So fügen Sie Popups eine Push-Benachrichtigungs-Abonnementschaltfläche hinzu
Veröffentlicht: 2023-07-21Suchen Sie nach einer Möglichkeit, Ihren Popups eine Schaltfläche zum Abonnieren von Push-Benachrichtigungen hinzuzufügen?
Popups sind eine großartige Möglichkeit, Ihre Conversions zu steigern und eine E-Mail-Liste zu erweitern. Aber das ist noch nicht alles, was Sie mit ihnen machen können. Wenn Sie den richtigen Popup-Builder verwenden, können Sie alles an Ihren Popups anpassen.
Push-Benachrichtigungen verfügen standardmäßig auch über Popup-Modalitäten. Das einzige Problem besteht darin, dass sie in den meisten Fällen unglaublich schwierig anzupassen und zu gestalten sind. Es gibt auch viele Einschränkungen in Bezug darauf, was Sie an einem Push-Benachrichtigungs-Popup-Modal anpassen können und was nicht. Wir werden also einen Popup-Builder verwenden, um das Popup zu erstellen und einen Abonnement-Link hinzuzufügen, um Push-Abonnenten zu sammeln.
Sie können ganz einfach eine Schaltfläche hinzufügen, um Push-Benachrichtigungs-Abonnenten direkt aus Ihren Popups zu sammeln. Und es ist super einfach zu machen. Sie benötigen lediglich einen Popup-Builder und eine Push-Benachrichtigungssoftware, um benutzerdefinierte Popups zum Sammeln von Push-Abonnenten einzurichten.
Lass uns eintauchen.
So erstellen Sie ein Popup zum Sammeln von Push-Abonnenten
Beginnen wir mit der Erstellung eines Popups. Wir empfehlen die Verwendung von OptinMonster, um alle Ihre Popups zu erstellen.

OptinMonster ist das weltweit führende Konvertierungstoolkit und wir haben es selbst verwendet. OptinMonster macht es ganz einfach, leistungsstarke Popups zu erstellen, die konvertieren. Und Sie müssen überhaupt keine Codierung verwenden.
OptinMonster bietet so ziemlich alles, was Sie brauchen, um Ihren E-Mail-Lead-Generierungsprozess zu starten, zu erweitern und zu skalieren.
Hier ist ein kurzer Überblick darüber, was Sie mit dem Toolkit tun können:
- Erweitern Sie Ihre E-Mail-Liste reibungslos für Remarketing
- Verwandeln Sie Erstbesucher in Stammleser
- Reduzieren Sie Warenkorbabbrüche und die Abbruchraten beim Browsen
- Erstellen Sie zeitlich begrenzte Angebote mit echten Countdown-Timern
- Steigern Sie die Downloads von E-Books und den Verkauf digitaler Produkte
- Erstellen Sie einen Trichter für Live-Events
- Verbessern Sie die Interaktion mit der Website durch spielerische Popups
- Leiten Sie Ihren Traffic auf Seiten und Beiträge um, mit denen Sie Geld verdienen
- Erstellen Sie eine Liste echter Leads und entfernen Sie gefälschte E-Mails mithilfe von zweistufigen Opt-Ins
Wir verwenden OptinMonster ziemlich oft und haben sogar eine vollständige Rezension von OptinMonster geschrieben. Sie können sich das ansehen oder gleich mit Ihrer Kampagne beginnen. Sie müssen sich lediglich bei OptinMonster anmelden und den Rest dieses Artikels verfolgen.
Schritt #1: Erstellen Sie eine Kampagne
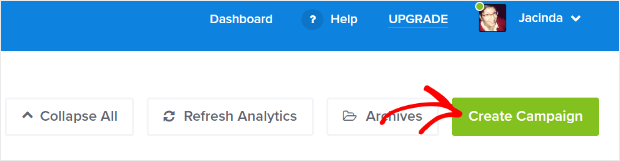
Gehen Sie zu Ihrem OptinMonster-Dashboard und klicken Sie auf die Schaltfläche „Erstellen“ :

