So fügen Sie Ihrem Kontaktformular ein Kontrollkästchen für die Mailchimp-Anmeldung hinzu
Veröffentlicht: 2021-08-25Suchen Sie nach einer schnellen und einfachen Möglichkeit, ein Kontrollkästchen für die Mailchimp-Anmeldung zu Ihrem Kontaktformular hinzuzufügen?
Wenn Sie ein Kontrollkästchen in Ihrem Newsletter oder einem beliebigen Website-Kontaktformular haben, können Sie Ihre E-Mail-Liste erweitern. Sie können mehr Abonnenten gewinnen, indem Sie Ihre Besucher bitten, Ihrem Newsletter beizutreten, während Sie Ihr Kontaktformular ausfüllen.
In diesem Artikel zeigen wir dir, wie du deinem Kontaktformular ein Kontrollkästchen für die Mailchimp-Anmeldung hinzufügst.
Erstellen Sie jetzt Ihr WordPress-Formular
Hier ist ein Inhaltsverzeichnis, wenn Sie nach vorne springen müssen:
- Installieren und aktivieren Sie das WPForms-Plugin
- Installiere und aktiviere das Mailchimp Addon
- Erstellen Sie ein neues Formular
- Checkbox-Feld hinzufügen
- Verbinde dein Formular mit Mailchimp
- Bedingte Logik aktivieren
- Fügen Sie Ihr Mailchimp-Formular zu Ihrer Website hinzu
Lass uns anfangen!
So fügen Sie Ihrem Kontaktformular ein Kontrollkästchen für die Mailchimp-Anmeldung hinzu
Folgen Sie dieser Schritt-für-Schritt-Anleitung, um Ihr Mailchimp-Konto mit WordPress zu verbinden, damit Sie den Formularen Ihrer Website ein Kontrollkästchen für die Anmeldung hinzufügen können.
Schritt 1: Installieren und aktivieren Sie das WPForms-Plugin
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie bei der Plugin-Installation auf Schwierigkeiten stoßen, können Sie unsere Anleitung zur Installation eines WordPress-Plugins lesen.
Schritt 2: Installieren und aktivieren Sie das Mailchimp-Addon
Um ein Kontrollkästchen für die Mailchimp-Anmeldung hinzuzufügen, müssen Sie zuerst WPForms in Mailchimp integrieren.
WPForms enthält ein integriertes Add-On für Mailchimp. Auf diese Weise kannst du deinen Mailchimp-Account ganz einfach mit WordPress verbinden.
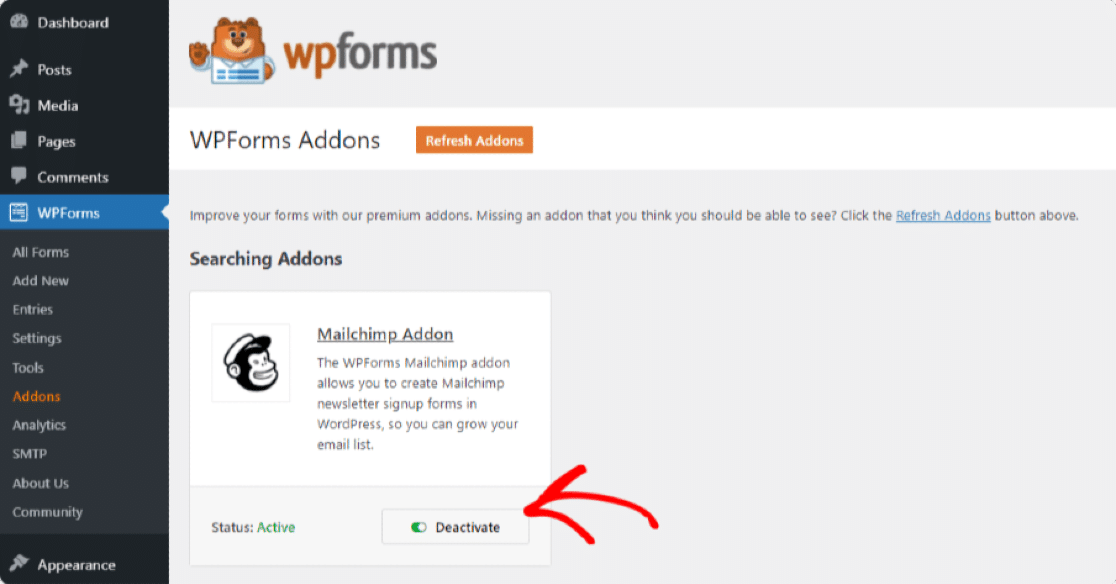
Als nächstes müssen Sie das Mailchimp-Addon installieren und aktivieren. Gehen Sie dazu zu WPForms » Addons und suchen Sie das Mailchimp Addon.
Installiere und aktiviere das Mailchimp Addon.

