So fügen Sie jedem Blog-Beitrag einen Call-to-Action für die Newsletter-Anmeldung hinzu
Veröffentlicht: 2019-01-10Wir zeigen Ihnen Möglichkeiten, wie Sie mit unserem Plugin Page Builder Everywhere aufmerksamkeitsstarke Divi-Seiten erstellen können. In diesem Tutorial zeigen wir Ihnen, wie Sie die Benutzererfahrung Ihrer Divi-Website gestalten, indem Sie eindeutige Handlungsaufforderungen am Ende verschiedener Beitragstypen – wie Blog-Beiträge, Projekte, Produktseiten und mehr – Ihrer Divi-Website hinzufügen .
Dieses unglaublich nützliche Tutorial zeigt Ihnen, wie Sie einen Call-to-Action so einstellen können, dass er überall dort angezeigt wird, wo Sie einen benutzerdefinierten Beitragstyp auf Ihrer Divi-Website haben. Das Tutorial geht noch einen Schritt weiter und zeigt Ihnen auch, wie Sie bestimmte Handlungsaufforderungen für bestimmte Post-Typen festlegen, dh eine ausgewählte Handlungsaufforderung für Produktseiten, eine andere Handlungsaufforderung für Projekte und eine völlig andere Handlungsaufforderung für anzeigen Blogeinträge.
Das Einrichten und Anzeigen verschiedener Call-to-Actions ist eine großartige Möglichkeit, eine reichhaltigere und aussagekräftigere Erfahrung einer Website zu schaffen. Auf diese Weise können Sie für Ihre Benutzer aussagekräftigere Erfahrungen mit Ihrer Website erstellen und deren Benutzerreise durch Ihre Website wirklich Textur verleihen. Das Anzeigen des gleichen, veralteten und stagnierenden Call-to-Action auf einer Website kann dazu führen, dass Website-Besucher das Interesse an Teilen Ihrer Website verlieren, die über die wichtigsten Bereiche hinweggehen, aber mit einzigartigen Call-to-Actions, die an unterkapitalisierten Stellen angezeigt werden, werden Sie das tun in der Lage sein, mehr Markenbotschaften häufiger an mehr Verbraucher zu übermitteln.
In diesem Tutorial fügen wir am Ende jedes Blogbeitrags ein aufmerksamkeitsstarkes Anmeldeformular hinzu. Dadurch werden mehr Website-Besucher ermutigt, sich mit Ihren Inhalten zu beschäftigen, indem sie sich für den Newsletter anmelden, nachdem sie einen Blog-Artikel gelesen haben.

