So fügen Sie eine kurze Produktbeschreibung in WooCommerce hinzu
Veröffentlicht: 2022-08-26Möchten Sie eine kurze Produktbeschreibung in WooCommerce hinzufügen?
Eine ansprechende und hilfreiche kurze Produktbeschreibung kann Käufer dazu bringen, mehr über Ihre Produkte zu erfahren, und Ihnen helfen, mehr Umsatz zu erzielen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine kurze Produktbeschreibung in Ihrem WooCommerce-Shop hinzufügen können.

Warum eine kurze Produktbeschreibung in WooCommerce hinzufügen?
Ähnlich wie ein Post-Auszug können kurze Produktbeschreibungen das Interesse der Käufer wecken, mehr über ein Produkt zu erfahren.
Die meisten WooCommerce-WordPress-Themes zeigen die Beschreibung direkt unter dem Produktpreis auf den einzelnen Produktseiten.

Da dies eines der ersten Dinge ist, die Käufer sehen, eignet sich diese Beschreibung perfekt, um wichtige Informationen über ein Produkt zu teilen, z. B. seine Größe oder das Material, aus dem es hergestellt ist.
Dies kann Käufern dabei helfen, schnell zu entscheiden, ob sie mehr über das Produkt erfahren möchten, indem sie zur vollständigen Beschreibung scrollen oder sich die Produktbildergalerie ansehen. Mit anderen Worten, eine ansprechende Beschreibung kann als Verkaufsargument für den Rest Ihrer Produktseite dienen.
Sehen wir uns vor diesem Hintergrund an, wie Sie in WooCommerce eine kurze Produktbeschreibung hinzufügen können.
So fügen Sie eine kurze Produktbeschreibung in WooCommerce hinzu
Um eine kurze Beschreibung zu erstellen, gehen Sie in Ihrem WordPress-Dashboard zu Produkte » Alle Produkte .
Suchen Sie dann das Produkt, dem Sie eine kurze Beschreibung hinzufügen möchten, und klicken Sie auf den Link „Bearbeiten“.

Scrollen Sie anschließend zum Feld „Produktkurzbeschreibung“.
Sie können jetzt eine Beschreibung in das Textfeld eingeben.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, aktualisieren oder veröffentlichen Sie die Produktseite einfach wie gewohnt.
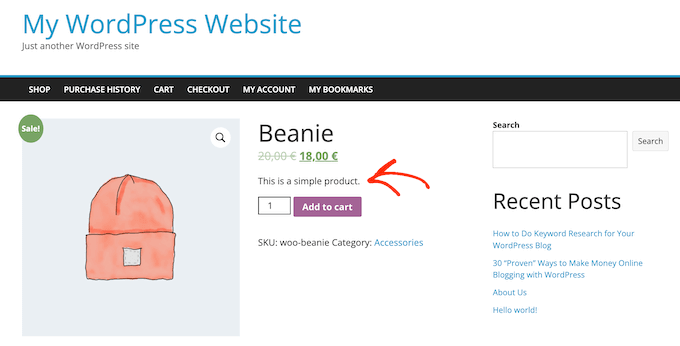
Wenn Sie nun diese Produktseite auf Ihrer Website besuchen, sehen Sie die Kurzbeschreibung am oberen Rand des Bildschirms.
Die meisten Themen zeigen diese Beschreibung direkt unter dem Produktpreis und der Schaltfläche „In den Warenkorb“. Abhängig von Ihrem WordPress-Theme sehen Sie möglicherweise etwas anderes, aber normalerweise wird es oben auf der Seite angezeigt.
So zeigen Sie kurze Produktbeschreibungen auf Ihrer Hauptgeschäftsseite an
Standardmäßig zeigen die meisten WooCommerce-Themes die Kurzbeschreibung nur auf den einzelnen Produktseiten an.
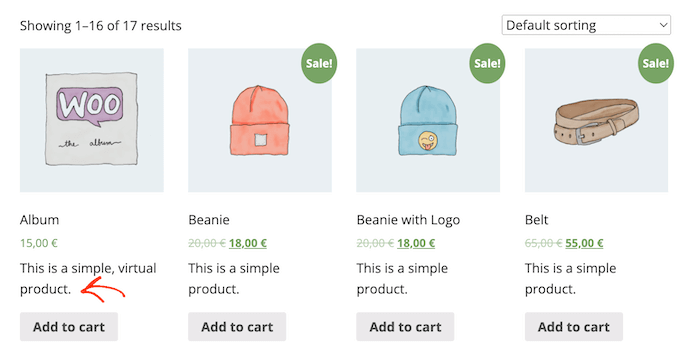
Normalerweise zeigen sie die Beschreibung nicht auf den Produktkategorieseiten oder der Hauptgeschäftsseite an, wie Sie im folgenden Bild sehen können.

