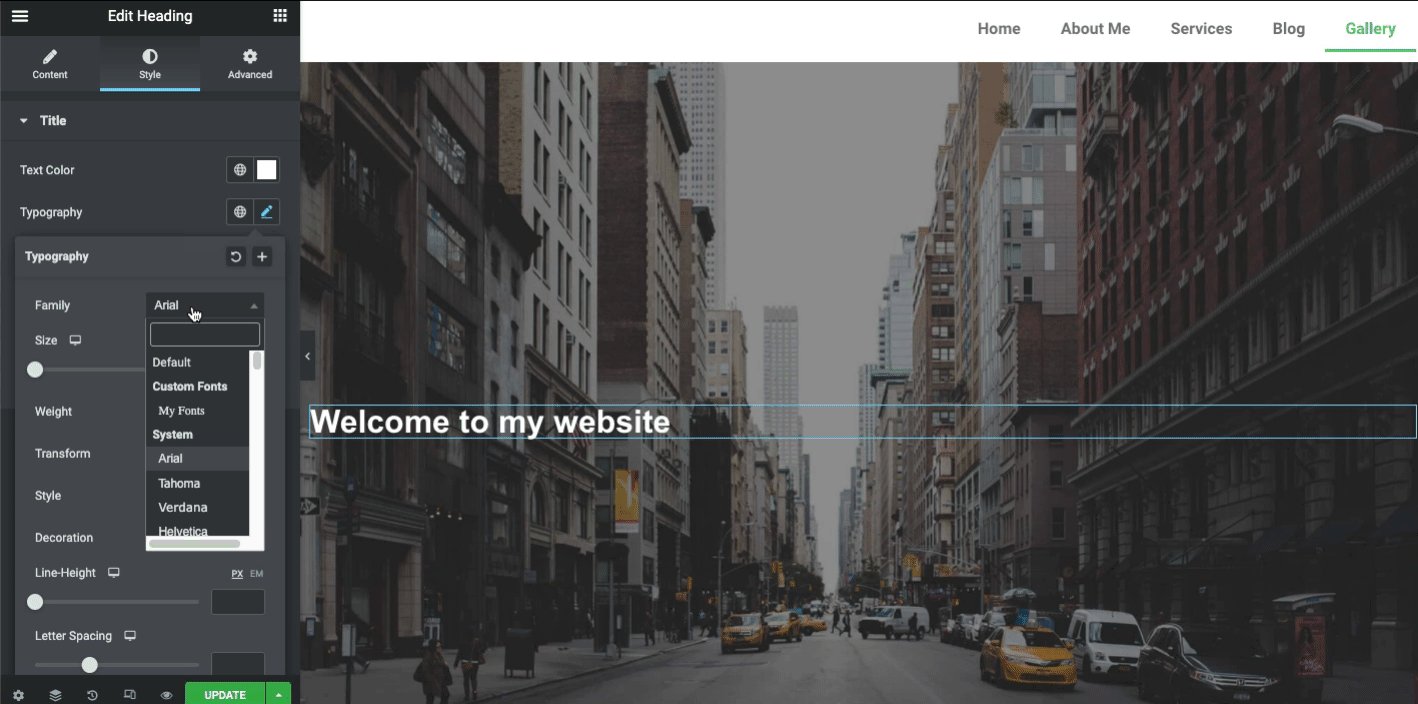
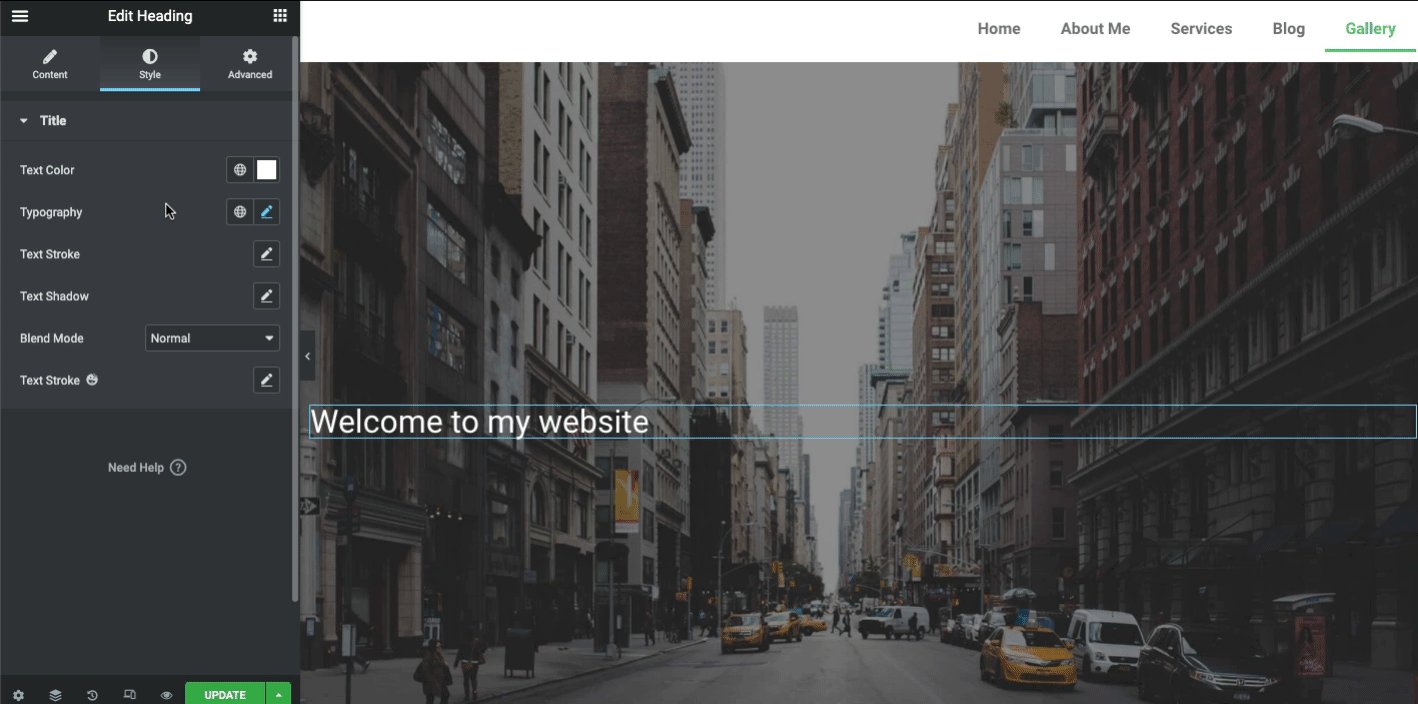
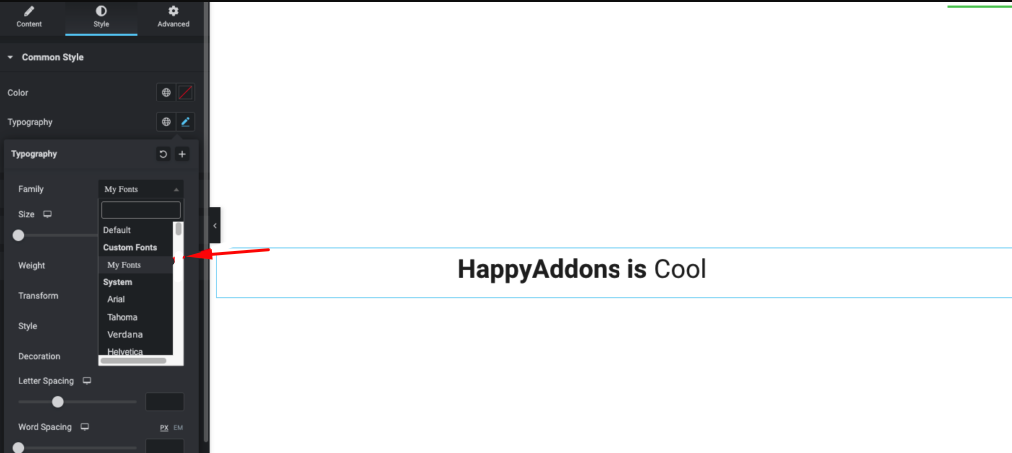
- Navigieren Sie zum Abschnitt Stil
- Klicken Sie auf die Typografie
- Und hier finden Sie die Schriftart, die Sie gerade zuvor erstellt haben ( My Font ). Wählen Sie einfach die Schriftart aus
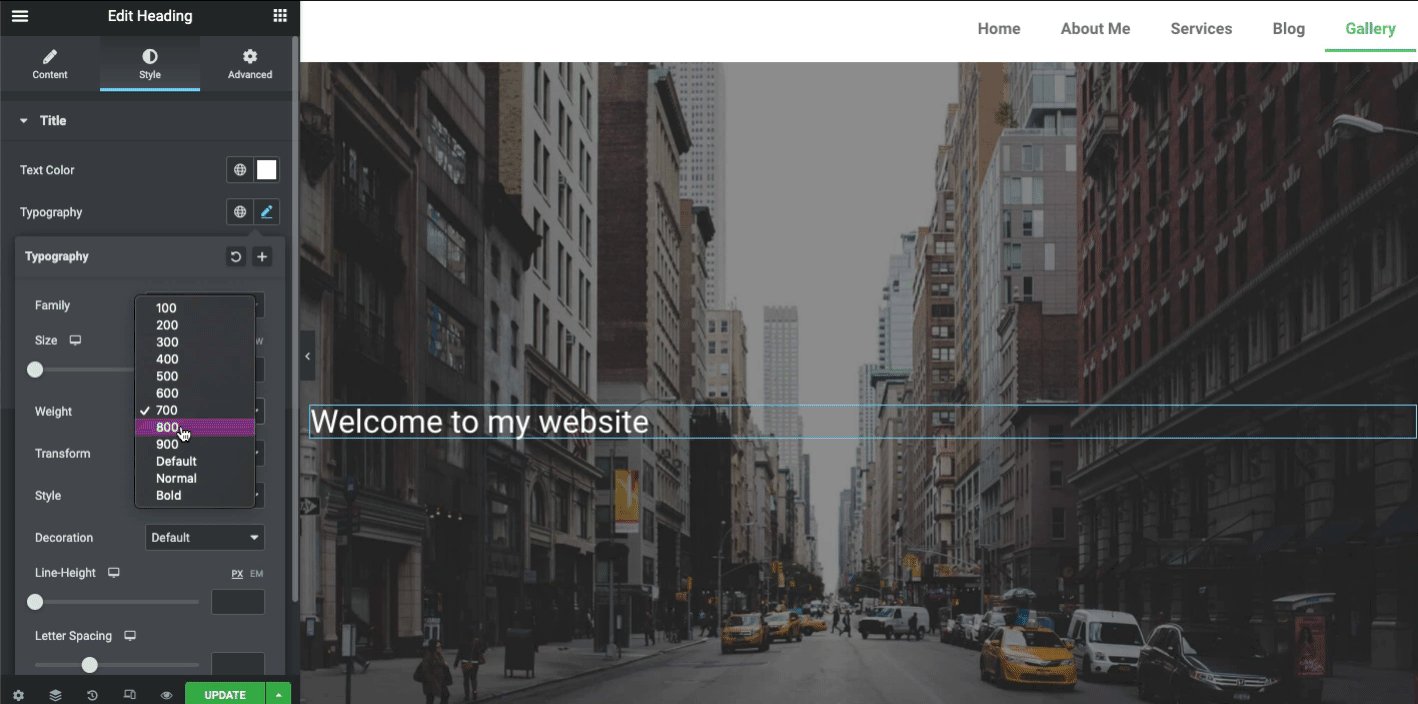
Nachdem Sie die Schriftart hinzugefügt haben, ist es jetzt an der Zeit, die anderen Typografieoptionen zu testen, um Ihren Text oder Ihre Schriftart besser und ansprechender aussehen zu lassen. Wie Schriftgröße, Gewicht, Transformation, Stil, Dekoration, Linienstärke und mehr!

Nun, ein außergewöhnliches Design könnte die Aufmerksamkeit der Kunden auf sich ziehen als ein einfaches. Wenn Sie also die Überschrift Ihrer Webseite intelligenter und ansprechender gestalten möchten, ist der nächste Abschnitt genau das Richtige für Sie. Hier zeigen wir, wie Sie Ihre Überschrift mit dem Happy Addons Animated Text-Widget stilisieren können.

