So fügen Sie Elementor einen Preloader hinzu
Veröffentlicht: 2022-04-10Preloader (oder Ladeanimationen) zeigen den Fortschritt des Ladevorgangs einer Webseite. Sie dauern nur wenige Sekunden, während der Server und der Browser zusammenarbeiten, um Ihre Seite zu rendern, können aber einem wichtigen Zweck dienen – Besucher auf Ihrer Website zu halten, während sie Inhalte lädt.

Wenn Ihre Website groß ist, könnten Besucher ohne sie gezwungen sein, dort zu landen und den hässlichen Prozess einer Seitenwiedergabe zu beobachten, zuerst den HTML-Inhalt, dann das CSS, dann die Schriftart, dann die Bilder … Dies ist ein schlechter erster Eindruck. und wenn es zu lange dauert, kann der Besucher einfach auf die Schaltfläche „Zurück“ klicken und zum zweiten Link bei Google gehen. Nicht gut!
Ladeanimationen sind amüsant und angenehm. Werfen wir einen Blick darauf, wie man einen Preloader für Elementor erstellt.
Hinzufügen eines Preloaders zu Elementor mit einem Plugin
Wenn Sie nach einem Plugin suchen, um Ihrer Elementor-Website eine Vorladeanimation hinzuzufügen, ist LoftLoader das Beste, was es gibt.
Wir haben dies in den letzten Jahren bei vielen Projekten verwendet – von einer einfachen Unternehmenswebsite, die ihr Logo beim Laden anzeigen wollte, bis hin zu unserem SpeedOpp Reports-Tool (geben Sie eine URL ein, um es in Aktion zu sehen).
Der Grund, warum wir die Verwendung dieses Plugins mit Elementor empfehlen, ist, dass wir es in der Vergangenheit verwendet haben und es gut funktioniert. Es ist auch kinderleicht einzurichten. Hier ist wie.
Verwenden Sie Loftloader, um einen Preloader zu Elementor hinzuzufügen
Holen Sie sich im ersten Schritt die Plugin-Datei von Envato. Wir entscheiden uns für die Pro-Version von LoftLoader, weil sie viel mehr Funktionen bietet als die eingeschränkte Lite-Version. Wenn Sie einfach nach einem unglaublich einfachen Clear Loader suchen, den Sie nicht wirklich anpassen können (aber kostenlos ), scrollen Sie nach unten zum nächsten Abschnitt. Wenn Sie jedoch eine Menge Anpassungen hinzufügen möchten, ist dies die beste Wahl.
Klicken Sie nach der Installation auf Ihrer WordPress-Website auf die Schaltfläche Anpassen (oder navigieren Sie dorthin, indem Sie zu Aussehen, Anpassen gehen). Dadurch wird der Preloader Customizer geladen.


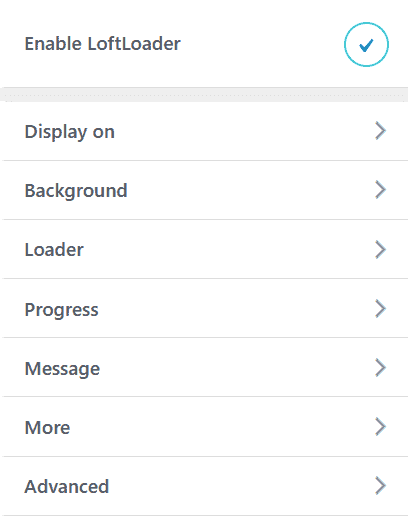
Sie haben jetzt mehrere Optionen zum Anpassen. Lassen Sie uns durchgehen, wie wir LoftLoader auf den Elementor-Sites unserer Kunden eingerichtet haben.
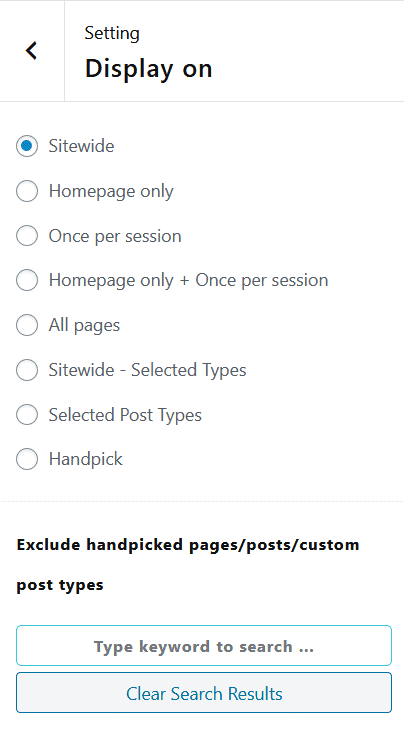
Stellen Sie zunächst sicher, dass der Preloader aktiviert ist. Legen Sie dann Ihre Anzeigeregeln fest. Normalerweise richten wir den Preloader so ein, dass er auf dem Element oder der Homepage ausgeführt wird, und wenn die Site ziemlich umfangreich ist und eine Weile zum Laden braucht, aktivieren wir ihn global.
Bei Bedarf können Sie auch Seiten und Beiträge ausschließen. Dies ist hilfreich, wenn es um Zielseiten und ähnliches geht.


