So fügen Sie Ihrer WordPress-Website einen Live-Facebook-Feed hinzu
Veröffentlicht: 2019-01-22Mit über 2,27 Milliarden monatlich aktiven Nutzern ist Facebook eine der weltweit führenden Marken und sozialen Netzwerke.
Neben der einfachen Anzeige des Social-Media-Symbols, das mit Ihrer Facebook-Seite auf Ihrer Website verlinkt, gibt es viele andere Möglichkeiten, das Facebook-Profil Ihres Unternehmens in Ihre WordPress-Website zu integrieren. Eine solche Option ist die Anzeige eines Feeds Ihrer Facebook-Beiträge auf Ihrer Website.

Im folgenden Beitrag zeigen wir Ihnen, wie Sie Ihr Facebook-Konto in Ihre WordPress-Website integrieren können, um einen Facebook-Feed auf Ihrer Website anzuzeigen. Dies erhöht nicht nur das Engagement, sondern wirkt sich auch positiv auf die Benutzererfahrung Ihrer Website aus.
Lernprogramm einrichten
Wie immer empfehlen wir, neuen Code auf einer Entwicklungsseite oder Testumgebung zu testen, bevor Sie direkt an Ihrer Live-Seite arbeiten.
Wenn Sie auch eine Testumgebung für Ihre Website-Arbeit einrichten möchten, befolgen Sie eines der folgenden Tutorials:
- So richten Sie eine lokale Entwicklungsumgebung mit DesktopServer ein (Aspen Grove Studios)
- So richten Sie eine lokale Entwicklungsumgebung mit Local by Flywheel (Divi Space) ein
- So erstellen Sie eine lokale WordPress-Installation auf einem Mac mit MAMP (Elegant Themes)
Für dieses Tutorial verwende ich das Divi All Purpose Child Theme . Divi All Purpose ist ein kostenloses Child-Theme für Divi, das kostenlos aus dem Store von Aspen Grove Studios heruntergeladen werden kann.
Laden Sie Divi All Purpose noch heute herunter und beginnen Sie mit dem Aufbau einer herausragenden Divi-Website mit Divi All Purpose.
So fügen Sie Ihrer WordPress-Website einen Live-Facebook-Feed hinzu
Es gibt eine Reihe von Möglichkeiten, wie Sie einen Facebook-Feed zu Ihrer WordPress-Website hinzufügen können.
Fügen Sie Ihrer WordPress-Website mit dem Facebook-Seiten-Plugin einen Live-Facebook-Feed hinzu
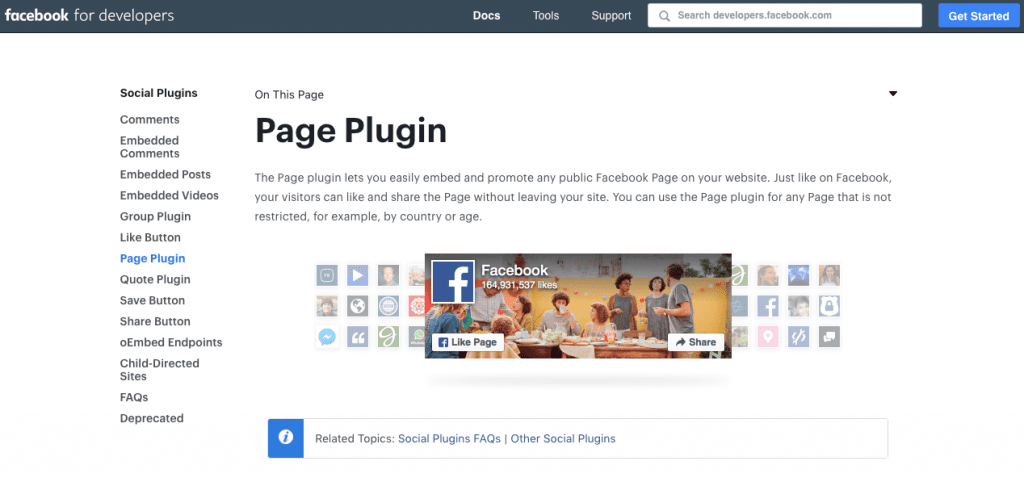
Facebook für Entwickler bietet eine Reihe von Social Plugins an, die dazu dienen, die Anzeige Ihrer Facebook-Seite auf Ihrer Website zu maximieren. Neben der Möglichkeit, einen Kommentar-Stream einzubetten, eine Facebook-Gruppe auf Ihrer Website anzuzeigen und vieles mehr, bietet das Seiten- Plugin auch eine einfache Lösung zum Einbetten eines Feeds in Ihre Website.
Besuchen Sie zunächst die Seiten- Plug -in -Seite.

