So fügen Sie Ihrem Fullwidth-Menümodul in Divi ein responsives Logo hinzu
Veröffentlicht: 2022-06-05Wussten Sie, dass über 50 Prozent des Internetverkehrs von Mobilgeräten stammt? Das bedeutet, dass die mobile Version Ihrer Website äußerst wichtig ist und möglicherweise sogar der primäre Weg ist, auf dem jemand Ihre Seite besucht. Sicherzustellen, dass Ihre Website reaktionsschnell und mobilfreundlich ist, ist ein wesentlicher Schritt bei der Gestaltung einer Website. In diesem Tutorial zeigen wir Ihnen, wie Sie mit den integrierten Responsive-Optionen von Divi ein responsives Logo zu Ihrem Menümodul in voller Breite hinzufügen. Auf diese Weise können Sie ein größeres oder komplexeres Logo hinzufügen, das auf größeren Bildschirmen angezeigt wird, und ein kleineres oder einfacheres Logo, das auf kleineren Bildschirmen angezeigt wird.
Tauchen wir ein!
Abonnieren Sie unseren Youtube-Kanal
Vorgeschmack
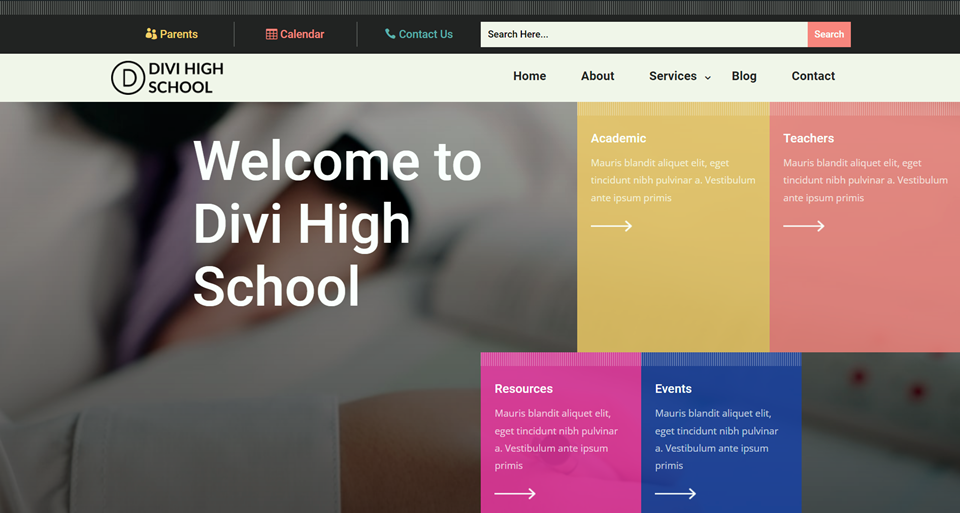
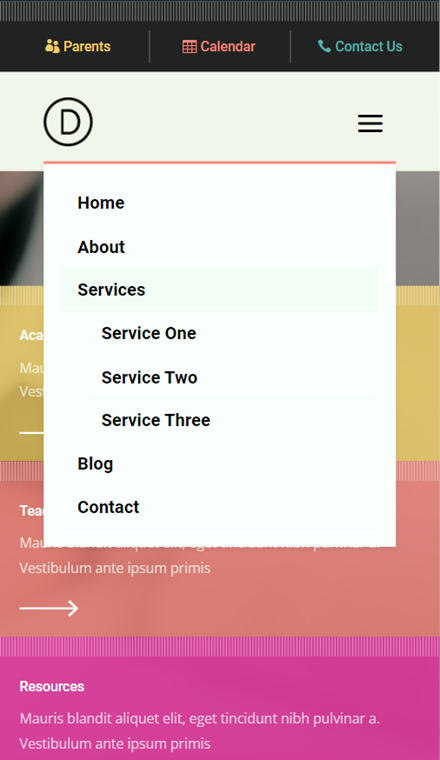
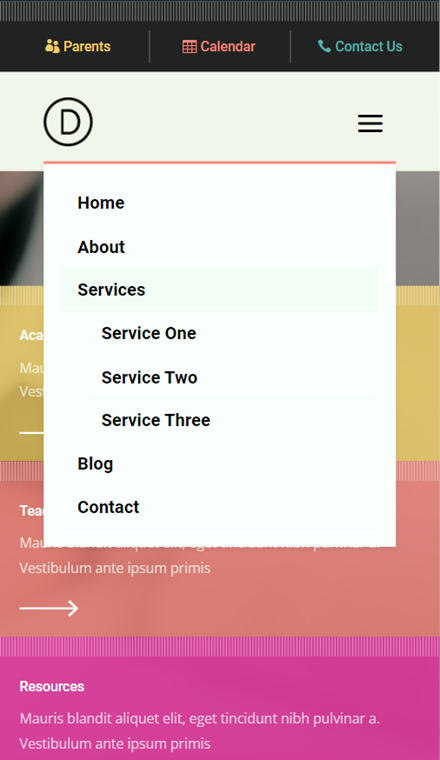
Hier ist eine Vorschau dessen, was wir entwerfen werden. Die Desktop-Version der Website wird ein erweitertes Logo mit zusätzlichem Text haben, und die mobile Version des Logos wird nur das grundlegende Logo-Zeichen haben.


