Steigern Sie Ihr Kundenerlebnis mit einem perfekten Shop-Seiten-Design
Veröffentlicht: 2023-02-06Sie haben Ihren WooCommerce-Shop erstellt und Produkte hochgeladen, aber Ihr Shop sieht immer noch nicht beeindruckend genug aus, um Besucher anzuziehen. Warum?… Nein, die Frage hier ist: Haben Sie Ihre WooCommerce-Shopseite schon angepasst?
WooCommerce wird mit einer Standard-Shop-Seite geliefert, um Ihre Shop-Produkte anzuzeigen. Sie sollten die Seite jedoch unter Berücksichtigung Ihres Geschäftstyps und Ihrer Benutzereinstellungen dekorieren.
Laut einer aktuellen Studie entscheiden rund 48 % Ihrer Zielkäufer allein anhand des Designs, ob sie durch Ihre Website navigieren möchten oder nicht.
Eine Standard-Shop-Seite sieht möglicherweise nicht so beeindruckend aus, um die Aufmerksamkeit der Kunden auf sich zu ziehen. Wohingegen eine optimierte Shop-Seite Ihnen endlose Möglichkeiten bieten kann.
Heute führen wir Sie durch jeden Schritt der Konfiguration einer WooCommerce-Shop-Seite, die Folgendes beinhaltet:
- Hinzufügen einer Shop-Seite auf WordPress
- Anpassen des Designs Ihrer Shop-Seite
- Vermeidung häufiger Fehler bei der Anpassung
Aber vorher zeigen wir es Ihnen –
Wichtigkeit einer gut gestalteten WooCommerce-Shop-Seite
Ein leicht verständliches Design ist unerlässlich, um Conversions und Verkäufe voranzutreiben und die Kundenzufriedenheit zu steigern.
Die Shop-Seite zeigt alle Ihre eCommerce-Produkte auf einer Seite. Dies ist die Seite, auf der ein Kunde die meiste Zeit verbringt. Wenn Sie eine überzeugende Shop-Seite erstellen können, werden Sie wahrscheinlich mehr Kunden gewinnen.
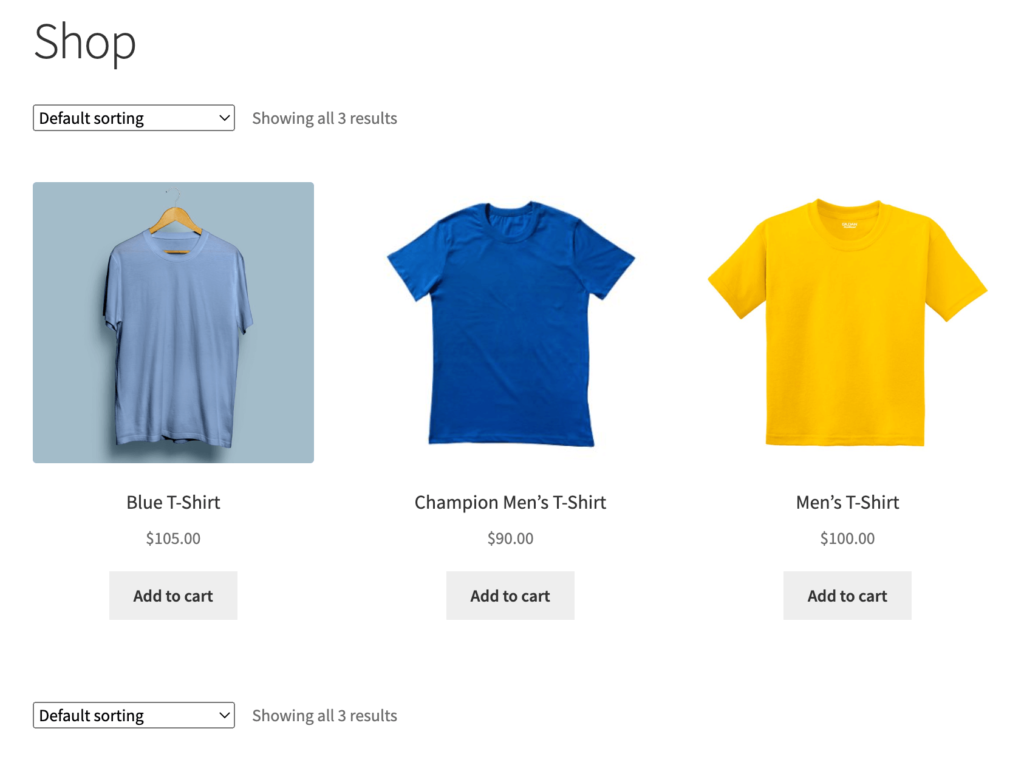
Eine WooCommerce-Shopseite zeigt Produkte normalerweise in einem Rasterlayout an. So können Benutzer die Liste einfach durchsuchen und kaufen. Normalerweise zeigt es die Attribute wie Produktbild, Name, Preis und Kaufoptionen.
