So fügen Sie Ihrer Divi-Seite ein Sticky Map-Modul hinzu
Veröffentlicht: 2023-06-14Mit den integrierten Sticky-Einstellungen von Divi können Sie ein Element „sticky“ oder auf dem Bildschirm fixieren, während Sie auf der Seite nach unten scrollen. In Kombination mit anderen nicht klebenden Elementen können Sie ein auffälliges und ansprechendes Layout erzielen, um Ihr Website-Design auf die nächste Stufe zu heben. In diesem Tutorial zeigen wir Ihnen, wie Sie Ihrer Divi-Seite ein Sticky-Map-Modul hinzufügen. Wir behalten das Kartenmodul bei und fügen relevante Informationen hinzu, um entlang der Karte zu scrollen.
Fangen wir ohne Umschweife an!
- 1 kleiner Vorgeschmack
- 2 Was Sie für den Einstieg benötigen
- 3 So fügen Sie Ihrer Divi-Seite ein Sticky Map-Modul hinzu
- 3.1 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 3.2 Ändern des Layouts für das Sticky Map-Modul
- 3.3 Fügen Sie das Sticky Map-Modul hinzu
- 4 Endergebnis
- 5 abschließende Gedanken
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden

Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
So fügen Sie Ihrer Divi-Seite ein Sticky Map-Modul hinzu
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Craft School Landing Page aus dem Craft School Layout Pack.
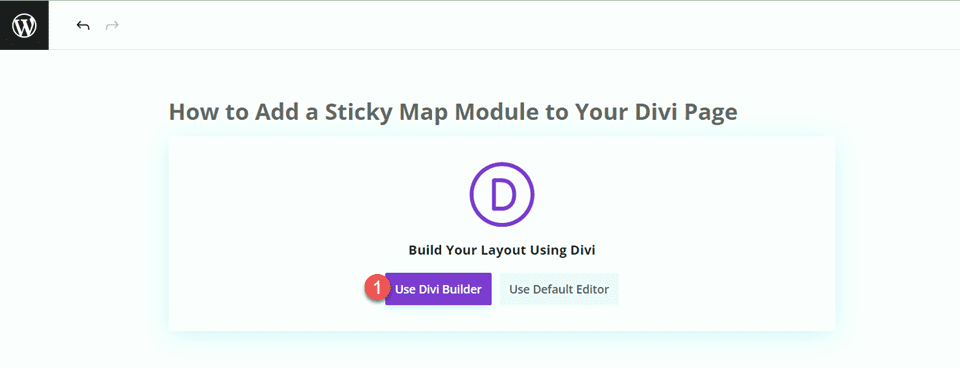
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option „Divi Builder verwenden“ aus.

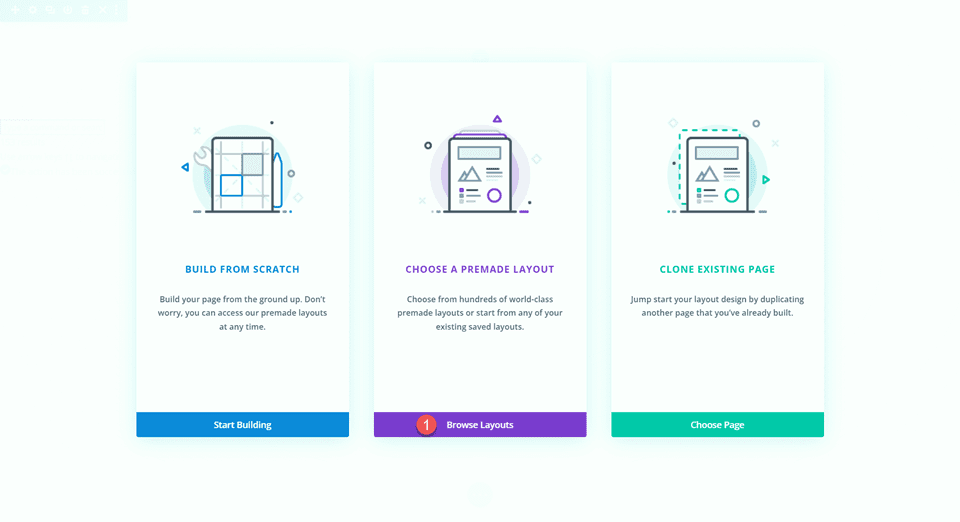
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

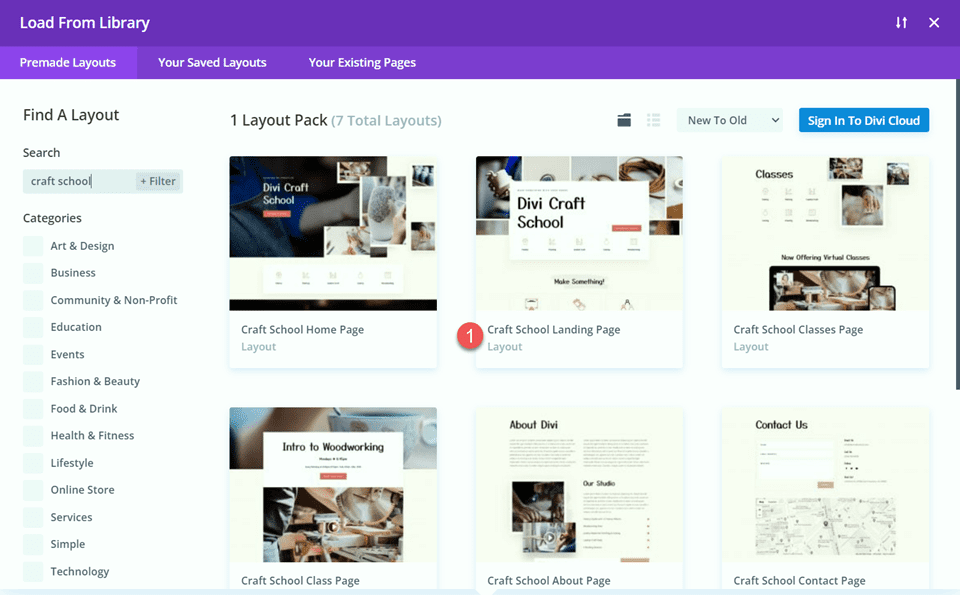
Suchen Sie nach der Landingpage der Handwerksschule und wählen Sie sie aus.

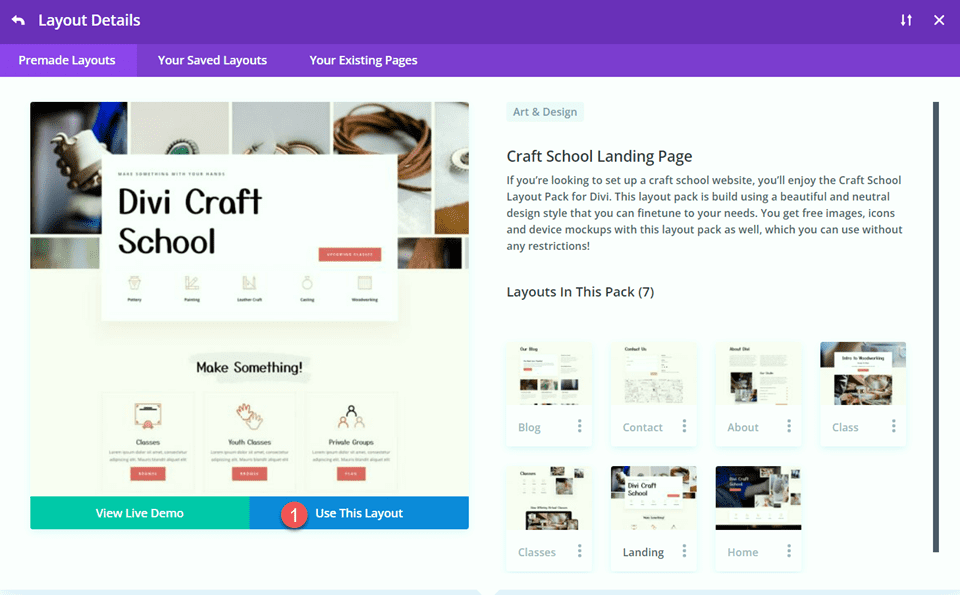
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Ändern des Layouts für das Sticky Map-Modul
CTA anmelden
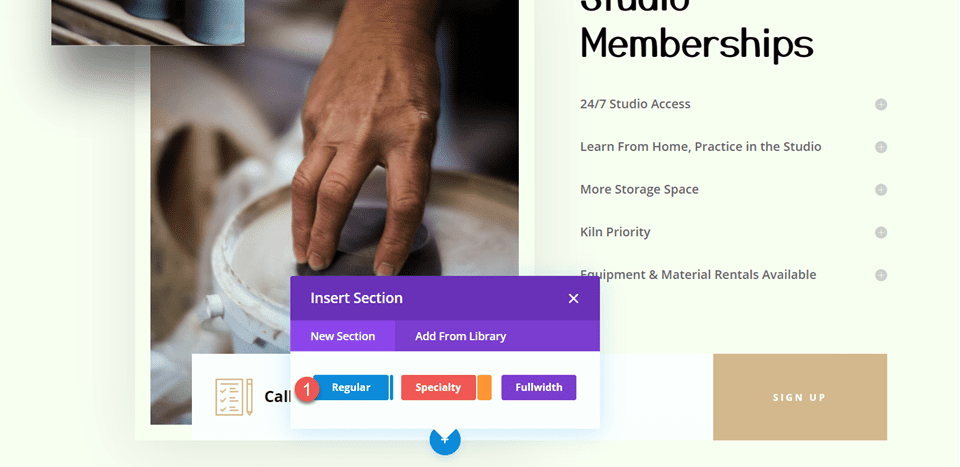
Scrollen Sie zum Abschnitt „Studiomitgliedschaften“ auf der Seite. Fügen Sie dann unten einen neuen Abschnitt hinzu.

