So fügen Sie in WordPress eine Galerie mit Lightbox-Effekt hinzu
Veröffentlicht: 2023-12-01Möchten Sie in WordPress eine Galerie mit Lightbox-Effekt hinzufügen?
Durch das Hinzufügen des Lightbox-Effekts können Benutzer Ihre Bilder in einer ablenkungsfreien Umgebung betrachten, ohne Ihre Website verlassen zu müssen. Der standardmäßige WordPress-Galerieblock unterstützt jedoch keine Leuchtkästen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ganz einfach eine Galerie mit Lightbox-Effekt in WordPress hinzufügen.

Warum den Lightbox-Effekt in WordPress-Galerien hinzufügen?
Durch das Hinzufügen des Lightbox-Effekts zu den Galerien auf Ihrer WordPress-Website können Sie Ihre Bilder professioneller präsentieren.
Mit diesem Effekt können Sie Ihre Bilder in einem Popup-Fenster auf Ihrer Website anzeigen, wenn ein Benutzer darauf klickt.
Leuchtkästen tragen dazu bei, Ihren Besuchern ein noch intensiveres Seherlebnis zu bieten und machen es ihnen sogar einfacher, Ihre Bilder in sozialen Medien zu teilen oder auf ihren Computer herunterzuladen.

Wenn Sie über eine Foto-Website verfügen, können Benutzer durch Hinzufügen eines Lightbox-Effekts Ihre hochauflösenden Bilder ablenkungsfrei betrachten und so die Interaktion steigern.
Wenn Sie einen WooCommerce-Shop haben, kann das Hinzufügen eines Lightbox-Effekts zu Ihren Produktgalerien Ihren Kunden auch dabei helfen, das Produkt aus der Nähe zu betrachten und eine fundierte Entscheidung zu treffen.
Lassen Sie uns Schritt für Schritt sehen, wie Sie ganz einfach eine WordPress-Galerie mit einem Lightbox-Effekt hinzufügen.
So fügen Sie eine WordPress-Galerie mit Lightbox-Effekt hinzu
Mit Envira Gallery können Sie ganz einfach eine WordPress-Galerie mit Lightbox-Effekt hinzufügen.
Es ist das beste WordPress-Galerie-Plugin, mit dem Sie vollständig responsive und moderne Bildergalerien für Ihre Website erstellen können.
Envira Gallery ist außerdem superschnell und verfügt über einen Drag-and-Drop-Builder, professionelle Galerievorlagen und viele Funktionen, darunter das Hinzufügen von Tags, Audio, Social Sharing und den Lightbox-Effekt.
Zuerst müssen Sie das Envira Gallery-Plugin installieren und aktivieren. Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Envira Gallery verfügt auch über einen kostenlosen Plan, den Sie für dieses Tutorial verwenden können. Durch ein Upgrade auf den kostenpflichtigen Plan erhalten Sie jedoch Zugriff auf weitere Funktionen.
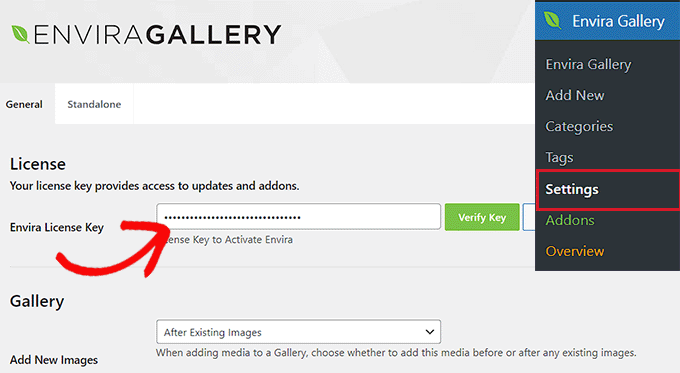
Besuchen Sie nach der Aktivierung die Seite Envira Gallery » Einstellungen in der WordPress-Admin-Seitenleiste, um den Lizenzschlüssel einzugeben.
Sie können diese Informationen über Ihr Konto auf der Website der Envira Gallery abrufen.