Manchmal möchten Sie diese Informationen jedoch möglicherweise auf den Hauptshop- und Kategorieseiten anzeigen. Dies kann Kunden helfen, Produkte zu finden, über die sie mehr erfahren möchten, indem sie die vollständige Produktseite besuchen.
Um die Kurzbeschreibung auf der Hauptgeschäftsseite und den Produktkategorieseiten anzuzeigen, müssen Sie Ihrer Website Code hinzufügen.
Wenn Sie dies noch nicht getan haben, können Sie unserer Anleitung folgen, wie Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen können.
Du musst Folgendes in das WPCode-Plugin (empfohlen) oder in die Datei functions.php deines Themes kopieren/einfügen:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Jetzt zeigen die Hauptshop- und Produktkategorieseiten die Kurzbeschreibungen für Ihre verschiedenen Produkte.
Die meisten WooCommerce-Designs zeigen diese Informationen zwischen dem Produktpreis und der Schaltfläche „In den Warenkorb“ an. Sie können dies im folgenden Bild sehen.

Beachten Sie jedoch, dass zu viele Wörter auf Ihren Shop- und Produktkategorieseiten dazu führen können, dass Ihre Website überladen und verwirrend aussieht.
Wenn Ihnen das Aussehen einer bestimmten kurzen Produktbeschreibung nicht gefällt, können Sie sie jederzeit ändern, indem Sie dem oben beschriebenen Verfahren folgen.
So zeigen Sie Kurzbeschreibungen in einem benutzerdefinierten WooCommerce-Design an (für Fortgeschrittene)
Wenn Sie mit dem Aussehen der Beschreibung auf Ihrer Produktseite unzufrieden sind, können Sie ein Seitenerstellungs-Plugin verwenden, um ein benutzerdefiniertes WordPress-Design für Ihren Online-Shop zu erstellen.
SeedProd ist der beste Zielseitenersteller und Themenersteller für WordPress und ermöglicht es Ihnen, Ihr eigenes WooCommerce-Thema zu erstellen, ohne eine einzige Codezeile schreiben zu müssen. Auf diese Weise können Sie genau steuern, wo die kurze Produktbeschreibung auf Ihren Produktseiten erscheint.
Die kostenlose Version von SeedProd ist auf WordPress.org verfügbar, aber wir werden die Pro-Version des Plugins verwenden, da sie mit dem Theme Builder und vorgefertigten WooCommerce-Blöcken geliefert wird. Diese Blöcke enthalten einen Block „Kurzbeschreibung“.
In diesem Abschnitt zeigen wir Ihnen, wie Sie ein vollständig benutzerdefiniertes Einzelprodukt-Layout für Ihren WooCommerce-Shop erstellen.
Sie müssen diesen Vorgang wiederholen und für jede Seite Ihres Online-Shops ein einzigartiges Layout erstellen. Beispielsweise verwenden Sie SeedProd, um ein Design für die Homepage und die Archivseite Ihres Geschäfts zu erstellen.
Dadurch haben Sie die vollständige Kontrolle über das Layout Ihres gesamten Shops. Dies macht es zu einer leistungsstarken und flexiblen Option für alle, die einen vollständig benutzerdefinierten WooCommerce-Shop entwerfen möchten.

Nachdem Sie das WordPress-Plugin installiert und aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website und in der Kaufbestätigungs-E-Mail, die Sie beim Kauf von SeedProd erhalten haben.
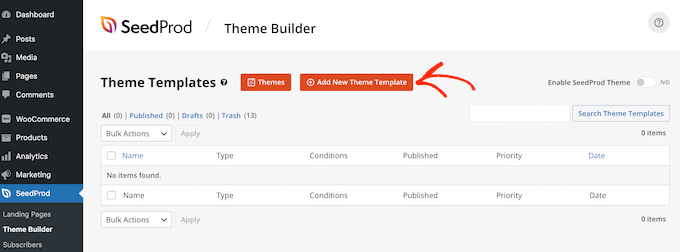
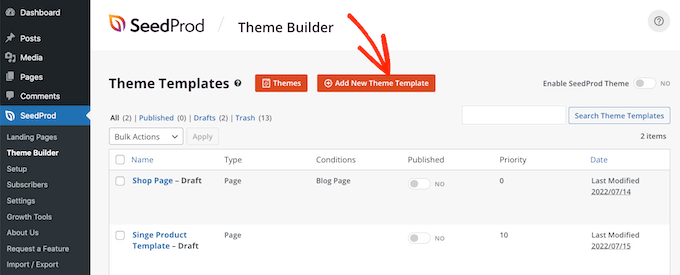
Nachdem Sie Ihren Schlüssel eingegeben haben, gehen Sie zu SeedProd » Theme Builder . Hier klicken Sie auf die Schaltfläche „Neue Designvorlage hinzufügen“.