Vorteile einer optimierten Shopseite-
- Alle Produkte auf einer Seite anzeigen
- Gewinnen Sie einen treuen Kundenstamm
- Ziehen Sie Menschen mit einer reichen Produktkollektion an
- Machen Sie neugierig auf Ihre Marke
Hier ist ein Beispiel für das Standardlayout der WooCommerce-Shop-Seite:

Lassen Sie uns Ihnen zeigen, wie Sie eine Shop-Seite in WordPress hinzufügen und das Standarddesign anpassen.
Weiterlesen: Intelligente Methoden und Lösungen zur Steigerung des WooCommerce-Umsatzes.
So fügen Sie eine Shop-Seite in WordPress hinzu

WordPress vereinfacht den Aufbau eines voll funktionsfähigen digitalen Shops. Mit geeigneten Tools wie WooCommerce können Sie ganz einfach Ihren ersten Online-Shop von Grund auf neu aufbauen und Ihr Geschäft erfolgreich führen. Noch überraschender ist, dass Sie kein technisches Wissen benötigen, um Ihr Geschäft mit WooCommerce zu betreiben.
Der Online-Verkauf wird mit diesem einfachen Entwicklungssystem immer beliebter.
Aber nur die Aktivierung von WooCommerce reicht nicht aus, um Ihr Geschäft zum Erfolg zu führen. Sie können sich um die Definition Ihrer WooCommerce-Shopseite kümmern, allgemeine Einstellungen vornehmen und das Standard-Design-Layout aktualisieren.
Lassen Sie uns Ihnen zeigen, wie das geht -
Das Wichtigste zuerst: Stellen Sie sicher, dass alle Ihre vorherigen Konfigurationen abgeschlossen sind
Um Ihrer WordPress-Website eine Shop-Seite hinzuzufügen, müssen Sie zunächst das WooCommerce-Plugin installieren.
Sobald Sie WooCommerce installiert haben, erstellt das Plugin automatisch einige wichtige E-Commerce-Seiten. Wie Shop, Warenkorb, Kasse, Mein Konto und Datenschutzrichtlinie. Jede dieser Seiten fügt Ihrer Website spezifische Elemente hinzu.
Jetzt können Sie Produkte zu Ihrem Online-Shop hinzufügen. Überprüfen Sie kurz, ob Sie die folgenden Aufgaben richtig ausgeführt haben:
- Installieren Sie das WooCommerce-Plugin: Gehen Sie zum Plugin-Bereich Ihres WordPress-Dashboards und suchen Sie nach „WooCommerce“. Klicken Sie auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie dann das Plugin.
- Richten Sie Ihren Shop ein: Nach Aktivierung des Plugins werden Sie zum Einrichtungsassistenten von WooCommerce weitergeleitet. Befolgen Sie die Anweisungen zum Einrichten Ihres Shops, einschließlich des Hinzufügens Ihrer Zahlungs- und Versandoptionen.
- Produkte hinzufügen: Um Produkte zu Ihrem Shop hinzuzufügen, gehen Sie zum Bereich „Produkte“ des WordPress-Dashboards und klicken Sie auf „Neu hinzufügen“. Von hier aus können Sie Details zu Ihrem Produkt hinzufügen, einschließlich Titel, Beschreibung, Preis und Bilder.
Durch das Hinzufügen einer breiten Produktpalette in Ihrem Shop wird Ihre Website bei Ihren Kunden beliebt. Laden Sie Ihre Produkte oder Dienstleistungen hoch und definieren Sie die richtigen Kategorien und Tags. So können Ihre Kunden über Ihre Shop-Seite ganz einfach die richtigen Produkte finden.