Schritt 3: Erstellen Sie ein neues Formular
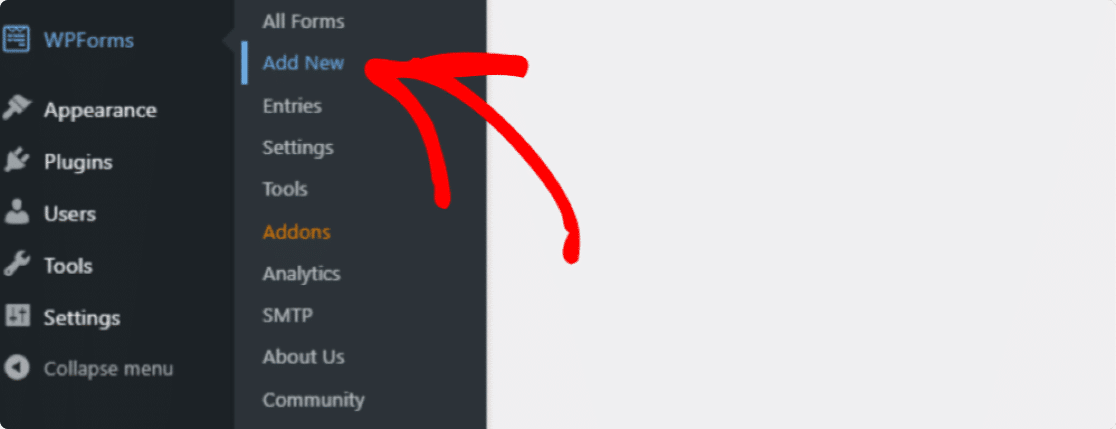
Nachdem Sie das Mailchimp-Addon aktiviert haben, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.

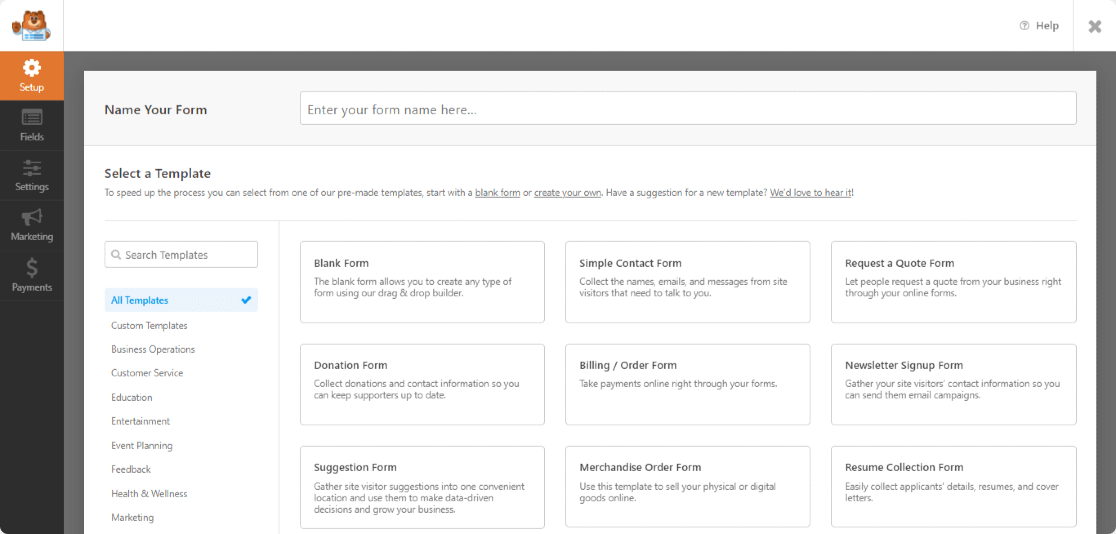
Die Seite für die Formulareinrichtung wird geöffnet. Fügen Sie Ihren Formularnamen hinzu und wählen Sie die Vorlage aus, die Sie verwenden möchten.

WPForms wird mit einer Vorlagenbibliothek geliefert, die jede Menge vorgefertigte schöne Formularvorlagen bietet. Sie können je nach den Anforderungen Ihrer Website eine beliebige Formularvorlage auswählen.
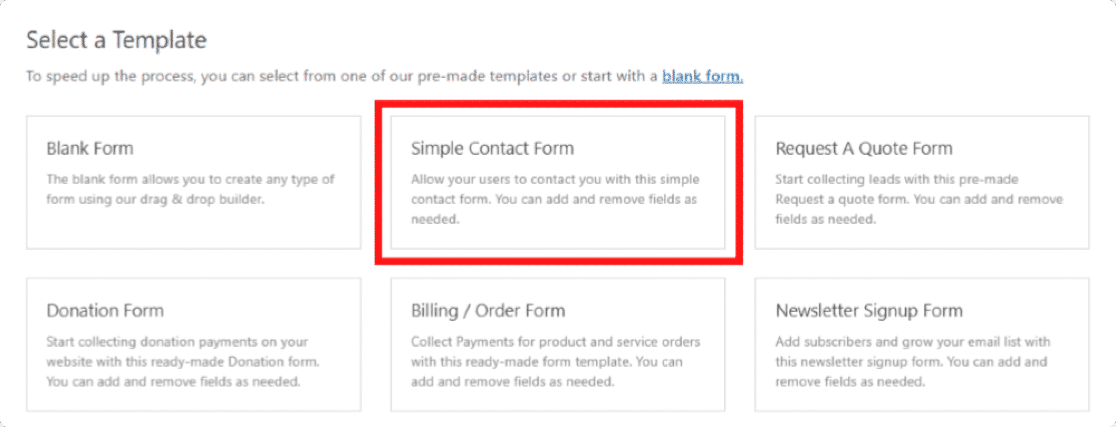
Hier wählen wir die Vorlage Einfaches Kontaktformular.