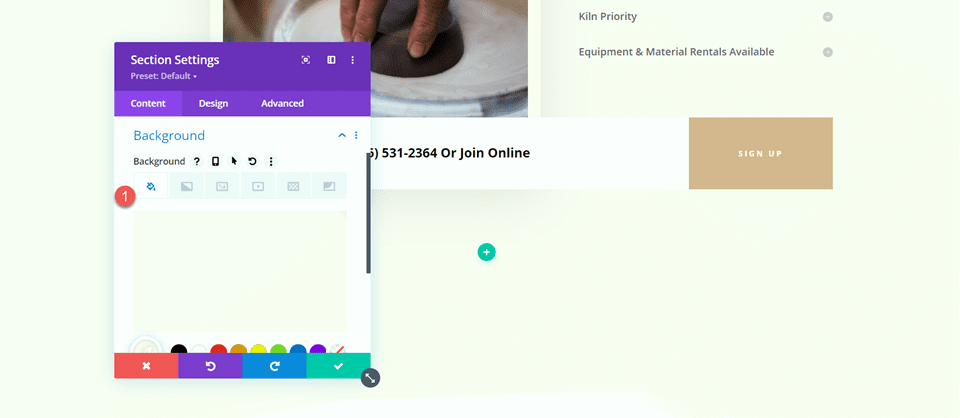
Öffnen Sie die Abschnittseinstellungen und fügen Sie eine Hintergrundfarbe hinzu.
- Hintergrund: #fcf8f3

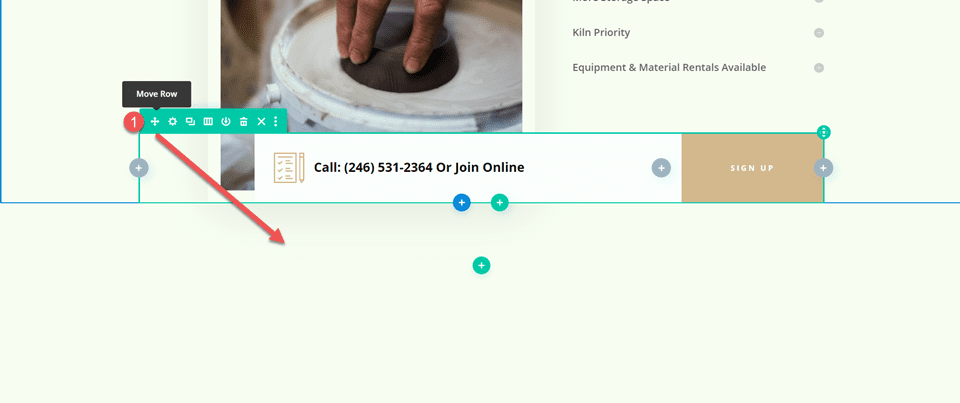
Verschieben Sie als Nächstes die Zeile „Online anrufen oder beitreten“ in diesen neuen Abschnitt.

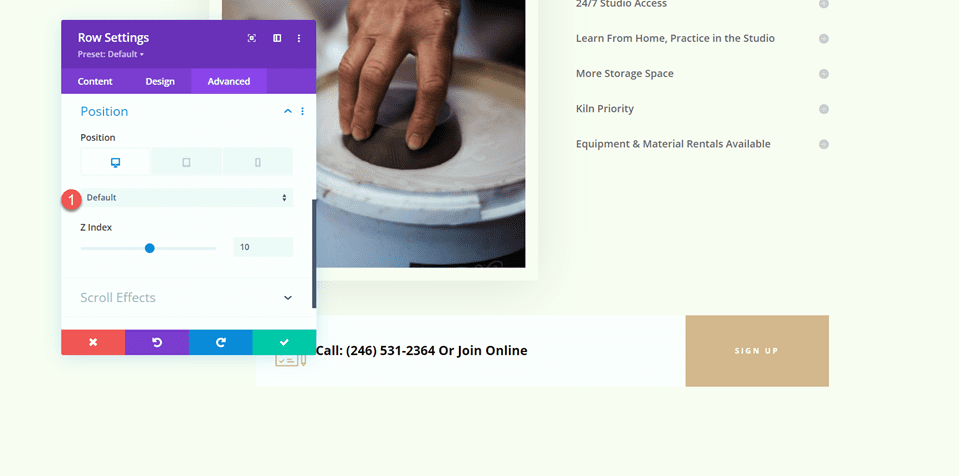
Öffnen Sie die Zeileneinstellungen und navigieren Sie zur Registerkarte „Erweitert“. Ändern Sie unter den Positionseinstellungen die Position von „Absolut“ in „Standard“.
- Position: Standard

Abschnitt „Kommen Sie ins Studio“.
Fügen Sie unterhalb des Abschnitts „Studio-Mitgliedschaften“ eine neue Zeile mit zwei Spalten hinzu.

Verschieben Sie dann diese Zeile über den Abschnitt „Studiomitgliedschaften“.

Überschrifteneinstellungen
Fügen Sie der rechten Spalte einen Textbaustein hinzu.

Fügen Sie den Text hinzu.
- H2: Besuchen Sie das Studio!

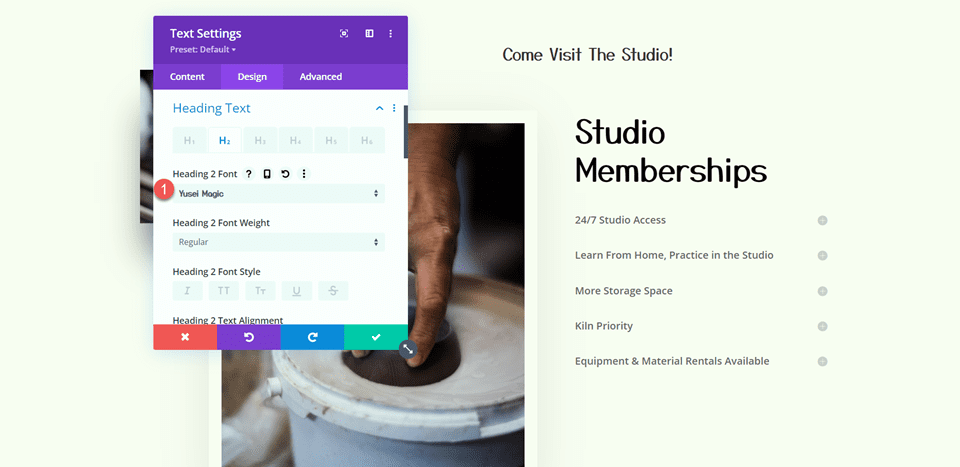
Navigieren Sie als Nächstes zur Registerkarte „Design“ und öffnen Sie die Einstellungen für den Überschriftentext. Passen Sie die Schriftart wie folgt an:
- Schriftart für Überschrift 2: Yusei Magic

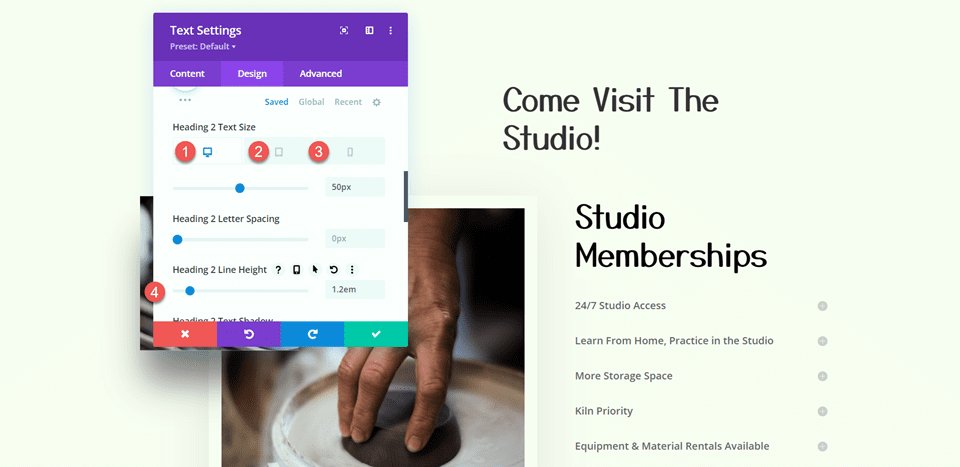
Passen Sie dann die Schriftgröße und Zeilenhöhe an. Nutzen Sie die integrierten Responsive-Optionen, um unterschiedliche Textgrößen für Tablets und Mobilgeräte hinzuzufügen.
- Überschrift 2 Textgröße Desktop: 50px
- Überschrift 2 Textgröße Tablet: 30px
- Überschrift 2 Textgröße Mobil: 24px
- Überschrift 2 Zeilenhöhe: 1,2 em