Sobald Sie Produkte zu Ihrer WooCommerce-Website hinzugefügt oder importiert haben, können Sie sie auf Ihrer „Shop“-Seite sehen.
Wenn Sie Ihre Produkte auf einer anderen Seite zeigen möchten, erhalten Sie auch die Möglichkeit auf WooCommerce. Alles, was Sie brauchen, um eine benutzerdefinierte Seite als Ihre Shop-Seite zu definieren. Lassen Sie uns Ihnen die Schritte unten zeigen-
Definieren Sie Ihre WooCommerce Shop-Seite
Hier sind die Schritte, um eine Seite als Ihre „Shop“-Seite zu definieren:
- Melden Sie sich mit Ihren persönlichen Zugangsdaten bei Ihrem WordPress-Dashboard an
- Bewegen Sie den Mauszeiger über WooCommerce und klicken Sie auf „Einstellungen“.
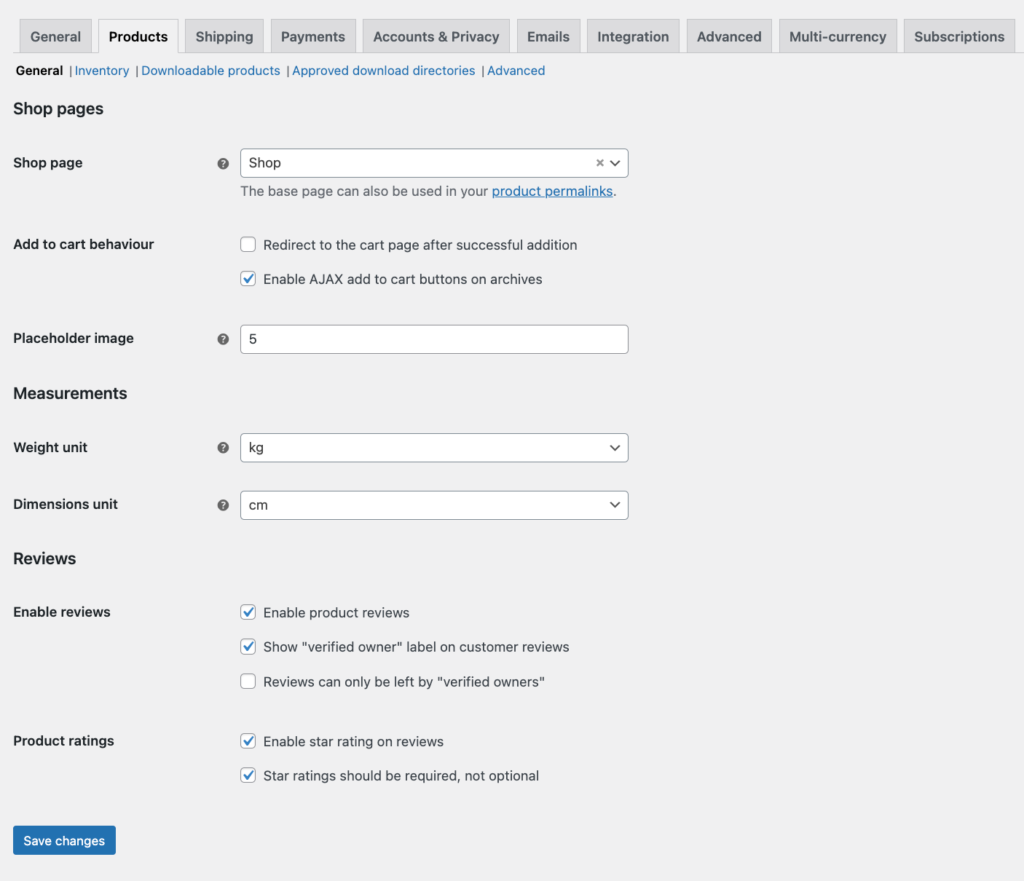
- Klicken Sie auf die Registerkarte „Produkte“ und bleiben Sie auf der Unterregisterkarte „Allgemein“.