Warum Sie ein responsives Logo brauchen
Bevor wir mit dem Tutorial beginnen, lassen Sie uns besprechen, warum Sie möglicherweise ein responsives Logo auf Ihrer Website benötigen.
Erstens, was ist ein responsives Logo? Ein responsives Logo ist eine Variation Ihres Logos, die kleiner, einfacher, gekürzt oder neu angeordnet sein kann, um bei kleineren Größen besser sichtbar und lesbar zu sein. Wenn Ihr Logo zu viele detaillierte Elemente enthält, werden sie bei einer kleineren Größe möglicherweise nicht gut dargestellt. Kleine Schriftgrößen und zusätzliche Typografie in einem responsiven Logo können auf einem kleinen Bildschirm ebenfalls schwer lesbar sein. Durch die Implementierung eines responsiven Logos auf Ihrer Website, das auf die Bildschirmgröße des Benutzers zugeschnitten ist, können Sie sicherstellen, dass Ihre Markenidentität in jedem Fall klar dargestellt wird. Einige großartige Beispiele für responsive Logos finden Sie auf dieser Website!
Was Sie für den Einstieg benötigen
Installieren und aktivieren Sie zunächst das Divi-Design und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben. Stellen Sie als Nächstes sicher, dass Sie mindestens zwei Versionen Ihres Logos haben – eine für die Desktop-Ansicht Ihrer Website und eine für die mobile Ansicht. Laden Sie schließlich die Kopf- und Fußzeilenvorlage für das High School Layout Pack von Divi herunter.
Jetzt können Sie loslegen!
So fügen Sie Ihrem Fullwidth-Menümodul in Divi ein responsives Logo hinzu
Importieren Sie das Kopf- und Fußzeilenlayout
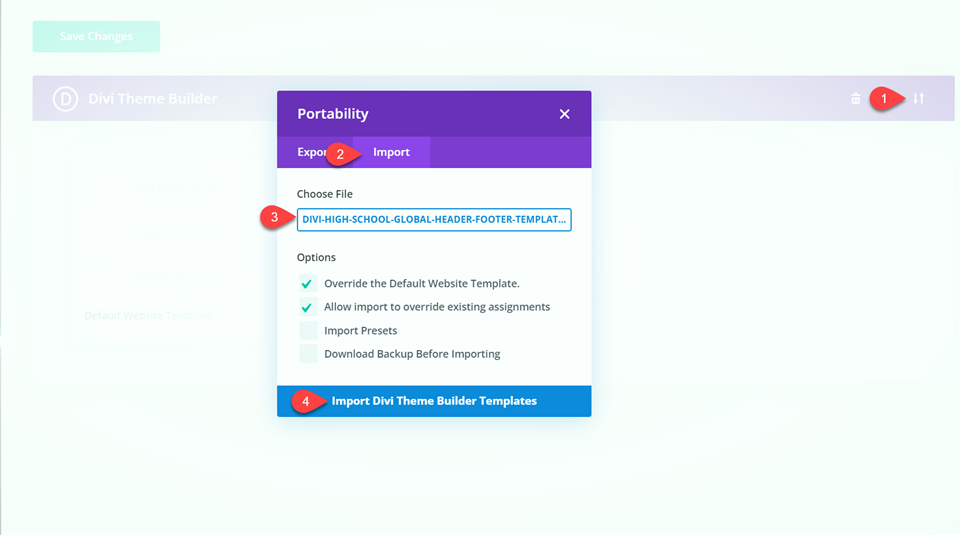
Navigieren Sie über das Divi-Menü in der Seitenleiste zum Theme Builder. Importieren Sie das Kopf- und Fußzeilenlayout der High School, indem Sie das Portabilitätssymbol auswählen. Wählen Sie die Registerkarte Importieren und wählen Sie die Layoutdatei aus. Wählen Sie dann Divi Theme Builder-Vorlagen importieren.

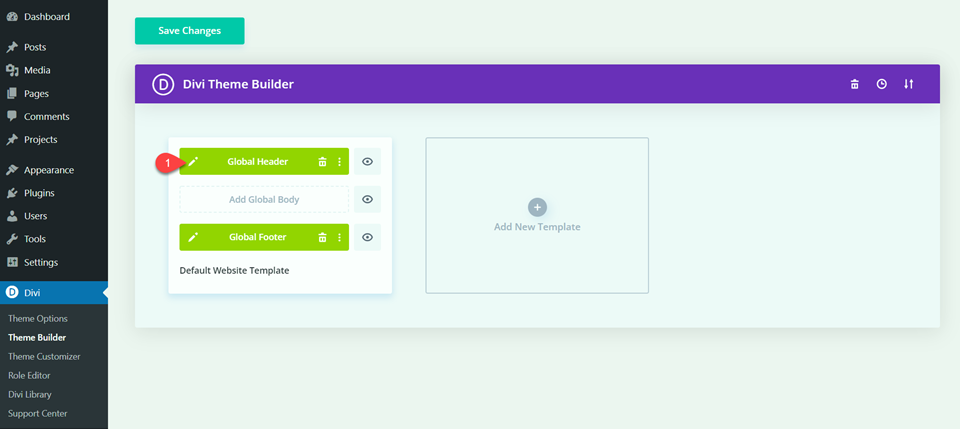
Wir werden den Header bearbeiten und unser responsives Logo im Theme Builder hinzufügen. Klicken Sie auf das Stiftsymbol, um die Kopfzeile zu bearbeiten.

Erstellen Sie das Fullwidth-Menümodul
Fügen Sie einen Abschnitt in voller Breite hinzu
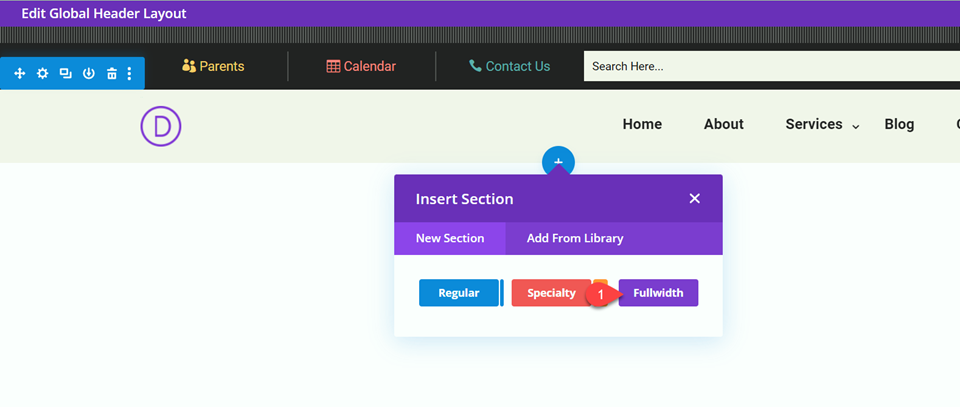
Da das ursprüngliche Menü mit einem Standardmenümodul erstellt wurde, müssen wir das Layout ändern, um ein Menümodul mit voller Breite hinzuzufügen. Fügen Sie zunächst einen Abschnitt in voller Breite zur globalen Kopfzeile unter dem vorhandenen Menü hinzu.

