So fügen Sie Elementor ein Mega-Menü hinzu
Veröffentlicht: 2022-04-10In diesem Beitrag werden wir uns zwei Möglichkeiten ansehen, ein Megamenü zu einer Elementor-Website hinzuzufügen. Möglicherweise haben Sie Mega-Menüs auf anderen Websites gesehen und wollten sie zu Ihrer eigenen Elementor-Kreation hinzufügen. Diese Setups sind die nächste Evolution eines einfachen Dropdown-Menüs. Anstatt Links anzuzeigen, zeigen sie strukturierte Spalten und Zeilen, die mit dynamisch aktualisierten Elementen gefüllt sind.
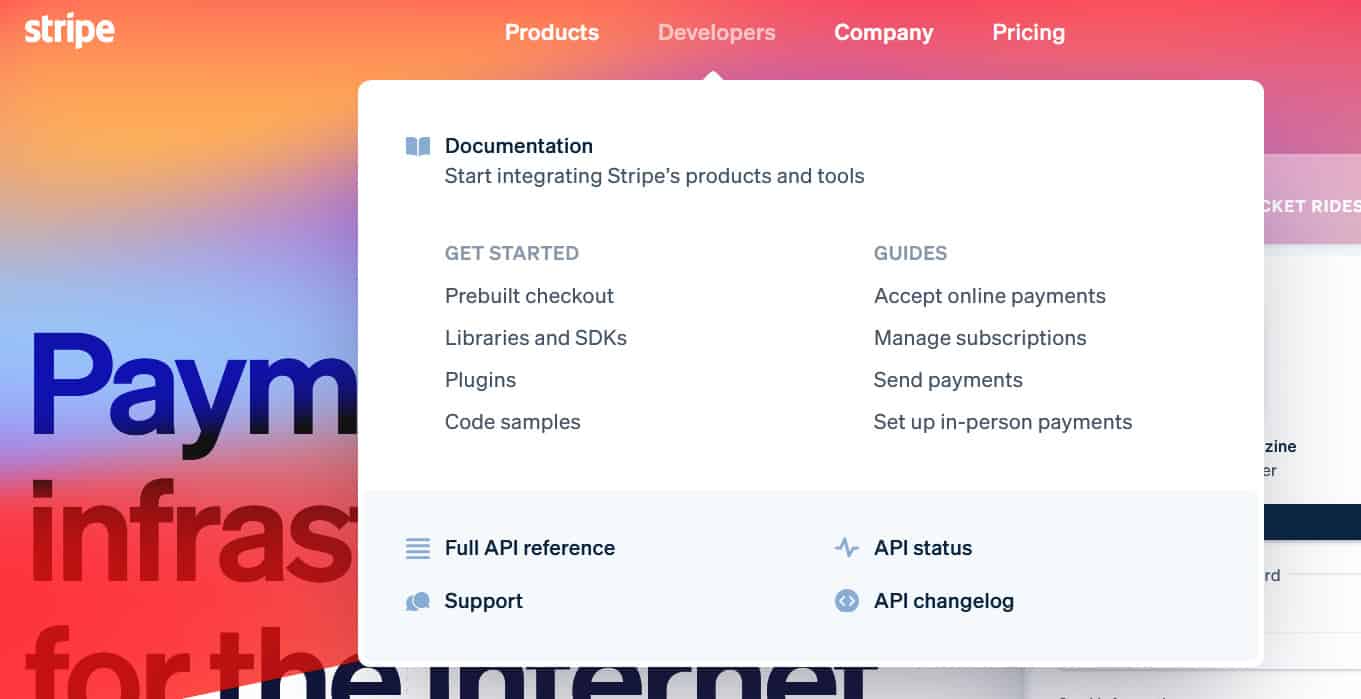
Eines unserer beliebtesten Beispiele für Megamenüs finden Sie auf Stripe.com. Wenn Sie den Mauszeiger über ein Menüelement bewegen, wird Ihnen anstelle eines einfachen Dropdowns eine gut gefüllte Sammlung angezeigt.