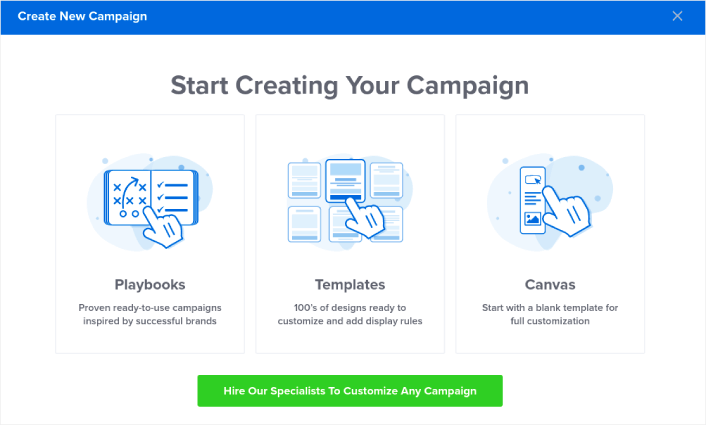
Wählen Sie die Option „Vorlage“ , um mit der Erstellung eines Optins mithilfe einer vorgefertigten Vorlage zu beginnen:

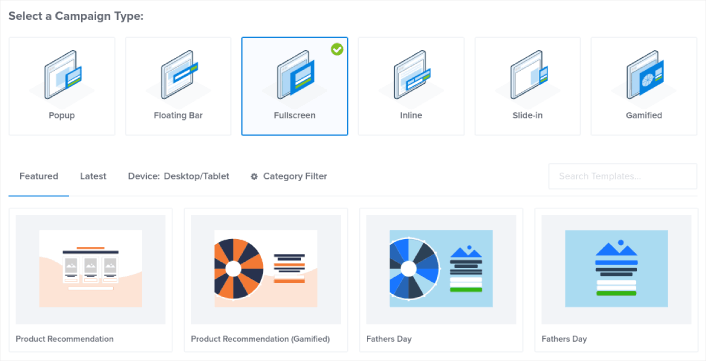
Für dieses Tutorial erstellen wir ein Vollbild-Popup. Wählen Sie „Vollbild“ , um mit Vollbild-Popup-Vorlagen zu beginnen:

Wählen Sie dann eine Kampagnenvorlage aus. Sie können eine beliebige Vorlage auswählen, für dieses Tutorial verwenden wir jedoch die Kampagnenvorlage „Produktempfehlung (Gamified)“ .
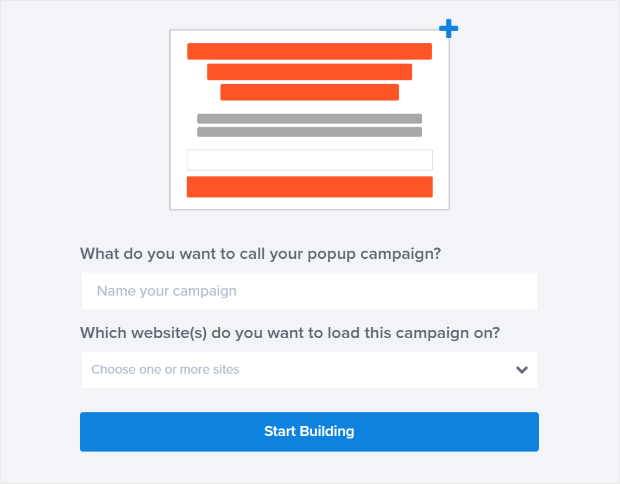
Nachdem Sie Ihre Vorlage ausgewählt haben, geben Sie Ihrer Kampagne einen Namen. Denken Sie daran, dass dieser Kampagnenname für Sie bestimmt ist und Sie wahrscheinlich eine ganze Reihe dieser Popups mit unterschiedlichen Targeting-Optionen erstellen werden. Geben Sie der Kampagne also einen aussagekräftigen Namen, sonst geraten Sie später in große Verwirrung.
Abhängig von Ihrem Plan können Sie OptinMonster auch auf mehreren Websites verwenden. Wählen Sie also auch die Website aus, auf der Sie Ihre Kampagne anzeigen möchten.