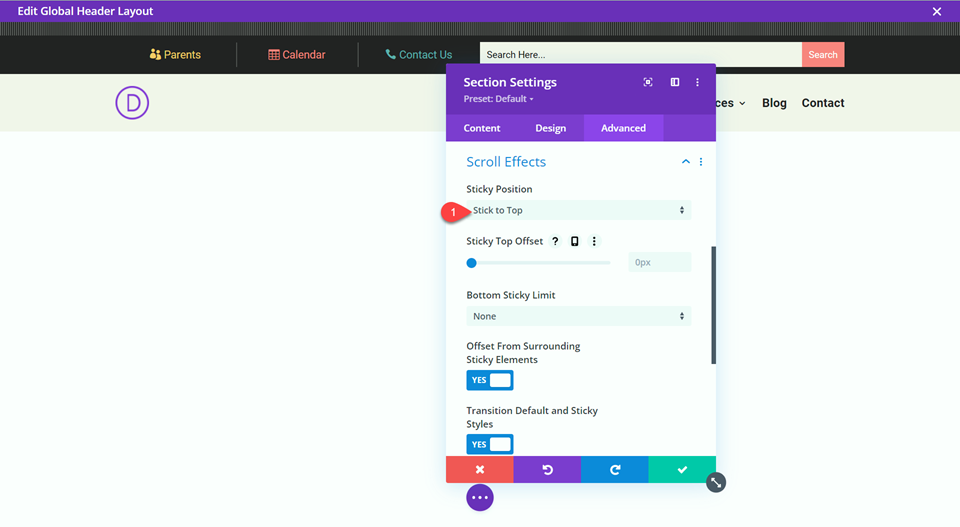
Navigieren Sie in den Einstellungen für den Abschnitt mit voller Breite zu Erweitert und dann zu Bildlaufeffekten.
- Sticky-Position: Oben bleiben

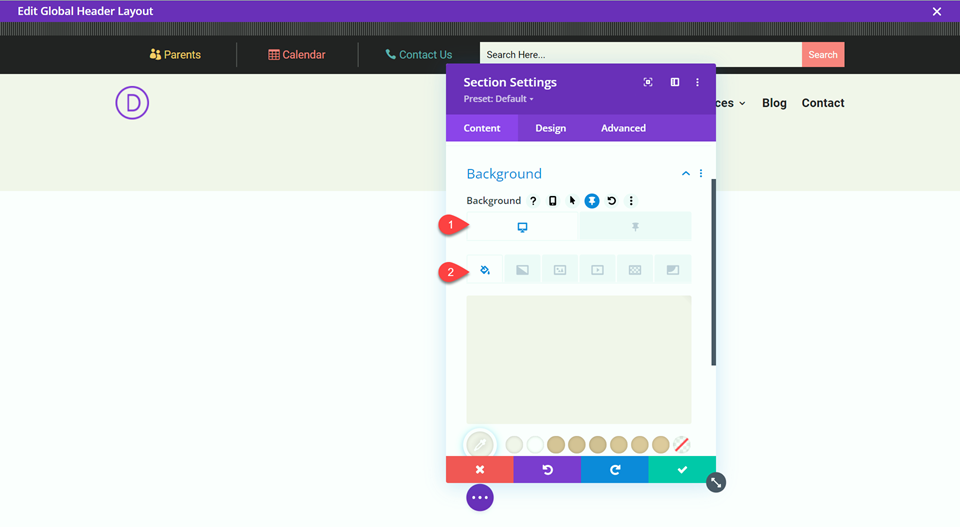
Als nächstes fügen Sie die Hintergrundfarbe hinzu.
- Hintergrundfarbe: #f5f0eb

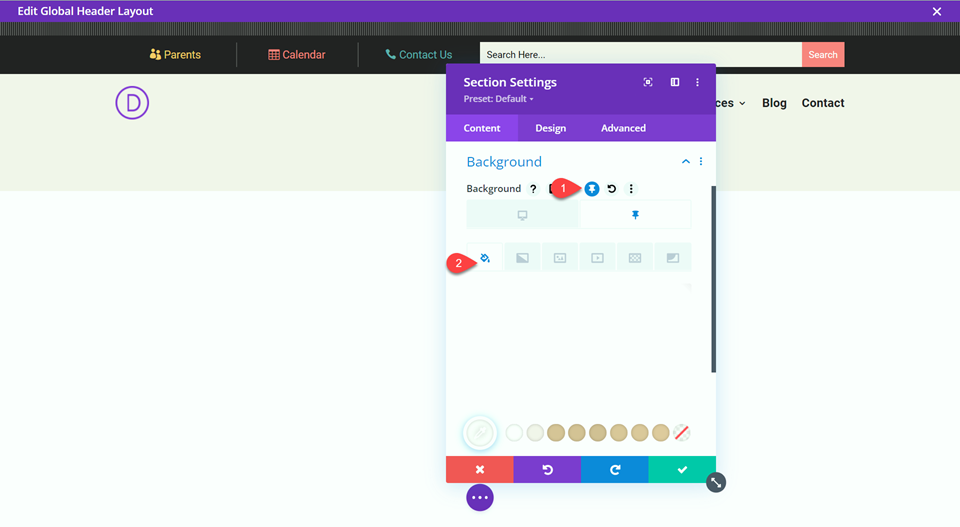
Fügen Sie eine andere Farbe für den klebrigen Hintergrund hinzu.
- Klebrige Hintergrundfarbe: #ffffff

