So erstellen Sie ein WordPress-Formular mit einer Datums-/Uhrzeitauswahl
Veröffentlicht: 2021-02-26Möchten Sie einem WordPress-Formular ein Datums-/Uhrzeitauswahlfeld hinzufügen?
Es ist ganz einfach, Ihre Benutzer ein Datum und eine Uhrzeit direkt in Ihren Formularen auswählen zu lassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein Formularfeld zur Datums-/Uhrzeitauswahl in WordPress hinzufügen, sowie einige Tipps, wenn Sie es anpassen möchten.
So erstellen Sie ein WordPress-Formular mit einer Datums-/Uhrzeitauswahl
Mit WPForms ist es sehr einfach, ein Feld hinzuzufügen, mit dem Benutzer ein bestimmtes Datum, eine bestimmte Uhrzeit oder beides auswählen können.
Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen eines WordPress-Formulars mit einer Datums-/Uhrzeitauswahl:
Wenn Sie eine schriftliche Anleitung bevorzugen, siehe unten.
Schritt 1: Erstellen Sie ein WordPress-Formular
Als erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Sie benötigen eine kostenpflichtige Version des Plugins, da das Feld Date/Time Picker in der kostenlosen Version nicht verfügbar ist. Weitere Informationen finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines Plugins in WordPress.
Nachdem Sie das WPForms-Plugin gekauft und installiert haben, gehen Sie zu WPForms » Neu hinzufügen , um ein neues Formular zu erstellen.
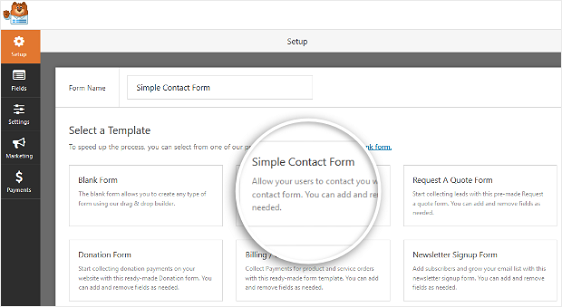
Benennen Sie auf dem Setup-Bildschirm Ihr Formular und wählen Sie die Formularvorlage aus, die Sie verwenden möchten. Das Tolle ist, WPForms enthält über 100 vorgefertigte Vorlagen.
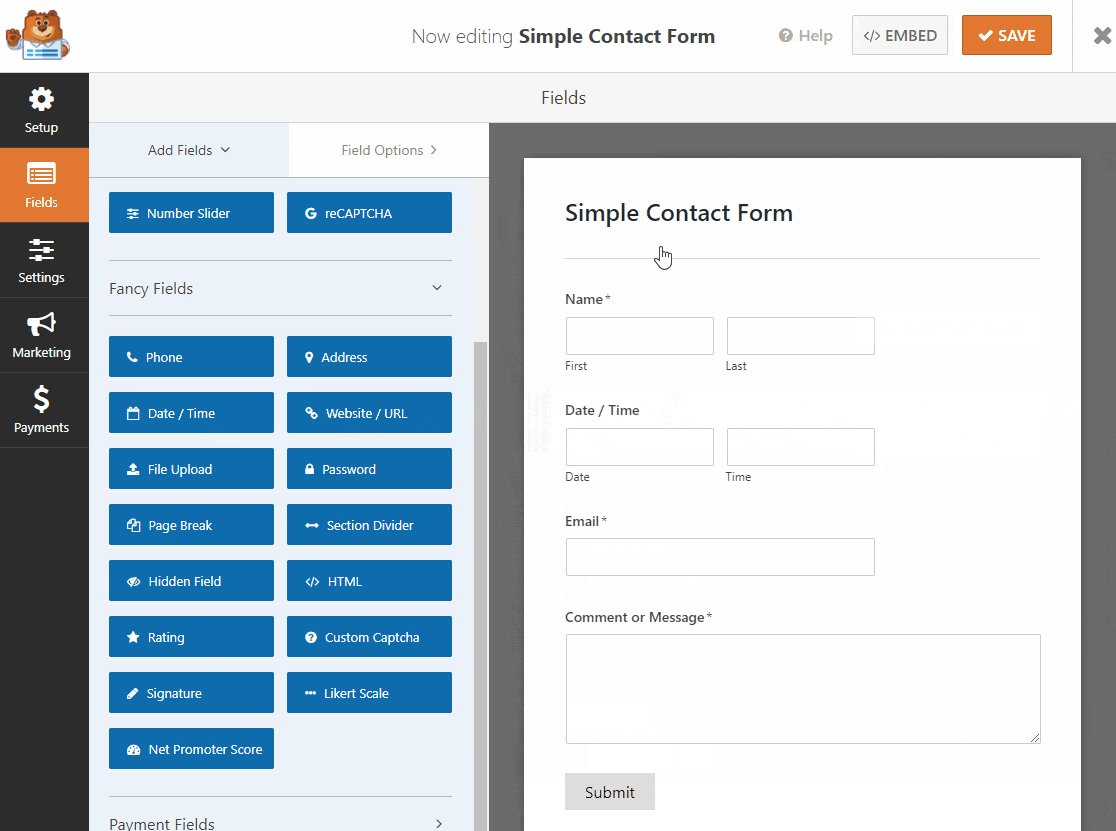
In unserem Beispiel verwenden wir die Vorlage Einfaches Kontaktformular .