Lassen Sie uns lernen, wie man einen benutzerdefinierten Elementor-Header entwirft
Stilisieren Sie Ihre Schriftart mit dem Textanimations-Widget von Happy Addons

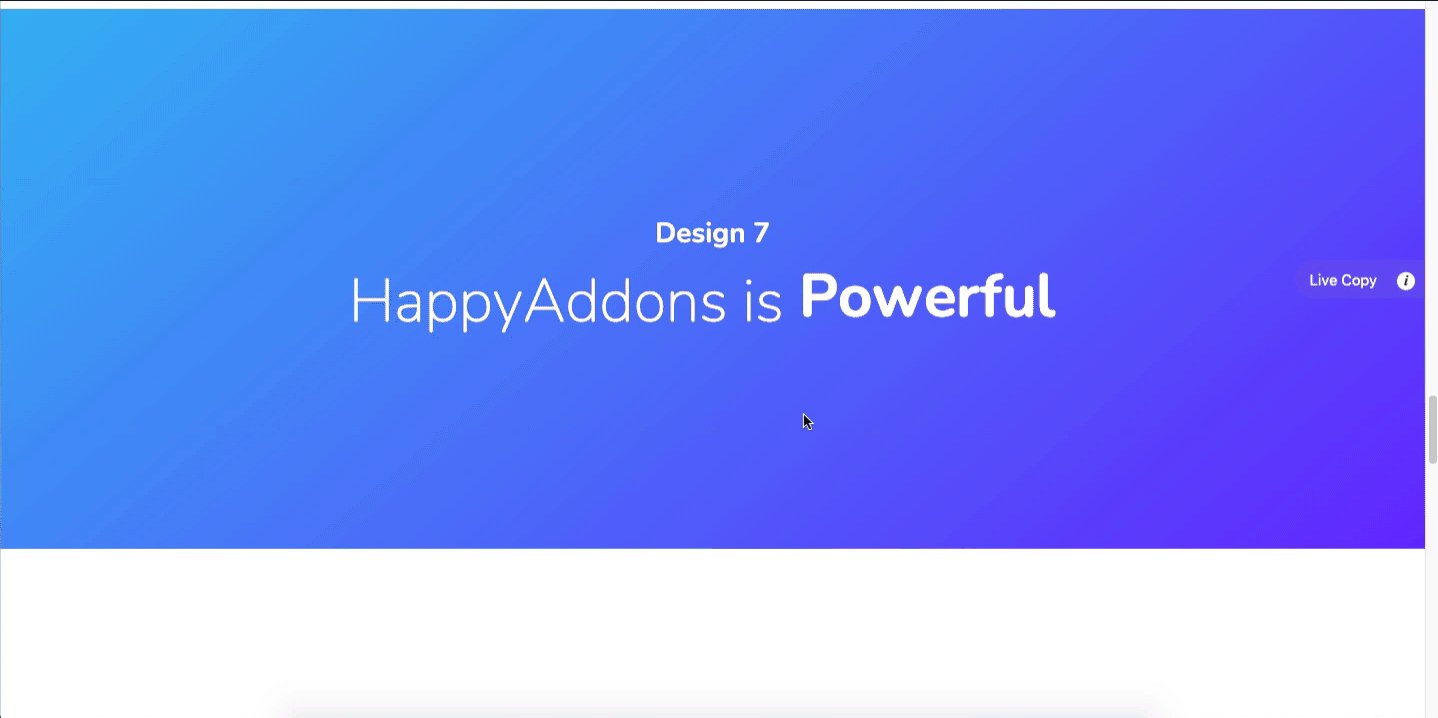
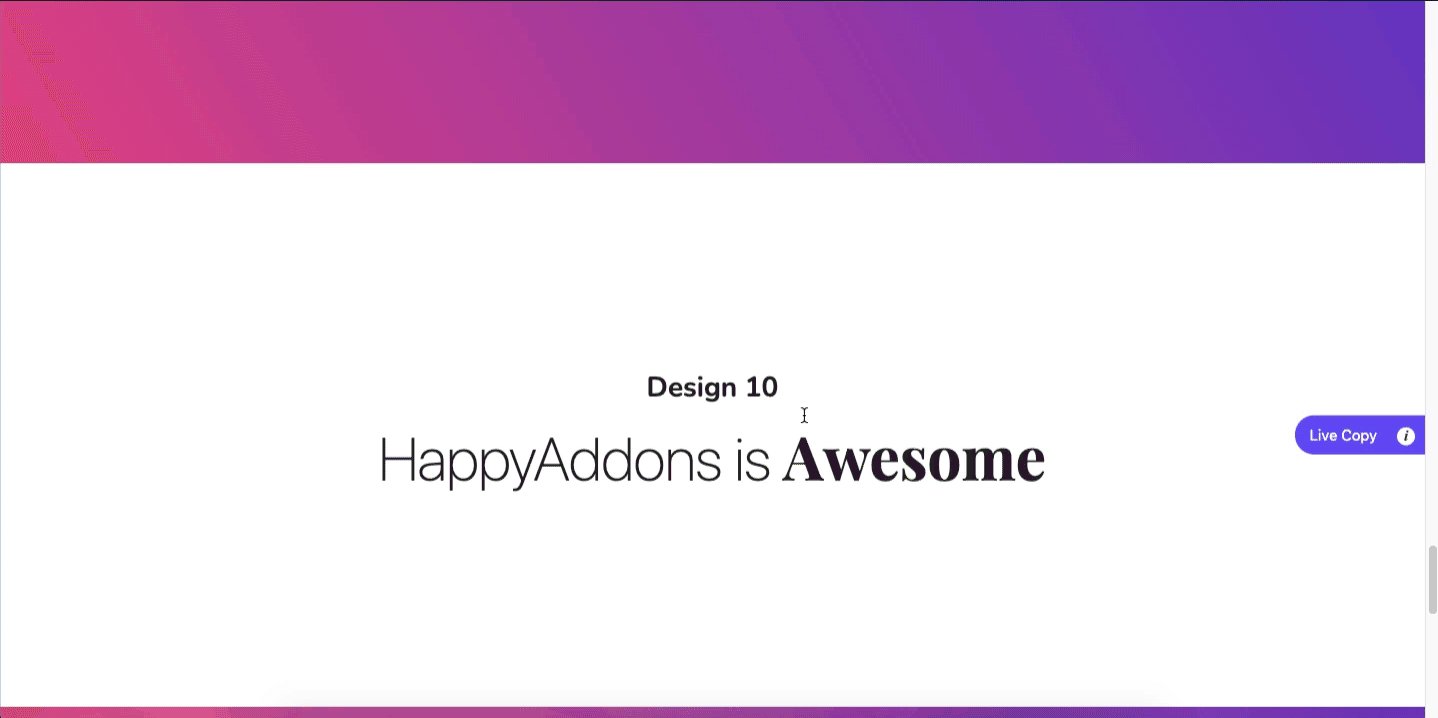
Animiertes Text-Widget ist eine Pro-Funktion von Happy Addons. Mit diesem coolen Widget können Sie Ihren Text so interessant und ansprechend gestalten. Es verfügt über 10 vorgefertigte Designlayouts, um Ihren zusätzlichen Aufwand und Ihre Schwierigkeiten zu reduzieren. Sobald Sie es also zu Ihrem Elementor-Designpanel hinzugefügt haben, müssen Sie nur noch das richtige Designlayout auswählen und es an Ihre Webseitenstruktur anpassen.