Wenn Sie sich lieber ein Video-Tutorial ansehen möchten, sehen Sie sich Sarah im Video unten an, während sie Sie durch die Schritte führt.
Für dieses Tutorial müssen Sie eine WordPress-Installation eingerichtet und ausgeführt haben, auf der das Divi-Design bereits installiert ist. Zum Testen von Code- und Site-Änderungen empfehlen wir, eine Entwicklungs- oder Testumgebung zu verwenden und nicht auf einer Live-Site zu arbeiten.
Wenn Sie auch eine Testumgebung für Ihre Website-Arbeit einrichten möchten, befolgen Sie eines der folgenden Tutorials:
- So richten Sie eine lokale Entwicklungsumgebung mit DesktopServer ein (Aspen Grove Studios)
- So richten Sie eine lokale Entwicklungsumgebung mit Local by Flywheel (Divi Space) ein
- So erstellen Sie eine lokale WordPress-Installation auf einem Mac mit MAMP (Elegant Themes)
So fügen Sie mit Page Builder überall einen Call-to-Action zu Blog-Beiträgen hinzu
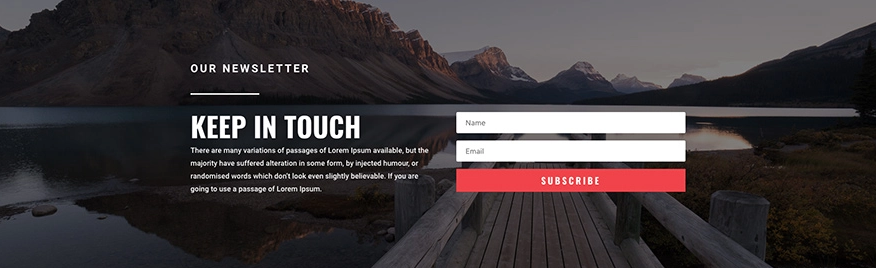
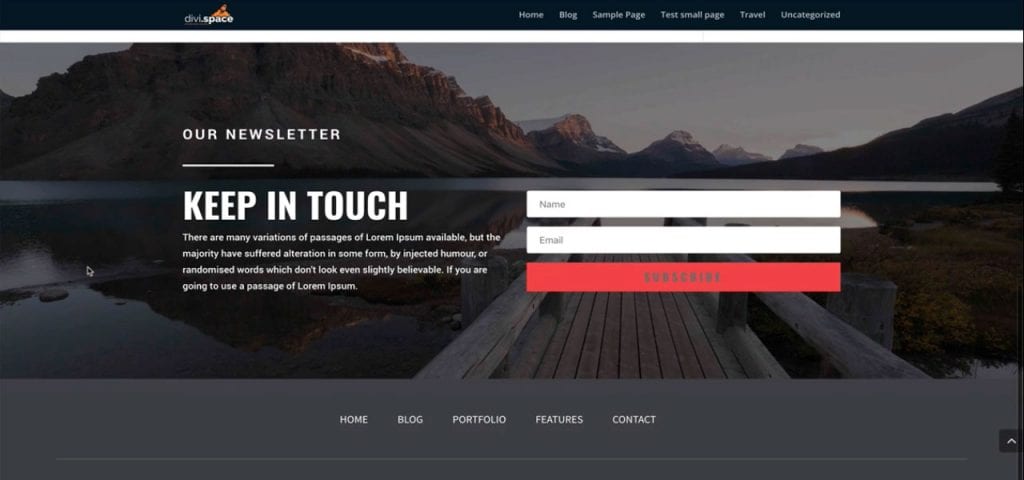
Für dieses Tutorial verwenden wir eines der kostenlosen Elegant Themes-Layouts, das Travel Agency- Layout. Genauer gesagt verwenden wir das folgende Newsletter-Anmeldeformular auf der Blog-Seite .

Für unser Design isolieren wir den Newsletter-Anmeldebereich und verwenden ihn für unsere Designs. Die Elemente, Abschnitte und Module von Elegant Themes können einfach bearbeitet werden, um sie an Ihre Marken- und Geschäftsanforderungen anzupassen. Lass uns anfangen!
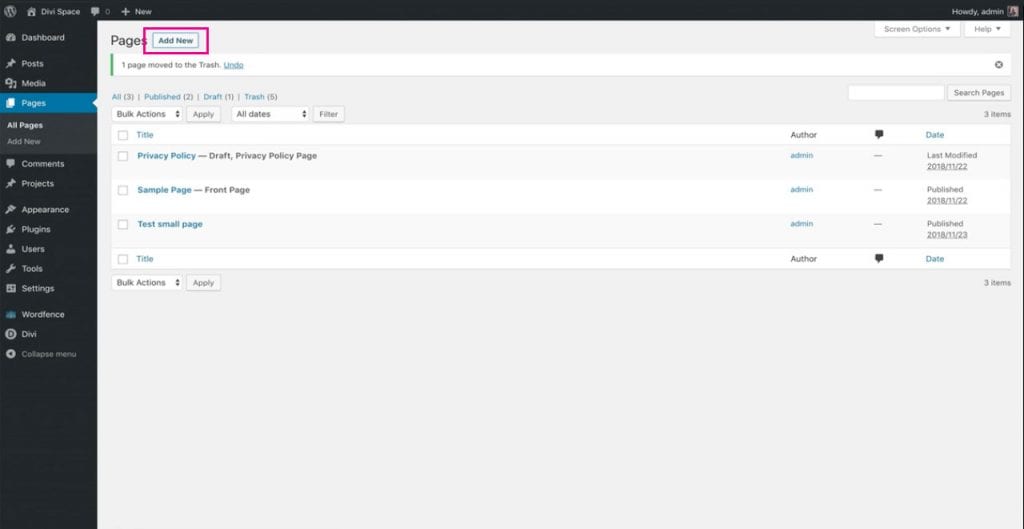
Beginnen Sie zunächst damit, eine neue Seite zu erstellen, die auf dem Anmeldeformular im Layout isoliert werden soll. In unserem Demo-Beispiel erstellen wir eine Seite namens Blog für einen Newsfeed. Wenn Sie die Seite jedoch nicht für Ihre Website benötigen, können Sie ihr einen beliebigen Namen geben und die Seite nach dem Element aus dem Layout löschen Pack wurde gepflegt.