Sobald Sie auf die Vorlage klicken, generiert WPForms ein einfaches Kontaktformular für Sie. Es wird mit den folgenden Feldern geladen:
- Vorname und Nachname
- Kommentar
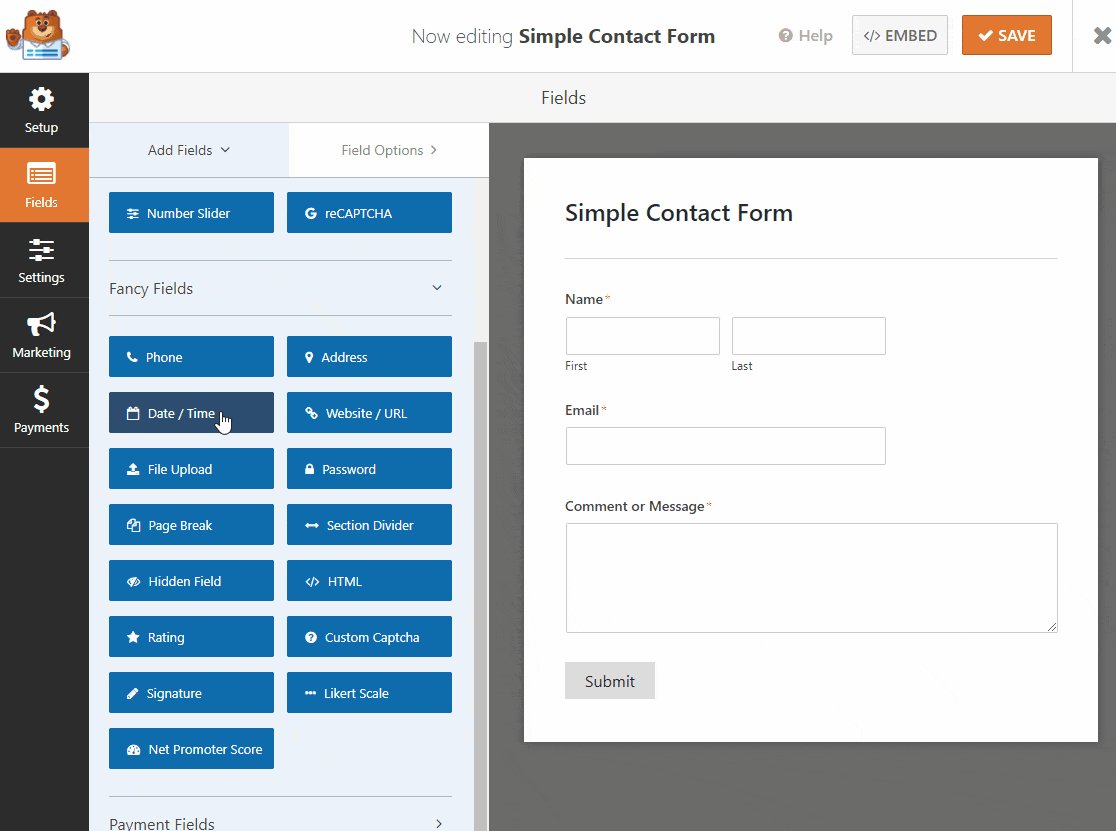
Verwenden wir nun den Formular-Generator, um Felder zu Ihrem Formular hinzuzufügen.
Schritt 2: Passen Sie Ihr Formular an
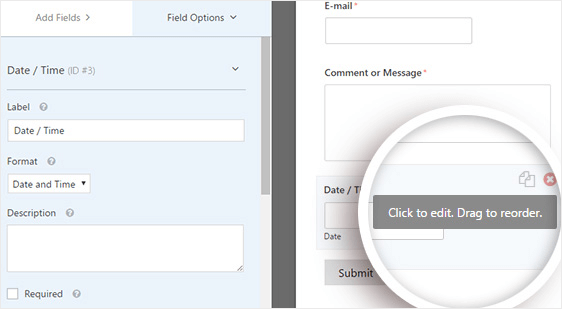
Sie können zusätzliche Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen. Klicken Sie dann auf das Feld, um Änderungen vorzunehmen.
Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge in Ihrem Formular neu anzuordnen.
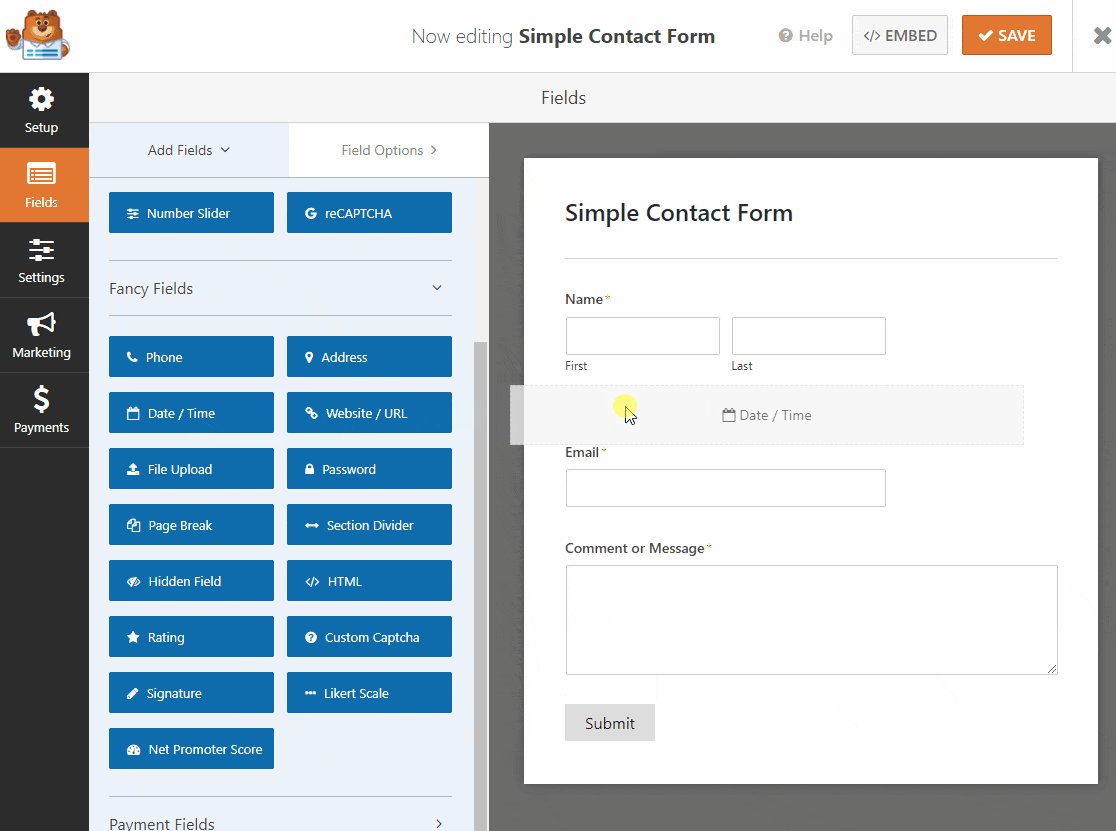
Gehen wir also zu Fancy Fields und ziehen Sie das Datum/Uhrzeit-Feld auf Ihr Formular, wo immer Sie es möchten.

