So fügen Sie eine Suchleiste im WordPress-Menü hinzu
Veröffentlicht: 2023-08-17Die Suche nach Inhalten auf Ihrer Website sollte keine Schatzsuche sein. Stellen Sie sich eine Suchleiste vor, die genau anzeigt, wonach Leser suchen, ohne endloses Klicken und Scrollen.
Betrachten Sie Ihre Website als eine riesige Informationsdrehscheibe, und Besucher benötigen eine schnelle Möglichkeit, das Gesuchte zu finden. Hier kommt eine Suchleiste ins Spiel. Sie können aus integrierten Optionen wählen oder mithilfe von Plugins Ihre eigenen anpassen.
Das Hinzufügen einer Suchleiste in WordPress ist einfach; Ich zeige es Dir Schritt für Schritt. Helfen Sie uns dabei, die Benutzerfreundlichkeit der Website zu verbessern und sicherzustellen, dass Besucher finden, was sie brauchen.
Sind Sie bereit, Ihre Website benutzerfreundlicher zu gestalten? Wir zeigen Ihnen , wie Sie eine Suchleiste im WordPress-Menü hinzufügen .
So fügen Sie eine Suchleiste in WordPress hinzu
WordPress bietet native Such-Widgets und Plugins können diese Funktion weiter verbessern. Ich habe Sie mit Schritt-für-Schritt-Anleitungen und Bildern für beide Methoden versorgt.
Suchleiste ohne Plugin zum WordPress-Menü hinzufügen
Wenn Sie in Google nach „ So fügen Sie eine Suchleiste im WordPress-Menü ohne Plugin hinzu “ suchen, werden Sie viele Artikel finden. Aber alle von ihnen behaupten, dass sie dem Menü eine Suchleiste hinzufügen. Sie finden jedoch ein Tutorial oder eine Anleitung zum Hinzufügen einer Suchleiste in der Seitenleiste mithilfe des Standard-Widget-Bereichs von WordPress.
Aber ich stehe hinter dir!
Das Hinzufügen einer Suchleiste im WordPress-Menü ist einfach, wenn Sie ein Theme mit einem Header-Builder verwenden. Für dieses Tutorial verwende ich das „Blocksy“-Theme, eines meiner Lieblingsthemen. Diese erhalten Sie kostenlos im Bereich „WordPress-Themes“.
Schritt 1: Holen Sie sich ein Theme mit einem Header Builder
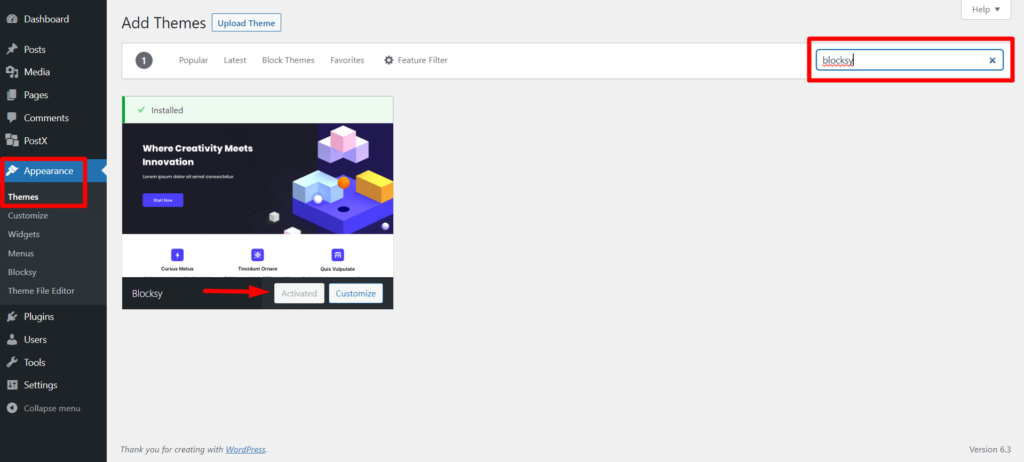
Gehen Sie zum WordPress- Dashboard > Themes . Klicken Sie dann auf „ Neu hinzufügen “.
Sie können Ihr eigenes Thema hochladen, indem Sie auf die Schaltfläche „ Thema hochladen “ klicken. Oder Sie können nach der kostenlosen Themensammlung suchen.

Suchen Sie nach „ Blocksy “ oder anderen Themes mit einer Header-Builder-Option. Anschließend installieren und aktivieren Sie es bitte. Mein Blocksy-Theme ist bereits aktiviert, da ich es, wie bereits erwähnt, ständig verwende.
Schritt 2: Gehen Sie zum Theme Customizer
Klicken Sie nun im aktivierten Theme auf „ Anpassen “.

