So fügen Sie einen Link in WordPress hinzu: Startanleitung
Veröffentlicht: 2023-03-22Hast du dich jemals gefragt, „ Wie man einen Link in WordPress hinzufügt “, wenn du anfängst, WordPress zu verwenden?
Ganz am Anfang können Sie eine Seite erstellen, die keine Links enthält, auf die Sie klicken können. Dort werden Ihre Besucher auch eine Seite ohne Link sehen und raten, was sie tun? Sie müssen in ihrem Browser auf die Schaltfläche „Zurück“ klicken. Sehr frustriert, oder?
Mit Hyperlinks versehener Text, Schaltflächen und andere Elemente führen Sie von einer Seite zur anderen oder von einer Site zur anderen. Die Links zeigen den Besuchern Ihrer Website, wo sie weitere Informationen zu einem bestimmten Thema finden können. Sie können beispielsweise einen Link zum Online-Kurs anzeigen – einen Beitrag über die besten Optionen für Online-Kurs-Websites.
Wenn Sie Links richtig und effektiv hinzufügen, neigt das Publikum dazu, auf die Links zu klicken und mehr Zeit auf Ihrer Website oder den gewünschten Websites zu verbringen. Wenn sie es lieben, werden sie schließlich mehr Inhalte entdecken, mehr über Ihre Produkte/Dienstleistungen erfahren, Ihre Konversionsrate erhöhen und irgendwie Ihren Newsletter abonnieren. Wissen Sie, der Newsletter ist eine großartige Möglichkeit, mit Ihren Kunden in Kontakt zu treten.