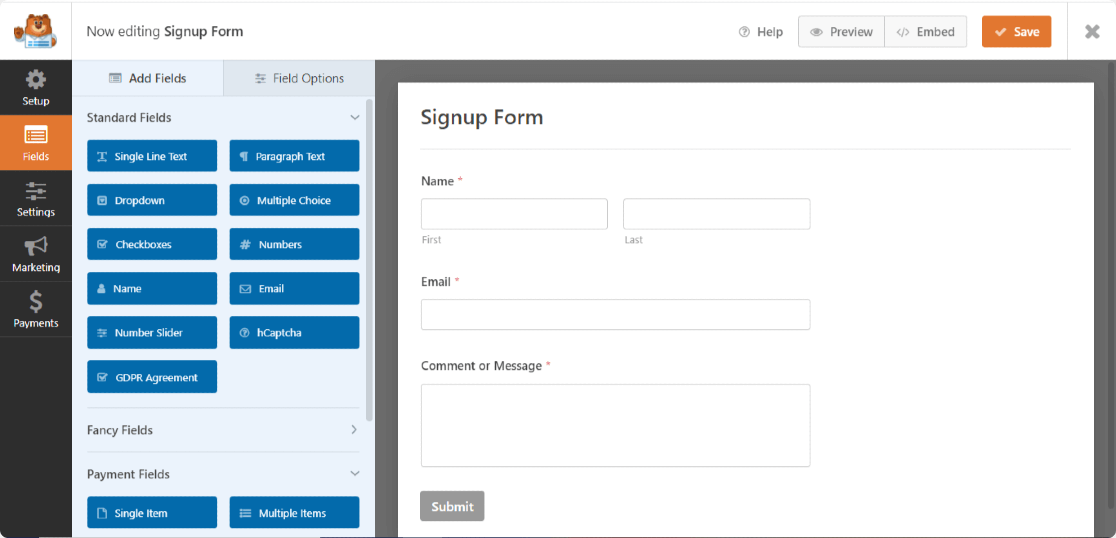
Sobald Sie auf die Vorlage klicken, öffnet sich das Formular-Builder-Setup. Rechts sehen Sie Ihr Formular und links einen Drag-and-Drop-Builder.
Sie können weitere Felder hinzufügen, indem Sie Felder einfach von links nach rechts ziehen und ablegen.

Schritt 4: Hinzufügen eines Kontrollkästchenfelds
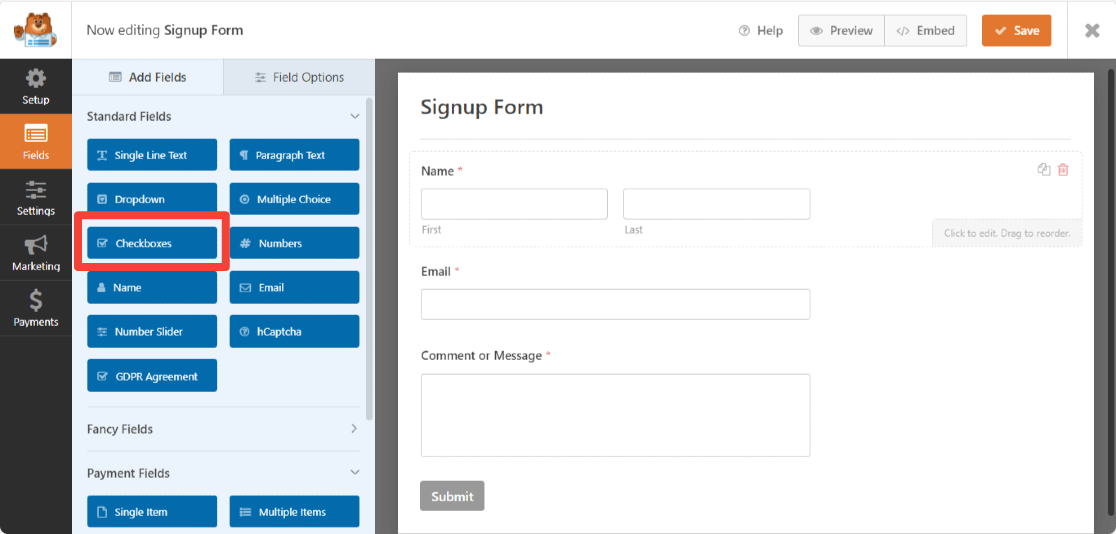
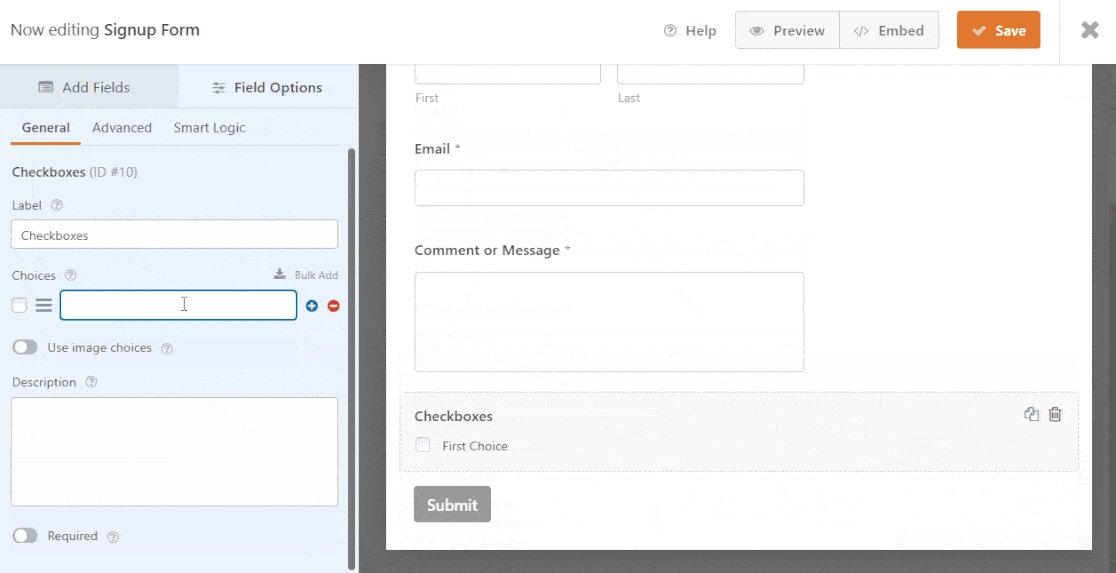
Suchen Sie links im Abschnitt Standardfelder nach dem Feld Kontrollkästchen .