Oder Sie können zu WordPress- Dashboard > Erscheinungsbild > Anpassen gehen.
Nun sehen Sie einige Anpassungsoptionen. Sie müssen jedoch „ Header “ auswählen, da das Menü/die Menüleiste der Header-Bereich in WordPress ist.
Schritt 3: Suche zum WordPress-Menü hinzufügen
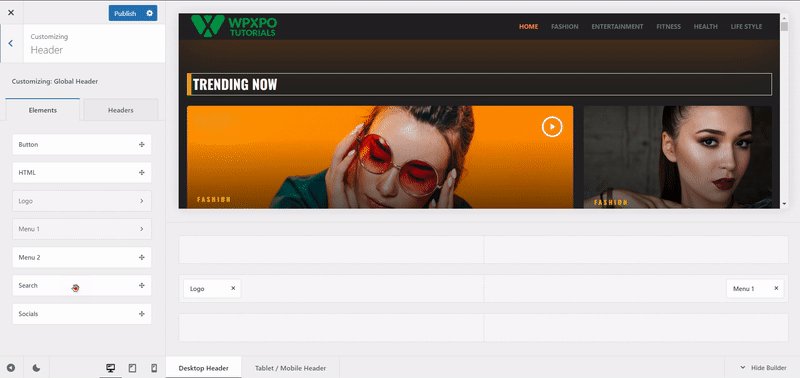
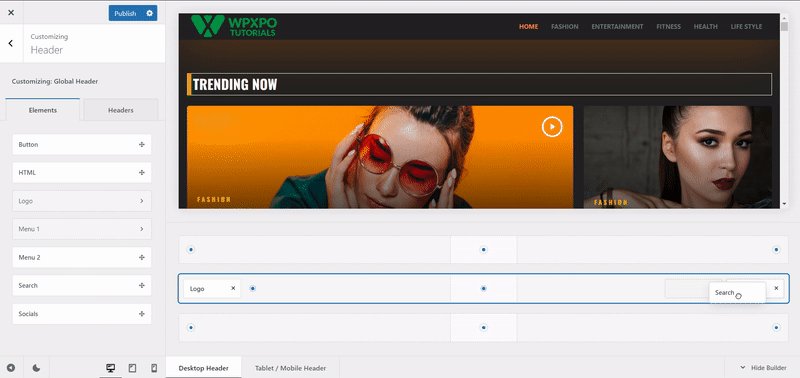
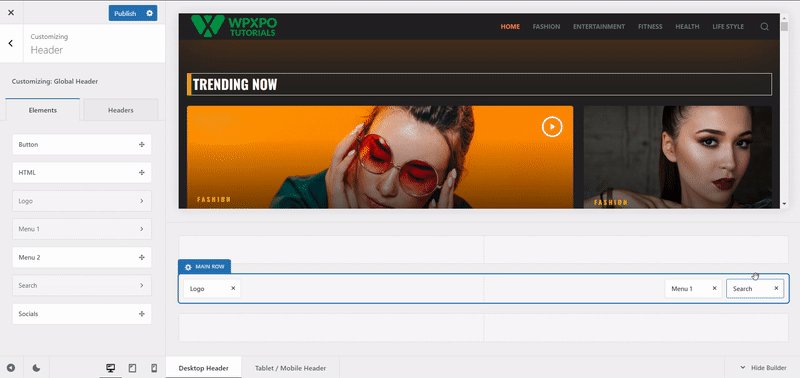
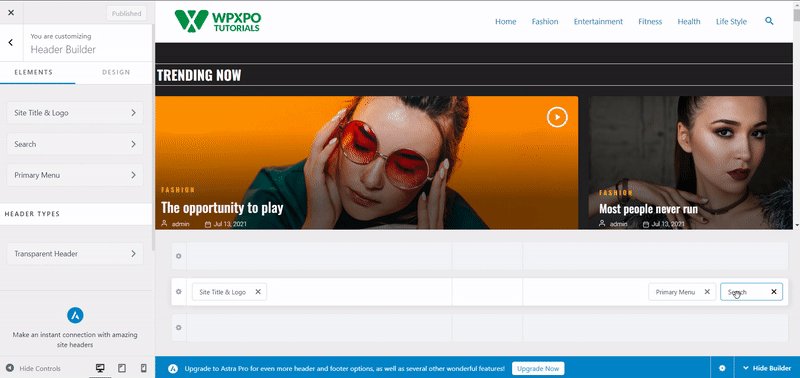
In diesem Abschnitt sehen Sie drei Zeilen: Oben, Haupt und Unten. Ich schlage vor, die Hauptzeile zu verwenden, um sie besser an die Menükategorien anzupassen.