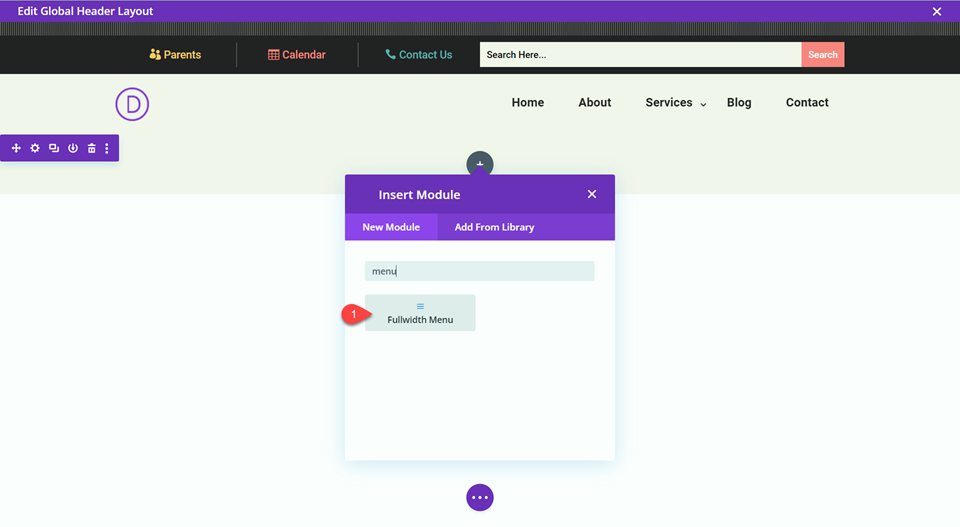
Fügen Sie ein Fullwidth-Menümodul hinzu
Lassen Sie uns nun das Menümodul mit voller Breite hinzufügen.

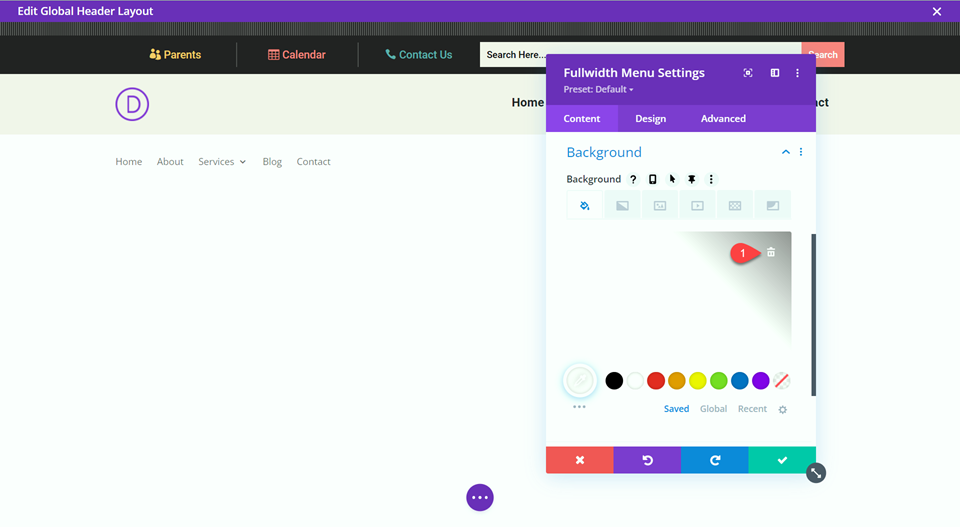
Öffnen Sie die Moduleinstellungen und entfernen Sie den Hintergrund.

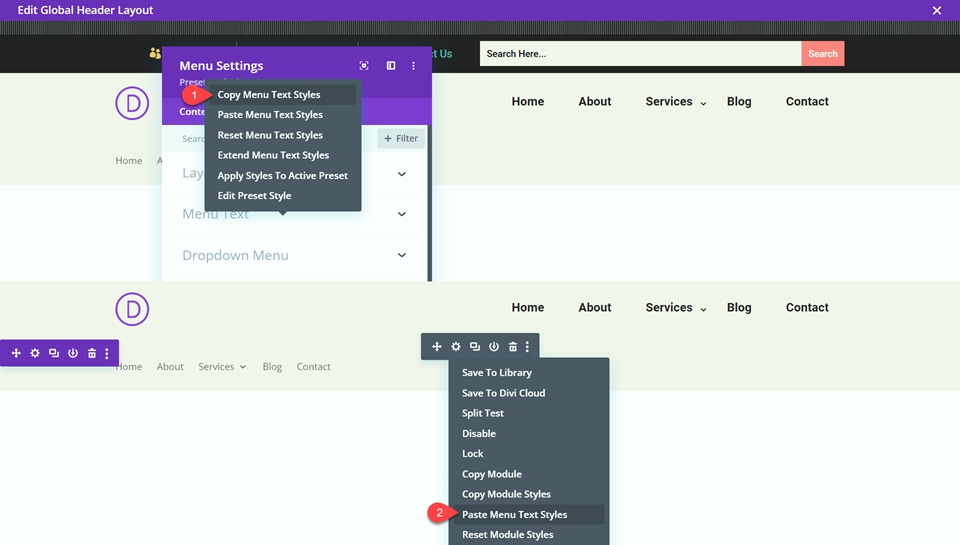
Um das Aussehen des Originalmenüs einfach zu reproduzieren, können wir die Funktion zum Kopieren von Stilen verwenden, um einige der benutzerdefinierten Einstellungen zu kopieren. Öffnen Sie die Einstellungen für das ursprüngliche Menü, klicken Sie dann mit der rechten Maustaste auf Menütextstile und wählen Sie Menütextstile kopieren.
Klicken Sie nach dem Kopieren auf die drei Punkte für das Menümodul in voller Breite und wählen Sie dann Menütextstile einfügen aus.