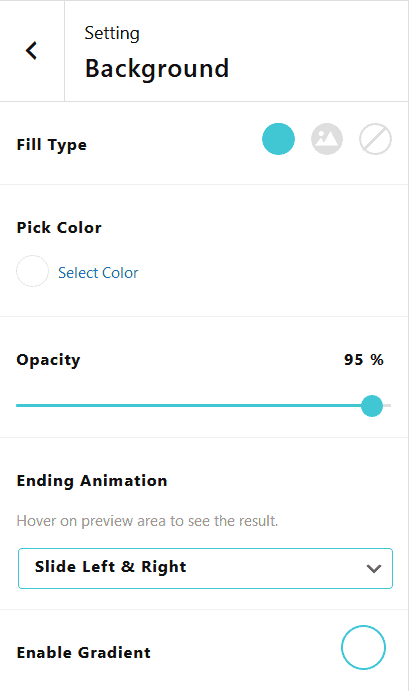
Richten Sie dann den Hintergrund ein. Wir verwenden normalerweise eine solide, dunkle Farbe, die zur Marke des Kunden passt. Greifen Sie im Zweifelsfall zu Grau. Sie können auch ein Bild auswählen (was nett ist, wenn Sie einen Hintergrund verwenden, der in etwas wie Photoshop erstellt wurde).
Eine der wichtigsten Einstellungen für den Preloader ist in den Hintergrundeinstellungen enthalten; "Endanimation". Wir wählen immer Fade, aber Sie haben eine Menge Auswahlmöglichkeiten – alles von Splits bis Shrinks.


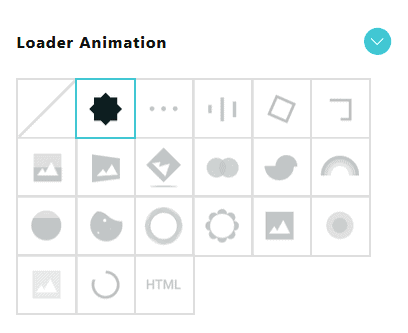
Die nächste zu manipulierende Einstellung ist das eigentliche Ladesymbol selbst. Sie können aus einer Reihe von Voreinstellungen wählen, aber was dieses Tool so leistungsfähig macht, ist die Tatsache, dass Sie Ihre eigenen Dateien hochladen können. Diese können aus einem animierten GIF, Firmenlogo oder irgendetwas anderem bestehen.
Sie können auch HTML-Code hinzufügen, sodass Lotties und andere komplexe Animationen integriert werden können. Superstark!
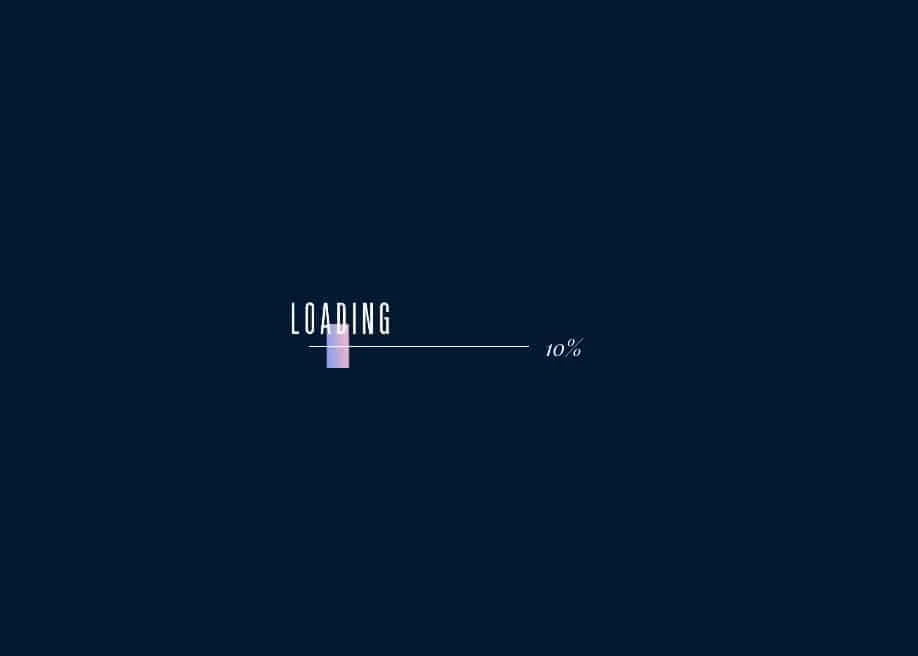
Für die Lader unserer Kunden entscheiden wir uns in der Regel für einen dunklen Hintergrund, ein weißes Firmenlogo oder ein kundenspezifisches Lade-GIF … etwa so:

Es gibt andere, weniger wichtige Optionen wie einen Fortschrittsbalken, der den Prozentsatz oder die Zeit anzeigt, die zum Laden der Seite benötigt werden, eine benutzerdefinierte Nachricht, die Sie unter oder über Ihrem Symbol/Logo anzeigen können, und mehr.
Es gibt auch ein paar Dienstprogramme, die dies wirklich zu einer großartigen Lösung für jede WordPress-Site machen, einschließlich Elementor.
Generieren Sie einen Shortcode, um ihn auf einer beliebigen Seite zu platzieren (verwenden Sie den Shortcode-Block in Elementor), animieren Sie die inneren Elemente des Preloaders, wenden Sie die Ladeanimation auf bestimmte Elemente an (nicht auf die ganze Seite – nützlich in Kombination mit benutzerdefinierten IDs und Klassen von Elementor), Schalten Sie bestimmte Geräte ein und legen Sie minimale/maximale Ladezeiten fest.
Wenn Sie mit der Konfiguration fertig sind, klicken Sie einfach auf „Veröffentlichen“, und Ihr Killer-Preloader wird auf Ihren ausgewählten Seiten angezeigt.
Verwenden Sie Preloader Plus, um einen Preloader zu Elementor hinzuzufügen
Wenn Sie nach einer kostenlosen (aber eingeschränkteren) Lösung suchen, haben wir Gutes über Preloader Plus gehört.
Installieren Sie das Plugin und Sie können den Hintergrund, das Symbol, den Fortschrittsbalken und mehr umschalten.

Loftloader hat eine Lite-Version, aber sie ist ärgerlich eingeschränkt. Plus ist einfacher zu bedienen und bietet mehr Funktionen.
Der Hauptgrund, warum wir für LoftLoader statt Preloader Plus viel Geld ausgeben, wenn es um unsere Elementor-Client-Websites geht, ist, dass Loft mit einer Menge Funktionen ausgestattet ist, die in keinem kostenlosen Plug-In enthalten sind.
Wenn unser Kunde außerdem jemals eine der Preloader-Einstellungen ändern möchte, ist dies ganz einfach, selbst wenn er keine Code-Kenntnisse hat (besonders wichtig für uns, da wir unsere Websites als unglaublich benutzerfreundlich vermarkten).
Hinzufügen eines Preloaders zu Elementor mit Code (Kopieren/Einfügen)
Wir haben Plugins behandelt, aber dies ist eigentlich unsere empfohlene Methode, um einen Preloader zu Elementor hinzuzufügen.
Wenn Sie den Codierungsweg einschlagen, erhalten Sie die Vorteile von Flexibilität, Kontrolle und das Beste ist, dass es völlig kostenlos ist. Sie denken vielleicht, ich weiß nichts darüber und werde bei dem Plugin bleiben, aber das ist ziemlich einfach in jeder Elementor-Website zu implementieren und wird Ihnen Geld sparen.
Alles, was Sie tun müssen, ist den folgenden Code zu kopieren und einzufügen. Wir werden erklären, wie es funktioniert, damit Sie es an die Bedürfnisse Ihrer Website anpassen können.
GIF/Bild-Preloader
Dieser Code wurde von hier bezogen und dann geändert.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Codesprache: HTML, XML ( xml )Dies wird in die Kopfzeile deiner WordPress-Seite eingefügt (wir gehen gleich darauf ein, wie das geht).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Codesprache: CSS ( css )Dies geht in Ihr Stylesheet (Sie können es dem benutzerdefinierten CSS in Elementor oder dem benutzerdefinierten CSS unter Darstellungen, Anpassen hinzufügen).