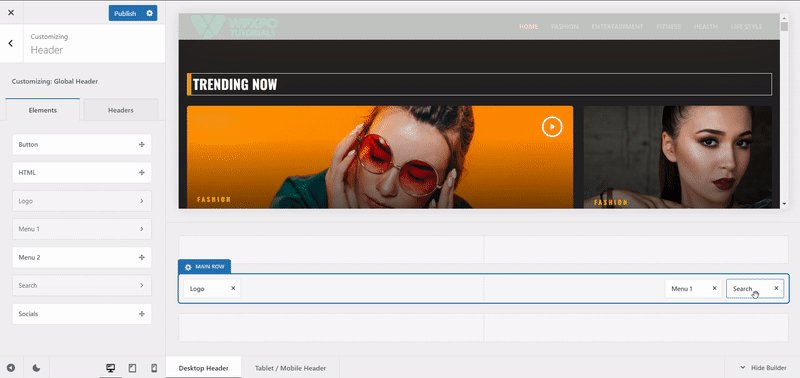
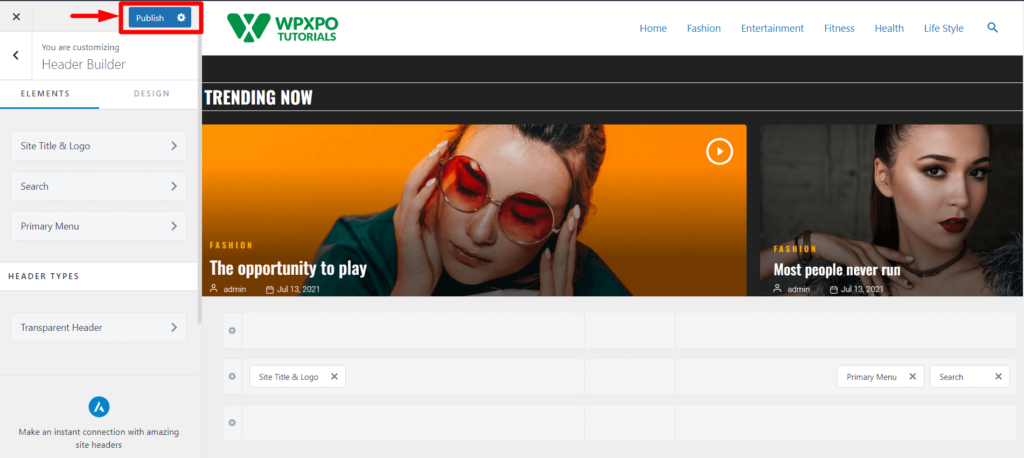
Ziehen Sie nun das Suchelement per Drag & Drop in die Hauptzeile . Und Sie werden sehen, dass dem Menü ein Suchsymbol hinzugefügt wird.
Klicken Sie nun auf „ Veröffentlichen “, um erfolgreich eine Suchleiste im WordPress-Menü hinzuzufügen.
Anpassung der Suchelemente
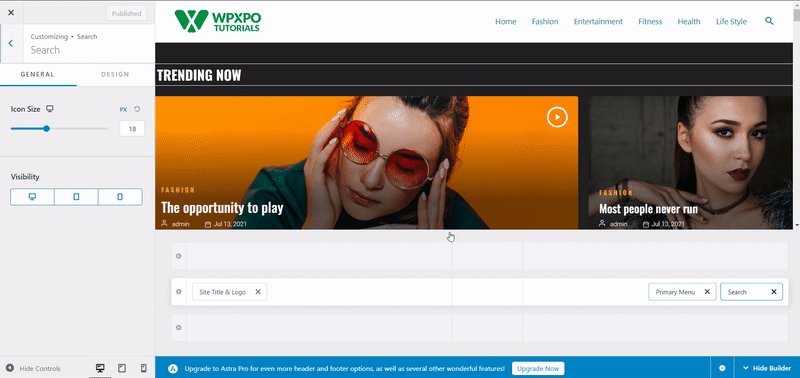
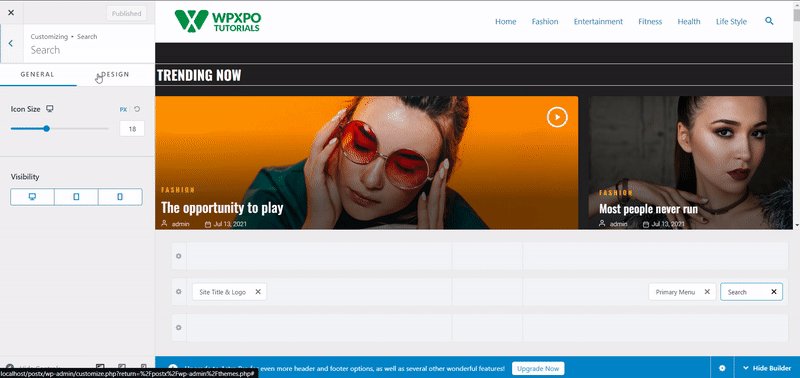
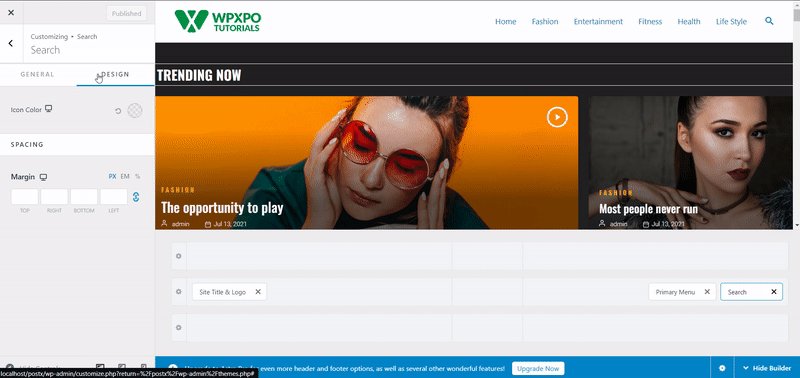
Wenn Sie auf das hinzugefügte Suchelement klicken, werden grundlegende Anpassungsoptionen angezeigt.

Das beinhaltet:
- Symbolgröße
- Sichtbarkeit des Etiketts
- Etikettenposition
- Beschriftungstext
- Grundlegende farbbezogene Einstellungen
Sie können es anpassen und auf „Veröffentlichen“ klicken, um es zu veröffentlichen.