Texteinstellungen
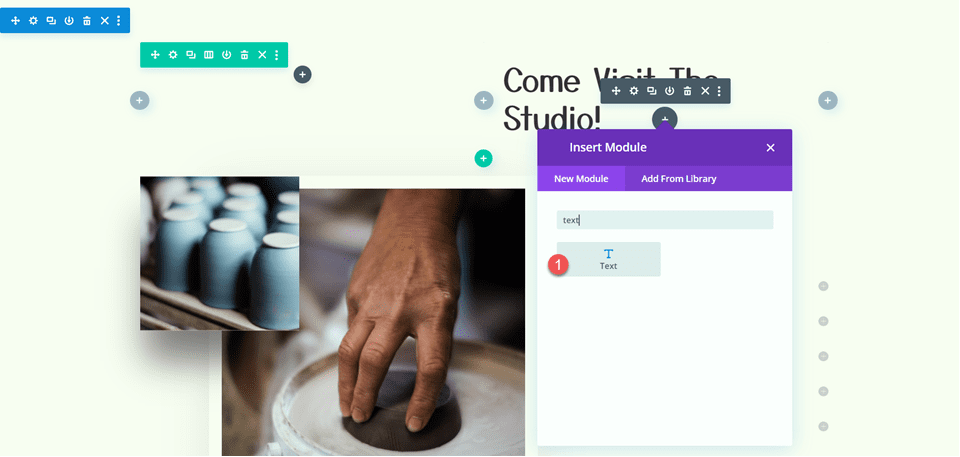
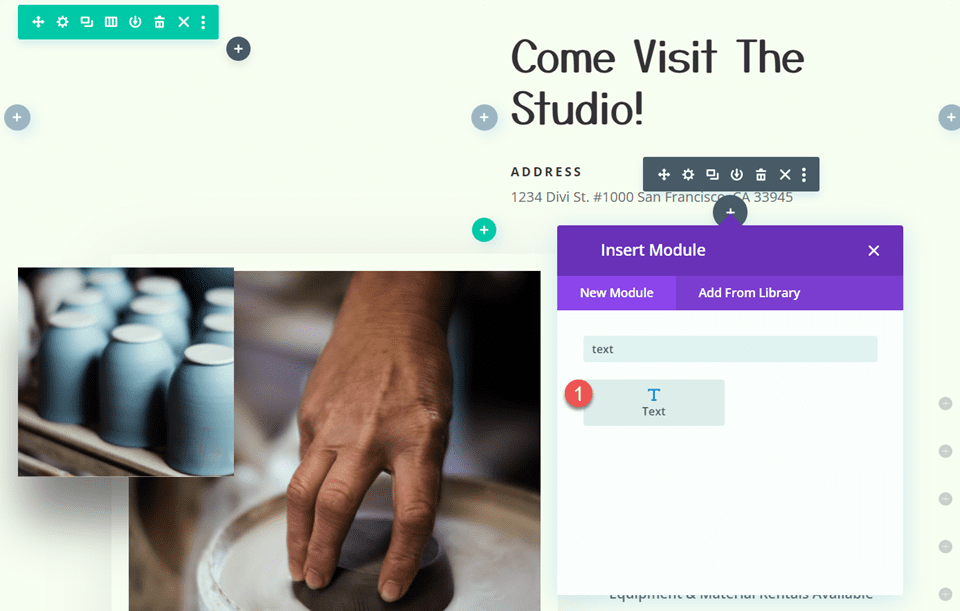
Fügen Sie unterhalb des Textes „Come Visit The Studio“ einen weiteren Textbaustein hinzu.

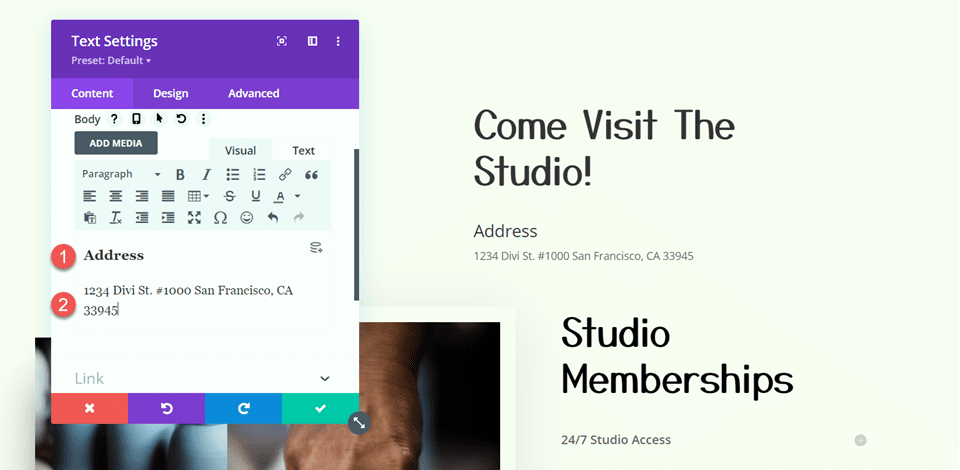
Fügen Sie den folgenden Text ein.
- H3: Adresse
- Absatz: 1234 Divi St. #1000 San Francisco, CA 33945

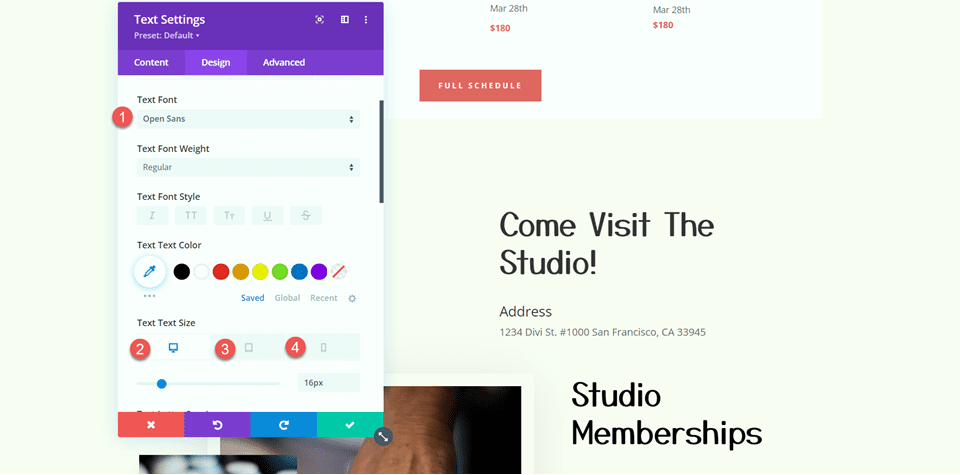
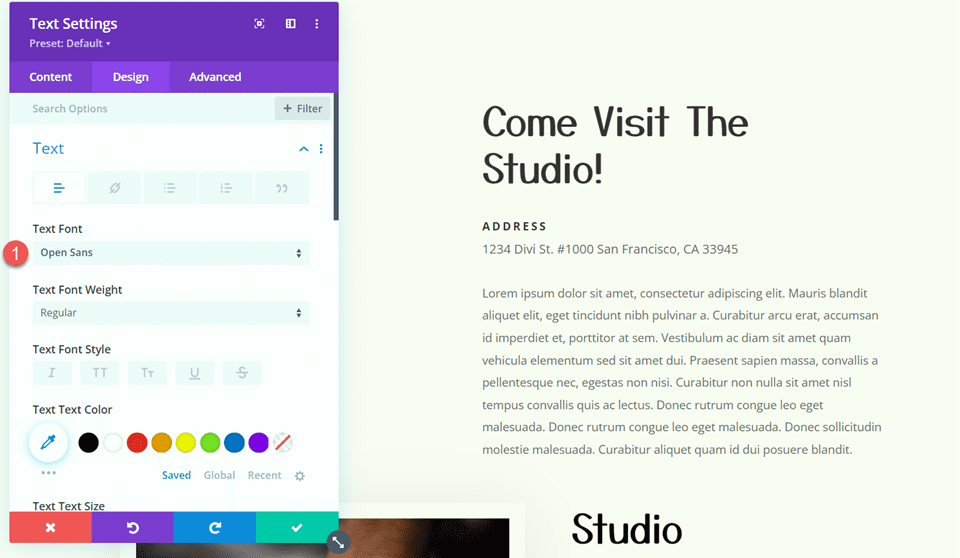
Ändern Sie auf der Registerkarte „Design“ die Textstile.
- Textschriftart: Open Sans
- Textgröße Desktop: 16px
- Textgröße Tablet: 15px
- Textgröße Mobil: 13px

