Wie füge ich einen Mini-Floating-Warenkorb zu Ihrem Online-Shop hinzu?
Veröffentlicht: 2023-09-14Suchen Sie nach einem reibungsloseren und angenehmeren Einkaufsbummel? Entdecken Sie den Komfort unseres Mini-Schwimmwagens – des perfekten Einkaufsbegleiters.
Fügen Sie Ihrer E-Commerce-Website einen Mini-Ajax-Floating-Warenkorb hinzu, der Käufern eine benutzerfreundliche, bequeme und ansprechende Möglichkeit bietet, während ihrer gesamten Einkaufsreise mit ihrem Warenkorb zu interagieren. Durch die Behebung häufiger Probleme und die Vereinfachung des Prozesses kann die Wahrscheinlichkeit erhöht werden, dass Benutzer ihre Einkäufe abschließen.
Inhaltsverzeichnis
Was ist ein Mini-Schwimmwagen?
Ein schwebender Mini-Warenkorb ist eine häufig verwendete Funktionalität auf E-Commerce-Websites, die darauf abzielt, das Benutzererlebnis zu verbessern. Es bietet Benutzern einen mühelosen Zugriff auf die Artikel, die sie zum Kauf ausgewählt haben, und ermöglicht ihnen, Änderungen an ihrer Auswahl vorzunehmen, während sie weiter einkaufen.
Vorteile des Hinzufügens eines Mini-Schwimmwagens
Schauen wir uns einige der Vorteile des Mini-Floating-Carts an, damit Sie erfahren, wie Sie dieses Plugin nach der Installation auf Ihrer Website einfach nutzen können.
- Ermöglicht Benutzern die mühelose Anzeige ihrer ausgewählten Artikel, ohne dass sie zu separaten Seiten navigieren müssen.
- Das Hinzufügen von Rabatt-/Aktionscodes direkt im Warenkorb vereinfacht den Einkaufsvorgang und hilft Benutzern, mühelos einzukaufen und zu sparen.
- Ändern Sie Produktmengen und entfernen Sie unerwünschte Artikel direkt aus dem praktischen Mini-Schwimmwagen.
- Sie können eine unbegrenzte Anzahl von Warenkörben erstellen und diese auf ausgewählten Seiten anzeigen.
- Ändern Sie die Schaltflächen- und Symbolgröße sowie die Schaltflächen- und Textfarben, um sie an Ihr Markenimage anzupassen.
- Wählen Sie aus vielen Symbolen zum Öffnen/Schließen des Einkaufswagens.
Fügen Sie Ihrem Online-Shop einen schwimmenden Mini-Warenkorb hinzu
Nachdem Sie nun erkannt haben, wie wichtig es ist, einen Mini-Floating-Warenkorb in Ihren E-Commerce-Shop zu integrieren, um das Benutzererlebnis zu verbessern, skizzieren wir einen unkomplizierten Prozess zum Hinzufügen des Plugins zu Ihrer WordPress-Site.
Wenn Sie WooCommerce bereits kennen, können Sie mit der Installation des Mini-Floating-Cart-Plugins fortfahren. Wenn Sie jedoch neu darin sind, empfehlen wir Ihnen zum Verständnis eine ausführliche Schritt-für-Schritt-Anleitung.
Schritt 1: WooCommerce-Plugin installieren
WooCommerce ist ein Open-Source-E-Commerce-Plugin, das sich nahtlos in WordPress integrieren lässt und den Bedürfnissen von Online-Händlern von kleinen bis hin zu großen Unternehmen gerecht wird. Dieses vielgelobte Plugin ist für seine vielfältigen Funktionen bekannt, die E-Commerce-Websites auf verschiedene Weise verbessern.
Wenn Sie Woo Commerce noch nicht in Ihre Website integriert haben, besteht der erste Schritt darin, dieses Tool zu installieren.
Schritt 2: Wählen Sie ein kompatibles Theme
Wählen Sie ein WooCommerce-kompatibles WordPress-Theme. Der Mini Ajax Cart ist mit fast allen Themes kompatibel.