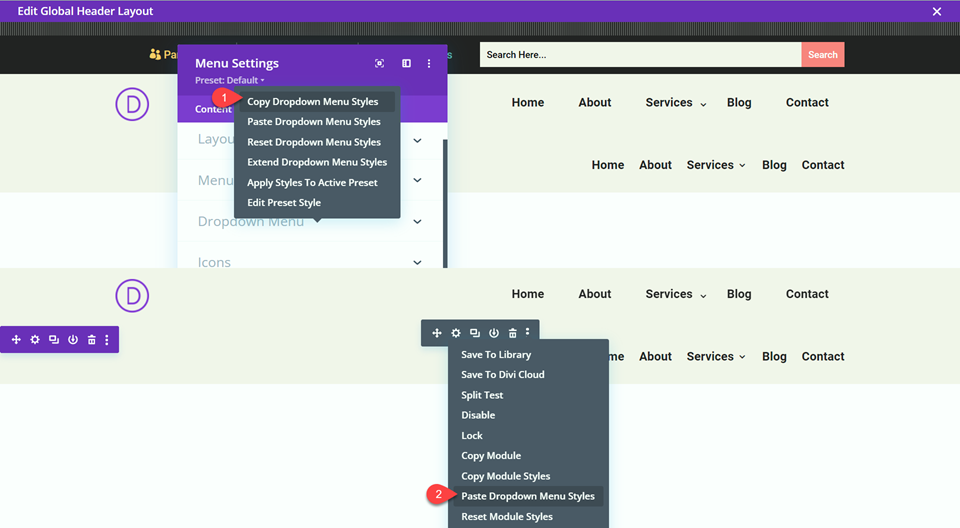
Jetzt wiederholen wir die gleichen Schritte mit den Dropdown-Menüeinstellungen. Öffnen Sie die Einstellungen für das ursprüngliche Menü, klicken Sie dann mit der rechten Maustaste auf Dropdown-Menüstile und wählen Sie Dropdown-Menüstile kopieren. Klicken Sie auf die drei Punkte für das Menümodul in voller Breite und wählen Sie dann Dropdown-Menüstile einfügen aus.

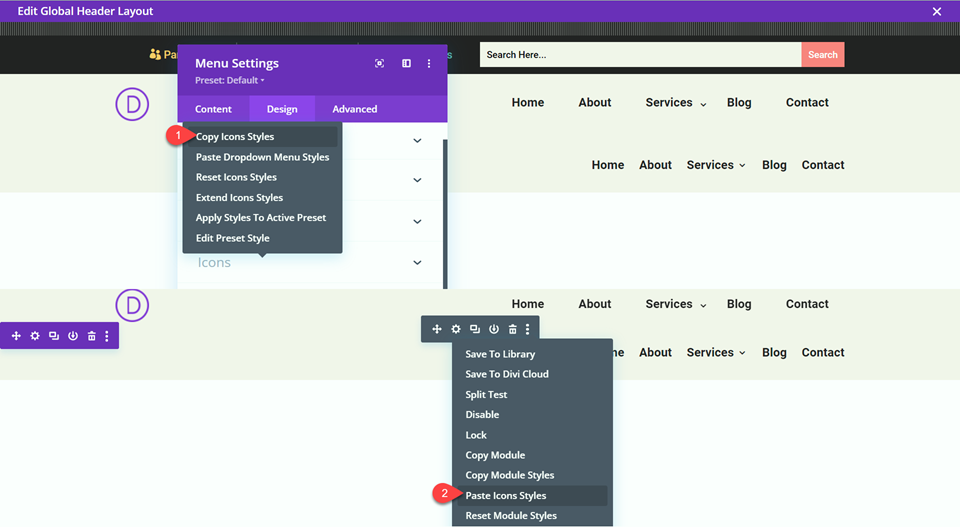
Wiederholen Sie dies noch einmal für die Symbolstile. Öffnen Sie die Einstellungen für das Originalmenü, klicken Sie dann mit der rechten Maustaste auf Symbolstile und wählen Sie Symbolstile kopieren. Klicken Sie auf die drei Punkte für das Menümodul in voller Breite und wählen Sie dann Symbolstile einfügen.

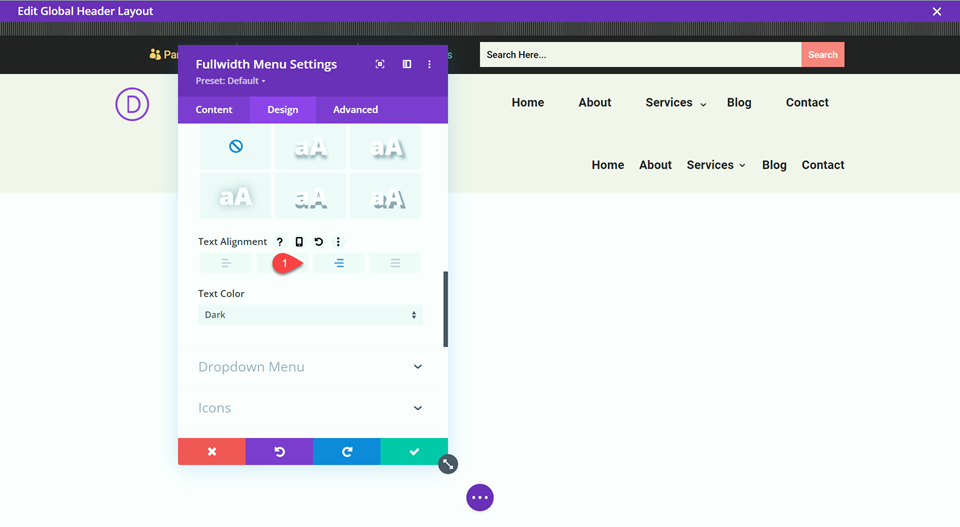
Stellen Sie die Textausrichtung auf rechts.
- Textausrichtung: Rechts