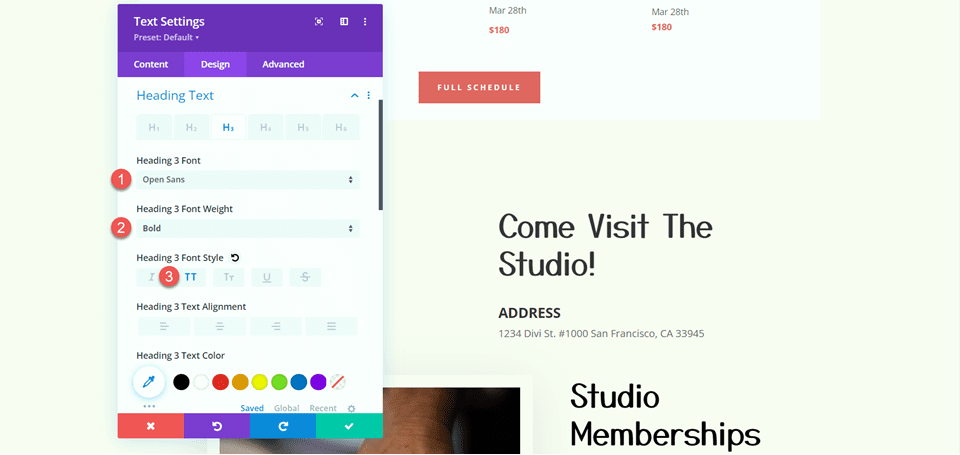
Ändern Sie dann die Überschriftenstile.
- Überschrift 3 Schriftart: Open Sans
- Überschrift 3 Schriftstärke: Fett
- Schriftart für Überschrift 3: Großgeschrieben (TT)

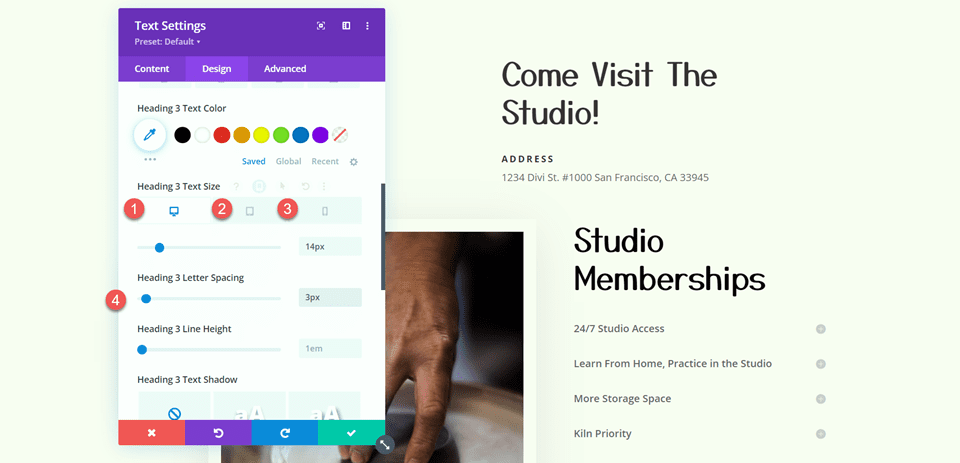
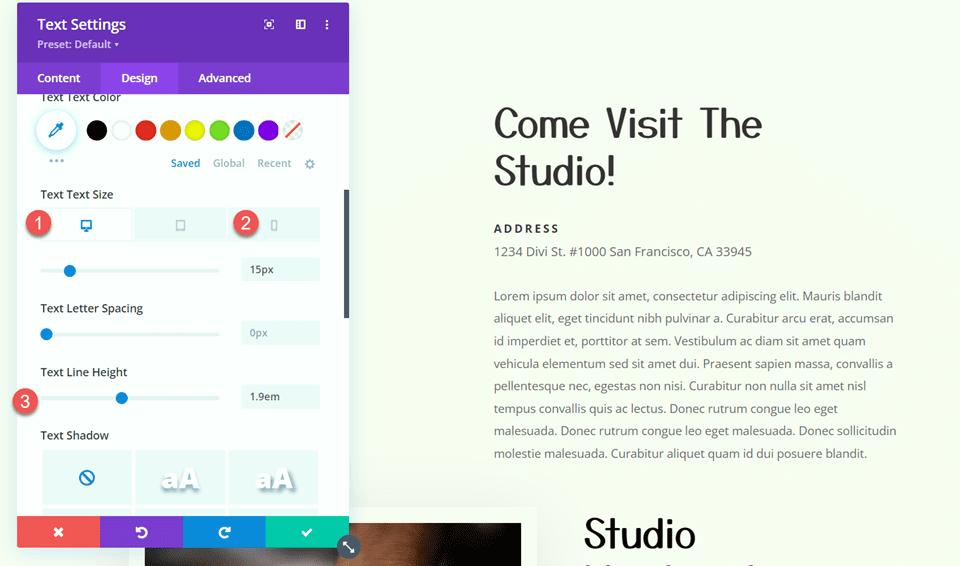
Als nächstes ändern Sie die Textgröße und den Buchstabenabstand. Nutzen Sie auch hier die Responsive-Einstellungen, um unterschiedliche Textgrößen für unterschiedliche Bildschirmgrößen festzulegen.
- Überschrift 3 Textgröße Desktop: 14px
- Überschrift 3 Textgröße Tablet: 13px
- Überschrift 3 Textgröße Mobil: 12px
- Überschrift 3 Buchstabenabstand: 3px

Fügen Sie unterhalb des Adressbausteins einen weiteren Textbaustein hinzu.
Fügen Sie dann den folgenden Inhalt zum Textkörper hinzu:
- Körper: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, Accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, genesen und pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec willicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Gehen Sie zur Registerkarte „Design“ und passen Sie die Schriftart an.
- Textschriftart: Open Sans

Passen Sie dann die Textgröße und Zeilenhöhe an.
- Textgröße Desktop: 15px
- Textgröße Mobil: 13px
- Textzeilenhöhe: 1,9 cm


Schaltflächeneinstellungen
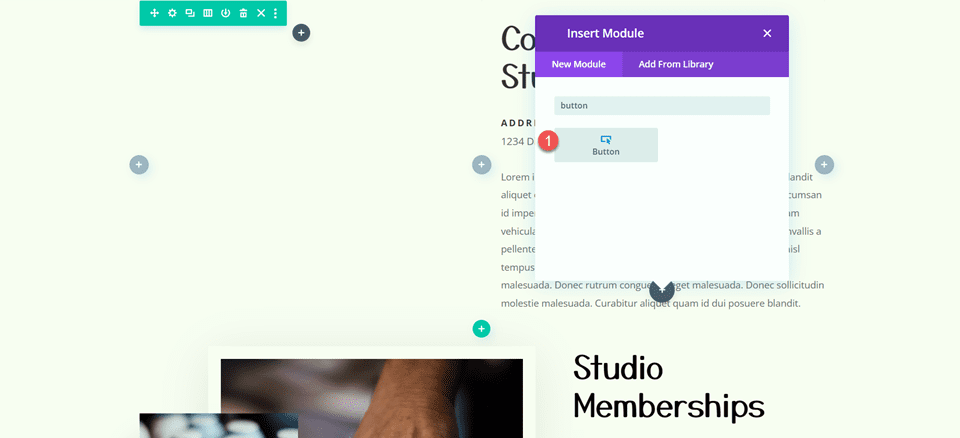
Fügen Sie dem Abschnitt unter dem von uns hinzugefügten Text ein Schaltflächenmodul hinzu.

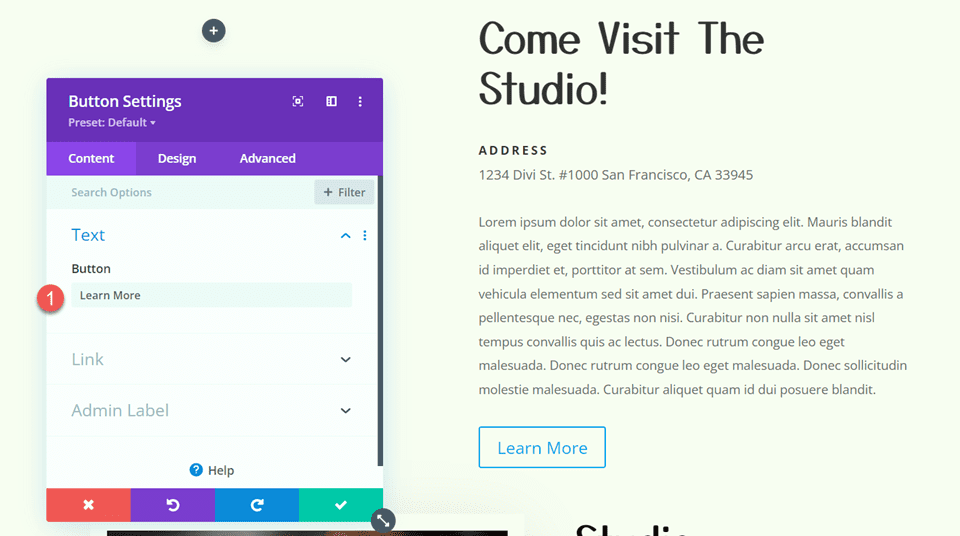
Stellen Sie den Schaltflächentext auf „Mehr erfahren“ ein.
- Schaltfläche: Mehr erfahren