Schritt 3: Installieren Sie ein WooCommerce Mini Floating Cart Plugin
Um die Funktionalität und Benutzererfahrung Ihres Warenkorbs zu verbessern, sollten Sie die Installation eines speziellen WooCommerce-Mini-Warenkorb-Plugins in Betracht ziehen. Hier führen wir Sie durch die Schritte zur Installation eines Mini-AJAX-Warenkorb-Plugins.
In diesem Tutorial verwenden wir das Mini Ajax Cart WooCommerce-Plugin als Warenkorb-Referenz.
Wir führen Sie durch den Prozess der Installation des Plugins und nehmen die notwendigen Anpassungen vor, um loszulegen. Sie können das Plugin direkt herunterladen, indem Sie auf diesen Link klicken.
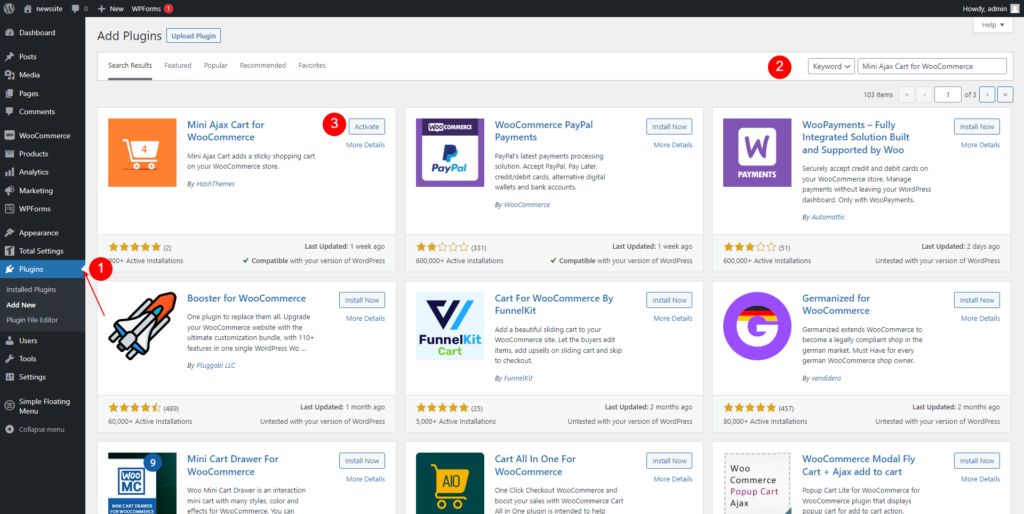
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Navigieren Sie zu „Plugins“ > „Neu hinzufügen“.
- Suchen Sie nach „Mini AJAX Cart“ .
- Klicken Sie auf „Jetzt installieren “ und aktivieren Sie dann das ausgewählte Plugin.

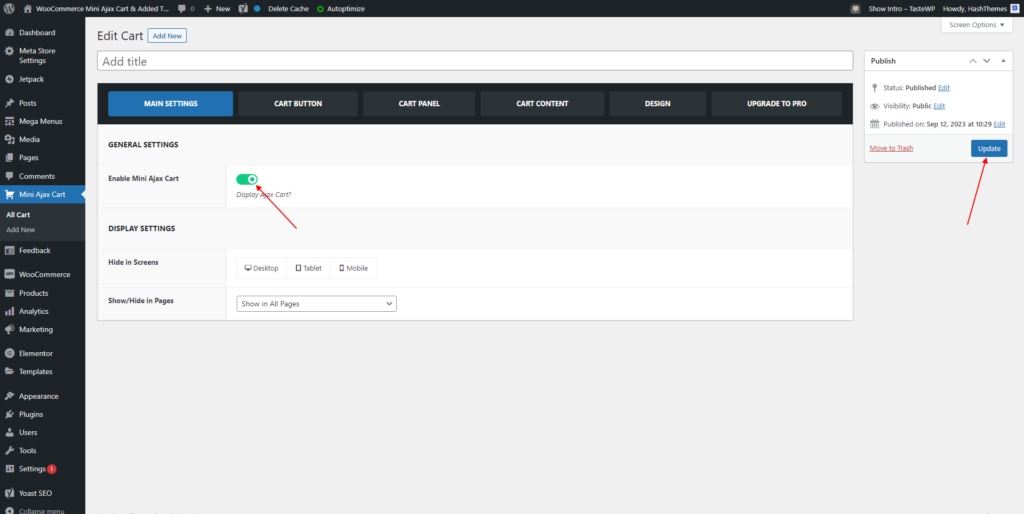
Nachdem Sie nun das Plugin installiert und aktiviert haben, um den Mini-Warenkorb auf Ihrer Website sichtbar zu machen:
- Gehen Sie zu Ihrem WordPress-Dashboard
- Navigieren Sie zu Mini Ajax Cart > Haupteinstellungen .