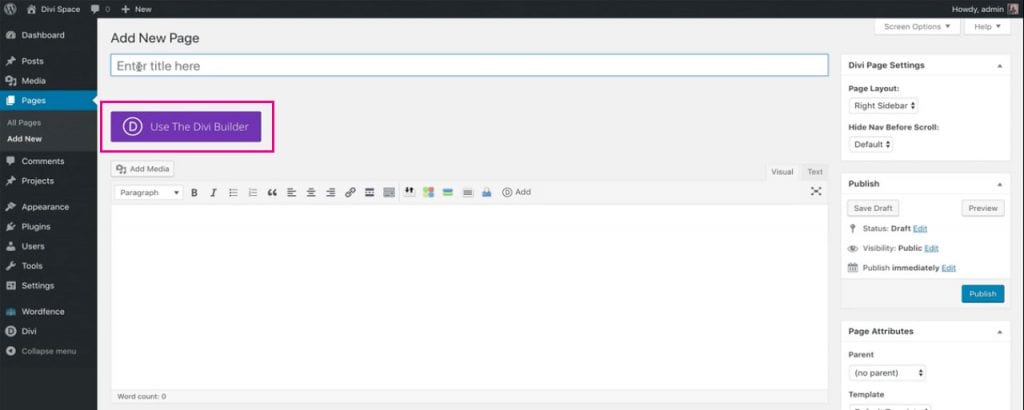
Wählen Sie dann den Divi Builder aus. An dieser Stelle können Sie wählen, ob Sie mit dem Back- oder Frontend-Builder arbeiten möchten. In unserem Beispiel arbeiten wir mit dem Frontend Visual Builder. 
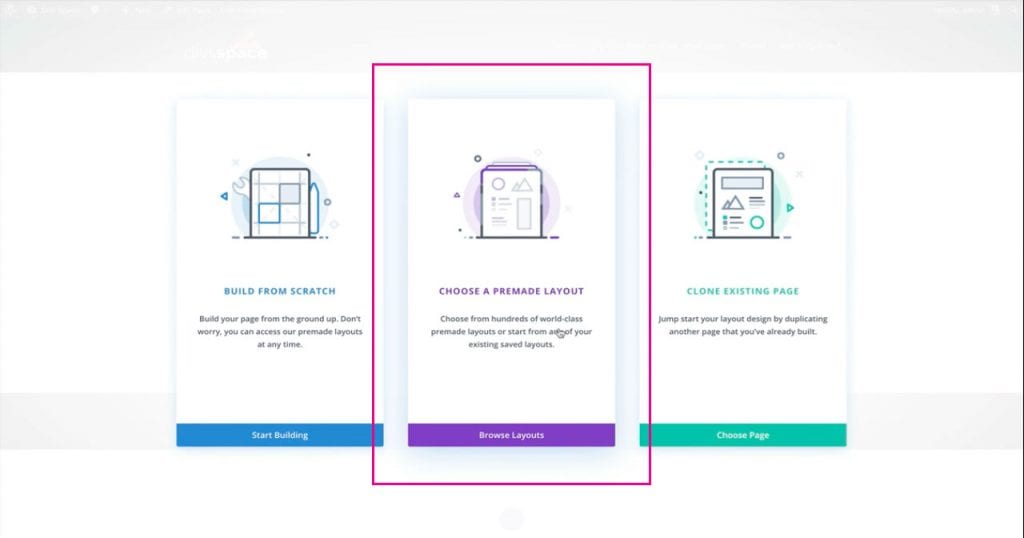
Wählen Sie nach dem Laden des visuellen Front-End-Builders die Option „Vorgefertigtes Layout auswählen“.