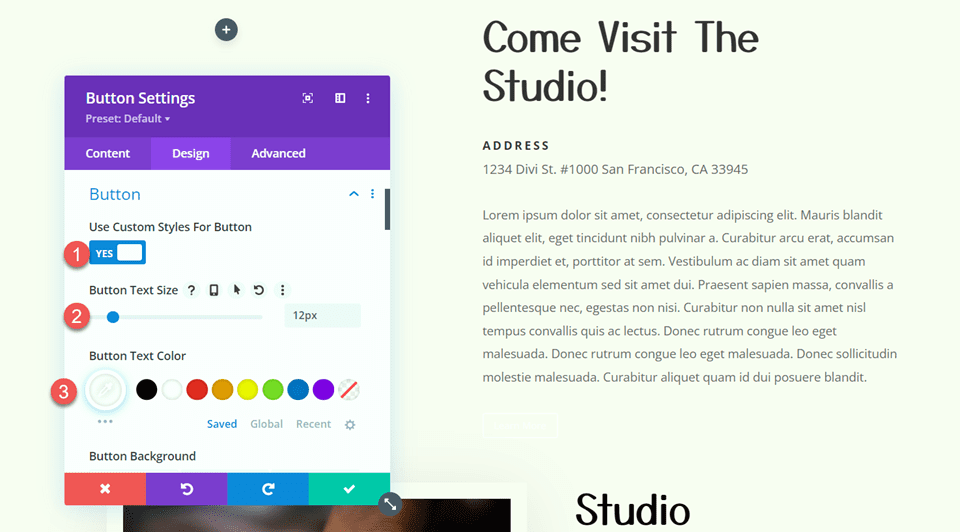
Wechseln Sie als Nächstes zur Registerkarte „Design“ und öffnen Sie die Schaltflächeneinstellungen. Aktivieren Sie benutzerdefinierte Stile.
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 12 Pixel
- Schaltflächentextfarbe: #FFFFFF

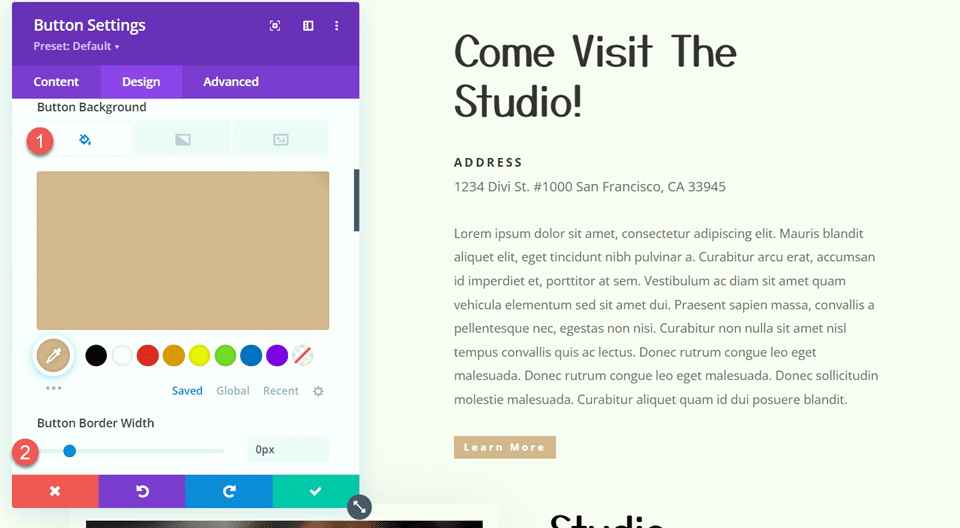
Passen Sie den Hintergrund und die Rahmenbreite der Schaltfläche an.
- Schaltflächenhintergrund: #d5b38e
- Breite des Schaltflächenrahmens: 0 Pixel

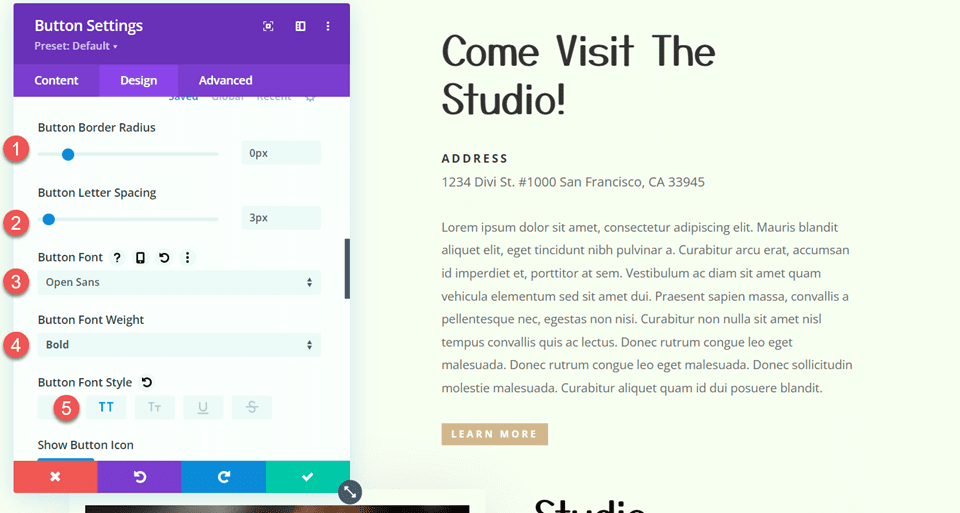
Ändern Sie den Randradius der Schaltfläche, den Buchstabenabstand und die Schriftart.
- Schaltflächenrandradius: 0px
- Abstand der Tastenbuchstaben: 3 Pixel
- Schriftart der Schaltfläche: Open Sans
- Schriftstärke der Schaltfläche: Fett
- Schriftart der Schaltfläche: Großgeschrieben (TT)

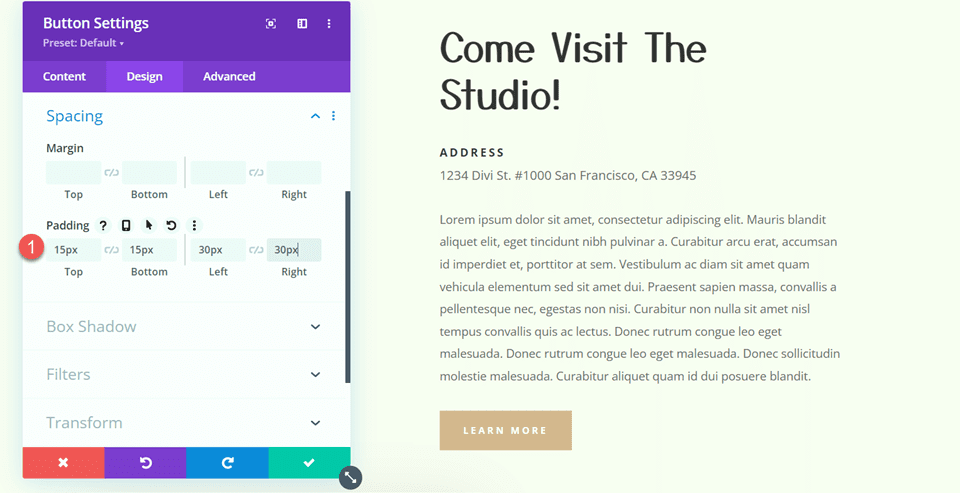
Fügen Sie abschließend der Schaltfläche Polsterung hinzu.
- Polsterung oben: 15px
- Polsterung unten: 15px
- Polsterung links: 30 Pixel
- Padding-Right: 30px

Bereich „Studiomitgliedschaften“.
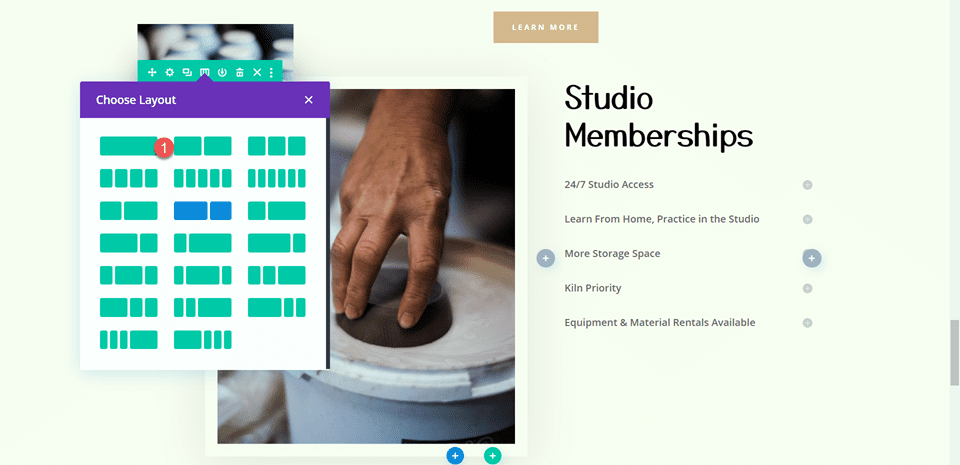
Jetzt werden wir den Abschnitt „Studio-Mitgliedschaften“ ändern. Ändern Sie zunächst das Zeilenlayout in zwei gleiche Spalten.