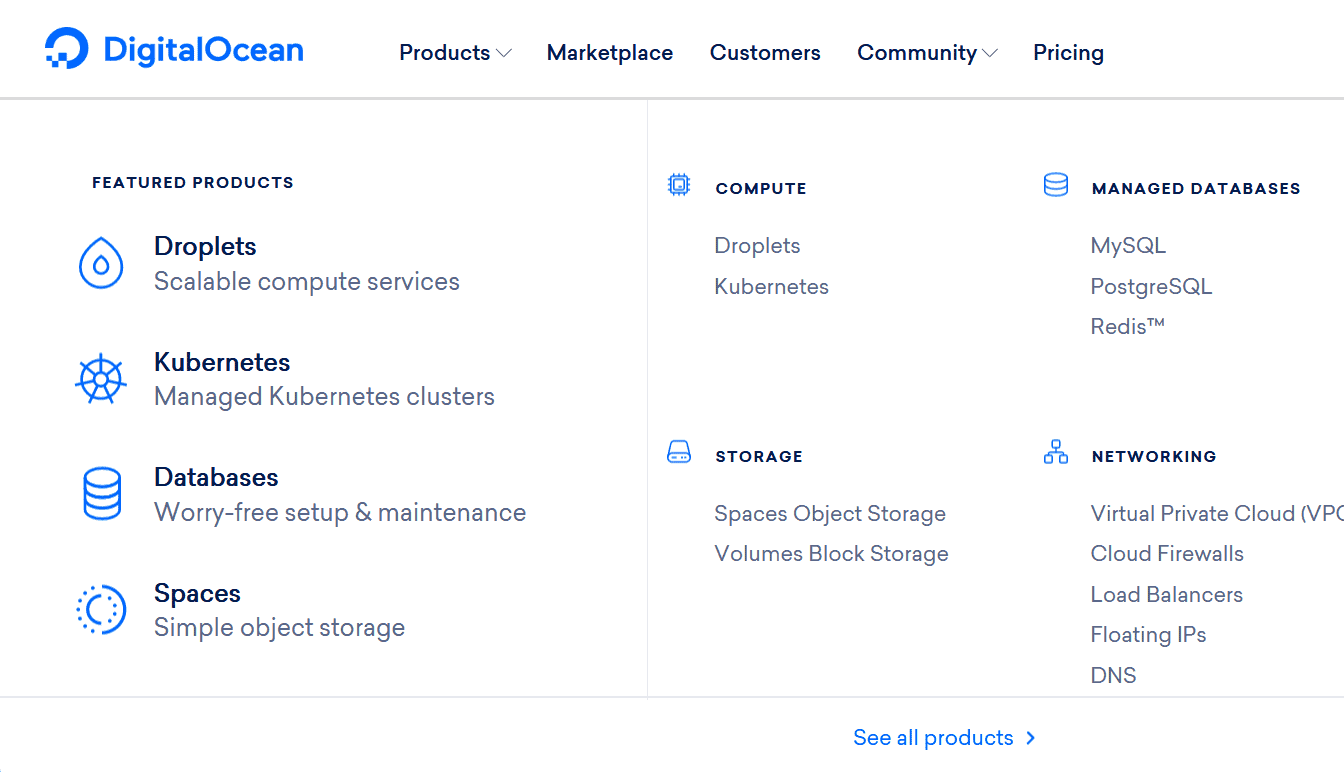
Auch das Megamenü bei Digital Ocean gefällt uns sehr gut.

Aufgrund ihrer großen Produktpalette können sie nicht einfach eine Liste mit allem anzeigen. Stattdessen zeigen sie ihre vorgestellten Produkte, zusätzliche Kategorien und enden mit einem Link „Alle Produkte anzeigen“ am unteren Rand des Mega-Menüs. Es ist eine großartige Möglichkeit, viele Informationen auf einfache Weise bereitzustellen.
Es ist nicht nur ein einzigartiges Design, es kann Ihren Kunden wirklich helfen, durch Ihre Website zu navigieren. Wenn Sie beispielsweise einen E-Commerce-Shop betreiben, könnten Sie Ihre beliebtesten Produkte im Menü anzeigen, um Ihre Konversionsrate zu erhöhen. Wenn Sie einen Blog haben, können Sie die neuesten Beiträge in einem Dropdown-Megamenü anzeigen. Die Möglichkeiten sind endlos, und die Implementierung dieser Funktion auf Ihrer Website könnte einen professionellen (und hilfreichen) Touch hinzufügen.