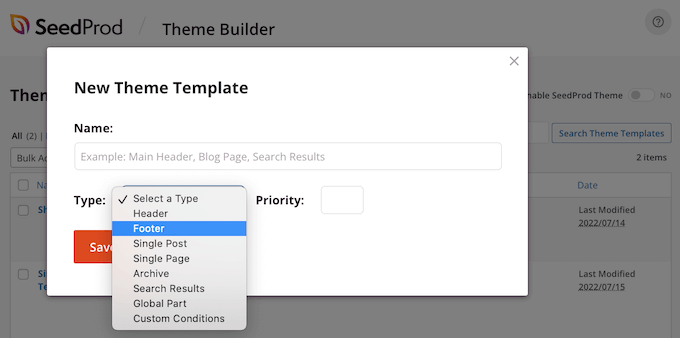
Geben Sie im angezeigten Popup-Fenster einen Namen für Ihr Produktseitendesign in das Feld „Name“ ein, öffnen Sie das Dropdown-Menü „Typ“ und klicken Sie auf „Einzelprodukt“.
Wenn Sie das getan haben, klicken Sie auf die Schaltfläche „Speichern“. Dadurch wird der SeedProd-Seitenersteller per Drag-and-Drop geladen.

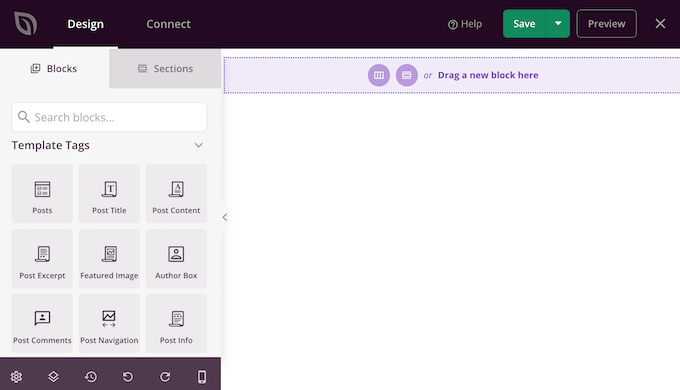
SeedProd zeigt eine Live-Vorschau Ihrer Produktseite auf der rechten Seite der Seite. Dies wird zunächst leer sein.
Die linke Seite zeigt ein Menü mit den verschiedenen Blöcken und Abschnitten, die Sie zu Ihrer benutzerdefinierten WooCommerce-Produktseite hinzufügen können.

SeedProd wird mit vielen vorgefertigten Blöcken geliefert, darunter einige spezielle WooCommerce-Blöcke. Mit diesen vorgefertigten Blöcken können Sie innerhalb von Minuten eine vollständig benutzerdefinierte Produktseite erstellen.
Da wir eine leere Vorlage verwenden, fügen Sie alle WooCommerce-Produktseitenelemente selbst hinzu. Dazu gehören das „Product Featured Image“ und der „Product Title“ sowie die „Short Description“.
Darüber hinaus können Sie auch SeedProd-Blöcke wie Abstandshalter, Spalten und Trennlinien verwenden, um Ihrer WooCommerce-Seite eine schöne Struktur und ein übersichtliches Layout zu verleihen.
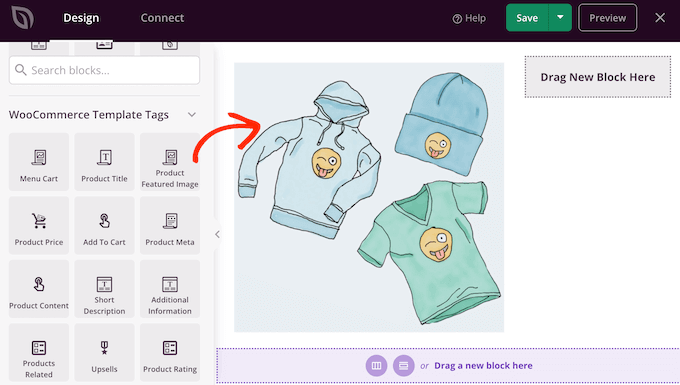
Suchen Sie als Nächstes WooCommerce-Vorlagen-Tags im linken Menü und wählen Sie einen hinzuzufügenden Block aus. Sie müssen nur eine in den SeedProd-Builder ziehen, um sie zu aktivieren.