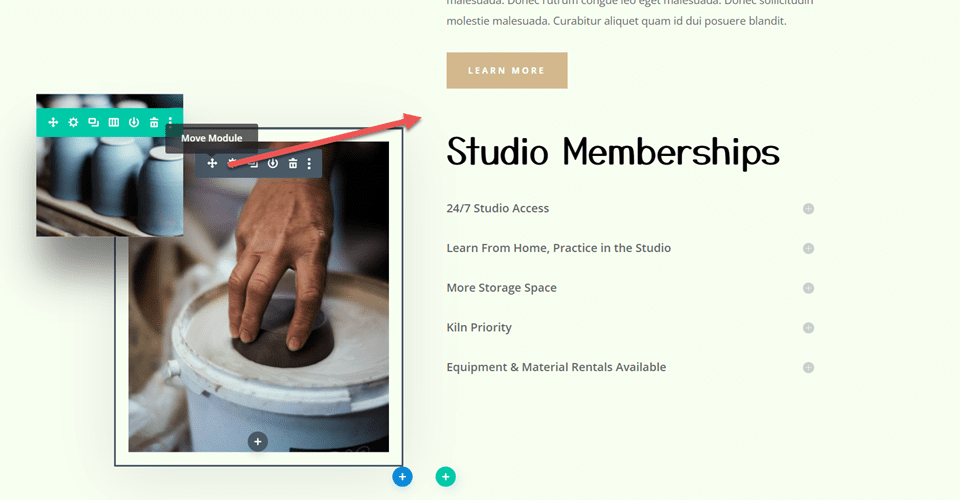
Verschieben Sie dann das große Bild in die rechte Spalte über dem Textmodul „Studiomitgliedschaften“.

Scrollende Bildeinstellungen
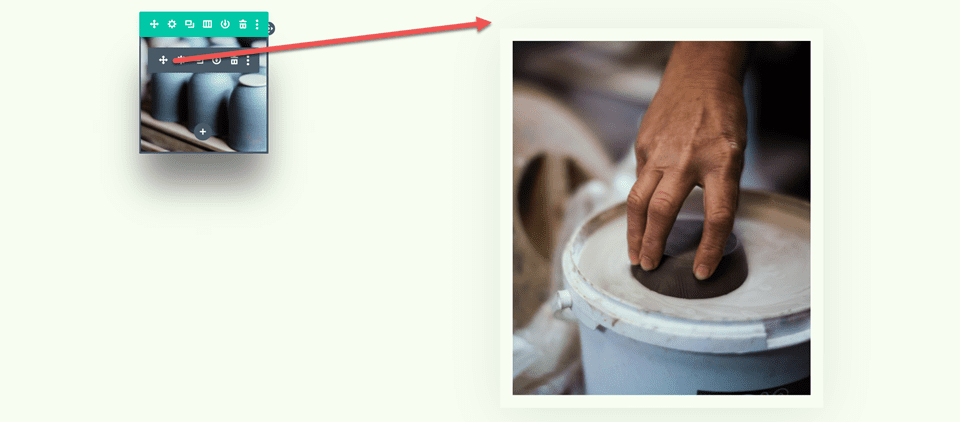
Verschieben Sie das kleine Scrollbild der Keramik in die rechte Spalte über dem großen Bild, das wir verschoben haben.

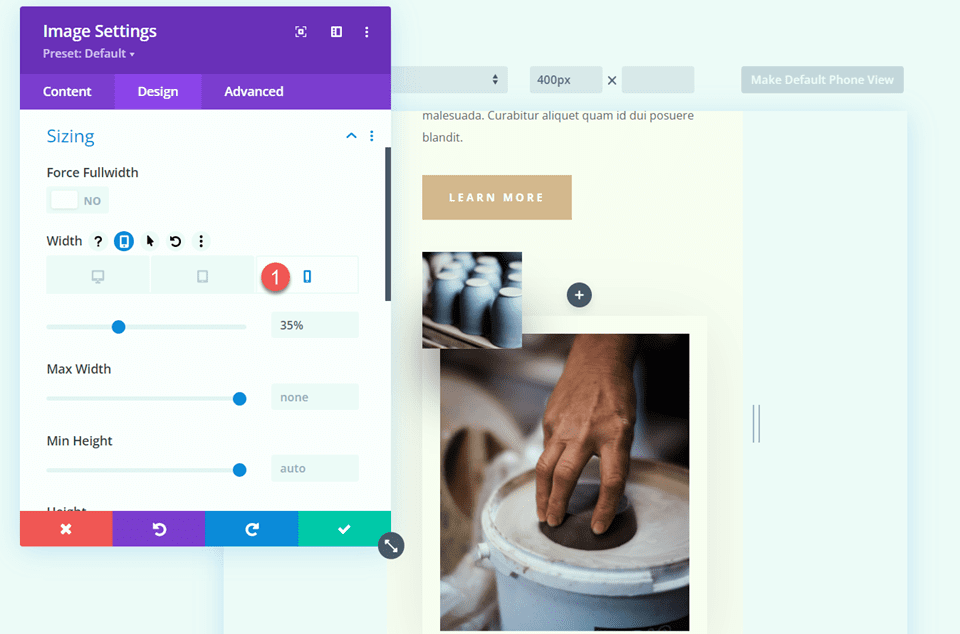
Öffnen Sie die Moduleinstellungen für das kleine Bild. Verwenden Sie unter den Größeneinstellungen die Responsive-Einstellungen, um eine andere Breite für mobile Geräte festzulegen.
- Breite-Mobil: 35 %

Öffnen Sie auf der Registerkarte „Erweitert“ die Positionseinstellungen und fügen Sie einen horizontalen Versatz hinzu. Dadurch kann das kleine Bild über die Seite des größeren Bildes hängen, was dem Bild zusätzliche Dimension verleiht und ein einzigartigeres Layout schafft.
- Horizontaler Versatz: -30 Pixel

Öffnen Sie abschließend die Bildlaufeffekte und passen Sie den Endversatz für die vertikale Bewegung an.
- Endversatz: -1

Text zur Studiomitgliedschaft
Öffnen Sie die Textmoduleinstellungen für Studio-Mitgliedschaften. Entfernen Sie den Hintergrund vom Modul.

Öffnen Sie dann die Zeileneinstellungen und öffnen Sie die Einstellungen für Spalte 2.

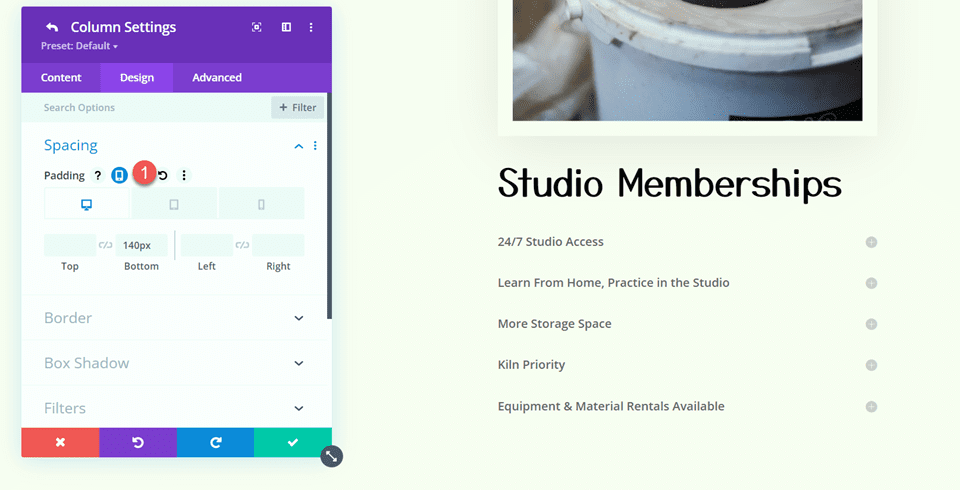
Entfernen Sie unter den Abstandseinstellungen auf der Registerkarte „Design“ die vorhandene untere Polsterung.

Abschnittshintergrund
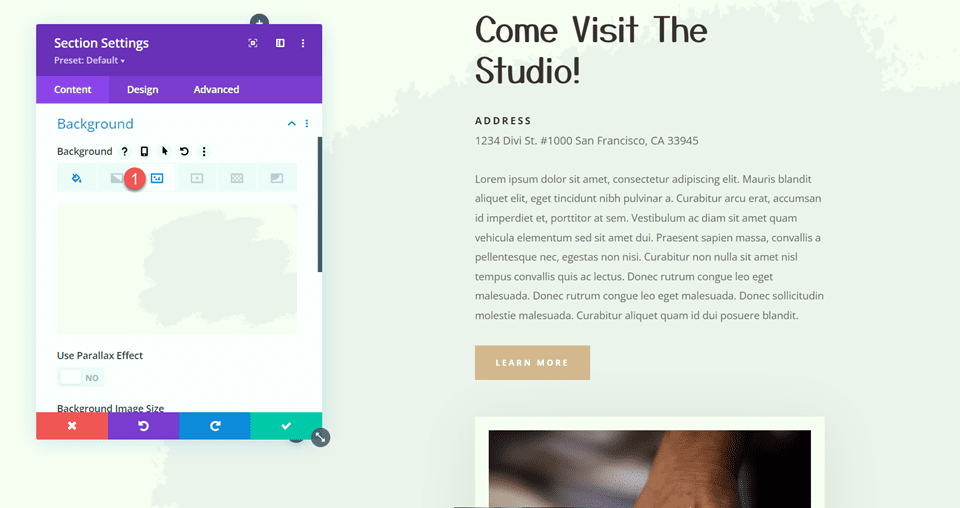
Öffnen Sie die Abschnittseinstellungen. Fügen Sie unter den Hintergrundeinstellungen ein Hintergrundbild hinzu. Wählen Sie craft-school-24.png aus Ihrer Medienbibliothek aus.