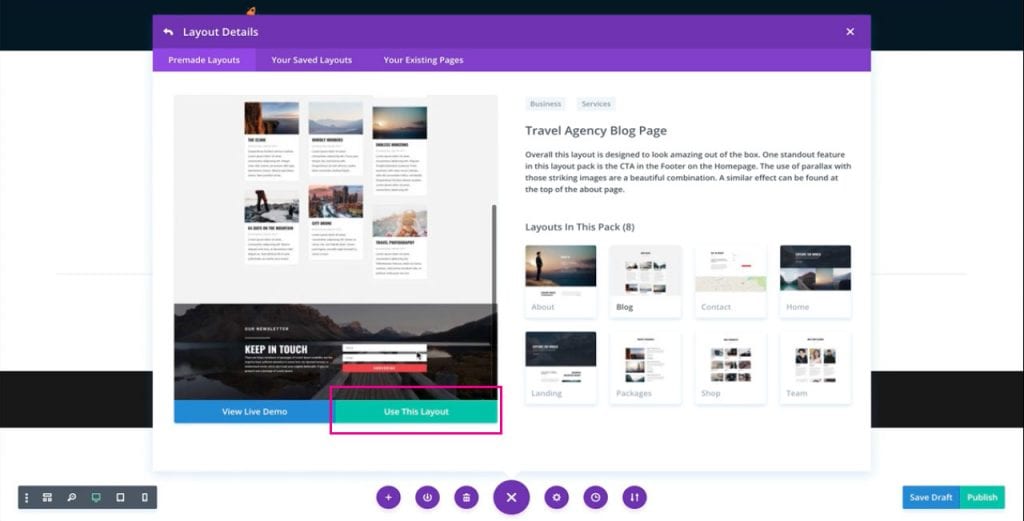
Dadurch wird jedes kostenlose Layout-Paket aufgerufen, das jemals von Elegant Themes erstellt wurde. Von dieser Konsole aus können Sie eine vollständige Sammlung einzigartiger Layouts durchsuchen, die jeweils für verschiedene Nischen entwickelt wurden. In unserem Beispiel haben wir die Blog-Seite aus dem Reisebüro-Layout verwendet. Wenn Sie ein Seitenlayout gefunden haben, das Ihnen gefällt, klicken Sie auf Dieses Layout verwenden und warten Sie, bis es auf der Seite geladen wird.


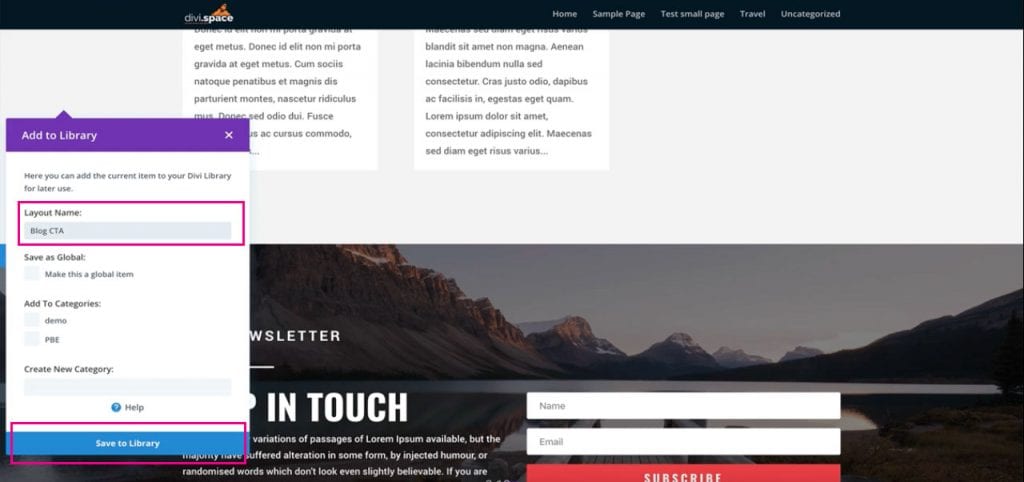
Jetzt werden wir den Newsletter-Anmeldebereich isolieren. Klicken Sie dazu auf die Einstellungen des vollständigen Abschnitts und dann auf In Bibliothek speichern .

Weisen Sie an dieser Stelle dem Layout einen Namen zu, machen Sie das Layout nicht zu einem globalen Element und weisen Sie das Layout einer Kategorie zu, wenn Sie dies bevorzugen. Klicken Sie dann auf In Bibliothek speichern .