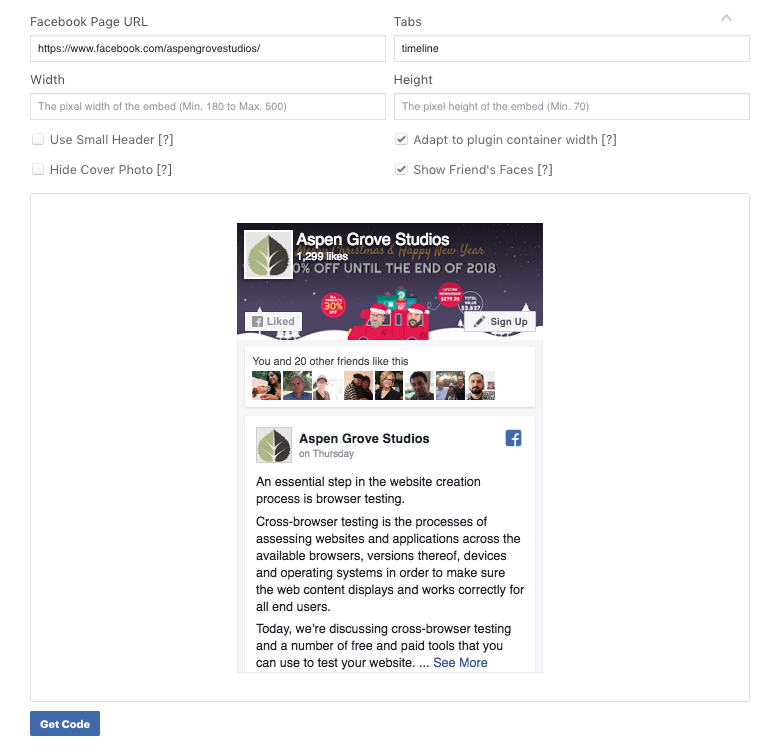
Geben Sie hier die Variablen an, die der Feed enthalten soll.
- URL der Facebook-Seite : Geben Sie die URL des Facebook-Feeds ein, den Sie teilen möchten.
- Registerkarten : Hier können Sie entscheiden, ob Sie einen Feed der Zeitleiste, Ereignisse oder Nachrichten einbinden möchten. Um eine der drei Optionen anzuzeigen, schreiben Sie einfach „Zeitleiste“, „Ereignisse“ oder „Nachrichten“, um alle drei in mehreren Registerkarten anzuzeigen, verwenden Sie eine durch Kommas getrennte Liste.
- Breite und Höhe : Hier können Sie die benutzerdefinierten Abmessungen innerhalb der angegebenen maximalen Größenparameter festlegen.
- Weitere Optionen : Schließlich können Sie wählen, ob Sie eine verkleinerte Ansicht der Kopfzeile anzeigen, das Titelbild vollständig entfernen, dem Plugin erlauben möchten, sich an den Container anzupassen, und ob Sie möchten, dass mit dem Benutzer verknüpfte Profile im angezeigt werden füttern.

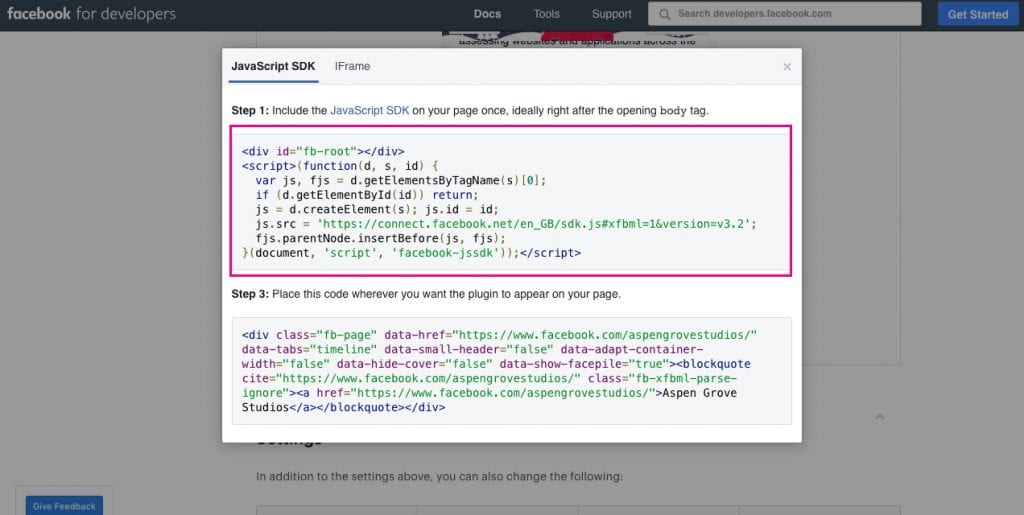
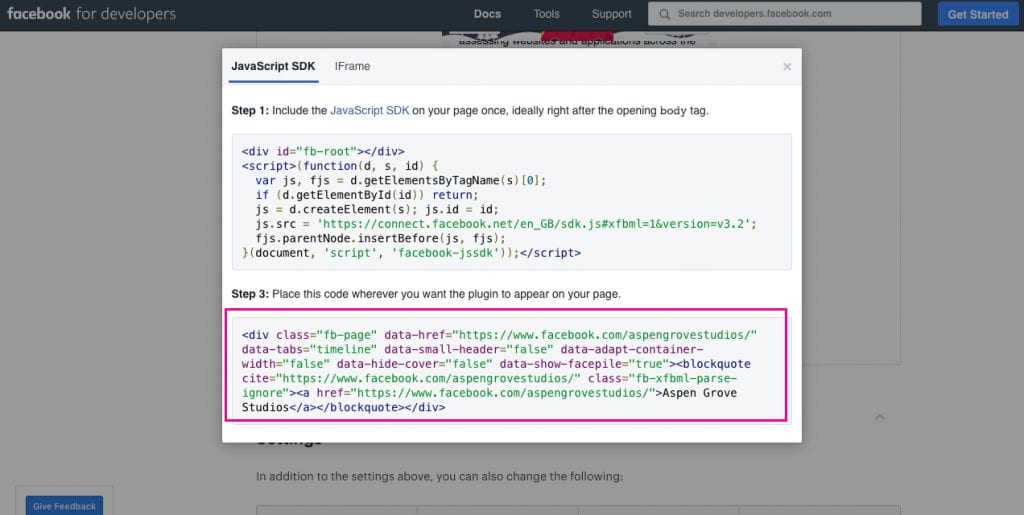
Nachdem Sie die Feed-Anzeige eingerichtet haben, klicken Sie auf Code abrufen . Nun erscheint ein Popup mit zwei Codeschnipseln.
Kopieren Sie den ersten Code und fügen Sie ihn wie angewiesen in die Datei header.php im Child-Theme Ihrer WordPress-Website unter dem öffnenden <body>-Tag ein.