Fügen Sie das Sticky Map-Modul hinzu
Da unser Layout nun geändert wurde, können wir das Sticky-Map-Modul hinzufügen. Das Kartenmodul befindet sich in der linken Spalte und bleibt an Ort und Stelle, während Sie durch den Inhalt auf der rechten Seite scrollen. Lass uns anfangen.
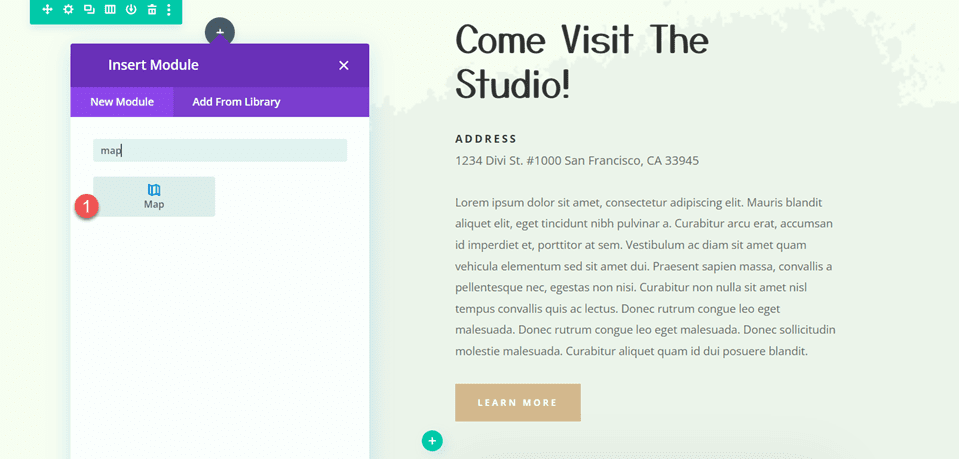
Fügen Sie zunächst ein Kartenmodul zur linken Spalte der Zeile „Kommen Sie ins Studio“ hinzu.

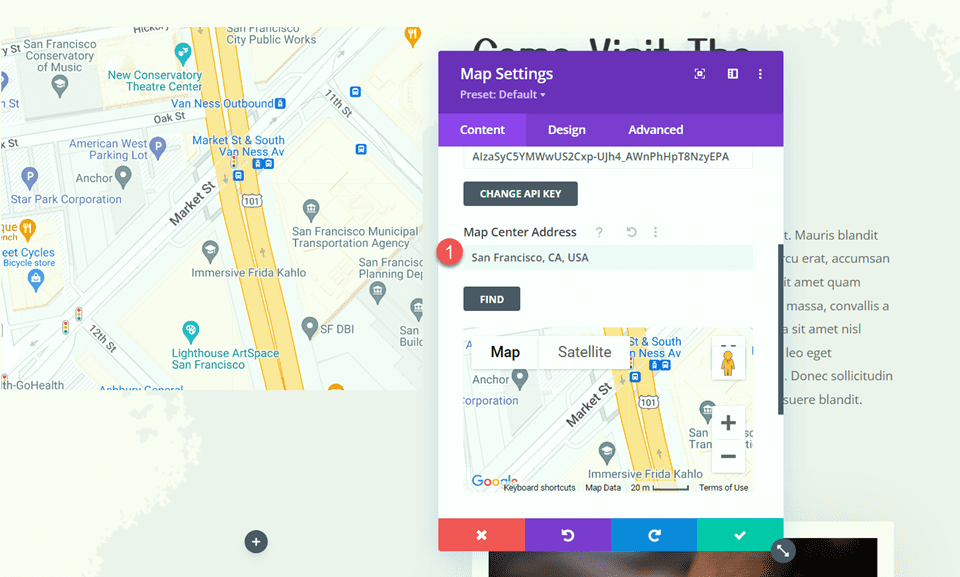
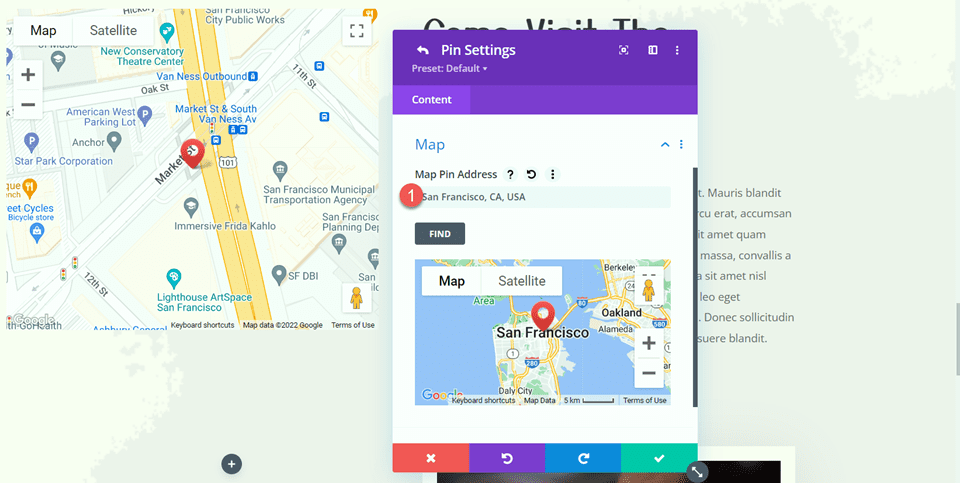
Öffnen Sie die Karteneinstellungen und fügen Sie eine Kartenzentrumsadresse hinzu. Für dieses Tutorial zentrieren wir die Karte auf San Francisco, Kalifornien.

Fügen Sie dann eine Stecknadel zur Karte hinzu. Wir werden dies auch auf San Francisco, CA einstellen.

Kartendesign
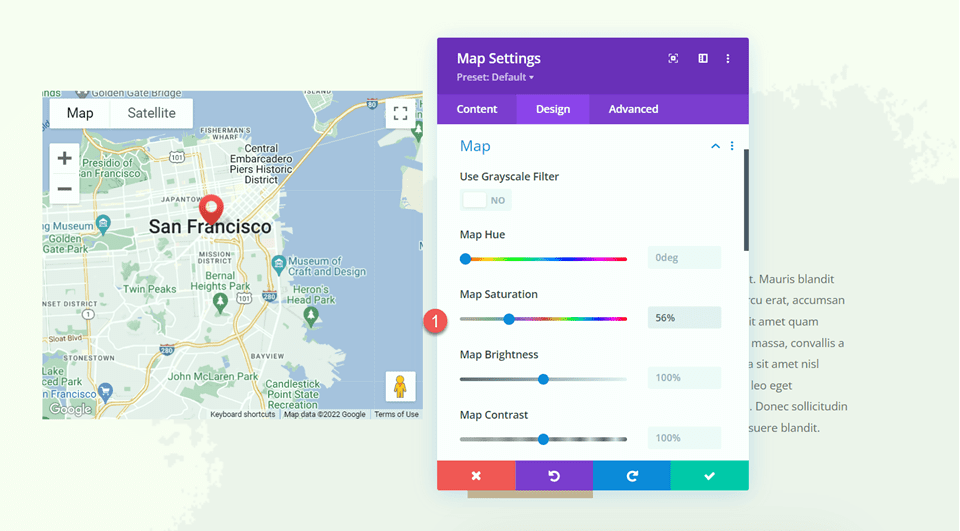
Öffnen Sie auf der Registerkarte „Design“ die Karteneinstellungen. Mit diesen Einstellungen können Sie die Darstellung Ihrer Karte vollständig anpassen. Für dieses Tutorial möchten wir, dass die Karte mit den gedämpften Farben dieser Seite übereinstimmt, daher ändern wir die Kartensättigung.
- Kartensättigung: 56 %

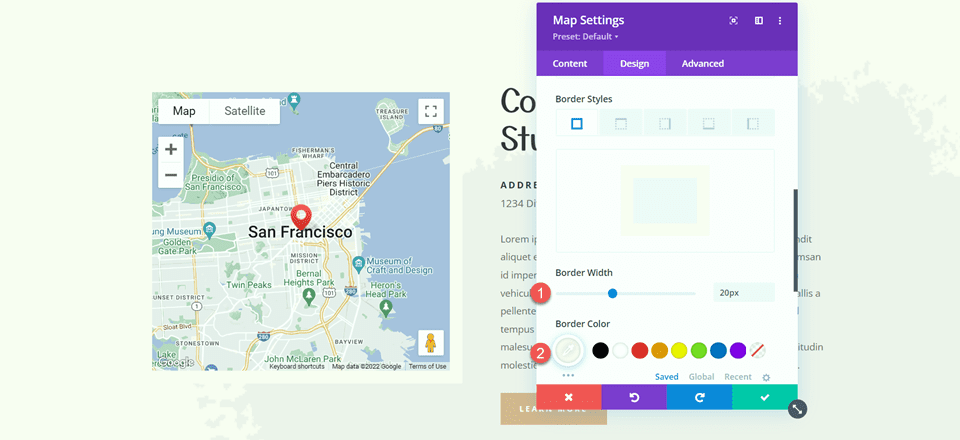
Öffnen Sie als Nächstes die Rahmeneinstellungen und passen Sie den Rahmen wie folgt an:
- Rahmenbreite: 20 Pixel
- Rahmenfarbe: #fcf8f3