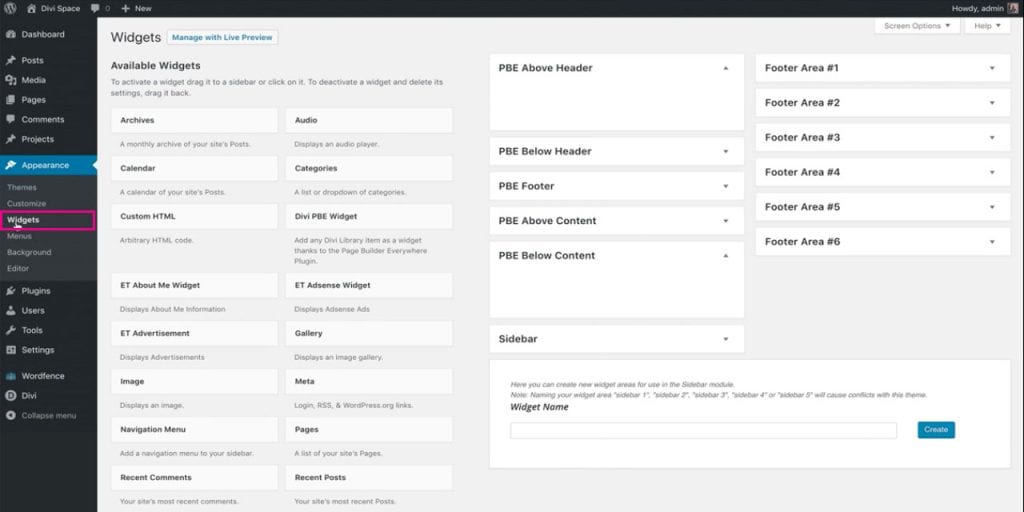
Nachdem der ausgewählte Abschnitt nun in der Divi-Bibliothek gespeichert ist, verlassen Sie den visuellen Builder und navigieren Sie im WordPress-Dashboard zu Aussehen > Widgets .

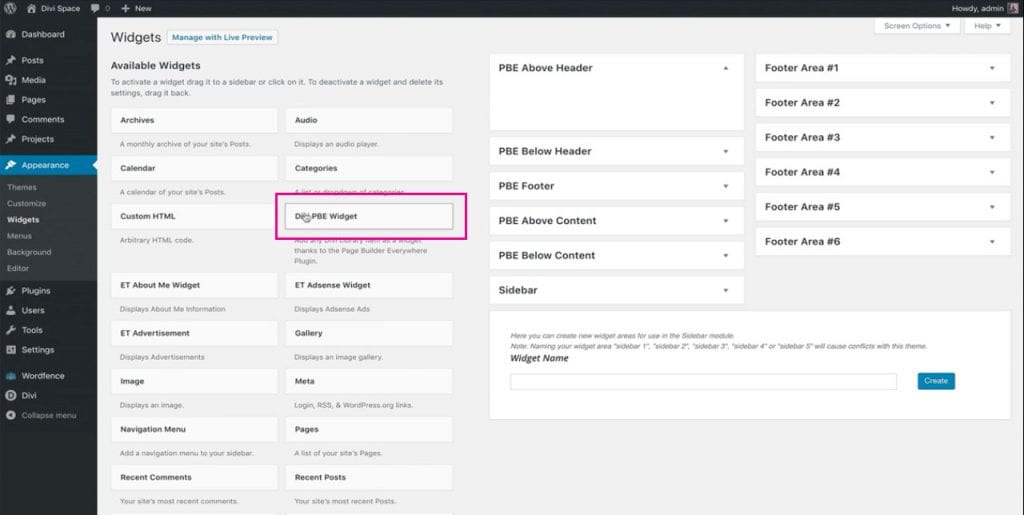
Suchen Sie in der Widgets-Konsole die Option Divi PBE Widget in der linken Spalte.

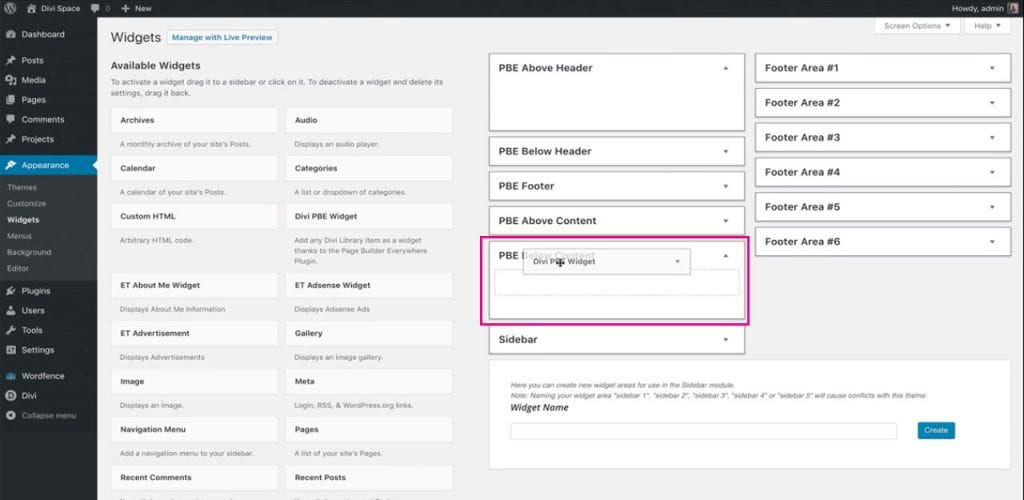
Klicken, halten und ziehen Sie das Divi PBE-Widget in den entsprechenden Abschnitt in der rechten Spalte. Platzieren Sie für dieses Tutorial das Widget im PBE-Bereich unterhalb des Inhalts .