- Auf der 'Shop-Seite' können Sie Ihre Shop-Seite definieren
- Wählen Sie die gewünschte Seite aus dem Dropdown-Menü aus

Auf dieser Seite finden Sie viele weitere Optionen zur Konfiguration Ihrer Shop-Aktivitäten. Passen Sie die Einstellungsmöglichkeiten Ihrem Plan an.
Sie können jedoch eine neue Seite erstellen und diese nach Ihren Wünschen gestalten. Legen Sie abschließend Ihre neu gestaltete Seite als Standard-Shop-Seite fest. Hier sind die Schritte-
- Gehen Sie in Ihrem WordPress-Dashboard zu Seiten → Neu hinzufügen
- Geben Sie Ihrer neuen Seite einen Titel
- Jetzt können Sie diese Seite mit Blöcken, Site Buildern oder manuell gestalten
- Gehen Sie schließlich zu der oben gezeigten Einstellungsoption und legen Sie die neue Shop-Seite als Ihre Standard-Shop-Seite fest.
In den nächsten Schritten zeigen wir Ihnen einige erweiterte Konfigurationen Ihrer WooCommerce Shop-Seite.
Legen Sie die Shop-Seite als Startseite fest
Als Inhaber eines Online-Shops ist es eines Ihrer Hauptziele, Ihre Benutzerreise bequemer zu gestalten. Wenn Sie eine separate Homepage haben, landen Besucher zuerst auf Ihrer Hauptseite. Als Nächstes verwenden sie Ihr Navigationsmenü, um die Store-Seite zu besuchen. Dies könnte für Benutzer problematisch sein.
Wenn Sie die Shop-Seite zu Ihrer Homepage machen, helfen Sie den Besuchern, direkt auf der wichtigsten Seite des Shops zu landen. Das spart Zeit und erhöht die Conversion-Chancen.
Hier sind die Schritte, um Ihre WooCommerce-Shop-Seite als Startseite festzulegen:
- Navigieren Sie zu Ihrem WordPress-Dashboard
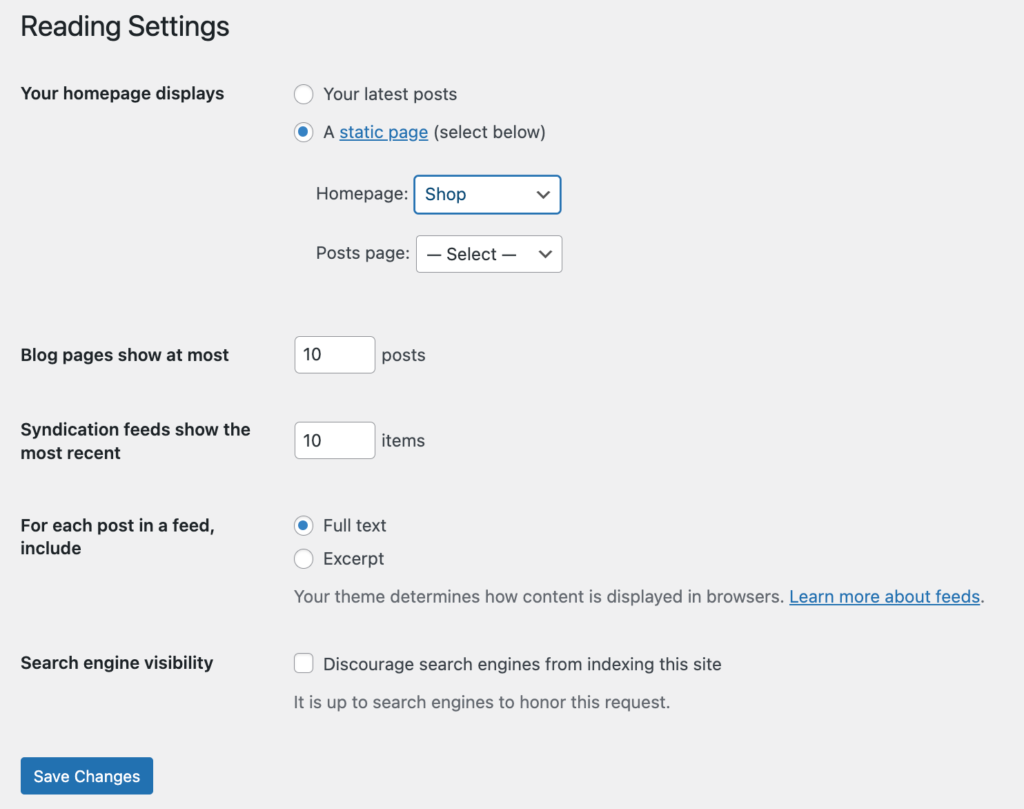
- Suchen Sie die Option „Einstellungen“ und klicken Sie auf „Lesen“.