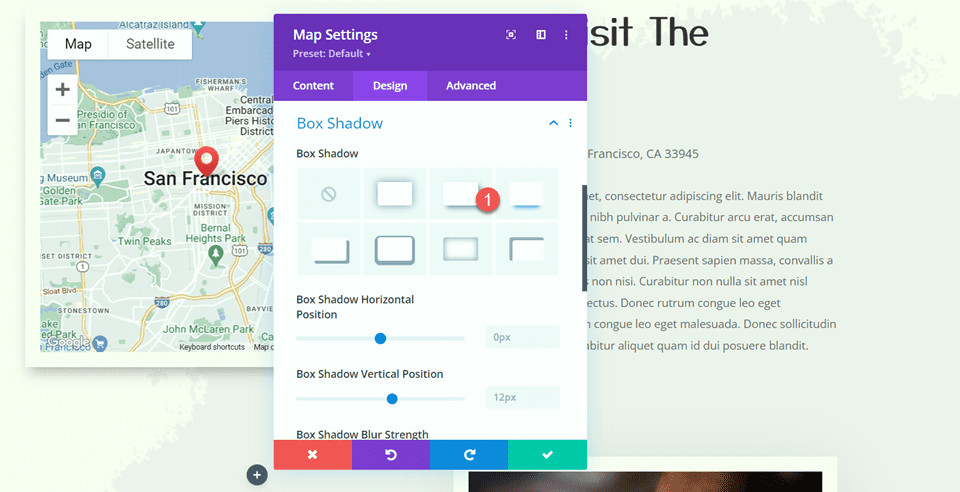
Öffnen Sie die Box Shadow-Einstellungen und fügen Sie dem Kartenmodul einen Schatten hinzu.
- Kastenschatten: Unten

Sticky-Einstellungen
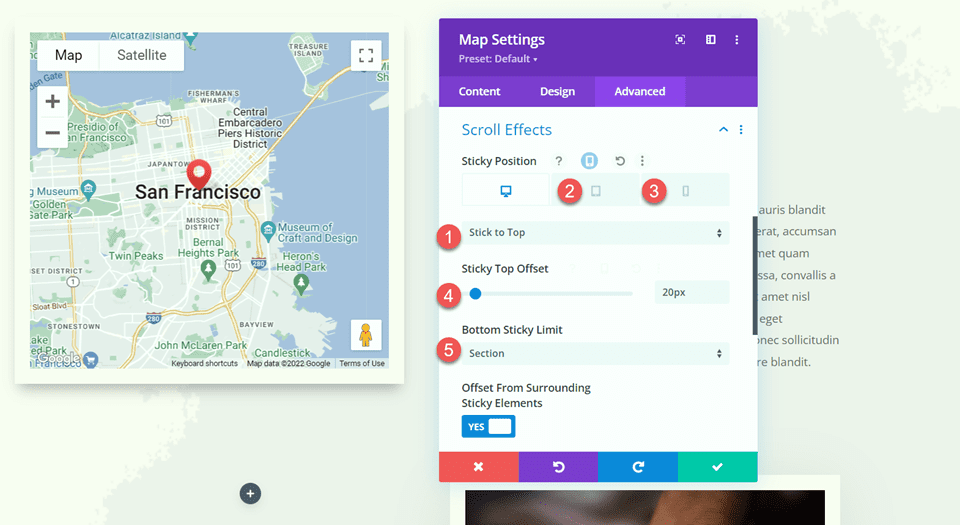
Fügen wir nun die Sticky-Einstellungen hinzu, damit die Karte beim Scrollen an Ort und Stelle bleibt. Gehen Sie zur Registerkarte „Erweitert“ und öffnen Sie die Einstellungen für Bildlaufeffekte. Verwenden Sie reaktionsfähige Optionen, um die Einstellungen für die Sticky-Position zu ändern, da die Karte auf Mobilgeräten nicht Sticky ist.
- Sticky Position Desktop: Oben bleiben
- Klebende Position für Tablets und Mobiltelefone: Nicht kleben
- Sticky Top Offset: 20px
- Untere Sticky-Grenze: Abschnitt

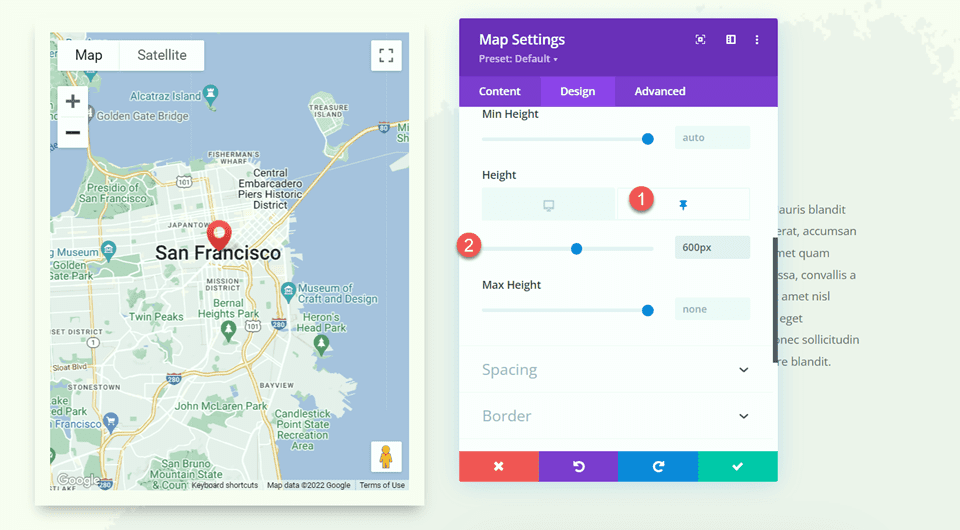
Gehen Sie nun zurück zur Registerkarte „Design“ und öffnen Sie die Größeneinstellungen. Wir möchten, dass die Kartenhöhe zunimmt, wenn sie sich im Sticky-Zustand befindet. Verwenden Sie die Sticky-Einstellungen, um eine andere Höhe einzustellen.
- Höhe bei Sticky: 600px

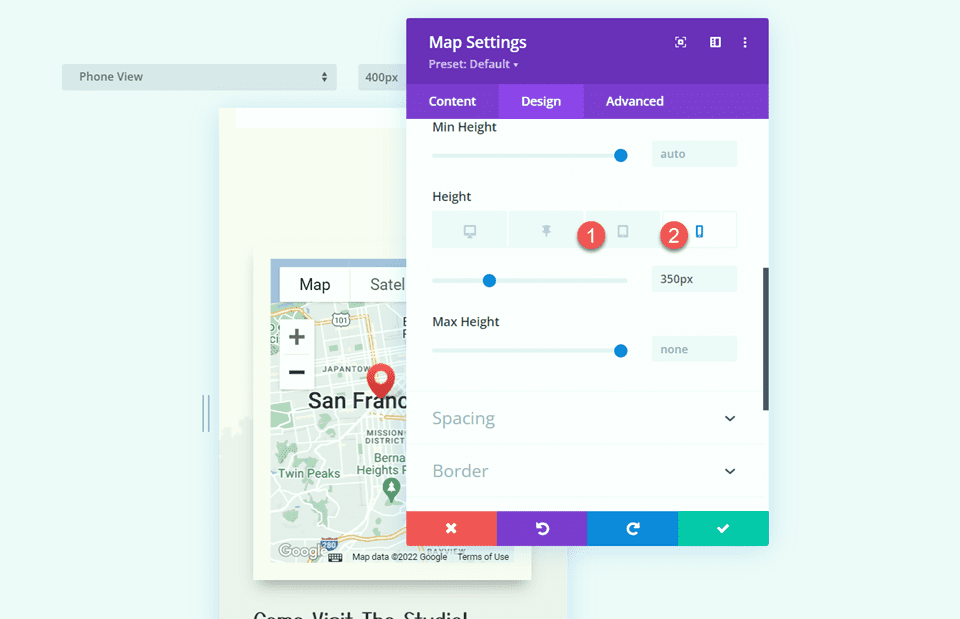
Verwenden Sie abschließend die Responsive-Einstellungen, um die Kartengröße auf Tablets und Mobilgeräten zu ändern.
- Höhe Tablet und Mobiltelefon: 350 Pixel

Endergebnis
Schauen wir uns nun unser Sticky-Map-Modul in Aktion an.

Abschließende Gedanken
Mit den Sticky-Einstellungen von Divi können Sie dynamische Website-Layouts erstellen, die Ihre Aufmerksamkeit durch die Bewegung auf sich ziehen. Mit allen verfügbaren Anpassungsoptionen können Sie jedes Element Ihrer Website einkleben und das Design genau nach Ihren Wünschen anpassen. Indem wir das Kartenmodul in diesem Design klebrig machen, heben wir die Standortinformationen für die Website hervor und fügen der Seite ein einzigartiges Designelement hinzu. Weitere Tutorials zu den Sticky-Einstellungen von Divi finden Sie in diesem Artikel zum Hinzufügen eines Sticky-Kontaktformulars zu Ihrer Seite. Benutzen Sie Sticky-Elemente auf Ihrer Website? Wir würden uns freuen, von Ihnen in den Kommentaren zu hören!