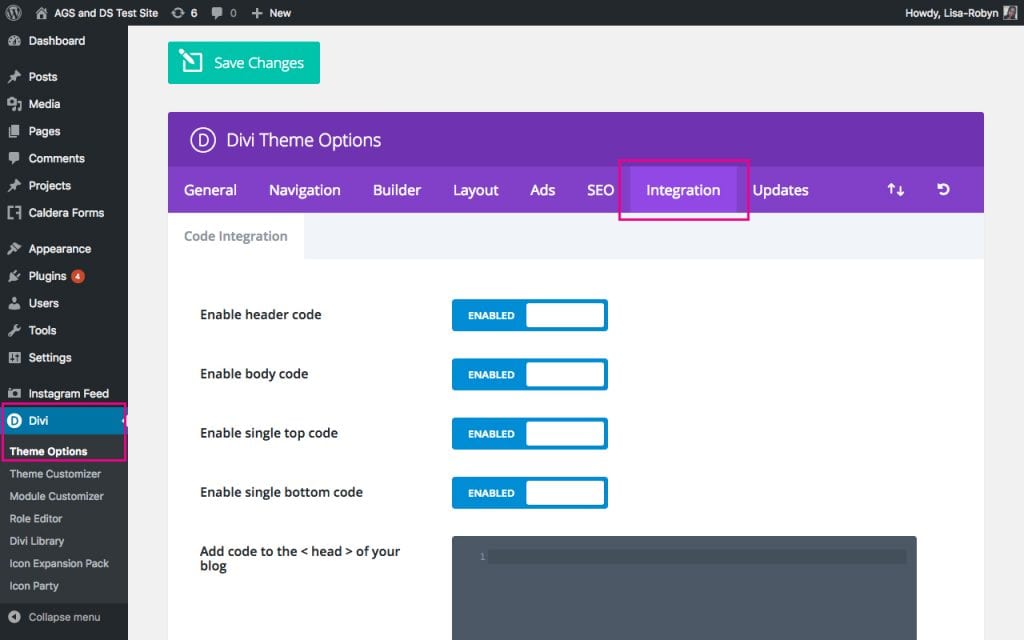
Wenn Sie das Divi-Design von Elegant Themes verwenden, müssen Sie sich keine Gedanken über das Berühren von Code in Ihrem untergeordneten Design machen. Navigieren Sie stattdessen zum Menü Divi > Themenoptionen und klicken Sie auf die Registerkarte Integration .

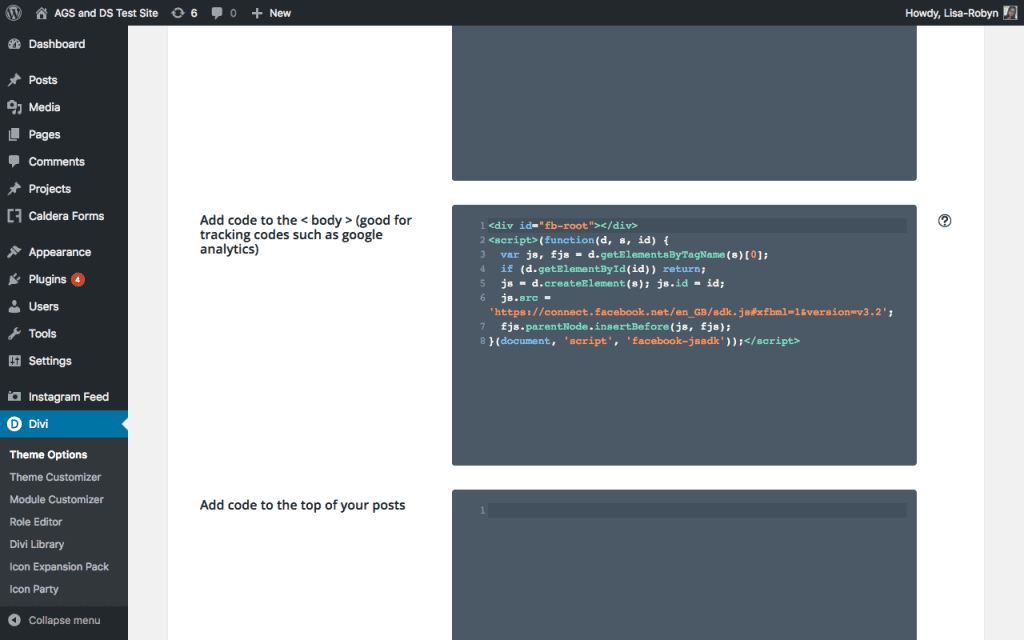
Scrollen Sie nach unten, bis Sie das Textfeld Code zum < body > hinzufügen (gut für Tracking-Codes wie Google Analytics) sehen. Fügen Sie den Code hier ein und klicken Sie auf Änderungen speichern .