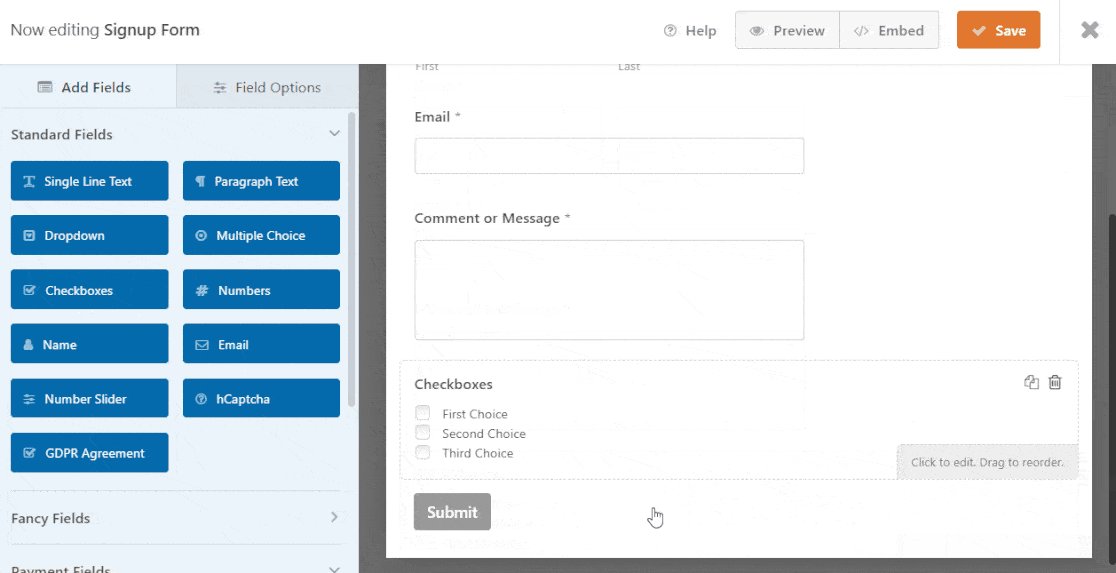
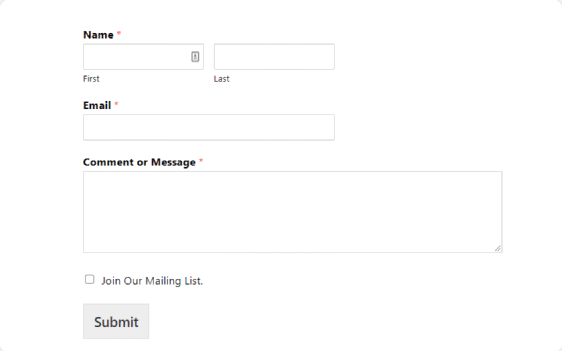
Ziehen Sie das Kontrollkästchen-Feld auf Ihr Formular über dem Senden-Button.
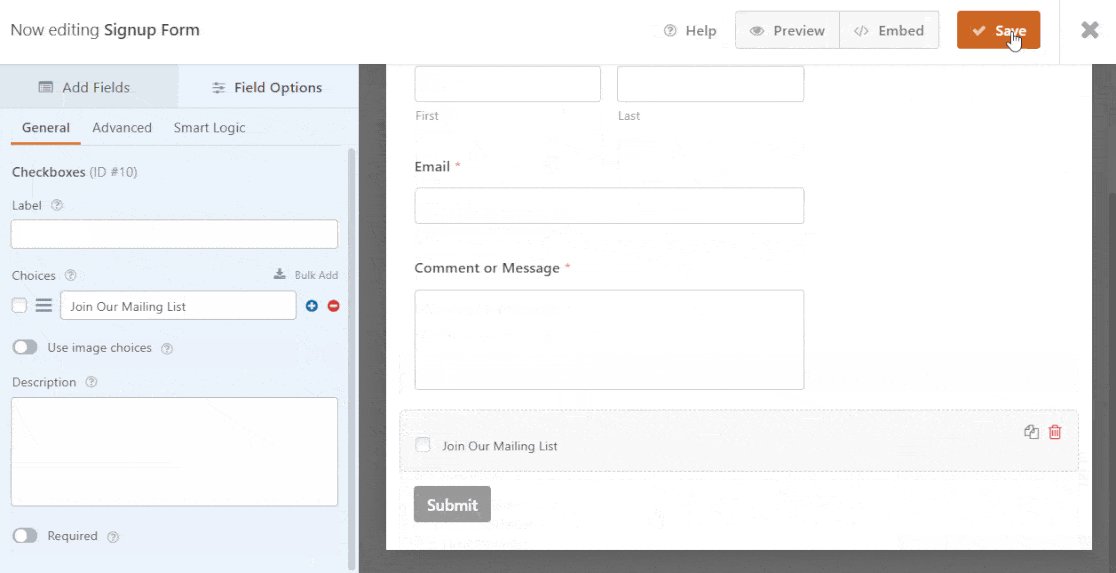
Das Feld Kontrollkästchen enthält standardmäßig 3 Auswahlmöglichkeiten. Sie können die 2. und 3. Wahl löschen, indem Sie auf das blaue (-minus) Symbol klicken. Und fügen Sie dann eine benutzerdefinierte Label - Namen und speichern Sie sie auf den Speichern - Button anklicken.