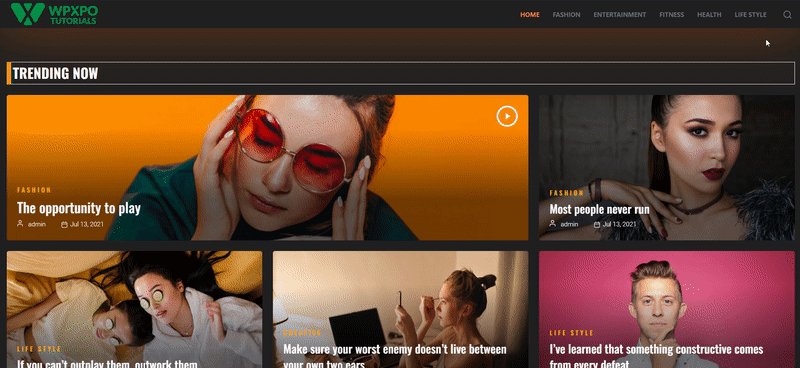
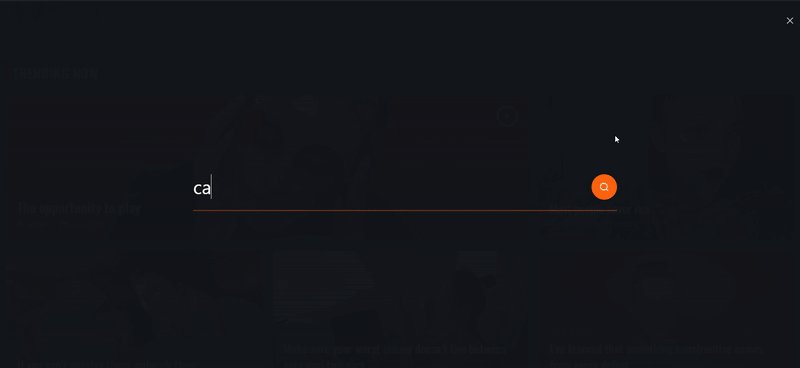
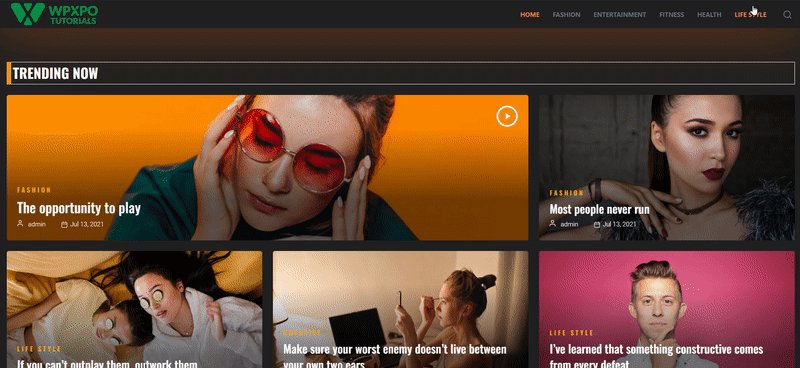
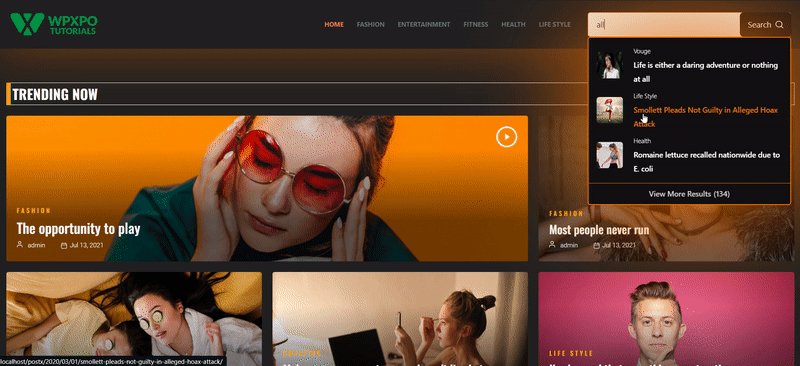
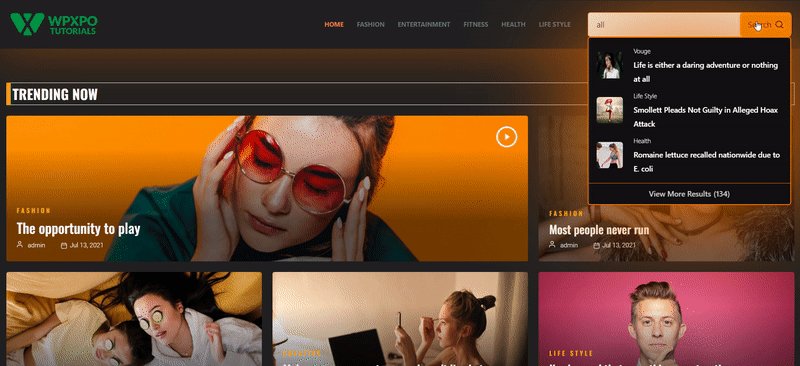
Sehen wir uns nun die Frontend-Ansicht der Suchleiste im Website-Menü an.

Begeistert von diesem Homepage-Layout ? Dies wurde mit PostX Dynamic Site Builder erstellt . Schauen Sie sich das unbedingt an!
Fügen Sie eine Suchleiste mit einem WordPress-Suchleisten-Plugin hinzu
Möchten Sie nun am schnellsten eine benutzerdefinierte Suchleiste zu Ihrer Menüleiste hinzufügen? Wenn Sie PostX haben. Mit dem erweiterten Suchblock von PostX können Sie dem WordPress-Menü eine vollständig angepasste Suchleiste hinzufügen.
Befolgen Sie einfach diese einfachen Schritte, um es mit PostX hinzuzufügen.
Schritt 1: PostX installieren und aktivieren
Um eine anpassbare Suchleiste im WordPress-Menü hinzuzufügen, müssen Sie das PostX-Plugin installieren und aktivieren .