Lassen Sie uns daher herausfinden, wie man einen Link in WordPress hinzufügt .
Inhaltsverzeichnis
So fügen Sie einen Link in WordPress-Seiten und -Beiträgen hinzu
WordPress macht es Ihnen von Anfang an leicht, einen Link in WordPress hinzuzufügen . Insbesondere für Seiten und Beiträge können Sie den WordPress-Blockeditor verwenden.
Zunächst einmal können Sie eine neue erstellen, eine aktuelle Seite/einen aktuellen Beitrag duplizieren oder einfach eine vorhandene bearbeiten.
Dann markieren Sie den Text, dem Sie einen Hyperlink hinzufügen möchten, und der ausgewählte Text wird als Ankertext bezeichnet. Klicken Sie auf die Schaltfläche „Link“ in der WordPress-Symbolleiste.

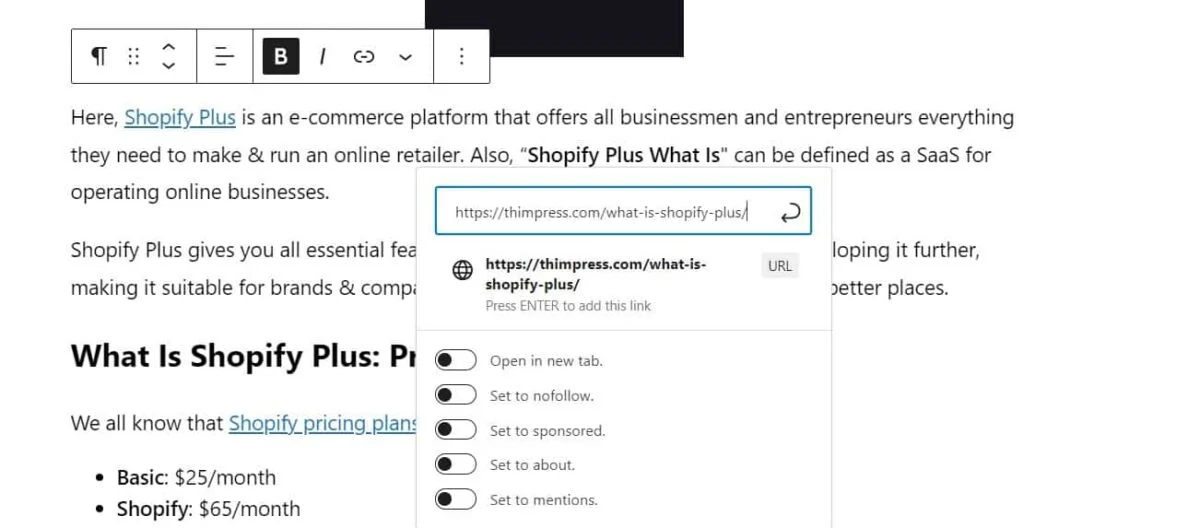
Ein Feld zum Ausfüllen einer URL wird angezeigt. Beispielsweise können Sie die URL des Beitrags What is Backlink? So bauen Sie hochwertige Backlinks auf:
https://thimpress.com/what-is-backlink-how-to-build-quality-backlinks/Oder Claue – Ausgezeichnetes Magento 2 Theme für Ihren Shop:
https://arrowtheme.com/claue-the-most-excellent-magento-2-theme-for-your-store/Dies ist eine einfache Aufgabe: Kopieren Sie den Link und fügen Sie ihn wie folgt in das obige Linkfeld ein:

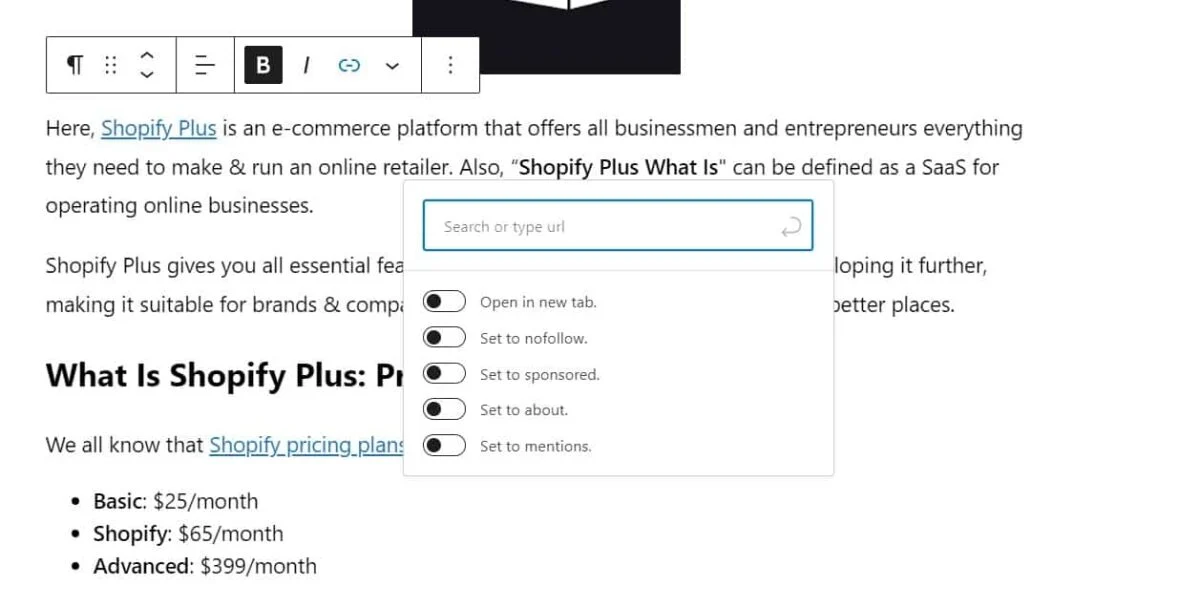
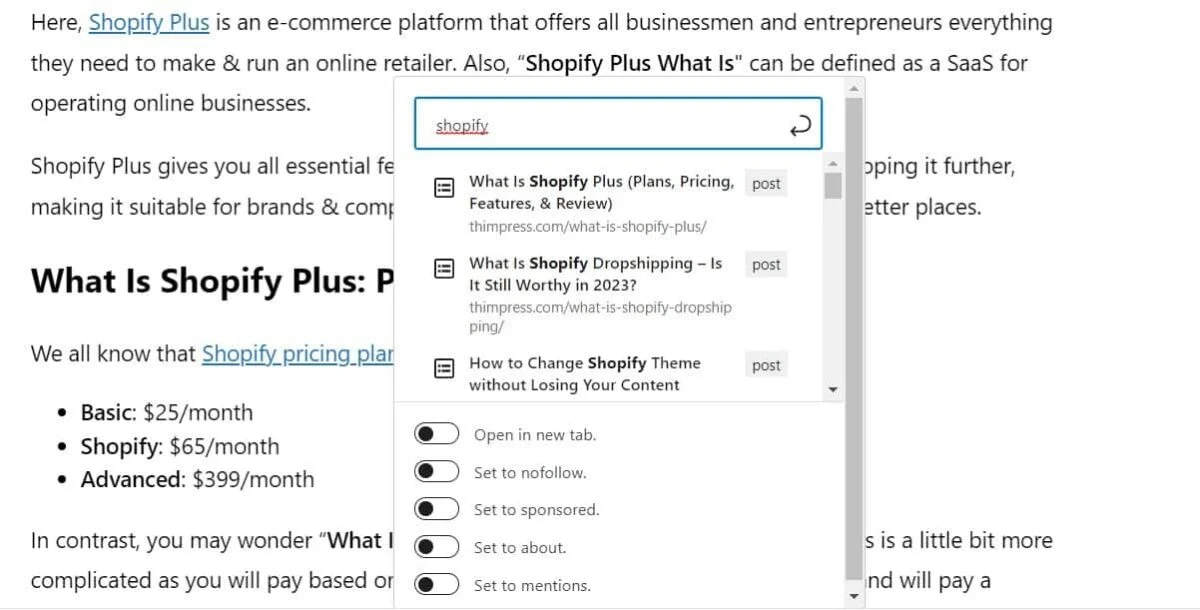
Als nächstes müssen Sie auf die Schaltfläche „Senden“ klicken oder die Eingabetaste drücken, um diesen Link endgültig in den Beitrag einzufügen. Wenn Sie auf Ihre Website verlinken, können Sie die gesuchten Beiträge schneller durchsuchen, indem Sie 1 oder einige Wörter aus den Titeln eingeben. Überraschenderweise (und nicht gleichzeitig) findet WordPress die Posts heraus, die Sie lieben:

Nach Auswahl des geplanten Beitrags fügt WordPress automatisch den Link zum gewählten Ankerwort hinzu. Unten sehen Sie viele Optionen für den hinzugefügten Link.
So fügen Sie einen Link in WordPress hinzu: Klassischer WordPress-Editor
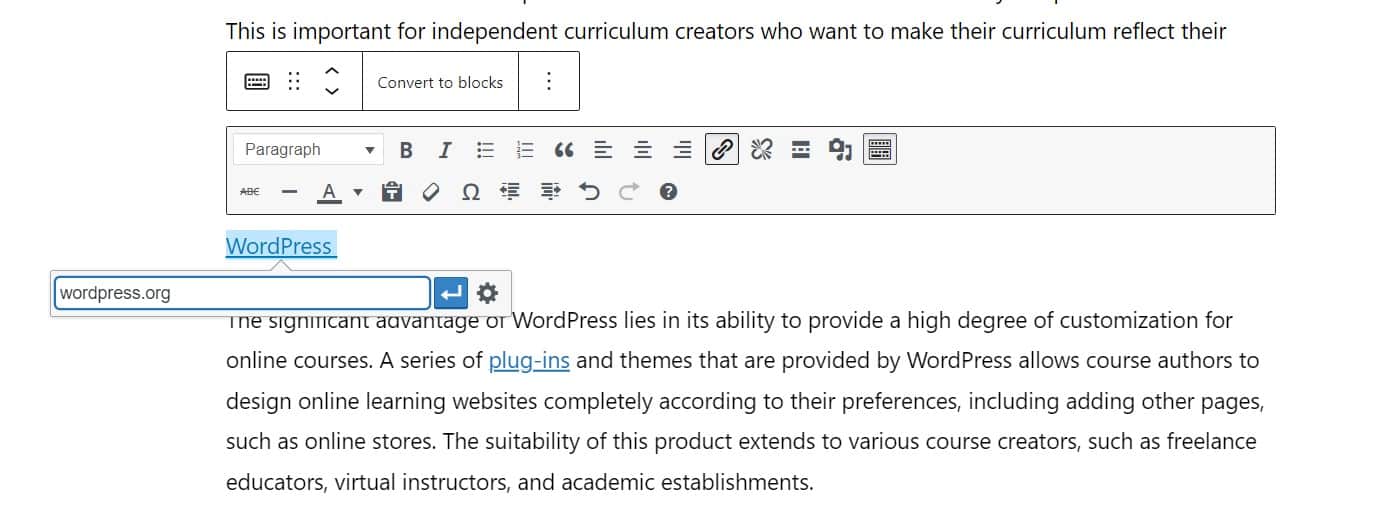
Falls Sie den klassischen WordPress-Editor anstelle des WordPress-Blockeditors verwenden, finden Sie den Prozess genauso wie in der modernen Version. Hier wiederholen Sie diese Schritte: Öffnen Sie einen Beitrag, markieren Sie den gewünschten Ankertext und klicken Sie auf die Schaltfläche „Link“, die in der Symbolleiste erscheint.