Klicken Sie auf „Aufbau starten“ , wenn Sie fertig sind.
Schritt #2: Bearbeiten Sie Ihr Popup
Mit OptinMonster erhalten Sie einen visuellen Drag-and-Drop-Popup-Builder. Sobald Sie mit der Erstellung Ihrer Kampagne fertig sind, können Sie selbst die kleinsten Details Ihres Popups bearbeiten. Beginnen Sie mit der Bearbeitung Ihrer Popup-Überschrift:

Das Erstaunlichste daran ist, dass Sie einfach auf den Text klicken, den Sie bearbeiten möchten, und ihn inline ändern. Es ist nicht erforderlich, ein Formular auszufüllen oder HTML-Code im Popup zu bearbeiten.
Sie können alles, was Sie an Ihrem Popup wünschen, bearbeiten. Wenn Sie mit dem Erscheinungsbild des Optins zufrieden sind, können Sie mit den erweiterten Einstellungen fortfahren.
Schritt #3: Fügen Sie Ihrem Popup einen Click-to-Abonnieren-Button hinzu.
Push-Benachrichtigungen helfen Ihnen, Ihren Website-Traffic und Ihr Engagement per Autopilot zu steigern. Und wenn Sie einen Online-Shop betreiben, hilft Ihnen PushEngage auch dabei, Ihren Umsatz zu steigern, indem es Sie bei der Erstellung automatisierter E-Commerce-Push-Benachrichtigungen unterstützt.
Sie können kostenlos loslegen, aber wenn Sie ernsthaft daran interessiert sind, Ihr Geschäft auszubauen, sollten Sie einen kostenpflichtigen Plan kaufen. Bevor Sie einen Push-Benachrichtigungsdienst kaufen, sollten Sie außerdem diesen Leitfaden zu den Kosten für Push-Benachrichtigungen lesen.
Hier ist ein kurzer Blick darauf, was Sie mit PushEngage erhalten:
- Hochkonvertierende automatisierte Kampagnen
- Mehrere Targeting- und Kampagnenplanungsoptionen
- Zielverfolgung und erweiterte Analysen
- Intelligente A/B-Tests
- Ein engagierter Erfolgsmanager
Sie werden sehen, dass PushEngage zweifellos die beste Wahl ist, wenn Sie Traffic, Engagement und Verkäufe für Ihr Unternehmen steigern möchten. Und wenn Ihr Budget begrenzt ist, können Sie bei Ihren Push-Benachrichtigungen jederzeit ein wenig kreativ werden.
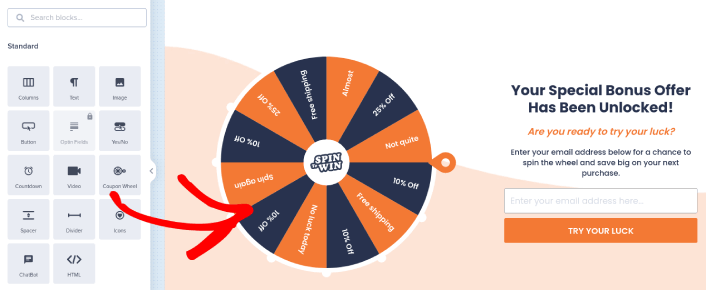
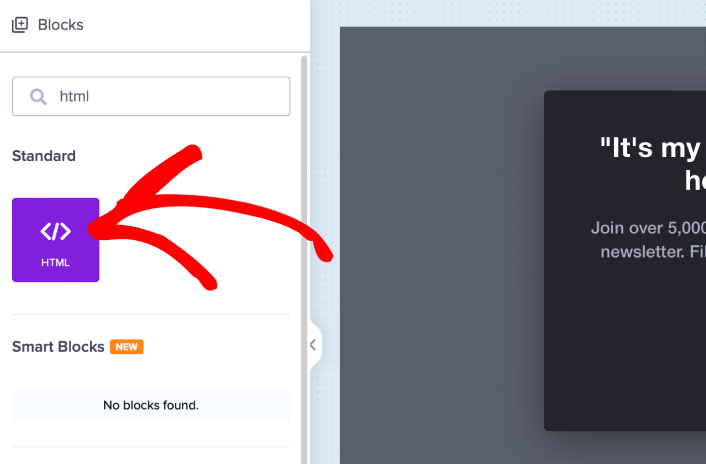
Fügen Sie zunächst einen HTML- Block zu Ihrem Popup aus der Seitenleiste in OptinMonster hinzu.