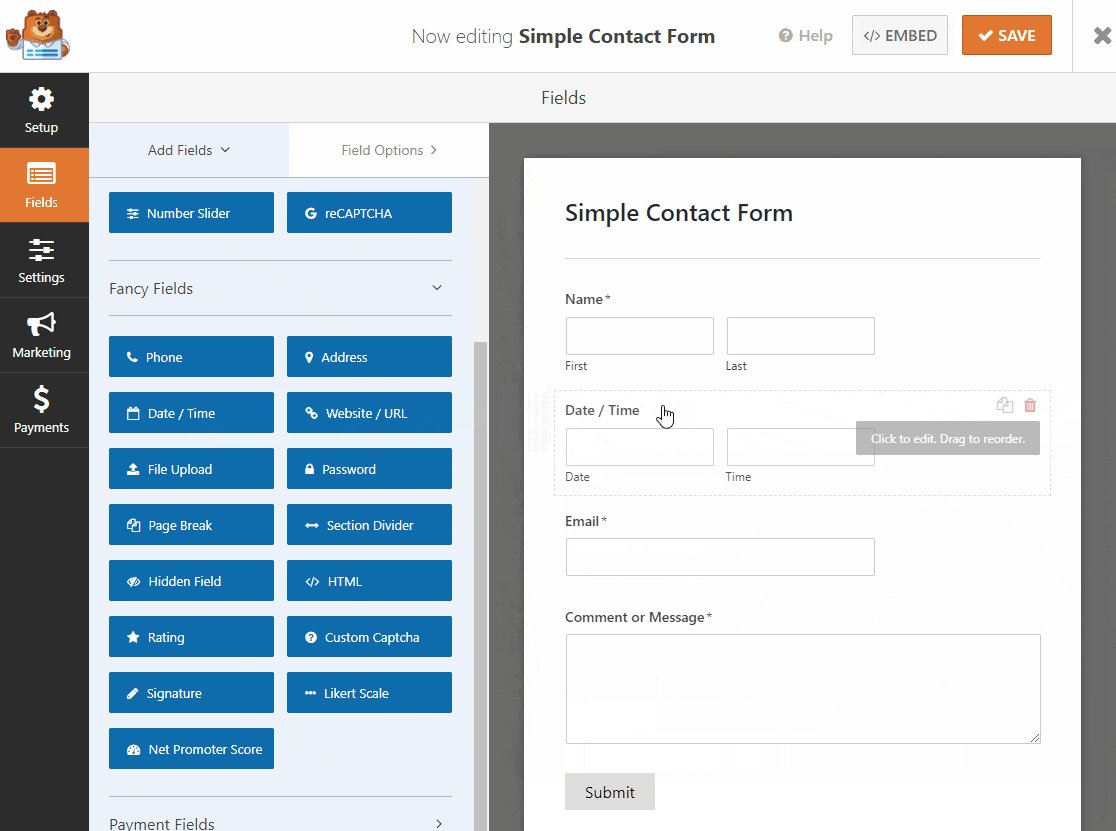
Sobald es sich in Ihrem Formular befindet, können Sie es nach oben oder unten ziehen, um es an einer anderen Stelle zu platzieren, und erneut auf das Feld klicken, um seine Einstellungen zu öffnen und es anzupassen.

Wenn Sie auf das Formularfeld Datum / Uhrzeit klicken, sehen Sie die folgenden Optionen:
- Label : Dies ist der Titel des Felds, das Website-Besucher in Ihrem Formular sehen.
- Format : Hier können Sie das Datumsformat anpassen und Ihren Kunden bitten, nur das Datum, die Uhrzeit oder beides auszuwählen.
- Beschreibung : Fügen Sie eine Beschreibung für das Feld hinzu. Dies ist ein guter Ort, um Anweisungen oder Details für Ihre Benutzer hinzuzufügen.
- Erforderlich : Wenn dieses Kontrollkästchen aktiviert ist, können Benutzer das Formular erst absenden, wenn sie dieses Feld ausfüllen.
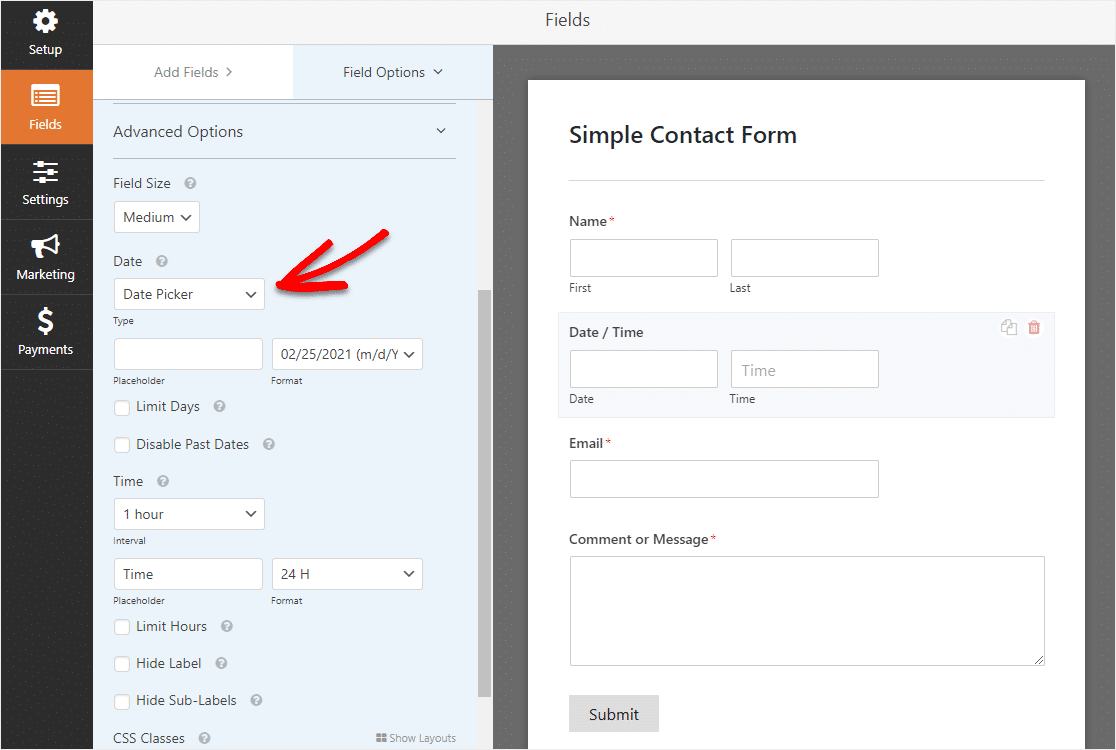
Wenn Sie nach unten scrollen und auf Erweiterte Optionen klicken, können Sie das Feld Datums-/Uhrzeitauswahl noch weiter anpassen. Hier können Sie die Datums-/Uhrzeitauswahl von einem Kalenderformat in ein Dropdown-Menü anpassen, wenn Sie möchten.