Lassen Sie uns praktisch sehen, wie Sie das Animated Text-Widget auf Ihrer WordPress-Site anstelle eines gewöhnlichen Textes oder einer gewöhnlichen Schriftart verwenden können.
Um zu beginnen, müssen Sie diese Plugins installieren und aktivieren:
- Elementor kostenlos
- Glückliche Addons Free & Pro
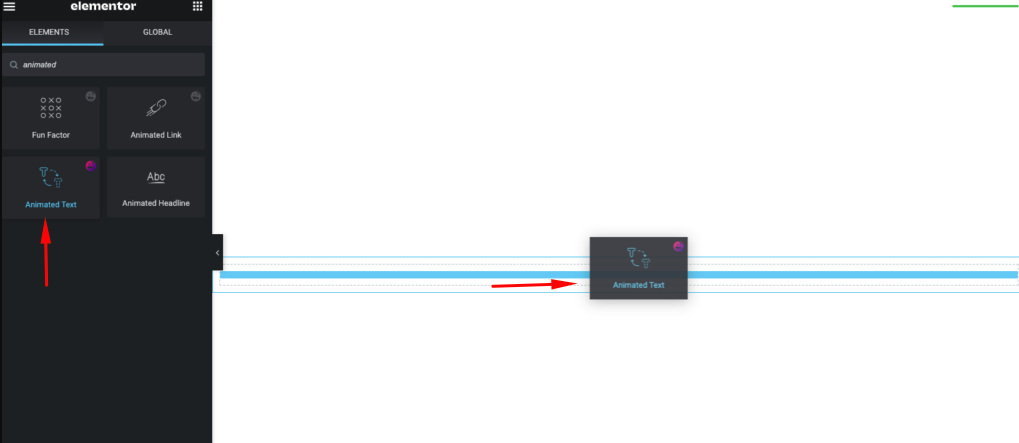
Schritt 1: Animiertes Text-Widget hinzufügen
Ziehen Sie zuerst das Widget aus der Widget-Galerie und legen Sie es dort ab.

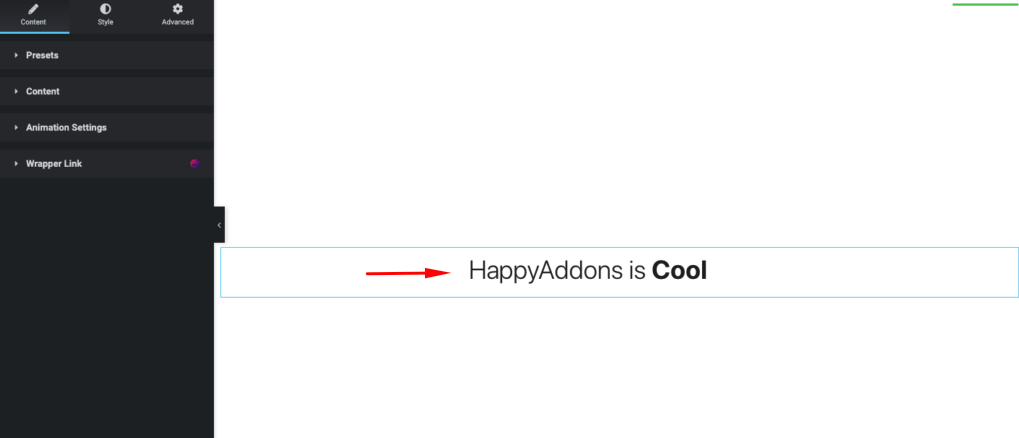