Dann können Sie die geplante URL einfügen oder wie mit dem WordPress-Blockeditor mit einigen Wörtern nach einem Beitrag suchen. Dort erfahren Sie, wie Sie klassisch einen Ankerlink in WordPress hinzufügen .
So fügen Sie einen Link in WordPress hinzu: Fügen Sie die URL direkt in den Ankertext ein
Nun, wenn Sie ein einfacher Mann sind, ist dies ein schnellerer Weg zum Hinzufügen von Ankerlinks in WordPress oder zum Hinzufügen eines internen Links in WordPress .
Kopieren Sie zunächst die URL und markieren Sie den gewünschten Ankertext. Dann können Sie wie folgt vorgehen:
- Windows: Drücken Sie Strg + V oder klicken Sie mit der rechten Maustaste auf diesen Anker und „Einfügen“.
- Mac: Drücken Sie Befehlstaste + V.
Als nächstes erkennt das WordPress-System, dass du eine URL einfügst und füge einen Link zu diesem Anker hinzu.
So fügen Sie einen Link in WordPress hinzu: Links automatisch hinzufügen
Wenn Sie die obigen Schritte befolgen, fügen Sie manuell einen Link in WordPress hinzu – was ziemlich zeitaufwändig sein kann. Wir zeigen Ihnen, wie es mit Rank Math und AOISEO geht.

So fügen Sie mit Rank Math automatisch einen Link in WordPress hinzu
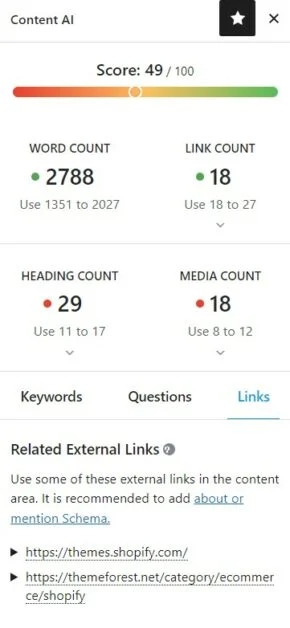
In Rank Math gibt es eine Funktion namens „Verwandte externe Links“, die automatisch geeignete Möglichkeiten für externe Links vorschlägt, die Ihre Beiträge für Ihre Inhalte verwenden können.