Die Datums-/Uhrzeitauswahl ist ein leistungsstarkes Feld mit vielen großartigen Einstellungen und Optionen. Sehen wir uns also alles genauer an, was Sie damit machen können.
Feldgröße
Hier können Sie wählen, wie groß das Feld sein soll.
Datumstyp
Standardmäßig zeigt das Feld Datums-/Uhrzeitauswahl Felder sowohl für die Datums- als auch für die Uhrzeitauswahl an. Hier können Sie auswählen, ob das Feld eine Datums-/Uhrzeitauswahl sein soll, die einen Kalender anzeigt oder Dropdown-Felder für Monat, Tag und Jahr enthält.
Datumsformat
Wechseln Sie in diesem Feld vom Format Monat/Tag/Jahr zu Tag/Monat/Jahr.
Zeitintervall
Sie können hier die Zeitintervalle erhöhen oder verringern, indem Sie zwischen 15 Minuten, 30 Minuten oder 1 Stunde wählen (ideal für Buchungsformulare).
Zeit-Platzhalter
Passen Sie an, was das Innere des Zeitfelds sagt.
Zeitformat
Wählen Sie zwischen einem standardmäßigen 12-Stunden-Format oder einem "militärischen" 24-Stunden-Format.
Stunden begrenzen (mit Datums-Dropdown-Format)
Passen Sie den Bereich an, in dem jemand eine bestimmte Zeit eingeben kann, beispielsweise wenn Sie nur von 9:00 bis 17:00 Uhr geöffnet haben. Weitere Informationen zu dieser Einstellung finden Sie in Schritt 3.
Tage begrenzen (mit Datumsauswahlformat)
Passen Sie die verfügbaren Tage an, z. B. wenn Sie nur an Wochentagen arbeiten. Weitere Informationen zu dieser Einstellung finden Sie in Schritt 3.
Label ausblenden & Unterlabels ausblenden
Diese Option blendet die Beschriftung und Unterbeschriftungen für das Feld ein oder aus.
CSS-Klassen
Mit diesem Feld können Sie bestimmte Felder formatieren, ohne andere Felder zu beeinflussen. Sie können die Farben, Abstände und mehr mit CSS ändern.
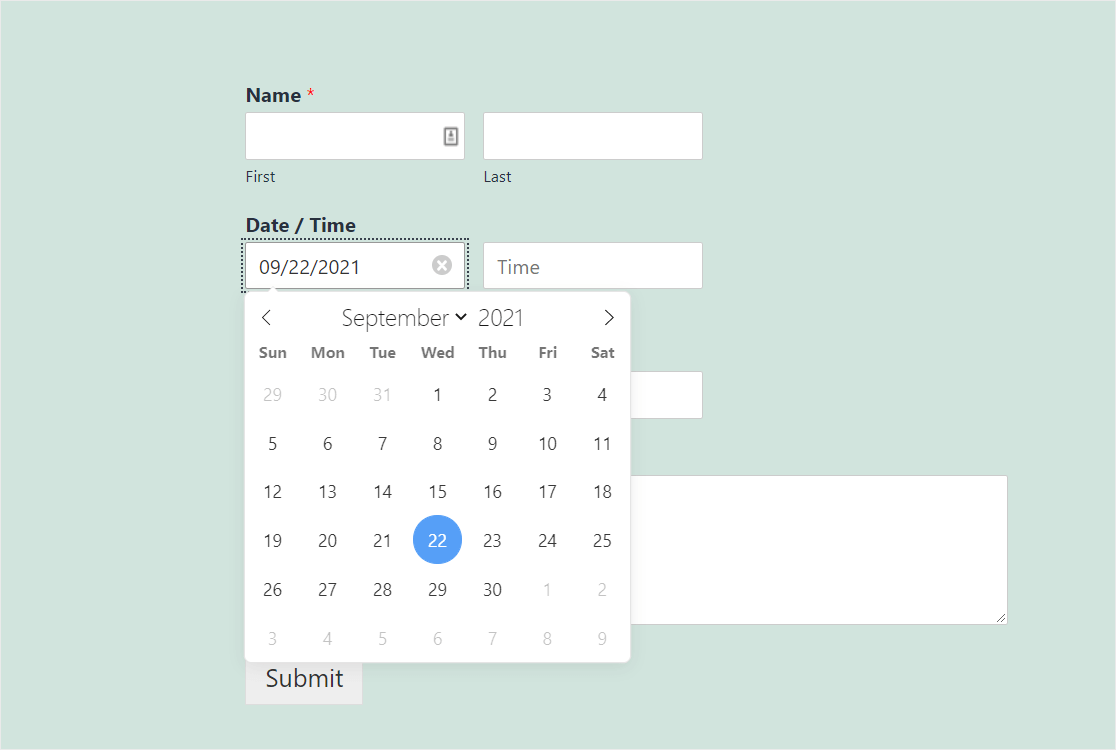
Wenn Sie neugierig sind, wie die verschiedenen Formate der Datums-/Uhrzeitauswahl aussehen, ist hier das Format der Datumsauswahl:

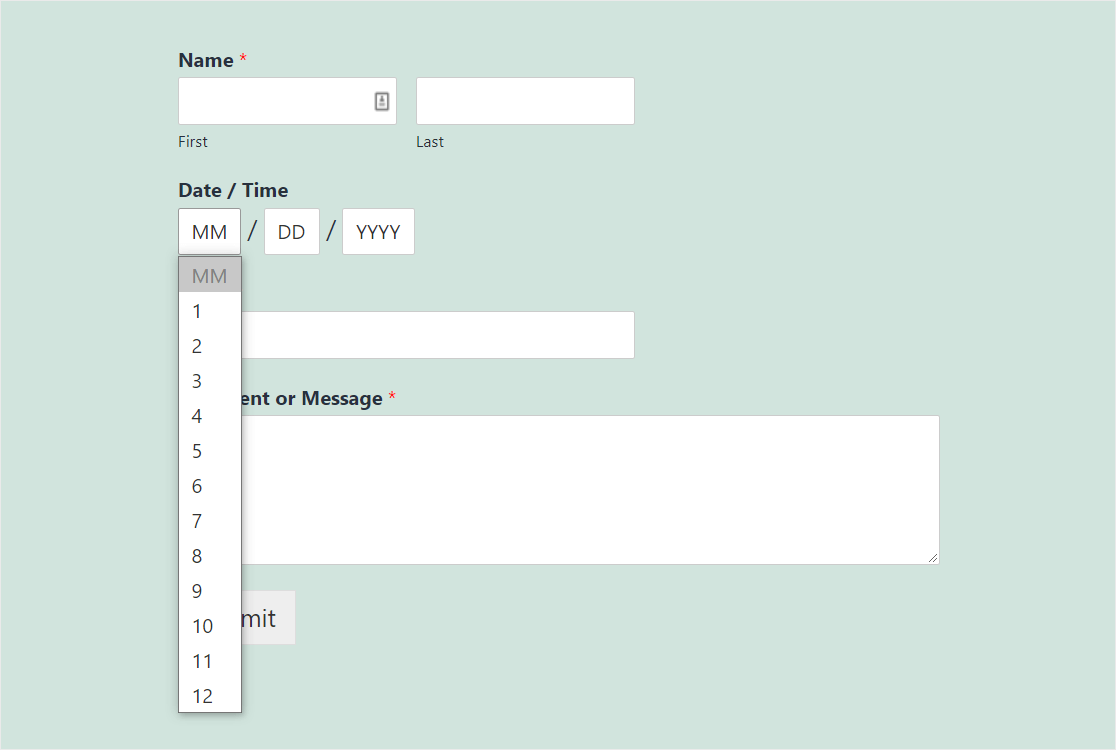
Und so sieht das Datums-Dropdown-Format aus:

Welches Format Sie auch wählen, wissen Sie, dass das Feld Datum/Uhrzeit-Auswahl eine hervorragende Möglichkeit ist, genaue Daten in Ihren Formularen zu erhalten. Das Datum wird immer validiert und hat das richtige Format im Feld Datum/Uhrzeit-Auswahl.
Möchten Sie es noch weiter anpassen? Als nächstes haben wir einige erweiterte Optionen für Sie.