Groß! Nachdem Sie Ihrem Formular das Kontrollkästchen für die Registrierung hinzugefügt haben, ist es an der Zeit, Ihr Kontaktformular mit Ihrer Mailchimp-E-Mail-Liste zu verbinden.
Schritt 5: Verbinden Sie Ihr Formular mit Mailchimp
Mit WPForms können Sie Ihre Mailchimp-Integration direkt im Formularersteller einrichten.
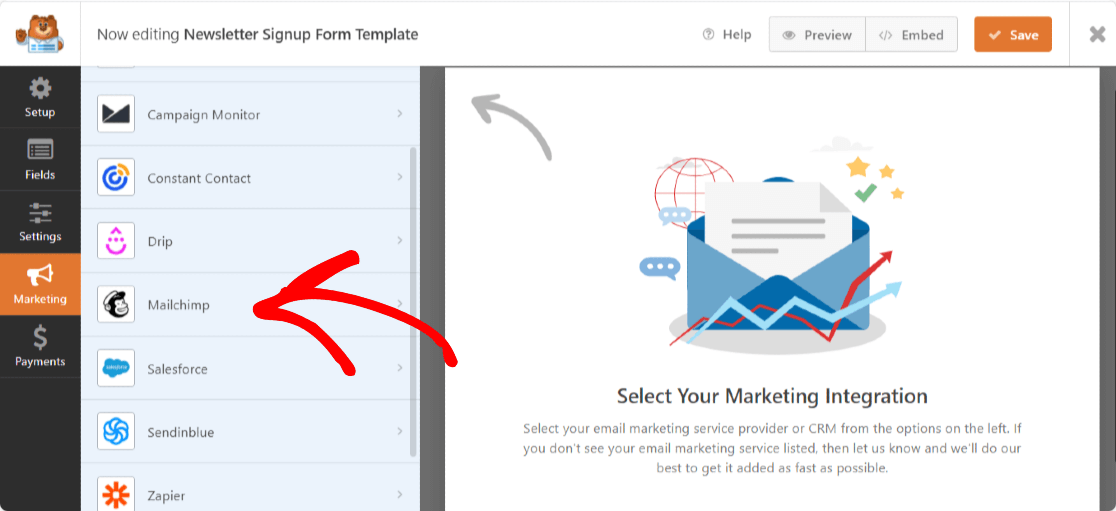
Um Ihr Formular zu verbinden, gehen Sie im Formulareditor zu Marketing » Mailchimp.

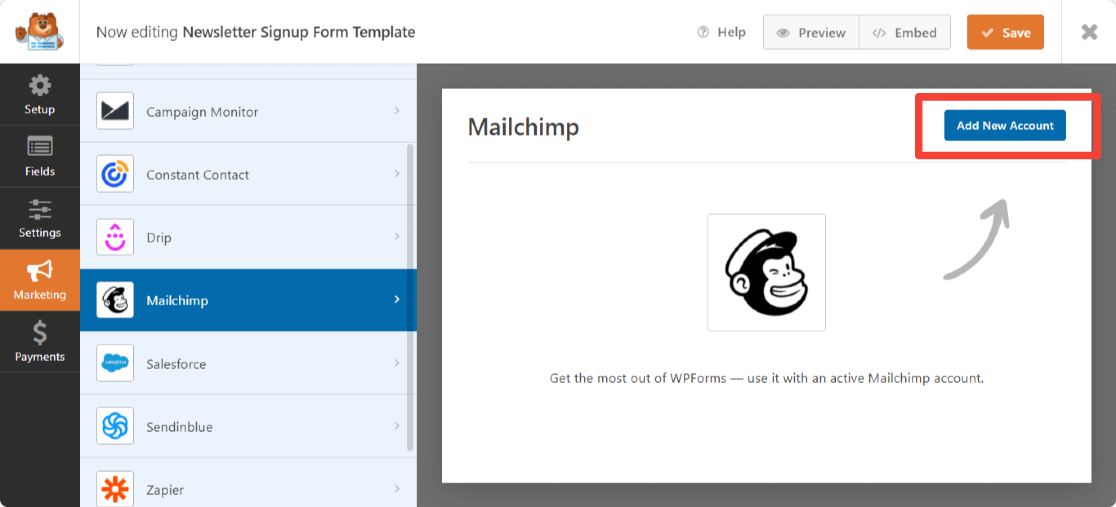
Klicken Sie auf der rechten Seite auf die Schaltfläche Neue Verbindung hinzufügen.