- Warenkorbtitel hinzufügen
- Schalten Sie die Schaltfläche „Mini-Warenkorb aktivieren “ ein.
- Stellen Sie sicher, dass Sie alle erforderlichen Änderungen, die Sie vorgenommen haben , „veröffentlichen/aktualisieren“ .
Möchten Sie den Warenkorb nur auf den ausgewählten Seiten anzeigen? Kein Grund zur Sorge. Sie können den Warenkorb nur auf ausgewählten Seiten gezielt ein- oder ausblenden. Konfigurieren Sie dafür nach Bedarf die Option „In Seite anzeigen/ausblenden“. Zeigen Sie den Warenkorb außerdem entweder auf allen Geräten oder wahlweise auf Desktop, Tablet oder Mobilgerät an.

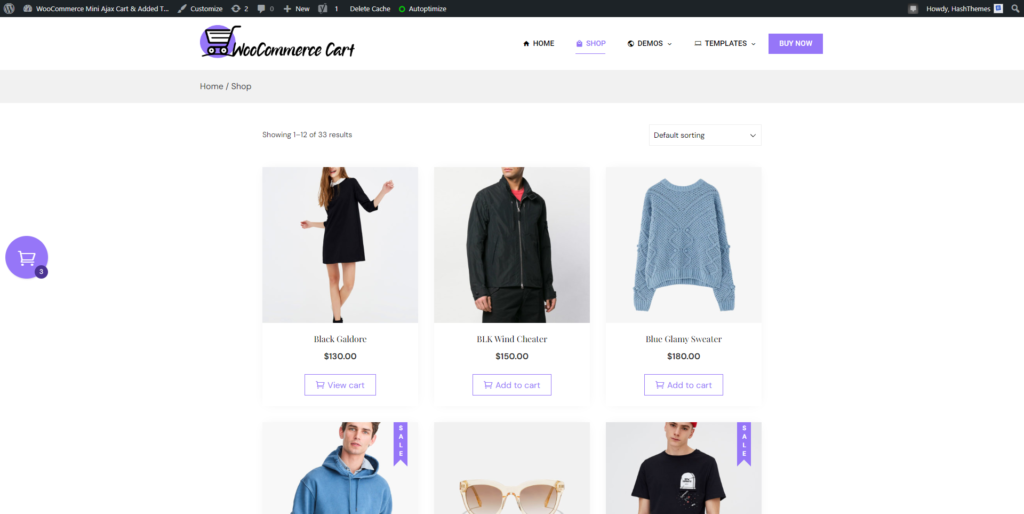
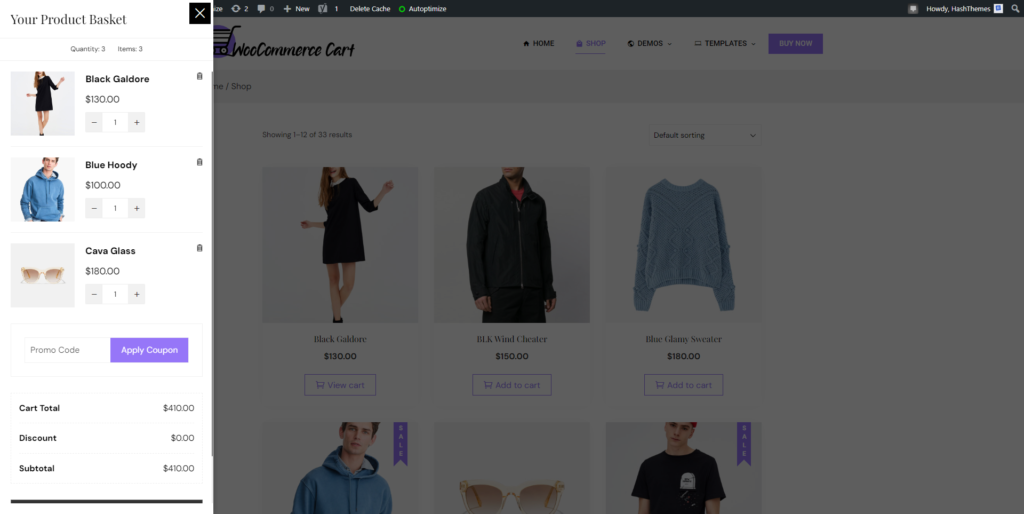
Gehen Sie zu Ihrer E-Commerce-Website und Sie können sehen, dass der schwebende Mini-Warenkorb für eine einfache Benutzererfahrung sichtbar ist.