Der Elementor-Builder (sowohl die kostenlose als auch die kostenpflichtige Version) enthält keine Funktionen zum Erstellen von Menüs. Sie können einfache Menüs mit einfachen Dropdowns erstellen, aber wenn Sie Layouts erstellen möchten, ist dies mit der Basisinstallation unmöglich.
Gleichzeitig ist der Editor sehr gut aufgestellt, um ein Megamenü zu erstellen. Sie haben bereits Spalten, Zeilen, dynamische Elemente und mehr, was großartig wäre, wenn es darum geht, ein Megamenü aufzubauen. In diesem Artikel werfen wir einen Blick auf zwei Plugins, mit denen Sie die mit dem Elementor-Builder gelieferten Funktionen nutzen und Mega-Menüs zu Ihrer Website hinzufügen können.
So fügen Sie Elementor ein Mega-Menü hinzu.
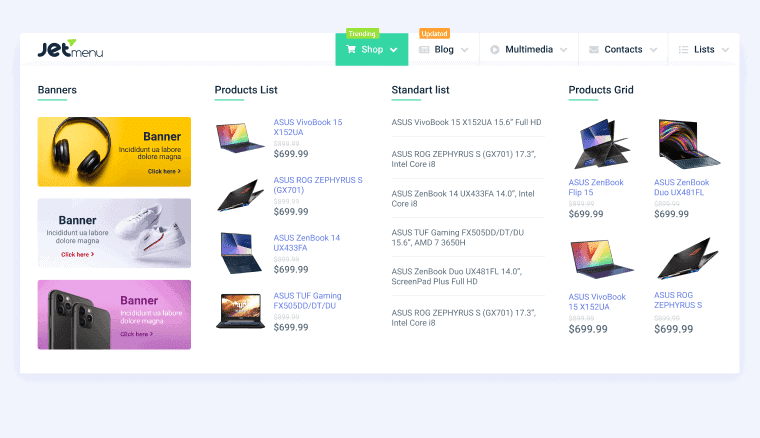
Methode 1: JetMenu
Dies ist ein eigenständiges Plugin, mit dem Sie Mega-Menüs mit dem Elementor-Builder erstellen können. Es ist einfach zu installieren, zu konfigurieren und zu implementieren. Es funktioniert auch sehr gut!

Wir haben Dutzende von Kunden-Websites mit diesem Plugin erstellt, und es ist wirklich die beste Option auf dem Markt (selbst im Vergleich zu kostenlosen Plugins - die Zeit, die Sie damit sparen, ist es definitiv wert). Das Plugin kostet alleine 24,00 $ (obwohl alle JetPlugins als Bundle für 80 $ erhältlich sind).
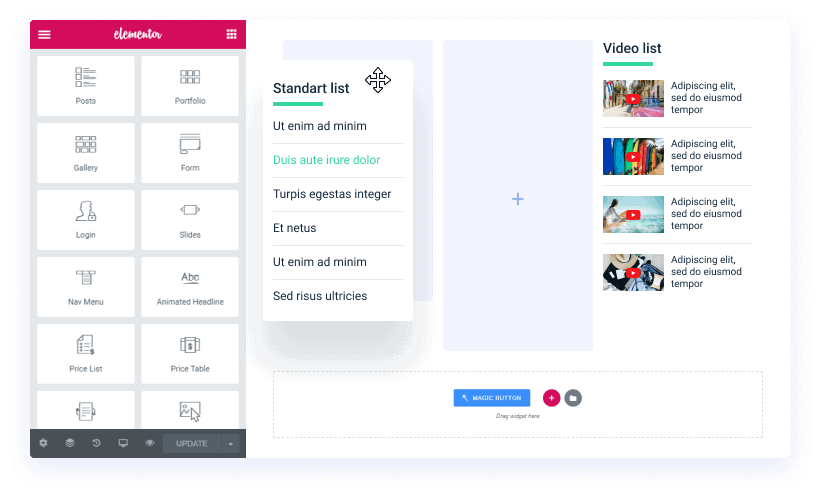
Im Wesentlichen ermöglicht es Ihnen, Mega-Menü-Layouts aus dem Elementor-Editor zu erstellen. Wenn Sie den Mauszeiger über ein Menüelement bewegen, wird dieser „Bildschirm“ eingeblendet. Aus diesem Grund können Sie jedes Element hinzufügen, auf das über den Elementor-Builder zugegriffen werden kann (sogar Elemente, die in Addon-Paketen von Drittanbietern enthalten sind).