Nachdem der Javascript-Code hinzugefügt wurde, gehen Sie zu jeder Seite, jedem Beitrag oder Projekt, in dem Sie den Facebook-Feed anzeigen möchten. Kopieren Sie den zweiten Code, der vom Seiten-Plug-in generiert wurde, und fügen Sie ihn an einer beliebigen Stelle auf Ihrer Seite ein.

Wenn Sie Divi verwenden, können Sie diesen Code in das Code-Modul einfügen.

Die Seite des Facebook-Seiten-Plugins bietet einige Anpassungsoptionen, z. B. das Ändern des Call-to-Action-Buttons, das Ändern der Anzeigesprache des Feeds, weitere Anpassungen mit Registerkarten und so weiter.
Eine weitere Option für die Feed-Anzeige besteht darin, den Code in ein Widget einzufügen. Navigieren Sie dazu zu Darstellung > Widgets , wählen Sie das HTML-Widget aus und ziehen Sie es an die gewünschte Stelle, dh in die Fußzeile oder Seitenleiste. Fügen Sie den Code in den Textbereich des Widgets ein und klicken Sie auf Speichern.

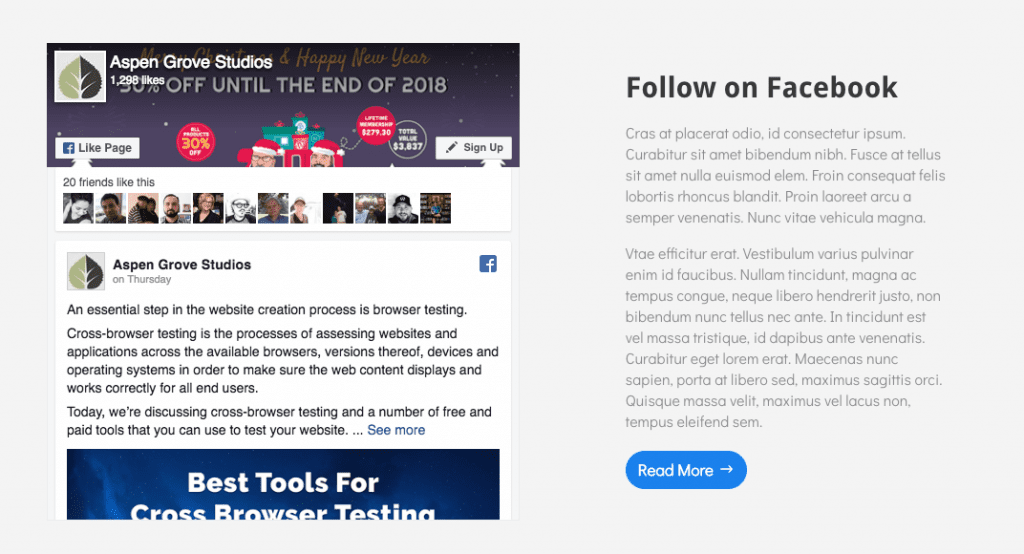
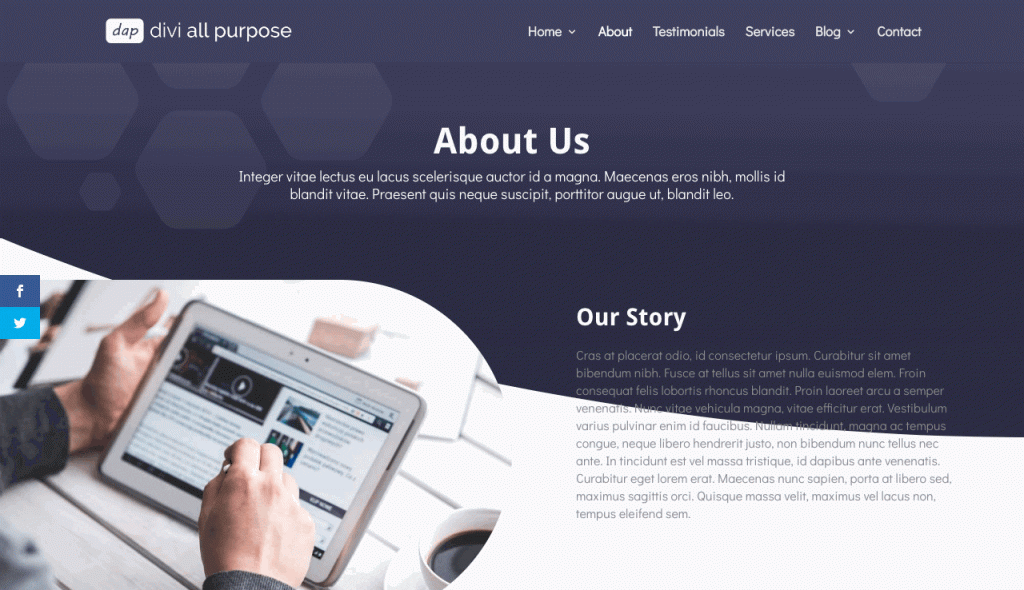
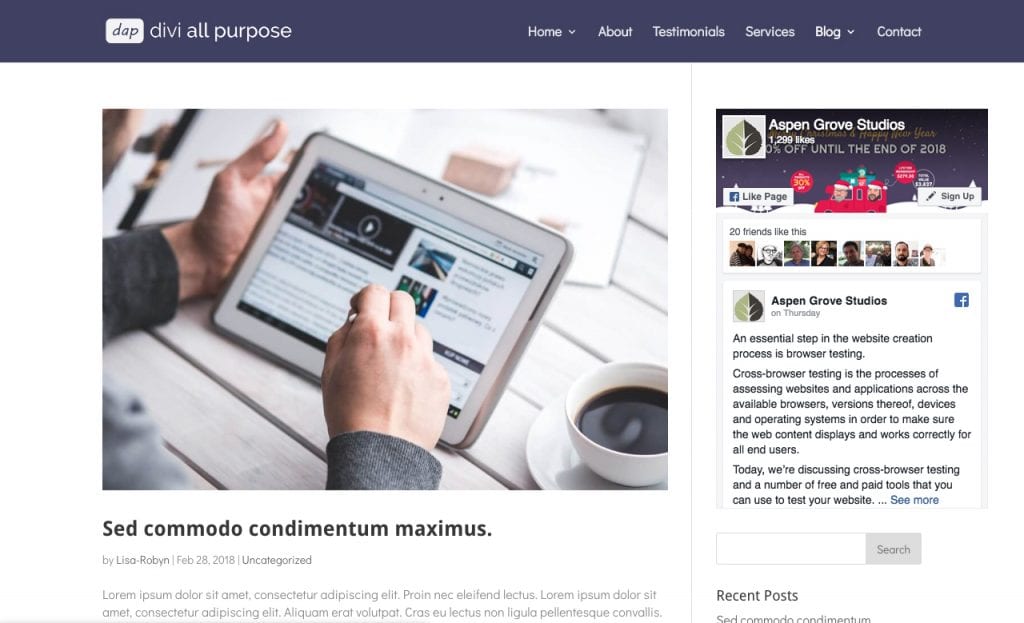
Unten sehen Sie ein Beispiel für den Facebook-Feed, der der Seitenleiste des Blogs hinzugefügt wurde.