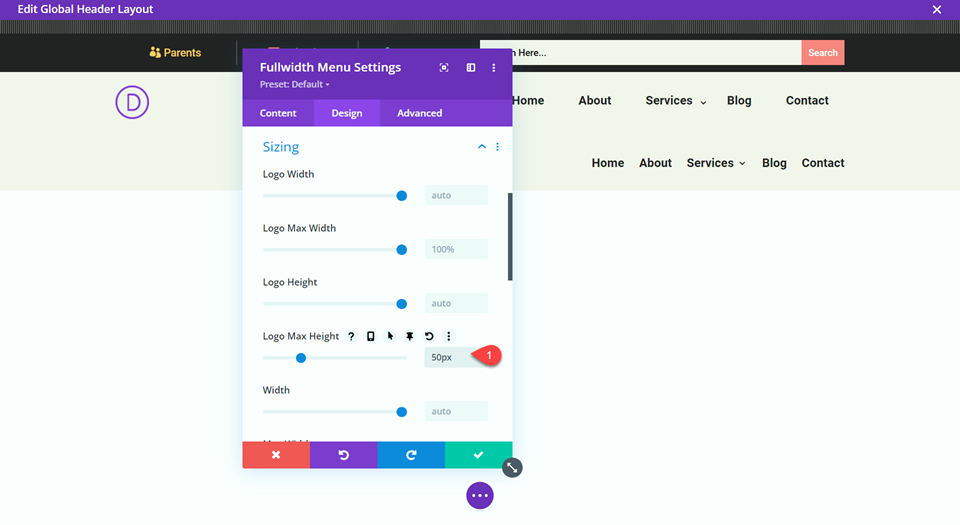
Legen Sie die maximale Höhe des Logos unter Design und dann Größe fest.
- Maximale Logohöhe: 50 Pixel

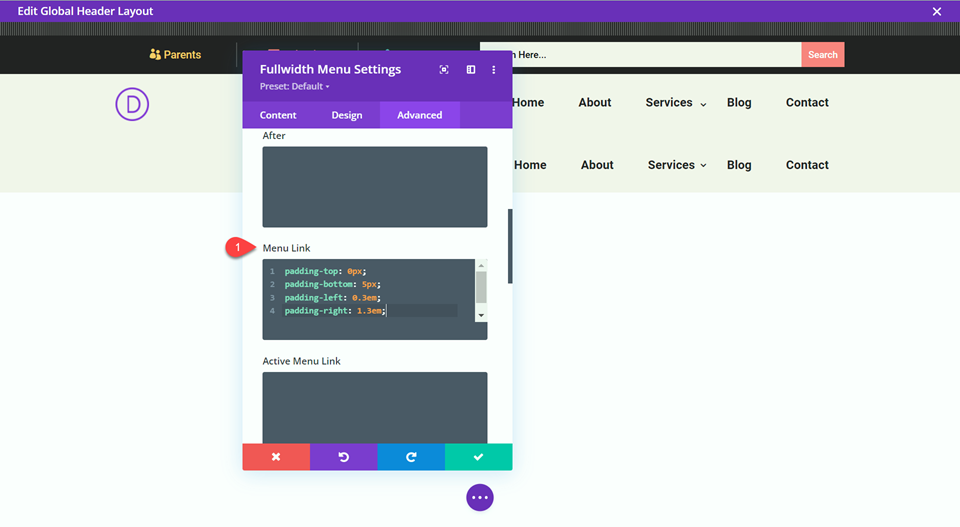
Fügen Sie das folgende CSS zum Abschnitt „Menülink“ unter „Benutzerdefiniertes CSS“ hinzu.
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

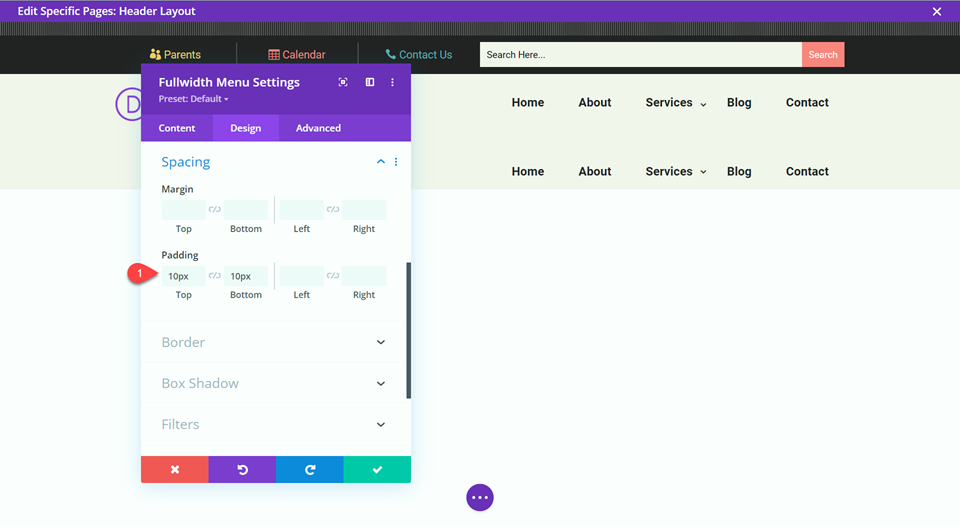
Stellen Sie abschließend die obere und untere Polsterung ein.
- Polsterung-Oberseite: 10px
- Polsterung unten: 10px

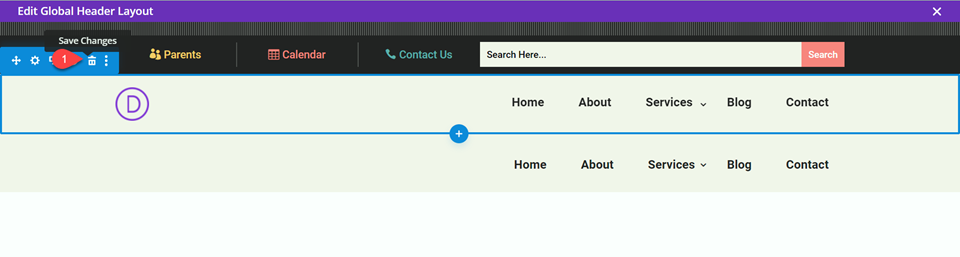
Löschen Sie nun den ursprünglichen Menüabschnitt.