Sie erhalten die anfängliche Ansicht des Widgets auf dem Bildschirm.

Verwenden Sie den benutzerdefinierten Schriftarttext, den Sie zuvor erstellt haben. Um es auszuwählen, tippen Sie auf die Schaltfläche Stil, Typografie und wählen Sie Meine Schriftarten .

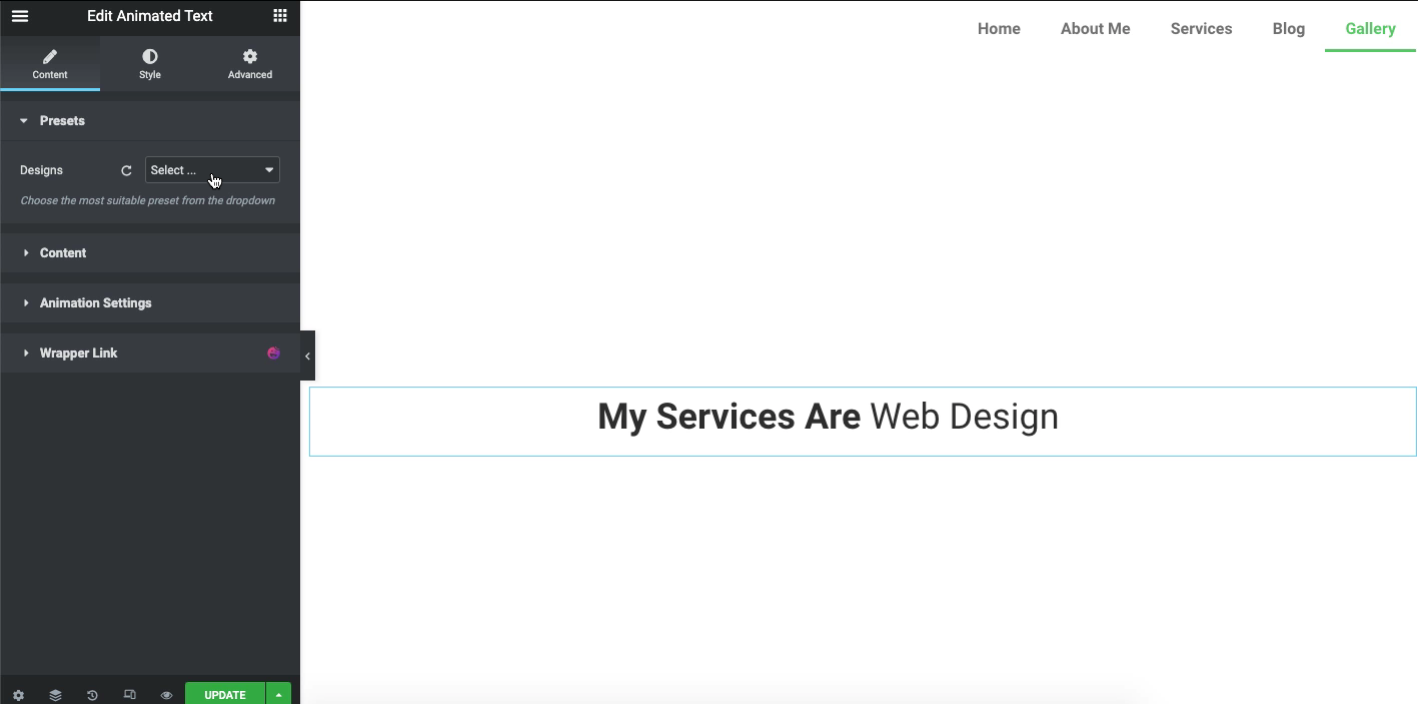
Schritt 2: Fügen Sie Designs zu Ihrem Text hinzu
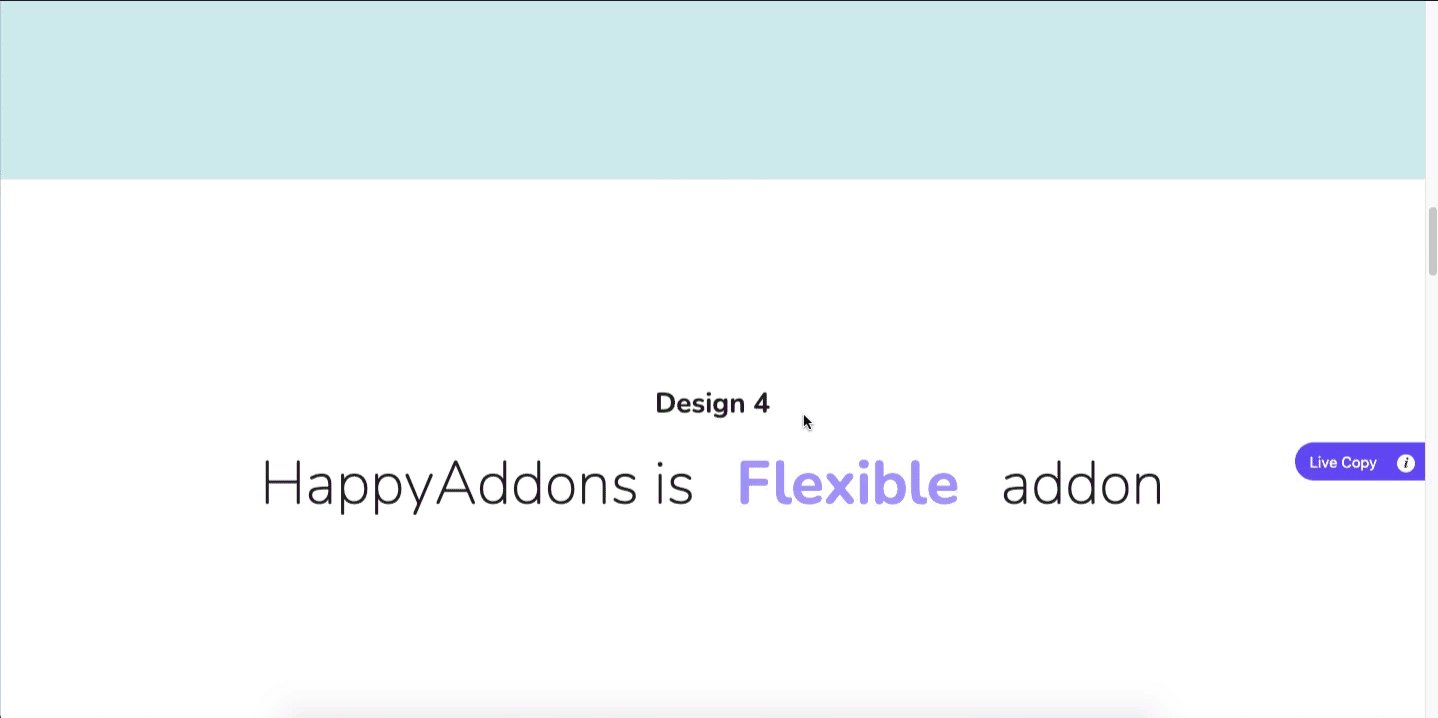
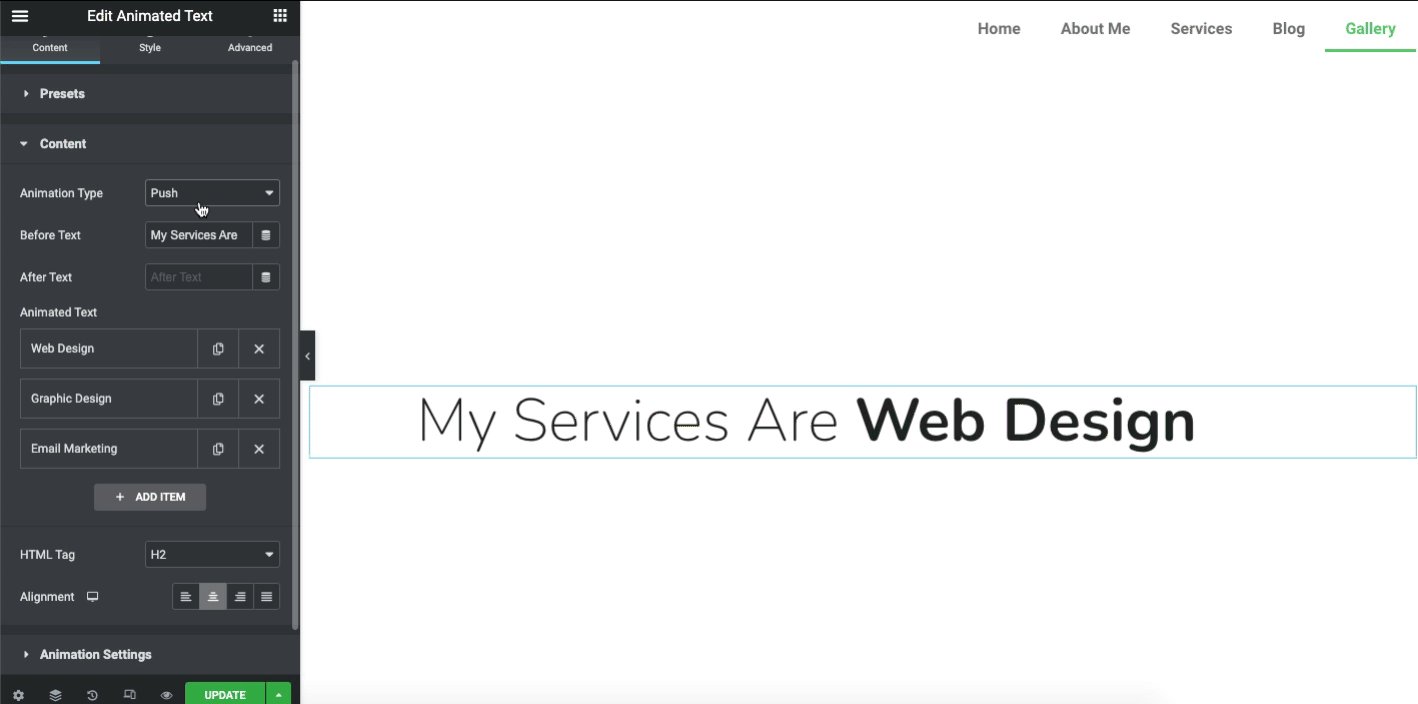
Tippen Sie nun erneut auf den Inhaltsbereich. Und wählen Sie das Design, das Ihnen am besten gefällt.