Wenn Sie nach einer einfacheren Lösung für die Verwendung der Facebook-Seiten-Plugin-Option suchen, ziehen Sie die Verwendung eines kostenlosen Plugins aus dem WordPress-Repository, Custom Facebook Feed, in Betracht.
Fügen Sie Ihrer WordPress-Website mit dem Facebook-Seiten-Plugin einen Live-Facebook-Feed hinzu
Das Custom Facebook Feed Plugin von Smash Balloon ist ein kostenloses Plugin mit über 1000 Fünf-Sterne-Bewertungen und eine großartige Lösung für diejenigen, die nach einem hochgradig anpassbaren Feed suchen, der auf ihrer Website angezeigt werden kann.
Installieren und aktivieren Sie zunächst das Plugin auf Ihrer WordPress-Website. Lesen Sie unsere Anleitung zum Hinzufügen eines Plugins zu einer WordPress-Website .
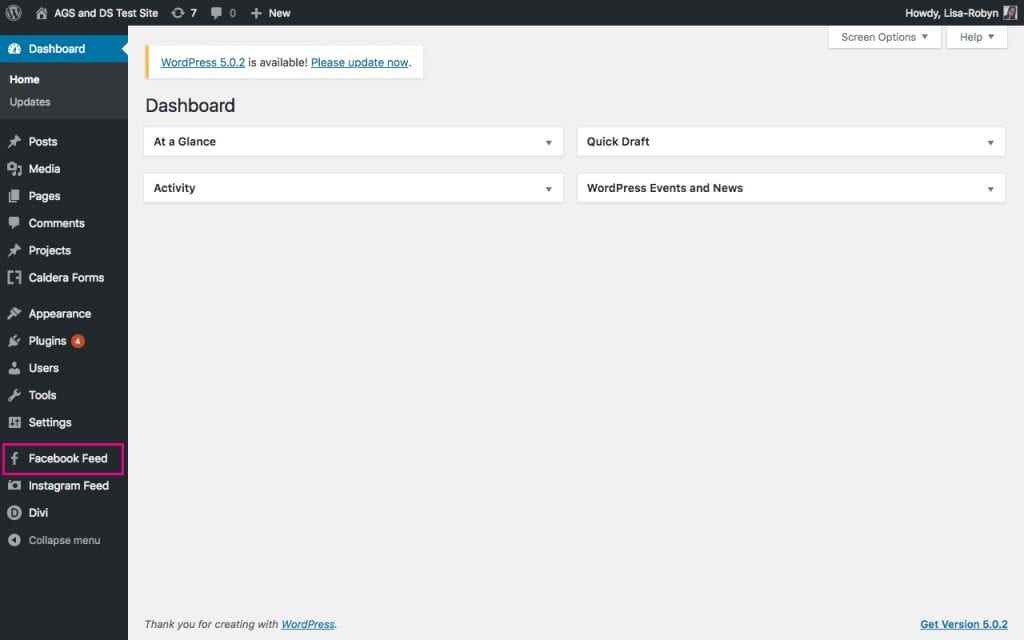
Sobald das Plugin installiert ist, erstellt es einen neuen Menüpunkt.