Schließlich binden wir es mit etwas JS zusammen, das den Preloader anzeigt und verbirgt, wenn die Seite geladen wird:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Codesprache: HTML, XML ( xml )Dies gehört auch in die Kopfzeile Ihrer Website.
Wenn Sie das Logo und die Farben anpassen möchten, müssen Sie hauptsächlich zwei Dinge bearbeiten. beide sind im CSS zu finden.
Seitenhintergrund:
background-color : #FFFFFF ; Codesprache: CSS ( css )Standardmäßig weiß, ändern Sie #ffffff, um die Farbe zu ändern.
Lader:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Codesprache: JavaScript ( javascript )Wir verwenden ein PNG. Stellen Sie sicher, dass das Bild auf etwa 50 x 50 Pixel voreingestellt ist. Sie können auch ein GIF oder etwas anderes verwenden, das die CSS-Hintergründe unterstützen. Ändern Sie die URL zum Standort Ihres Assets. Hier ist ein einfaches Lade-GIF.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Codesprache: JavaScript ( javascript )Sie können auch die Zeit anpassen, in der der Loader angezeigt wird: Sie ist im JS auf 500 ms eingestellt. Ändern Sie die 500 auf einen beliebigen anderen Wert, um die angezeigte Zeit zu ändern.
So fügen Sie den codierten Preloader zu Elementor hinzu
Sie können diesen Code durch Kopieren und Einfügen in Elementor hinzufügen. Hier gibt es einige Routen.
Preloader auf der gesamten Seite (Elementor-Methode):
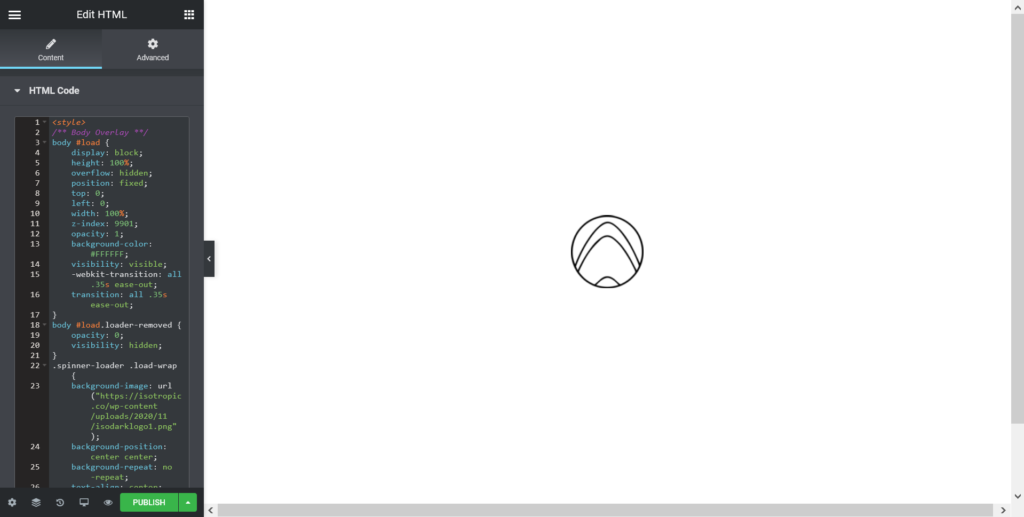
Angenommen, Sie haben den Header in Elementor erstellt, kopieren Sie einfach den Code aus dem nächsten Abschnitt und fügen Sie ihn ein, ohne alle PHP-Aspekte, also (" add_action( 'wp_head', function () { ?> " and " <?php } ); " ) in einen HTML-Block, so.

Es sollte zeigen, dass der Preloader alles überlagert (das liegt daran, dass das JS nicht initiiert wurde). Speichern und testen Sie am Frontend.
Preloader auf der gesamten Seite (andere Methode):
- Laden Sie das Code-Snippets-Plugin herunter.
- Erstellen Sie ein neues Code-Snippet (und wenden Sie es global an)
- Fügen Sie Folgendes in das Code-Snippet ein:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Codesprache: JavaScript ( javascript )Preloader auf einer Sammlung von Seiten:
So filtern:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Codesprache: HTML, XML ( xml )Dies würde den Preloader nur auf eine bestimmte Seite/einen bestimmten Beitrag mit der ID 120 anwenden. Sie können auch is_page und ein Array verwenden, um mehrere Seiten auszuwählen.