Im Dropdown-Menü auf der rechten Seite von Rank Math sehen Sie den vollständigen Rank Math-Editor. Scrollen Sie nach unten, wählen Sie „Content AI“, geben Sie einen Credit aus, um das Fokus-Keyword zu analysieren, und navigieren Sie zu „Links“, und Sie sehen eine Liste mit hinzufügbaren externen Links für den Beitrag. Jetzt können Sie Links hinzufügen, ohne manuell danach suchen zu müssen.

So fügen Sie mit AOISEO automatisch einen Link in WordPress hinzu
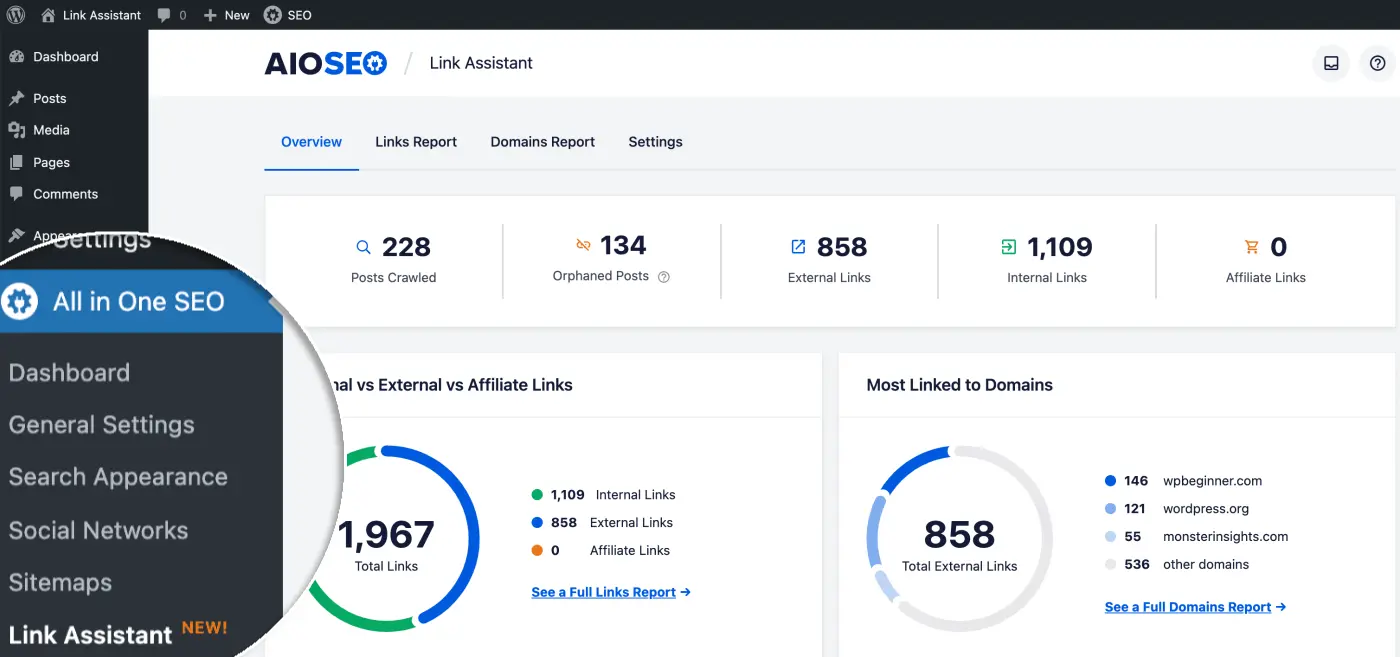
In AOISEO finden Sie die Funktion „Link Assistant“, die die Daten Ihrer Website durchsucht und geeignete interne Linkmöglichkeiten für Ihre Inhalte vorschlägt.
Navigieren Sie in Ihrem WordPress Dashboard zu „All in One SEO“ -> „Link Assistant“. Ein Link-Assistent-Dashboard wird geöffnet und Sie können die internen/externen Links auf Ihrer Website anzeigen.

Suchen Sie die Registerkarte „Links-Bericht“ und Sie sehen Vorschläge für verwandte Posts + verwandte Ankertexte. Natürlich werden sie für die besten SEO-Rankings empfohlen. Um Links schnell hinzuzufügen, können Sie auf die Schaltfläche „Link hinzufügen“ klicken, ohne Beiträge einzeln zu öffnen.
So fügen Sie einen Link in WordPress-Schaltflächen hinzu
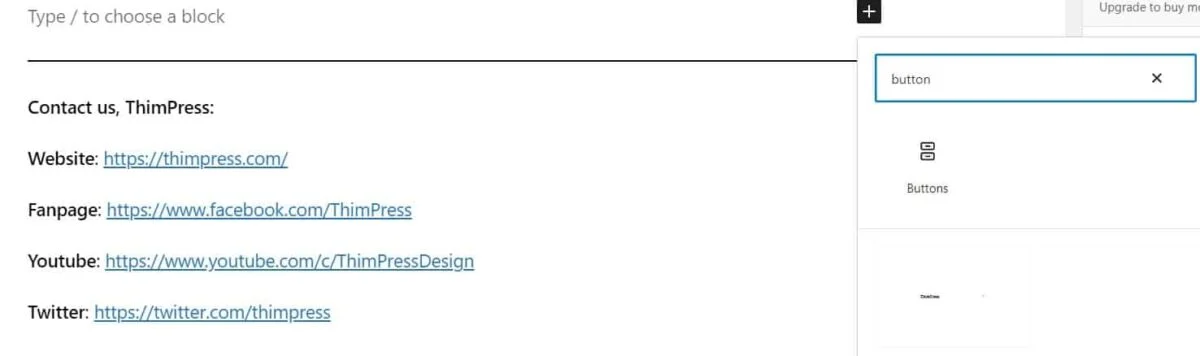
Möchten Sie einen Link zu einer Schaltfläche auf einer WordPress-Seite/einem WordPress-Beitrag hinzufügen? Es ist ganz einfach, wenn Sie den integrierten Button-Block von WordPress verwenden.
In einem Beitrag können Sie einen Button-Block hinzufügen und seinen Inhalt eingeben.

Navigieren Sie dann zur Schaltfläche „Link“ in der Symbolleiste – genau wie beim Hinzufügen interner Links in WordPress oder beim Hinzufügen eines Links zu einer anderen Seite in WordPress .