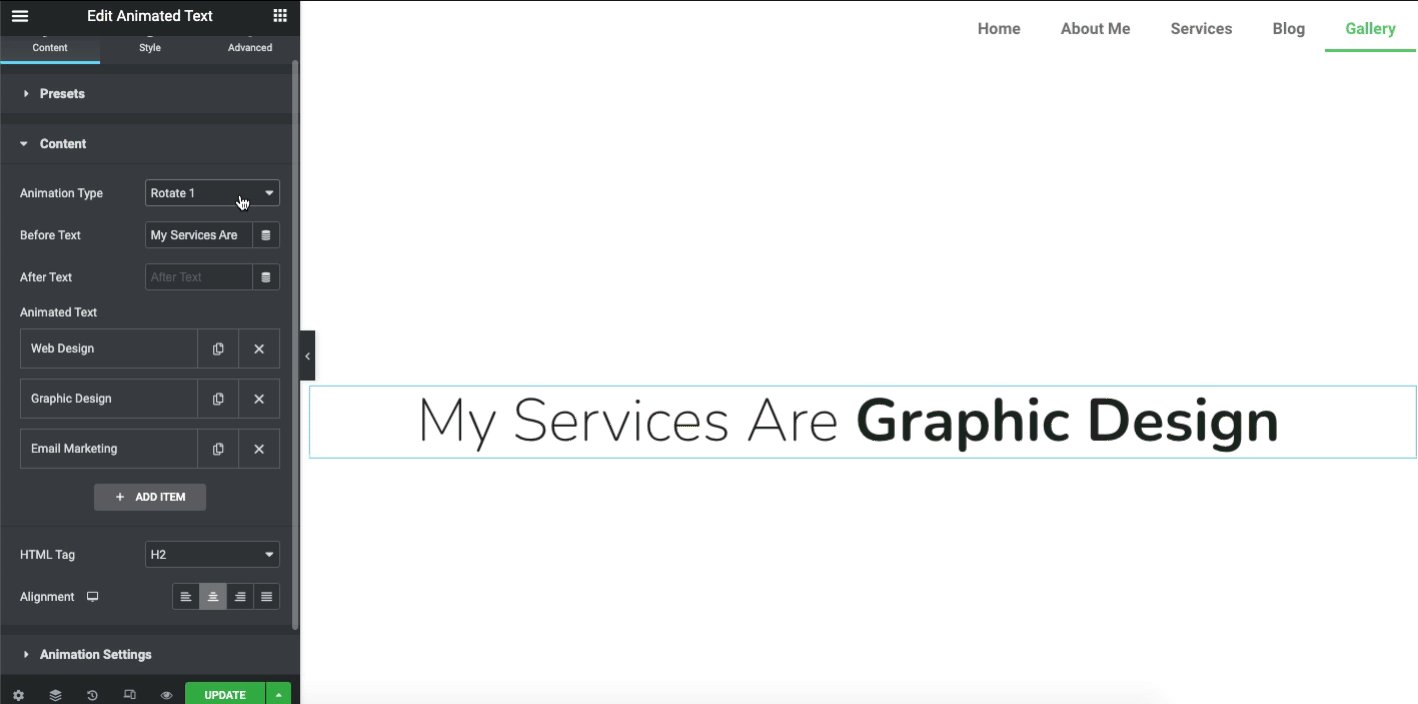
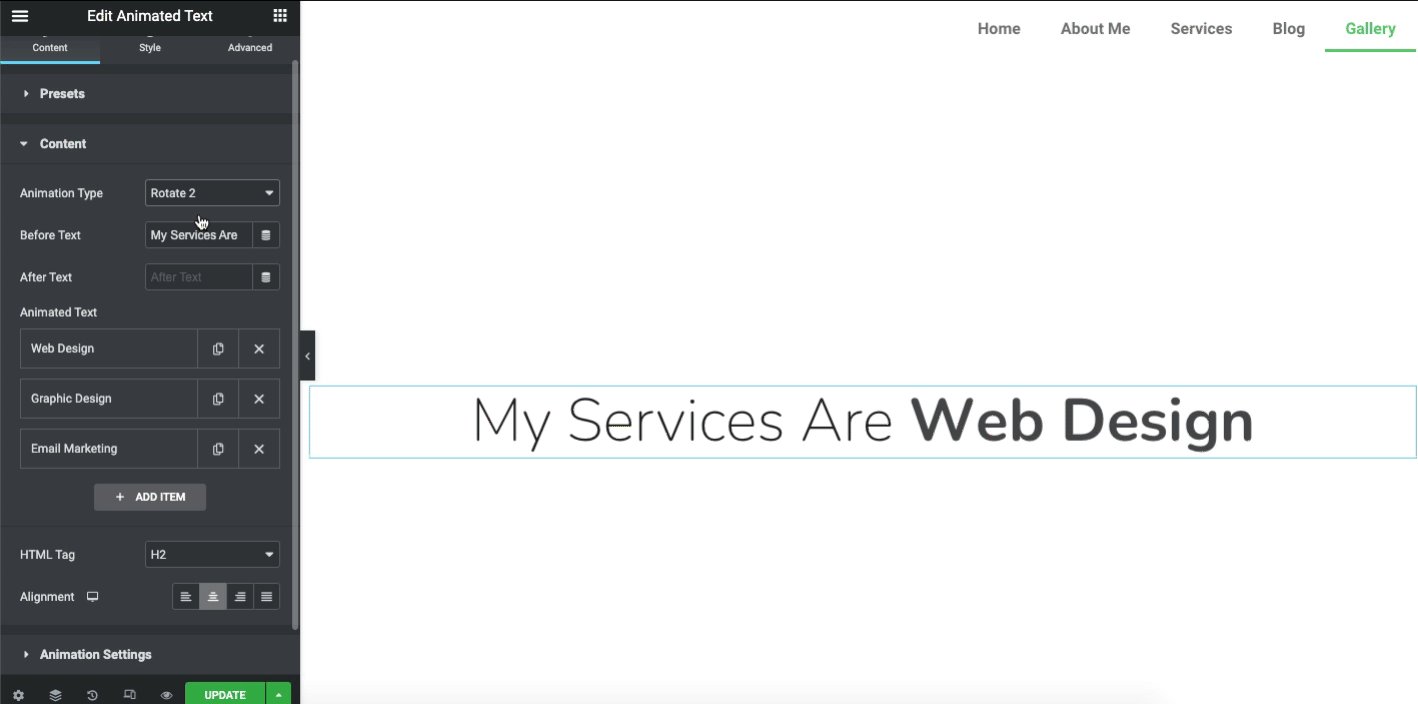
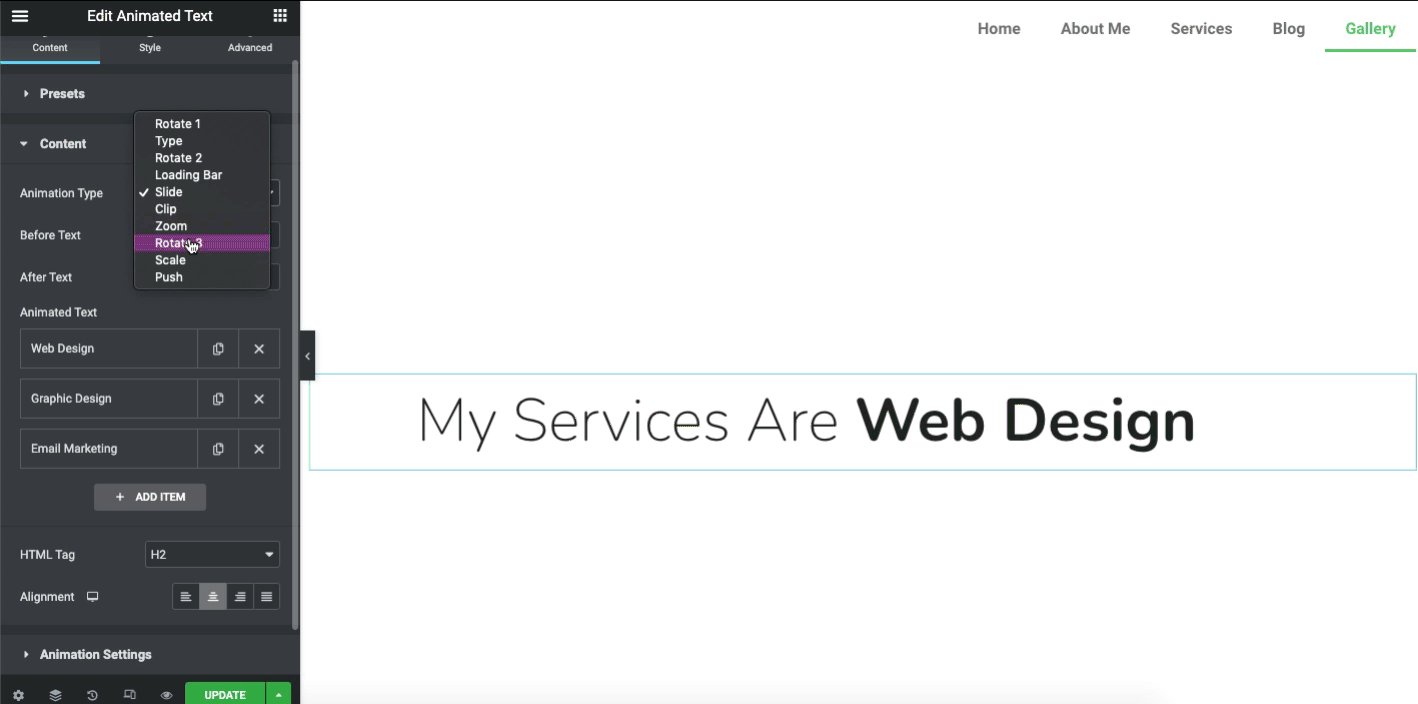
Nachdem Sie das Design bestätigt haben, ist es jetzt an der Zeit, den Animationsstil anzupassen. Klicken Sie dazu auf den Inhalt und suchen Sie dort den Animationstyp . Erkunden Sie jeden Typ einzeln, um eine bessere Ausgabe für Ihre Website zu erzielen.

Hinweis: Animationsverzögerung in Millisekunden. Min. 1000 und Max. 30000.