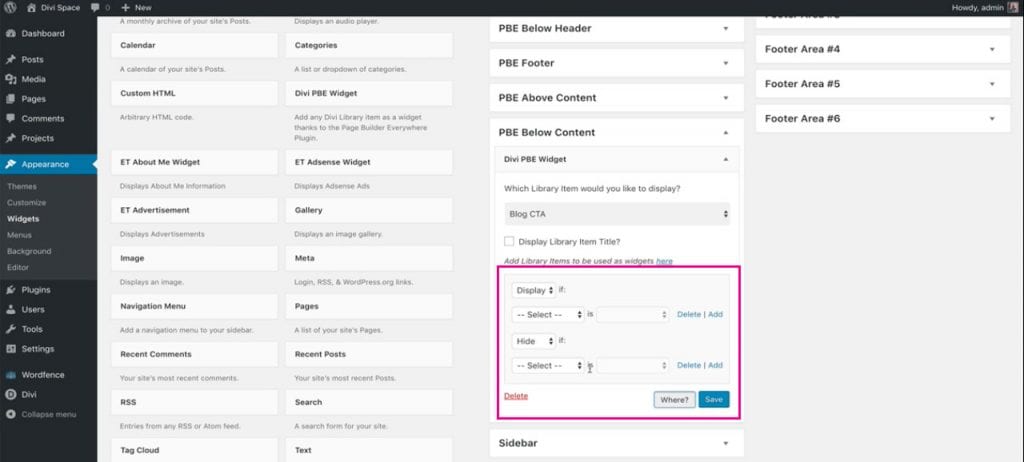
Sobald das Divi PBE Widget platziert wurde, müssen Sie es konfigurieren.
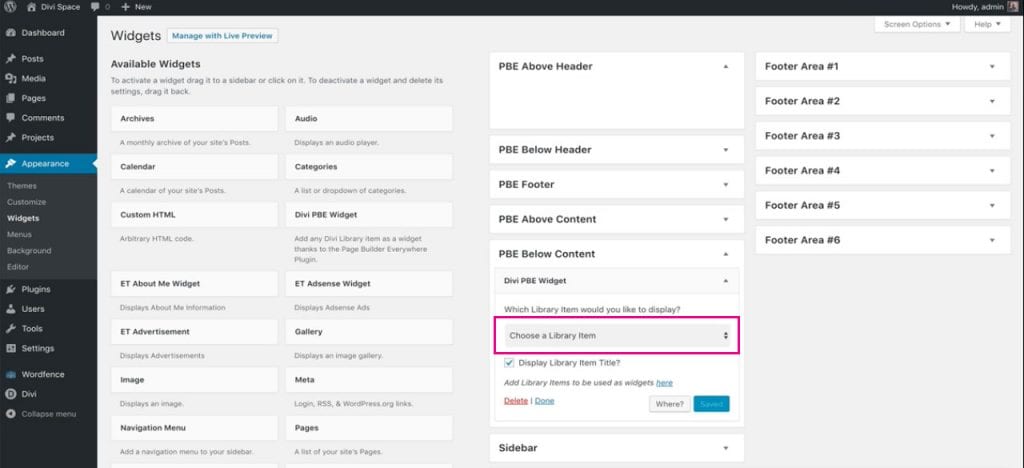
Zuerst müssen Sie das Bibliothekselement auswählen, das Sie anzeigen möchten. In unserem Beispiel haben wir den Call-to-Action-Bereich Blog CTA genannt. Wählen Sie das richtige Layout der Divi-Bibliothek aus der Liste aus und deaktivieren Sie Titel des Bibliothekselements anzeigen .