So fügen Sie einen Link in WordPress hinzu: Videoinhalte einbetten
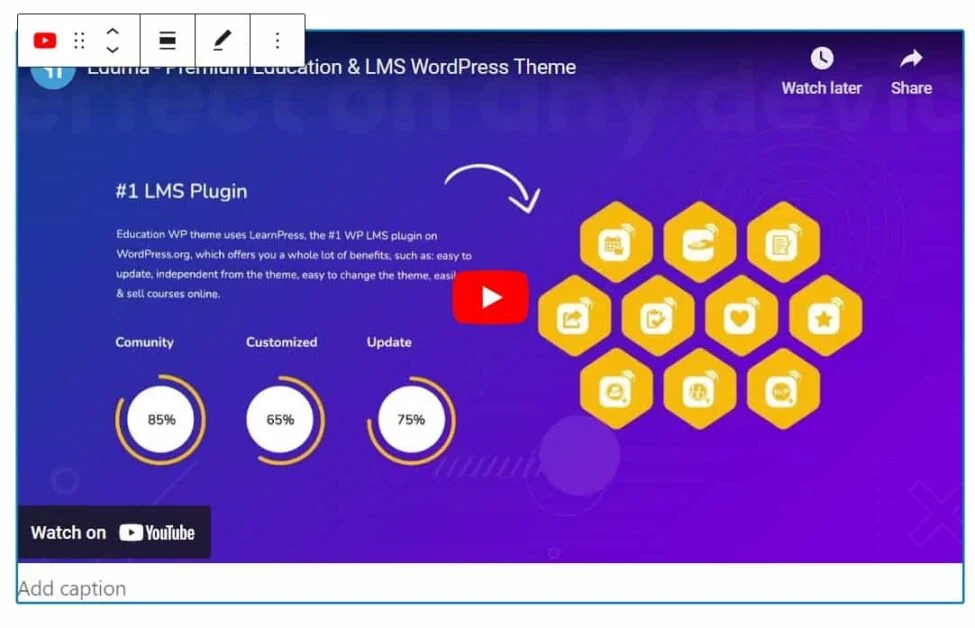
Liebst du Videos und möchtest sie zu deinen Beiträgen hinzufügen? Das Hochladen eines Videos auf Ihre Seite/Ihren Post wird Ihre Website jedoch buchstäblich stark verlangsamen, und Sie sollten es einbetten, anstatt es roh hochzuladen. Darüber hinaus können Sie andere Inhalte einbetten, nicht nur Videos.
Der Prozess fügt einen „Embed“-Block von der Schaltfläche „+“ hinzu und fügt dann die gewünschte URL in die Leiste ein. Der Einfachheit halber können Sie den Link einfach zu einer Box hinzufügen und das System erkennt ihn automatisch als „Einbetten“-Block.

So fügen Sie Affiliate-Links zu WordPress-Seiten/Beiträgen hinzu
Wenn Sie Ihre Einnahmen steigern möchten, können Sie jederzeit Affiliate-Links zu WordPress-Websites hinzufügen, da dies vielen Websites, insbesondere Bloggern, ein stabiles Einkommen bieten kann.
Sie werden jedoch dasselbe tun wie bei normalen Links. Der einzige Unterschied besteht darin, dass Sie Ihre Affiliate-Links zu den korrektesten Ankertexten hinzufügen. Sie können auch ein Affiliate-Management-Plugin wie Thirsty Affiliates verwenden.