Schritt 3: Erweiterte Anpassungen der Datums-/Uhrzeitauswahl
Es gibt noch ein paar andere lustige Hacks, die Sie vielleicht mit dem Datum/Uhrzeit-Auswahlfeld ausprobieren möchten:
- Wenn Sie das Aussehen und Layout Ihres Formulars an Ihr Thema anpassen möchten, lesen Sie, wie Sie Ihren WPForms benutzerdefiniertes CSS hinzufügen.
- Möchten Sie, dass jemand Ihr Datums-/Uhrzeitauswahlformular nur einmal ausfüllt? Wenn Sie sehen möchten, wie Sie Einträge für Benutzer begrenzen, lesen Sie dieses Tutorial zum Begrenzen der Anzahl von WordPress-Formulareinträgen.
- Brauchen Sie jemanden, der Ihnen auf die Minute genau eine Zeit gibt? Passen Sie das Zeitintervall in Ihrer Datums-/Uhrzeitauswahl mit einem benutzerdefinierten Code an.
- Möchten Sie ein anderes Datums-/Uhrzeitformat? Sie können das Datums- und Uhrzeitformat ändern, indem Sie alle verfügbaren PHP-Variablen verwenden.
- Obwohl es noch keine bedingte Logik für das Datums-/Uhrzeitauswahlfeld gibt, können Sie das Alter mit einem Plugin überprüfen oder ein Ja/Nein-Dropdown-Feld in der Nähe Ihres Datums-/Uhrzeitauswahlfelds verwenden, um zu fragen, ob ein Benutzer ein bestimmtes Alter erreicht hat.
Wenn Sie mit dem Anpassen Ihrer Einstellungen fertig sind, fahren Sie fort und klicken Sie auf Speichern .
Schritt 4: Datum + Uhrzeit begrenzen (optional)
Wenn Sie einschränken möchten, welche Datums- und Uhrzeitoptionen in Ihrem Datums-/Uhrzeitauswahlfeld ausgewählt werden können, ist dies ganz einfach.
Sie haben eine Menge Kontrolle über das Feld Datum/Uhrzeit-Auswahl. Du kannst:
- Beschränken Sie die Daten, die den Benutzern zur Auswahl stehen
- Deaktivieren Sie vergangene Daten, damit niemand einen Tag in der Vergangenheit auswählen kann
- Begrenzen Sie die Zeiten, die die Leute auswählen können
Was auch immer Sie in Ihren Formularen verwenden müssen, wir haben Sie in unseren Anweisungen zum Einschränken der Optionen für das Feld Datum/Uhrzeit-Auswahl behandelt.

Schritt 5: Konfigurieren Sie die Einstellungen Ihres Formulars
Formularbestätigungen sind Nachrichten, die Personen angezeigt werden, sobald sie Ihr Formular ausgefüllt haben. Bestätigungen informieren sie darüber, dass ihr Formular bearbeitet wurde und bieten Ihnen die Möglichkeit, ihnen mitzuteilen, welche Schritte sie als nächstes unternehmen müssen.