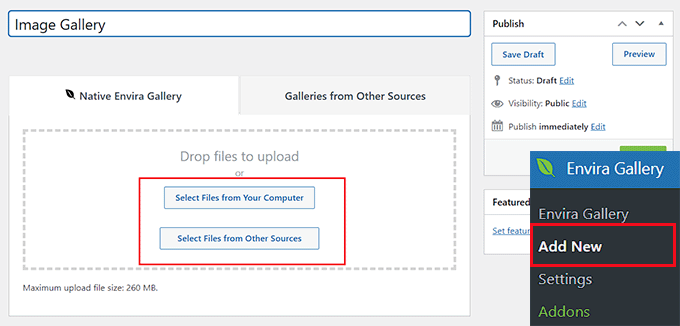
Danach müssen Sie im WordPress-Dashboard die Seite Envira-Galerie » Neu hinzufügen aufrufen, um mit der Erstellung Ihrer eigenen Galerie zu beginnen.
Geben Sie hier einen Titel für die Bildergalerie ein und klicken Sie auf die Schaltfläche „Dateien von Ihrem Computer auswählen“, um Bilder hochzuladen.
Wenn Sie Ihrer Galerie Bilder aus der Medienbibliothek hinzufügen möchten, klicken Sie auf die Schaltfläche „Dateien aus anderen Quellen auswählen“. Dadurch wird die Medienbibliothek gestartet, von der aus Sie Galeriebilder hochladen können.
Denken Sie daran, dass Sie jeweils nur ein Bild aus der Medienbibliothek hochladen können.

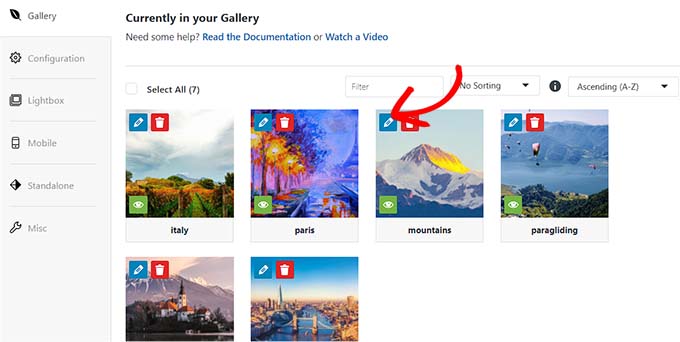
Scrollen Sie anschließend nach unten zum Abschnitt „Derzeit in Ihrer Galerie“, wo Sie rechts eine Vorschau Ihrer Galerie mit Einstellungen in der linken Spalte sehen.
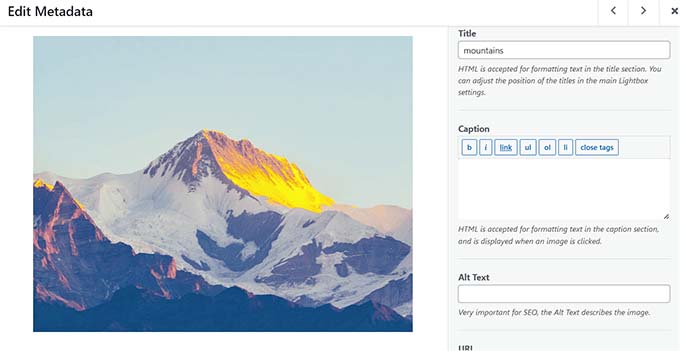
Klicken Sie nun auf das Stiftsymbol über jedem Bild, um die Eingabeaufforderung „Metadaten bearbeiten“ auf dem Bildschirm zu öffnen.

Von hier aus können Sie Beschriftung, Status, Titel und Alternativtext für einzelne Bilder hinzufügen.
Vergessen Sie danach nicht, auf die Schaltfläche „Metadaten speichern“ zu klicken, um Ihre Einstellungen zu speichern.

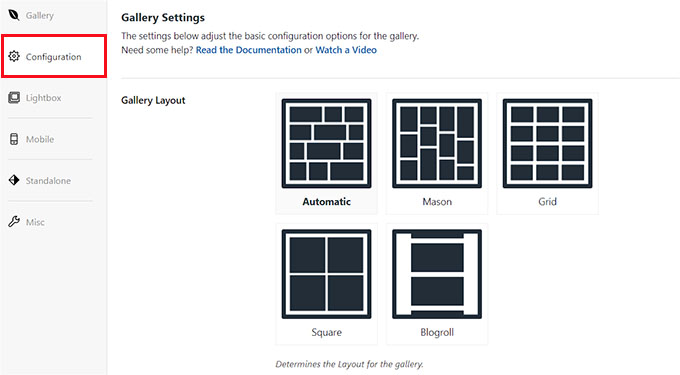
Wechseln Sie anschließend in der linken Spalte zur Registerkarte „Konfiguration“, um das Layout Ihrer Galerie nach Ihren Wünschen zu ändern.

Von hier aus können Sie ein Layout, die Anzahl der Spalten, die Bildgröße, Abmessungen, Themen und mehr auswählen.
Ausführliche Anweisungen finden Sie in unserer Einsteigeranleitung zum Erstellen einer Bildergalerie in WordPress.