Fügen Sie ein Responsive-Logo hinzu
Jetzt fügen wir das responsive Logo hinzu. Glücklicherweise macht Divi dies mit den integrierten reaktionsschnellen Optionen einfach.
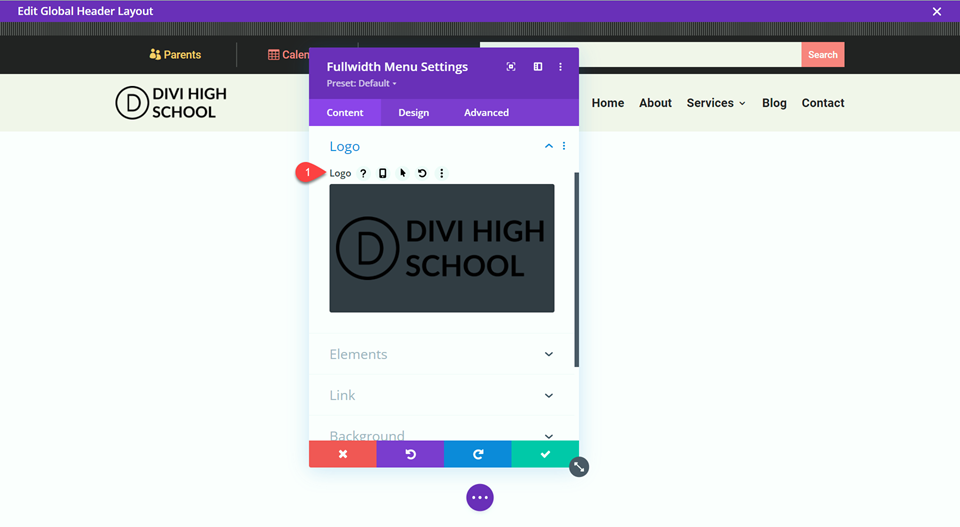
Öffnen Sie unter Allgemein die Logo-Einstellungen und laden Sie die Desktop-Version Ihres Logos hoch.

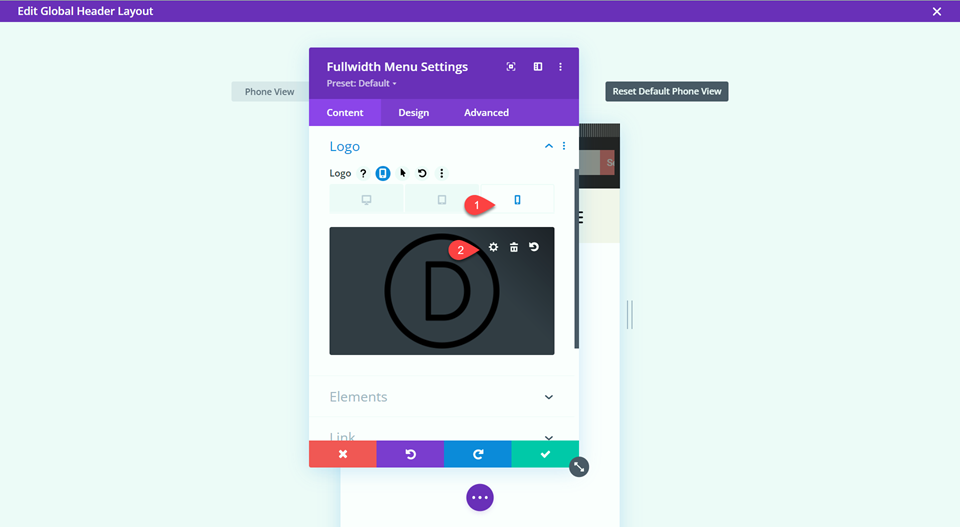
Wählen Sie das Telefonsymbol aus, um die Responsive-Optionen zu verwenden, und ersetzen Sie dann das mobile Logo durch Ihr Responsive-Logo.

Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Um das Menü in voller Breite mit dem responsiven Logo in Aktion zu sehen, erstellen wir eine neue Seite mit einem vorgefertigten Layout aus der Divi-Bibliothek. Für dieses Design verwenden wir die High School Home Page aus dem High School Layout Pack, um die Kopf- und Fußzeile anzupassen.
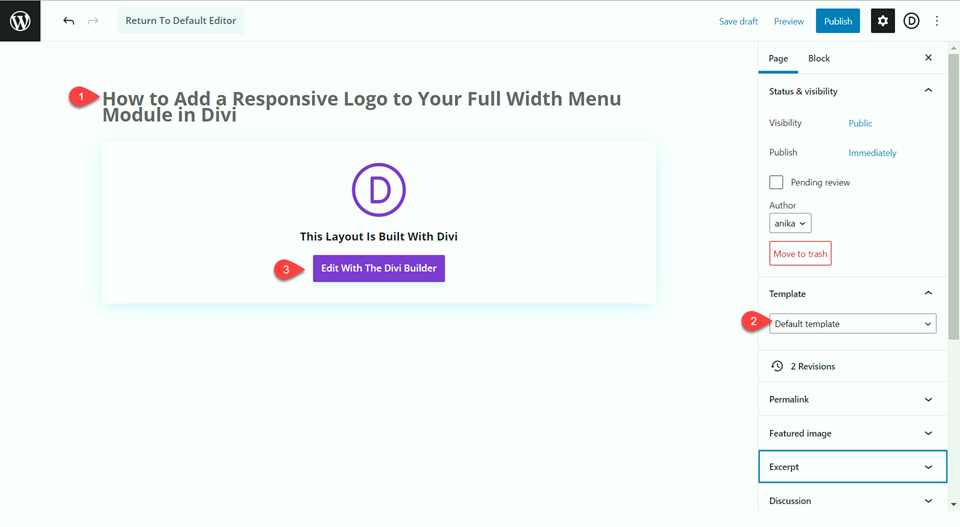
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden. Da wir das Kopf- und Fußzeilenlayout als globale Kopf- und Fußzeile importiert haben, verwenden Sie das Standardlayout für diese Seite.