- Wechseln Sie für „Ihre Startseite wird angezeigt“ zu „Eine statische Seite“ statt zu „Ihre neuesten Beiträge“.
- Klicken Sie auf das Dropdown neben der Startseite und wählen Sie die Shop-Seite aus
- Klicken Sie auf die Schaltfläche Speichern, wenn Sie fertig sind

Glückwunsch! Sie haben Ihre WooCommerce-Shopseite als Startseite festgelegt.
Verwenden Sie Gutenberg-Blöcke, um das Design Ihrer Shop-Seite zu modernisieren

Gutenberg ist jetzt der Standardeditor für WordPress-Installationen. Dieser blockbasierte WordPress-Editor wurde erstmals in WordPress 5.0 eingeführt. Mit anpassbaren Blöcken können Sie einer Seite oder einem Beitrag wesentliche Website-Elemente wie Bilder, Absätze, Listen und Schaltflächen hinzufügen.

Darüber hinaus gibt Ihnen Gutenberg nach der Installation von WooCommerce Zugriff auf 19 zusätzliche Blöcke. So können Sie ganz einfach Ihre Shopseite aufbauen und anpassen.
Liste der verfügbaren Blöcke zum Ändern des Designs Ihrer Shop-Seite
- Vorgestelltes Produkt: Heben Sie ein einzelnes Produkt oder eine Variation hervor, die die Aufmerksamkeit der Kunden schnell auf sich ziehen kann.
- Empfohlene Kategorie: Markieren Sie eine Produktkategorie speziell, damit Sie mehr Zugriffe auf diesen bestimmten Bereich Ihres Shops erhalten.
- Handverlesene Produkte: Präsentieren Sie eine Liste handverlesener Produkte in einem Raster. Diese Produkte können auf verschiedene Arten bestellt werden
- Meistverkaufte Produkte: Präsentieren Sie ein Raster Ihrer meistverkauften Produkte mit einem Kategoriefilter
- Am besten bewertete Produkte: Präsentiere die am besten bewerteten Produkte deines Shops in einem Raster mit einem Kategoriefilter
- Neueste Produkte: Präsentieren Sie ein Raster Ihrer neuesten Produkte, einschließlich eines Kategoriefilters
- Produkte im Angebot : Zeigen Sie ein Raster mit Produkten im Angebot mit einem Kategoriefilter an
- Produkte nach Kategorie: Zeigen Sie die Liste der Produkte aus Ihrer ausgewählten Kategorie oder Kategorien an
- Produkte nach Tag: Zeigen Sie ein Raster von Produkten basierend auf einem bestimmten Tag an
- Produkte nach Attribut: Zeigen Sie ein Raster von Produkten aus Ihren ausgewählten Attributen an
- Produktkategorienliste: Zeigen Sie alle Ihre Produktkategorien als Liste oder Dropdown an, damit Käufer eine bestimmte Kategorie leicht finden können
- Rezensionen nach Produkt: Präsentieren Sie Rezensionen zu einem bestimmten Produkt, um Vertrauen in Ihr Produkt und Ihre Marke aufzubauen
- Bewertungen nach Kategorie: Markieren Sie Bewertungen aus bestimmten Kategorien
- Alle Bewertungen: Zeigen Sie eine Liste aller Produktbewertungen auf Ihrer Website an
- Produktsuche: Helfen Sie Käufern, Ihre Produkte zu finden, indem Sie an bestimmten Stellen ein Suchfeld einfügen
- Alle Produkte: Zeigen Sie alle Ihre WooCommerce-Produkte in einem Raster mit Paginierungs- und Sortieroptionen an
- Produkte nach Preis filtern: Zeigen Sie einen Schieberegler an, um Produkte in Ihrem Geschäft nach Preis zu filtern
- Produkte nach Attribut filtern: Zeigt eine Liste von Filtern basierend auf einem ausgewählten Produktattribut an.