Wenn Sie sich fragen, das Instagram-Feed-Plugin, das sich direkt unter dem Facebook-Feed-Plugin befindet, stammt ebenfalls von derselben Entwicklungsfirma, Smash Balloon. Wie der Name schon sagt, können Sie mit dem Plugin Ihrer WordPress-Website mit wenig oder gar keinem Aufwand einen Instagram-Feed hinzufügen.
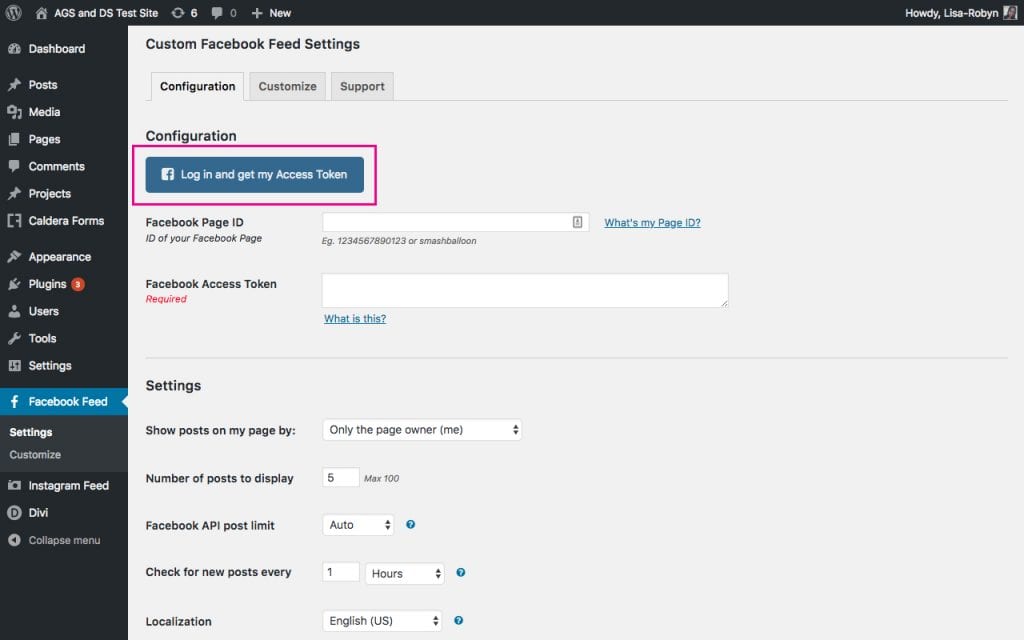
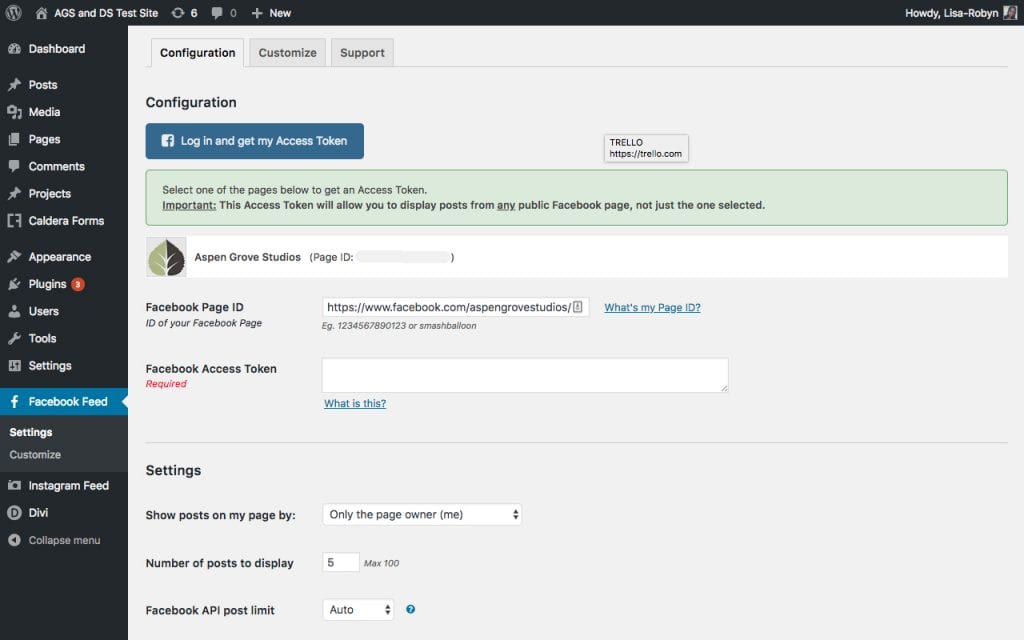
Zurück zum benutzerdefinierten Facebook-Feed-Plugin. Die Seite mit den Plugin-Einstellungen hat nur drei Registerkarten:
- Konfiguration , wo Sie das Facebook-Konto mit der WordPress-Website einrichten,
- Anpassen , wo Sie festlegen, wie der Feed angezeigt wird, und
- Unterstützung .
Gehen Sie zunächst zur Registerkarte Konfiguration und klicken Sie auf die Schaltfläche Anmelden und mein Zugriffstoken abrufen .