Jetzt können Benutzer die dem Warenkorb hinzugefügten Artikel einfach von jeder Seite aus sehen und ändern, ohne zur Shop-Seite navigieren zu müssen.

Schritt 4: Konfigurieren Sie den Mini Cart
Der nächste Schritt besteht darin, das Mini-Cart-Plugin zu konfigurieren. Nachdem Sie das Mini-Cart-Plugin installiert und aktiviert haben, können Sie das gewünschte Warenkorb-Verhalten konfigurieren. Lassen Sie uns kurz erläutern, welche Änderungen Sie an den einzelnen Abschnitten vornehmen können.

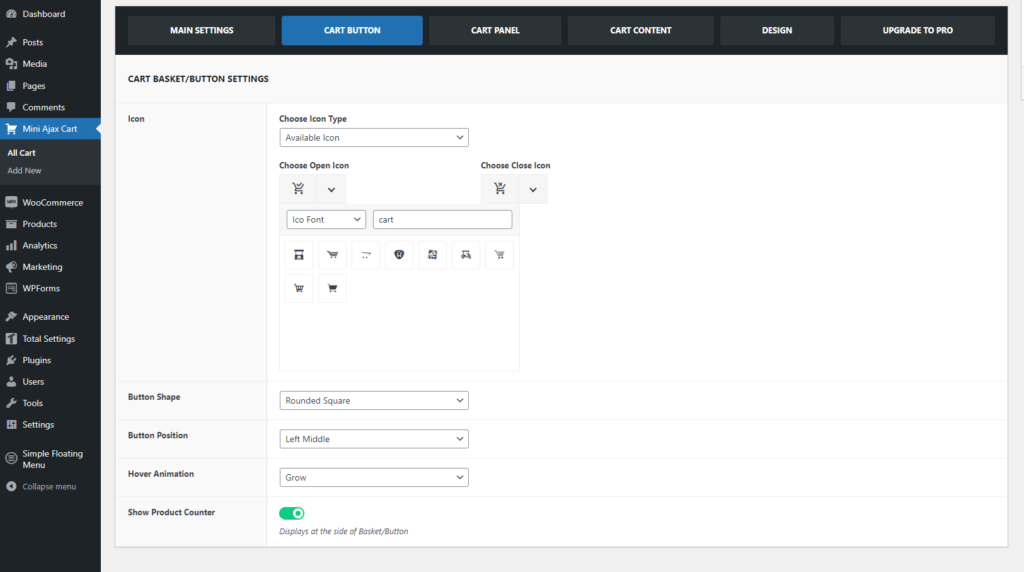
i) Warenkorb-/Schaltflächeneinstellungen
In diesem Abschnitt können Sie das Erscheinungsbild der Warenkorb-Schaltfläche auf Ihrer E-Commerce-Website personalisieren. Wählen Sie aus den verschiedenen verfügbaren Warenkorbsymbolen dasjenige aus, das Ihren Vorlieben am besten entspricht. Darüber hinaus haben Sie die Flexibilität, die Form der Schaltfläche an Ihre Designvorlieben anzupassen und ihre Platzierung auf der Seite zu bestimmen

Hinweis: Wenn Sie erweiterte Anpassungsoptionen wünschen, sollten Sie ein Upgrade auf die Pro-Version für erweiterte Einstellungen in Betracht ziehen.