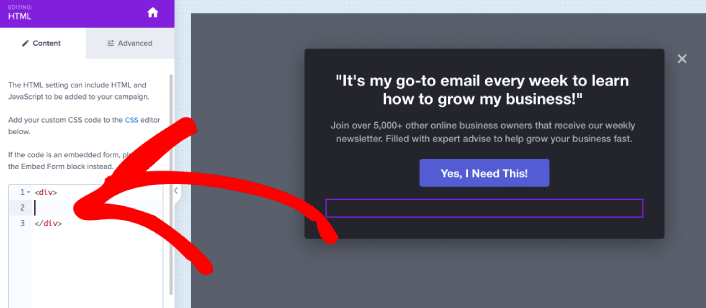
Hier fügen wir den Code zum Sammeln von Push-Benachrichtigungs-Abonnenten hinzu. Fügen Sie zunächst den folgenden Code ein, um eine anklickbare Schaltfläche zu erstellen:

<button>Get Updates via Push Notifications</button>Fügen Sie den Code dort ein, wo es heißt, dass Sie HTML hinzufügen können:

Natürlich können Sie mit den Stilen herumspielen, um es ansprechender zu gestalten. Als Nächstes sorgen wir dafür, dass die Schaltfläche beim Klicken Push-Benachrichtigungen für Abonnenten sammelt.
Gehen Sie zur PushEngage-Startseite und klicken Sie auf die Schaltfläche „Erste Schritte“ :

Dann sollten Sie sich für den kostenlosen Plan entscheiden, um PushEngage auszuprobieren, oder sich für einen kostenpflichtigen Plan entscheiden, wenn Sie Ihr Unternehmen ausbauen möchten. Die kostenpflichtigen Pläne bieten mehr Kampagnenoptionen und die Möglichkeit, noch größere Abonnentenlisten aufzubauen.
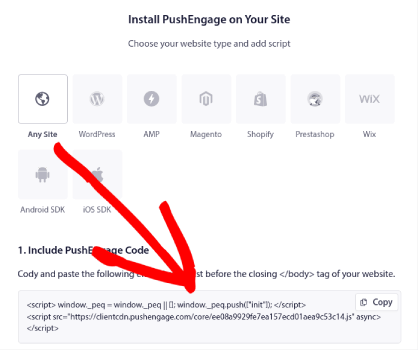
Gehen Sie in Ihrem PushEngage-Dashboard zu Site-Einstellungen » Site-Details und klicken Sie auf die Schaltfläche „Hier klicken für Einrichtungsanweisungen“ . Unter Any Site erhalten Sie Ihren Installationscode:

ACHTUNG: Sie müssen den Code, den Sie von Ihrem Dashboard erhalten, kopieren. Der Code ist für jeden PushEngage-Benutzer einzigartig. Sie können den Code im Bild nicht kopieren und Push-Benachrichtigungs-Abonnenten sammeln.
Sobald Sie den Code in Ihrem PushEngage-Dashboard haben, nehmen Sie das zweite Skript und fügen Sie zusätzlichen Code hinzu. Ihr endgültiger Code sollte etwa so aussehen:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || []; function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ console.log(res); }]); } </script>Fügen Sie diesen Code direkt nach dem Code für Ihre Schaltfläche und zwischen dem Codeblock <div></div> zum HTML- Block in OptinMonster hinzu, und schon sind Sie fertig!
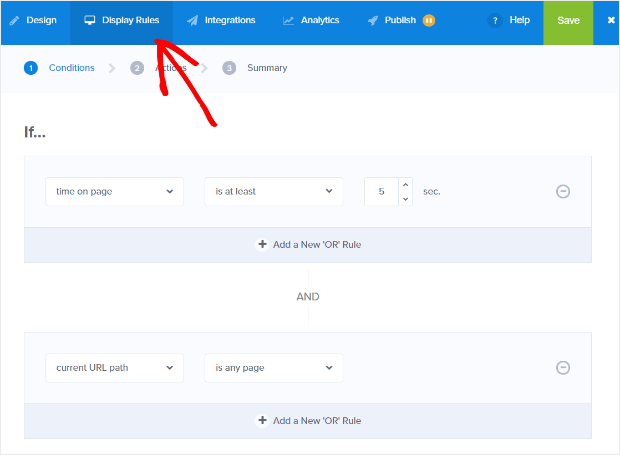
Schritt 4: Legen Sie die Anzeigeregeln für Exit-Intent-Popups fest
Mit Anzeigeregeln soll festgelegt werden, wann Ihre Kampagne auf Ihrer Website angezeigt wird und wer sie sieht. Für dieses Tutorial erstellen wir ein Exit-Intent-Popup. Sie können jedoch jede beliebige Art von Popup erstellen.