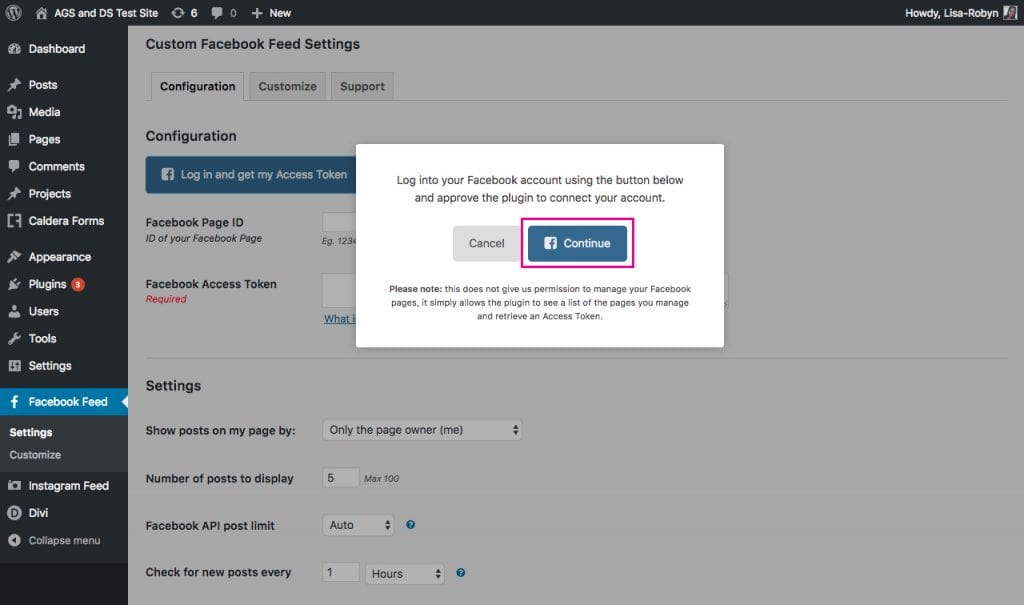
An dieser Stelle erscheint ein Popup, das Sie auffordert, sich bei Ihrem Facebook-Konto anzumelden.

Auf der Facebook-Authentifizierungsseite wird eine Liste der von Ihnen verwalteten Seiten angezeigt. Wählen Sie die entsprechende Seite aus der Liste aus und klicken Sie auf Ok .

Geben Sie als Nächstes Ihre Facebook-ID ein.
- Wenn die URL Ihrer Facebook-Seite so aussieht – https://www.facebook.com/your_page_name – dann ist der your_page_name- Text Ihre Facebook-ID.
- Wenn die URL Ihrer Facebook-Seite so aussieht – http://www.facebook.com/your_page_name-1234567890 – dann ist der Text 1234567890 Ihre Facebook-ID.
Sobald Sie das Zugriffstoken angefordert haben, wird automatisch ein Schlüssel in den Abschnitt Facebook-Zugriffstoken eingegeben .
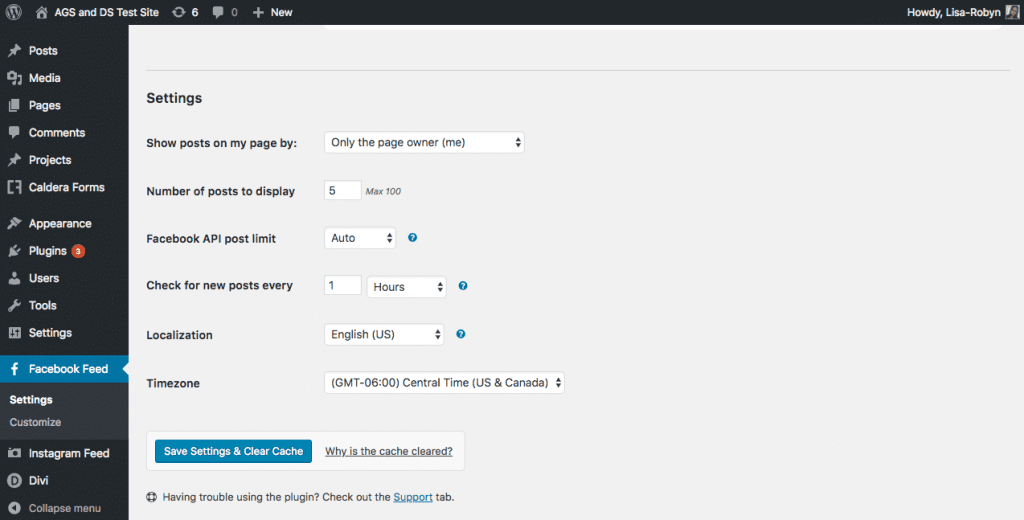
Sobald das Konto vollständig authentifiziert wurde, gibt es einige zusätzliche Einstellungen, die Sie nach Ihren Wünschen festlegen können.

Um den Facebook-Feed zu deiner Website hinzuzufügen, kopiere den Shortcode [custom-facebook-feed] und füge ihn irgendwo auf deiner Website ein.

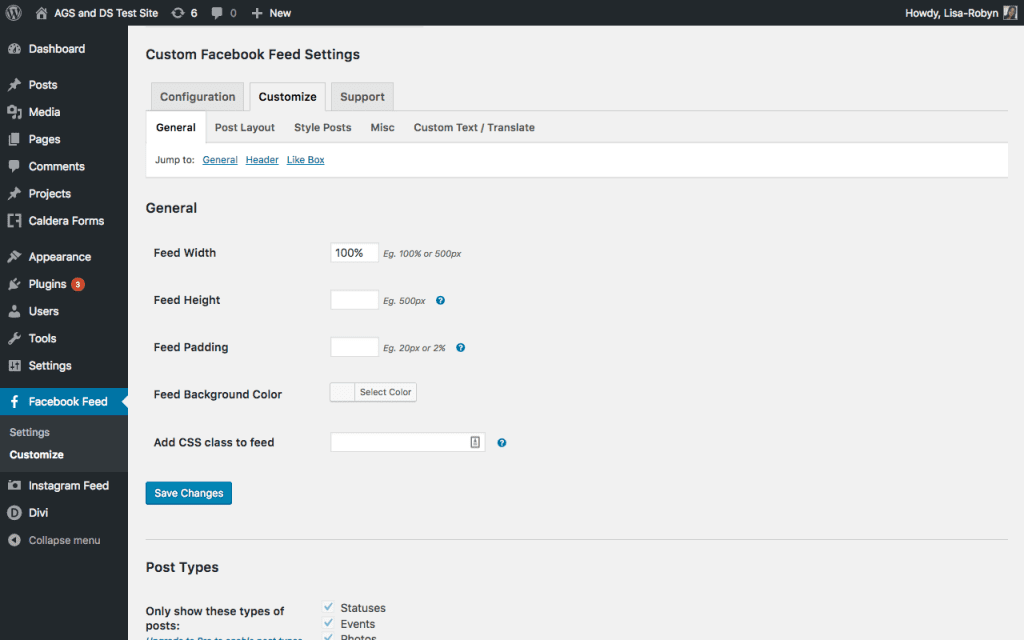
Um das Erscheinungsbild des Facebook-Feeds anzupassen, klicken Sie in den Plugin-Einstellungen auf die Registerkarte Anpassen .