WPForms hat 3 Bestätigungstypen zur Auswahl:
- Nachricht: Dies ist der Standardbestätigungstyp in WPForms. Wenn ein Website-Besucher Ihr Formular abschickt, wird eine einfache Nachricht angezeigt, die ihn darüber informiert, dass sein Formular verarbeitet wird.
- Seite anzeigen: Diese Bestätigungsart führt Ihre Mitarbeiter zu einer bestimmten Webseite auf Ihrer Website und dankt ihnen für das Ausfüllen des Formulars zur Datums-/Uhrzeitauswahl und lässt Sie ihnen sagen, was sie als Nächstes tun müssen. Hilfe dazu finden Sie in unserem Tutorial zum Weiterleiten von Kunden auf eine Dankesseite.
- Gehe zu URL (Umleitung): Diese Option ist, wenn Sie Personen zu einer bestimmten Seite mit verwandten Informationen weiterleiten möchten, die auf einer anderen Website zu finden sind.
Sehen wir uns also an, wie Sie eine einfache Formularbestätigung in WPForms einrichten, damit Sie die Nachricht anpassen können, die die Leute sehen, wenn sie ihr Datums-/Uhrzeit-Auswahlformular senden.
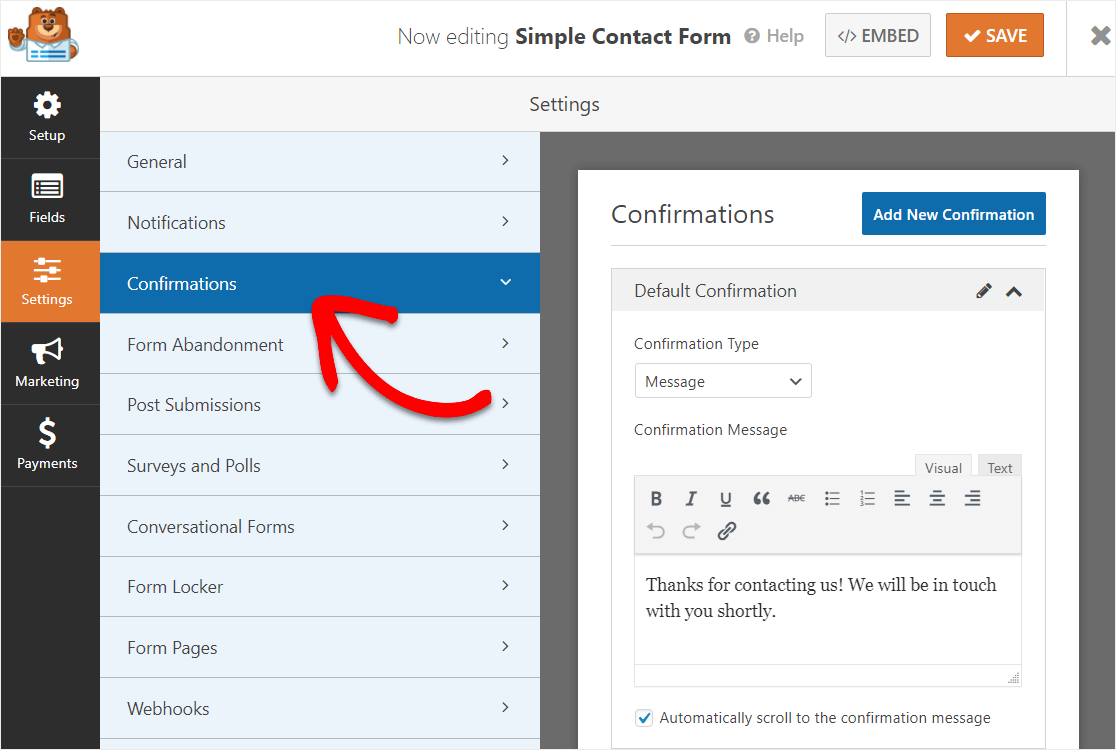
Klicken Sie zunächst im Formulareditor unter Einstellungen auf den Reiter Bestätigung.

Passen Sie dann die Bestätigungsnachricht nach Ihren Wünschen an und klicken Sie auf Speichern .
Hilfe zu anderen Bestätigungstypen finden Sie in unserer Dokumentation zum Einrichten von Formularbestätigungen.
Nun richten wir Ihre Formularbenachrichtigungen ein.
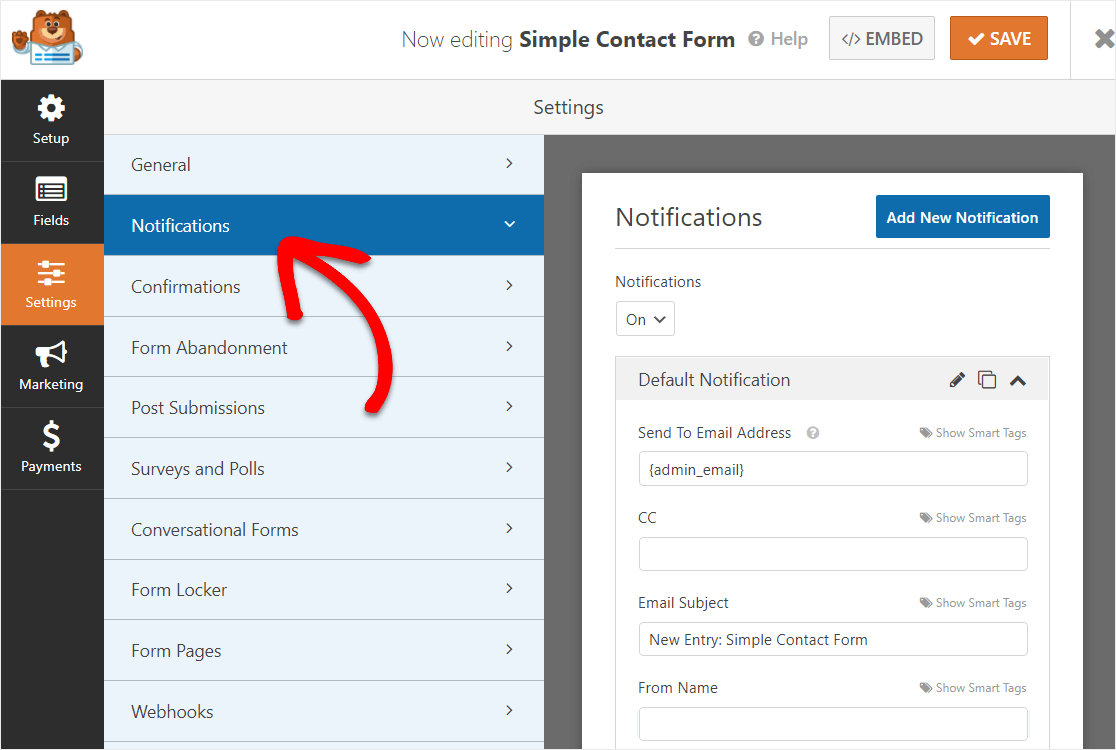
Schritt 6: Konfigurieren Sie Ihre Formularbenachrichtigungen
Möchten Sie das Datum und die Uhrzeit, die jemand in Ihren Formularen ausfüllt, die Ihnen sofort per E-Mail zugesandt werden? Lassen Sie uns Ihre Formularbenachrichtigungen dafür einrichten.