- Aktive Produktfilter: Zeigt eine Liste aktiver Produktfilter an
So passen Sie Ihre WooCommerce-Shop-Seite an

Abgesehen von diesen praktischen Blöcken unterstützt WooCommerce eine Vielzahl von Anpassungsoptionen. Sie finden sie im Menü „Aussehen“. Diese Anpassungen helfen Ihnen, Ihre Marke einzigartig zu präsentieren und Ihr Unternehmen von der Konkurrenz abzuheben.
Für die Shop-Seite können Sie die Anzahl der Produkte auf der Shop-Seite, die Größe der Miniaturbilder usw. festlegen. Sie müssen die folgenden Schritte ausführen:
- Bewegen Sie den Mauszeiger über „Erscheinungsbild“ in Ihrem WordPress-Dashboard und wählen Sie „Anpassen“.
- Klicken Sie im linken Bereich auf „WooCommerce“. Es öffnet sich ein neues Anpassungsfeld
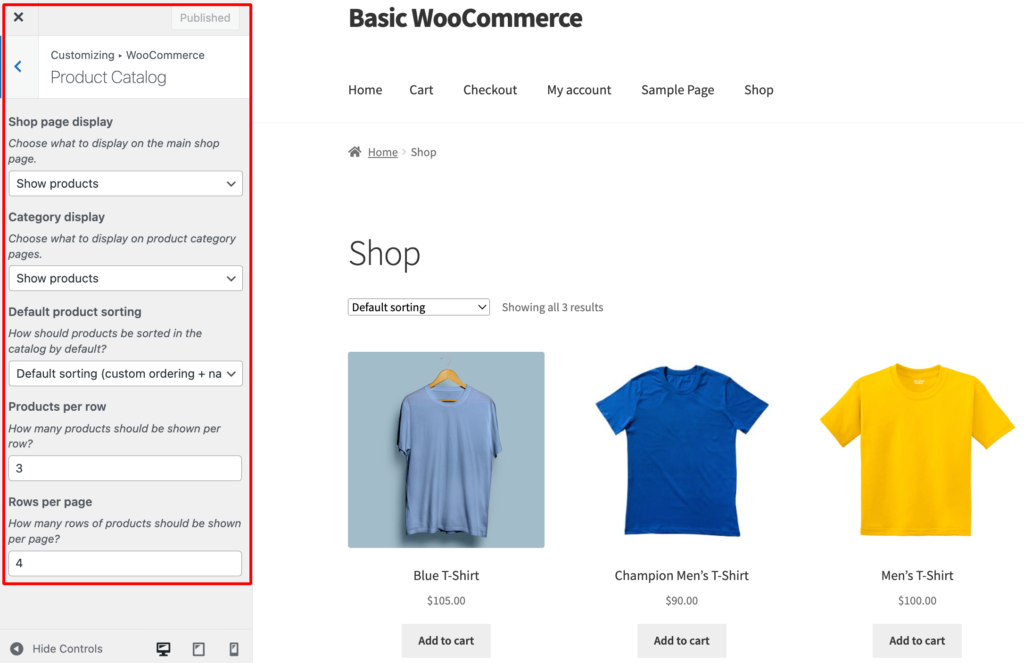
- Wählen Sie als nächstes „Produktkatalog“ aus. Es werden mehrere Optionen angezeigt, um das Design Ihrer Shop-Seite zu ändern

- Aus den ersten 2 Dropdown-Menüs können Sie auswählen, ob Ihre Shop-Seite Produkte, Kategorien oder beides anzeigen soll.
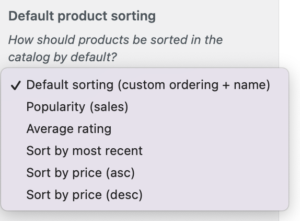
- Im dritten Dropdown-Menü können Sie das Format auswählen, in dem Ihre Produkte sortiert werden sollen, z. B. Name, Popularität, Bewertung oder Preis.

- Mit den letzten beiden Optionen können Sie die Anzahl der Produkte pro Zeile und Zeilen pro Seite festlegen, die Sie auf Ihrer Shop-Seite anzeigen möchten. Mit diesen 2 Optionen können Sie die Anzahl der Produkte verwalten, die in Ihrem Katalog angezeigt werden.