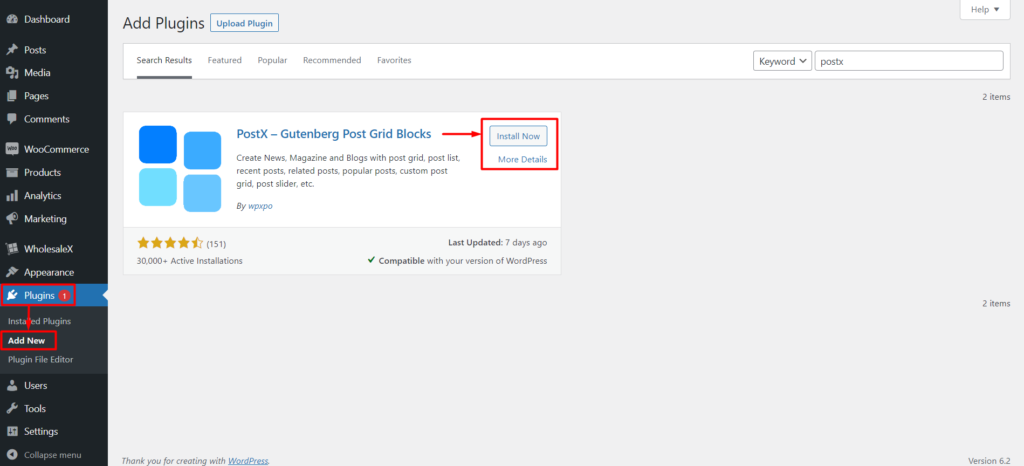
Um PostX zu installieren und zu aktivieren, gehen Sie zu Plugins > Neu hinzufügen , suchen Sie nach PostX und schließen Sie den Installationsvorgang ab.
Sobald das Plugin aktiviert ist, können Sie die gespeicherte Vorlage und den Suchblock verwenden, um eine Suche zum WordPress-Menü hinzuzufügen.
Schritt 2: Aktivieren Sie das Add-on „Gespeicherte Vorlagen“.
Jetzt müssen Sie das Add-on „Gespeicherte Vorlage“ aktivieren.

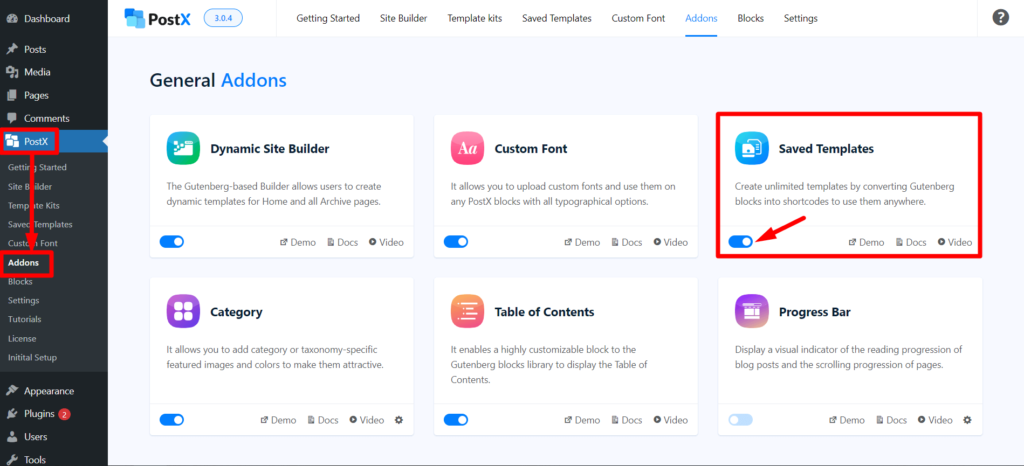
Gehen Sie zu PostX > Add-ons. Aktivieren Sie dann das Add-on „Gespeicherte Vorlage“ über die Umschaltleiste.
Die von PostX gespeicherte Vorlage erstellt einen Shortcode für Sie, mit dem Sie eine Suchleiste in den Header Ihrer Website einfügen können.
Schritt 3: Suchblock zu einer gespeicherten Vorlage hinzufügen
Um die Leiste im Menü zu durchsuchen, müssen Sie eine gespeicherte Vorlage mit PostX erstellen.
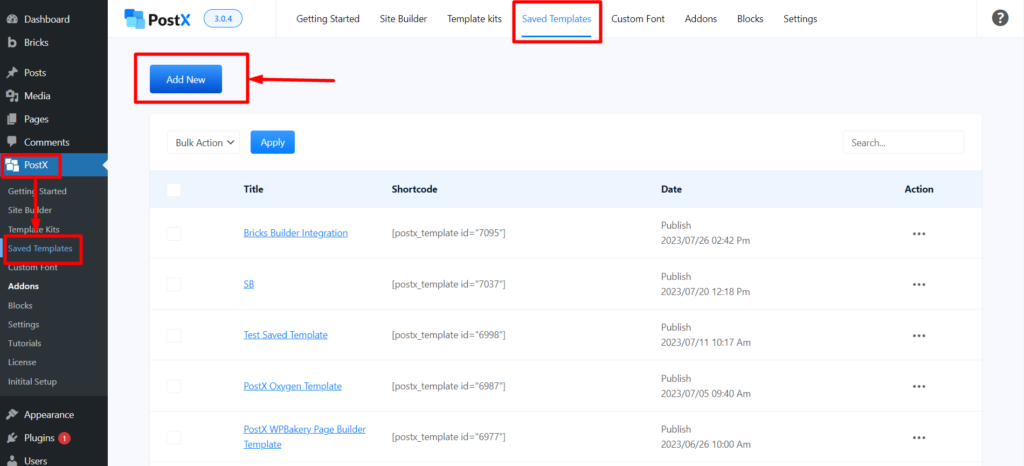
Gehen Sie zu PostX > Gespeicherte Vorlagen und klicken Sie auf „ Neue Vorlage hinzufügen “, um eine neue Vorlage zu erstellen. Vergessen Sie nicht, ihm einen Namen zu geben, wenn Sie ihn später anpassen möchten.