Benachrichtigungen sind eine großartige Möglichkeit, sich selbst, Ihren Mitarbeitern und der Person, die Ihr Formular ausgefüllt hat, automatisch eine E-Mail zu senden.

Sofern Sie diese Funktion nicht deaktivieren, erhalten Sie jedes Mal, wenn jemand ein Formular auf Ihrer Website einsendet, eine Benachrichtigung darüber.
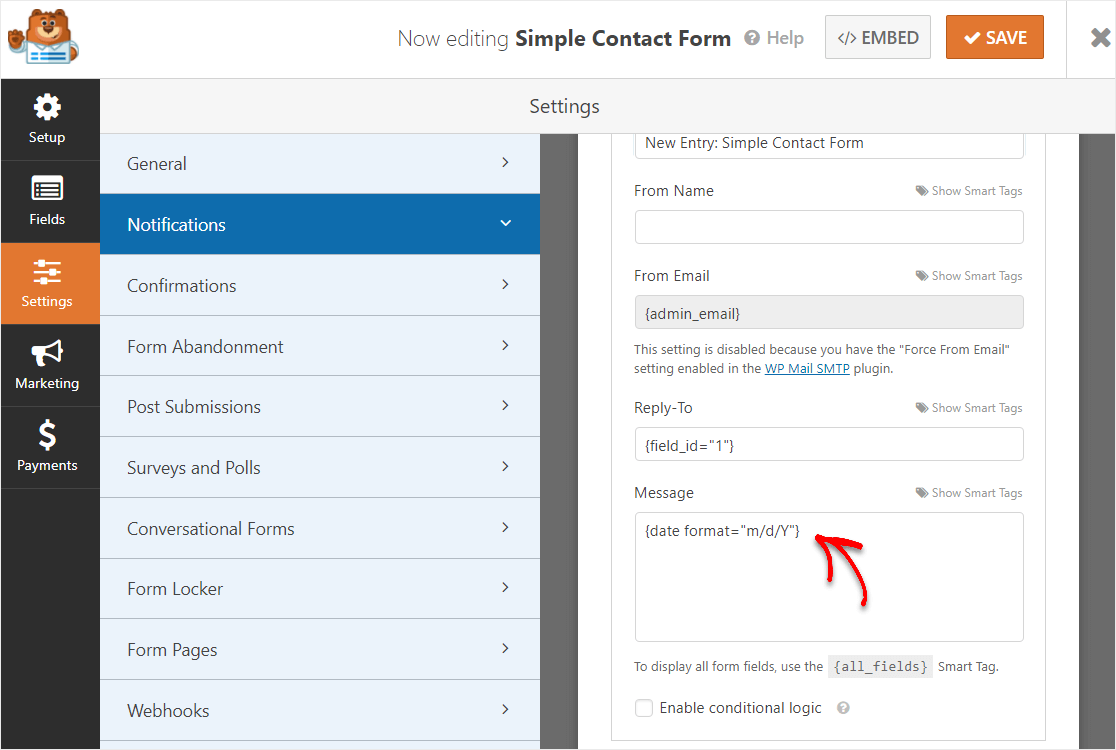
Wenn Sie Smart Tags verwenden, können Sie sich auch nur das Datum und die Uhrzeit in Ihren Formularbenachrichtigungen zusenden lassen.
Fügen Sie dazu einfach einen Zeitstempel in Ihre Benachrichtigungs-E-Mail ein, indem Sie dieses Smart-Tag verwenden – {date format=”m/d/Y”}

Mit WPForms können Sie auch mehr als eine Person benachrichtigen, wenn ein Formular gesendet wird.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zum Einrichten von Formularbenachrichtigungen in WordPress.
Wenn Sie schließlich das Branding Ihrer E-Mails konsistent halten möchten, können Sie diese Anleitung zum Hinzufügen eines benutzerdefinierten Headers zu Ihrer E-Mail-Vorlage lesen.

Gut gemacht. Sie können jetzt Ihr Formular zur Datums-/Uhrzeitauswahl zu Ihrer Website hinzufügen.
Schritt 7: Fügen Sie Ihr Formular zu Ihrer Site hinzu
Mit WPForms können Sie Ihre Formulare an verschiedenen Orten aus Ihren Blog-Posts, Seiten, Fußzeilen und Ihrer Seitenleiste hinzufügen.
Sehen wir uns zunächst die gängigste Option an: das Einbetten Ihres Formulars in einen Beitrag oder eine Seite.
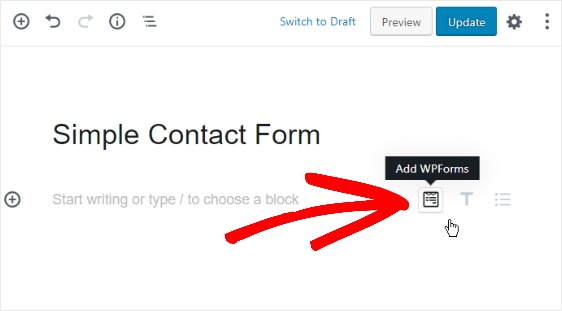
Erstellen Sie zunächst eine neue Seite oder einen Beitrag in WordPress. Klicken Sie dann in den ersten Block (den leeren Bereich unter Ihrem Seitentitel ) und klicken Sie auf das Symbol WPForms hinzufügen .