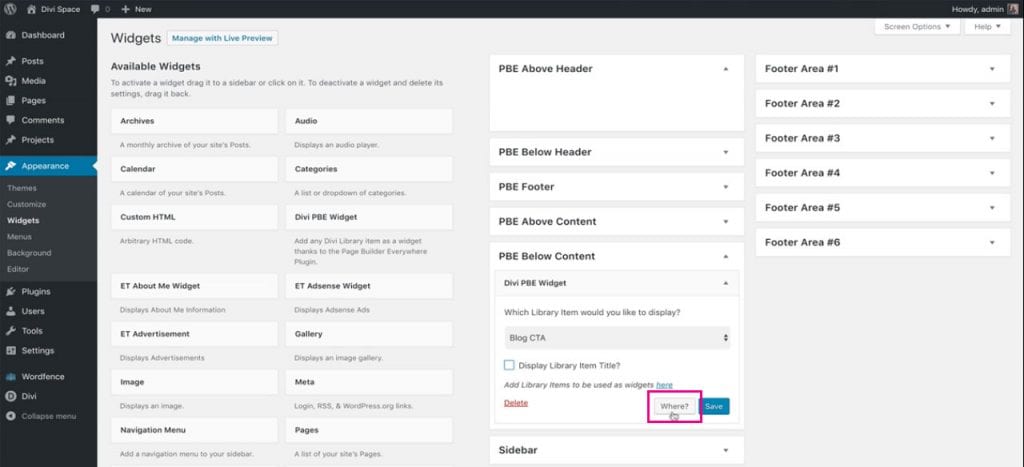
Klicken Sie anschließend auf die Schaltfläche Wo .

In diesem Schritt können Sie entscheiden, wo das Layout der Divi-Bibliothek platziert werden soll. Hier bringt das Page Builder Everywhere-Plugin bedingte Logik ein

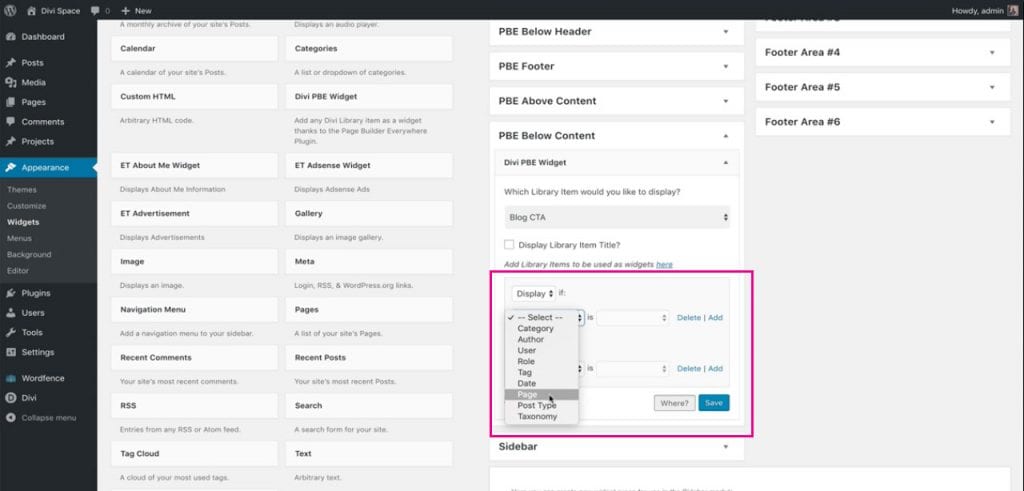
Wenn Sie beispielsweise möchten, dass das Layout der Divi-Bibliothek nur auf der Produktseite oder einem bestimmten benutzerdefinierten Beitragstyp angezeigt wird, nehmen Sie hier die Einstellungen vor. In unserem Beispiel zeigen wir das Layout für den Post-Typ von Blog-Posts an.
Wählen Sie im ersten Dropdown- Menü Seite aus .