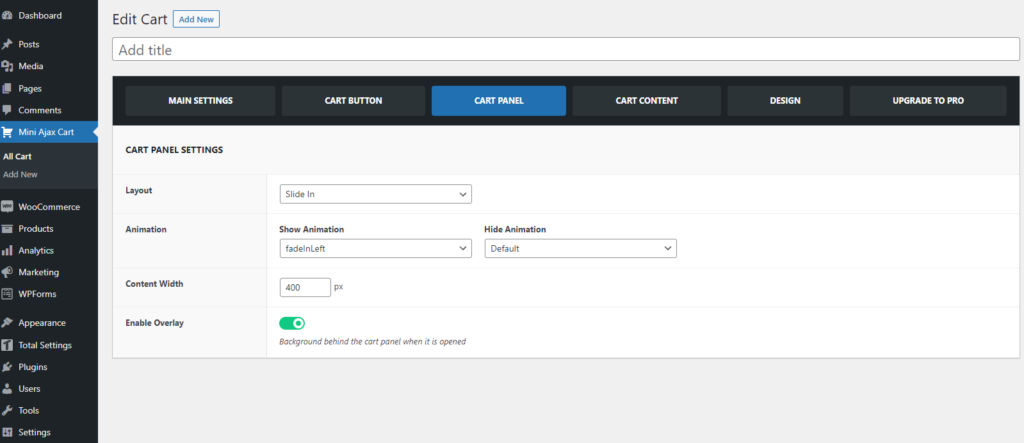
ii) Warenkorb-Panel
In diesem Einstellungsbereich haben Sie die Möglichkeit, Animationen zu optimieren und sichtbare Änderungen auf Ihrer E-Commerce-Website anzuzeigen. Wählen Sie eine Animation, die zu Ihrer Markenidentität passt.

iii) Warenkorbinhalt
Unabhängig davon, ob Sie den Inhalt Ihres Warenkorbs lieber in einer Liste oder einem Rasterformat anzeigen möchten, haben Sie die Flexibilität, das Produktlayout nach Ihren Wünschen anzupassen.
Achten Sie auf die Rabattcoupon-Felder, denn sie spielen eine entscheidende Rolle, wenn Sie Ihren geschätzten Kunden verlockende Angebote machen möchten. Kunden können ganz einfach einen Aktionscode eingeben, um Artikel zu einem reduzierten Preis zu erhalten. Wenn Sie diese Funktion nicht benötigen, können Sie das Coupon-Feld einfach ausschalten.
Im Bereich „Tastenkonfiguration“ der Einstellungen haben Sie die Möglichkeit, die für die Darstellung wesentlichen Tasten einzubinden. Sie können die Schaltflächen, die Sie anzeigen möchten, ganz einfach aktivieren/deaktivieren, indem Sie sie ein-/ausschalten.
Im obigen Video-Tutorial können Sie sehen, welche Änderungen Sie im Bereich „Warenkorbinhalt“ vornehmen können.
Schritt 5: Passen Sie das Erscheinungsbild an
Die meisten Mini-Floating-Cart-Plugins ermöglichen eine gewisse Anpassung in Bezug auf Farben, Stile und Layout. Sehen wir uns genauer an, welche Anpassungen Sie vornehmen können.
Design
In diesem Abschnitt können Sie die Farben des Warenkorbs ändern. Durch die Auswahl der Farben und Stile, die zu Ihrer Marke und den Produkten Ihres Unternehmens passen, können Sie Ihr eigenes Markenimage schaffen.
Sie haben die Möglichkeit, die Typografie auf verschiedene Weise zu ändern. Sie können aus einer Vielzahl von Schriftarten wählen und auch Farben auswählen, die zu Ihrem Design passen. Sie können außerdem den Buchstabenabstand, die Schriftgröße und die Zeilenhöhe anpassen.