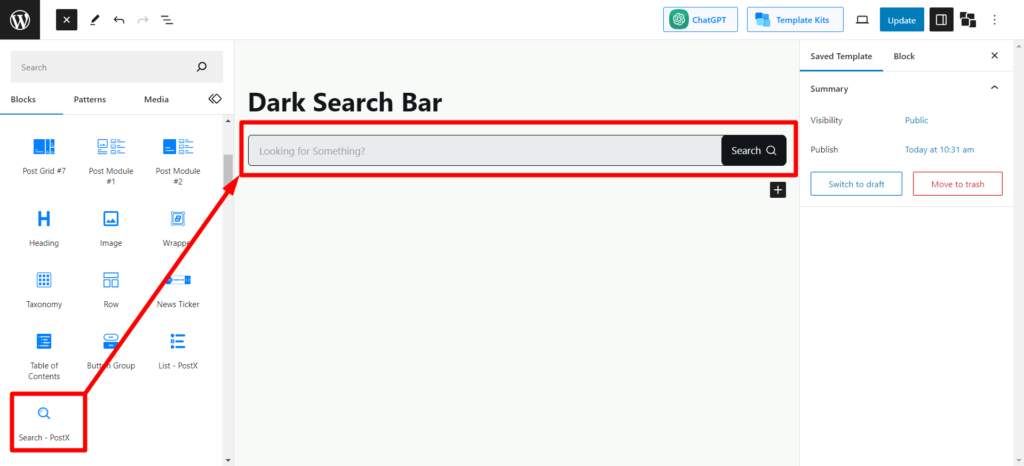
Fügen Sie dann den PostX-Suchblock auf der Seite hinzu.

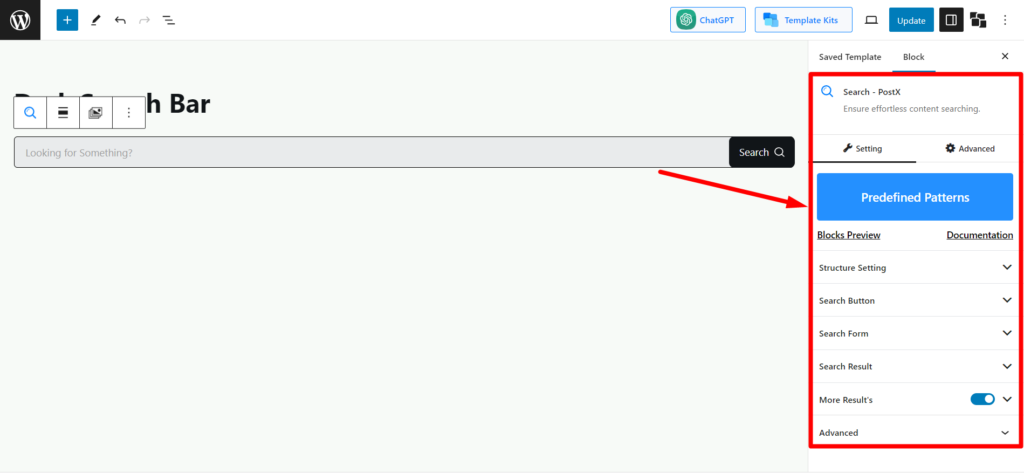
Sie können es ganz nach Ihren Wünschen anpassen. Um Anpassungsprobleme zu vermeiden, können Sie vorgefertigte Vorlagen mit einem Klick importieren, indem Sie auf die Schaltfläche „ Vordefinierte Muster “ klicken.

Sobald Sie Ihre Anpassung vorgenommen haben, klicken Sie auf „ Veröffentlichen “ und Ihre gespeicherte Vorlage ist fertig.
Schritt 4: Kopieren Sie den Shortcode
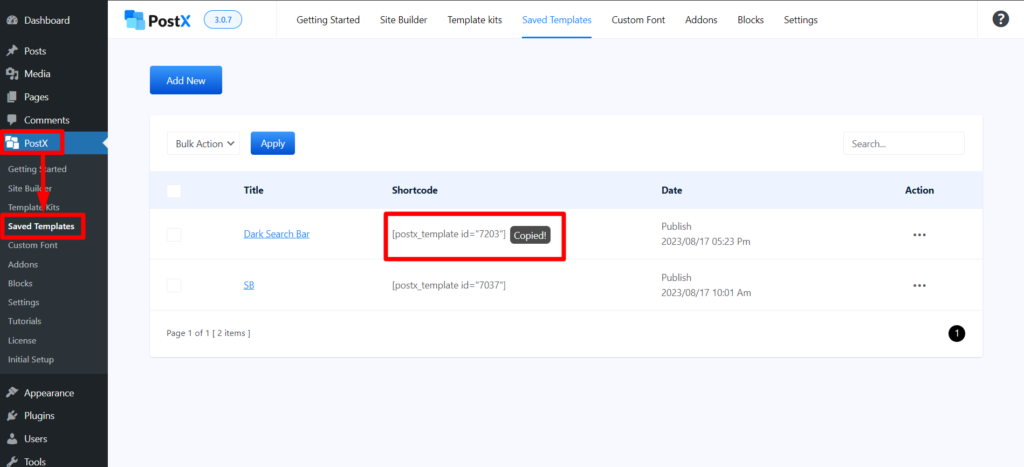
Kehren Sie zur Seite mit den gespeicherten Vorlagen zurück ( PostX > Gespeicherte Vorlagen ), um den Shortcode zu kopieren.