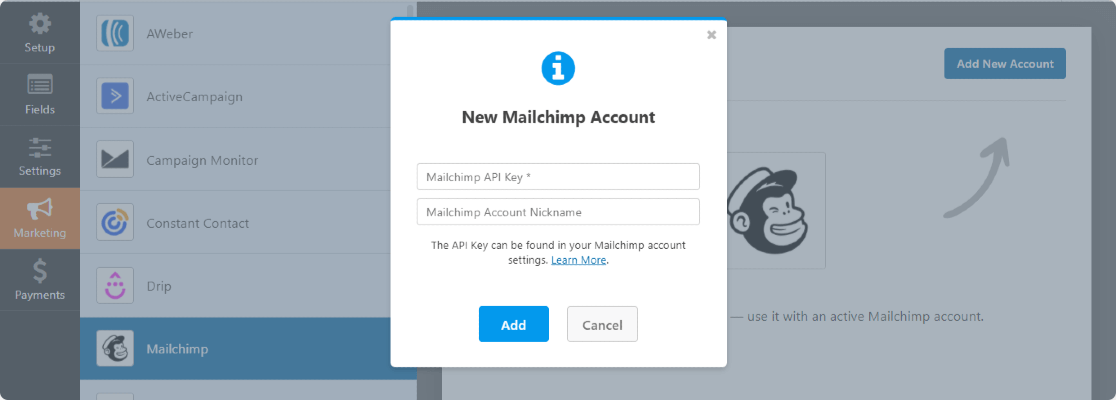
Jetzt wird ein Popup angezeigt , in dem Sie aufgefordert werden, den Mailchimp-API-Schlüssel und den Konto-Nicknamen hinzuzufügen .


Sie können Ihren Mailchimp-API-Schlüssel erhalten, indem Sie sich bei Ihrem Mailchimp-Konto anmelden.
Kopieren Sie Ihren Mailchimp-API-Schlüssel und fügen Sie ihn in das erforderliche Feld ein. Geben Sie den Kontonamen ein und klicken Sie auf die Schaltfläche Hinzufügen .
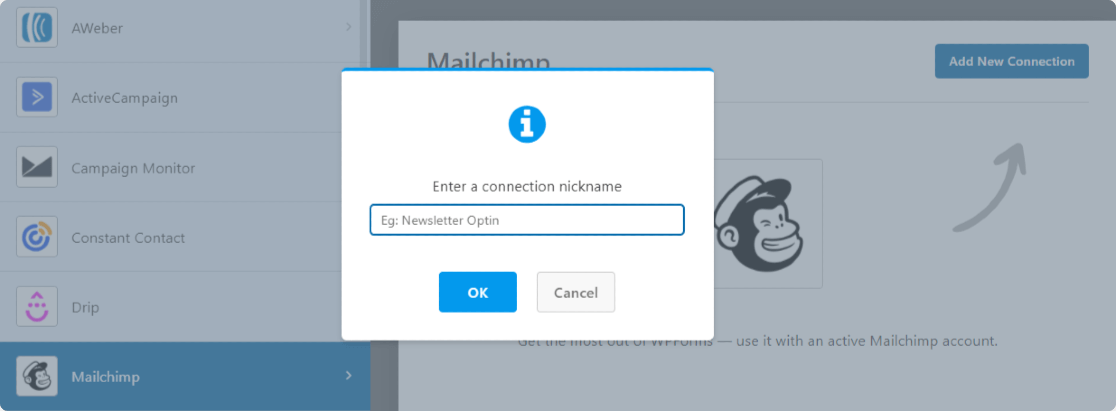
Dadurch wird ein weiteres Popup angezeigt, in dem Sie aufgefordert werden, einen Verbindungs-Spitznamen einzugeben. Sie können einen beliebigen Namen hinzufügen, da dieser nur zu Ihrer Information dient und Ihre Benutzer diesen Namen nicht sehen.