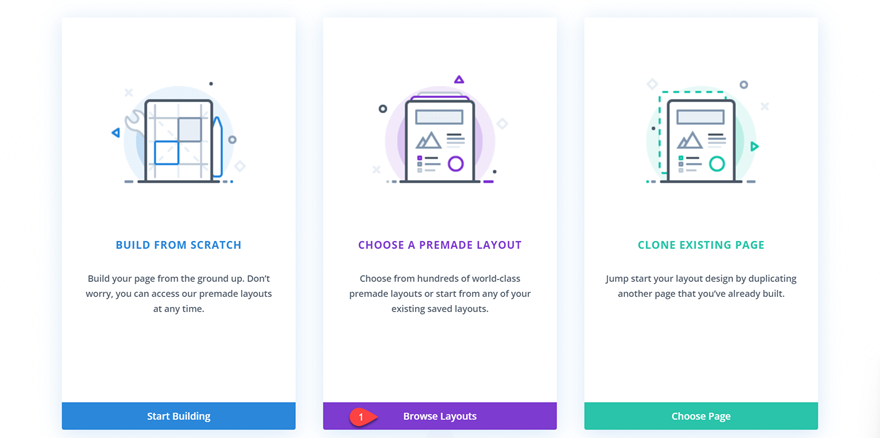
Wir werden für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, also wählen Sie Layouts durchsuchen.

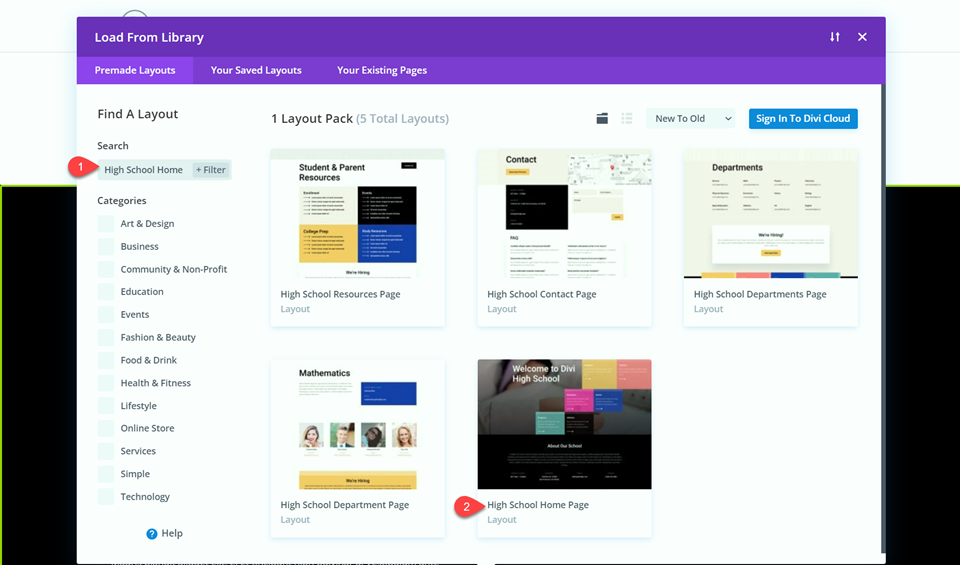
Suchen Sie nach dem Layout High School Home Page und wählen Sie es aus.

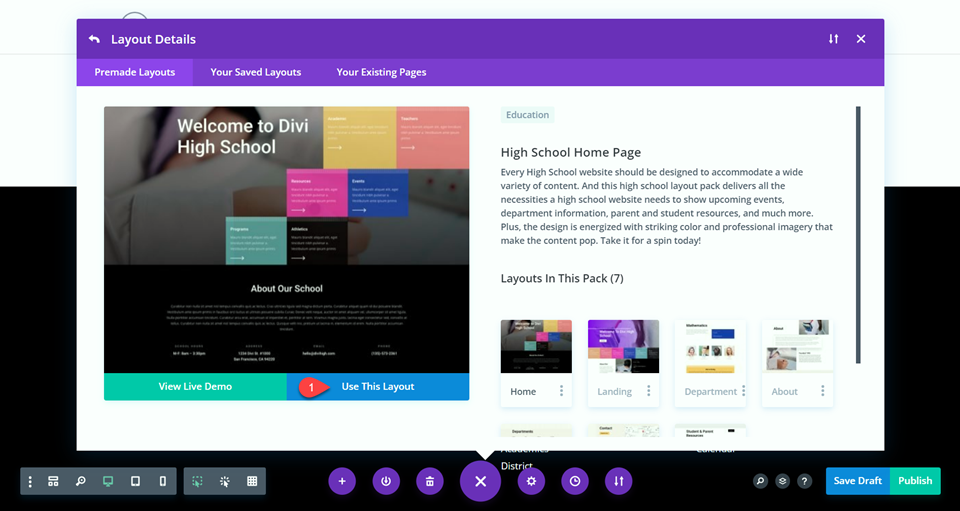
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Endergebnis
Werfen wir nun einen Blick auf unser endgültiges Design.


Abschließende Gedanken
Eine für Mobilgeräte optimierte und reaktionsschnelle Website ist wichtiger denn je. Und dank der integrierten Responsive-Optionen von Divi ist das Erstellen einfacher als je zuvor! Mit einem responsiven Logo ist Ihre Markenidentität immer klar, egal wie groß der Bildschirm ist. Wenn Sie mehr über die Responsive-Optionen von Divi erfahren möchten, sehen Sie sich dieses Tutorial zu Responsive Testimonial Content an. Wie haben Sie Responsive Designs in Ihre Website implementiert? Wir würden uns freuen, Ihre Gedanken in den Kommentaren zu hören!