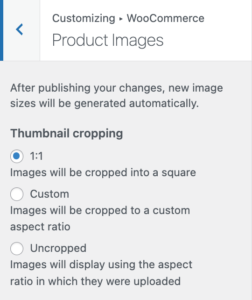
- Gehen Sie nun eine Seite zurück und wählen Sie die Registerkarte „Produktbilder“.

- Hier haben Sie die Möglichkeit, die Größe und das Seitenverhältnis Ihrer Produkt-Thumbnails anzupassen.
Wenn Sie Ihre WooCommerce-Shop-Seite mit einem Seitenersteller wie Elementor anpassen möchten, lesen Sie diesen Blog unter So passen Sie Ihren WooCommerce-Shop mit Happy Addons an.
Fehler, die Sie beim Anpassen Ihrer WooCommerce-Shop-Seite vermeiden sollten

Um Ihre Unternehmenswebsite zu personalisieren, sollten Sie sich um jedes Element kümmern. Glücklicherweise können Sie mit WooCommerce mühelos jede Ecke Ihres Geschäfts ändern.
Innerhalb von WooCommerce finden Sie so viele Optionen, um viele Funktionen gemäß Ihren Anforderungen hinzuzufügen oder zu entfernen. Es ist Ihre Pflicht zu verstehen, welche Attribute Sie tatsächlich benötigen, um Ihre Benutzererfahrung zu verbessern.
Wo zu viele Optionen Ihre Kunden ablenken können, kann ein Mangel an wichtigen Einrichtungen auch ihre Reise ruinieren. Um das Gleichgewicht zu halten, müssen Sie beim Anpassen Ihres Shops vorsichtig sein.
Da die Shop-Seite eine der wichtigsten Seiten für Conversions ist, seien Sie aktiver, bevor Sie Änderungen an dieser Seite vornehmen. Du solltest-
- Verlassen Sie sich nicht blind auf standardmäßige WooCommerce-Shop-Seitenlayouts
- Recherchieren Sie Ihre Konkurrenten, um einen konkreten Gestaltungsplan zu erstellen
- Bewahren Sie Backups auf, bevor Sie größere Änderungen vornehmen
- Fügen Sie wichtige Attribute hinzu, um Ihre Produkte zu beschreiben
- Gestalten Sie Ihre Seitenlayouts unter Berücksichtigung der Benutzereinstellungen
Haben Sie Ihren Online-Shop bereits aufgebaut? Sie können Ihre E-Commerce-Möglichkeiten erweitern, indem Sie Ihr einzelnes Geschäft in einen Multivendor-Marktplatz verwandeln. Verwenden Sie Dokan, um mit einem begrenzten Budget und minimalem Aufwand einen voll funktionsfähigen Online-Marktplatz aufzubauen.
Lesen Sie mehr: Warum E-Commerce-Unternehmen scheitern und wie man sie löst.
Sind Sie bereit, eine Shop-Seite mit WooCommerce zu erstellen?
Die WooCommerce-Shop-Seite spielt eine wichtige Rolle bei der Steigerung Ihrer Konversionsrate. Dies ist eine der meistbesuchten Seiten Ihres Shops. Wenn Sie diese Seite nicht richtig konfigurieren können, verlieren Sie möglicherweise eine große Anzahl potenzieller Kunden.
Machen Sie das Design Ihrer Shop-Seite unkompliziert und einfach zu navigieren. Dazu ist es wichtig, Ihre Kunden besser zu kennen. Sobald Sie ihre Erwartungen an Ihr Unternehmen verstanden haben, ist es einfach zu entscheiden, welche Änderungen Sie an Ihrer Shop-Seite vornehmen sollten.
Nach der Fertigstellung des Designs besteht der nächste Schritt darin, die Shop-Seite in den WooCommerce-Einstellungen zu definieren. Zur Bequemlichkeit der Benutzer können Sie die Shop-Seite als Ihre Homepage festlegen.
Sind Sie zuversichtlich genug, um mit der Arbeit an Ihrer WooCommerce-Shopseite zu beginnen? Nutzen Sie unseren Kommentarbereich unten, um Ihre Erfahrungen mit uns zu teilen.