So fügen Sie einen Link in WordPress hinzu: Richten Sie eine Link-Einfügung in HTML ein
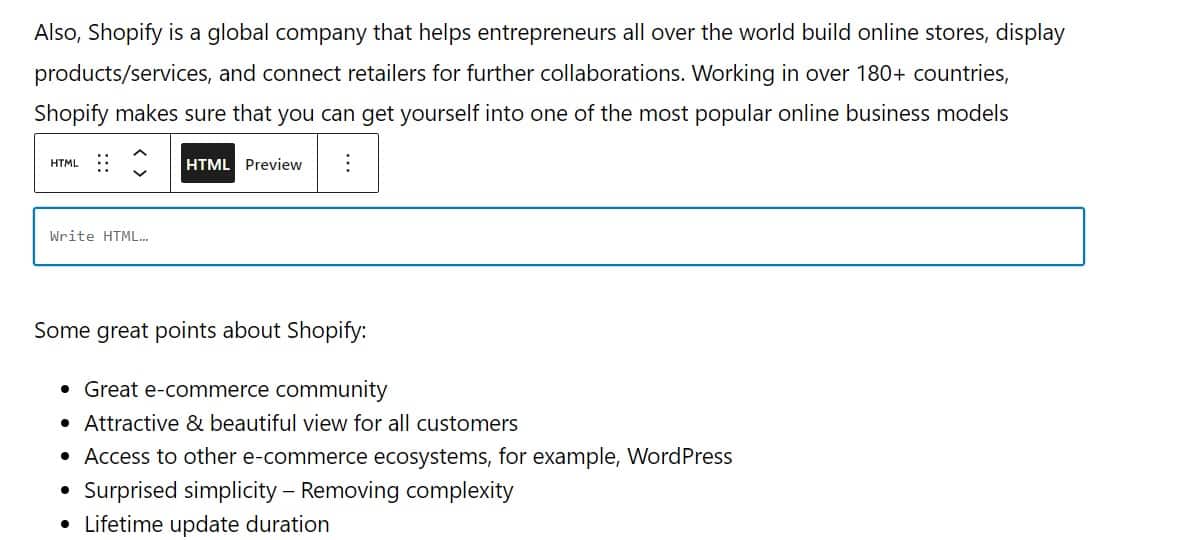
Manchmal können Sie einen Link in HTML hinzufügen, indem Sie einen benutzerdefinierten HTML-Block hinzufügen.

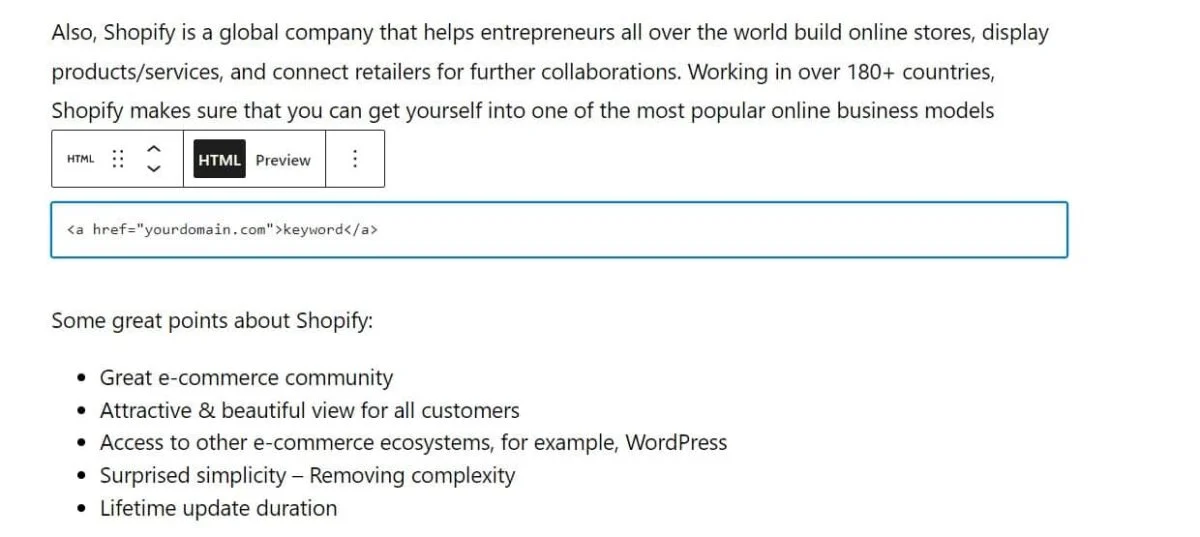
Kopieren Sie dann Ihren Code in das HTML-Textfeld. Beispiel: <a href="ihredomain.com">Schlüsselwort</a>.

Schließlich können Sie eine Vorschau anzeigen, um zu sehen, wie es läuft.
Darüber hinaus können Sie Ihre Optionen erweitern, indem Sie target=“_blank“ hinzufügen, um den Link in einem neuen Tab zu öffnen, und rel=“nofollow“, um den Link auf „nofollow“ zu setzen.