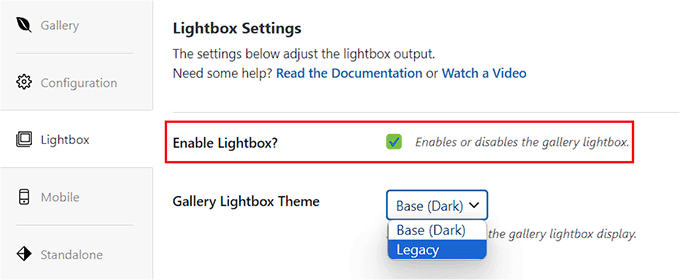
Nachdem Sie das Galerie-Layout konfiguriert haben, wechseln Sie in der linken Spalte zur Registerkarte „Lightbox“ und aktivieren Sie das Kontrollkästchen „Lightbox aktivieren?“. Möglichkeit.
Wählen Sie anschließend ein Lightbox-Thema aus dem Dropdown-Menü „Galerie-Lightbox-Theme“ aus. Wenn Sie die Option „Legacy“ wählen, weist die Eingabeaufforderung für den Lightbox-Effekt ein älteres Layout auf.
Wenn Sie die Option „Basis (dunkel)“ wählen, hat die Lightbox-Eingabeaufforderung eine dunkle Basis als Layout.

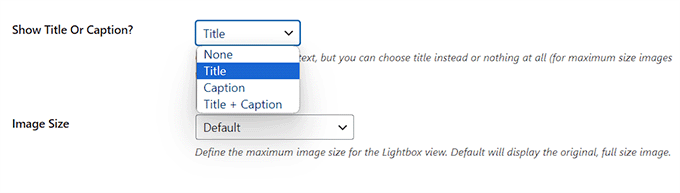
Als nächstes müssen Sie auswählen, ob Sie den Bildtitel oder seine Beschriftung in der Lightbox-Eingabeaufforderung anzeigen möchten. Wenn Sie möchten, können Sie auch beide oder keine davon anzeigen.
Wählen Sie anschließend im Dropdown-Menü die Bildgröße für die Lightbox aus.

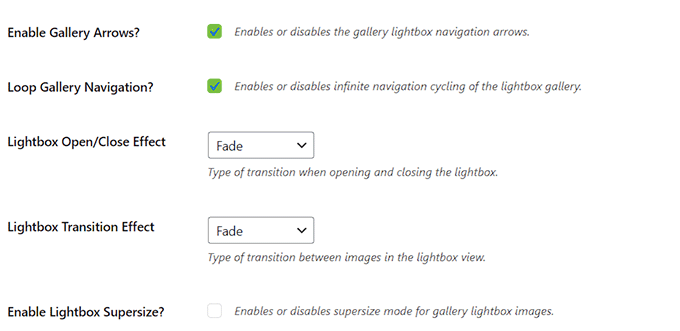
Aktivieren Sie anschließend die Option „Galeriepfeile aktivieren“. Die Lightbox-Eingabeaufforderung zeigt nun zwei Pfeile an, mit denen die Betrachter zu verschiedenen Bildern in Ihrer Galerie wechseln können.
Sie können auch andere Einstellungen für Ihren Leuchtkasten konfigurieren, einschließlich des Übergangseffekts, des Öffnungs-/Schließeffekts, der Aktivierung der Leuchtkasten-Übergröße und mehr.
Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Veröffentlichen“ zu klicken, um Ihre Änderungen zu speichern.

Um Ihre Bildergalerie zu einer WordPress-Seite/einem WordPress-Beitrag hinzuzufügen, öffnen Sie die Seite im Blockeditor.
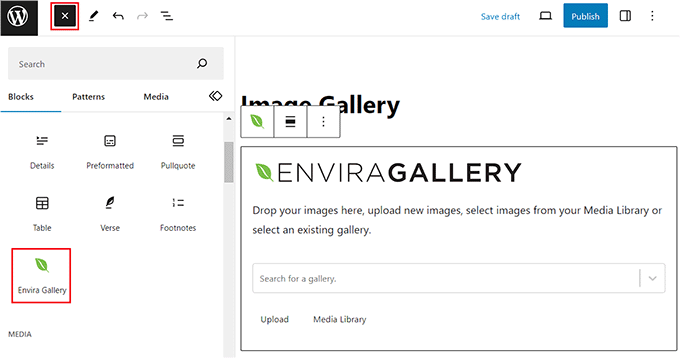
Hier müssen Sie auf die Schaltfläche „+“ zum Hinzufügen eines Blocks in der oberen linken Ecke des Bildschirms klicken, um das Blockmenü zu öffnen. Als nächstes fügen Sie der Seite/dem Beitrag den Envira Gallery-Block hinzu.