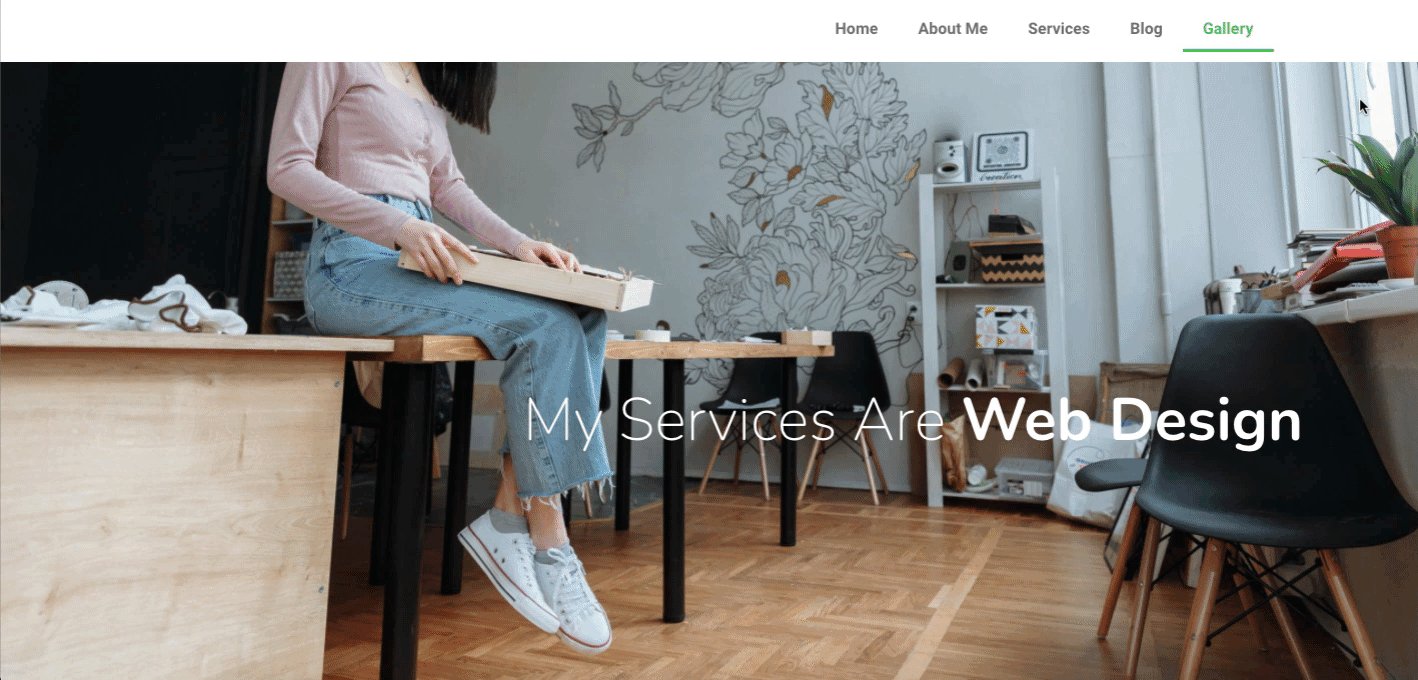
Schritt 3: Sehen Sie sich die endgültige Ausgabe Ihres animierten Textes auf der Webseite an
Sehen wir uns die endgültige Ausgabe an, nachdem Sie das Animierte Text-Widget für Ihre Schriftart angepasst haben.

So hilft das Animated Text-Widget von Happy Addons, Ihre langweilig aussehenden Schriftarten oder Texte zu moderieren. Wenn Sie jedoch einen detaillierten Überblick über dieses Widget erhalten möchten, können Sie die offizielle Dokumentation dieses Widgets lesen.
Oder Sie können sich zur besseren Visualisierung das Video-Tutorial von Animation Text unten ansehen.
Einige allgemeine Fragen zu benutzerdefinierten Schriftarten von Elementor
Wie füge ich Google-Schriftarten zu Elementor hinzu?
Gehen Sie dazu zu Elementor > Einstellungen > Registerkarte Erweitert und ändern Sie das Laden von Google Fonts in eine der Optionen. Wählen Sie aus dem Dropdown-Menü eine der folgenden Ladeoptionen aus.
Standard – Die Anzeigestrategie für Schriftarten wird vom Browser definiert.
Blockieren – Blendet den Text aus, bis die Schriftart vollständig geladen ist.
Swap – Verwenden Sie eine Fallback-Schriftart zur Anzeige, bis die Schriftart vollständig geladen ist.
Fallback – Verbirgt den Text für einen minimalen Zeitraum und verwendet die Schriftart nur, wenn sie innerhalb weniger Sekunden geladen wird.
Optional – Blendet den Text für einen minimalen Zeitraum aus und verwendet die Fallback-Schriftart, es sei denn, die Schriftart ist bereits vollständig geladen.
Warum funktioniert die Schriftart in Elementor nicht?
Meistens tritt dieser Vorfall nur bei Elementor-Widgets auf. Aber nicht zu den Standard-Widgets oder Menüs. Wenn Sie etwas Ungewöhnliches bei der Verwendung Ihrer Schriftarten sehen, setzen Sie Elementor-Schriftarten auf Standard. Die Typografie-Einstellungen könnten also die Initiative ergreifen.
Wie füge ich eine Schriftart manuell zu WordPress hinzu?
01. Laden Sie zuerst die Schriftart, die Sie verwenden möchten, auf Ihren Computer herunter und extrahieren Sie dann die Zip-Datei
02. Laden Sie danach Ihre Schriftartdatei in das Verzeichnis wp-content/themes/your-theme/fonts hoch .
03. Und schließlich drücken Sie die Schaltfläche Datei aktualisieren , um Ihre Änderungen zu speichern
Wie füge ich OTF-Schriftarten zu WordPress hinzu?
01. Laden Sie die Plugin-Dateien in das Verzeichnis /wp-content/plugins/custom-fonts hoch oder installieren Sie das Plugin direkt über den WordPress-Plugins-Bildschirm
02. Aktivieren Sie das Plugin über den Bildschirm „Plugins“ in WordPress
03. Verwenden Sie das Erscheinungsbild -> Benutzerdefinierte Schriftarten -> Name der benutzerdefinierten Schriftart hinzufügen, WOFF2-, WOFF-, TTF-, EOT-, OTF- und SVG-Dateien
Wie füge ich eine Schriftart ohne Plugin zu WordPress hinzu?
01. Finden Sie die Google-Schriftart. Alle Google-Schriftarten sind durchsuchbar
02. Holen Sie sich den Code zum Einfügen in die Website
03. Fügen Sie das erste Stück Code in <head> ein
04. Fügen Sie das zweite Stück CSS-Code hinzu.
Verwandte Ressource
Sind Sie bereit, die Funktion für benutzerdefinierte Elementor-Schriftarten zu erkunden?
Benutzerdefinierte Schriftarten haben verschiedene Möglichkeiten. Von der Etablierung eines einzigartigen Markenstils bis zur Gewinnung von mehr Kunden unterstützen benutzerdefinierte Schriftarten immer Vermarkter, Designer oder Website-Eigentümer. Abgesehen von der Verwendung der regulären Google-Schriftarten können benutzerdefinierte Schriftarten Ihrem Online-Geschäft helfen, mit seinem einzigartigen Stil und Aussehen mehr Kunden zu gewinnen.
Wir hoffen also, dass dieser Elementor-Tutorial-Beitrag Ihr Wissen bereichert, um benutzerdefinierte Schriftarten auf Ihrer WordPress-Site intelligent zu verwenden. Außerdem hilft Ihnen das animierte Text-Widget von Happy Addons, den Text auf die nächste Ebene zu modifizieren und dem gesamten Website-Design einen zusätzlichen Wert zu verleihen.
Wenn Ihnen dieses Tutorial gefällt, können Sie unseren Newsletter abonnieren, um weitere interessante Artikel wie das WordPress-Tutorial, das Elementor-Tutorial, Tipps & Tricks und die neuesten Updates zu lesen!
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