Das heißt, wenn es darum geht, Mega-Menüs mit JetMenu zu erstellen, sind die Möglichkeiten wirklich endlos.
Sie können dynamische Inhalte sowie Elementor-Vorlagen hinzufügen. Anzeigebedingungen, Reaktionsfähigkeit und Einfachheit unserer Standardfunktionen, die mit dem Plugin geliefert werden.
Das Menü ändert sich auch vollständig, wenn Sie von einem mobilen Gerät darauf zugreifen. Dies stellt sicher, dass Ihre Website auf Mobilgeräten einfach zu navigieren ist, und stellt sicher, dass Google Sie deswegen hoch einstuft.
Dies ist unser bevorzugtes Plugin, wenn es darum geht, Mega-Menüs in Elementor-Websites für Kunden zu integrieren. Als unsere Agentur-Website mit Elementor erstellt wurde, haben wir dieses Plugin auch persönlich verwendet (es zeigte unsere neuesten Blog-Posts). Sie können sich wahrscheinlich unsere Implementierung auf Archive.org ansehen!

Wenn Sie noch mehr Wert für Ihr Geld bekommen möchten, ist Option zwei eine gute Wahl.
Methode 2: ThePlus
Es gibt viele Add-On-Pakete für Elementor, die über „Mega-Menü“-Funktionen verfügen. Die meisten von ihnen sind jedoch schlecht implementiert und Sie sollten besser mit JetMenu arbeiten.

ThePlus ist das einzige Add-On-Paket, das das Mega-Menü richtig implementiert. Wir wissen das, weil wir alle wichtigen Addon-Pakete bekommen und getestet haben.
Der Grund, warum wir gesagt haben, dass diese Methode Ihnen mehr Wert für Ihr Geld geben kann, ist, dass Sie nicht einfach ein Plugin kaufen, das Ihrer Elementor-Website nur eine Mega-Menüfunktion hinzufügt. Stattdessen ist das Mega-Menü eines von 89 einzelnen Elementen, die mit dem Paket geliefert werden.
Wir haben dies auf keiner Kundenwebsite verwendet, weil wir einen unbegrenzten Plan für JetMenu haben, aber weil wir Zugriff auf dieses Addon-Paket haben, haben wir mit der Megamenu-Fähigkeit herumgespielt. Es funktioniert sehr gut und ermöglicht es Ihnen, Vorlagen zu Menü-Dropdowns hinzuzufügen.
Das bedeutet Folgendes: Sie erstellen zunächst eine Vorlage in Elementor. Diese Vorlage wird das Dropdown-Menü des Menüs sein, sodass Sie Ihre Links, Bilder, verwandte Produkte oder andere Elemente hinzufügen können, die Ihnen zur Verfügung stehen. Sie verwenden dann ThePlus, um diese Vorlage anzuzeigen, wenn Sie mit der Maus über einen einzelnen Menüpunkt fahren.
ThePlus-Addons sind von unglaublich hoher Qualität und haben keine massiven Auswirkungen auf die Leistung Ihrer Website. Aus diesem Grund ist dies unser empfohlenes Add-On-Paket für alles, was mit Elementor zu tun hat.
Hier ist eine vollständige Video-Komplettlösung:
Es gibt eine Reihe anderer Widgets, die speziell für Elementor-Menüs gelten. Bei der Erstellung eines Megamenüs können Sie dies zu Ihrem Vorteil nutzen.
Beispielsweise gibt es ein mobilspezifisches Menüelement, das Sie verwenden können, um ein maßgeschneidertes, ansprechendes, mobiles First-Menü zu erstellen. Sie können diese verrückte Sammlung von Add-Ons für 39,00 $ (das ist eine Lizenz für eine Site) bekommen, was es zu einem der wertvollsten Add-On-Pakete auf dem Markt macht.
Fazit
Dieser Artikel sollte Ihnen zwei Möglichkeiten gezeigt haben, wie Sie Ihrer Elementor-Website ein Mega-Menü hinzufügen können. Mega-Menüs sehen gut aus und verbessern die Navigation auf Ihrer Website. Wenn Sie diese Funktion auf Ihrer Website integrieren möchten, sind diese beiden Plugins dafür konzipiert.