Es gibt unzählige Anpassungseinstellungen, die auf verschiedene Registerkarten aufgeteilt sind. Auf jeder Registerkarte finden Sie eine Reihe von Anpassungsoptionen. Mit so vielen Styling-Optionen können Sie einen wirklich einzigartigen Facebook-Feed erstellen, der zu Ihrer Markenidentität und der Ästhetik Ihrer Website passt.
Wenn Sie einen Feed wünschen, der den visuellen Stil des Facebook-Feeds nachahmt, ist die Option des Facebook-Seiten-Plug-ins möglicherweise die bessere Wahl für Sie, wenn Sie jedoch einen Facebook-Feed für Ihre Website erstellen möchten, der wirklich zum Aussehen Ihrer Website passt und fühlen, dann ist der benutzerdefinierte Facebook-Feed-Beitrag möglicherweise die bessere Option.
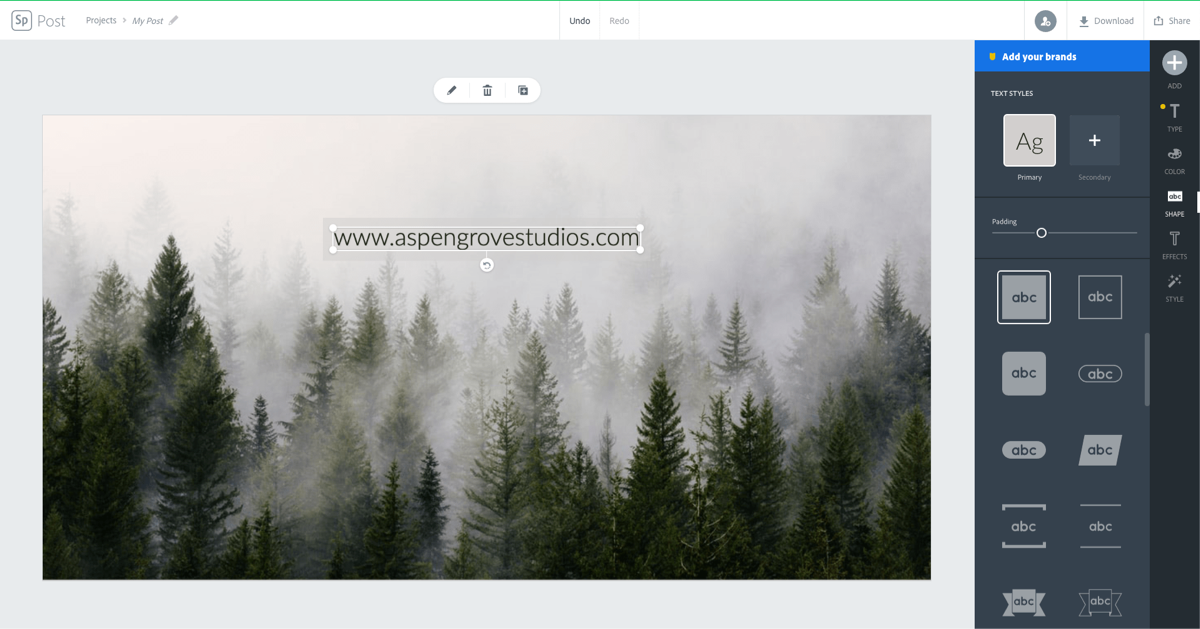
Erstellen Sie Ihr eigenes Facebook-Cover mit Adobe Spark

Adobe Spark Post ist eine Web- und iOS-App speziell für die Gestaltung von Social-Media-Beiträgen. Mit einem Klick können Sie die Größe auswählen, die perfekt für ein Facebook-Titelbild skaliert ist, sodass Sie sich nicht mit der Größenänderung eines Bildes herumschlagen müssen. Dieser Facebook-Cover-Foto-Maker ist superschnell und supereinfach, was ihn ideal für diejenigen macht, die wenig Design-Erfahrung haben. In Sekundenschnelle haben Sie ein elegantes, professionelles Titelbild, um das Image Ihres Facebook-Profils zu verbessern.
Weiterlesen
Wir wollen von dir hören!
Haben Sie einen Facebook-Feed in Ihre WordPress-Website integriert? Wenn ja, haben Sie eine der oben genannten Möglichkeiten oder eine ganz andere Lösung genutzt? Teilen Sie uns Ihre Erfahrungen mit der Integration eines Facebook-Feeds in Ihre Website mit.
Danke fürs Lesen!