So fügen Sie einen Link in WordPress hinzu: Fügen Sie einen Ankerlink zu WordPress hinzu
Möchten Sie einen Link zu einem einzelnen Absatz hinzufügen, wissen aber nicht wie? Dann wird „ Wie man einen Ankerlink in WordPress hinzufügt“ gut für Sie funktionieren. Sie werden diese Schritte befolgen:
Schritt 1: Erstellen Sie einen Ankerlink
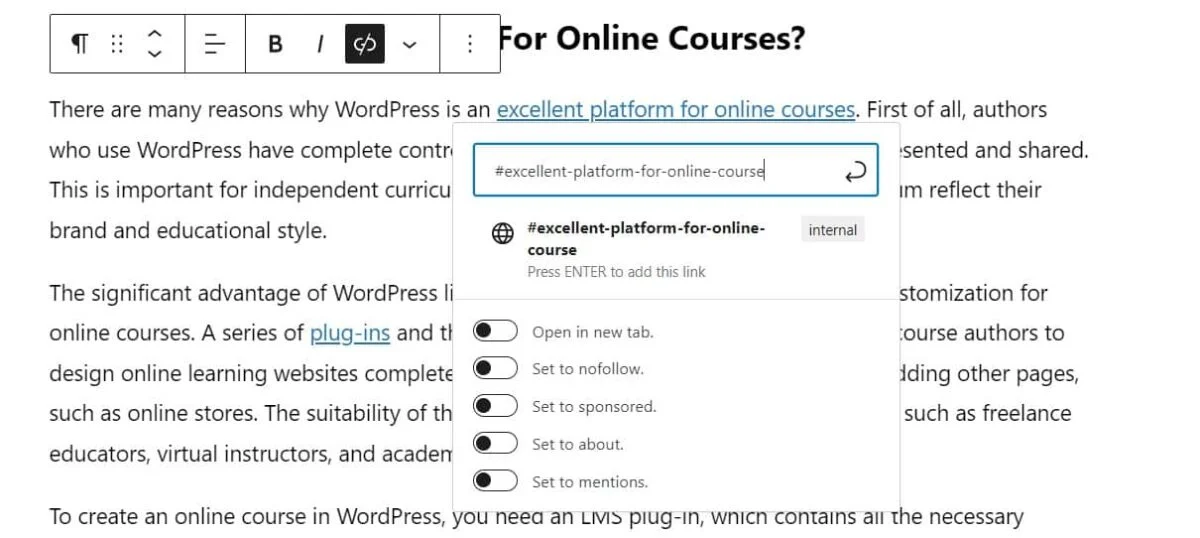
Markieren Sie zunächst den zu verlinkenden Text und klicken Sie auf die Schaltfläche „Links“ in der Editor-Symbolleiste. Verwenden Sie dann # als Präfix und geben Sie die Schlüsselwörter für den Abschnitt ein, zu dem die Leute springen sollen.

Wenn Sie darauf klicken, wird jedoch nichts passieren, da Ihre Browser es nicht als ID finden.
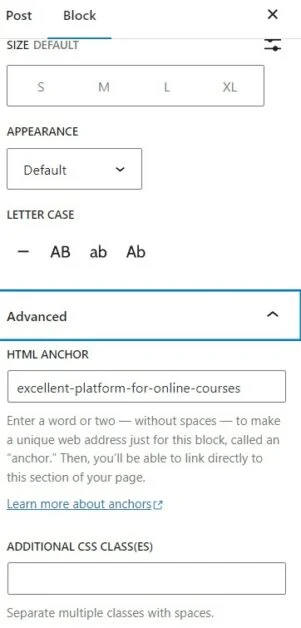
Schritt 2: Fügen Sie dem verknüpften Abschnitt ein ID-Attribut hinzu
Navigieren Sie zu dem Bereich, zu dem Ihr Publikum gehen soll, wenn es auf den Ankerlink klickt, und wählen Sie den Block aus. Öffnen Sie dann im Dropdown-Menü die Registerkarte „Erweitert“ und fügen Sie denselben Text, den Sie als Ankerlink hinzufügen, in das Feld „HTML-Anker“ ohne das Präfix # ein.

Sie können dasselbe mit einem Absatz oder allen Blöcken tun, um zu lösen , wie man einen Link in WordPress hinzufügt .
So fügen Sie einen Link in WordPress hinzu: Final Line
Das sollte alles sein, was Sie über das Hinzufügen eines Links in WordPress wissen müssen. Das Hinzufügen der richtigen Links bietet Ihnen viele Vorteile, darunter die lange Verweildauer des Publikums auf der Website, besseren Traffic oder sogar die Monetarisierung mit SEO-Diensten und Affiliates. Wir hoffen, dass Sie den Leitfaden und die Tipps für Ihre Websites gut und kreativ anwenden.
Weiterlesen: Was ist Shopify Plus (Pläne, Preise, Funktionen und Überprüfung)