Wählen Sie anschließend die Bildergalerie, die Sie gerade erstellt haben, aus dem Dropdown-Menü im Block selbst aus. Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Einstellungen zu speichern.
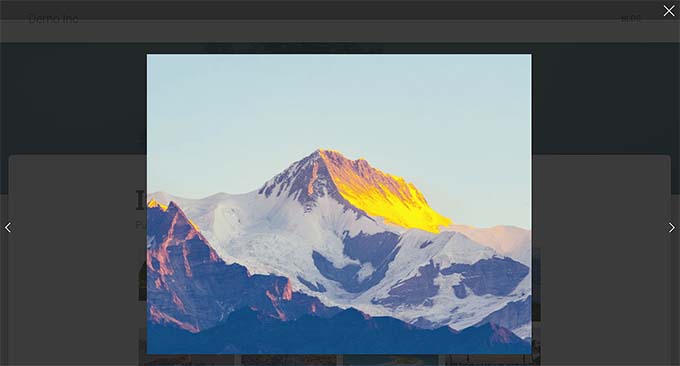
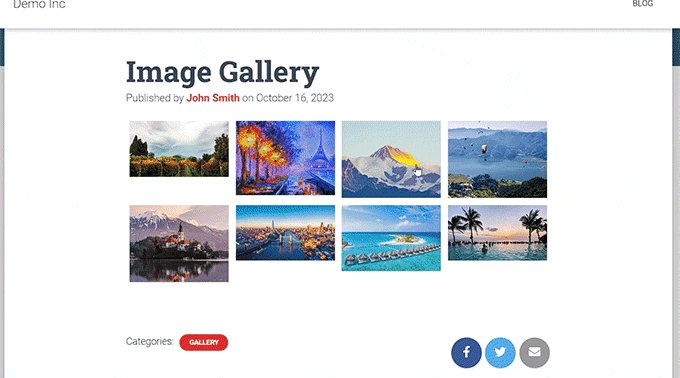
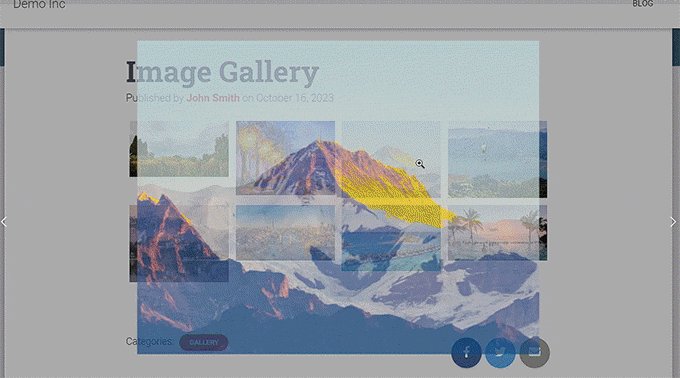
Jetzt können Sie Ihren WordPress-Blog besuchen, um die Bildergalerie anzusehen, und dann auf ein beliebiges Bild klicken, um den Lightbox-Effekt zu sehen.

Alternative: Verwenden Sie NextGen Gallery, um Bildportfolios und Galerien in WordPress zu erstellen
Envira Gallery ist die beste Option zum Hinzufügen von Lightbox-Bildern zu Ihrer WordPress-Website. Alternativ können Sie NextGEN Gallery verwenden, um vollständig responsive und optisch ansprechende Galerien und Portfolios auf Ihrer WordPress-Site zu erstellen.
NextGEN Gallery ist die beste Envira Gallery-Alternative, da sie eine Vielzahl von Galerietypen unterstützt, über E-Commerce-Funktionen verfügt und Ihnen das Hinzufügen von Wasserzeichen, Leuchtkästen, Bildkommentaren und mehr ermöglicht.
Darüber hinaus können Sie mit NextGEN Gallery Online-Zahlungen über Stripe oder PayPal akzeptieren, sodass Sie Ihre Bilder ganz einfach online verkaufen können.

Es handelt sich um ein erweitertes Galerie-Plugin mit Funktionen für professionelle Fotografen, Grafikdesigner und bildende Künstler, was es zu einem der besten WordPress-Portfolio-Plugins auf dem Markt macht.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Hinzufügen eines Portfolios zu Ihrer WordPress-Site.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu erfahren, wie Sie ganz einfach eine WordPress-Galerie mit einem Lightbox-Effekt hinzufügen. Vielleicht möchten Sie auch unseren Anfängerleitfaden zur grundlegenden Bildbearbeitung in WordPress und unsere Expertentipps für die besten Tools zum Erstellen besserer Bilder für Ihre Blogbeiträge lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