Darüber hinaus haben Sie die Flexibilität, Farbschemata für verschiedene Elemente auszuwählen, z. B. Schaltflächentypografie, Gutscheinschaltfläche, Schaltfläche „Einkauf fortsetzen“, Schaltfläche „Warenkorb/Zur Kasse“ und Schaltfläche „Produkt entfernen“ im Rasterlayout.
Schritt 6: Testen Sie den Mini-Wagen
Bevor Sie Ihren schwebenden Mini-Warenkorb auf Ihrer Live-Website veröffentlichen, ist es wichtig, eine gründliche Qualitätsprüfung durchzuführen. Stellen Sie sicher, dass alles wie erwartet einwandfrei funktioniert: Produkte hinzufügen und entfernen, Mengen anpassen und sicherstellen, dass die Schaltfläche „In den Warenkorb“ reagiert und voll funktionsfähig ist.
Indem Sie diese Schritte befolgen und die richtige Kombination aus WooCommerce, einem kompatiblen Theme und einem Mini-Warenkorb-Plugin verwenden, können Sie ganz einfach einen AJAX-Mini-Warenkorb zu Ihrer WordPress-E-Commerce-Website hinzufügen, ohne dass Programmieren erforderlich ist.
Schalten Sie Premium-Funktionen frei
Die kostenlose Version verfügt über die grundlegenden Funktionen, die zum Einsatz des Mini-Floating-Carts auf Ihrer Website erforderlich sind. Es ist jedoch immer die bessere Entscheidung, auf die Pro-Version zu aktualisieren, um das Plugin vollständig nutzen zu können.
Sehen wir uns einige der Funktionen der Pro-Version an:
- Über 15 vorgefertigte Vorlagen für den einfachen Import
- Ajax-Checkout-Option im Warenkorbbereich
- 3 verschiedene Warenkorb-Panel-Layouts: Slide-In, Floating, Popup
- Zusätzliche Elemente zur Warenkorbanpassung: Kopfzeile, Warenkorbprodukte, Coupon, Versandleiste, Schaltflächen, vorgeschlagene Artikel
- Anpassbare Symbole für den Warenkorb/die Schaltfläche
- 11 verschiedene Warenkorb-Button-Formen
- Verschiedene Warenkorb-Button-Animationen, einschließlich Hover- und Leerlauf-Animationen
- Animationen des Einkaufswagenpanels und Ein-/Ausstiegsanimationen
- Anpassbare Positionen der Warenkorbschaltflächen
- Elementor-Kompatibilität mit mehr als 15 Ajax Cart-Elementen
- Einstellungen zwischen Warenkörben importieren/exportieren
- Lösen Sie das Warenkorb-Panel aus verschiedenen Website-Elementen mithilfe von Klassennamen aus
- Option zum Ausblenden des Warenkorbs, wenn der Warenkorb leer ist
- Öffnen Sie den Warenkorbbereich, wenn ein Produkt zum Warenkorb hinzugefügt wird
- Eine ausgefallene Bildlaufleiste ein-/ausblenden und anpassen
- Aktive Gutscheincodes und Gutscheinformular anzeigen
- Konfigurieren Sie Rasterlayoutspalten für Warenkorbartikel
- Entfernen Sie alle Artikel mit einem einzigen Knopf aus dem Warenkorb
- Passen Sie Symbole und Text an, wenn der Warenkorb leer ist
- Glasmorphismus-Hintergrund für den Warenkorb-Button und das Warenkorb-Panel
- Benutzerdefinierte CSS-Option für weiteres Styling
Der schwimmende Mini-Ajax-Wagen verfügt über minimale Funktionen und Sie können ihn weiterhin verwenden, wenn Sie damit zufrieden sind. Wenn Sie jedoch mehr Funktionen benötigen, können Sie auf die Premium-Version upgraden, um dieses Plugin optimal zu nutzen.
Warum also nicht ein Upgrade durchführen, um Ihren Warenkorb auf die nächste Stufe zu bringen? Klicken Sie auf die Schaltfläche unten, um die Demos anzusehen und auf die Premium-Version zu aktualisieren.