Sie finden einen Shortcode für die Vorlage, die Sie gerade erstellt haben. Klicken Sie darauf, um es zu kopieren , und befolgen Sie die nächsten Schritte.

Schritt 5: Suchleiste zum WordPress-Menü hinzufügen
Gehen Sie nun zu WordPress- Dashboard > Erscheinungsbild > Anpassen . Genau wie wir es Ihnen beim Hinzufügen der Standardsuchleiste gezeigt haben.

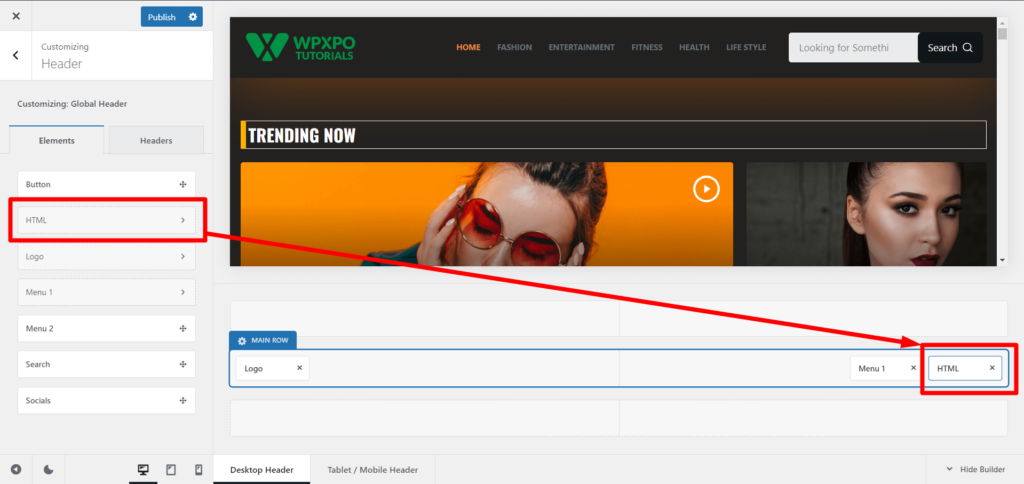
Ziehen Sie nun das HTML-Element per Drag & Drop in die Hauptzeile. Und klicken Sie nach dem Hinzufügen darauf .

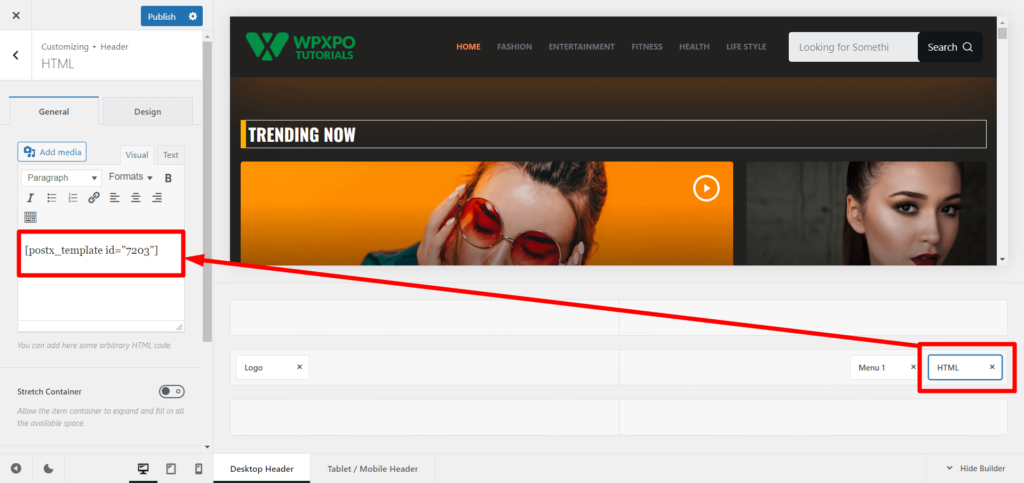
Im HTML- Bearbeitungsbereich wird ein Textfeld angezeigt. Sie müssen nur den kopierten Shortcode in das Textfeld einfügen . Und Sie sehen im WordPress-Menübereich eine Suchleiste, genau die, die Sie in der gespeicherten Vorlage erstellt haben.