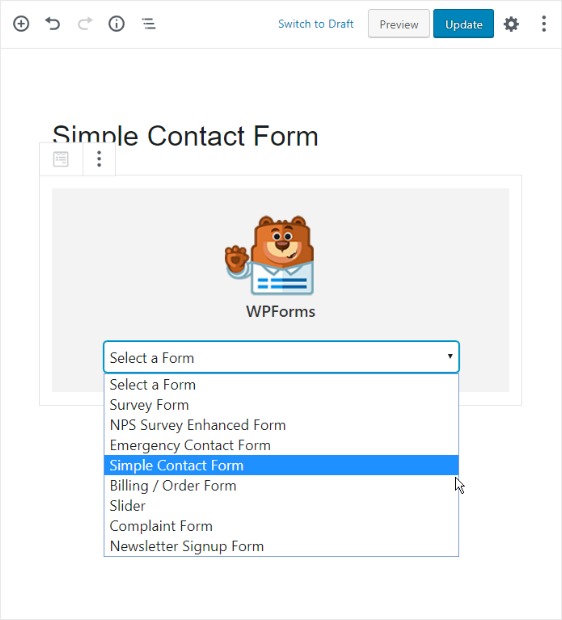
Das praktische WPForms-Widget wird in Ihrem Block angezeigt. Klicken Sie auf das angezeigte Dropdown-Menü WPForms und wählen Sie aus, welches der bereits erstellten Formulare Sie in Ihre Seite einfügen möchten.
Wählen Sie das einfache Kontaktformular aus.

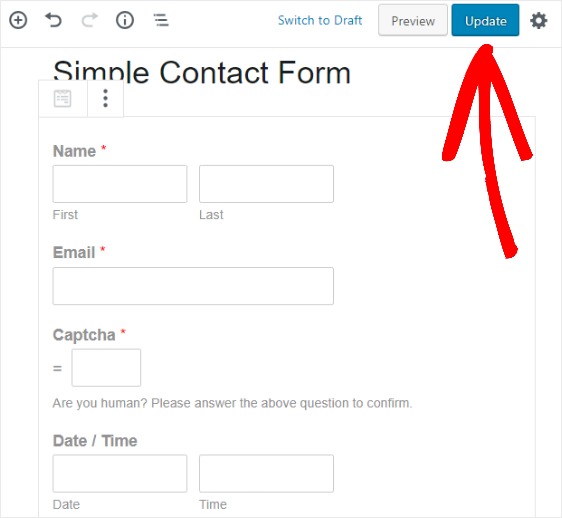
Veröffentlichen Sie Ihren Beitrag oder Ihre Seite, damit Ihr Formular auf Ihrer Website angezeigt wird.

Ein weiterer Ort, an dem Sie Ihrer Site ein Formular hinzufügen können, ist der Widget-Bereich der Seitenleiste.
Gehen Sie zu Erscheinungsbild » Widgets und fügen Sie Ihrer Seitenleiste ein WPForms-Widget hinzu. Wählen Sie anschließend das Einfache Kontaktformular aus dem Dropdown-Menü aus und speichern Sie Ihre Änderungen im Widget-Bereich.
Nächste Schritte: Verwenden Sie jetzt ein Datums-/Uhrzeitauswahlfeld
Und da hast du es! Sie wissen jetzt, wie Sie Ihrer Website ein WordPress-Formular mit einer Datums-/Uhrzeitauswahl hinzufügen.
Das WPForms Date/Time Picker-Feld ist einfach zu verwenden und mobilfreundlich, sodass alle Ihre Website-Besucher es verwenden können. Abgesehen davon, dass es ein großartiges WordPress Date/Time Picker-Plugin ist, bietet WPForms jede Menge nützliche Funktionen.
Sehen Sie sich einfach an, was im WPForms Pro-Plan enthalten ist:
- Zapier-Integration – Verbinden Sie sich mit Tausenden verschiedener Web-Apps wie Google Kalender, damit Sie Ihre Kalenderdaten sofort mit Formulareinträgen füllen können.
- Über 100 Vorlagen – Erstellen Sie nie wieder ein Formular von Grund auf mit vorgefertigten Vorlagen für die beliebtesten Formulartypen.
- E-Mail-Marketing-Integrationen – Verbinden Sie Ihr Datums-/Uhrzeit-Auswahlformular mit den beliebtesten E-Mail-Diensten, um Ihr Marketing zu automatisieren.
- Offline-Formulare – Lassen Sie die Benutzer ihre Formulare senden, sobald sie die Internetverbindung wiederhergestellt haben und aufhören, so viele Leads zu verlieren.
- Mehrstufige Formulare – Teilen Sie lange Formulare in mehrseitige Formulare auf, um Ihre Konversionsrate hoch zu halten.
- Landing Pages – Bringen Sie mehr Leute dazu, Ihre Formulare fertigzustellen, indem Sie mit nur einem Klick ablenkungsfreie Formularseiten erstellen.
- Sichere Formulare – Schützen Sie Formulare mit verschiedenen Anti-Spam-Optionen wie benutzerdefiniertem Captcha, hCaptcha oder Google reCAPTCHA v2 oder v3.
- Konversationsformulare – Beobachten Sie, wie die Konversionsraten mit hochinteraktiven interaktiven Formularen in die Höhe schnellen.
- Premium-Support – Greifen Sie auf ein freundliches und sachkundiges Team zu, das Sie in die richtige Richtung führt, wenn Sie Hilfe bei Ihren Website-Formularen benötigen.
- …und eine Tonne mehr
Klicken Sie hier, um jetzt mit der Verwendung eines Datums-/Uhrzeitauswahlformulars zu beginnen
Möchten Sie auch wissen, wie Sie die Formular-Conversions auf Ihrer Website steigern können? Sehen Sie sich diese Zusammenfassung einfacher Möglichkeiten zum Gestalten Ihrer Formulare an, damit die Leute sie ausfüllen.
Also, worauf wartest Du? Beginnen Sie noch heute mit dem leistungsstärksten WordPress-Formular-Plugin.
Und nicht vergessen, wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter.