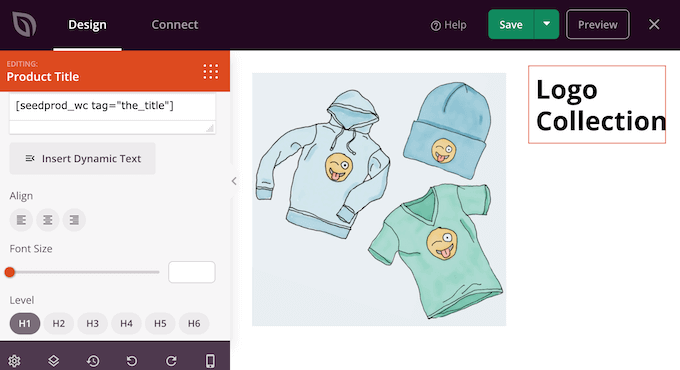
Wenn für einen Block zusätzliche Anpassungen erforderlich sind, können Sie im SeedProd-Editor darauf klicken. Das Menü auf der linken Seite wird nun aktualisiert und zeigt alle Einstellungen an, mit denen Sie den ausgewählten Block anpassen können.
Wenn Sie beispielsweise auf einen „Produkttitel“-Block klicken, können Sie die Schriftgröße, die Textausrichtung und mehr ändern.

Um Ihrem Design eine kurze Beschreibung hinzuzufügen, suchen Sie einfach den Block „Kurzbeschreibung“ im Menü auf der linken Seite.
Ziehen Sie diesen Block dann einfach per Drag & Drop an eine beliebige Stelle in Ihrem Design.

Während Sie Ihre Produktseite erstellen, können Sie Blöcke per Drag-and-Drop in Ihrem Layout verschieben. Dies macht es einfach, eine WooCommerce-Produktseite mit einem vollständig benutzerdefinierten Layout in SeedProd zu erstellen.
Wenn Sie mit dem Design Ihrer WooCommerce-Produktseite zufrieden sind, können Sie oben rechts auf die Schaltfläche „Speichern“ klicken.
Schließlich können Sie auf die Schaltfläche „Veröffentlichen“ klicken, damit Ihre WooCommerce-Produktseite live geht.

Sie haben jetzt ein vollständig benutzerdefiniertes Produktseitendesign für Ihren Online-Shop erstellt.
Sie können jetzt eine Vorlage für alle verschiedenen WooCommerce-Seiten erstellen, indem Sie dem oben beschriebenen Verfahren folgen. Wenn Sie sich nicht sicher sind, welches Design Sie als nächstes erstellen sollen, klicken Sie einfach auf die Schaltfläche Neue Designvorlage hinzufügen.

Klicken Sie im angezeigten Popup-Fenster auf das Dropdown-Menü „Typ“.
Sie sehen nun eine Liste aller verschiedenen Vorlagen, die Sie erstellen müssen, z. B. Kopfzeile, Fußzeile und einzelner Beitrag.

Nachdem Sie für jeden dieser Inhaltstypen ein Design erstellt haben, können Sie Ihr benutzerdefiniertes Design live schalten.
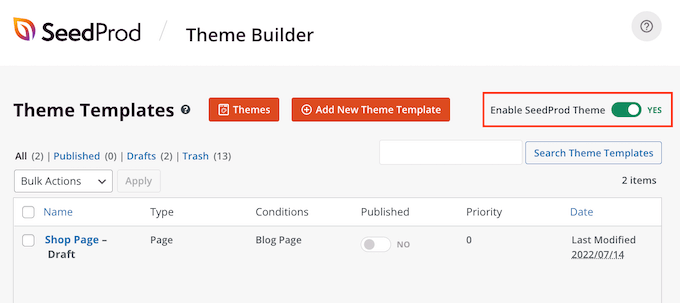
Gehen Sie einfach zu SeedProd » Theme Builder und klicken Sie dann auf den Schieberegler „Enable SeedProd“, um ihn von „no“ (grau) auf „yes“ (grün) zu ändern.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, zu lernen, wie man eine kurze Produktbeschreibung in WooCommerce hinzufügt. Sie können auch unseren Leitfaden zu den besten WooCommerce-Plugins für Ihr Geschäft und der besten Live-Chat-Software für kleine Unternehmen durchgehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