Klicken Sie jetzt auf „Veröffentlichen“ , um es zu veröffentlichen.
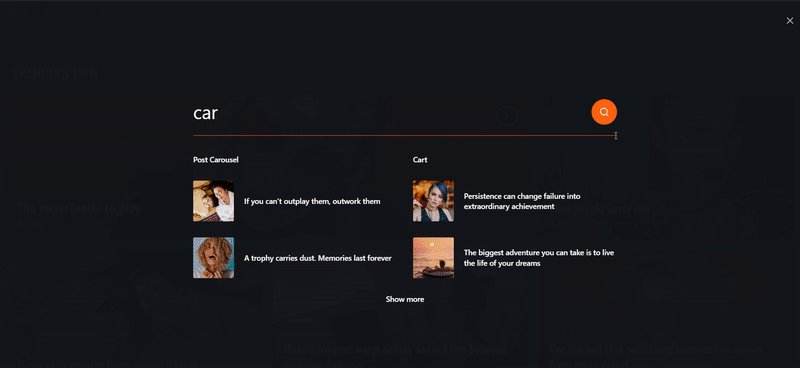
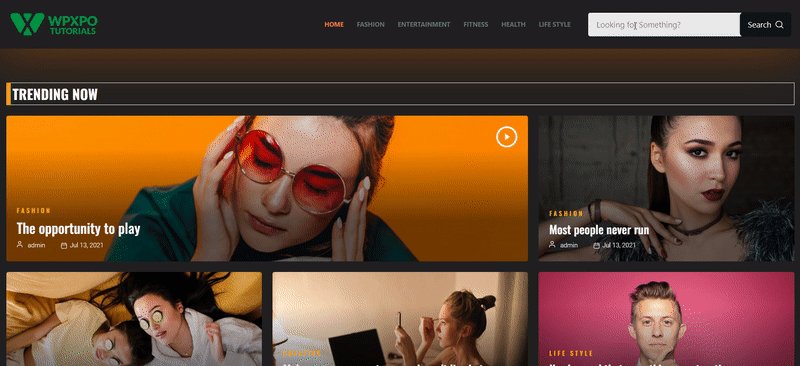
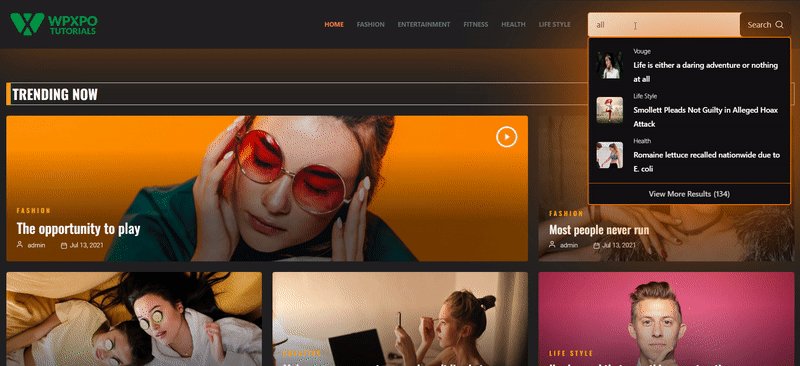
Sehen wir uns die Vorderansicht an, nachdem wir mit PostX eine Suchleiste zum WordPress-Menü hinzugefügt haben.

Schritt 6: Anpassungen nach der Veröffentlichung
Die gespeicherte Vorlage von PostX birgt ein erstaunliches Geheimnis. Die Synchronisierung erfolgt automatisch auf der Live-Seite. Angenommen, Sie passen die gespeicherte Vorlage (bestehend aus dem Suchblock) an und aktualisieren sie. In diesem Fall werden die Änderungen automatisch synchronisiert und Sie müssen nicht jeden Schritt immer wieder durchgehen.
Mit dem PostX Advanced Search-Block erhalten Sie die folgenden Anpassungsoptionen:
- AJAX-Such-Enabler
- Einstellungen für den Suchformularstil
- Aktivieren Sie das Such-Popup
- Einstellungen der Suchschaltfläche
- Suchergebniseinstellungen
- Weitere Ergebniseinstellungen
- Text-, Typografie- und Farbeinstellungen
- Einstellungen für Ränder/Abstand und Ausrichtung
Und mehr…
Finden Sie, dass das zu wenig ist? Verpassen Sie nicht unsere ausführliche Dokumentation des Suchschaltflächenblocks und Sie werden erstaunt sein, wie viele Details Sie im Suchblock anpassen können.
Oh, ist das ein Knopf? Wussten Sie, dass PostX auch über einen benutzerdefinierten Button-Block verfügt? NEIN? Schauen Sie sich unbedingt den PostX Button Group Block an .
Ressourcen, die Sie lieben werden
Hier sind ein paar Artikel zum Ausprobieren der PostX-Funktionen, die Ihnen sicher hilfreich sein werden:
- So fügen Sie benutzerdefinierte WordPress-Schriftarten hinzu: Übernehmen Sie die volle Kontrolle über die Typografie
- So erstellen Sie WordPress-Aufzählungspunkte mit dem PostX Advanced List Block
- Einführung des PostX ChatGPT-Add-ons: Der WordPress AI Content Generator
- PostX Dynamic Site Builder: Erstellen Sie Ihre Site mit wenigen Klicks
- So zeigen Sie WordPress-Videos mit PostX als hervorgehobenes Bild an
Zusammenfassung
Diese umfassende Anleitung bietet eine Schritt-für-Schritt-Roadmap zum Hinzufügen einer Suchleiste im WordPress-Menü mit oder ohne Plugins. Ihre Optionen sind umfangreich und zugänglich, von der Verwendung von Themes mit Header-Buildern bis hin zur Erkundung der Welt des erweiterten Suchblocks von PostX. Erstellen, anpassen und kuratieren Sie jederzeit und problemlos!
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Besuchen Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

3 Arten von WooCommerce-bezogenen Produkten

So zeigen Sie benutzerdefinierte Taxonomie im Gutenberg-Editor perfekt an

Einführung von Taxonomieblöcken zum Erstellen benutzerdefinierter Taxonomielisten und -raster für Gutenberg

So zeigen Sie WooCommerce On Sale-Produkte an und passen sie an