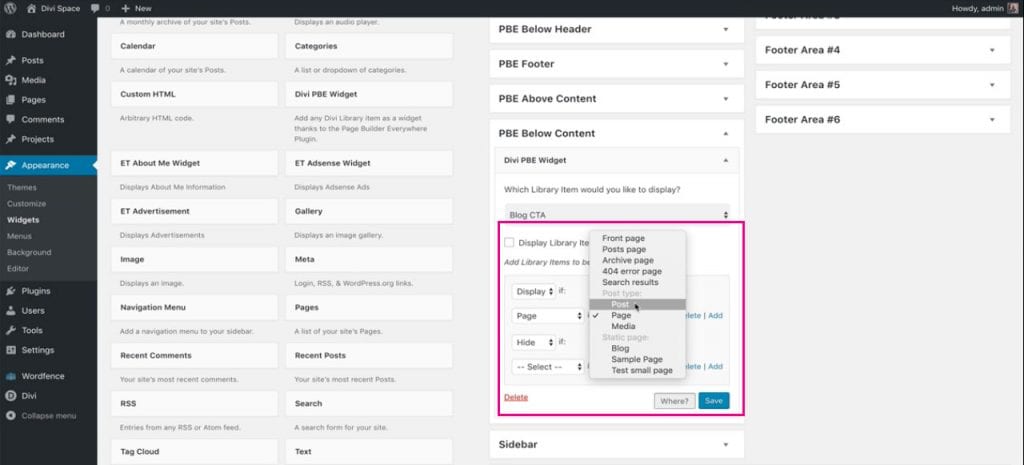
Wählen Sie dann im zweiten Drop-down -Menü Posten aus und klicken Sie auf Speichern.

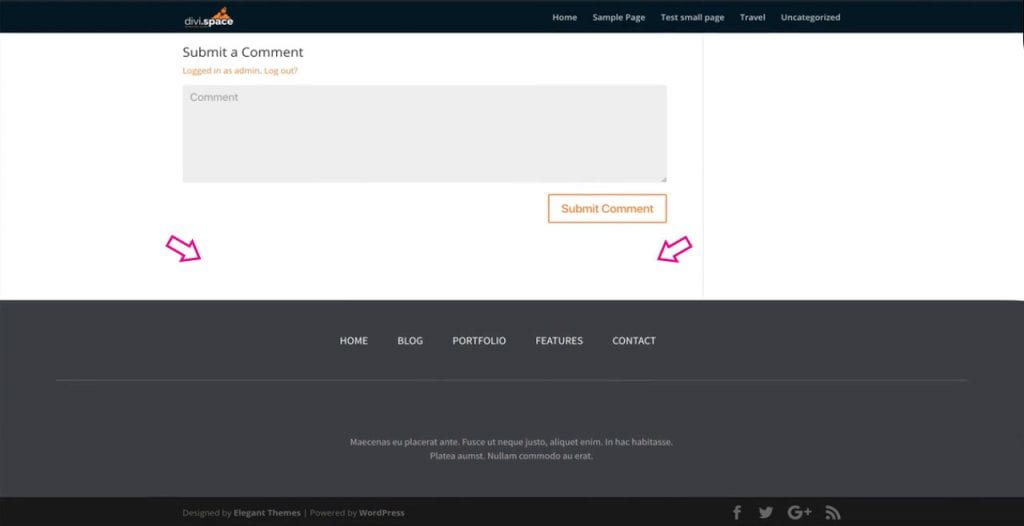
Kehren Sie nach dem Speichern zum Frontend Ihrer Divi-Website zurück und Sie sehen den Call-to-Action, der zu den Blog-Beiträgen auf Ihrer Divi-Website hinzugefügt wurde.

Hier hast du es! Mit nur wenigen Klicks hätten Sie Ihre Divi-Website vollständig umgestaltet, indem Sie den Blog-Beiträgen einen einzigartigen Aufruf zum Handeln hinzugefügt hätten. Mit diesem Fix können Sie den klassischen WordPress-Editor zum Veröffentlichen von Inhalten verwenden und müssen den Divi Builder nicht für jeden einzelnen Beitrag verwenden, nur um einen Divi-ähnlichen Aufruf zum Handeln anzuzeigen.
Beginnen Sie noch heute mit dem Erstellen fantastischer Divi-Layouts, kaufen Sie das Page Builder Everywhere-Plugin von Divi Space.
Wir werden diesen Blog-Posts mit weiteren Tutorials für das Page Builder Everywhere-Plug-in folgen. Melden Sie sich unbedingt für unseren Newsletter an, um Tutorials zu Page Builder Everywhere und Divi direkt in Ihren Posteingang zu erhalten!
Wir wollen von dir hören!
Hat Ihre Website fesselnde Calls-to-Action? Teilen Sie uns Ihre Meinung zum Call-to-Action-Design und zum Page Builder Everywhere-Plug-in in den Kommentaren unten mit. Wir freuen uns über Ihr Feedback!
Danke fürs Lesen!