Nachdem Sie die Mailchimp-Kontoeinstellungen abgeschlossen haben, wird ein neues Fenster angezeigt. Hier müssen Sie:
- Wähle dein Mailchimp-Konto aus.
- Wählen Sie die E-Mail-Liste aus, zu der Sie neue Abonnenten hinzufügen möchten.
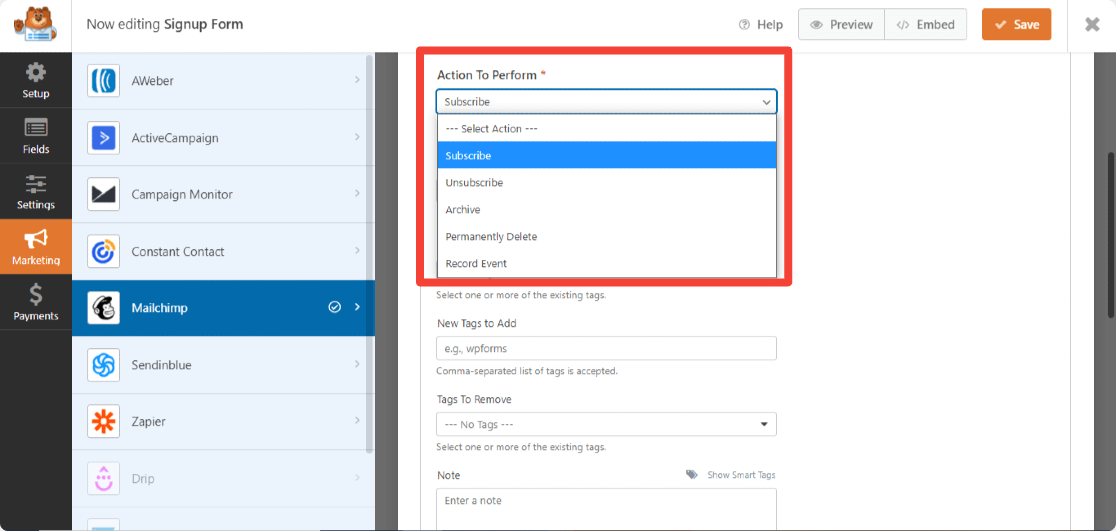
- Nachdem Sie Ihre Zielgruppe ausgewählt haben, können Sie auswählen, welche Aktion ausgeführt werden soll, wenn das Formular gesendet wird. Mit dem Mailchimp Addon kannst du folgende Aktionen durchführen:
- Abonnieren : Fügt den Benutzer als neuen Abonnenten zu deiner Mailchimp-Zielgruppe hinzu
- Abbestellen: Kündigt einen bestehenden Kontakt aus deiner Mailchimp-Zielgruppe
- Archiv : Archiviert einen bestehenden Kontakt
- Dauerhaft löschen : Löscht einen bestehenden Kontakt dauerhaft
- Ereignis aufzeichnen: Schließlich können Sie nach dem Absenden des Formulars auch ein Ereignis für einen bestimmten Kontakt aufzeichnen.

Mit dem Mailchimp-Addon erhalten Sie außerdem die Flexibilität:
- Double-Opt-in aktivieren
- Abonnenten als VIP markieren
- Aktualisieren Sie das Profil, wenn dieser Kontakt bereits zu einer Zielgruppe gehört
- Benachrichtigen Sie die Benutzer, dass sie bereits abonniert sind
- Erstellen Sie benutzerdefinierte Mailchimp-Felder
Schritt 6: Bedingte Logik aktivieren
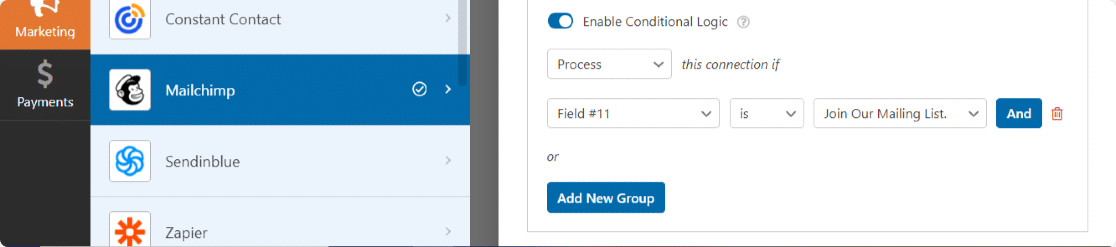
Als Nächstes müssen wir sicherstellen, dass nur Benutzer, die das Kontrollkästchen aktivieren, zu Ihrer E-Mail-Liste hinzugefügt werden. Sie können dies tun, indem Sie bedingte Logik aktivieren auswählen.
Scrollen Sie auf der Seite nach unten, bis Sie das Feld Bedingte Logik aktivieren sehen.
Jetzt, nach dem Feld „ Verarbeiten , diese Verbindung, wenn“… Unser Auswahlfeld ist Feld #11 (da wir das Label vollständig entfernen), und Auswahlauswahl ist In unsere Mailingliste aufnehmen.