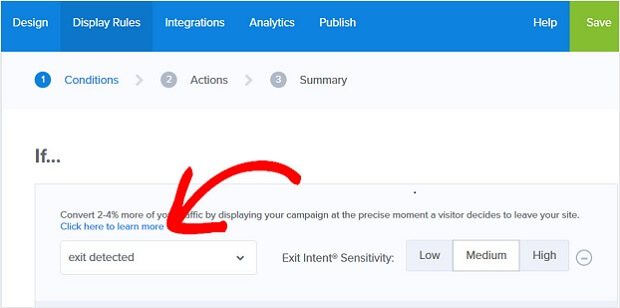
Wir empfehlen Ihnen, das Popup so einzustellen, dass es angezeigt wird, wenn ein Exit erkannt wird :

Dadurch wird ein Exit-Intent-Popup erstellt. Ihr Popup muss kein Vollbild-Popup sein, um durch die Exit-Absicht ausgelöst zu werden. Durch einfaches Ändern der Anzeigeregeln können Sie jedes Popup in ein Exit-Intent-Popup umwandeln.
Klicken Sie auf „Nächster Schritt“ , um die Aktion auszuwählen. Hier empfehlen wir Ihnen, „Kampagnenansicht anzeigen“ auf „Optin-Ansicht“ zu setzen, die Anzeige mit MonsterEffect auf eine beliebige Einstiegsanimation einzustellen und den Soundeffekt auf einen beliebigen Soundeffekt für Ihr Popup abzuspielen .

Klicken Sie dann auf die Schaltfläche „Nächster Schritt“ . Den vollen Umfang Ihrer Einstellungen können Sie im Reiter Zusammenfassung einsehen.
Schritt #5: Richten Sie Ihre E-Mail-Integration ein
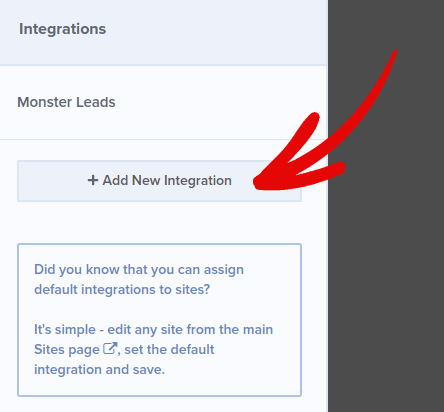
Der nächste Schritt besteht darin, Ihre E-Mail-Integration einzurichten. Klicken Sie auf der Registerkarte „Integrationen“ auf „Neue Integration hinzufügen“ und wählen Sie Ihren E-Mail-Dienstanbieter aus:

Wir empfehlen die Verwendung von Drip für Ihr E-Mail-Marketing, wenn Sie noch keinen E-Mail-Dienstanbieter haben.
Schritt #6: Veröffentlichen Sie Ihr Exit-Intent-Popup in WordPress
Wenn Sie eine neue Kampagne erstellen, ist diese standardmäßig pausiert .
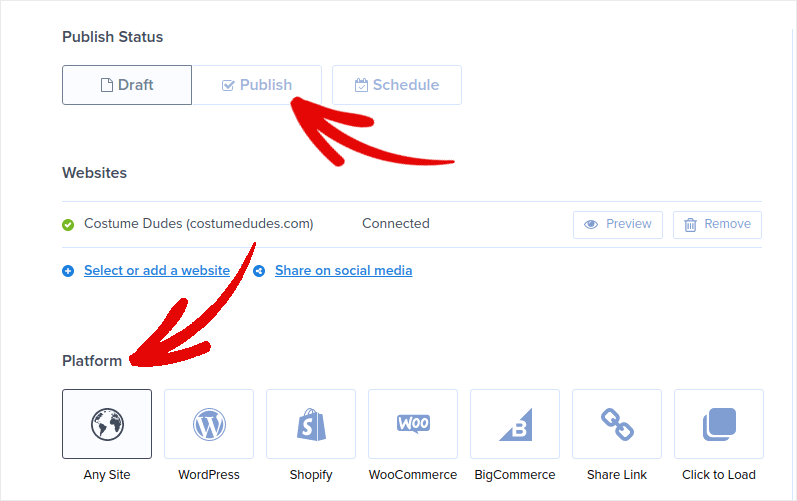
Gehen Sie im oberen Menü zur Registerkarte „Veröffentlichen“ , um die Veröffentlichungsoptionen anzuzeigen. Setzen Sie dann den Status auf „Veröffentlichen“ und wählen Sie die Website-Plattform aus:

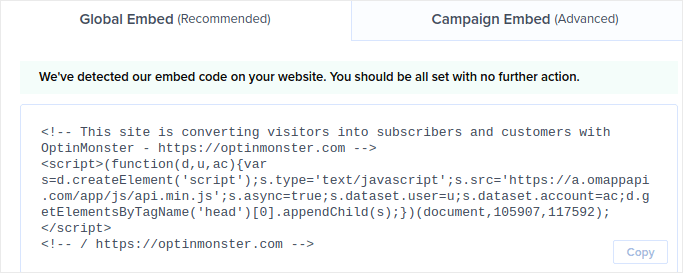
Wenn Sie eine WordPress-Site betreiben, übernimmt das OptinMonster-Plugin den Rest der Einrichtung automatisch. Das Gleiche gilt für Shopify und BigCommerce. Klicken Sie für jede andere Website auf „Beliebige Website“ und fügen Sie den Einbettungscode in den Kopf Ihrer Website ein:

Und du bist fertig!
Was zu tun ist, nachdem Sie mit dem Sammeln von Push-Abonnenten begonnen haben
Das ist alles, Leute!
Lassen Sie uns wissen, ob dieser Artikel hilfreich war. Das Erstellen von Popups auf Ihrer Website kann Ihnen dabei helfen, Ihren Datenverkehr in E-Mail-Abonnenten und echte Geschäftskontakte umzuwandeln. Und wir empfehlen Ihnen dringend, sofort mit der Erstellung von Exit-Intent-Popups zu beginnen.
Und wenn Sie nach einer kostengünstigen Möglichkeit suchen, Ihren Traffic zu steigern, empfehlen wir die Verwendung von Push-Benachrichtigungen. Push-Benachrichtigungen können Ihnen dabei helfen, mehr wiederkehrenden Traffic und mehr Interaktion mit der Website zu generieren. Sie können auch automatisierte Push-Benachrichtigungskampagnen erstellen, die Verkäufe generieren.
Nicht überzeugt? Schauen Sie sich diese Ressourcen an:
- 7 intelligente Strategien zur Steigerung der Kundenbindung
- Sind Push-Benachrichtigungen effektiv? 7 Statistiken + 3 Expertentipps
- So richten Sie Push-Benachrichtigungen für abgebrochene Warenkörbe ein (einfache Anleitung)
- So fügen Sie Ihrer Website ein WordPress-Plugin für Webbenachrichtigungen hinzu
Wir empfehlen die Verwendung von PushEngage zum Erstellen Ihrer Push-Benachrichtigungskampagnen. PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Also, falls Sie es noch nicht getan haben, beginnen Sie noch heute mit PushEngage!