Und am Ende speichern Sie alle Änderungen, die Sie an Ihrem Formular vorgenommen haben.
Schritt 7: Fügen Sie Ihr Mailchimp-Formular zu Ihrer Website hinzu
Jetzt kann Ihr Formular auf Ihrer Website veröffentlicht werden.
Das Einbetten von Kontaktformularen auf WordPress-Websites ist mit den WPForms außergewöhnlich einfach. Sie können Ihr Kontaktformular an mehreren Stellen anzeigen, einschließlich Ihrer Blog-Posts, Seiten und sogar als Sidebar-Widget.
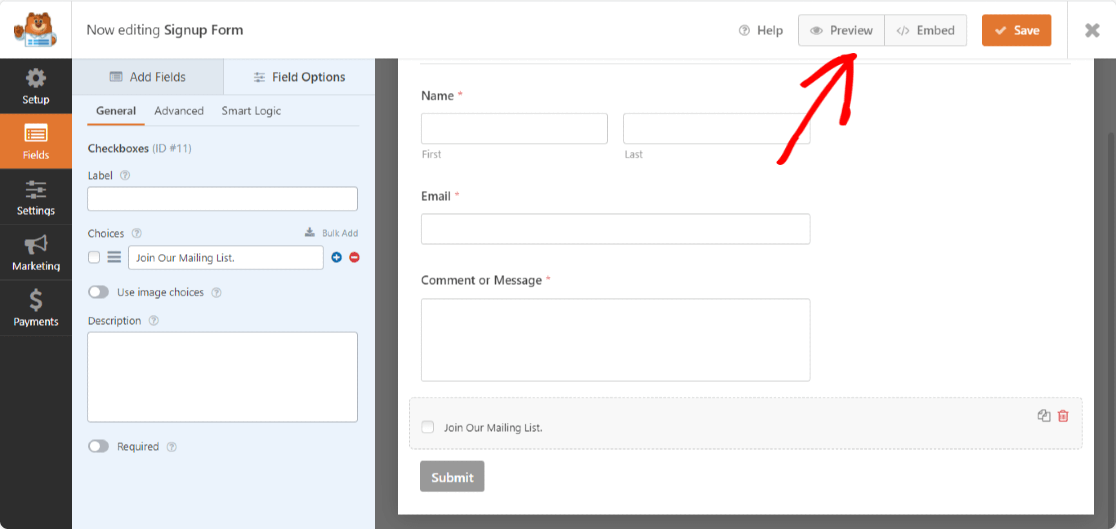
Wenn Sie möchten, können Sie vor dem Einbetten auch eine Vorschau Ihres Formulars anzeigen, um zu überprüfen, wie Ihr Formular auf Ihrer Website-Seite aussieht.
Um eine Vorschau Ihres Formulars anzuzeigen, klicken Sie oben auf die Schaltfläche Vorschau .

Jetzt fügen wir Ihr Formular zu Ihrer Website hinzu.
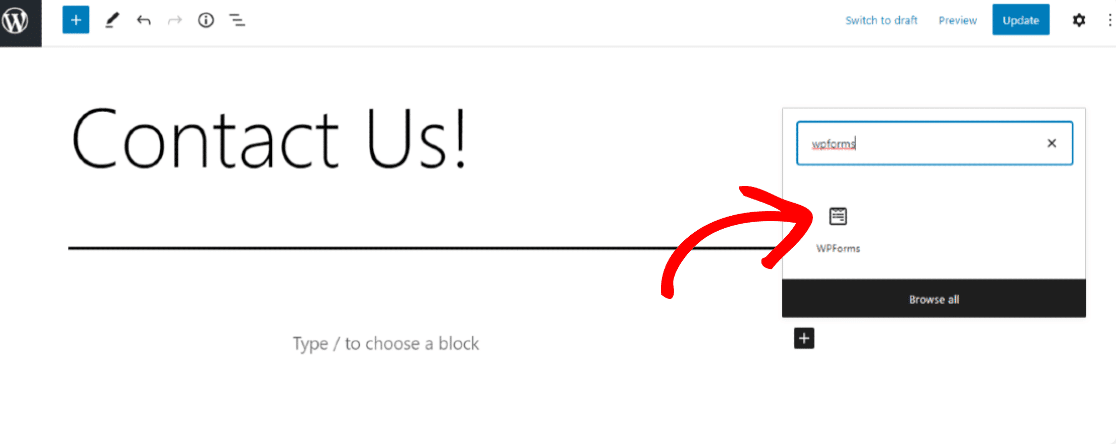
Öffnen Sie die Seite/den Beitrag, auf der Sie Ihr Formular anzeigen möchten. Klicken Sie auf das „+“- Symbol und fügen Sie den WPForms-Block aus dem Blockeditor hinzu.

Wählen Sie nun Ihr Formular aus und veröffentlichen Sie die Seite.

Tolle Arbeit beim Abschließen des Tutorials für das Mailchimp-Anmelde-Checkbox-Tutorial! Bevor Sie Ihr Formular zu einer Live-Site hinzufügen, führen Sie einen Test durch, um zu überprüfen, ob Ihr Kontrollkästchen für die Newsletter-Anmeldung einwandfrei funktioniert.
Als nächstes fügen Sie hCaptcha zu Ihren WordPress-Formularen hinzu
Das ist es! Du hast soeben ein Kontrollkästchen für die Mailchimp-Newsletter-Anmeldung zu deinem Kontaktformular hinzugefügt. Wir hoffen, dass das Verbinden deiner Formulare mit deinen Mailchimp-Listen dir dabei hilft, deine E-Mail-Liste zu erweitern und dabei organisiert zu bleiben.
Als Nächstes möchten Sie möglicherweise hCaptcha zu Ihrem WordPress-Formular hinzufügen, um Ihre Website vor Hackern und Spammern zu schützen.
Möchten Sie mehr Leute dazu bringen, Ihr Kontaktformular auszufüllen und Ihren Newsletter zu abonnieren? Sehen Sie sich diese Best Practices für die Formularkonvertierung an, um Ihre Kontaktformularkonvertierungen zu verbessern.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Builder-Plugin und erstellen Sie großartige Kontakte auf Ihren WordPress-Websites.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.
